Elementor ist einer der beliebtesten Page Builder für WordPress. Und die Pro-Version hat noch ein besonderes Feature: Pop-Ups. Was der Elementor Popup Builder zu bieten hat und wie er funktioniert erkläre ich dir jetzt.
Der Elementor Popup Builder
In Elementor Pro steht dir als besonderes Feature der Popup-Builder zur Verfügung. Damit kannst du mit wenig Aufwand sämtliche Arten von Pop-Ups in deine Website einbauen. Ganz ohne zusätzliche Plugins.
Die wichtigsten Features
- Über 100 Vorlagen
- Pixelperfektes & responsive Design
- Pop-Up-Varianten
Z.B. Hello Bar, Bottom Bar, Full Screen, Slide-In, Login, Formulare, Newsletter-Anmeldung. - Zielgerichtete Anzeigebedingungen
Anzeige auf beispielsweise Seiten, Beiträgen oder Kategorien. - Viele Optionen für den Popup-Auslöser
Anzeige abhängig von Scrolltiefe, Page Load oder Exit Intent - Erweiterte Anzeige-Einstellungen
Z.B. Page Views, Benutzerrolle oder Endgerät - Marketing-Integration
MailChimp, ActiveCampaign, MailPoet, HTML-Formular und weitere Schnittstellen - Kein zusätzliches Plugin notwendig
Leider gibt es bei Elementor Popup weder eine Auswertungsfunktion noch ein A/B Split Testing. Auch die Integration von Newsletter-Tools ist aktuell noch nicht sehr breit gefächert.
Wenn das für dich Must-Haves sind, solltest du dir Lead-Plugins wie z.B. ConvertPlus oder Thrive Leads ansehen. Beide sind zu einem günstigen und vor allem einmaligen Kaufpreis erhältlich.
Elementor Popup Tutorial
Für den schnellen Einstieg findest du hier einen kleinen Walkthrough durch die Funktionen anhand von Praxisbeispielen.
Zum Start habe ich ein normales Pop-Up gewählt. Im nächsten Tutorial erstelle ich ein Newsletter-PopUp zur Leadgenerierung.
Popup Template erstellen
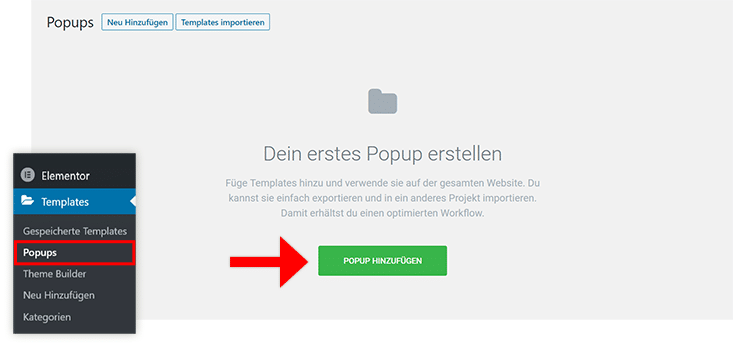
Die Elementor Popups findest du im Menü unter > Templates > Popups.
Hier klickst du nun einfach auf den Button “Popup hinzufügen”.

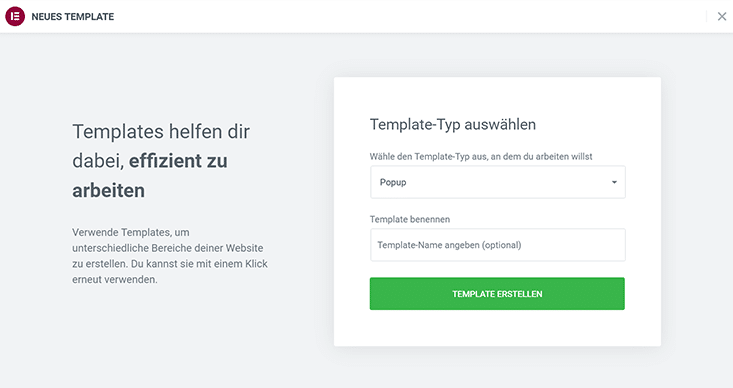
Im nächsten Fenster ist die Template-Art schon vorausgewählt und du kannst deiner Vorlage einen Namen geben. Es ist zwar nicht unbedingt erforderlich, hilft dir aber später, den Durchblick zu behalten.

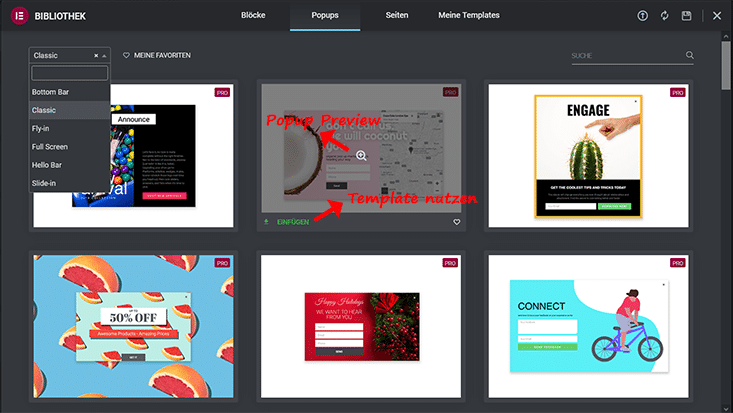
Sobald du auf den Button geklickt hast, öffnet sich die Elementor Template-Bibliothek.
Hier findest du schon fertige Elementor Popup Vorlagen. Diese kannst du direkt einfügen und loslegen. Oder du siehst dir zuerst eine Vorschau an.

Aktuell gibt es in der Bibliothek ca. 100 Templates, die du einfach übernehmen kannst. Zum besseren Auffinden sind sie in folgende Kategorien einsortiert:
- Bottom Bar
Das Elementor Popup wird als Balken am unteren Bildschirm über die gesamte Breite angezeigt. - Classic
Der Klassiker poppt zentriert auf. - Fly-in
Hier fliegt das die Dialog-Box ins Fenster rein. - Full Screen
Das Pop-Up füllt den gesamten Bildschirm aus. - Hello Bar
Ein schmaler Balken am oberen Bildschirm über die gesamte Breite angezeigt. - Slide-in
Das Elementor Popup schiebt sich seitlich in den Bildschirm.
Für mein Tutorial nutze ich eine klassische Variante. Also ein Sales-Banner mit Button.
Popup Design
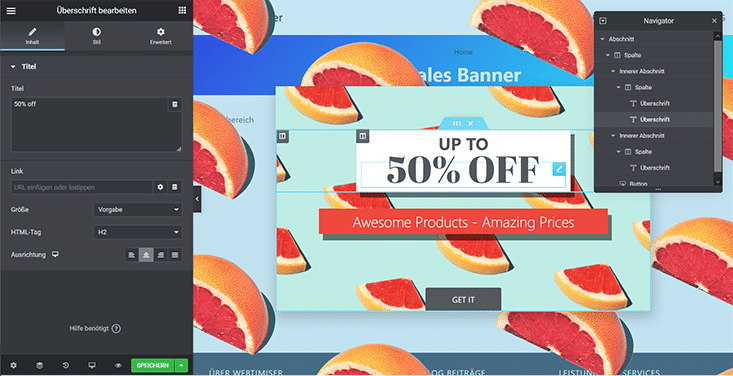
Nachdem du eine Vorlage ausgewählt hast, landest du direkt im Bearbeitungs-Modus. Hier kannst du jetzt sowohl Inhalt als auch Design anpassen.
Das funktioniert genau wie auch beim normalen Bearbeiten von Elementor-Seiten.

Per Drag & Drop gestaltest du den Inhalt und kannst natürlich auch alle deine Elementor Widgets einfügen.
Da mir das Overlay zu heftig ist, werde ich es gleich in den Popup-Einstellungen deaktivieren.
Elementor Popup Einstellungen
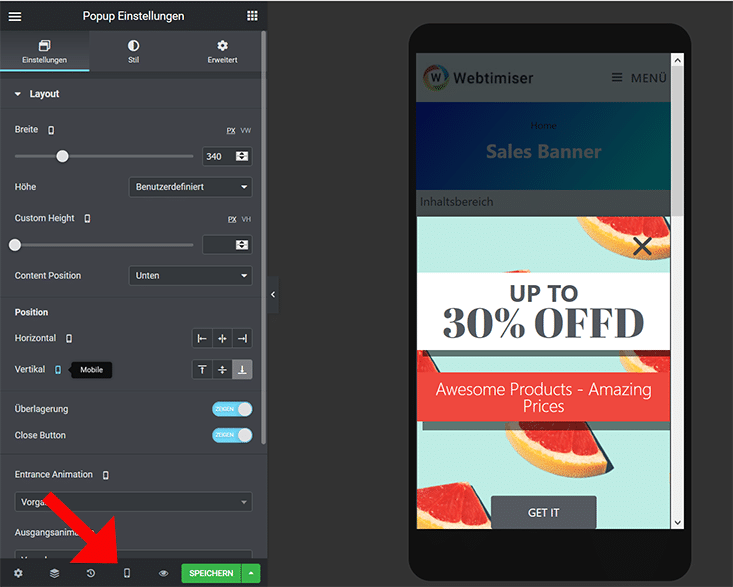
Die Elementor Popup Einstellungen sind etwas unscheinbar ganz unten in der Leiste über das Zahnrad erreichbar. Da viele Nutzer diesen Punkt übersehen, hier ein hoffentlich unübersehbarer Screenshot.

Allgemeine Einstellungen
Hier findest du die Optionen für das Layout deiner Dialog-Box.

- Popup-Abmessungen.
- Positionierung wie z.B. mittig oder seitlich.
- Anzeige eines Overlays, das die Seite bedeckt. Auch einen Close-Button kannst du einblenden.
- Hier wählst du die Animationseffekte für Ein- und Ausblenden aus. Dabei lässt sich auch die Dauer festlegen.
Stil
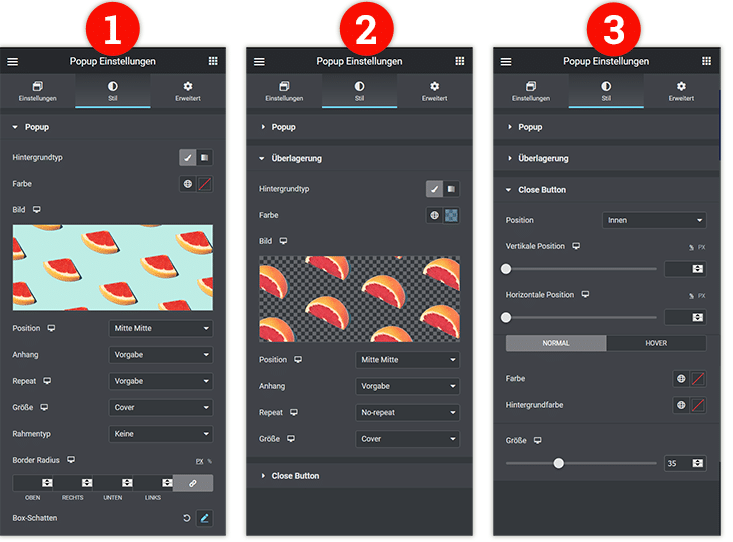
Im Stil-Panel kannst du anschließend das Feintuning vornehmen.

- Popup
Unter Popup kannst du den Hintergrund für deine Dialog-Box einstellen. In diesem Template wird ein Bild genutzt. Du kannst aber auch eine Farbe oder einen Farbverlauf wählen. Einen Rahmen oder Schlagschatten gibt es natürlich auch. - Überlagerung
Wenn du in den allgemeinen Einstellungen ein Overlay aktiviert hast, kannst du hier die Details festlegen. In diesem Beispiel wird sowohl ein Hintergrundbild als auch eine Hintergrundfarbe eingesetzt. - Close Button
Möchtest du einen Schließen-Button einbinden? Hier lässt sich die Position, die Farbe und die Größe regeln.
Anpassung für mobile Endgeräte
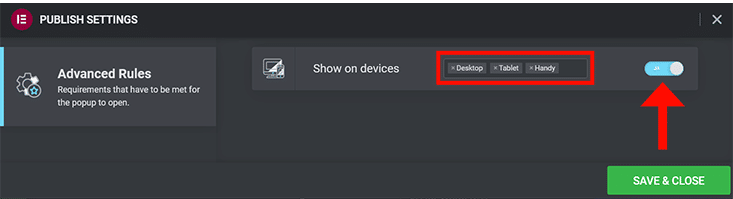
Möchtest du die Anzeige nur für bestimmte Endgeräte zulassen? Das kannst du in den Anzeigeregeln bestimmen.

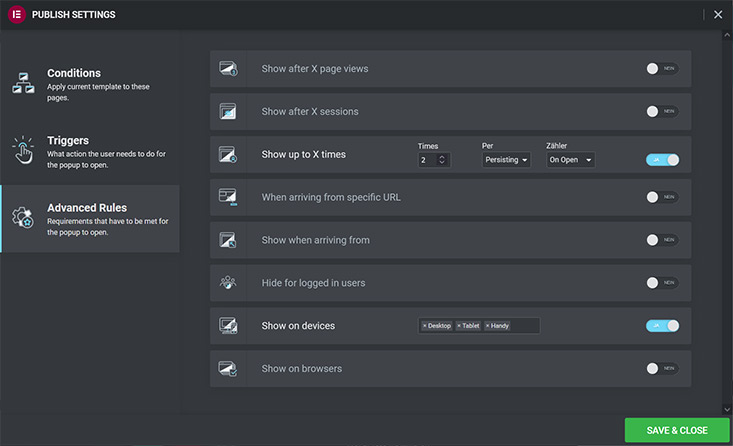
In den Advanced Rules klickst du zunächst die Option „Show on devices“ an. Danach wählst du aus, ob das Popup auf Desktop, Tablet oder Handy eingeblendet werden soll.
Die mobile Ansicht kannst du natürlich sehr detailliert einstellen. Denn alle Elementor Widget können problemlos an verschiedene Display-Größen angepasst werden.

Dazu klickst du einfach ganz unten auf das Desktop-Icon, das den Responsive Modus aktiviert. Danach kannst du sämtliche Einstellungen für das ausgewählte Gerät einrichten.
Erweiterte Einstellungen
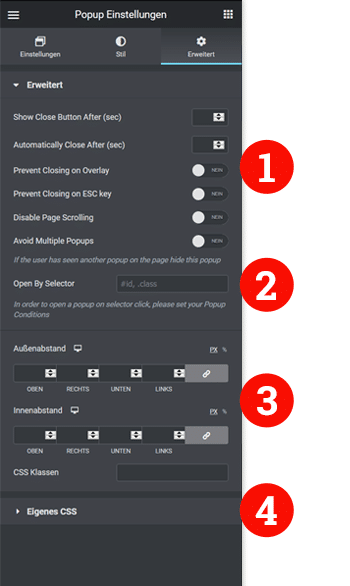
In den erweiterten Einstellungen findest du noch weitere Features.

- Automatisches Einblenden des Close-Buttons.
Automatisches Schließen des Fenster nach einer bestimmten Zeit.
Vermeidung mehrerer Dialog-Boxen.
Deaktivierung bestimmter Nutzeraktionen. - Eingabe eines Selektors, wenn das Popup z.B. beim Klick auf einen Link geöffnet werden soll.
- Anpassung der Abstände
- Eingabe von eigenem CSS-Code.
Wenn du deine Arbeit zum ersten Mal speicherst, öffnet sich die Option für die Anzeige-Regeln.
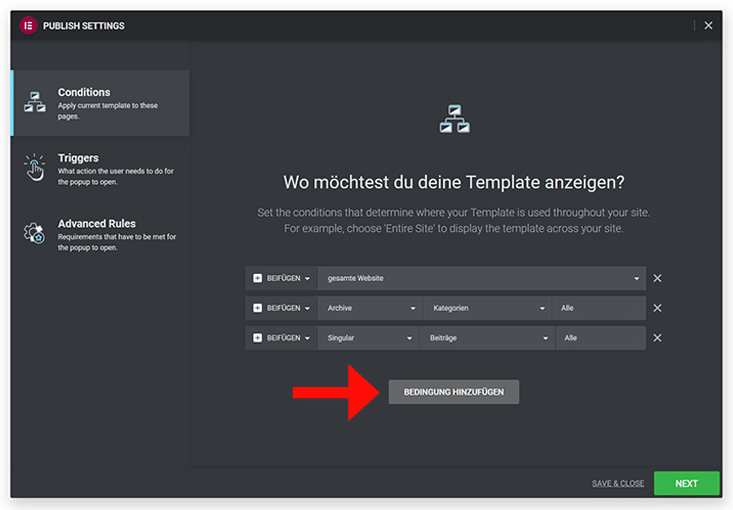
Conditions (Bedingungen)
Wo genau soll dein Elementor Popup erscheinen? Hier kannst du alle Bedingungen festlegen.

Dabei kannst du sehr zielgenau festlegen, auf welchen Seiten das Element sichtbar sein soll. So kannst du z.B. folgende Bedingen festlegen.
- Beiträge oder Seiten (auch einzelne Posts)
- Kategorien und Tags
- Gesamte Website
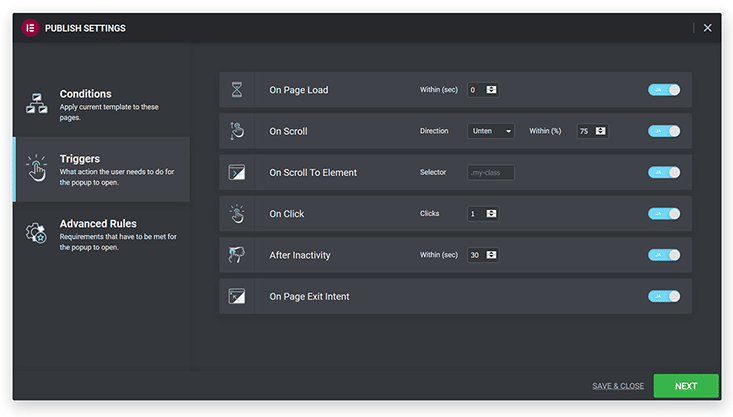
Triggers (Auslöser)
Als nächstes stellst du ein, welche Aktion die Anzeige des Pop-Ups auslösen soll.

Auch hier hast du wieder viele Optionen zur Auswahl:
- On Page Load
Einblendung beim Laden der Seite nach einer bestimmten Zeit. - On Scroll
Das Element wird beim Scrollen (Wert in Prozent) angezeigt. - On Scroll To Element
Das Element wird erst angezeigt, wenn der Benutzer eine bestimmte Stelle erreicht hat. Hier gibst du eine CSS-Klasse ein. - On Click
Beim Klicken - After Inactivity
Das Pop-Up wird erst angezeigt, wenn der Benutzer längere Zeit inaktiv war. - On Page Exit Intent
Hat der User die Absicht, die Webseite zu verlassen? Dann wird ihm vorher noch schnell deine Dialog-Box angezeigt.
Advanced Rules (Erweiterte Regeln)
In den erweiterten Einstellungen legst du zusätzliche Regeln zur Anzeige fest.

Die erweiterten Regeln bieten folgende Möglichkeiten für die Popup-Anzeige:
- Anzeige nach bestimmter Anzahl an Page Views, Sessions oder Einblendungen
- Wenn der Nutzer von einer bestimmten URL kommt
- Wenn der Nutzer von Suchmaschinen, externen oder internen Links kommt
- Ausblenden für bestimmte Nutzergruppen
- Anzeige auf bestimmte Geräte beschränken (Desktop, Handy, Tablet)
- PopUp Anzeige nur für bestimmte Browser
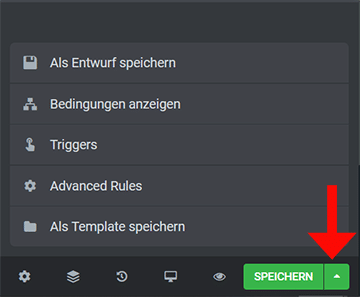
Diese Einstellungen erreichst du jederzeit auch über den Pfeil hinter dem Speichern-Button.

Pop-Up für Newsletter Anmeldung
Neben Angeboten und Hinweisen kannst du mit dem Elementor Popup Builder natürlich auch Leads für deinen Newsletter generieren. Wie’s funktioniert zeige ich dir an einem Beispiel.
Wie schon im vorherigen Tutorial beschrieben, erstellst du zunächst ein neues Pop-Up.
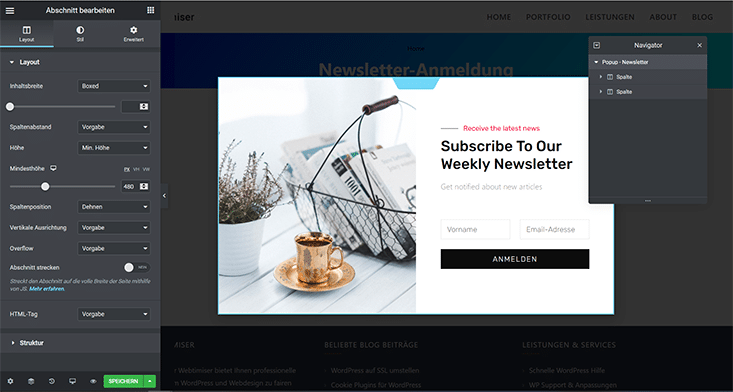
Anschließend landest du wieder in der Design-Ansicht. Hier passt du Inhalt und Optik an deine Wünsche an.

Da wir mit diesem Newsletter-Popup Abonnenten gewinnen möchten, müssen hier zusätzlich Formularfelder eingefügt werden. Aber mit Elementor ist das ganz einfach.
Formulareinstellungen
In meinem gewählten Template ist das Formular Widget schon vorhanden. Aber die Felder müssen noch angepasst werden. Auch ist das Formular noch mit keiner Aktion verknüpft. Diese sorgt dann dafür, dass die Mail-Adresse auch in der Newsletter-Liste landet.
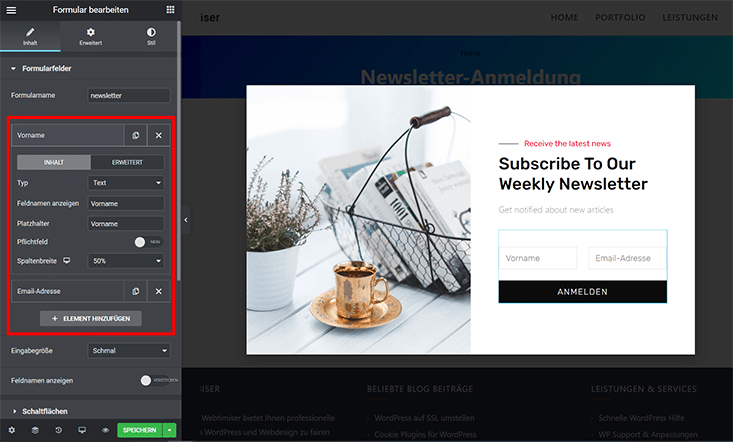
Sobald du in den Formularblock klickst, kannst du links im Panel die Formularfelder bearbeiten.

Ich habe hier neben der E-Mail noch ein weiteres Feld für den Vornamen eingefügt.
Damit die beiden Felder nicht untereinander, sondern nebeneinander stehen, muss ich noch die Spaltenbreite anpassen. Diese setze ich bei beiden auf jeweils 50%. Andere Werte sind natürlich auch möglich.
Als nächstes kannst du dich um den Formular Button kümmern. Diesen findest du unter „Schaltflächen“. Auch hier kannst du Text, Größe und Ausrichtung festlegen.
Möchtest du den Button direkt neben dem Email Feld platzieren?
Dann stellst du die Spaltenbreite einfach auf 50%.
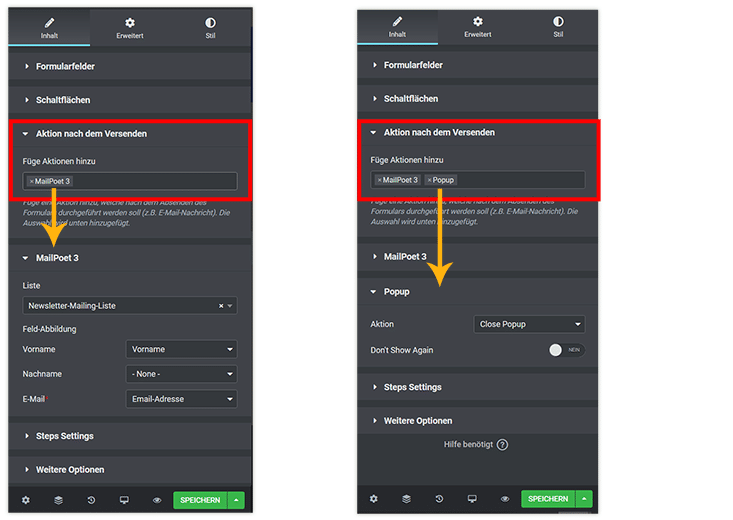
Aktion nach dem Versenden
Was genau soll passieren, wenn ein Benutzer seine Daten einträgt? Hier bietet Elementor Popup mehrere Möglichkeiten.
So kannst du z.B. einfach eine E-Mail versenden, eine Weiterleitung einrichten oder auch ein Newsletter-Tool verknüpfen. Für dieses Beispiel habe ich eine Verbindung zum Newsletter-Anbieter MailPoet gewählt.
Sobald die Aktion eingetragen ist, hast du neue Optionen zur Auswahl an. Hier kann ich nun meine Abonnenten-Liste und die benötigten Formularfelder auswählen.
Wenn also jemand seine Mail-Adresse einträgt und auf den Button klickt, wird er automatisch in eine Liste eingetragen.

Der Popup-Test hat prima geklappt! Aber leider bleibt das Dialog-Fenster weiterhin geöffnet.
Damit es automatisch geschlossen wird, musst du noch eine weitere Aktion eintragen: Popup. Anschließend wählst du “Close Popup”. Nun schließt sich das Fenster, sobald der Benutzer den Absende-Button geklickt hat.
Alternativ kannst du auch eine Weiterleitung zu einer Seite eintragen. Beispielsweise eine Danke-Seite.
Weitere Popup-Einbindungen
Neben der automatischen Popup-Anzeige bietet Elementor auch weitere Möglichkeiten der Einbindung. Das funktioniert nicht nur mit Elementor-Seiten, sondern auch mit Beiträgen im WordPress Editor.
Elementor Popup per Klick auf Button auslösen
Du möchtest, dass sich dein Dialog-Fenster beim Klick auf einen Button öffnet? Das geht sehr einfach über die Anpassung des Button-Widgets!

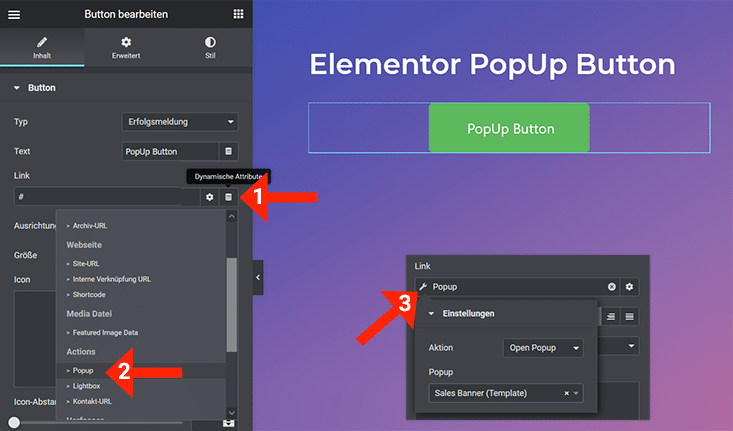
- Seite in Elementor öffnen
Zuerst öffnest du eine Seite im Elementor-Modus und fügst einen ganz normalen Button an die gewünschte Stelle ein. - Dynamische Attribute für Link einstellen
Anschließen aktivierst du für das Feld “Link” die Dynamischen Attribute. Hier wählst du die Aktion “Popup” aus. - Popup Template auswählen
Nun kannst du über den kleinen Schraubenschlüssel davor eines deiner Popups auswählen. Als Aktion musst du natürlich noch “Open Popup” einstellen.
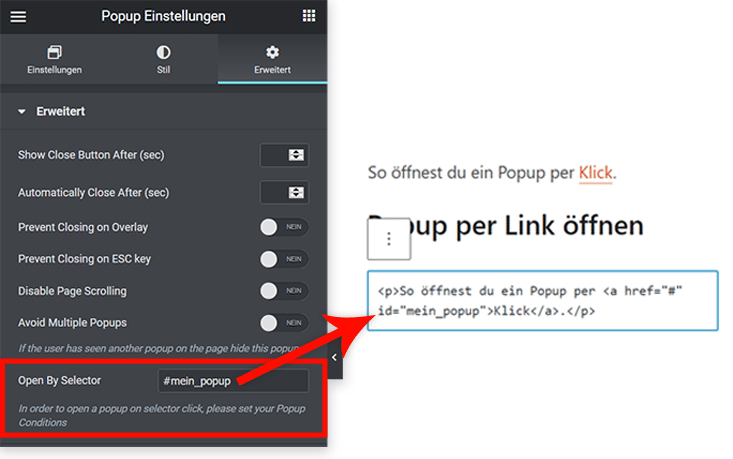
Popups per Link öffnen
Möchtest du ein Modal über einen einfachen Link oder Text öffnen? Auch das ist möglich! Und funktioniert sogar auf Seiten und Beiträgen, die mit dem Gutenberg Editor erstellt wurden.

Dazu vergibst du zunächst in den erweiterten Popup-Einstellungen eine ID oder Klasse.
Anschließend fügst du genau diesen Selektor als CSS-Id in den Link ein.
Leider ist das im Gutenberg Editor nicht direkt möglich. Aber wenn du bei einem Text-Block die Option „Als HTML bearbeiten“ wählst, kannst du die ID einfügen.
Hier ein Code-Snippet als Beispiel:
Mit einem <a href="#" id="mein_popup">Klick</a> öffnet sich das Elementor PopupFalls dir das zu umständlich sein sollte, gibt es genau dafür auch ein kostenloses Plugin: Popup Trigger URL.
Fazit
Mit dem Elementor Popup Builder ist das Erstellen von Pop-Ups sehr einfach und macht viel Spaß! Wenn du also Elementor Pro nutzt, solltest du dir diese Funktion unbedingt ansehen.
Der einzige Nachteil sind die fehlenden Marketing Funktionen. Also die Statistik und das Split-Testing. Aber schließlich ist Elementor auch ein Page Builder und kein Marketing-Tool. Doch vielleicht werden diese Features ja noch eingebaut?!
Bis dahin kannst du für die Auswertung auch das AddOn Events Tracker for Elementor installieren. Damit werden die Klicks und Conversions in Google Analytics als Event dargestellt.
Ich selbst habe lange ThriveLeads genutzt, bin aber aktuell auf Elementor umgestiegen. So spare ich mir ein zusätzliches Plugin und konnte gleichzeitig die Ladezeit der Website verbessern. Muss allerdings auf Auswertungen verzichten, die ich aber nur selten genutzt habe.
FAQ
Wieviel kostet Elementor Popup?
Der Elementor Popup Builder ist Bestandteil von Elementor Pro und kann nicht separat bezogen werden. Das Plugin Elementor Pro ist ab einem Preis von $49,- pro Jahr erhältlich.
Was für Popups kann ich mit Elementor Popup erstellen?
Mit Elementor Popup kannst du sämtliche Arten von PopUps erstellen. Z.B. Newsletter-Anmeldungen, Login-Popups, Info-Banner, Werbebanner, Formulare, Countdown-Timer, Exit Intent Popups.
Gibt es Popup-Vorlagen?
In Elementor Pro sind ca. 100 Popup Templates enthalten, die du frei nutzen kannst.
Welche Newsletter-Anbieter werden unterstützt?
Aktuell sind in Elementor Popup folgende Newsletter-Tools integriert: MailChimp, Drip, ActiveCampaign, ConvertKit, HubSpot, Zapier, GetResponse, MailerLite, MailPoet, Slack, Discord.
Auch Webhooks können genutzt werden. Zusätzlich lassen sich Anmeldeformulare von anderen Anbietern per HTML-Widget einbinden.
Wie kann ich ein Popup per Button öffnen?
Dazu wählst du in den Link-Einstellungen eines Button ein Dynamisches Attribut aus. Eine kurze Beschreibung findest du in dieser Kurzanleitung.