Wie schnell ist deine Webseite? Die Ladezeit einer Webseite beeinflusst nicht nur das Besucherverhalten, sondern auch das Ranking in Suchmaschinen. Viele WordPress Nutzer beklagen sich über langsame Ladezeiten und versuchen ihre Webseite schneller zu machen. Doch bevor man mit einer PageSpeed Optimierung startet, sollte man zunächst die WordPress Performance testen. Welche Tools und Plugins du dafür nutzen kannst, findest du in der folgenden Übersicht.
Wie kann man die WordPress Performance testen?
Für die Performance Analyse von Webseiten gibt es einige nützliche und kostenlose Online Tools. Die meisten davon liefern schnell und zuverlässig einen übersichtlichen Leistungsbericht. Neben den reinen Messwerten bieten fast alle Tools auch hilfreiche Informationen und Tipps, wie du deine Webseite optimieren kannst.
Eine weitere Möglichkeit zur Performance-Analyse bieten auch die aktuellen Browser. Dazu musst du lediglich die Entwicklertools öffnen und kannst dann gleich loslegen.
Als Nutzer von WordPress kann man darüber hinaus noch einige spezielle Plugins zur Performance Analyse nutzen.

Online Web Performance Tools
Mit diesen kostenlosen Online-Tools kannst du schnell und einfach die Geschwindigkeit und den Optimierungsgrad deiner Webseite analysieren.
Bei allen Tools solltest du vor dem Testen jedoch die Einstellungen der Testlocation überprüfen. Vermutlich kommen die meisten deiner Seitenbesucher aus Deutschland. D.h. die Ergebnisse eines Testservers in Deutschland liefern relevantere Messwerte.
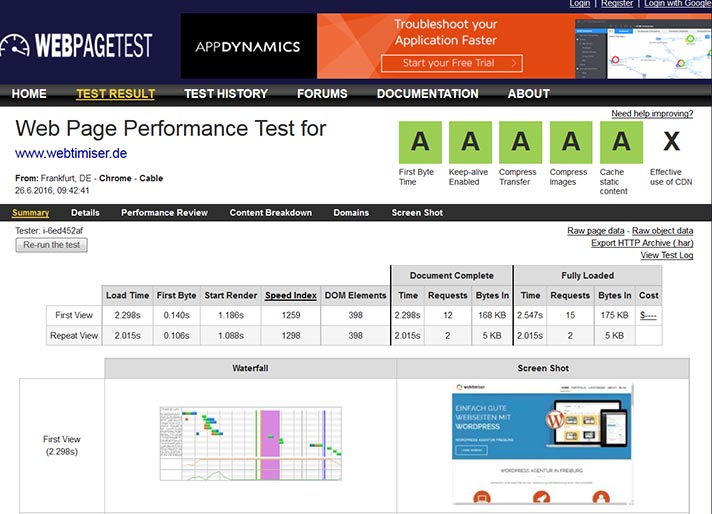
Webpagetest

Der Speed Test von WebPageTest liefert viele detaillierte Informationen zur Performance einer Webseite. Neben der eigentlichen Ladezeit der Webseite werden unter anderem auch die Timings für den First Byte und Start Render angezeigt. In einem Waterfall Chart (Wasserfall-Diagramm) sieht man genau, in welcher Reihenfolge welche Requests zum vollständigen Laden der Seite benötigt werden.
Die Hauptkriterien der Performance Analyse werden bei WebPageTest auf einer Skala von A-E bewertet:
- First Byte Time
- Keep-alive
- Compress Transfer
- Compress Images
- Cache Static Content
- Effective Use of CDN
Im Vergleich zu den anderen Performance Tools, bietet WebPageTest eine wesentlich größere Auswahl an Serverstandorten für den Speed-Test, vor allem in Europa. Ein weiterer Pluspunkt ist die individuelle Einstellung der Testkriterien.
Wer möchte, kann sich das Testergebnis auch als Filmstrip oder als Video ausgeben lassen. So kannst du genau sehen, in welcher zeitlichen Abfolge sich die einzelnen Elemente der Webseite aufbauen.
Leider muss man häufig sehr lange auf die Testergebnisse warten. Je nach Tageszeit kann es schon mal eine Stunde dauern.
Hier ein exportiertes Video:
Filmstrip View:

Pingdom

Der Pingdom Website Speed Test bietet ähnliche Optionen wie WebPpageTest. Auf einen Blick bekommt man die wichtigsten Speed-Werte präsentiert: Ladezeit, Datenmenge, Anzahl der Anfragen, Teststandort. Seit kurzem gibt es auch endlich einen Test-Server in Deutschland.
Auch bei Pingdom gibt es ein Wasserfalldiagramm zur genauen Analyse der Ladezeiten und Hinweise zur Optimierung.
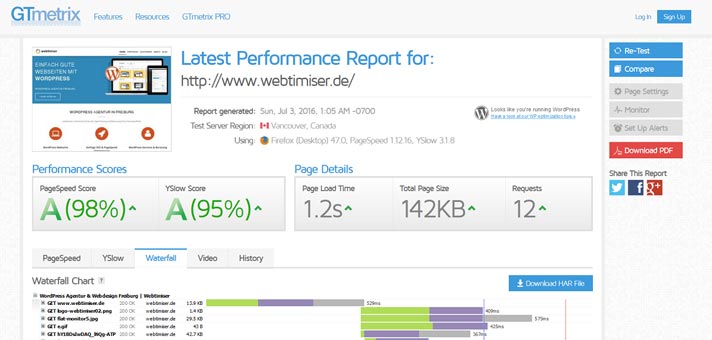
GTmetrix

GTmetrix ist ein weiteres kostenloses PageSpeed Tool. Wenn du dich dort registrierst (kostenfrei), bekommst du noch zusätzliche Features.
Im Standard enthält der Performance Report die Speed-Werte und einen Waterfall Chart. Zusätzlich werden noch die Bewertungen von Google PageSpeed Insights und Yahoo YSlow angezeigt.
Als registrierter Nutzer kann man die Testlocation ändern und wie bei WebPageTest ein Filmstrip oder Video erstellen.
Zu jedem Testkriterium gibt es nützliche Hinweise zur Verbesserung der Performance und der Report ist als PDF downloadbar.
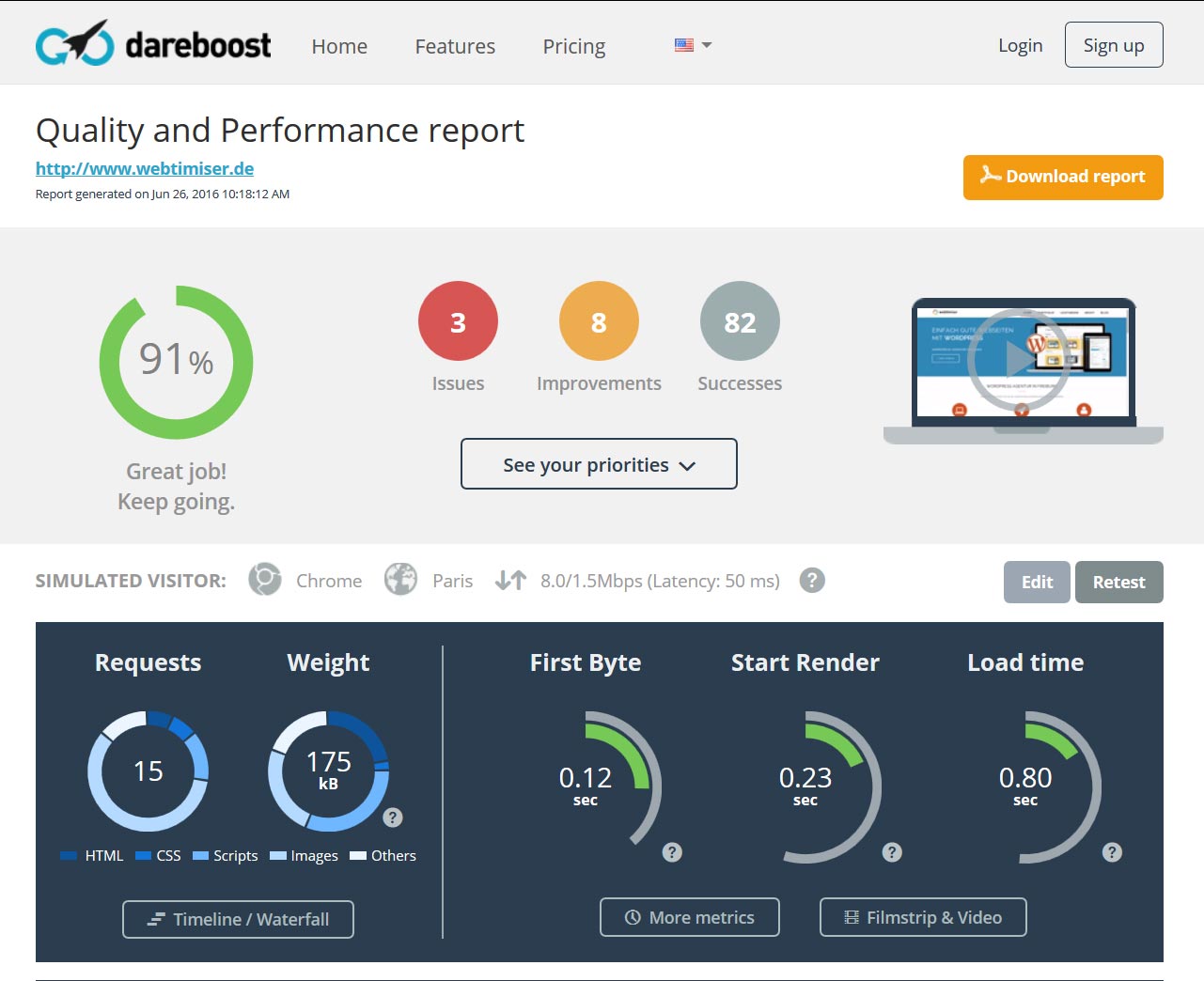
Dareboost

Dareboost analysiert deine Webseite nicht nur in Hinblick auf Geschwindigkeit. Überprüft werden zusätzlich auch die Code-Qualität und Sicherheitsaspekte. Zu allen getesteten Punkten erhält man weiterführende Erklärungen und Tipps zur Optimierung.
Auch hier kann man sich das Laden der Seite als Video oder Filmstrip ansehen, allerdings ohne Exportmöglichkeit.
Nach kostenloser Anmeldung kann man noch weitere Optionen nutzen. Beispielsweise einen Ladezeitenvergleich, unterschiedliche Teststandorte oder einen PDF-Report.
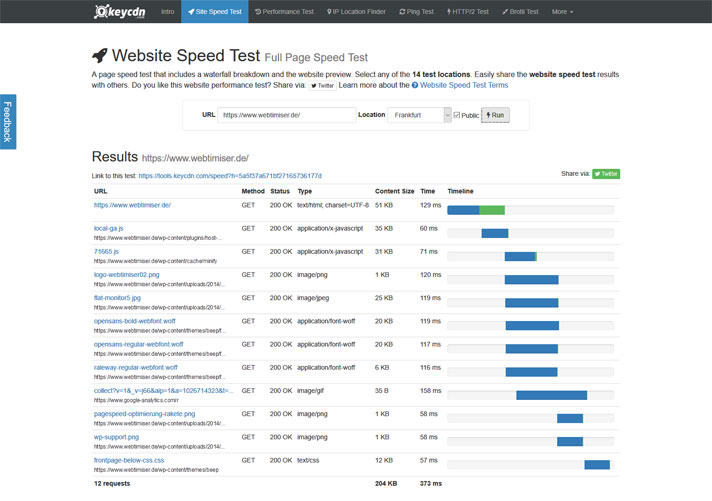
keycdn Website Speed Test

Der Speed Test von keycdn ist sehr minimalistisch aufgebaut. Neben einem Waterfall Breakdown gibt es nur noch eine Webseiten-Vorschau. Aber der große Vorteil von diesem Tool sind die angebotenen Serverstandorte. Hier gibt es auch einige europäische Städte und auch Frankfurt als Standort. Zudem werden die Testergebnisse recht flott angezeigt.
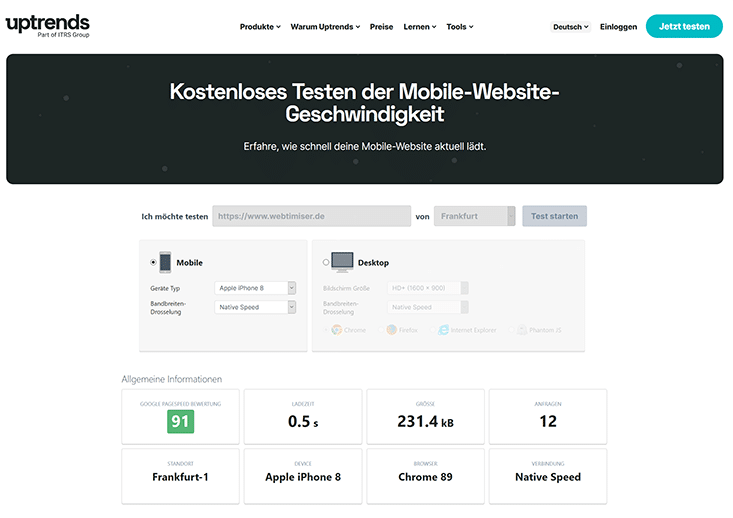
Uptrends

Der kostenlose Performance Test von Uptrends ermöglicht dir nicht nur den Check der Desktop-Version. Auch die mobile Website Geschwindigkeit kannst du dir hier anzeigen lassen.
Neben den Ergebnissen von Google PageSpeed Insights, erhältst du noch ein Wasserfalldiagramm. Genau wie auch bei Pingdom oder KeyCDN.
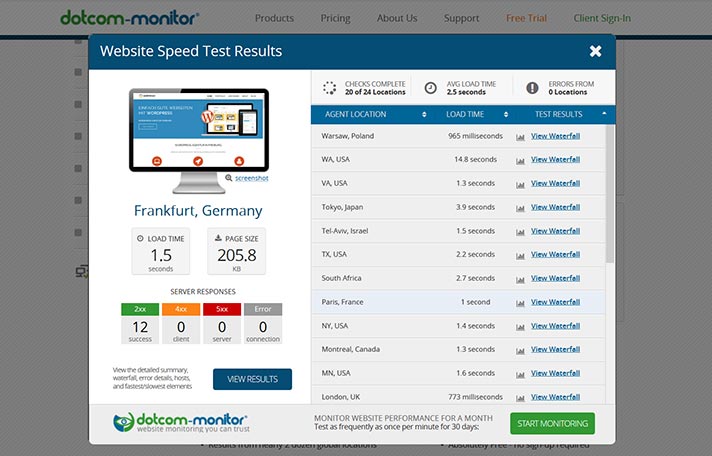
dotcom-monitor

Der dotcom-Monitor bietet auf einen Blick die Ladezeiten von 24 verschiedenen Server-Standorten. In einer Zusammenfassung enthält man eine Wasserfall-Darstellung und Infos zur Fehlermeldungen und angefragten Hosts.
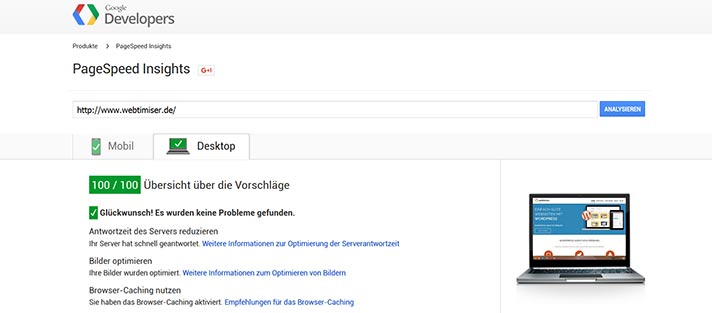
PageSpeed Insights

Der Google Service PageSpeed Insights passt eigentlich nicht so ganz in diese Tool-Sammlung. Warum? Es gibt weder Messwerte noch Diagramme aus. Das Tool misst die Performance einer Seite auf Mobilgeräten und Desktop-Computern. Anschließend erhältst du eine Bewertung in Punkten von 0-100. Zu den getesteten Kriterien gibt es Verbesserungsvorschläge und auch ein Download optimierter Dateien wird angeboten.
Für die Optimierung von Ladezeiten ist PageSpeed Insights durchaus ein nützliches Tool. Aber: es sagt nichts über den PageSpeed einer Webseite aus. D.h. ein guter PageSpeed Score bedeutet nicht automatisch auch eine schnelle Webseite!
Tipp: Seit kurzem gibt es unter testmysite.thinkwithgoogle.com einen optisch aufgehübschten PageSpeed Report.

Browser Tools zur Performance Analyse
Moderne Browser beinhalten viele hilfreiche Tools für Webentwickler, wie den Inspektor, Debugger oder die Netzwerkanalyse. Mit letzterer kann man die Performance einer Webseite testen und erhält sogar ein Waterfall Chart.
Zur Analyse musst du einfach nur deine Webseite öffnen und kannst bei Firefox mit der Tastenkombination STRG + Umschalt + Q die Netzwerkanalyse starten. Bei Chrome startest du die Analyse mit STRG + Umschalt + i.
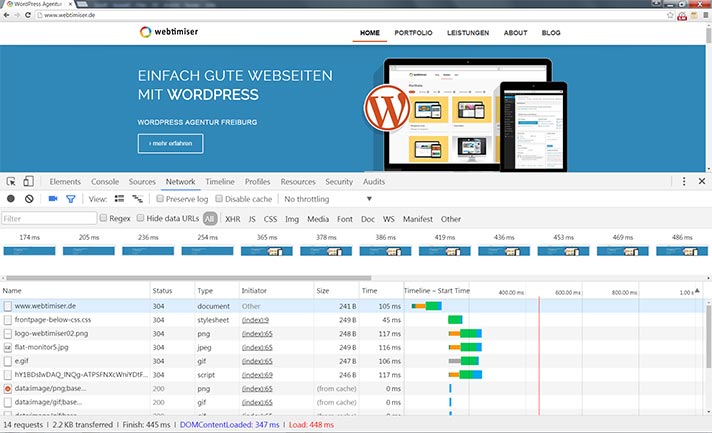
Chrome Developer Tools

Wie bei Firefox und der Firefox Developer Edition findest du auch bei Chrome die wichtigsten Informationen auf einen Blick:
Ladezeit, Anzahl der Anfragen und die geladene Datenmenge.
Darüber erhält man wie auch bei den Online Tools eine Wasserfall Grafik, die man auch nach Anfrage-Typ filtern kann. Z.B. kann man sich nur die CSS-Dateien oder nur die Bilder anzeigen lassen.
Einen Serverstandort kann man mit Browserwerkzeugen nicht simulieren. Aber dafür verschiedene Bandbreiten wie Kabel, DSL usw.
Zusätzlich gibt es bei den Chrome Dev Tools noch Screen Captures, die den Seitenaufbau visualisieren.
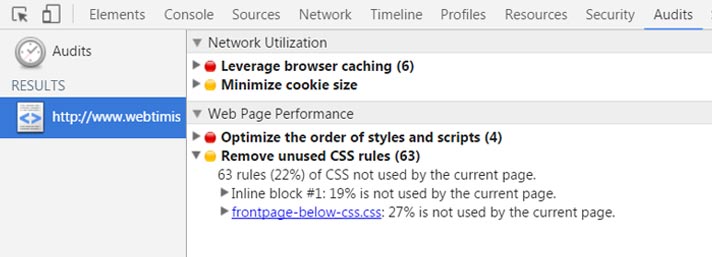
Audits

Ein weiterer Punkt der Chrome DevTools nennt sich Audits und gibt hilfreiche Tipps zur Optimierung der Ladezeit. Nützlich ist unter anderem der Punkt Remove unused CSS rules. Hier werden alle nicht verwendeten CSS-Regeln aufgelistet. Wenn man beispielsweise ein MultiPurpose Theme verwendet, können hier hunderte überflüssige CSS-Regeln gelistet werden.
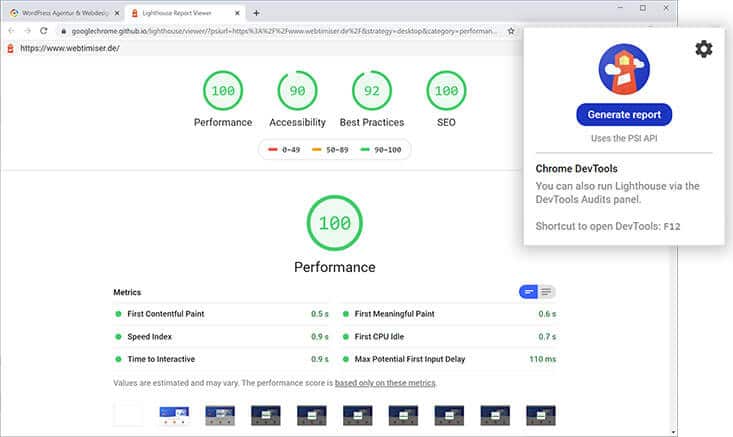
Lighthouse – Chrome Erweiterung

Lighthouse ist ein Open-Source Tool, mit dem insgesamt die Leistung deiner Webseite testen kannst. Nutzen kannst du es ganz einfach über eine Chrome-Extension.
Getestet werden folgende Punkte:
- Performance
- Accessibility
- Best Practise
- SEO
Wenn du speziell die WordPress Performance testen möchtest, ist vor allem der Abschnitt „Performance“ interessant. Hier bekommst du die Werte für wichtige Kennzahlen wie z.B. First Contentful Paint und Time to Interactive.
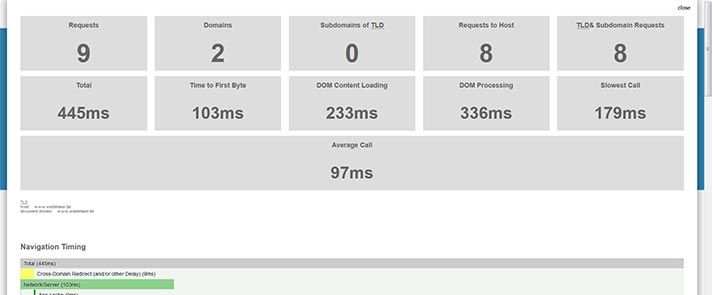
Performance Analyser

Performance-Analyser ist als Add-On für Firefox und Chrome oder als Bookmarklet erhältlich. Das kleine Tools bietet ähnliche Auswertungen wie die Browsertools, aber die Darstellung ist schicker.
WordPress Plugins

Möchte man speziell die WordPress Performance testen, kann man hierfür einige kostenlose Plugins nutzen.
Welches Plugin macht meine Webseite so langsam? Dies beantwortet der P3 Plugin Performance Profiler . Nach einem Scan liefert es einen Performance Report für die Webseite. Grafisch aufbereitet erhält man eine Übersicht, wie die installierten WordPress-Plugins die Ladezeit der Webseite beeinträchtigen.
Eigentlich eine gute Sache. Bei mir stimmen die Ergebnisse leider nicht immer. Liegt vielleicht daran, dass das Plugin zuletzt vor 1 Jahr aktualisiert wurde. Daher nutze ich lieber das nächste Plugin.
Query Monitor

Query Monitor ist ein Debugging-Tool, das sich vor allem an WordPress-Developer richtet. Nach der Installation ergänzt es die obere Admin-Bar um einen neuen Menüpunkt. Hier findest du nützliche Informationen zur aktuell geöffneten Seite. Das Plugin bietet zahlreiche Infos, unter anderem auch zur Performance: HTTP-Anfragen, Datenbankabfragen und WP-Queries. Damit kann man sich auch anzeigen lassen, welches Plugin die Webseite stark belastet.
Google PageSpeed Insights for WordPress

Google PageSpeed Insights for WordPress erstellt für alle deine WordPress Seiten einen PageSpeed Report für Desktop und Mobile. Angezeigt werden die Google Bewertungen und Verbesserungsvorschläge für die Seiten. Details, wie sie die Online-Variante bietet, werden leider nicht angegeben. Trotzdem bietet das Plugin eine gute Übersicht, welche Seite oder Artikel besonders schlecht performt. Achtung: Bevor du das Plugin nutzen kannst, musst du zunächst einen Google API Key erstellen.
Performance Tester

Mit dem Performance Tester kannst du direkt im Backend deine WordPress Performance testen. Das Plugin wurde von Dareboost entwickelt und analysiert nur die wichtigsten Messwerte der Startseite. Einen vollständigen Report erhält man dann auf der Dareboost-Webseite.
Wer auf die Ansicht im Backend verzichten kann, sollte lieber gleich die Online-Variante nutzen.
WordPress Inspector

Das Plugin WordPress Inspector testet deine Startseite nicht nur auf Geschwindigkeit und Performance. Es berücksichtigt zusätzlich auch SEO- und Security-Aspekte und analysiert die installierten Plugins. Die Auswertung erfolgt über die Webseite wordpress.inspector.io. Dort kannst du auch direkt deine WordPress Seite testen – ohne vorherige Plugin-Installation. Allerdings werden dann die verwendeten Plugins nicht überprüft.
Fazit:
Möchte man die Performance einer Webseite oder speziell die WordPress Performance testen, gibt es viele gute Hilfsmittel. Am besten nutzt man mehrere Tools. So erhält man viele hilfreiche Informationen und Tipps, die eine gute Grundlage für die Performance Optimierung der Webseite bilden.
Mein Lieblingstool ist auf jeden Fall WebPageTest für ausführliche Analysen. Hier hat man viele Möglichkeiten für individuelle Einstellungen und eine gute Wasserfall Grafik. Leider ist das Tool auch bei anderen sehr beliebt, so dass man je nach Tageszeit teilweise sehr lange auf die Ergebnisse warten muss.
Wenn es schnell gehen soll, nutze ich am liebsten pingdom oder keycdn. So kann man recht schnell sehen, wie sich Änderungen z.B. bei einem Caching Plugin auswirken.
Für die konkreten Optimierungsarbeiten verwende ich natürlich auch die Entwicklerwerkzeuge des Browsers und PageSpeed Insights. Wenn ich speziell die WordPress Performance testen möchte, nutze ich das Plugin Query Monitor.
Kennst du noch weitere weitere Performance Tester? Einfach posten!