Mit den JetPlugins bietet Crocoblock wohl die umfangreichste Sammlung von Elementor Plugins an. Neben den üblichen Design Addons findest du hier aber auch Lösungen für komplexere Aufgaben. Vom Mega Menü, über eine Facettensuche bis hin zum Terminbuchungssystem wirst du bei den Jet Plugins fündig.
Was ist Crocoblock?
Hinter der Firma Crocoblock steht ein Entwicklerteam aus der Ukraine, das bereits seit vielen Jahren hauptsächlich Elementor Addons unter dem Namen JetPlugins anbietet. Diese erweitern den Elementor Page Builder um zusätzliche Funktionen und Design Optionen.
Ergänzt wird das Crocoblock Angebot noch durch Elementor Templates und das Theme Kava.
Die Crocoblock Plugins sind alle einzeln erhältlich (ab $15,-) oder zum reduzierten Preis im Bundle (ab $119,-) zu haben.
Die JetPlugins von Crocoblock
Im Gegensatz zu den meisten anderen Elementor Plugins bietet Crocoblocks Plugin Sammlung nicht einfach nur zusätzliche Widgets.
Vielmehr bieten einige der Jet Plugins einzigartige Funktionen wie z.B. ein komplettes Buchungstool, eine Filterfunktion für die Suche, ein Mega Menü oder Erweiterungsmöglichkeiten für WooCommerce Shops. Genau das macht es zu einem ultimativen Toolkit für Elementor Websites.
Um die Jet Plugins nutzen zu können, benötigst du natürlich mindestens die kostenlose Version von Elementor. Da sich einige Funktionen des Crocoblock Toolkits mit Elementor Pro überschneiden, solltest du auf jeden Fall die jeweiligen Features miteinander vergleichen. Hier findest du einen Vergleich von Elementor Free und Elementor Pro.
Übrigens sind einige der Crocoblock Plugins auch als Version für den Gutenberg Editor erhältlich.
JetPlugins Features
Da das Angebot von Crocoblock wirklich überwältigend umfangreich ist, beschränke ich mich hier nur auf die wichtigsten Hauptfeatures. Im nächsten Abschnitt findest du dann eine Kurzvorstellung der einzelnen JetPlugins.
- Buchungssystem mit Bezahlintegration z.B. für Hotels (JetBooking)
- Reservierungstool zur Terminbuchung z.B. für Coaching Services (JetAppointment))
- WooCommerce Erweiterungen (JetWooBuilder)
- Elementor Widgets für Design & Effekte (JetElements)
- Such- und Filterfunktionen, die z.B. eine Faceted Search ermöglichen (JetSmartFilters)
- Blog Layouts (JetBlog)
- Popup Builder inkl. 50+ Popup Vorlagen (JetPopup)
- Ca. 50 Design Templates für Elementor
- Dynamische Templates, die direkt für komplexe Webprojekte eingesetzt werden können. Z.B. Buch-Shop, Reise Website, Immobilien Angebot, Autoverleih, Hotelbuchung, …
- Query Builder für eigene Abfragen (JetEngine)
- Dynamische Tabellen (JetEngine)
- Custom Post Types (JetEngine)
- Umfangreiche Doku und Support
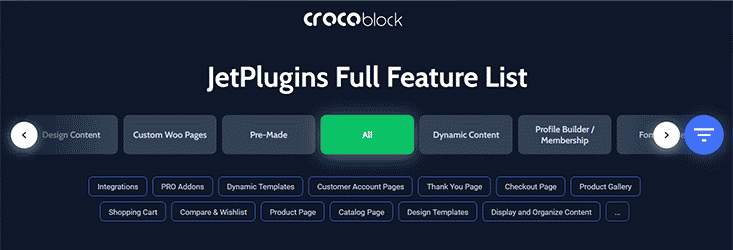
Eine gute Übersicht, was mit dem Toolkit alles möglich ist, findest du auch auf der Crocoblock Website. Dort kannst du in der Feature Liste nach sämtlichen Funktionen filtern und dir das dazu passende Addon anzeigen lassen.

Preise
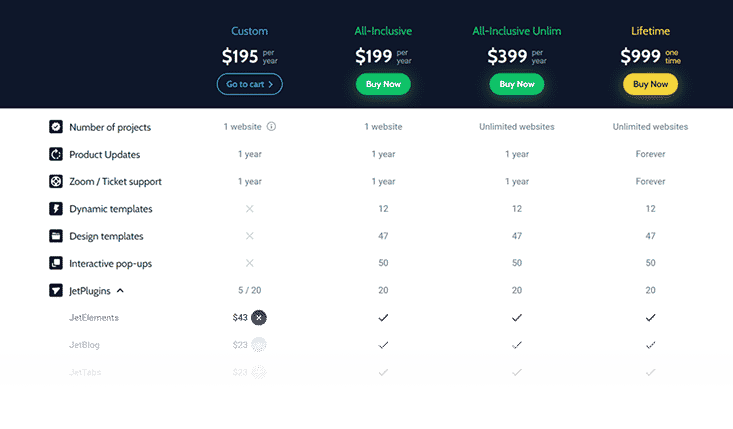
Grundsätzlich kann jedes der 18 Premium Crocoblock Plugins einzeln bezogen werden. Die Preise dafür liegen zwischen $15,- und $45,- pro Jahr. Das komplette Crocoblock Paket startet bei $199,- pro Jahr.
Falls du also mehrere Tools nutzen möchtest, kannst du eventuell über den Kauf des Bundles auch noch etwas Geld sparen. Und zusätzlich erhältst du über 50 Elementor Templates und 50 Popup Vorlagen gratis dazu.

Welche Variante für dich persönlich am günstigsten ist, kannst du ganz einfach auf der Website des Anbieters prüfen.
Im Vergleich zu den anderen Anbieter von Elementor Addons ist das Angebot von Crocoblock sehr viel umfangreicher und teilweise auch günstiger. Ein großer Vorteil liegt auch darin, dass du nur die wirklich von dir benötigten Funktionen auswählen kannst.
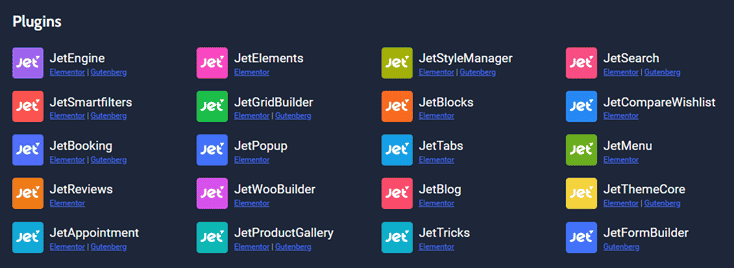
JetPlugins im Detail

Hier findest du eine Übersicht der erhältlichen Crocoblock Plugins und ihrer wichtigsten Funktionen. Zu allen Addons ist auch eine Live Demo verfügbar, die das jeweilige Jet Plugin in Aktion zeigt.
JetElements

Mit 45 Elementor Widgets gehört JetElements zu den beliebtesten Elementor Addons von Crocoblock.
Es ist inhaltlich und auch preislich vergleichbar mit anderen gängigen Elementor Addons wie z.B. Happy Addons oder Essential Addons. Hier lohnt sich also ein Vergleich der von dir benötigten Features.
Folgende Widgets sind in JetElements enthalten:
- Subscribe Form
- Contact Form 7
- Diagramme (Line Chart, Bar Chart, Pie Chart)
- Lottie Files
- Countdown Timer
- Parallax für Sektionen
- 6 WooCommerce Widgets (Produkt, Bestseller,Top Rated, Featured, Sale, Recent)
- Button, Download Button
- Wetter
- Dropbar
- Posts
- Bilder Layouts
- Banner
- Image Comparison
- Advanced Carousel
- Slider
- Portfolio
- Preistabelle
- Services
- Headline
- Advanced Map
- Audio Player / Video Player
- Timeline (Horizontal / Vertikal)
- Testimonials
- Tabellen
- Preisliste
- Team Member
- Circle Progress
- Progress Bar
- Animierter Text
- Animierte Box
- Scroll Navigation
- Inline SVG
- Logo Showcase
JetTricks

Mit den visuellen Effekten von JetTricks peppst du mit wenigen Klicks deine Website auf. Besonders ist hierbei vor allem der Satelite Effekt, durch den Bilder oder Text hinter Elementen platziert werden kann. Mit Unfold oder Read More kannst du Inhalte interaktiv einblenden bzw. ausblenden.
Enthalten sind in JetTricks die folgenden 8 Widgets für Elementor:
- Tooltip
- Hotspots
- Sticky Column
- Particles Effekte
- Read More
- Unfold
- Satelite
- Parallax Scrolling
JetEngine

JetEngine richtet sich vor allem an fortgeschrittene WP User, die dynamische Website Projekte umsetzen möchten. So kannst du mit JetEngine beispielsweise eigene Felder, eigene Beitragstypen und eigene Abfragen erstellen.
Auch komplexere Webprojekte wie beispielsweise Hotelreservierungen, Buchungskalender oder Immobilienangebote können so etwas einfacher umgesetzt werden. Folgende Widgets kannst du dafür nutzen
- Data Store Button
- Profile Subpage Content
- Dynamic Repeater
- Calender
- Dynamic Chart
- Profile Menu
- Dynamic Meta
- Listing Grid
- Dynamic Table
- Booking Availability Calender
- Dynamic Link
- Check Mark
- Order Form
- Dynamic Image
- Map Listing
- Dynamic Terms
- Dynamic Field
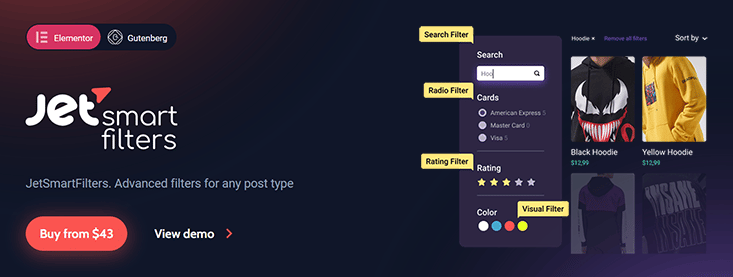
JetSmartfilters

Du benötigst eine Filterfunktion für deine Suche? Oder eine Alternative zu FacetWP? Dann solltest du dir Crocoblocks JetSmartfilters genauer ansehen. Denn dieses liefert dir sehr viele Optionen für das Filtern von Suchergebnissen.
Besonders nützlich ist das natürlich für Shop Seiten, bei denen der User dadurch seine Suchkriterien festlegen und verfeinern kann. Das JetPlugin ist mit ACF und WooCommerce kompatibel und bietet 15 Elementor Filter Widgets.
- Sorting Filter
- Rating Filter
- Visual Filter
- Range Filter (Check Range Filter, Date Range Filter
- Select Filter
- Checkbox Filter / Radio Filter
- Date Period Filter
- Alphabet Filter
- Active Filter
- Active Tags
- Pagination
- Apply Button
- Remove Filter
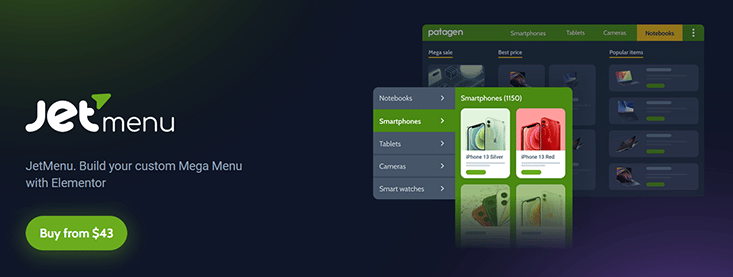
JetMenu

JetMenu von Crocoblock ist eines der besten Elementor Plugins für Mega Menüs. Über die enthaltenen Widgets oder direkt im WP Menü kannst du sehr flexible horizontale und vertikale Menüs erstellen.
Die Einstellungen für das Mega Menü sind sehr vielfältig: Icons, Badges, Schrift, Farben, Abstände und Animationen können ganz individuell festgelegt werden. Auch Bilder oder Videos kannst du im Mega Menu anzeigen lassen.
Etwas günstiger, aber nicht so umfangreich ist beispielsweise das WordPress Plugin Max Mega Menu.
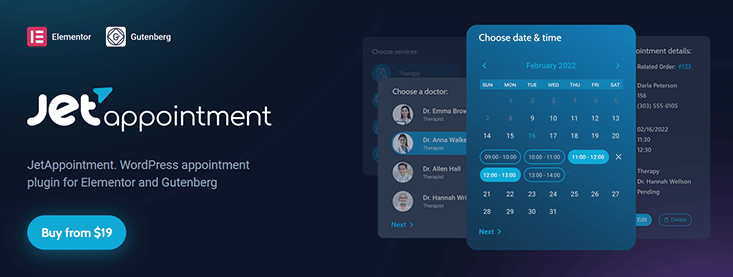
JetAppointment

Wenn du auf deiner Website Terminbuchungen anbieten möchtest, ist JetAppointment ein nützliches Tool. Ähnlich wie Amelia oder Bookly kannst du damit verfügbare Termine einstellen, verwalten und auch abrechnen.
Das Reservierungsplugin ist ideal für die Buchung von Coaching Stunden, Arztterminen, Frisörterminen oder ähnliche Angebote.
Damit der volle Funktionsumfang genutzt werden kann, ist auch JetEngine erforderlich.
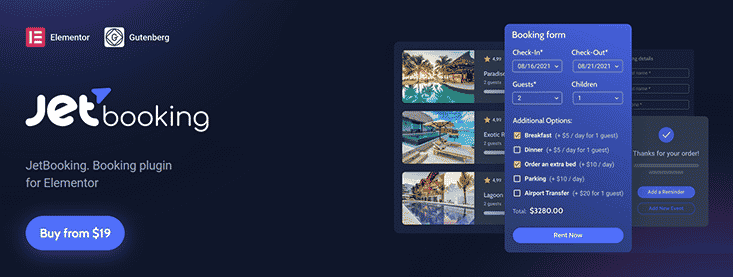
JetBooking

JetBooking basiert auf einem ähnlichen Prinzip wie das vorherige Crocoblock Plugin. Dabei erfolgen die Buchungen hier nicht auf Stundenbasis, sondern auf Tagesbasis. Somit eignet es sich optimal für die Buchung von Hotelzimmern, Mietwagen Services oder Fahrradverleih.
Für einige Funktionen benötigst du zusätzlich auch JetEngine und JetSmartfilters. Eine Alternative zu Crocoblock ist das Booking Plugin von MotoPress (ab ca. $99,-).
JetWooBuider

Wenn du deinen WooCommerce Shop optimieren und erweitern möchtest, findest du im JetWooBuilder zahlreiche nützliche Features. So kannst du z.B. die Templates der Produktseiten, den Checkout und Warenkorb und auch den Kundenbereich anpassen. Insgesamt enthalt das JetPlugin über 60 Widgets – hier nur die wichtigsten Kategorien im Überblick.
- Widgets für einzelne Produkte (15 Widgets)
- Archiv Card Widgets (10 Widgets)
- Kategorie Card Widgets (4 Widgets)
- Shop Seiten Widgets (8 Widgets)
- Warenkorb Widgets (5 Widgets)
- Checkout Page Widgets (7 Widgets)
- Dankeseite Widgets (3 Widgets)
- Kundenaccount Widgets (8 Widgets)
JetProductGallery

Auch dieses JetPlugin erweiterter WooCommerce um zusätzliche Funktionen. Die JetProductGallery ermöglicht die einfache Anpassung und Erweiterungen deiner Shop Produktgalerien.
Hier die Top Features
- Bilder Zoom
- Pagination
- Lightbox
- Galerie Slider / Grid
- Featured Video
- Styling Optionen
JetReviews

JetReviews ergänzt deine Website um ein Bewertungssystem. D.h. Kunden oder Nutzer können ihre Bewertungen und Kommentare zu deinen Produkten oder Services abgeben. Im Backend legst du die Kriterien fest und auch die optische Darstellung.
Crocoblocks Review Tool sieht wirklich schick aus und bringt auch viele Funktionen mit. Leider habe ich keine Möglichkeit gefunden, die Ausgabe von Strukturieren Daten zu aktivieren.
JetPopup

Mit JetPopup erstellst du stylische Popups für deine Website. Wenn du Elementor Pro hast, benötigst du dieses Addon allerdings nicht unbedingt. Denn die Funktionen überschneiden sich mit dem Elementor Popup das in Pro bereits enthalten ist.
Hier die Features
- 50+ Popup Vorlagen
- Drag & Drop
- Newsletter Subscribe
- Discounts
- Ja / Nein Widget (z.B. Altersabfrage)
- Countdown
- Kontakt
- Info Banner
- einfache DSGVO / Cookie Hinweis Banner
- Trigger
- Anzeigebedinungen
- Animationen
JetBlocks

Dieses JetPlugin dürfte vor allem für Elementor Free Nutzer interessant sein. Denn damit kannst du sowohl Header als auch Footer deiner Website mit eigenen Inhalten befüllen. Beispielsweise Logo, Menü, Breadcrumbs oder Suchfunktion.
Widgets:
- WooCommerce Shopping Cart
- Registrierungsformular
- Auth Links
- Login
- Hamburger Menu
- Suche
- Navigation
- Breadcrumb
- Site Logo
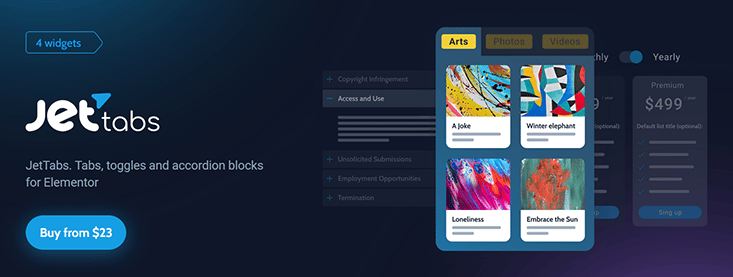
JetTabs

JetTabs ermöglicht dir den Einbau von vertikalen und horizontalen Tabs. Dabei kannst du innerhalb der Toggles oder Akkordeons auch Inhalte und sogar dynamische Inhalte platzieren. Auch ein Bild Akkordeon und der häufig begehrte Content Switcher sind mit dabei. Mit dem Switcher lassen sich z.B. bei Preistabellen die Anzeigeoptionen von monatlich auf jährlich umschalten.
Widgets:
- Switcher
- Tabs
- Klassisches Akkordeon
- Bilder Akkordeon
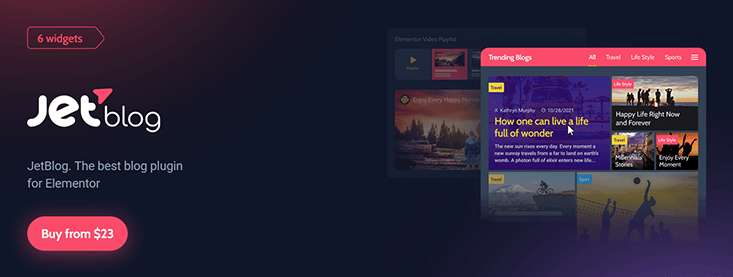
JetBlog

Du möchtest deine Blog Seiten ansprechender gestalten? JetBlog bietet dir dafür mehrere Layouts wie z.B. im Magazine Look. Die Beiträge kannst du als Kacheln, Listen oder als eine Kombination aus beidem anzeigen. Zusätzlich ist eine Video Playlist verfügbar und ein News Ticker.
- Video Playlist
- Seitennummerierung
- Beitragsnavigation
- Text Ticker
- Smart Posts Tiles
- Smart Posts List
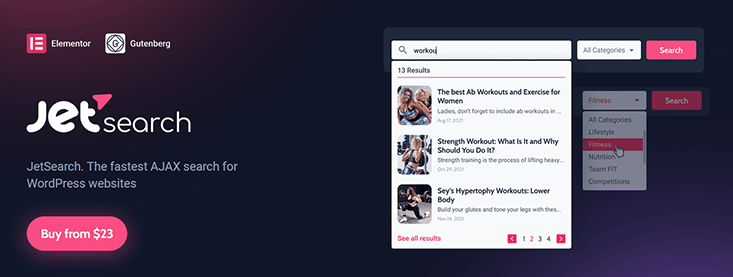
JetSearch

Ein weiteres nützliches Crocoblock Plugin ist JetSearch. Damit ergänzt du deine Website um eine AJAX Live Suchfunktion. Dabei kannst du festlegen, was alles durchsucht werden soll: komplette Website, Posts, CPT, Produkte, usw. Auch die Sortierung der Suchergebnisse lässt sich einfach anpassen.
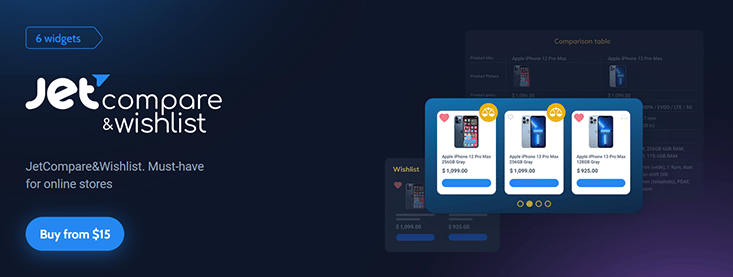
JetCompareWishlist

JetCompareWishlist ist ein zusätzliches Tool für deinen WooCommerce Shop. Neben einer Wunschliste kannst du damit auch Vergleichstabellen für Produkte anbieten.
- Wishlist
- Wishlist Count Button
- Wishlist Button
- Compare
- Compare Button Count
- Compare Button
JetCompareWishlist Info & Demo
JetThemeCore

Dieses Crocoblock Addon ermöglicht dir die Anpassung und das Erstellen von grundlegenden WordPress Templates. JetThemeCore ist eine Art Theme Builder, mit dem du folgende Seitenvorlagen anpassen kannst:
- Header & Footer
- Single Page (Seitenvorlage)
- Archiv Seiten
- 404 Fehlerseite
- Seite für Suchergebnisse
- WooCommerce Vorlagen
- Single Post Page (Beitragsvorlage)
- Custom Post Type Seiten
Über die konditionelle Anzeige legst du dann fest, unter welchen Bedingungen welches Template wo angezeigt werden soll
JetGridbuilder (kostenlos)

Mit dem JetGridbuilder lassen sich sehr flexible Grid Layouts umsetzen, die du z.B. für die Anzeige von Beiträgen, Produkten oder Portfolios einsetzen kannst. Und das beste: dieses Crocoblock Plugin ist kostenlos im WP Plugin Verzeichnis erhältlich! Sowohl für Elementor als auch für Gutenberg.
Spar Tipp:
Einige der JetPlugins werden inzwischen auch bei einigen Elementor Themes von Themeforest kostenlos im Bundle mitgeliefert.
So beinhaltet beispielsweise das Jupiter X Theme die Crocoblock Addons JetSmartFilters, JetEngine, JetMegaMenu, JetBlog, JetTricks und JetTabs. Und das zum Gesamtpreis von nur $59,-.
Und auch Monstroid2 von TemplateMonster hat einige Crocoblock Plugins (unter anderem JetWooBuilder) im Lieferumfang.
Wenn du also bei deiner Theme Wahl flexibel bist, kannst du so bei der Anschaffung der JetPlugins ein paar Euro sparen.
Fazit
Mit Elementor und den JetPlugins kannst du so ziemlich jedes Webprojekt umsetzen! Der Funktionsumfang ist enorm und die Preise sind meiner Meinung nach angemessen.
Allerdings solltest du nur die wirklich benötigten Module bzw. Plugins aktivieren. Denn wie bei jedem WordPress Plugin wirken sich auch die Crocoblock Plugins auf den Pagespeed deiner Website aus.
Häufige Fragen
Was ist Crocoblock?
Crocoblock ist eine ukrainische Entwicklerfirma von Premium Elementor Plugins, die unter dem Namen JetPlugins einzeln oder im Bundle erhältlich sind. Inzwischen sind einige dieser Plugins auch für den WordPress Gutenberg Editor erhältlich.
Benötigen die JetPlugins Elementor Pro?
Nein, jedes Jet Plugin kannst du auch mit der kostenlosen Elementor Version nutzen.
Kann ich Crocoblock Plugins auch mit Gutenberg nutzen?
Aktuell sind die Produkte JetEnginge, JetSmartfilters, JetBooking, JetAppointment, JetGridBuilder, JetProductGallery, JetStyleManager, JetSearch, JetThemeCore, JetFormBuilder auch für den WordPress Gutenberg Editor erhältlich.
Welche Themes sind mit den Crocoblock Plugins kompatibel?
Laut Crocoblock sind die Themes Kava, Elementor Hello, OceanWP, Astra, Blocksy und GeneratePress mit den JetPlugins kompatibel. Aber im Prinzip sollte jedes Elementor-kompatible Theme problemlos mit den Crocoblock Produkten funktionieren.
Welche technischen Voraussetzungen benötigt JetPlugins?
Die technischen Voraussetzungen für die Nutzung der JetPlugins sind:
- WordPress
- Elementor
- PHP 7.3
- MySQL 5.6
- WP Memory Limit 512 MB


