Die Navigation ist ein sehr wichtiger Bestandteil einer Webseite und kann in WordPress ganz einfach angepasst werden. Für die Gestaltung der einzelnen Menüpunkte kann man neben der Schrift oder der Farbe auch Icons verwenden. Wie du ein WordPress Menü mit Icons aufhübschen kannst, erkläre ich Step by Step am Beispiel des Themes Twenty Fifteen.
1. Child Theme anlegen
Damit die Änderungen im Stylesheet bei einem Theme-Update nicht verloren gehen, solltest du zuerst ein Child-Theme anlegen.
Eine ausführliche Anleitung dazu findest du in meinem Beitrag WordPress Child Theme erstellen.
Alternativ kannst du natürlich auch ein Plugin oder den Customizer für dein eigenes CSS in WordPress nutzen.
2. Icons zum Menü hinzufügen
Das Theme Twenty Fifteen beinhaltet standardmäßig die Icon Font Genericons, die ich in dieser Anleitung verwenden werde. Falls du das WordPress Menü mit Icons einer anderen Font-Bibliothek nutzen möchtest, musst du diese gegebenenfalls vorher noch einbinden.
Hier ein kurzes Snippet zum Einbinden von Font Awesome. Diese Icon-Font ist mit über 500 Icons deutlich umfangreicher und schnell in WordPress eingebaut. Dazu fügst du einfach den folgenden Code-Schnipsel in die Datei functions.php ein:
function add_font_awesome (){
wp_enqueue_style('font-awesome', '//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css');
}
add_action('wp_enqueue_scripts','add_font_awesome');Die Icons von Font Awesome kannst du dann ebenfalls für die Menü-Punkte nutzen. Lediglich die CSS-Styles müssen dann noch abweichend von dieser Anleitung angepasst werden.
Step 1: Erweiterte Menü Optionen aktivieren
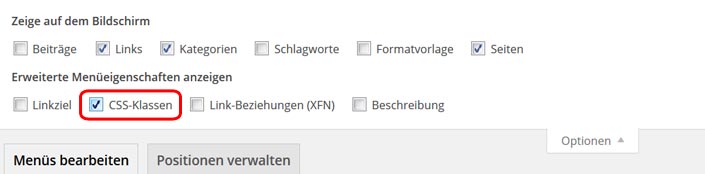
In WordPress kann man jedem Menü-Punkt eine eigene CSS-Klasse zuweisen. Dazu musst du zunächst die erweiterten Menüeigenschaften aktivieren.
Dazu gehst du zunächst im Dashboard auf Design > Menüs.
Dort findest du die erweiterten Menüeigenschaften etwas versteckt im Panel Optionen ganz oben.

Nun setzt du ein Häkchen bei dem Feld CSS-Klassen. Anschließend kannst du jedem Navigations-Punkt eine eigene CSS-Klasse zuweisen. Und dadurch kannst du ihn auch ganz individuell stylen.

Weitere Informationen & Tipps findest du auch in meiner Anleitung WordPress Menü erstellen & anpassen.
Step 2: CSS-Klasse einfügen
Im WordPress Theme Twenty Fifteen ist bereits die Icon-Font Bibliothek Genericons eingebunden. Darum nutze ich in diese Icons für die Hervorhebung der Menüpunkte.
Für den Menüpunkt Home wähle ich das Icon genericon-home. Also trage ich in das neue Feld CSS-Klassen ein: genericon genericon-home

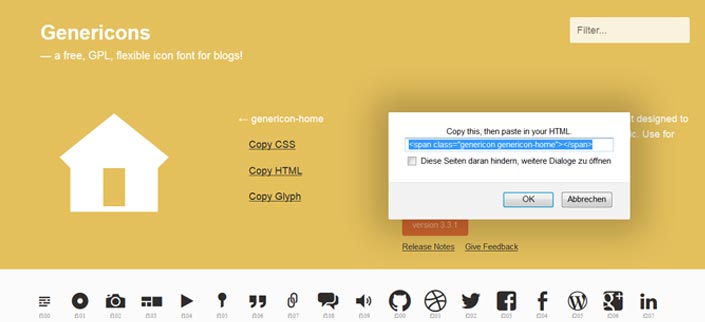
Für die weiteren Menü-Punkte kannst du dir auf der Webseite genericons.com die verfügbaren Icons anzeigen lassen.

Klicke einfach auf das gewünschte Icon und anschließend auf Copy HTML. In einem Pop-Up erhältst du dann den Code für das Icon.
Für mein Beispiel-Menü habe ich folgende Icons ausgewählt:
- Home: genericon genericon-home
- Kontakt: genericon genericon-mail
- Blog: genericon genericon-image
Step 3: Stylesheet anpassen
Damit die Icons auch richtig vor den Menü-Punkten positioniert werden, müssen noch ein paar CSS-Anweisungen eingefügt werden.
Die folgenden CSS Styles kommen nun in die Datei style.css.
.main-navigation ul li {
width: 100%;
}
.main-navigation a {
float:left;
}
.nav-menu >.genericon::before {
color:#FFA500;
font-size:28px;
float:left;
margin:5px 10px 0 0;
}
Je nach Geschmack kannst du auch die Farbe der Icons und auch ihre Größe festlegen.
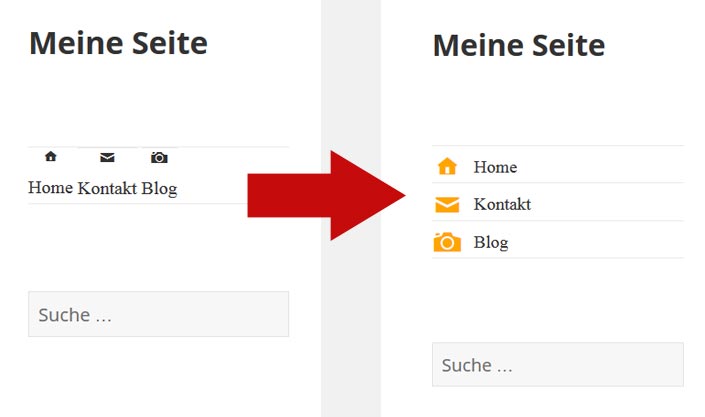
Fertiges WordPress Menü mit Icons

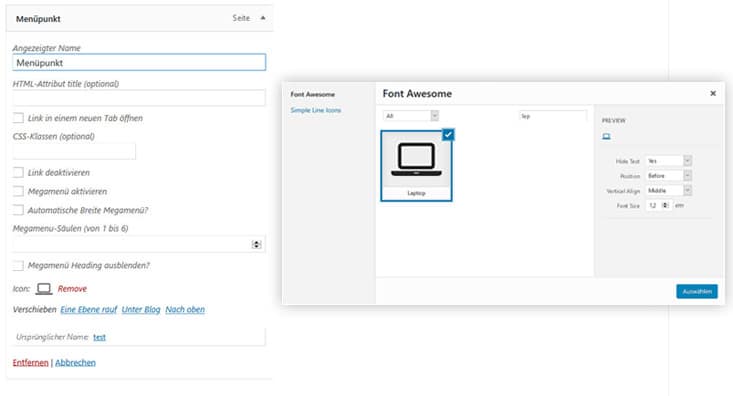
WordPress Menü Icons per Plugin / Theme hinzufügen
Icons oder Bilder kann man natürlich auch per Plugin zu WordPress Menüs hinzufügen! Hierfür gibt es einige Plugins wie z.B. Menu Icons. Damit kannst du dein Menü ganz ohne CSS aufpeppen.

Aber auch einige Themes ermöglichen bereits im Standard das Einbinden von Icons. Ich nutze das Theme OceanWP und hier kann ich per Klick ein Icon oder ein Bild ins Menü einfügen.