Borlabs Cookie ist das ideale Cookie Plugin, wenn Du nicht einfach nur einen Cookie-Hinweis einblenden möchtest. Denn mit diesem Tool kannst Du schnell und einfach ein Opt-In einrichten und externe Services wie z.B. Youtube, Vimeo oder AdSense DSGVO-konform einbinden.
Wie das genau funktioniert, erfährst Du in meiner Anleitung.
In meinem letzten Beitrag habe ich verschiedene Cookie Plugins für WordPress getestet und vorgestellt. Darunter auch Borlabs Cookie, das ich selbst lange Zeit auf meine Website genutzt habe.
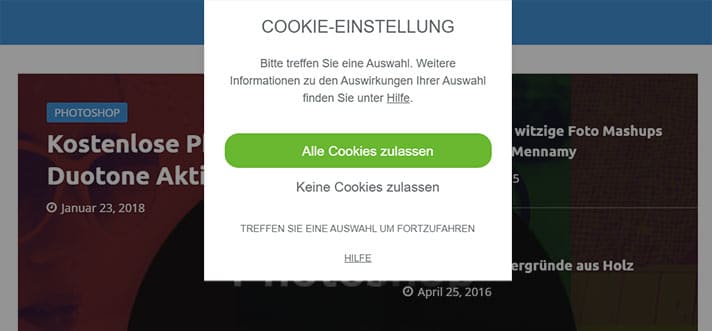
Das Auffäligste an dem Tool ist zunächst die Optik. Denn im Standard legt sich ein eine Auswahlbox für Cookies über die Webseite.

Im Vergleich zu den meisten anderen Cookie Plugins, bietet das Premium-Plugin noch einige besondere Features:
- Cookie Opt-in
- Einfaches Einbinden von Google Analytics und Facebook-Pixel
- Nachladen von Inhalten per Klick, z.B. YouTube, Vimeo, Google Maps, AdSense…
- Lokale Vorschaubilder für YouTube und Vimeo
- Statistiken
Das Plugin Borlabs Cookie ist in den folgenden Varianten erhältlich:
- Borlabs Cookie Personal kostet € 39,- und kann auf 1 Webseite genutzt werden.
- Borlabs Cookie Business Medium kostet € 99,- und kann auf 3 Webseiten genutzt werden.
- Borlabs Cookie Agency Small kostet € 199,- und kann auf 25 Webseiten genutzt werden.
- Borlabs Cookie Agency kostet € 299,- und ist auf 99 Webseiten genutzt werden.
Bei beiden Varianten sind der Support und auch Updates für 1 Jahr inklusive. Wegen der genialen Features, dem schnellen Support und dem fairen Preis, kann ich Borlabs Cookie absolut weiterempfehlen!
Borlabs Cookie Anleitung (bis Version 1.9)
Welche Möglichkeiten Borlabs bietet und wie Du es grundlegend einrichtest, erkläre ich Dir Step by Step.
Inhalt: Borlabs Cookie Anleitung
Grundeinstellung von Borlabs Cookie
Nach der Installation von Borlabs Cookie findest Du das Plugin im Dashboard unter: Einstellungen > Borlabs Cookie.
Damit die Cookie-Box angezeigt wird, musst Du das Tool zunächst aktivieren. Anschließend kannst Du die genauen Einstellungen und auch das Design anpassen.

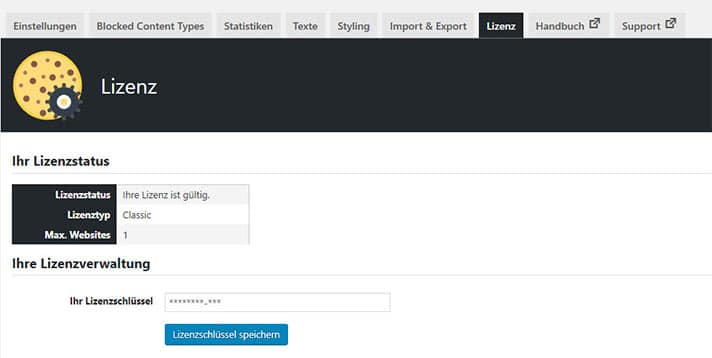
Lizenz
Seit dem Update 1.9 musst Du auch noch einen Lizenzschlüssel im Tab > Lizenz eintragen.

In den Cookie-Einstellungen gibt es mehrere Bereiche für die detaillierten Einstellungen:
- Drittanbieter-Cookies (Option 1)
- First-Party-Cookies (Option 2)
- Keine Cookies (Option 3)
- Cookie-Box Einstellungen (Optionen für die Anzeige der Box)
- Iframe-Block Einstellungen (Nachladen von YouTube & Co und lokale Vorschaubilder)
Alle 3 Optionen für die Cookies kannst Du unabhängig voneinander aktivieren und einstellen.
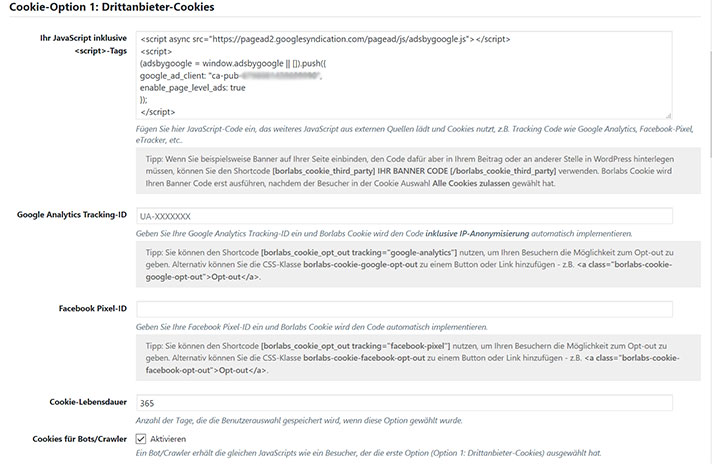
Cookie-Option 1: Drittanbieter-Cookies
Hier kannst Du den Code für die externen Cookies eingeben.
Vordefinierte Felder findest Du für Google Analytics und Facebook-Pixel. In diese musst Du einfach nur jeweils Deine Tracking-ID eintragen. Das war’s schon!
Weitere externe Services einfügen
Wenn Du weitere Services wie z.B. Google Adsense nutzt, kannst Du diesen Code in die JavaScript-Box eintragen.

Beispiel-Code für AdSense:
Damit Borlabs das Laden blockieren kann, fügst Du den folgenden Code in die JavaScript-Box ein:
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js">
</script>
<script>
(adsbygoogle = window.adsbygoogle || []).push({
google_ad_client: "ca-pub-xxxxxxxxxxxxxx",
enable_page_level_ads: true
});
</script>Damit die Werbeanzeige beim Akzeptieren von Cookies angezeigt wird, musst Du noch einen 2. Code einfügen:
[borlabs_cookie_third_party]
<script> (adsbygoogle = window.adsbygoogle || []).push({});</script>
[/borlabs_cookie_third_party]Falls Du AdSense lieber über Advanced Ads Pro steuerst, ist das kein Problem. Denn das Plugin ist mit Borlabs Cookie kompatibel.
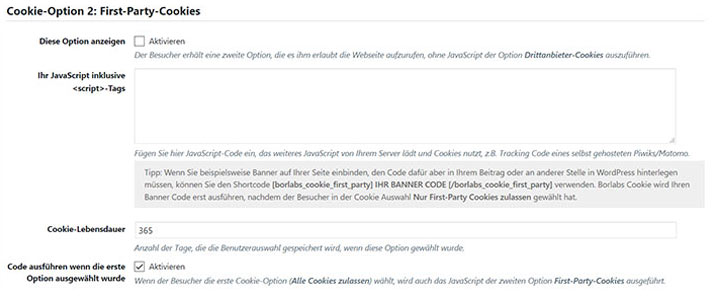
[hl-bold content=“Cookie-Option 2: First-Party-Cookies“]
In diesem Abschnitt kannst Du den Code für Cookies einfügen, die von Deinem eigenen Server gesetzt werden. Also z.B. Piwik (Matamo).

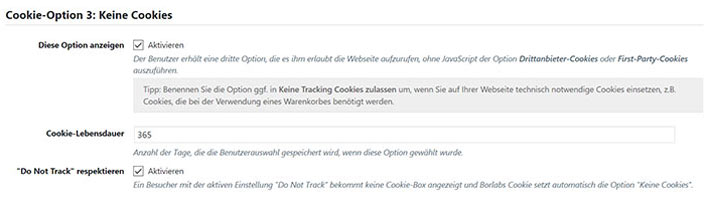
Cookie-Option 3: Keine Cookies
Durch die Aktivierung der Option “Keine Cookies” werden weder Drittanbieter- noch First-Party-Cookies gesetzt.

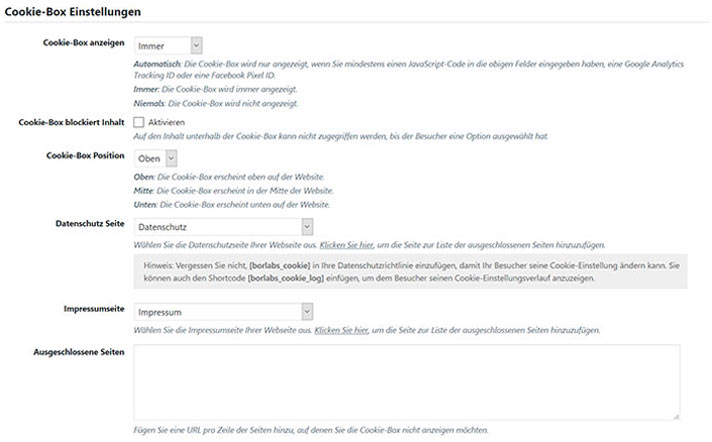
In diesem Abschnitt kannst Du weitere Einstellungen für die Cookie-Box vornehmen. Also in welchen Fällen die Box angezeigt werden soll und in welcher Form.
Wenn Du die Option Cookie-Box blockiert Inhalt auswählst, kann der Benutzer beim ersten Aufruf nichts auf Deiner Seite anklicken. Dazu muss er erst die Cookie-Auswahl treffen.
Auch kannst Du hier die Position der Box festlegen. Dabei solltest Du natürlich beachten, dass die Box nicht das Impressum und die Datenschutzseite überdeckt.

Blocked Content Types
Externe Inhalte wie Google Maps oder Videos von YouTube und Vimeo kannst Du mit Borlabs ganz leicht blockieren. Erst wenn der Nutzer den Button klickt, wird auch der Inhalt nachgeladen.
D.h. es werden beim Aufrufen der Webseite keine Daten von Drittanbietern geladen. Dies passiert erst, wenn der User den entsprechenden Button anklickt.
Somit gibt es keine Probleme mit der DSGVO und der kommenden ePrivacy.
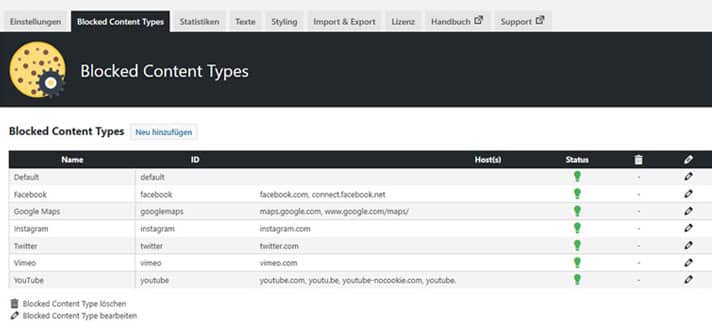
Seit der Borlabs Version 1.9 gibt es den neuen Menü-Punkt Blocked Content Types. Hier findes Du zunächst eine übersichtliche Auflistung der verschiedenen Dienste.

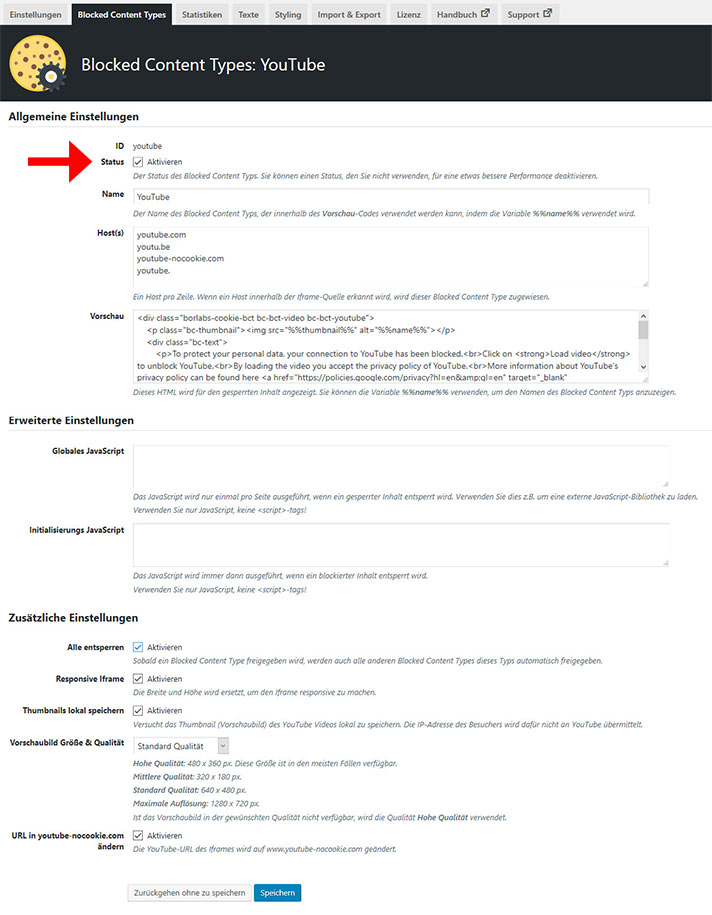
Jeden Content-Type kannst Du natürlich per Klick auf Bearbeiten individuell anpassen. So sieht z.B. die Detail-Einstellung für YouTube aus:

Für den Besucher der Webseite sieht das dann so aus:


Bei iframes klappt das problemlos automatisch. Für YouTube und Vimeo gibt es sogar die Möglichkeit ein zwischengespeichertes Vorschaubild anzeigen zu lassen.
Weitere externe Services wie z.B. Instagram und GoogleMaps sind schon eintragen. Andere Dienste kannst Du natürlich noch selbst hinzufügen.
Texte
Im Reiter Texte kannst Du sämtliche Formulierungen an Deine Vorstellungen anpassen.
- Cookie-Optionen
- Hilfe-Texte
- Zusätzliche Texte, wie beispielsweise für die iFrames
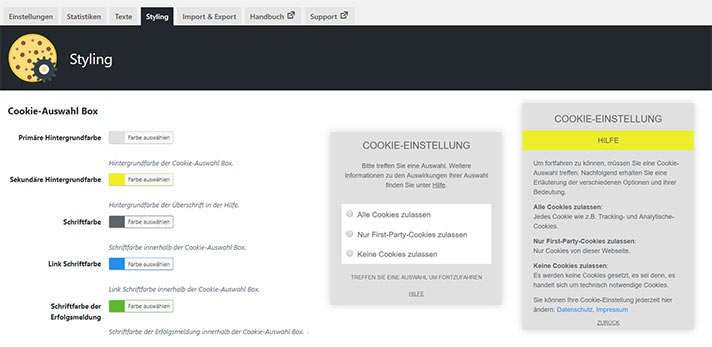
Styling der Cookie-Box
Unter Styling kannst Du das Design der Cookie-Box ganz nach Deinen Wünschen anpassen.
Zuerst legst Du die Farben für die Box fest.

Anschließend kannst Du noch das Aussehen der 3 Optionsfelder einzeln anpassen.

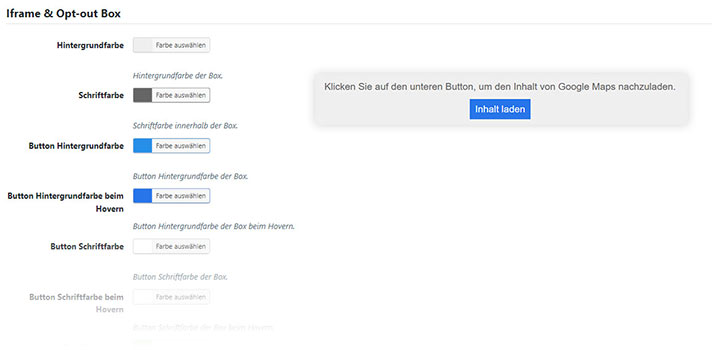
Natürlich kannst Du auch das Design der blockierten iframe-Inhalte anpassen.

Mir persönlich hat die Darstellung mit den Radio-Buttons nicht ganz so gut gefallen. Also habe ich meine eigenen Styles in das Feld Benutzerdefiniertes CSS eingetragen.
input[type="radio"]{
visibility:hidden!important;
}
[data-borlabs-cookie-wrap] [data-borlabs-cookie]
[data-borlabs-selection] ul li.cookieOption1 {
background:#5eb930!important;
border-radius:15px;
color:#fff!important;
text-align:center!important;}
[data-borlabs-cookie-wrap] [data-borlabs-cookie] [data-borlabs-selection]
ul li.cookieOption3 {
border-radius:15px;
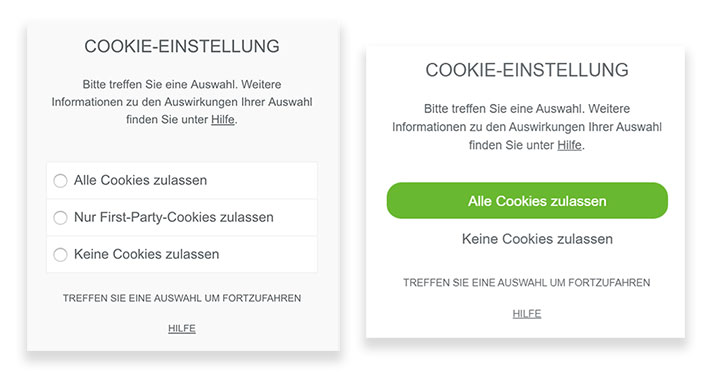
text-align:center!important;}Den Button für das Zulassen der Cookies habe ich prominent als Button hervorgehoben. Im Gegensatz dazu habe ich die Option für das Ablehnen der Cookies optisch abgewertet. Als einfachen verlinkten Text. Dadurch wird es für den Benutzer attraktiver, auf den leicht erkennbaren Button zu klicken.
Bei mir wurde seit dieser Anpassung der Zustimmen-Button sehr viel häufiger geklickt als vorher. Das liegt vermutlich an einer Art Cookie-Banner-Blindheit. D.h. viele Nutzer wollen sich nicht lange mit einer Cookie-Auswahl befassen. Sie sehen einfach nur einen auffälligen Button und klicken, damit die lästige Box verschwindet.
Hier der direkte Vergleich: Standard-Box vs. angepasst Box.

Falls Du die Cookie-Auswahl lieber als Banner im Querformat anzeigen möchtest, gibt es von Borlbas einen Beispielcode.
.borlabsCookieHeadline {
display: none;}
[data-borlabs-cookie-wrap] [data-borlabs-cookie] p.borlabsCookieExplanation {
margin: 0;}
[data-borlabs-cookie-wrap] [data-borlabs-cookie] p.borlabsCookieText {
margin: 0 20px;
text-align: right;
text-transform: none;
}
[data-borlabs-selection-list] .borlabsCookieText {
display: none;}
[data-borlabs-cookie-wrap] [data-borlabs-cookie] {
max-width: 100%;
width: 100%;
}
[data-borlabs-cookie-wrap] [data-borlabs-cookie] [data-borlabs-selection-list] {
margin: auto;
}
[data-borlabs-cookie-wrap] [data-borlabs-cookie] [data-borlabs-selection-list]::after {
content: " ";
clear: both;
display: block;
}
[data-borlabs-cookie-wrap] [data-borlabs-cookie] [data-borlabs-selection] ul li {
float: right;}
[data-borlabs-cookie-wrap] [data-borlabs-cookie] [data-borlabs-selection] ul li.cookieOption3 {
font-size: 11px;
line-height: 21px;
}
@media only screen and (max-width: 320px) {
[data-borlabs-cookie-wrap] [data-borlabs-cookie] [data-borlabs-selection-list]::after {
content: "";
}
[data-borlabs-cookie-wrap] [data-borlabs-cookie] [data-borlabs-selection] ul li {
float: none; }
[data-borlabs-cookie-wrap] [data-borlabs-cookie] [data-borlabs-selection] ul li.cookieOption3 {
font-size: 11px;
line-height: 21px;
}
}Diesen habe ich noch ein wenig angepasst und so sieht das Ergebnis aus:

Hier meine CSS-Ergänzung zum obigen Code-Beispiel:
[data-borlabs-cookie-wrap][data-borlabs-cookie]
[data-borlabs-selection] ul li.cookieOption1 {
background:#5eb930!important;
border-radius:15px;
color:#fff!important;
text-align:center!important;}
[data-borlabs-cookie-wrap] [data-borlabs-cookie] [data-borlabs-selection] ul li.cookieOption3 {
border-radius:15px;
}
input[type="radio"]{
visibility:hidden!important;
}
input#borlabsCookieOptionAll {
display: none!important;
}
[data-borlabs-cookie-wrap] [data-borlabs-cookie] [data-borlabs-selection] label {
padding: 8px 16px!important;
}
p.borlabsCookieExplanation {
width: 70%; float: left;
}
[data-borlabs-selection] {padding:20px 0 20px 20px!important;}
.borlabsCookieExplanation {text-align:left!important;margin-left:20px;}
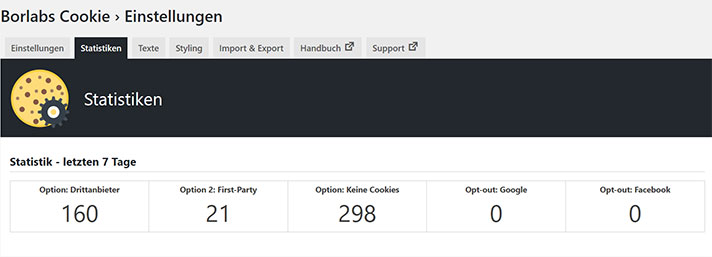
Statistiken
Im Tab Statistiken bekommst Du eine Übersicht, welche Cookie-Entscheidung Deine Besucher getroffen haben.
Leider lehnen die meisten User Cookies generell ab. Aber dafür kann das Plugin natürlich nichts!

Import & Export
Unter Import & Export kannst Du die aktuellen Plugin-Einstellungen exportieren und problemlos auf eine andere Webseite übertragen.

Shortcodes
Viele Funktionen von Borlabs Cookie kannst Du auch mit Shortcodes umsetzen. So kannst Du z.B. ganz einfach Opt-Out Möglichkeiten auf der Datenschutzseite anbieten.
Für Google Analytics müsstest Du beispielsweise folgenden Shortcode einfügen:
[borlabs_cookie_opt_out tracking="google-analytics" id="UA-xxxx"]Für den Benutzer sieht das dann so aus:

Eine Übersicht der verfügbaren Shortcodes findest Du in der sehr guten Dokumentation zum Plugin.
Fazit:
Mit Borlabs Cookie kannst Du schnell und einfach die Cookie-Optionen Deiner Webseite anpassen. Besonders im Vergleich zu den vom mir getesteten kostenlosen Cookie-Tools ist die Einrichtung und Anpassung absolut unkompliziert.
Auch die Features wie z.B. das Blockieren von AdSense und YouTube sind sehr nützlich und so hat sich für mich die Investition auf jeden Fall gelohnt!
Inzwischen bin ich allerdings auf Real Cookie Banner umgestiegen. Das noch recht neue Cookie Consent Tool hat enorm viele Features zu bieten und ist durch eine geführte Konfiguration sehr einfach zu bedienen. Die genauen Features findest du in meiner Real Cookie Banner Anleitung.


