Mit dem WordPress Plugin Anfrageformular (umbenannt in Funnelforms) erstellst du schnell und einfach verkaufsoptimierte Formulare für deine Website. Was das Tool genau bietet und wie es funktioniert, habe ich mir genauer angesehen.
Du möchtest mehr Anfragen über dein Formular erhalten? Dann solltest du dir das Plugin Anfrageformular (Funnelforms) anschauen. Denn damit kannst du Formulare erstellen, die von potenziellen Kunden gerne ausgefüllt werden. Und das führt dann hoffentlich auch zu mehr Leads!
Über Funnelforms – das Anfrageformular

Das von Pascal Rähse entwickelte Plugin Anfrageformular (Funnelforms) ist kein gewöhnliches WordPress Kontaktformular. Denn hier liegt der Fokus deutlich auf der Leadgenerierung und einer einfachen Bedienung.
Was bedeutet das genau? Anstelle eines unübersichtlichen, komplizierten und langweiligen Formulars, wird dem Website-Besucher ein optimiertes & interaktives Formular präsentiert.
Dank Multi-Step Funktion behält der Nutzer den Überblick und wird schnell und einfach durch den Fragenkatalog geführt. Statt mühsam Checkboxen auszuwählen, klickt er einfach auf Icons oder nutzt Schieberegler. Und unnötige Fragen muss er auch nicht beantworten – denn das Plugin nutzt Conditional Logic.
Somit kann die Anfrage schnell, einfach, übersichtlich und frustfrei abgeschickt werden. Und das führt in der Regel zu weniger Abbrüchen und mehr Leads.
Und für den Formular-Ersteller ist das Ganze schnell und einfach umsetzbar. Denn das Plugin lässt sich auch ohne Vorkenntnisse einfach und intuitiv bedienen. Und falls Probleme auftauchen sollten, kannst du jederzeit den deutschsprachigen Support kontaktieren.
Formular Features
- Drag & Drop Formbuilder
- Formular Designer (Individuelle Anpassung von Farben, Fonts)
- Conditional Logic (Felder werden nur bei bestimmten Bedingungen angezeigt) per Drag & Drop
- Multi Step Formulare (Mehrseitige Formulare)
- Weiterleitung auf eine andere Seite (z.B. Danke-Seite)
- Autoresponder (Automatische Antwortmail an den Absender)
- Speichern der Einträge
- Auswertung der Leads
- DSGVO-konform
- Image Choice (Anstelle von Checkbox können Bilder & Icons ganz einfach hinterlegt werden)
- Funnelforms KI BETA(KI-Unterstützung bei Erstellung von Fragen, Kontaktformularen und Formularstruktur nach einem Prompt)
- Anbindung an Marketing Tools (Klick Tipp, ActiveCampaign,…)
- Terminbuchung (Integration & Synchronisation von G-Mail, iCloud oder Outlook Kalender)
- Einfacher Import von Anfrage Vorlagen
- Sehr gute Umsetzung auf mobilen Endgeräten
- Support & Help-Center
Tarife

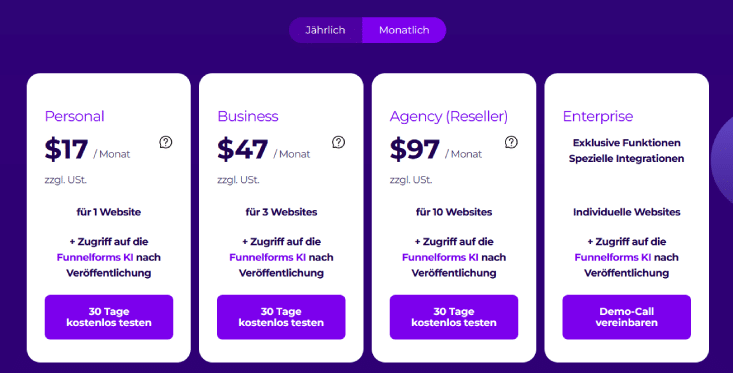
Die Preise für das Anfrageformular Funnelforms sind abhängig von der Anzahl der Domains. Hier hast du die Wahl zwischen 3 Tarifen:
- Personal (1 Webseite): ab €17,- / Monat
- Business (3 Webseiten): ab € 47,- / Monat
- Agency (10 Domains): ab € 97,- / Monat
In allen Tarifen sind die ersten 30 Tage kostenlos.
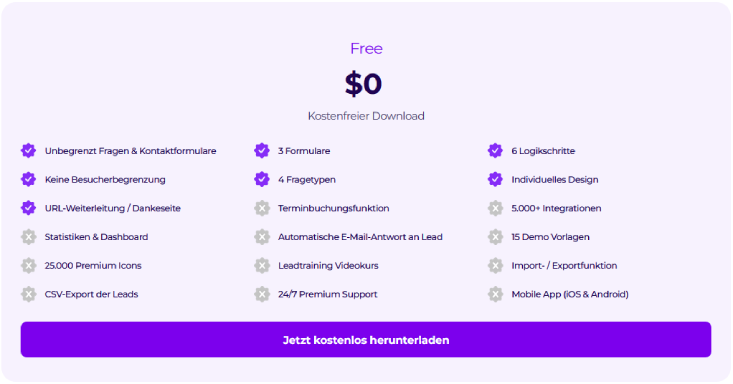
Tipp: Direkt unter der Preisübersicht findest du auch eine kostenlose Version von Funnelforms als Download. Allerdings sind die Funktionen dabei etwas eingeschränkt, aber zum Austesten sollte das ausreichen.

Für wen eignet sich das Anfrageformular Funnelforms?
Das FF-Plugin kann natürlich auf jeder Webseite genutzt werden. Aber wirklich davon profitieren dürften nur Branchen, die etwas komplexere Anfragen abbilden müssen.
In diesen Fällen können lange, langweilige Formulare durch übersichtliche und schnell ausfüllbare Formulare ersetzt werden.
Ein gutes Beispiel ist hier das Anfrageformular für den Küchen Konfigurator oder die Immobilien Anfrage.

Wenn du einfach nur ein Formular zur Kontaktaufnahme benötigst, ist dieses Plugin für dich sicherlich überdimensioniert. Da würde ich eher ein herkömmliches empfehlen wie z.B. WP Forms, Ninja Forms oder Fluent Forms.
Anfrageformular Anleitung
Auch wenn die Bedienung von Funnelforms recht einfach ist, muss man sich dennoch etwas einarbeiten. Denn es ist etwas anders aufgebaut als die normalen Formularplugins.
Meine Anleitung bezieht sich auf die Version 2.7.3 des Plugins. Inzwischen wurde die Oberfläche optisch aufgewertet und der Workflow noch einfacher gestaltet.
Das Anfrageformular (Funnelforms) ist in 3 Bereiche unterteilt:
- Fragenbuilder
Hier legst du die Fragen und Antworten an, die dem Benutzer angezeigt werden. Dabei ist jede Frage ein Formular-Step. - Kontaktformular
Das Kontaktformular wird am Ende des Anfrageformulars angezeigt. Dieses übermittelt die benötigten Kontaktinfos. - Formularbuilder
Im Formularbuilder verknüpfst du die einzelnen Fragen miteinander und kannst auch die Conditional Logik einrichten. Zum Abschluss setzt du als Endpunkt das Kontaktformular fest.
Die gesamte Darstellung und das Design der einzelnen Elemente richtest du ebenfalls im Formularbuilder ein.
Plugin Installation
Die Pro-Version musst du zunächst im Mitgliederbereich downloaden. Anschließend installierst du sie dann entweder über das Dashboard oder per FTP.
Wie das genau funktioniert, findest du in meiner Kurzanleitung zur Plugin Installation.

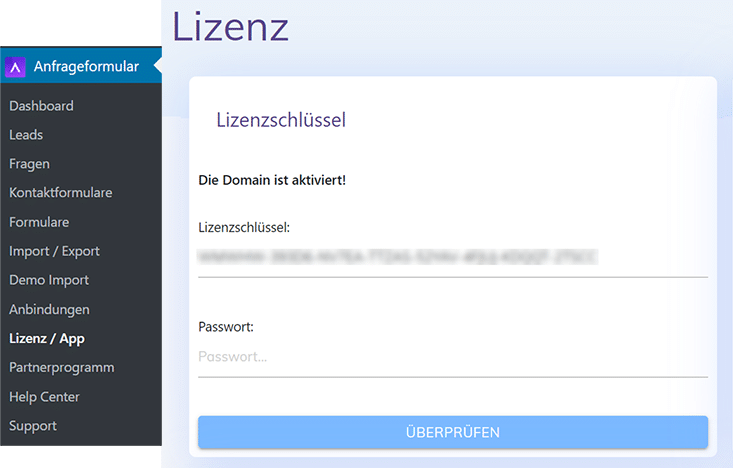
Nachdem du das Plugin aktiviert hast, gibt du unter > Lizenz / App deinen Lizenzschlüssel ein. Jetzt kannst du loslegen!

Formular Vorlagen importieren
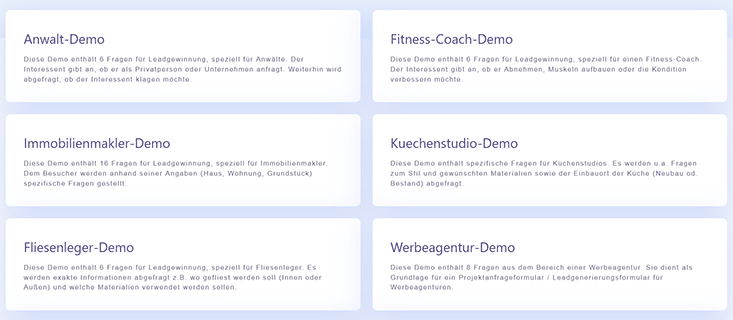
Zum Starten importierst du am besten erst mal eine der vielen Demo Vorlagen. So kannst du dir die vielen Features in Ruhe anschauen und auch gleich ausprobieren.

In der Premium Version von Anfrageformular findest du Formular Vorlagen für folgende Bereiche:
- Anwalt
- Fitness-Coach
- Fliesenleger
- Gartenbau
- Immobilienmakler
- Kreditanfrage
- Küchenstudio
- Pflegedienst
- Personalgewinnung
- Terrassenüberdachung
- Umzugsunternehmen
- Versicherungsmakler
- Videoproduktion
- Werbeagentur
- Webdesign
In der kostenlosen Version hingegen ist nur eine Demo Vorlage (Agentur) enthalten.
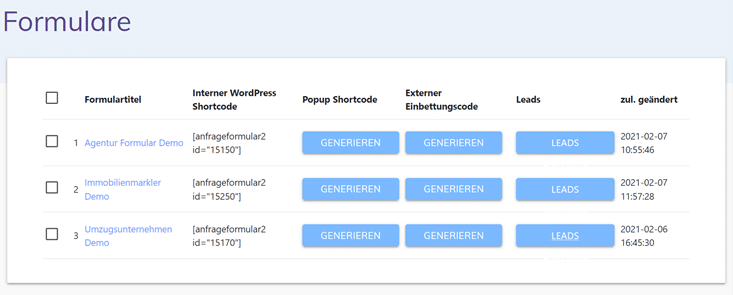
Die importierten Vorlagen findest du unter > Anfrageformular > Formulare.
Und über den Shortcode kannst du das Formular dann ganz einfach in jede Seite einbinden.

Das funktioniert nicht nur im Gutenberg Editor, sondern auch in Page Buildern wie z.B. Elementor.
Zusätzlich kannst auch einen Shortcode für ein Popup generieren oder einen Einbettungscode für eine andere Webseite. Das klappt auch mit Webseiten, die beispielsweise Typo 3, Joomla oder einen Homepage Baukasten nutzen.
Anfrageformular erstellen
Mit der Vorlage als Basis lässt sich das Formular jetzt an deine eigenen Bedürfnisse anpassen. Oder du erstellst ein komplett neues Anfrageformular.
In diesem Fall startest du am besten mit dem Fragenbuilder.
Fragenbuilder
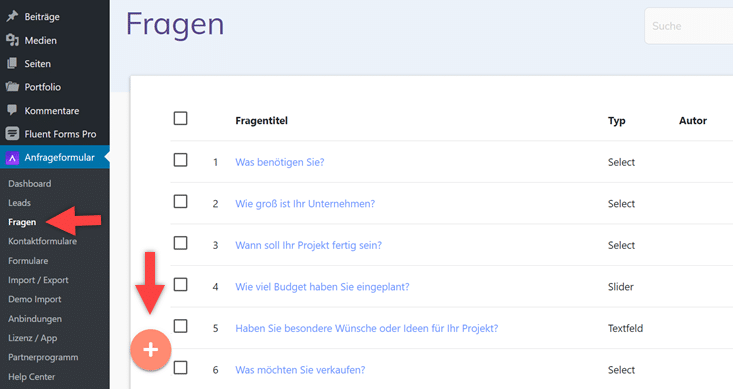
Um eine neue Frage anzulegen, klickst du einfach im Plugin-Menü auf > Fragen. Über den Plus-Button legst du dann eine neue Frage an.

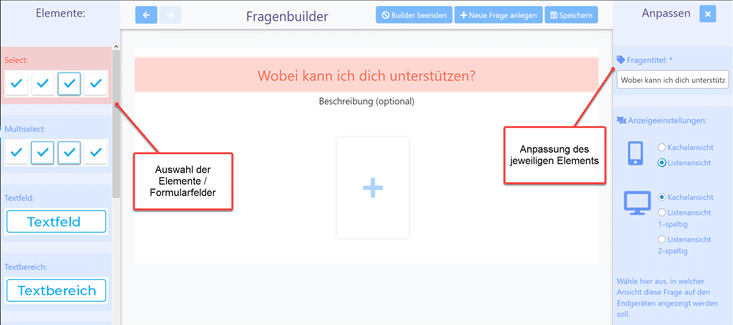
Jetzt befindest du dich im Fragenbuilder und trägst zuerst die Frage ein, die der Kunde im Formular beantworten soll.

Dabei wählst du in der linken Sidebar die Feldart (Element) aus. Also z.B. Textfeld, Auswahlfeld oder Schieberegler.
Den eigentlichen Text trägst du in der rechten Spalte ein und triffst die Einstellungen für die Darstellung.
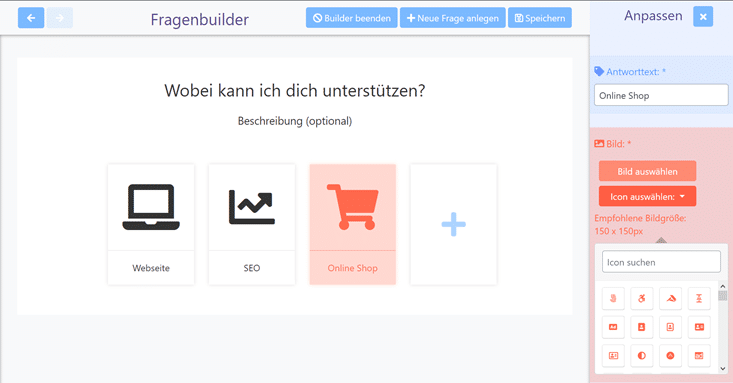
Anschließend richtest du die Antwortmöglichkeiten ein. Dazu klickst du einfach unterhalb der Fragetitels auf das Plus-Icon.

Die Feldoptionen findest du wieder in der rechten Sidebar. Die Optionen sind natürlich je nach Feldtyp unterschiedlich. Beim Select-Element kannst du z.B. ein eigenes Bild hinterlegen oder auch eines der mitgelieferten Icons auswählen.
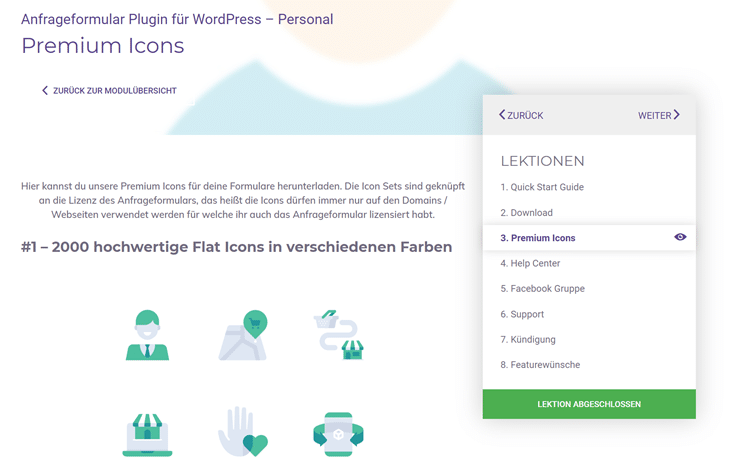
In der Pro-Version stehen dir neben den Font Awesome Icons noch weitere Premium Icon Bibliotheken zur Verfügung. Diese kannst du in deinem Login-Bereich auf der Anfrage-Website downloaden.

Nach diesem Prinzip legst du nun alle gewünschten Fragen und Antworten an. Wenn du alles gespeichert hast, kannst du den Builder beenden und in den Formularbuilder wechseln.
Formularbuilder
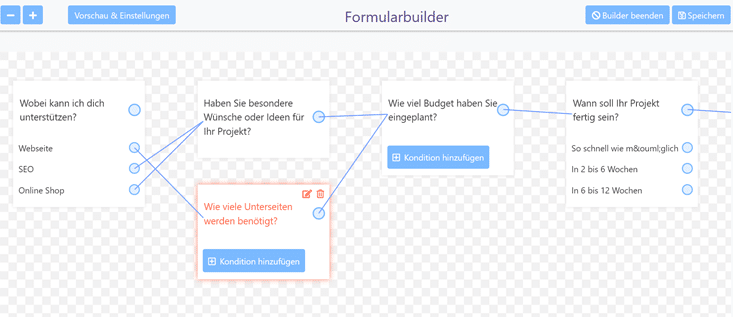
Im Formularbuilder bringst du nun die einzelnen Frage-Elemente in Beziehung zueinander. Also die Abfolge und auch die Conditional Logic. Das ist wirklich sehr gut gelöst worden! Alles funktioniert prima per Drag & Drop. Und auch die logischen Verknüpfungen sind einfach und intuitiv.
Den Builder startest du unter > Formulare.
Sobald du über den Plus-Button ein neues Formular erstellst, siehst du zunächst eine leere Leinwand. Jetzt liegt es an dir, das Formular nach deiner Vorstellung aufzubauen.
Dazu fügst du ganz einfach aus der linken Sidebar die angelegten Fragen per Drag & Drop in die Leinwand ein.

Die einzelnen Elemente kannst du dabei nach Belieben verschieben und auch logisch miteinander verknüpfen.

Zum Verbinden der Elemente ziehst du einfach vom jeweiligen Punkt eine Linie zur nächsten Frage. Also in meinem Formular von “Webseite” zu “Wie viele Unterseiten”. Und schon hast du eine sogenannte Conditional Logic eingerichtet.
In diesem Beispiel bedeutet das: Nur wenn jemand die Option “Website” wählt, wird er im nächsten Step gefragt, wie viele Unterseiten benötigt werden.
Wählt er eine andere Antwort aus, geht das Formular mit der nächsten Fragestellung weiter.
Eine einfacherere Umsetzung für diese Bedingte Logik habe ich bisher bei noch keinem Plugin gesehen!
Verknüpfung mit Kontaktformular
Am Ende des Fragenkatalogs muss natürlich die Abfrage der Kontaktdaten stehen.
Hast du die Demo Vorlage importiert? Dann findest du ganz unten in der linken Sidebar bereits ein Kontaktformular, das du nun verknüpfen kannst.
Wie du ein komplett neues Kontaktformular anlegst, erkäre ich dir später.

Genau wie bei den Frage-Elementen, ziehst du es einfach aus der Sidebar an die gewünschte Position und verbindest es mit einer Linie. Wenn du möchtest, kannst du auch eine Weiterleitung (Redirect) auf eine Danke-Seite einrichten.
Und auch die bedingte Logik lässt sich hier einsetzen. So kannst du je nach Antwort ein anderes Kontaktformular oder einen Redirect nutzen.
Wenn du mit deinem Formularaufbau fertig bist, kannst du dich als nächstes um das Design kümmern.
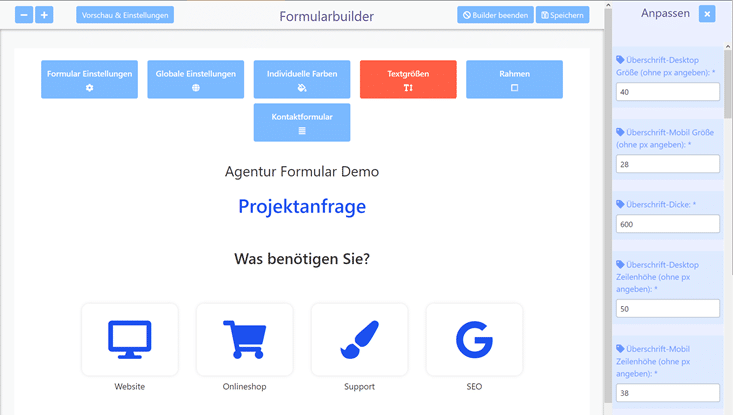
Design Einstellungen
Bei den meisten Formular-Plugins ist die Design Anpassung ziemlich umständlich. Wenn man ein individuelles Styling möchte, muss man meistens den CSS-Code editieren. Doch beim Anfrageformular wurde das komfortabel gelöst.
Durch einen Klick auf „Vorschau und Einstellungen“ im Formularbuilder landest du in einer Formular-Preview. Hier kannst du das Formular testen und auch das Design anpassen.

Mit wenigen Klicks und ganz ohne Coden stellst du hier das Design ein. Button-Farbe, Hintergrund, Textfarbe und Schriftgröße lassen sich ganz einfach anpassen.
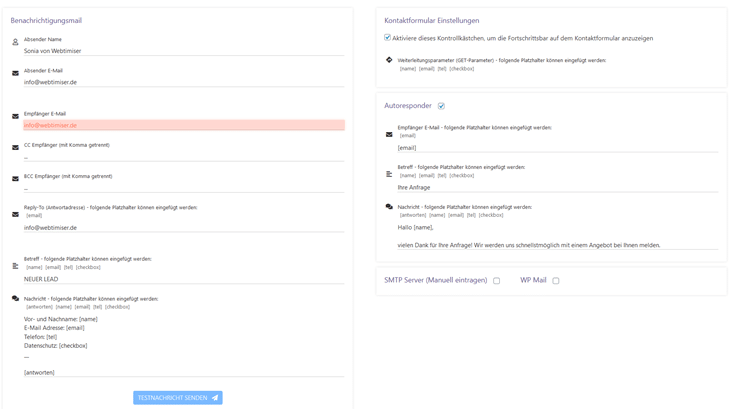
Kontaktformular
Natürlich braucht auch ein Anfrageformular eine Kontaktmöglichkeit. Diese wird separat im Menü unter > Kontaktformulare eingerichtet.

Auch hier fügst du zuerst per Drag & Drop die gewünschten Felder aus der linken Sidebar ein. Anschließend legst du rechts die Details für die einzelnen Formularfelder fest.
Wichtig ist hier, dass du für alle Felder eine ID und auch ein Label vergibst.
Zum Abschluss musst du natürlich noch einrichten, wohin die Daten gesendet werden sollen. Dazu klickst du ganz oben auf das Zahnrad-Symbol.

Genau wie bei anderen Formularen auch, trägst du hier ein, wohin das Anfrageformular gesendet werden soll.

Zusätzlich kannst du weitere Empfängeradressen eintragen und auch einen Autoresponder einrichten.
Falls es Übermittlungsprobleme gibt, kannst du sogar einen SMTP Server eintragen. Normalerweise muss man für diese Funktion ein extra Plugin wie WP Mail SMTP installieren.
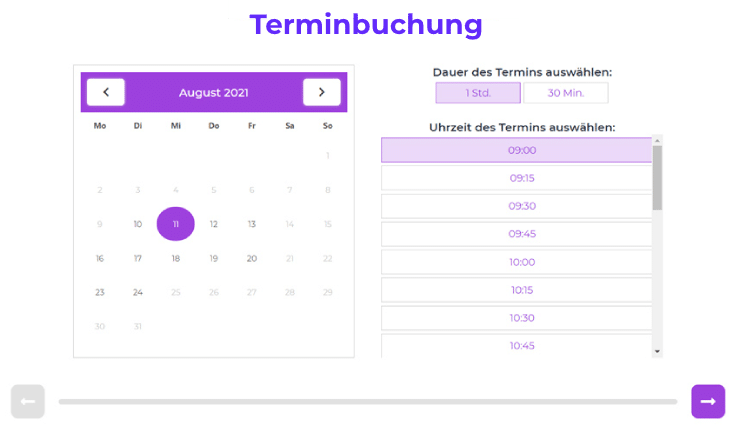
Terminbuchung
Ab der Version 3.0 bietet dir das AF-Plugin auch die Möglichkeit, eine Terminbuchung zu integrieren.

Das funktioniert problemlos mit deinem Terminkalender von iCloud-, Google-, Office-365-, Exchange- oder Outlook.
Die Verbindung und auch die Termin-Details legst du im Menü unter > Terminevents fest.
Eine Übersicht der gebuchten Termine findest du dann unter > Termine .
Falls du für die Buchung von Terminen ein anderes Tool nutzt, könntest du dieses durch das neue Feature eventuell sparen.
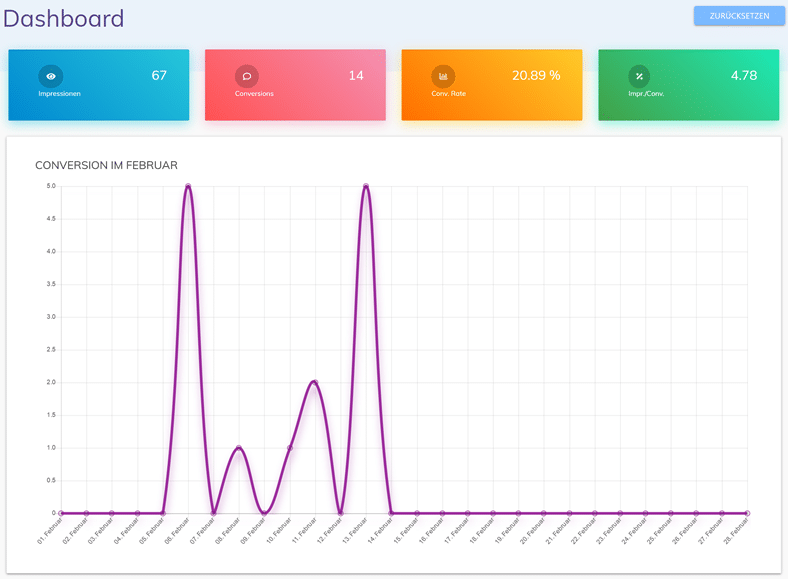
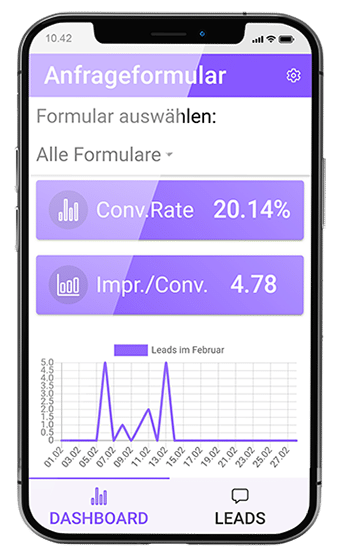
Lead Statistik
Wie gut wird dein Anfrageformular angenommen? Wie hoch ist die Conversion Rate? Das siehst du direkt im Dashboard!

Hier findest du eine optisch ansprechende Statistik zu deinen Anfrageformularen.
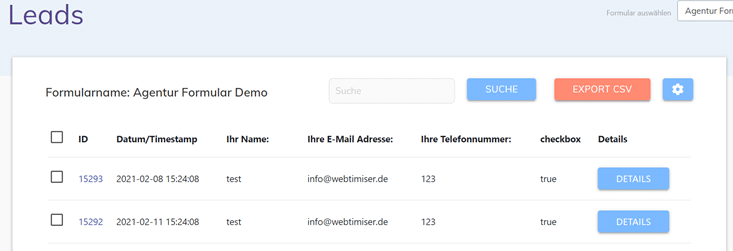
Die einzelnen Leads, also die erfolgreich gesendeten Formulare, findest du im Menü unter > Leads.

Hier kannst du dir jede einzelne Anfrage anschauen oder auch als CSV exportieren.

Wenn du auch unterwegs deine Anfragen im Blick haben möchtest, kannst du sogar die Anfrageformular App nutzen.
Diese lässt sich ganz einfach über den App Store installieren und per QR Code mit deinem Handy verknüpfen.
Fazit:
Mit diesem Plugin macht nicht nur das Ausfüllen, sondern auch das Erstellen von Formularen Spaß!
Man merkt deutlich, dass sich der Entwickler des Anfrageformulars sehr viele Gedanken gemacht hat! Das Tool ermöglicht es auch Anfängern, schnell und einfach optimale Formulare einzurichten.
Selbst komplizierte Funktionen wie z.B. die konditionale Logik, werden hier einfach und intuitiv umgesetzt. Und das Ergebnis ist ein Anfrageformular, das von möglichen Kunden gerne und frustfrei ausgefüllt werden kann. Egal auf welchem Endgerät.
Der einzige Nachteil: Im Vergleich zu anderen Tools, ist das Anfrageplugin nicht gerade ein Schnäppchen. Allerdings muss man berücksichtigen, dass dieses Plugin wirklich spezielle Features bietet und zudem auch deutschen Support bietet. Man kann es also wirklich nicht mit Contact Form 7 oder ähnlichen Tools vergleichen.
Und wenn die Conversions tatsächlich um bis 377% gesteigert werden können, hat man die Kosten schnell wieder reingeholt. Somit stimmt dann auch das Preis-Leistungs-Verhältnis wieder.
FAQ
Was ist ein Anfrageformular?
Im Gegensatz zu einem einfachen Kontaktformular zielt ein spezielles Anfrageformular auf die Generierung von Abschlüssen (Leads) ab. Durch die Optimierung des Designs und des Ausfüllprozesses kann so die Konversionsrate gesteigert werden.
Wie kann man Anfrageformulare optimieren?
- Das Formular sollte möglichst kurz und übersichtlich gestaltet sein.
- Unnötige Felder sollten vermieden werden.
- Versuche die Auswahlmöglichkeiten einzugrenzen oder diese grafisch darzustellen.
- Verwende aussagekräftige Feldbeschriftungen. Diese können am besten erfasst werden, wenn Sie über dem Feld platziert werden.
- Teile längere Formulare in kleinere Häppchen auf z.B. durch eine Multi-Step Funktion.
- Achte auf die Optimierung für mobile Endgeräte.
- Zeige die nötigen Schritte bis zum Formularende an z.B. durch einen Fortschrittsbalken
- Markiere Pflichtfelder deutlich als solche.
- Achte auf hilfreiche Fehlermeldungen bei falschen Eingaben.
Was ist das Anfrageformular Plugin?
Das Anfrageformular Plugin für WordPress bietet einen einfach zu bedienenden Formularbuilder, mit dem verkaufsoptimierte Formulare erstellt werden können. Inzwischen wurde das Plugin umbenannt in Funnelforms.
Kann ich das Design an meine CI anpassen?
Ja, im Formularbuilder können sämtliche Elemente mit wenigen Klicks angepasst werden.
Wie kann ich eigene Bilder oder Icons einbinden?
Alle Bilder, die in der Mediathek vorhanden sind, können eingebunden werden. Die optimale Größe beträgt 150×150 Pixel.