Contact Form 7 ist mit über 5 Million Downloads eines der beliebtesten und verbreitetsten WordPress Plugins für Kontakt-Formulare. Es ist einfach zu bedienen, bietet viele nützliche Funktionen, ist erweiterbar und ist zudem auch noch kostenlos.
Da sich gerade WordPress-Einsteiger beim Einrichten von CF7 schwer tun, habe ich eine kurze Anleitung mit Beispiel geschrieben.
Contact Form 7 Anleitung
In dieser kurzen Anleitung erkläre ich dir Step by Step, wie du mit Contact Form 7 ein einfaches und optisch ansprechendes Kontaktformular auf deiner Seite einbinden kannst.
Diese Anleitung wird regelmäßig aktualisiert und bezieht sich aktuell auf Contact Form 7, Version 5.0.
- Contact Form 7 Anleitung
- 1. Contact Form 7 installieren
- 2. Kontaktformular in die Seite einfügen
- 3. Formular-Felder einbauen
- 4. CF7 E-Mails anpassen
- 5. Formular-Kopie oder Bestätigungsmail versenden
- 6. Formular Weiterleitung zur Danke-Seite
- 7. CF7 Styling
- 8. Fehler & Probleme
- 9. Checkbox für die Einwilligung des Absenders
- 10. So stoppst du Spam Mails
- Alternativen zu CF7
1. Contact Form 7 installieren
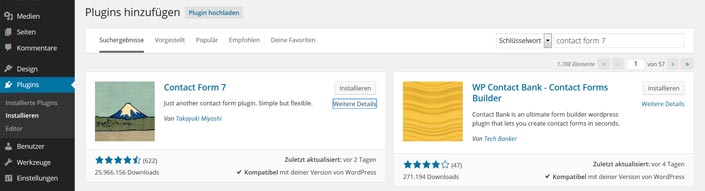
Falls du das Plugin noch nicht installiert hast, gehst du im WordPress-Dashboard auf Plugins > Neues Plugin hinzufügen. Dort suchst du nach Contact Form 7. Anschließend klickst du auf installieren und das Plugin wird heruntergeladen und installiert.
Alternativ kannst du Contact Form 7 auch downloaden, per FTP auf den Server hochladen und im WordPress-Dashboard aktivieren.

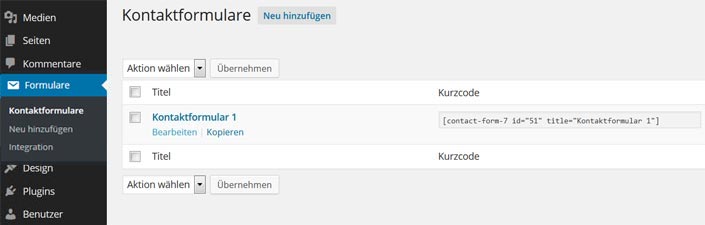
Nachdem du das Plugin aktiviert hast, siehst du links im Menü einen neuen Eintrag „Formulare“.
Hier findest du unter Kontaktformulare schon ein einfaches Standardformular. Damit können wir gleich starten.

2. Kontaktformular in die Seite einfügen
Damit das Formular auch auf deiner Webseite angezeigt wird, fügst du den Shortcode in die entsprechende Seite oder Blogartikel ein.
[ contact-form-7 id="51" title="Kontaktformular 1"]

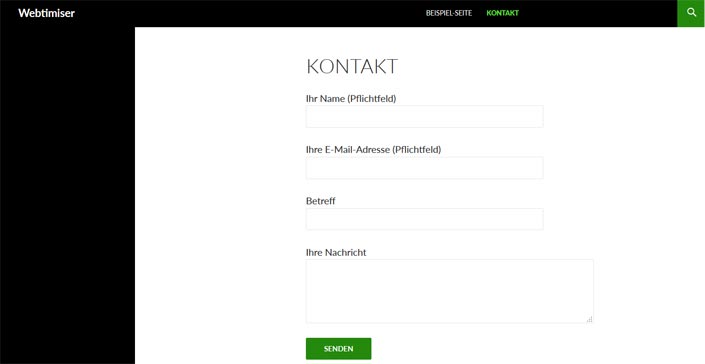
Für unser Beispiel habe ich eine statische Kontaktseite angelegt, die nur das Formular enthält.
Die Webansicht des Formulars sieht dann so aus:

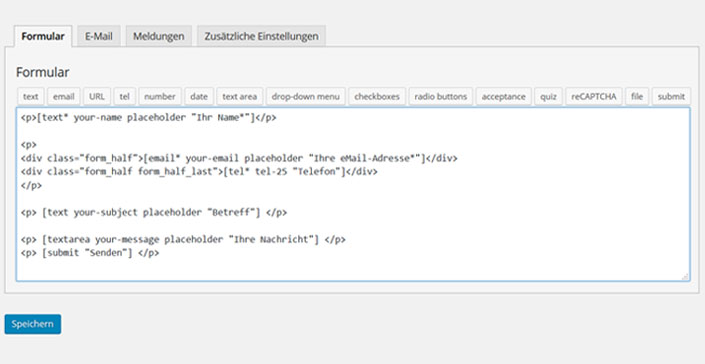
3. Formular-Felder einbauen
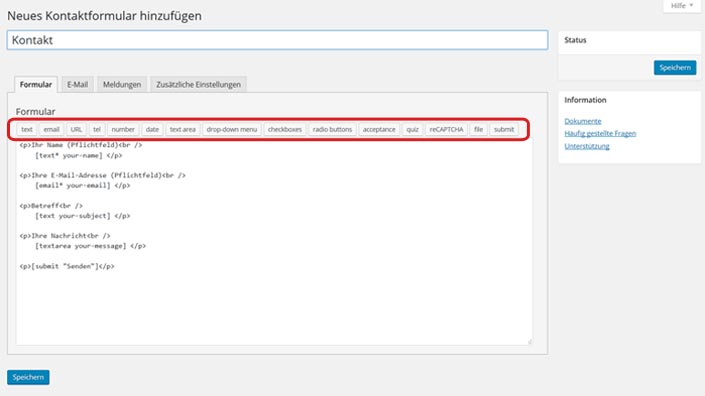
Du möchtest weitere Felder hinzuzufügen? Dann klickst du einfach in der oberen Leiste auf das gewünschte Formular-Element.

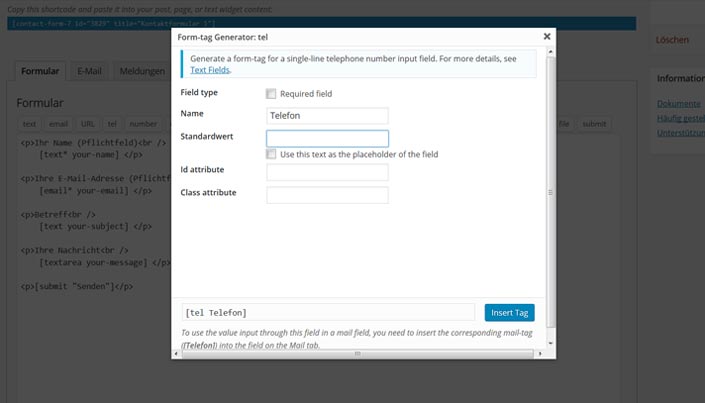
CF7 öffnet nun den Form-Tag Generator in einem Popup-Fenster. Hier lassen sich weitere Details zu dem Formular Feld einstellen.

Formular-Tag generieren
In diesem Beispiel wähle ich Telefonnummer aus und kann anschließend im Tag Generator weitere Einstellungen vornehmen:
- Pflichtfeld: muss das Feld ausgefüllt werden?
- Name: Feldbezeichnung
- id/class: hier können Namen für CSS-Ids oder -Klassen eingetragen werden
- size: Länge des Feldes
- maxlength: Beschränkung auf eine bestimmte Zeichenzahl
- Standardwert: wird im Formularfeld als Standard angezeigt
- als Platzhalter nutzen: den Feldnamen statt über dem Feld innerhalb des Feldes anzeigen
Feld ins Formular übernehmen
In der Vorgängerversion von Contact Form 7 musste man das generierte Form-Element manuell in das Formular einfügen.
Inzwischen genügt ein Klick auf Insert Tag im Popup und schon wird das Feld dem Formular hinzugefügt.
4. CF7 E-Mails anpassen
Nach Absenden des Kontaktformulars versendet Contact Form 7 standardmäßig eine E-Mail an die in WordPress hinterlegte E-Mail-Adresse. Wenn du diese ändern möchtest oder neue Felder einfügen möchten, kannst du das im unteren Abschnitt E-Mail tun.
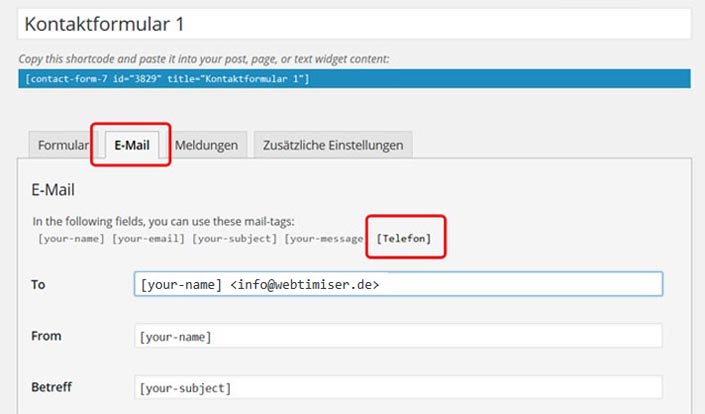
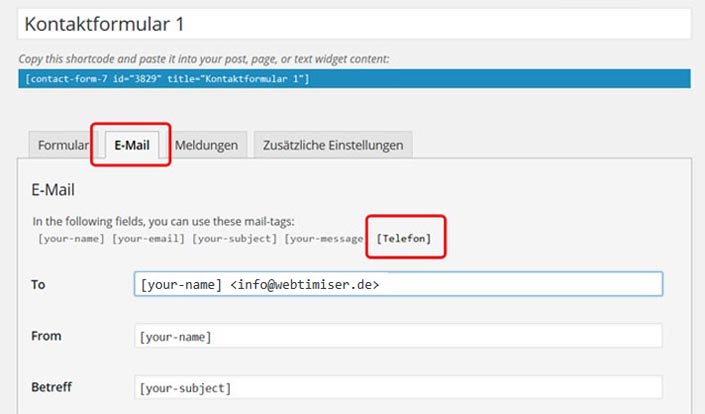
Neues Feld in E-Mail übernehmen

Um den Wert des neuen Feldes, also die Telefonnummer, auch per Mail zu erhalten, klickst du oben auf den Reiter E-Mail.
Hier findest du alle angelegten Formularelemente. Diese kannst du jetzt per Klick in die Mail übernommen werden.

In diesem Bereich von Contact Form 7 legst du fest, welche Inhalte die Formular-Email enthält. Und an welche Mail-Adresse das Formular gesendet werden soll.
Im Standard trägt CF7 hier die in WordPress hinterlegte E-Mail-Adresse ein. Wenn das Formular an eine andere Adresse gesendet werden soll, kannst du diese hier eintragen.
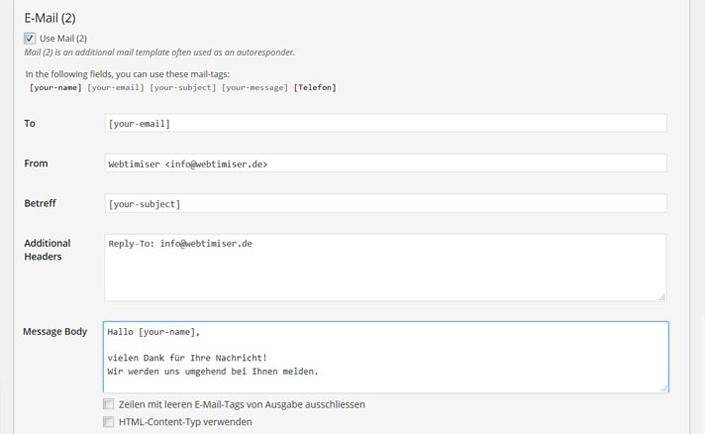
5. Formular-Kopie oder Bestätigungsmail versenden
Neben der E-Mail, die du selbst bekommst, kannst du auch dem Absender des Formulars automatisch eine E-Mail senden.
Abschnitt E-Mail (2)
Möchtest du dem Formular-Absender eine Kopie der E-Mail senden? Dann setzte einfach ein Häkchen bei „Verwende E-Mail (2)„.
Natürlich kannst du auch statt der Formular-Kopie einen eigenen Text als Bestätigung versenden. Diesen kannst du einfach in das Feld Nachrichtentext eingeben.

6. Formular Weiterleitung zur Danke-Seite
Du möchtest nach dem Abschicken des Formulars auf eine andere Seite weiterleiten?
Dazu musst du in deinem Theme folgendes Schnipsel einfügen:
<script>
document.addEventListener( 'wpcf7mailsent', function( event ) {
location = 'https://deineseite.de/danke';
}, false );
</script>Eine gute Alternative hierzu bietet das Plugin Contact Form 7 – Success Page Redirects

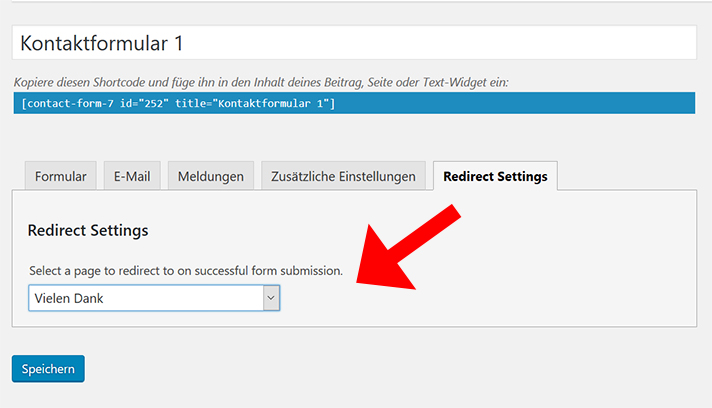
Nach der Installation findest Du im jeweiligen Formular den neuen Reiter Redirect Settings.

Hier kannst Du nun eine Weiterleitungsseite auswählen. D.h. nach dem Abschicken des Formulars landet der Besucher auf der ausgewählten Seite.
7. CF7 Styling
Das Formular sollte nun problemlos funktionieren, allerdings gefällt mir das Design noch nicht so recht.
Felder anpassen
Als erstes entferne ich die Beschriftung der Formularfelder und füge sie anschließend innerhalb des Feldes wieder ein. Das geht ganz einfach über den Zusatz beim „placeholder“:
[ email* your-email placeholder"Ihre E-Mail-Adresse*" ]
Da mir der Textbereich „Ihre Nachricht“ zu groß ist, beschränke ich die Ansicht auf 4 Zeilen durch den Zusatz x4:
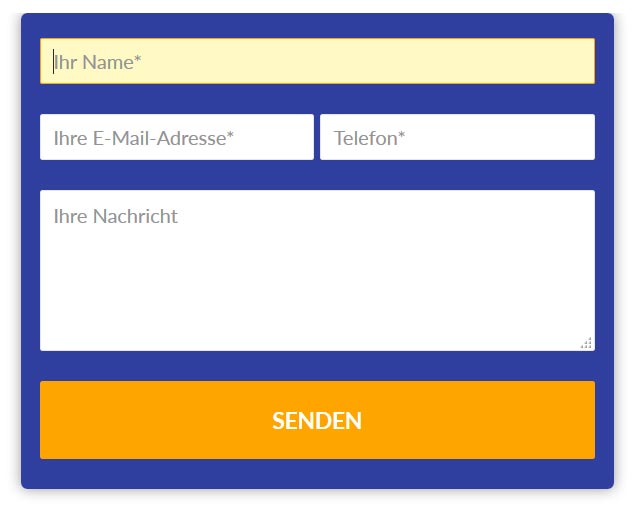
[ textarea your-message x4 placeholder"Ihre Nachricht"]Das Kontaktformular sollte nun in etwa so aussehen:

Design mit CSS anpassen
Um das Kontaktformular optisch noch etwas aufzupeppen, ändere ich durch ein paar CSS-Anweisungen das Formular-Design.
Contact Form 7 ermöglicht es, jedem Formular eine eigene ID zuzuweisen. Dadurch kann man jedes Formular individuell gestalten. Das ist besonders wichtig, wenn man mehrere Formulare mit unterschiedlichen Designs auf seiner Webseite nutzt.
Ergänze einfach den Shortcode auf der Kontaktseite (Step 2) um den Zusatz html_id=“anfrage“
[ contact-form-7 id="51" title="Kontaktformular 1" html_id="anfrage"]
Anschließend kannst du genau dieses eine Kontaktformular mit CSS stylen! Den CSS-Code kannst du entweder in dein Child-Theme einfügen oder im Customizer.
Zu finden ist der Bereich unter: > Design > Customizer > Zusätzliches CSS.
Hier findest du weitere Möglichkeiten für das Einbinden von eigenem CSS in WordPress.
#anfrage {
background:#303F9F;
padding:20px 15px 0 15px;
border-radius:5px;
box-shadow: 0px 0px 10px 0px rgba(0, 0, 0, 0.4);
}
.form_half {
width: 49.5%;
float: left;
margin-right: 1%;
}
.form_half_last {margin-right:0;
}
#anfrage input {
width:100%;
}
#anfrage input[type="submit"] {
background:#FFA500;
padding:20px;
font-size:18px;
}
#anfrage input[type="submit"]:hover {
background:#8BC34A;
}
#anfrage input:focus {
border:1px solid #ffa500;
background:#FFF9C4;
}
#anfrage div.wpcf7-response-output {
background:#fff;
padding: 1.5em 1em;
}Contact Form 7 Formularfelder in 2 Spalten anzeigen
Normalerweise werden die einzelnen Felder in CF7 untereinander angeordnet. Mit ein wenig CSS kann man das aber schnell ändern:
Beide Felder, die nebeneinander angezeigt werden sollten, erhalten die Klasse .form_half und sind nun nur noch 49% breit.
<div class="form_half">Feld1 links</div>
<div class="form_half form_half_last">Feld2 rechts</div>Damit das Formular auch auf Handys optimal dargestellt wird, passe ich es noch an. So werden die Felder wieder untereinander und nicht in zwei Spalten angezeigt. Das kann man einfach über eine Media Query steuern.
.form_half {
width: 49.5%;
float: left;
margin-right: 1%;
}
.form_half_last {
margin-right: 0px;
}
@media (max-width: 767px) {
.form_half {
width: 100%;
}
}
Hier noch eine weitere Möglichkeit für die 2-spaltige Anordnung von Feldern:
@media (max-width: 767px) {
.two-cols {
column-count: 2;
column-gap: 40px;
-webkit-column-count: 2;
-moz-column-count: 2;
-webkit-column-gap: 40px;
-moz-column-gap: 40px;
}
}Damit das CSS auch greift, benötigst du nur einen DIV-Tag. Dieser umschließt dann beide Felder, die nebeneinander stehen sollen.
<div class="two-col">
<label> linkes Feld</label>
<label>rechtesFeld</label>
</div>Über den Wert column-gap bestimmst du, wie groß der Abstand zwischen den Spalten sein soll.
Falls du kein eigenes CSS nutzen möchtest, kannst du dir auch das Plugin CSS Hero anschauen. Damit lassen sich CF7 Kontaktformulare ganz bequem stylen.
Das mit Contact Form 7 erstellte Kontaktformular ist fertig!

8. Fehler & Probleme
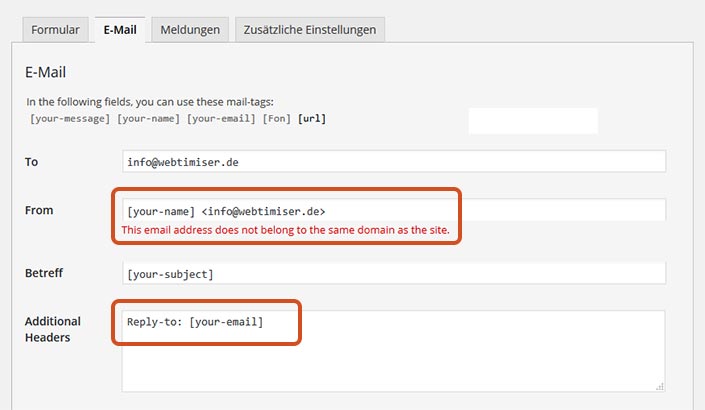
Seit der Version 4.4 von CF7 erhalten viele Benutzer einen Hinweis auf falsch konfigurierte Formulare. Klickt man im entsprechenden Formular auf den eMail-Reiter, erscheint die Fehlermeldung:

This email address does not belong to the same domain as the site.
Den Fehler kann man ganz einfach beheben, indem man im Feld From die Mailadresse des Servers einträgt. Damit man die Mail auch wieder über den Antworten-Button in seinem Mail-Programm beantworten kann, muss man noch das Feld Additional Headers ausfüllen.
Reply-To: [your-email]Eine weitere mögliche Fehlermeldung für das Feld Betreff lautet:
„This field can be empty depending on user input“.
Damit ist gemeint, dass der Benutzer eine Mail ohne ausgefüllten Betreff absenden könnte. Damit diese dann nicht als Spam eingestuft wird, sollte man den Betreff entweder zum Pflichtfeld machen oder einen eigenen Betreff vorgeben.

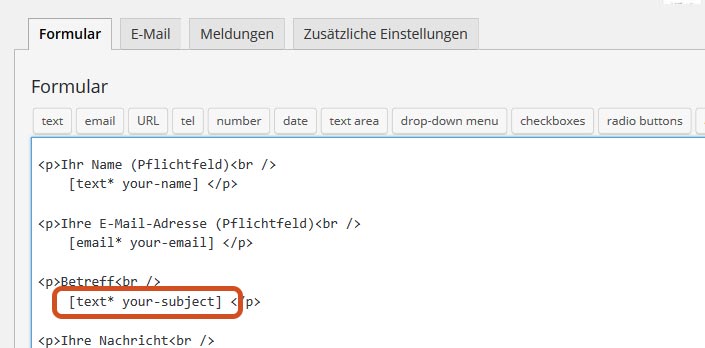
Der Fehler lässt sich ganz einfach im Formular-Tab beheben, indem man einen Asterisk (als Zeichen für ein Pflichtfeld) hizufügt:
[text* your-subject]Falls Deine Mails nicht ankommen, obwohl in den Plugin-Einstellungen alles stimmt, kann das auch am Hoster liegen. In diesen Fall kannst du eines der vielen WordPress SMTP Plugins wie beispielsweise WP Mail SMTP nutzen.
9. Checkbox für die Einwilligung des Absenders
Damit das Kontaktformular auch der DGSVO entspricht, sollte auf jeden Fall ein Hinweis zum Datenschutz erfolgen. Einige Anwälte empfehlen auch eine Einwilligungs-Checkbox.
Dadurch muss der Benutzer vor dem Absenden des Formulars der Verarbeitung seiner Angaben zustimmen.
Genau hierfür bietet CF7 das Formular Tag Zustimmung an.
So sehen die Felder beispielsweise bei mir aus:
[acceptance zustimmung]
Ich habe die <a href="/datenschutz/">Datenschutzerklärung</a> zur Kenntnis genommen und akzeptiert.
Ich stimme zu, dass meine Formularangaben zur Kontaktaufnahme bzw. zur Bearbeitung meines Anliegens gespeichert werden.
[/acceptance]Als letztes sollte natürlich auch noch ein Hinweistext angezeigt werden, falls die Checkbox nicht angehakt wurde.
Das kannst Du im Reiter „Zusätzliche Einstellungen“ einstellen:
acceptance_as_validation: onDer Absender erhält dann die Fehlermeldung: „Du musst die Bedingungen akzeptieren bevor du deine Mitteilung absendest.“
10. So stoppst du Spam Mails
Egal welches Kontaktformular du auf deiner Website nutzt, mit Spam Mails musst du leider immer rechnen.
Für CF7 gibt es zwar eine Google reCaptcha Integration – ich würde sie aber nicht empfehlen. Das macht deine Seite nur langsamer und hat datenschutzrechtliche Nachteile.
Besser und viel effektiver ist zur Spam-Abwehr ist WP Armour. Bereits die kostenlose Version davon blockt so gut wie alle Spammer. Mehr zu diesem und weiteren Tools findest du in meinem Beitrag zum Thema Anti Spam Plugins.
Alternativen zu CF7
Diese Anleitung habe ich im Jahr 2015 geschrieben und seither immer wieder aktualisiert. Damals war CF7 so ziemlich das einzige und somit das ultimative WordPress Kontakt Plugin, mit dem man gut arbeiten konnte. Inzwischen habe ich für viele Fälle jedoch bessere Tools gefunden.
Für wirklich einfache Kontaktformulare nutze ich am liebsten WPForms oder Ninja Forms. Beide Plugins haben einen Form-Builder, d.h. du kannst die Felder einfach per Drag & Drop anordnen. Für Einsteiger ist die Bedienung wesentlich einfacher und angenehmer als bei CF7.
Für aufwändigere Formular habe ich gerne Caldera Forms genutzt, das allerdings nicht mehr weiterentwickelt wird. Daher bin ich auf Fluent Forms umgestiegen, das so ziemlich alles kann. Lies dazu am besten meine Vorstellung von Fluent Forms.
Weitere Tipps:
- Zur Performance-Optimierung empfiehlt es sich, die Plugin-Dateien von CF7 nur dann zu laden, wenn diese auch benötigt werden. Wie das funktioniert, erfährst du in dem Artikel WordPress schneller machen.
- Falls du spezielle Formularfunktionen vermisst, findest du im Beitrag 9 nützliche Erweiterungen für Contact Form 7 einige kostenlose AddOns.


Hallo Webtimizer,
folgendes Problem kriege ich auf der Website für einen Kunden nicht in den Griff:
Es betrifft im Tab E-Mail im Bereich E-Mail (2) das Feld „An“, die als Antwort bzw. Bestätigungs-Mail genutzt werden soll.
Sie soll ja an den Nutzer des Formulars gehen – also an [your-mail].
CF 7 gibt dann aber die Fehler- bzw. Warnmeldung „Unsichere E-Mail-Konfiguration wird ohne ausreichenden Schutz verwendet.“ aus. Der Hilfeartikel dazu hat mir nicht weitergeholfen. (Ideally, you should consider using Akismet in combination with reCAPTCHA.)
Ich nutze Akismet, FriendlyCaptcha, Honeypot for CF 7 und zudem noch den Quiz.
Eine Idee?
Gruß
Carsten
Hallo Carsten,
das Problem haben aktuell viele User und generell würde ich CF7 auch nicht mehr weiterempfehlen.
Die Warnmeldung kann in den meisten Fällen mit reCaptcha V3 behoben werden – andere Captcha-Versionen werden nicht akzeptiert. Alternativ könntest du auch den Configuration Valitdator einfach deaktivieren:
define( 'WPCF7_VALIDATE_CONFIGURATION', false );Viele Grüße
Sonia
Hallo. Wie kann man in „E-Mail (2)“ eine (zum Beispiel 8-stellige) Zufallszahl integrieren? Welche dann im Textfeld der Email an den Empfänger steht.
Beilspiel:
Textfeld:
Teilnehmer: Mustermann Maximilian
Emailadresse: maximilianmustermann@mustermail.mail
Kontrollnummer: 15486521
Danke, Rainer.
Hallo Rainer,
das könnte vielleicht mit der CF7-Erweiterung Dynamic Text Extension funktionieren.
Viele Grüße
Sonia
Hallo,
vielen Dank für deine wertvollen Tipps.
Ich habe das Problem, dass das Formular eine Email sendet, in der die Betreffzeile immer nur [your-subject] lautet. Dabei ist es egal, was ich vorher im Email Tab unter „Betreff“ eingetragen habe. Es wird weder einfacher Text, noch ein Feld aus dem Contactform übertragen. (das Betreff-Feld = your subject) nutze ich in diesem Formular überhaupt nicht.
Woran kann es liegen, dass meine Eingabe in Email ignoriert wird?
Viele Grüße
Andreas
Hallo Andreas,
im Quellcode deiner Website ist das Feld your-subject auf jeden Fall noch enthalten. Am besten prüfst du mal, ob es nicht doch noch im Formular-Tab steht. Hast du denn nach der Änderung den Cache geleert?
Viele Grüße
Sonia
Hallo Sonia, es geht nicht um meine Seite (danke fürs reinschauen) sondern um diese hier:
https://seelische-gesundheit-dresden.de/anmeldung-bewusstheit-durch-bewegung/
Das Problem besteht schon länger, der Cache ist geleert.
Viele Grüße
Andreas
Hallo Andreas,
da habe ich leider auch keine Idee mehr. Am besten postest du das Problem direkt im Support-Forum von CF7.
Viele Grüße
Sonia
Hallo und danke für die coole Erläuterung und Unterstützung
.. hätte da aber eine Frage, wie ich mein Problem am besten in meinem Formular lösen kann :
Ich habe in meinem Formular eine Auswahlliste mit select* eingebaut welches ich über eine Variable einen ausgewählten Text zuweise – standartmässig stehlt „Bitte wählen …“ in dem Feld, und es funktioniert auch wunderbar, das, wenn man etwas von der Auswahl wählt es übernommen wird und in das eMail geschrieben wird über den Platzhalter der Variable.
Mein Problem nun, ich würde gerne den Senden Butten erst aktiv setzen, wenn etwas gewählt wurde … momentan kann man auch senden wenn nichts gewählt wurde.
Gibt es dafür eine einfache ergänzng meines Formulars ?
momentan zb.:
[text* feld_name 100/ placeholder „Name“]
[email* feld_email 100/ placeholder „Email“]
[tel feld_tel 100/ placeholder „Telefonnummer“]
[select* dd_kurs „Bitte wählen…“ „Test 1“ „Test2“]
[textarea feld_nachricht 100×7 placeholder „Nachricht“]
[submit „Senden“]
[recaptcha]
vielen Dank für Eure Hilfe
lG Andy
Hallo Andy,
das mit dem Button klappt leider nicht. Aber damit der User eine Auswahl treffen muss, kannst du an den Anfang des Feldes eine leeres Item setzen:
[select* feldname include_blank „optionen“]
Falls dir die Darstellung nicht so gut gefällt, kannst du dir mal Ninja Forms anschauen. Genau dieses Problem wird hier sehr gut gelöst: https://www.webtimiser.de/ninja-forms/#14-select-field
LG Sonia
Hallo und danke für die gute Beschreibung! Ich habe eine Frage zum CSV-Export der CF7 Daten:
Ich möchte alle Nachrichten aus dem Kontaktformular in eine Excel Tabelle exportieren, hierfür habe ich sowohl Flamingo als auch CFDB7 ausprobiert. An sich klappt das auch, allerdings werden bei beiden Plugins alle Daten (Name, Emailadresse, etc.) in einer einzigen Spalte angezeigt, anstatt pro Formular-Feld jeweils eine Spalte in der CSV-Datei. Gibt es dafür eine Lösung? Danke und VG
Hallo Steffen,
gibt es in der CSV-Datei denn Textbegrenzungszeichen? Dann könnte man es in Excel importieren und formatieren. Alternativ könntest du auch Ninja Forms testen, da klappt der Export/Import problemlos ohne zusätzliches AddOn.
Viele Grüße
Sonia
Hallo Sonia,
bei NInja Forms habe ich das gleiche Problem. Aber ich habe die CSV-Datei jetzt in Excel formatiert mit Trennungszeichen und jetzt klappts. Danke für die Hilfe!
Hallo Steffen,
prima & gerne!
Viele Grüße
Sonia
Hallo,
wenn ich checkboxen in das contact form 7 einfügen will, erscheinen die boxen nicht neben dem Text, sondern darunter. Auch sind die Überschriften der Textfelder zentriert und nicht wie normalerweise links eingerückt, obwohl ich keine Anpassungen beim contact form geändert habe. Ich schätze mal die beiden Probleme könnten beim Theme oder Template liegen, welche ich für die wordpress Seite verwende. Wie kann ich dem Problem auf den Grund gehen? Angegebene Website auf „deutsch“ umstellen für das von mir eingesetzte Formular.
Viele Grüße,
Max
Hallo Max,
da werden die CF7-Styles von den Theme-Styles überschrieben. Am besten schaust du in der Browserkonsole und fügst dann dein eigenes CSS ein.
Viele Grüße
Sonia
Hallo, ich bräuchte hilfe bei meinem formular und zwar sendet es mir die anfrage zu meiner email aber es steht keine nachricht drinnen, die lösung ist sicher einfach..aber ich weiß es leider nicht..
Hallo Manuel,
hast du denn die Felder (wie unter Punkt 3 beschrieben) im Formular eingefügt?
Viele Grüße
Sonia
Hallo,
Wie kann ich im Formular selbst eine Überschrift anzeigen lassen?
Ich nutze den Elementor-Editor und füge das Formular via Shortcode ein.
Danke für die Hilfe vorab
Hallo,
die Überschrift kannst du einfach über den Formularfeldern eintragen und mit HTML formatieren.
Viele Grüße
Sonia
Hallo!
Erstmal vielen Dank für die Anleitung. Bei mir ist allerdings ein kleines Problem aufgetreten: Die Felder die 50/50 sind können nicht ausgefüllt werden. Man kann einfach nicht draufklicken. Ist beim CSS möglicherweise ein Problem?
Mein CSS:
.form_half {
width: 49.5%;
float: left;
margin-right: 1%;
}
.form_half_last {margin-right:0;
}
#anfrage input {
width:100%;
}
#anfrage div.wpcf7-response-output {
background:#fff;
padding: 1.5em 1em;
}
Hoffe ihr könnt mir helfen.
Beste Grüße
Hallo Daniel,
versuche mal dein CSS um folgende Anweisung zu ergänzen:
.wpcf7 .wpcf7-form-control-wrap {overflow: hidden;}
Viele Grüße
Sonia
Vielen Dank es hat geklappt! Jedoch sieht es bei meinem Smartphone nicht so wie gewünscht aus. Die Abreise und Abreise sind nicht in der selben Zeile. Wie kann ich dies ändern?
Beste Grüße
Prima!
Wenn die Felder auch auf Mobiles nebeneinander stehen sollen (was ich nicht empfehle), musst du einfach den zweiten Teil meines CSS-Beispiels wieder löschen. Also den Part mit der Media Query @media (max-width: 767px).
Viele Grüße
Sonia
Dankeschön ihr seid die besten! Warum empfehlen Sie dies nicht?
LG
Gerne!
Für Handy-Displays würde ich die Felder aktuell noch untereinander belassen, da es auf kleinen Displays sonst nicht so nutzerfreundlich ist. Aber auf meinem 6,5″ Display sind 2 Felder nebeneinander kein Problem. Am besten mal mit einem kleinen Handy testen.
LG Sonia
Okay vielen Dank jetzt passt es gut. Der Button ist allerdings im Tablet bzw Smartphone nicht responsiv also zentriert. Wie kann ich dies ändern? Bzw sonstige Responsive Probleme. NUR die an und abreise kann man nicht nebeneinander stellen oder?
Beste Grüße
Würde den Button einfach auf volle Breite setzen, also folgendes Snippet in die Media Query einfügen:
.wpcf7-form-control.wpcf7-submit {width: 100% !important;
}
Viele Grüße
Sonia
Danke für die super Anleitung.
Habe mein Kontaktformular damit einrichten können.
Nur leider funktioniert es nicht.
Wenn ich auf die senden-Schaltfläche klicke, dann dreht sich neben diese Schaltfläche ein kleiner Kreis, aber weiter passiert nichts.
Google Chrome zeigt folgende Fehlermeldung an:
/wp-json/contact-form-7/v1/contact-forms/4654/refill?_locale=user:1 Failed to load resource: the server responded with a status of 500 ()
wie kann ich das ganze beheben?
Hallo Lena,
seit wann bekommst du denn die Fehlermeldung? Hast du die aktuelle WP-Version und CF7-Version?
Viele Grüße
Sonia
Ich habe genau das selbe Problem – oft dreht sich der Kreisel endlos, nachdem das Formular abgeschickt wurde – teilweise funktioniert er jedoch – gibt es dazu vielleicht schon einen Workaround?
Hallo Timo,
ein Grund könnte der Einsatz eines Caching-Plugins sein. In dem Fall solltest du auf der Formular-Seite das Caching deaktivieren.
Was wohl auch helfen soll, ist folgenden Snippet:
define( 'WPCF7_LOAD_JS', false);Einfügen muss man es in der Datei wp-config.phpViele Grüße
Sonia
Liebe Sonia von «Webtimiser»
Ganz geniale Anleitung. Deshalb herzlichen Dank zuerst für diese grossartige Arbeit.
Ich habe folgendes Problem, respektive Herausforderung bei einer Kundenwebsite.
Es ist ja möglich, beim Drop-Down-Menu jeweils eine andere Mailadresse als Empfänger des Mails hinzuzufügen, also:
[select* Angebote
„Kurs 1 vom 3.10.2020|info@kursleiter-ab.ch“
„Kurs 2 vom 5.11.2020|info@kursleiter-cd.ch“
„Kurs 3 vom 8.12.2020|info@kurseleiter-ef.ch“]
Ich habe dann beim MAIL Formular [Angebote] eingesetzt.
So sollte dann auch die Person mit der Mailadresse info@kursleiter-ab.ch ein Mail erhalten mit der Angebotsbezeichnung, respektive der Info, dass jemand gebucht hat: Kurs 1 vom 3.10.2020
Leider bekommt dieser Kursleiter aber die Mitteilung: info@kursleiter-ab.ch, ohne Angabe des Kurses.
Haben sie mir eine Lösung für dieses Problem? Was habe ich hier falsch gemacht?
Ich hoffe, Sie kennen sich auch damit aus 🙂
Freundliche Grüsse von Iris
Hallo Iris,
gerne!
Aus der Ferne kann ich leider nicht sagen, wo genau das Problem liegt. Die Einstellungen scheinen aber richtig zu sein.
Viele Grüße
Sonia
Hey Webtimiser! Es gab doch mal die Funktion im Contact 7 Form nach absenden eine Datei herunterzuladen. Also, dass der User ein z.b. PDF erhält nach dem ausfüllen des Forms. Nun sehe ich dies nicht mehr. Habe aber gesehen, dass dies ein weitere Plugin ermöglichen würde. Nun will kich aber nicht 100 Plugins haben.. unübersichtlich und macht die Seite langsam. Was empfielst du mier hierfür? Oder habe ich die Funktion übersehen?
Ziel wäre folgendes:
Eingabe: Name, Email
Checkbox: Newsletter
Button: Download PDF
gaaanz simpel… 😀
danke
Hallo Alain,
du könntest z.B. den User zu einer Danke-Seite weiterleiten, auf der dann der Download-Link sichtbar ist. Ansonsten kenne ich keine eingebaute Funktion.
Viele Grüße
Sonia
hey Sonia
Ja das ist eine passable Lösung.
Ich werde mich wohl nach einer anderen Integration umsehen.
Danke, Grüsse Alain
Hallo Thomas,
super Anleitung, besten Dank.
Eigenartigerweise habe ich unter den beiden Eingabefeldern E-Mail und Telefon, die ja 2spaltig aufgebaut sind, keinen Abstand zum folgenden Betreff-Feld.
Auch der Senden-Button geht nicht über die voll Formulabreite, sondern beträgt nur ca, 25% der Gesamtbreite.
Außerdem sind der untere Rand des Senden-Buttons und der des farbigen Formularhintergrunds auf gleicher Höhe – er stößt also direkt am unteren Formularrand auf, was sehr unschön aussieht.
Leider ist die Website noch nicht online, sodass ich keinen Link mitsenden kann. Screenshot???
Hallo Claus,
vermutlich überschreibt dein Theme oder auch ein anderes Plugin die Formular-Einstellungen. Am besten schaust du dir die CSS-Eigenschaften in der Browser-Console an.
Viele Grüße
Sonia
Hallo Sonia,
deine Anleitung zum Erstellen und Anpassen eines Kontaktformulars finde ich super. Ich beschäftige mich mit WordPress noch keine drei Wochen und habe es geschafft ein ansehliches Formular zu gestalten. Zwei Kleinigkeiten, für die ich keine Lösung habe, stören mich noch:
1) Die Checkbox für die Einwilligung zum Datenschutz möchte ich auf Höhe der ersten Zeile des Textes vor dem ersten Wort der Zeile haben. Derzeit ist diese mittig und eine Zeile höher. Habe es mit   versucht, funktioniert jedoch nicht.
2) Die letzte Zeile aus dem Text für den „Datenschutz“ erscheint in einem weißen Streifen auf dem blauen Hintergrund. Der restliche Text erscheint auf dem blauen Hintergrund und ist nicht lesbar. Wenn ich den weißen Streifen wegbekommen würde, könnte ich die Hintergrundfarbe aufhellen und den Text, inklusive Checkbox, an der jetzigen Stelle belassen. Eine Alternativlösung wäre, den weißen Streifen als Box für den Text zu gestalten.
Würde mich für einen Lösungsvorschlag freuen und bedanke mich in Voraus für Deine Hilfe!
Hallo Johann,
das Formular habe ich mir kurz angesehen und das müsstest du noch ein paar CSS-Anpassungen vornehmen.
Damit die Checkbox links ist, musst du aus
#anfrage input {width: 100%;}#anfrage {width: 100%;}machen. Damit der Text richtig läuft ergänze#anfrage input[type="checkbox"] {float:left;}Dann kannst du die Textfarbe ändern:.wpcf7-list-item {color:white;}Und den weißen Balken kannst du mit
.wpcf7-form-control.wpcf7-acceptance {background-color: unset;border: unset;}entfernen.Hoffe, das hilft dir weiter!
Danke für die schnelle und hilfreiche Antwort! Die Implementierung war einfach und hat sofort problemlos funktioniert.
Das Kontaktformular sieht insgesamt super aus. Schön finde ich die Funktion, wenn man mit der Maus über das Feld „Senden“ fährt, sich dessen Farbe in grün ändert. Dazu möchte ich gerne einen Vorschlag unterbreiten, um diese Funktion zu erweitern. Vorschlag:
Wen man mit der Maus über das Feld „Senden“ fährt, und im Formular befinden sich noch leere Pflichtfelder oder nicht markierte Zustimmungsboxen, ändert sich die Farbe des Feldes „Senden“ in rot und es erscheint ein Pop-up mit einem entsprechendem Hinweis, dieses zu tun.
Viele Grüße und nochmals vielen Dank für die Hilfe,
Johann
Gerne!
Ich halte es für eine schlechte Idee zu verlangen, die Datenschutzerklärung „akzeptieren“ zu müssen. Meiner Kenntnis nach reicht eine „Kenntnisnahme“ aus. Andernfalls könnte es unnötige Probleme bei einer späteren Änderung der Datenschutzerklärung geben (Widerspruchsmöglichkeiten und Unklarheit, welche Version denn nun für diesen Fall gilt) habe ich mir sagen lassen. Ich probiere gerade folgende Variante:
[acceptance datenschutz] Ich erkläre mich damit einverstanden, dass meine Daten zur Bearbeitung meines Anliegens gespeichert werden können. Weitere Hinweise zum Datenschutz und den Widerrufsmöglichkeiten in der Datenschutzerklärung habe ich zur Kenntnis genommen. (Pflichtauswahl) [/acceptance]
Hallo Carl,
das ist ja auch nur eine Beispielformulierung. Inzwischen gibt es auch schon Zweifel, ob diese Checkbox überhaupt notwendig ist. Eine rechtlich verbindliche Info kann dir aber nur ein Anwalt geben.
Viele Grüße
Sonia
Hallo und herzlichen Dank für diese Anleitung, tolle Arbeit!
Wird bei dieser Lösung der Formularinhalt über er HTML über die mailto: Funktion verschickt oder geht das über Pop3 bzw. SMTP?
Viele Grüße
Bernd
Hallo Bernd,
gerne!
CF7 nutzt die normale WordPress Mail-Funktion. Falls du SMTP verwenden möchtest, kannst du dafür z.B. WP Mail SMTP installieren.
Viele Grüße
Sonia
Hallo Sonia ‖ webtimiser,
zuerst mal vielen herzlichen Dank für die Super- Anleitungen auf deinem Blog. Mit WordPress u. CF7 arbeite ich mittlerweile seit ca. 1 Jahr und habe weitgehend meinen Frieden mit dem Plugin geschlossen. In einer Sache sind wir beide aber immer noch unterschiedlicher Meinung:
Ich habe CF7 mit der Zeile
span.wpcf7-list-item { display: block; }
im CSS ContactForm7 davon überzeugen können, bei Checkboxen/ Optionsfeldern diese untereinander statt in einer Zeile zu schreiben.
Aber: wie bringe ich das Plugin jetzt dazu, auch den LETZTEN Eintrag einer Checkbox- Liste linksbündig zu setzen. Die letzte Box bzw. Optionsschaltfläche steht nämlich immer rechtsbündig in der Liste (und wird daher nicht selten übersehen)
Vielen Dank schon mal im Voraus
Charlie
Hallo Charlie,
habe deine Anpassung gerade mal getestet und bei mir wird alles richtig dargestellt. Vielleicht bringt dein Theme eigene CF7-Styles mit?
Du könntest noch versuchen, das letzte Element direkt anzusprechen. Also mit
span.wpcf7-list-item.last.Viele Grüße
Sonia
Danke, muss ich probieren!
Danke für die ausführliche und interessante Erklärung wie man das Plugin installiert und betreibt.
Ich persönlich finde dass Contact Form 7 in den letzten Jahren jedoch ein wenig nachgelassen hat und nicht mehr so oft upgedated wird. Es gibt heutzutage auch andere kostenfreie Alternativen, die sich auch noch einfacher bedienen lassen. Zum Beispiel WPForms. Dort gibt es auch einen Drag und Drop Builder.
Würde mich freuen was Ihr zu Alternativen zu dieser Erweiterung denkt?
Hallo Sascha,
sehe ich inwzischen auch so! Vor einigen Jahren war CF7 das beste Kontaktformular-Plugin. Inzwischen nutze ich lieber WPForms oder Caldera. Sind beide schneller und haben bessere Features.
Viele Grüße
Sonia
Hallo Webtimiser,
vielen Dank für deine tolle Anleitung. Ich hab leider noch eine Frage – wenn über das Kontaktformular etwas geschickt wird bekomme ich das Mail einfach nicht. Irgendwo habe ich noch ein Problem mit der Konfiguration und weiß nicht wo …. Vielen Dank
Liebe Grüße Iris
Hallo Iris,
aus der Ferne kann ich leider nicht prüfen, ob wirklich alles richtig eingestellt ist. Manchmal liegt es auch an den Mailserver-Einstellungen. Hier könnte das Plugin WP Mail SMTP dir weiterhelfen. Oder testest mal ein anderes Plugin.
Liebe Grüße
Sonia
Hallo Sonia,
coole Beschreibung von dir zum CF7. Ist eigentlich alles drin, was man braucht. (Fast alles ;-)))
Ich bin darauf gestoßen, weil ich nach einer Lösung für mein Kontaktformular suche.
Bei mir wird online der gesamte Text nur in Versalien, also Großbuchstaben dargestellt. Im Dashboard ist jedoch alles in Normaldarstellung, also groß und klein. Bisher habe ich auch nichts gefunden, um dies umzustellen.
Gibt es irgendwo eine Standardeinstellung? Oder muss ich den Text mit CSS einstellen?
Ein Tipp von Dir wäre klasse.
Viele Grüße
Dirk
Hallo Dirk,
vermutlich wird vom Theme oder einem anderen Plugin das CSS von CF7 gesteuert. Wenn du dem Formular eine eigene Klasse gibst, kannst du das aber ändern:
text-transform: none;Viele Grüße
Sonia
Hallo
Ich habe eine Tabelle mit Kontaktformular erstellt. Ich möchte, dass diese Tabelle auch als Tabelle im eMail angezeigt wird (damit die Spalten und Zeilen richtig ankommen). Wie kann ich es einrichten?
Hallo,
dazu musst du einfach im Reiter E-Mail im Feld Nachrichtenkörper den HTML-Code für die Tabelle einfügen.
VG Sonia
Hallo Sonia
Vielen Dank für die schnelle Hilfe. Ich habe es ausprobiert aber funktioniert leider nicht. HTML-Code wird als reiner Text angezeigt.
Danke und liebe Grüsse
Hallo Hamide,
hast du denn das Häkchen bei HTML-Content-Typ verwenden gesetzt? Dann sollte es gehen.
LG Sonia
hallo webtimiser,
über die konfiguration von contact form 7 habe ich bemerkt, dass unter einstellungen eine alte e-mail-adresse meines kunden im dashboard eingetragen ist, die es nicht mehr gibt (gekündigt), also kann ich diese erst mal nicht ändern (normalerweise würde man die adresse ändern, bekäme eine mail an die eingetragene adresse usw. – diese möglichkeit entfällt bei mir, weil es diese adresse nicht mehr gibt). gibt es einen work-around dazu? ich würde mich sehr über eine antwort freuen, da ich einen kumpel habe, der wp gut beherrscht und nicht weiß, wen ich fragen kann.
beste grüsse ulli
Hallo Ulli,
wenn du die Mail-Adresse änderst, bekommst du an die neue Mail-Adresse einen Bestätigunslink geschickt. Erst danach wird die neue Adresse aktiviert.
VG Sonia
Hallo Sonia,
besten Dank für Deinen sehr informativen Beitrag zum Kontaktformular. Als „WP-Hobbybastler“ ist man für solch umfängliche Hilfen immer sehr dankbar.
Beim Textfeld hätte ich den Wunsch, dass die Anzahl der Zeichen zu begrenzen ist und, dass der Besucher bei der Texteingabe in einem kleinen Zahlenfeld ersehen, kann wie die Anzahl der Zeichen sich verringert.
Frage: Muss dies zusätzlich programmiert werden oder ist dies im Funtkionsumfang beinhaltet?
Danke im voraus und besten Gruß,
Sam
Hallo Sam,
gerne!
Die Zeichen kannst du mit maxlenght begrenzen:
[textarea* your-message maxlength:10]Und auch die Anzahl der verbleibenden Zeichen kannst du anzeigen lassen:[count your-message]oder[count your-message down]Viele Grüße,
Sonia
Hallo Sonia,
herzlichen Dank für Deine Mühe!
Gute Wünsche,
Sam
Hallo,
Danke für die gute Anleitung, hat alles soweit geklappt! Allerdings sollte ein User tatsächlich meinen Link zur Datenschutzerklärung anklicken gehen seine bereits gemachten Angaben verloren. Und es gibt bei mir keine zurück funktioniert im Browser.
Was mache ich da denn falsch? LG Dagmar
Hallo Dagmar,
sehr gerne!
Mit dem Link zur DS-Erklärung hast Du natürlich recht. Am besten fügst du
target="_blank"ein, damit sich der Link in einem neuen Fenster öffnet.LG Sonia
Guten Abend aus dem elektrischen Berlin,
und wenn es nicht gleich gewittert, schmort mir der Glühfaden durch…Zur Sache nun:
Ich habe Contact Form 7 in das Bridge-Theme eingebunden. Klappte wunderbar, Mails lassen sich bereits verschicken, und CF7 taucht auch in den Qode Options (heißt da so) auf. Theoretisch kann ich da Hintergründe farblich gestalten, Umrahmungen setzen usw. Praktisch passiert da nichts.
Liegt es an mir? Und wenn ja: wie soll ich mich ändern?
Fragt vorab dankend und herzlich grüßend
CH
P.S. Wind kommt auf. Das wird.
Hallo Christoph,
leider kenne ich die speziellen Optionen des Themes nicht. Normalerweise muss man die Optik von CF7 per eigenem CSS anpassen. Wenn Dein Theme dafür Voreinstellungen anbietet und es nicht klappt, könntest Du den Theme-Support anfragen.
Herzliche Grüße
Sonia
Vielen Dank für diesen Artikel! Er hat mir wirklich sehr geholfen!
Eine Frage habe ich jedoch noch: Der Kunde, der das Formular ausfüllt, soll automatisch eine E-Mail als Antwort erhalten, die ein PDF beinhaltet. Dafür habe ich „E-Mail (2)“ angeklickt und auch schon soweit alles eingestellt. Die E-Mail kommt auch an. Wie kann ich jedoch das PDF anhängen? Ich sehe das Feld „Dateianhänge“, weiß nur leider nicht, wie ich dort etwas anhänge.
Ich hoffe ich habe mich verständlich ausgedrückt und du kannst mir helfen.
VG Nina
Hallo Nina,
in das Feld Dateianhänge musst Du noch den Pfad zu der Datei eingeben. Z.B. uploads/2018/06/test.pdf.
Hoffe es klappt!
Viele Grüße
Sonia
Oh, es hat direkt funktioniert! Vielen Dank für die schnelle Hilfe!
Viele Grüße,
Nina
Vielen Dank für den lehrreichen Artikel.
Leider habe ich dennoch ein Problem mit dem Kontaktformular.
Und zwar habe ich Checkboxen eingefügt, die Themen zeigen, warum die Kontaktanfrage gestellt wird.
Dementsprechend, kann es sein, dass man nur die Checkbox anklickt ohne das Thema in der Anfrage genauer zu spezifizieren.
Zum Beispiel Checkbox „Interesse an Kooperation“ oder „Mehr erfahren“, etc.
Leider werden die angeklickten Checkboxen zwar im Kontaktformular angezeigt und funktionieren, werden aber leider nicht in der E-Mail der Anfrage übermittelt.
Wie kann ich diese noch in die E-Mail integrieren?
Hallo Miriam,
damit die Felder übertragen werden, muss man sie im Reiter E-Mail noch einfügen. Siehe Punkt 4.
VG Sonia
Hi Sonia
Jetzt hat es perfekt geklappt 🙂
Vielen Lieben Dank
Gruss
Paul
Hi vielen Dank für die coole Anleitung
Gerne wollte ich noch fragen, wie schaffe ich das ich die Zustimmung als Pflichtfeld hinterlege?
wenn ich bei acceptance ein * mache:
[acceptance* zustimmung] Ja, ich h…
zeigt es mir dann im Frontend leider nicht mehr den Checkbox sondern den text mir der [acceptance klammern
Danke und Gruss
Paul
Hi Paul,
gerne!
Ein Beispiel für die Checkbox findest du unter Punkt 9.
Viele Grüße
Sonia
Hi Sonia
Vielen Dank für Deine Rückmeldung.
Ich habe es genau so (der Text evtl. bisschen anders) umgesetzt, nur wenn ich das Kontaktformular ausfülle und dann hier die Checkbox nicht auswähle, kommt hier keine Fehlermeldung, da es aktuell noch kein Pflichtfeld ist. Muss ich es irgendwie sonst markieren, dass die zustimmung als Pflichtfeld gesetzt wird?
Danke und Gruss 🙂
Paul
Hi Paul,
habe die Anleitung gerade ergänzt! Im Reiter Zusätzliche Einstellungen muss folgendes Snippet rein: acceptance_as_validation: on
Viele Grüße
Sonia
Hi super Beschreibung.
Wie kann ich eine Fehlermeldung ausgeben lassen wenn der Haken Hier:
[acceptance zustimmung]
Ich habe die Datenschutzerklärung zur Kenntnis genommen und akzeptiert.
Ich stimme zu, dass meine Formularangaben zur Kontaktaufnahme bzw. zur Bearbeitung meines Anliegens gespeichert werden.
[/acceptance]
nicht gesetzt ist?
Gruß Markus
Hi Markus,
vielen Dank!
Kommt denn bei Dir gar keine Fehlermeldung? Normalerweise erscheint bei nicht angehakten Pflichtfeldern „Dies ist ein Pflichtfeld.“.
Viele Grüße, Sonia
Hallo und vielen Dank für die ausführliche Anleitung. Ich habe soweit alles umsetzen können, das css eingebunden und nur in den Farben angepasst. Bei einer Stelle komme ich jedoch nicht weiter. Und zwar geht es um die Darstellung in 2 Spalten nebeneinander. Folgenden Code habe ich gemäß der Anleitung erstellt:
Das Ergebnis gefällt mir schon ganz gut, ABER… die 4 Felder die mit jeweils in 2 Spalten formatiert wurden sind nicht beschreibbar? Habe ich da etwas vergessen?
Noch ein versuch der Erläuterung. Alles was in den div Klammern steht ist nicht beschreibbar
[code] /*Trennmarke*/
[text* last-name placeholder „Ihr Name: (Pflichtfeld)“]
[text* first-name placeholder „Ihr Vorname: (Pflichtfeld)“]
[tel Telefon placeholder „Ihre Telefonnummer:“]
[email* your-email placeholder „Ihre E-Mail-Adresse: (Pflichtfeld)“]
[text* your-subject placeholder „Betreff: (Pflichtfeld)“]
[textarea your-message placeholder „Ihre Nachricht:“]
/*Trennmarke*/ [/code]
Hallo,
so aus der Ferne kann ich das leider nicht beantworten, dazu müsste ich das Formular sehen.
VG Sonia
Herzlichen Dank für diese Info. Kann man mit Contact Form 7 auch einen einfachen Bestellformular erstellen? z.B oben Produkte Namen, Mengenangabe und dann dies mit Personlalinfo(Name, Adresse usw.) zu senden. Muss man dann im Contact Form wegen Listen von Produkten und Anzahl eine Tabelle einfügen? Herzlichen Dank für den Hinweis im Voraus.
Vielle Grüsse Smira
Hallo Smira,
gerne!
Zusätzlich zu den Adressfeldern könntest Du für Produkte ein Auswahlfeld und für die Menge ein Textfeld anlegen.
Viele Grüße
Sonia
Hallo, ich habe den contact form 7 eingerichtet und musste feststellen dass der text, den der Absender in das Formular eingibt, hat eine weise Farbe. kann ich es irgendwie ändern?
vielen Dank!
lg Emily
Hallo Emily,
die Textfarbe kannst per CSS festlegen, z.B.:
input[type="text"] {color:#000;}LG Sonia
Hallo in die Runde, mein Problem liegt „ganz am Anfang“. Ich scheitere schon an Punkt 2 (Kontaktformular in die Seite einfügen). Ich habe schon seit längerem eine HP im html. Die soll prinzipiell auch so bleiben. Ich bin bei Strato in ein PowerWeb Paket gewechselt wo ich Apps wie WordPress… verwenden kann. Die Installation hat auch funktioniert. Nun weis ich aber nicht, wie ich das Kontaktformular auf meine bestehende HP bekomme (im Idealfall in die bestehende html Seite einbetten).
Hallo Jens,
wenn du WordPress eingerichtet hast, musst du einfach nur in die gewünschte Seite den Shortcode einfügen. So wie unter Punkt 2 beschrieben.
VG Sonia
Hallo, ich habe ein Problem mit dem Datumfeld. Ich klicke auf Datum, stelle alles ein und füge den Tag ein. Auf der Seite jedoch wird es nicht richtig angezeigt.. das komische ist auch, dass dieser Tag im E-Mail Tag nicht auftaucht. Könnten Sie mir da weiterhelfen?
Hallo Katharina,
hier ist ein Standard-Tag für das Datumsfeld
[date* your-date min:2017-01-01 max:2017-12-31 step:7 class:required "2017-08-01"]Dies sollte auf der Seite angezeigt werden. Damit das Datum auch in der Mail übergeben wird, muss hier natürlich noch das Tag für Datum eingefügt werden.Viele Grüße
Sonia
Hallo Sonia,
erst einmal vielen Dank für diesen super Artikel. Ich hatte das Problem, dass mein mehrseitiges Formular (mit Multi-Step) den meisten CSS Lösungen für Mehrspaltige Formulare kollidierte. Nach nun mehreren Wochen testen klappt es endlich. Juuuhuuuu.
Ich hoffe Du kannst mir bei meinem letzten Problemchen helfen. Ich hätte gern sowohl zwei als auch drei Spalten in meinem Formular. Für den zweispaltigen Teil habe ich mir folgenden Teil aus Deinem CSS entnommen:
„.form_half {
width: 49%;
float: left;
margin-right: 2%;
}
.form_half_last {
margin-right: 0px;
}
@media (max-width: 700px) {
.form_half {
width: 100%;
}
}“
Das habe ich in einen StyleTag direkt in das Formular gefügt.
Seit Tagen versuche ich ein dreispaltiges Formular hinzubekommen …
Schon einmal vielen Dank im Voraus für Deine Hilfe.
Hallo Benjamin,
damit die Felder in 3 Spalten angezeigt werden, musst du eigentlich nur das CSS etwas anpassen. Also statt form_half z.B. form_third:
.form_third {width: 32%;float: left;margin-right: 1%;}
Die genauen Größen und Abstände musst du dann vermutlich noch etwas anpassen.
Viele Grüße
Sonia
Hallo, vielen Dank für diese super Anleitung. Es hat bei mir alles geklappt!! 🙂
Ich möchte einen Schritt weiter gehen. Falls notwendige Felder nicht ausgefüllt werden, kommt ja der Hinweis „Dieses Feld ist erforderlich“. Wo kann ich Zugriff aus diesen Text nehmen und ihn verändern?
Zweitens fehlt mir die Möglichkeit, dass wenn jemand ein Feld nicht ausgefüllt hat und der Text „Dieses Feld ist erforderlich“ erscheint, so verschwindet dieser Satz nicht, wenn derjenige in das Feld klickt und die fehlenden Daten ergänzt. Das ist schlecht. Wie kann ich erreichen, dass bei Eingabe von Text der Fehlerhinweis verschwindet?
Ebenso will ich den Text verändern, der dabei dann unter dem Kontaktformular erscheint: „Ein oder mehrere Felder sind fehlerhaft. Bitte überprüfe sie und versuche es noch einmal.“ Wo mache ich das?
Vielen Dank für jede Hilfe!!
Michael
Hallo Michael,
die Texte kannst du im jeweiligen Formular im Reiter Meldungen anpassen.
Damit die Fehlermeldung bei erneuter Eingabe verschwindet gibt es bei CF7 die Möglichkeit eine spezielle Formatierung einzufügen. Hier ein Beispiel: [text* your-name]
Viele Grüße
Sonia
Hallo, tolle Anleitung, vielen DANK! Ich habe eine Frage: Die Bezeichnung eines Formularfeldes ist über dem Feld platziert. Ich benötige ein Formular, wo zB. Name – und gleich daneben – das eingabefeld platziert ist. Nachname*[text* nachname]. Also Beide nebeneinander und nicht der Nachname darüber platziert ist. Wäre ganz dringend ich komme da nicht weiter. Schon alles gecheckt …. finde nicjts. Danke schon mal und liebe GRüsse
Was für eine super Anleitung, zunächst vielen Dank dafür!
An einem Punkt komme ich aber nicht weiter: Wenn man auf „Senden“ geklickt hat, möchte ich dass eine neue Seite erschein, à la „Vielen Dank, deine Nachricht wurde erfolgreich gesendet.“ Wie kann ich sowas einrichten?
Danke schon mal und Grüße!
Hallo Maria,
gerne!
Zuerst musst du die Seite „danke“ anlegen und anschließend bei CF7 in die zusätzlichen Einstellungen gehen. Hier fügst du dann folgendes ein:
on_sent_ok: „location = ‚http://www.domain.de/danke‘;“VG Sonia
Vielen Dank für die Antwort! Allerdings funktioniert das irgendwie nicht. Ich hab mal unter „Zusätzliche Einstellungen“ auf die Info-Seite geklickt, dort steht dass on_sent_ok veraltet ist und nicht mehr benutzt wird, man solle stattdessen die „DOM Events“ nutzen. Sagt das jemandem was? Ich hab grad nur 100 Fragezeichen im Kopf
Hallo Maria,
stimmt, der Hook wird nur noch bis Ende 2017 unterstützt. Du kannst folgenden Code-Schnipsel in die Seite einfügen:
document.addEventListener( 'wpcf7mailsent', function( event ) {
location = 'http://www.seite.de/danke';
}, false );
Hallo
Danke für die super Anleitung.
Leider funktioniert das nicht und es erscheint der ganz normale Thank-you-text aus der Vorlage. Gibt es noch weitere Einstellungen die ich beachten muss, damit die Weiterleitung auf die Dankes-Seite klappt?
Herzlichen Dank!
Hallo,
stimmt, die Weiterleitungsfunktion klappt leider nicht mehr. Daher habe ich die Anleitung um Punkt 6 ergänzt. Ich hoffe, es hilft Dir weiter.
Viele Grüße
Sonia
Hallo Sonia,
ich hoffe du kannst mir nochmal kurz helfen? Ist es möglich einzelne Bereiche meines Kontaktformulars ein- bzw. auszublenden je nachdem was man auswählt? Hier mal der Link zu meinem Testformular:
Auf mein Beispiel bezogen hat der User die Möglichkeit entweder Format 2,50m x 2,00m oder 3,00m x 2,50m auszuwählen. Wenn er Format A auswählt solle beispielsweise nur die Einzelpreise und Gesamtpreise des Formats A erscheinen.
Ich hoffe du kannst mir weiterhelfen und bedanke mich im Voraus.
VG
Mario
Hallo Mario,
so sollte es klappen:
In den Formular-Tab kommt z.B.
Format [select* format "20x20" "50x50"]Gesamtpreis: [group preisA]50 €[/group][group preisB]80 €[/group]
Und im Reiter Conitional Field legst Du dann die Bedingungen fest:
if format equals 20×20 then show preis A
if format equals 50×50 then show preis B
VG Sonia
Hallo,
ich benutze die Contact Form 7 erweiterung Conditional Fields. Ich versuche vergeblich ein Kontaktformular mit mehreren Bedingungen zu erstellen. D.h. der Benutzer hat die Möglichkeit ein Produkt auszuwählen. Das Produkt kann verschiedene Formate haben. Je nach Format kommt man in eine andere Preisgruppe. Je nachdem welche Stückzahl der User auswähtl so der entsprechende Preis angezeigt werden.
Hat jemand eine Idee wie man das am besten lösen kann bzw. wie man mehrere Bedingungen darstellen kann?
Vielen Dank im Voraus.
Beste Grüße
Mario
Hallo Mario,
werde bei Gelegenheit mal ein Tutorial zu diesem Thema schreiben. Bis dahin hilft Dir vielleicht diese Seite weiter: https://conditional-fields-cf7.bdwm.be/how-to-set-up-conditional-fields-for-contact-form-7/
Viele Grüße
Sonia
Hallo,
vielen Dank für die Antwort. Auf die Seite bin ich schon gestoßen, aber es hilft mir leider nicht weiter. Schade.
Trotzdem vielen Dank.
Mfg
Hallo,
eine wirklich schöne Seite. Mein Problem wird hier leider nicht bearbeitet. Ich möchte gerne einen Link in das Kontaktformular einfügen. Geht das auch?
Weiterhin habe ich noch ein zweites Problem, wo ich die Lösung nicht sehe. Ich möchte, dass der Absender des Kontaktforumlars meine AGB akzeptiert. Dazu habe ich ein Zustimmungsoption eingefügt. Wird das Kästchen nicht geklickt, soll eine Fehlermeldung erscheinen, die ich unter dem Reiter „Meldungen“ angelegt habe. Nur kommt die Fehlermeldung leider nicht. Was mache ich falsch?
Hallo Markus,
danke!
Einen Link kannst Du ganz einfach über HTML einbauen und auch mit den AGB verbinden:
[acceptance AGB] ich habe die AGB gelesen und akzeptiertDie Fehlermeldung sollte dann auch angezeigt werden.
LG Sonia
Hallo zusammen,
dank der super erklärten Hilfe habe ich alles soweit hinbekommen obwohl ich in diesem Bereich ein absoluter Neuling bin. Wenn mir jetzt noch jemand erklären könnte wie ich die weißen Hintergründe und ggf. noch die Schriftfarbe und Schriftgröße ändern könnte wäre es perfekt.
Viele Grüße aus Nürnberg
Hallo Manfred,
dazu musst Du nur das CSS etwas anpassen. Also für den Hintergrund:background: #ddd (gewünschte Farbe) und für die Schrift: font-size:18px und color:#000;
VG Sonia
Hallo Sonia,
Deinen Tipp habe ich schon umgesetzt, aber damit verändere ich nur die Hintergrundfarbe des ganzen Formulars. Ich möchte gerne nur die Hintergrundfarbe der einzelnen Eingabefelder ändern. Also zum Beispiel —>
Das Feld: Deine Email von Weiß nach sagen wir mal rot
Das Feld: Deine Nachricht von Weiß wegen mir auch nach rot
Verstehst du was ich meine?
Genau für diese 4 Eingabefelder bräuchte ich den CSS-Code für Hintergrundfarbe und Schriftgröße.
Viele Grüße
Hallo Manfred,
OK, jetzt verstehe ich was Du meinst! Für gewöhnlich kann man die einzelnen Textfelder über
.wpcf7 input[type="text"], .wpcf7 input[type="email"] { background:red;}anpassen. Am besten klickst Du mit der rechten Maustaste in das Formularfeld und wählst „Element untersuchen“ aus. Dann siehst welche CSS-Klasse genau verwendet wird.Viele Grüße
Sonia
Hallo!
Dank der o.g. Hilfe habe ich einige „Macken“ lösen können. DANKE!!! Nun habe ich aber ein Problem da beisse ich mir die Zähne aus.
Mein Kontaktformular ist so aufgebaut:
[honeypot honeypot-417]
Ihr Name (Pflichtfeld)
[text* your-name]
Ihre E-Mail-Adresse (Pflichtfeld)
[email* your-email]
Ihre Telefonnummer (wenn Sie möchten)
[tel tel-353]
Ihr Interesse / Auswahl
[radio radio-784 default:1 „"Einrichtungsleitung"“ „"Pflegedienstleitung"“ „"Fachleitung Sozialer Dienst"“ „"Wohnbereichsleitung"“ „"Qualitätsmanagement"“ „"Tages-/Inhouseseminare"“ „"allgemeine Informationen"“]
Ihre Nachricht
[textarea your-message x4 placeholder“Ihre Nachricht“]
[submit id:submit class:button „Senden“]
———————-
a) ich bekomme immer die Meldung, dass „Mehrere Formularfelder sind in einem einzigen Beschriftungselement platziert“ sind. Ist meine Trennung inkorrekt?
b) Nach Auswahl im Radiobutton und anschließendem submit, möchte ich die Nutzer zu dem entsprechenden Formular bringen / oder es direkt per email an den Anmelder versenden. Leider kirege ich nur den allgemeine submit hin und dann landen alle Nutzer auf allen Unterlagen.
Da gibt es doch sicherlich eine auch für Westfalen verständliche Lösung?!? Hat jemand eine Idee für mich?
Ein Bochumer grüßt aus Dortmund
thozab
Hallo Thozab,
bei a) liegt das Problem vermutlich in den Anführungszeichen. Sollte so aussehen: „Einrichtungsleitung“.
Zu b) Du kannst nach dem Abschicken des Formulars den User auf eine andere Seite leiten, aber nicht direkt zu einem anderen Formular.
Viele Grüße
Sonia
Hallo,
habe selber eine Lösung gefunden. Problem war, dass bei „Von“ („From“) nicht ausreichte, meine E-Mail-Adresse anzugeben, die ich beim Server habe – die weicht nämlich etwas von der Seitendomain ab -, sondern ich musste einfach eine „ausgedachte“, aber dafür komplett mit dem Servernamen übereinstimmende E-Mail-Adresse haben. Dann hat es sofort funktioniert.
(By the way): Wie kann ich wieder das „Kommentar-Abonnement“ bei „webtimiser“ deaktivieren?
Vielen Dank und viele Grüße!
Habe bei der Suche nach einer Anleitung für das Stylen eines Formulars von Contact Form 7 Ihren Blog gefunden. Super! Danke für diesen und die anderen hilfreichen Beiträge.
Gerne! Freut mich, wenn die Anleitungen weiterhelfen!
Hallo,
ich habe zwei Radiobuttons für die Anrede eingebaut,
doch in der Mail kommt nur das TAG [radio-347] an.
[radio radio-347 class:genderlabel label_first use_label_element „Frau“ „Herr“]
Kann ich das irgendwie einstellen, dass ich in der Mail auch die Anrede verwenden kann, sonst ist diese Abfrage ja nutzlos.
Vielen Dank
Hallo Monti,
habe deine Tags getestet und bei mir funktioniert es. Vielleicht hast Du im Mail-Tab nicht das entsprechende Tag für den Radio-Button eingefügt?
VG Sonia
Hallo,
nach langem suchen bin hier gelandet.
Mein Problem ist, dass CF7 mir zwar meldet, dass die Nachricht verschickt wurde, es aber nicht tut.
Es kommen also keine Mails bei mir an.
Die Seite ist bei Evanzo.
Testweise habe ich das Formular auf einer Seite bei 1&1 getestet. Da funktioniert es einwandfrei.
Bei Evanzo habe ich keine Hinweise für das Problem finden können.
Viele Dank für die Unterstützung.
Roland
Hallo Roland,
hast Du schon mal den Evanzo-Support kontaktiert? Scheint ein Problem der Servereinstellungen (PHP Mail) zu sein. Alternativ würde ich dieses Plugin austesten: https://wordpress.org/plugins/wp-mail-smtp/.
Viele Grüße
Sonia
Hallo Sonja,
vielen Dank für die schnelle Antwort.
Das Plugin habe ich ausprobiert. Da alles auf englisch ist, weiß ich nicht wirklich was ich getan habe, jedenfalls hat alles nicht funktioniert.
An den Support habe ich mich heute gewandt. Ich kam nicht früher dazu.
Viele Grüße und schöne Weihnachten
Roland
Hallo Sonja,
bis jetzt habe ich noch nichts von Evanzo gehört.
Interessanterweise kamen gerade alle meine Testmails bei mir an.
Ich habe das Formular erneut geprüft und jetzt funktioniert alles.
Vielen Dank für die Hilfe
Roland
Der Tipp mit „Reply-To: [your-email]“ hat keine Erfolg gebracht
Hallo Hans,
was für eine Fehlermeldung wird denn angezeigt?
VG Sonia
Da wird keine Fehlermeldung angezeigt, aber es hilft auch nichts.
Hab es zwschenzeitlich so gelöst, ich schreib bei Von: [your-name]
und ignoriere einfach die Meldung „Diese E-Mail-Adresse gehört nicht zu der selben Domain wie die Website.“
Hallo,
kann ich leider so nicht beantworten, müsste ich mir auf der Seite ansehen.
VG Sonia
Vielen Dank für die tolle Seite und die Anleitung.
Ich habe ein Buchungsformular erstellt. Ich möchte allerdings, dass bei den
Feldern Anreise und Abreise (also bei Datum) ein kleines „Popup mit einem kleinen Kalendar“ erscheint. Bis jetzt ist es nur so,
dass der Kunde selbst das Datum im Format YYYY-MM-DD eingeben muss. Was sehr mühselig ist meiner Meinung nach. Gibt es dazu eine Lösung?
Hallo Simon,
gerne!
Würde Dir das Plugin Contact Form 7 Datepicker empfehlen. Habe es kürzlich in einem Beitrag vorgestellt: 9 nützliche Erweiterungen für Contact Form 7. Hoffe, das hilft weiter!
VG Sonia
Hallo Sonia,
das ist ja perfekt. Genau danach habe ich gesucht. Danke für die superschnelle Rückmeldung!
Ich bleibe dieser Seite defintiv treu.
Grüße
Hallo Simon,
prima, freut mich!
LG Sonia
Hallo Sonia, danke nochmals für die schnelle Rückmeldung.
Ich habe noch ein kleines Problem.
Undzwar bei dem Punkt, E-Mail(2). Ich will, dass der Absender eine automatische
Benachrichtigung an seine angegebene Emailadresse bekommt.
Ich habe schon einiges versucht aber irgendwie klappt es noch nicht. Was mache ich falsch?
Hallo Simon,
wird das Formular denn abgesendet? Wenn ja, überprüfe mal die Einstellungen unter E-Mail(2). Hier sollte genau der Tag für die Absender-Adresse stehen. Manchmal hilft es auch, wenn man die Absenderadresse zum Pflichtfeld macht. Also
[ email* your-email ]Hallo und vielen Dank für die Anleitung!
Eine Frage habe ich zur Konfiguration: Ich habe sowohl Kontrollkästchen als auch später Radio-Buttons zu integrieren versucht. Beide werden zwar im Formular im Frontend angezeigt; man kann eine Auswahl treffen, doch wird diese nicht in der E-Mail-Nachricht übertragen. Was habe ich hier falsch eingegeben? VG Johannes
[checkbox xyz id:idfoo class:classbar „AUSWAHLTEXT 1 “ „AUSWAHLTEXT 1 „]
Hallo Johannes,
das ist der Code aus dem Reiter Formular – prüfe doch mal was im Reiter E-Mail steht. Wenn ich Dein Beispiel übernehme, sollte eingetragen sein:
Meine Checkbox: [xyz]VG Sonia
Vielenvielen Dank für die tolle Anleitung!
Hallo Ilka,
freut mich, wenn Sie Dir weitergeholfen hat!
VG Sonia
Hallo Sonja,
bei mir funktioniert der CSS-Eintrag auch nicht. Das Textfeld Nachrichten und das recaptcha Feld lassen sich nicht im responsive Design anpassen.
Der von dir vorgegebene Code funktioniert bei mir auch nicht.
Kannst du mir bitte einen Tipp geben?
LG Kerstin
Hallo Kerstin,
der Beispiel-Code zeigt ja, wie man die Felder in 2 Spalten anlegt. Wenn das Textfeld über die ganze Breite gehen soll, musst du das erst festlegen. Bei deinem Formular: .Nachricht textarea {width: 100%;}. Die Breite für ReCaptcha kannst du über .rc-anchor-normal steuern.
VG Sonia
Hallo, danke für die ausführliche Anleitung.
Ist es möglich, CF7 auch für Kommentarseiten zu konfogurieren? Ich nutze das Extra Theme von Elegant Themes. Dort können Kommentarformular und die eingegangenen Kommentare selbst zusammen als Modul auf Seiten eingesetzt werden. Da mir das Default-Formular für die Kommentare nicht gefällt und ich ich zudem CF7 schon auf der Kontaktseite mit einem eigens kofigurierten Formular nutze, überlge ich, ob ich die default-Version mit einem eigenen CF7-Formular für die Kommentare nutze – weiß aber nicht, wie ich die dort eingegangenen Kommentare dann auch auf der entsprechenden Seite anzeigen kann. Ist das irgendwie möglich?
Hallo,
ein wirkliches Kommentarsystem kann man mit CF7 vermutlich nicht wirklich gut umsetzen. Du könntest es mit Contact Form DB versuchen, also die Formulareingaben speichern und wieder auf der Seite anzeigen lassen. Wenn Dir nur das Design nicht gefällt, wäre es aber vielleicht besser, die Optik per CSS anzupassen.
VG Sonia
Hallo Sonja, muss ich das Plugin Contact Form 7 Datepicker dazu nutzen oder kann ich auch auf andere Art auf deutschen Datumsformat TT.MM.JJJJ ändern?
Hallo Kolli,
in CF7 muss das Datum im Format YYYY-MM-DD sein. Mit dem Datepicker-Plugin sollte man es aber ändern können.
VG Sonia
Tolle Anleitung!
Beim ausprobieren bin ich bei folgendem Problem hängen geblieben.
Die Felder bekomme ich übersichtlich nebeneinander dargestellt.
Leider lassen sich diese nicht beschreiben.
Die Originalfelder (unveränderten) hingegen lassen sich mit den erforderlichen Angaben weiterhin ausfüllen.
Lieben Dank für eine Problemlösung.
Problem gelöst!
Plugin: CF7 Skin wurde über „los“ geschickt 🙂
Hallo ich habe das selbe Problem. Wie hast du es gelöst?
LG
Guten Tag,
Guter Artikel!
Ist es möglich mehrere Email-tags einzufügen? Es ist begrenz auf: [your-name][your-email][your-subject][your-message]
Beim Rücksendeformula würde ich gerne noch eine extra email-tag für die Bestellungsnummer verwenden.
Wie kann ich diesen einbauen, so dass die Information dann in der verschickten email auch an der richtigen Stelle ist.
Vielen Dank im Voraus!
Hallo Jan,
danke!
Bin nicht sicher, ob ich deine Frage richtig verstanden habe… Im Abschnitt E-Mail (2) kannst Du noch weitere Maileinstellungen vornehmen und weitere Mailadressen kann man bei Additional Headers einfügen. Z.B. CC: info at mailadresse und/oder eine Reply-Mailadresse.
VG Sonia
Wie bekomme ich es hin das alle felder im Contact form die gleiche Länge (width size) haben?
Hallo Bernd,
sollte über eine simple CSS-Anpassung möglich sein. Z.B. für die Textfelder:
.wpcf7 input[type="text"] width:100%;VG Sonia
Prima Anleitung,
Eine Frage hätte ich. Für ein Formular mit Datumsangabe habe ich das Plugin Contact Form 7 Datepicker installiert und es wird auch als Tab im Editor gezeigt, aber leider zeigt sich der Datepicker nicht auf meinem veröffentlichten Formular. Muss ich etwas spezielles machen, dass er sich zeigt? Danke
Hallo Jörg,
ich glaube Du hast das Feld als Select-Feld angelegt. Versuche doch mal es als Datumsfeld anzulegen, dann müsste das Plugin sich auch einhaken können.
Viele Grüße
Sonia
Hallo Andreas,
klar ist das möglich! Einfach im Reiter Formular den Text einfügen: dein text mit link zu AGBs
VG aus Freiburg, Sonia
Hallo,
wie kann ich einstellen, dass ich als Admin sehe von welchem Namen und welcher E-Mail-Adresse die Anfrage kommt. Derzeit bekomme ich nur in meinem Postfach als Absender „WordPress“ angezeigt:
Im Bereich „Von“ habe ich folgenden Tag: [your-email]
Danke für die Hilfe
Hallo Fabian,
wenn im Formular der Name abgefragt wird, kannst Du das entsprechende Feld einfügen. Z.B: [your-name] statt [your-email].
VG Sonia
Vielen Dank erstmal für die tolle Anleitung!
Eine Frage habe ich noch:
Wie erreiche ich, dass zwei Felder nebeneinander dargestellt werden in mehreren Spalten.
Ich habe versucht immer die jeweiligen zwei Felder nebeneinander jedesmal mit
Feld 1
Feld 2
Feld 3
Feld 4
darzustellen. Dabei wird aber alles außer die erste Zeile komplett verzogen und die Felder sind alle untereinander aber nur noch ganz klein…
Hallo Tilo,
wodurch das Layout zerschossen wird, kann ich Dir ohne das Formular zu sehen leider nicht sagen.
VG Sonia
Hallo Sonia,
hab es mittlerweile hinbekommen. Danke!
Habe schon wieder ein neues Problem. Wie kann ich die Schriftfarbe und Größe der Eingabefelder ändern?
VG
Tilo
Prima! Die Größe der Felder ist ja in Prozent angegeben. D.h. Du musst im Page-Builder die Spalte in der das Formular ist größer machen. Die Schriftfarbe kannst Du im CSS anpassen. Z.B.:
.wpcf7 input[type=“text“] {color:blue;}
Super Danke!
Hallo,
schaue doch mal im CSS nach: .wpcf7-list-item
VG Sonia
Wenn du dich mit CSS ein wenig auskennst, kannst du die Styles in deiner Child style.css rein schreiben.
Die Klassen sieht man ja, wenn man im Browser die Option „Element untersuchen“ wählt. Notfalls schreibst du hinter jeder Anweisung !important, dann klappt das auch 🙂
Hallo, danke für die Anleitung. Den Fehler der falschen server-Adresse konnte ich beheben, aber leider zeigt Contact Form mir diesen Fehler „This field can be empty depending on user input“ im Feld [your-subject] auch an und ich habe keinen blassen Schimmer warum. Könntest Du mir weiterhelfen?
Hallo Thomas,
die Fehler wird gemeldet, da das Feld „Betreff“ nicht leer sein sollte. Könnte dann als Spam eingestuft werden. Entweder Du legst es im Formular-Reiter als Pflichtfeld an [text* your-subject] oder Du ergänzt im E-Mail-Reiter den Betreff: [your-subject] / Webformular.
Kannst mir ja Bescheid geben, ob es funktioniert – dann ergänze ich meine Anleitung.
Perfekt, danke. Ich habe den Stern hinter Text* gesetzt und alles ist gut. Dann wird das Feld „subject“ eben auch zum Pflichtfeld. Vielen Dank nochmal.
Gerne!
Hallo,
Auf der suche nach Infos bin ich auf deine Beiträge gestoßen. Und du hast das toll beschrieben. Jedoch hab ich das Problem, das mein emailversand via form-7 super funktioniert, aber nur wenn ich als admin angemeldet bin. sobald ich mich auslogge, wird nichts mehr versendet. Hat hierzu jemand eine Idee? Wäre echt klasse, da ich langsam verzweifle. Vielen Dank schon mal im voraus…
Hallo Andreas,
nutzt du ein Caching Plugin? Falls ja, könntest du das Formular mal ohne Caching testen.
Ein weiteres Problem könnte mit der Rest Api zusammenhängen – ist diese vielleicht per Firewall deaktiviert? Was auch Probleme machen könnte ist eine falsche Home & Site Url.
Viele Grüße
Sonia