Enfold ist eines der bekanntesten Multi-Purpose WordPress Themes und gehört zu den 5 Topsellern auf Themeforest. Da ich selbst seit vielen Jahren immer wieder gerne nutze, möchte ich dir das das Enfold Theme und seine Möglichkeiten vorstellen.
Vor 7 Jahren habe ich mein erstes WordPress Theme gekauft – Enfold. Seither sind natürlich wahnsinnig viele WP Vorlagen hinzugekommen, aber Enfold ist noch immer eines der beliebtesten Themes. Und auch ich nutze es immer wieder sehr gerne für die verschiedensten Projekte. Denn eine Website mit Enfold läuft rund, ist einfach zu bedienen und flexibel in der Anpassung.
Über Enfold
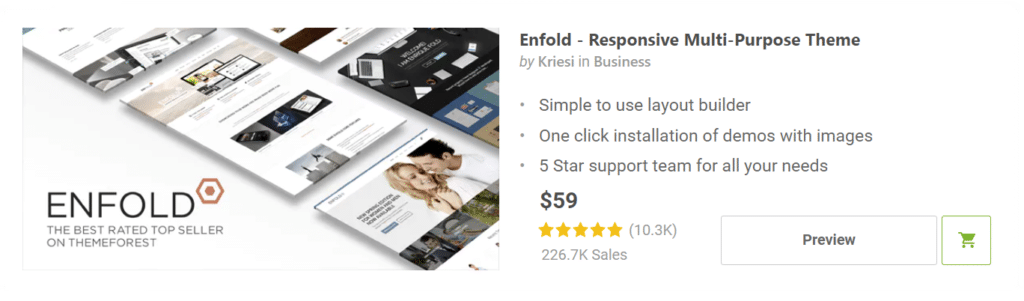
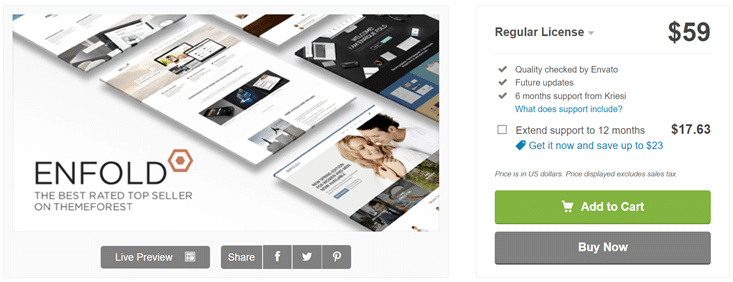
Enfold ist eines der beliebtesten Multi Purpose WordPress Themes, mit dem sich so ziemlich jedes Webdesign umsetzen lässt. Mit über 226 Tausend Verkäufen und einem 5-Sterne Rating gehört es zu den Top 5 Premium-Themes auf Themeforest. Hier ist es zum einmaligen Preis von $59 erhältlich.

Entwickelt wurde das Enfold Theme bereits 2013 von dem Österreicher Christian Budschedl (Kriesi) und wird seither regelmäßig aktualisiert und verbessert. Auf der Anbieter-Seite findest du die sehr gute Enfold Theme Dokumentation und auch ein Support Forum. Hier werden deine Fragen sehr schnell und auch auf Deutsch beantwortet.
Enfold Theme Features, Vorteile & Nachteile
- Für sämtliche Projekte geeignet: One Pager, Portfolio, Business, Shop, Blog
- Schnelle Ladezeiten
- Responsive
- Optimiert für SEO (Schema Markup, OpenGraph)
- WooCommerce Integration, WPML-Support
- Guter und schneller Support (auch auf Deutsch)
- Deutsches Backend
- Sehr gute & hilfreiche Dokumentation
- Auch für Anfänger einfach zu bedienen
- Verschiedene Header Optionen
- Portfolio Funktion
- Layer Slider wird mitgeliefert
- Einfache Theme Slider
- Mehrere Blog Layouts
- Mega Menü
- Regelmäßige Updates
- Flexibel und erweiterbar dank aufgeräumter Code-Basis
- Eigener Page-Builder (Avia Layout Builder)
- Formular Builder
Bevor ich dir einige ausgewählte Features vorstelle, möchte ich natürlich auch auf die Nachteile von Enfold erwähnen.
- Design nicht ganz so trendy
- Relativ wenige Theme Demos im Vergleich zu anderen Anbietern
- Layout-Builder ohne Frontend Bearbeitung
- Keine komplette Unterstützung anderer Page Builder
- Kein Header Builder
Theme Installation
Die Installation von Enfold funktioniert schnell und problemlos. Zunächst lädst du in deinem Themeforest Account die gezippte Datei herunter. Anschließend kannst du das Theme direkt im Dashboard installieren und aktivieren.
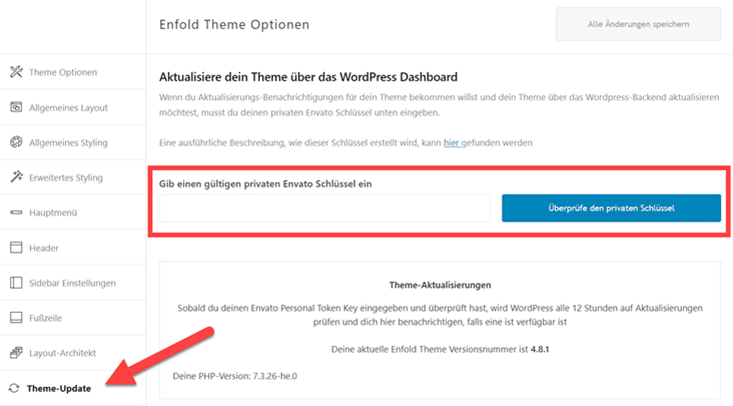
Damit du die regelmäßigen Updates erhältst, solltest du noch in den Theme Optionen deinen privaten Envato Schlüssel eintragen. Dadurch lassen sich die Enfold Updates direkt im WordPress Backend einspielen.

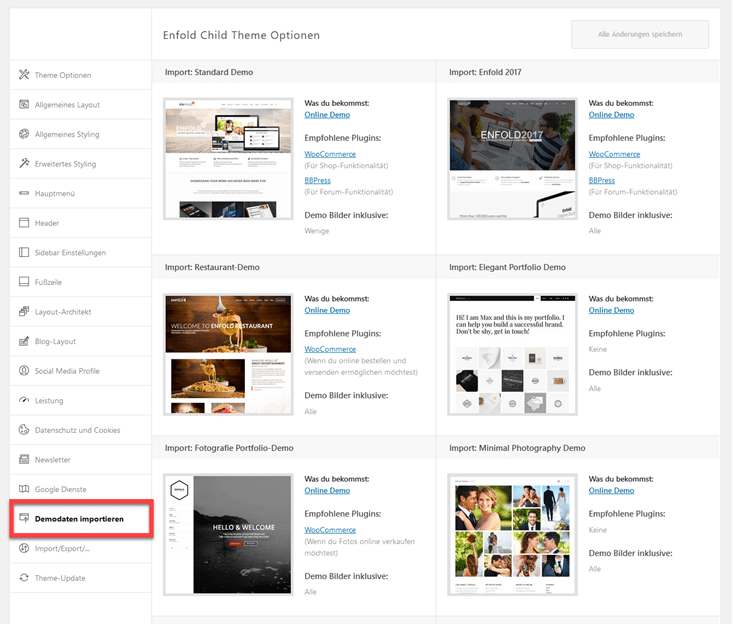
Enfold Demo Inhalte
Du möchtest möglichst schnell mit deiner Website online gehen? Dann kannst du einfach eine passende Enfold Theme Demo als Vorlage nehmen.
Aktuell stehen dir über 30 Demos zur Verfügung:
- Enfold Default Demo
- Enfold Demo 2017
- Startup Business
- One Page Portfolio
- Elegant Portfolio
- Enfold Shop Demo
- Flat Business Demo
- Minimal Portfolio
- Photography Portfolio
- Dark Photography
- Minimal Photography
- One Page Agency
- Creative Studio
- Freelancer
- Visual Artist
- Lifestyle Blog
- Small Blog
- Classic Restaurant
- Coming Soon
- One Page Restaurant
- Medical
- Travel
- Law Hotel
- Spa
- Church
- Consulting
- Résumé
- Health Coach
- Gym
- App
- Gaming
- DJ
- Band
- Knowledgebase

Alle Vorlagen findest du in den Theme Optionen unter > Demodateien importieren. Dabei sind alle Templates mit einer Online-Demo verlinkt, so dass du schon vor dem Import sehen kannst, was dich erwartet. Und mit einem Klick, wird die ausgewählte Enfold Demo auf deiner Website installiert.
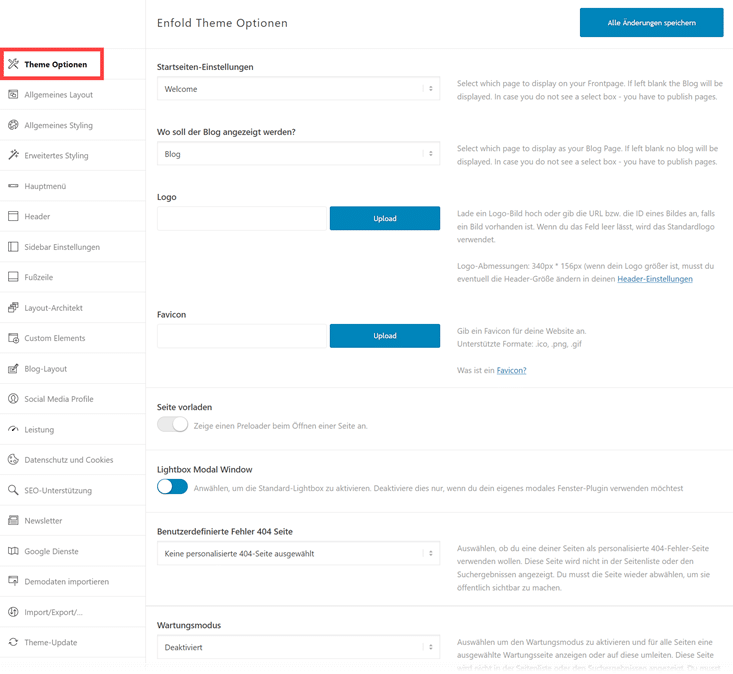
Die Enfold Theme Options
In den Theme Options werden alle Einstellungen für die Darstellung und Funktion deiner Website gesteuert.
Im Vergleich zu anderen Themes wirkt die Oberfläche zwar etwas altbacken, dafür finden sich aber auch Anfänger sehr gut zurecht. Denn hier wirst du nicht von unüberschaubaren Möglichkeiten erschlagen, wie es bei vielen Themes leider inzwischen üblich ist.
Aktuell gibt es 20 Unterpunkte, die du am besten Step by Step durchgehst. Ich stelle dir hier kurz die wichtigsten Punkt vor.

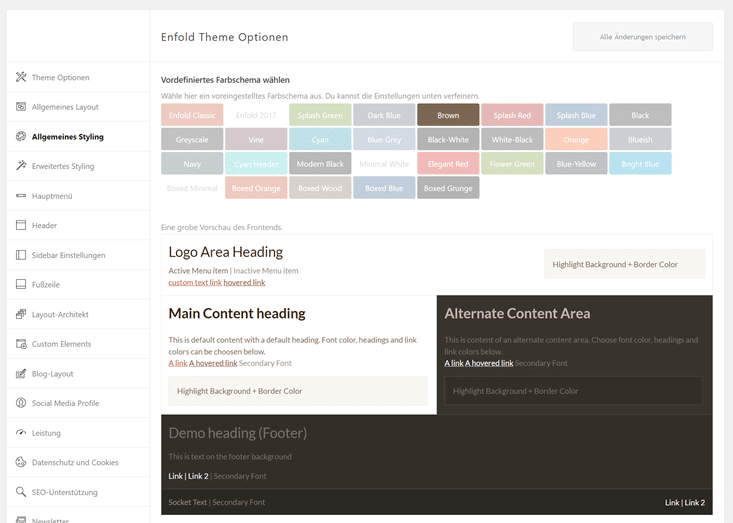
Allgemeines Styling
Bei der Einrichtung von Enfold kannst du zunächst den Punkt Allgemeines Styling nutzen. Im oberen Bereich hast du die Möglichkeit, ein vordefiniertes Farbschema auszuwählen. Für Nicht-Designer sicherlich eine gute Hilfestellung.

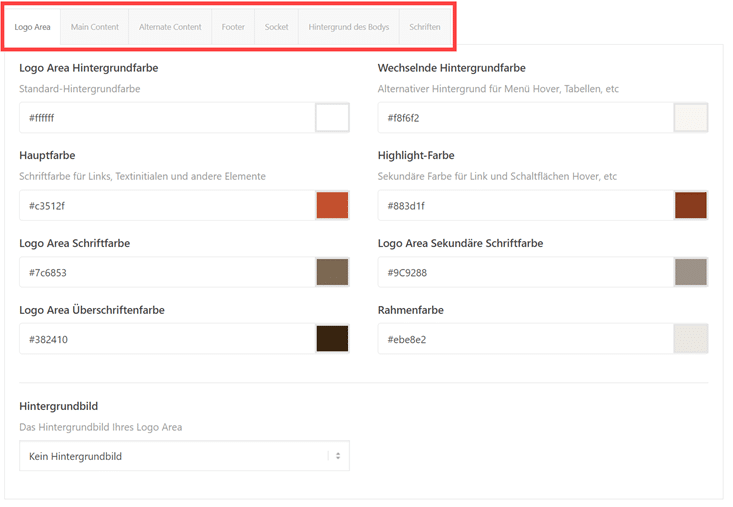
Direkt darunter erfolgt dann das Feintuning für die einzelnen Bereiche wie z.B. Logo Area, Main Content, Footer und Schriften.

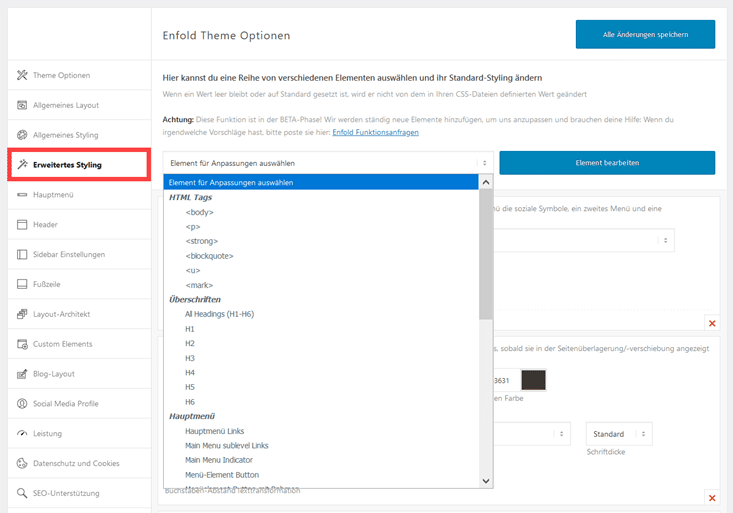
Erweitertes Styling
Du möchtest noch weitere Elemente wie z.B. HTML-Tags, Überschriften oder Breadcrumbs detailliert anpassen? Dann kannst du diese unter Erweitertes Styling einfach auswählen und individuell einstellen

So musst du nicht unbedingt gleich eigenen CSS Code einfügen.
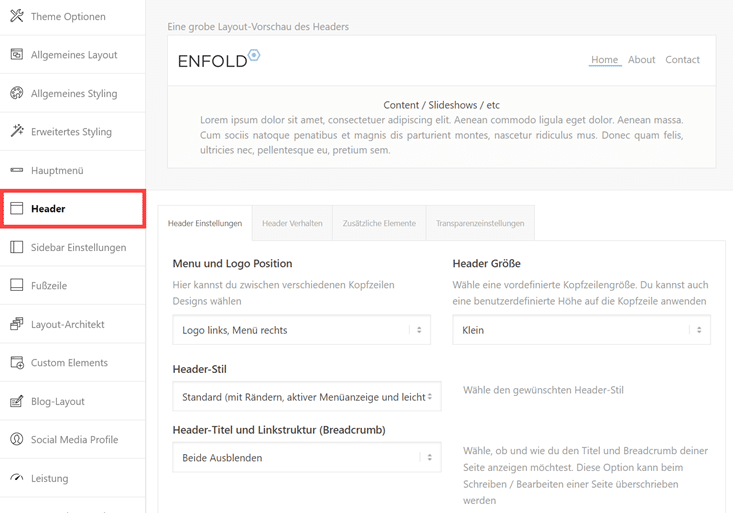
Header Layouts
Leider bietet Enfold keinen Header Builder wie es inzwischen von sehr vielen anderen angeboten wird. Aber für die meisten Websites reichen die vorhandenen Header-Varianten völlig aus.

Falls du den Header doch noch weiter anpassen möchtest, kannst du dazu auch eine Widget Area nutzen. Hierzu gibt es auch einige Anleitungen mit Code-Beispielen.
Zusätzlich kannst du hier auch generell einstellen, ob ein Breadcrumb angezeigt werden soll. Das ist gerade bei umfangreicheren Websites eine sinnvolle Orientierungshilfe für den Benutzer.
Der Avia Layout Builder
Wie viele andere Themes bringt auch das Enfold Theme seinen eigenen Page Builder mit, den Avia Layout Builder.
Dieser sieht nicht ganz so flott aus wie Elementor, funktioniert aber ähnlich und auch sehr zuverlässig.
Einen visuellen Editor wie z.B. bei DIVI gibt es allerdings nicht. D.h. du kannst deine Seiten nur im Backend bearbeiten und siehst das Ergebnis nicht direkt. Wen das nicht stört, kommt mit dem Enfold Theme sehr gut zurecht; auch als Anfänger.
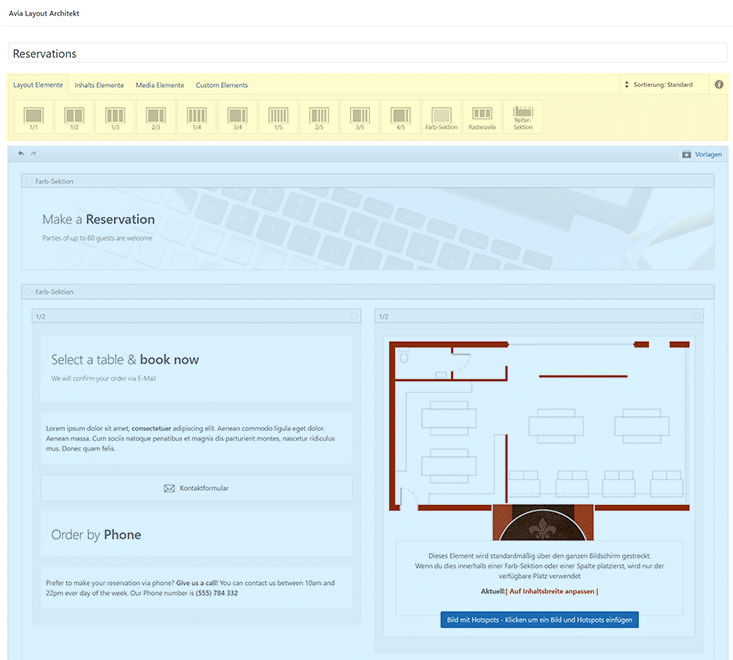
Wenn du eine Seite im Backend öffnest, sieht das dann so aus:

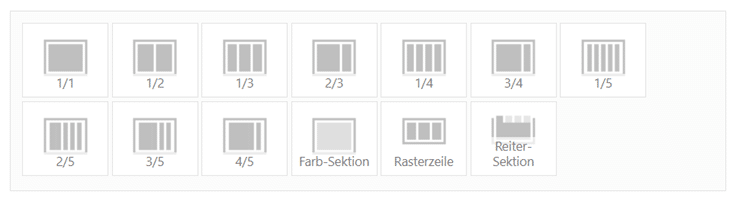
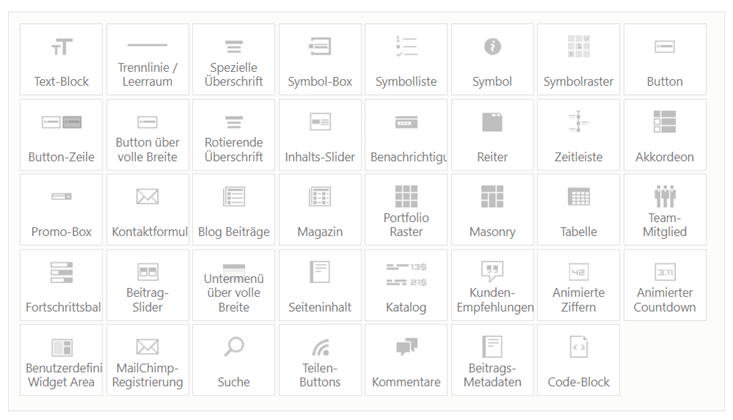
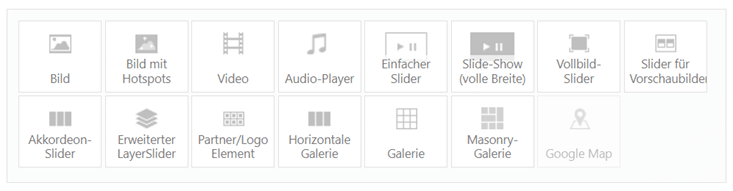
Im oberen Bereich findest du die einzelnen Elemente des Avia Layout Builder:
- Layout Elemente (Spalten, Abschnitte, Rasterzeile)
- Inhaltselemente (z.B. Textblock, Überschrift, Symbol Boxen, Buttons, Reiter, Akkordeons, Portfolio)
- Media Elemente (z.B. Bilder, Hotspot-Bilder, Videos, Slider, Galerien, Google Maps)
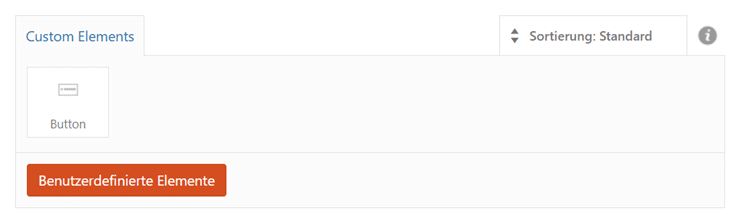
- Custom Elements (hier kannst du eigene globale Elemente speichern)
Hier wählst du einfach das gewünschte Element und klickst oder ziehst es per Drag & Drop in den unteren Layout Bereich. Die Position änderst du ganz einfach durch Verschieben. Das funktioniert ähnlich wie auch bei anderen Page- Buildern.
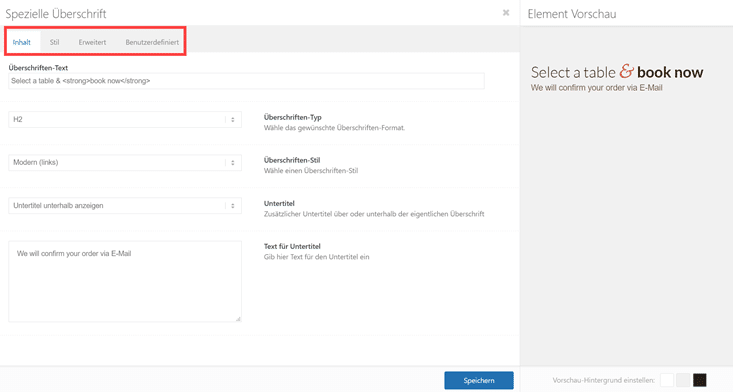
Dabei kannst du jedes einzelne Element natürlich auch detailliert einstellen.

So lassen sich z.B. Farben und Schriften festlegen oder auch eigene CSS-Klassen hinterlegen. Wie sich die Style-Änderung auswirkt, siehst du in der Element Vorschau.

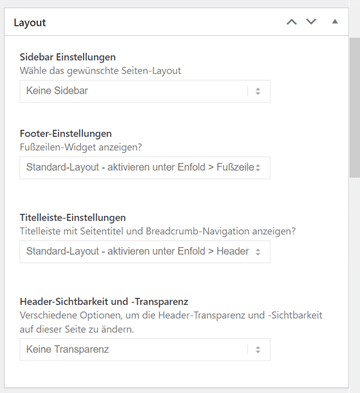
Zusätzlich kannst du beim Bearbeiten von Seiten auch die Layout Metabox am rechten Rand nutzen.
Hier kannst du die Standard-Einstellungen des Themes ganz individuell überschreiben. Das gilt für Sidebars, Footer, Titel, Breadcrumbs und den Header.
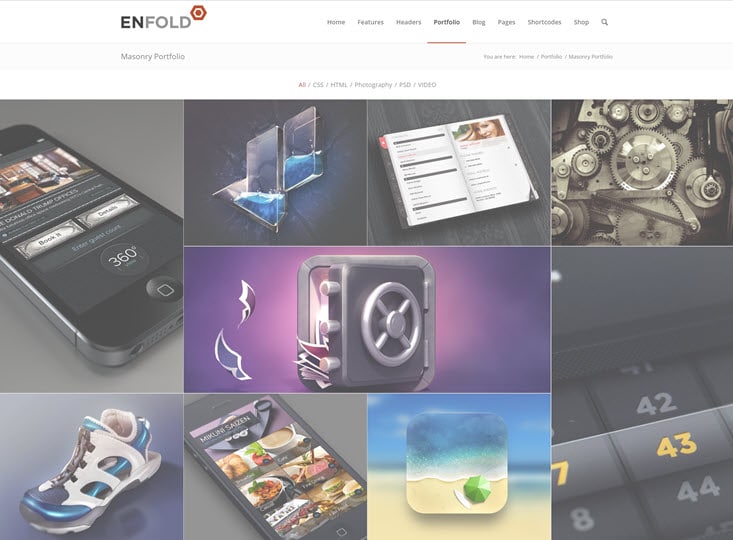
Portfolio
Du möchtest deine Projekte oder Designs ansprechende präsentieren? Dann bietet dir das Enfold Theme auch eine Portfolio Funktion. Über den Custom Post Type lassen sich Portfolio-Einträge sehr gut verwalten und als Showcase darstellen.

Für die Übersichtseiten kannst du aus folgenden Portfolio Templates wählen:
- Masonry 4 Column Special Grid
- Masonry 3 Column Grid
- Masonry Portfolio Gallery
- Classic 4 Columns Ajax
- Classic 4 Columns Fullwidth
- Classic 3 Columns Centered
- Classic 3 Columns No Header
- Classic 2 Column Sidebar
Wenn du eine reine Portfolio Website erstellen möchtest, ist ein spezielles Portfolio Theme aber vermutlich besser geeignet. Denn diese bieten häufig mehr Funktionen und auch peppigere Designs.
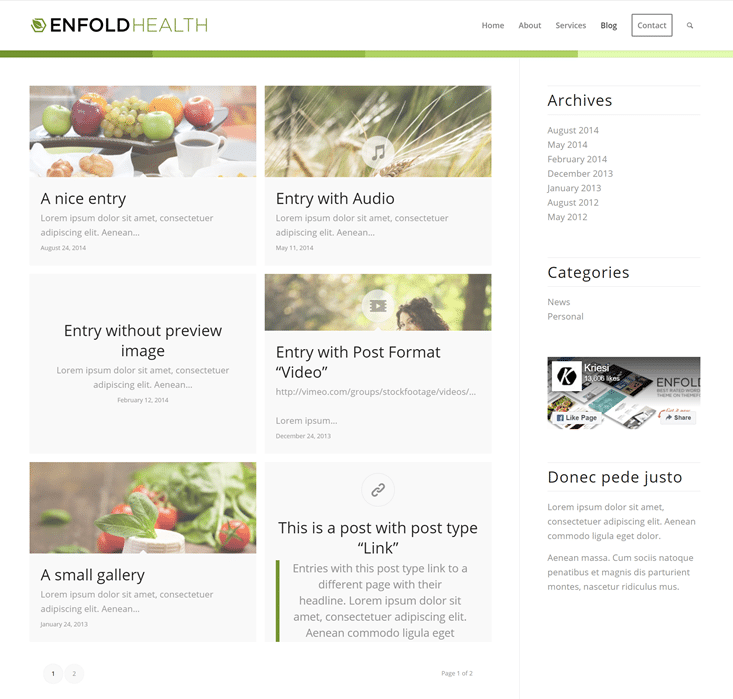
Blog
Natürlich kannst du mit dem Enfold Theme auch einen Blog einrichten.

Auch in diesem Bereich findest du verschiedene Vorlagen für die Gestaltung deines Blogs.
- Blog Modern
- Blog Single Author Small
- Blog Single Author Big
- Blog Multi Author
- Blog Fullwidth
- Blog Masonry
- Blog Classic Grid
Die einzelnen Blog-Beiträge kannst du mit dem Avia Layout Builder erstellen oder auch den Gutenberg Editor nutzen. Mit dem WordPress Editor geht das Schreiben und Formatieren der Posts allerdings schneller.
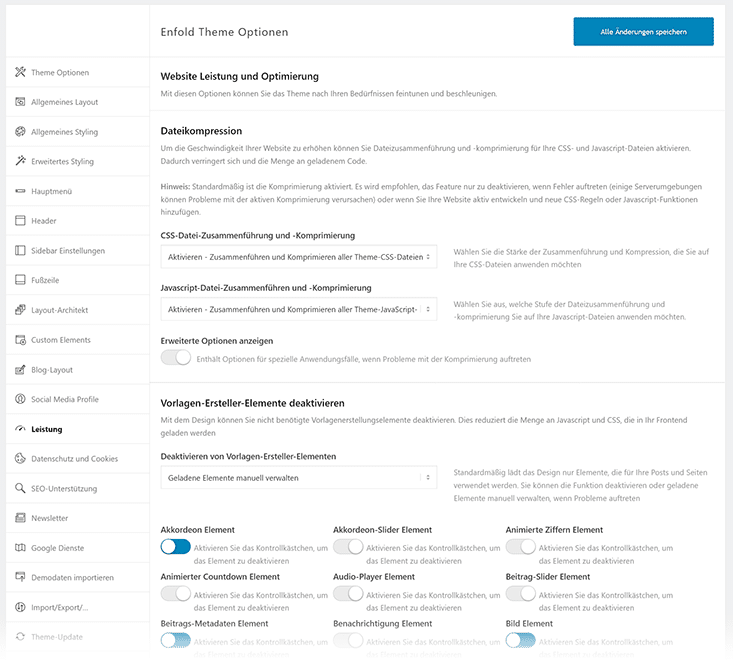
Performance
Die Entwickler von Enfold haben natürlich auch die Optimierung der Ladezeiten im Blick. In den Enfold Theme Einstellungen findest du dafür einen extra Punkt „Leistung“.

Mit nur wenigen Klicks kannst du in diesem Abschnitt deine Website beschleunigen. Hier ein paar Beispiele:
- CSS- & JS-Dateien komprimieren und zusammenfügen
- Font-Display optimieren
- Selektives Laden von Theme-Elementen ähnlich wie OceanWP (Nicht benötigte Funktionen wie z.B. Slider, Team-Member, Portfolio deaktivieren)
- Deaktivieren von jQuery Migrate
- jQuery im Footer laden
- Lazy Loading von Bildern
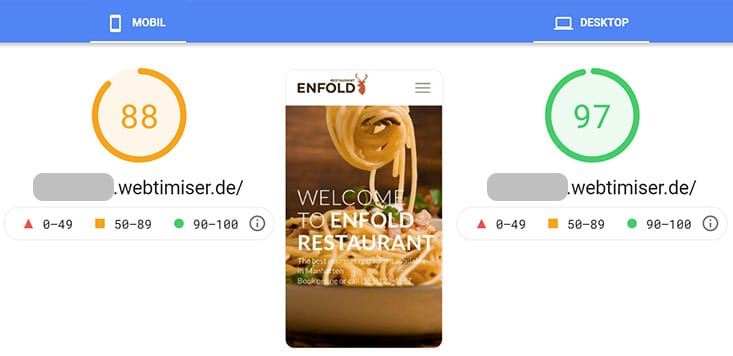
Insgesamt ist die Performance für ein Multi-Purpose Theme sehr gut. Bei meinem Test mit der Enfold Demo „Restaurant“ konnte ich ohne Caching Plugin sehr gute Werte in Google Page Speed Insights messen. Auch über die Ladezeit in Pingdom kann man nicht meckern: 565ms.

Wenn du Enfold dann noch mit einem Speed Plugin wie z.B. WP Rocket kombinierst, sollten auch die Google Core Web Vitals für mobile Geräte im grünen Bereich liegen.
Design & Flexibilität
Im Vergleich zu anderen Multi-Purpose Themes kommt das Design von Enfold eher schlicht und klassisch daher. Es gehört also nicht zu den innovativsten und coolsten WP-Themes und verfolgt auch nicht die aktuellsten Webdesign Trends.
Aber wer eine moderne, schöne, ausgewogene und cleane Gestaltung mag, wird hier fündig.
Obwohl Enfold ein weit verbreitetes Theme ist, kann natürlich jede Website ihr individuelles Design haben. Du bekommst also nicht zwingend ein „Webdesign von der Stange“. Denn die Theme Demos, Templates und Elemente können alle an deine Vorstellungen angepasst werden.

Wie bei jedem WordPress Theme gilt: es liegt an dir, was du daraus machst. Und genau dabei unterstützt dich das Enfold Theme. Es bietet dir eine moderne und solide Basis, lässt dir aber durch seine Flexibilität genügend Freiraum.
Und mit Hilfe der umfangreichen Dokumentation und des Support-Forums können auch Nicht-Coder Anpassungen recht einfach umsetzen. Häufig helfen schon einige CSS-Snippets, um das Design individuell zu gestalten. Wer in der Theme-Doku nicht fündig wird, bekommt schnelle Hilfe vom Support.
Und auch das Enfold Forum ist sehr hilfreich! Besonders nützlich finde ich, dass es auch ohne Registrierung durchsucht und gelesen werden kann.
Aber auch größere Anpassungen sind via Child Theme möglich. Für fortgeschrittenere User gibt dazu sehr viele Code Snippets, Hooks, Filter und Beispiele.
Preise
Für $59 (ca €50,-) ist das Enfold Theme bei Themeforest erhältlich. Dabei handelt es sich um eine einmalige Zahlung. Also kein Abo-Modell, wie es bei einigen anderen Anbietern üblich ist. Enthalten ist auch der kostenlose Support für 6 Monate und kostenlose Updates.

Verwenden darfst du das Theme nur auf einer Website. Wenn du es also für mehrere Projekte nutzen möchtest, wird für jede Website eine weitere Lizenz fällig.
Im Vergleich zu anderen Premium Themes liegt der Preis absolut im Rahmen! Wenn du allerdings sehr viele Websites erstellen möchtest, ist ein Theme wie DIVI vom Preis-Leistungs-Verhältnis besser geeignet. Denn hier gibt es eine Lifetime-Lizenz. D.h. du bezahlst einmalig $249,- und kannst das Theme für beliebig viele Projekte nutzen.
Enfold Tipps
Du möchtest das Enfold Theme kaufen oder hast es gerade installiert? Dann möchte ich dir hier noch ein paar Tipps zum schnelleren Einstieg mitgeben.
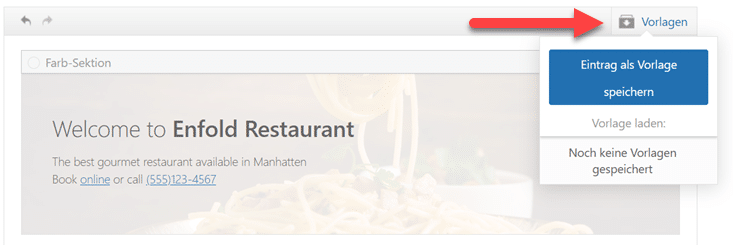
Seite als Vorlage speichern
Das Enfold Theme bietet dir die Möglichkeit, einzelne Seiten und Elemente als Vorlage zu speichern. Dazu klickst du einfach im Layout-Builder oben rechts auf das Icon und speicherst die ganze Seite als Vorlage. Wenn du dann eine neue Seite anlegst, kannst du das Template laden und musst nur noch die Inhalte ersetzen.

Auch Elemente kannst du so über das kleine Icon als Template speichern.
Im Vergleich zu anderen Page Buildern ist diese Funktion sicherlich noch ausbaufähig! Aber es beschleunigt auf jeden Fall das Erstellen von Seiten.
Eigene Fonts einbinden
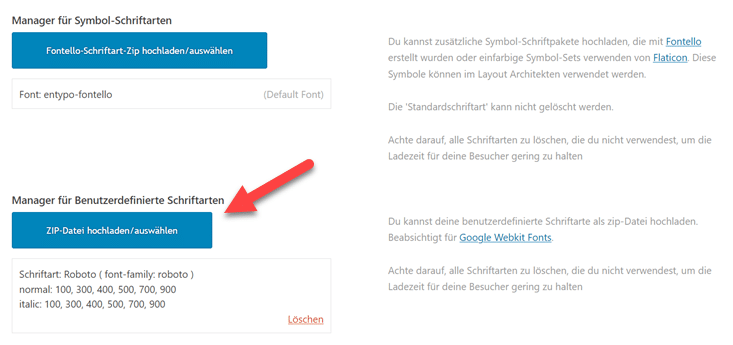
Ein weiteres nützliches Feature ist das einfache Einbinden von lokalen Schriften.
Dazu klickst du einfach auf den Menü-Punkt „Import/Export“ und fügst die gewünschte Schrift als Zip-Datei ein. Anschließend kannst du sie Headlines usw. zuweisen.

Auf die gleiche Art lassen sich auch Icon-Fonts von Fontello oder Flaticon einbinden.
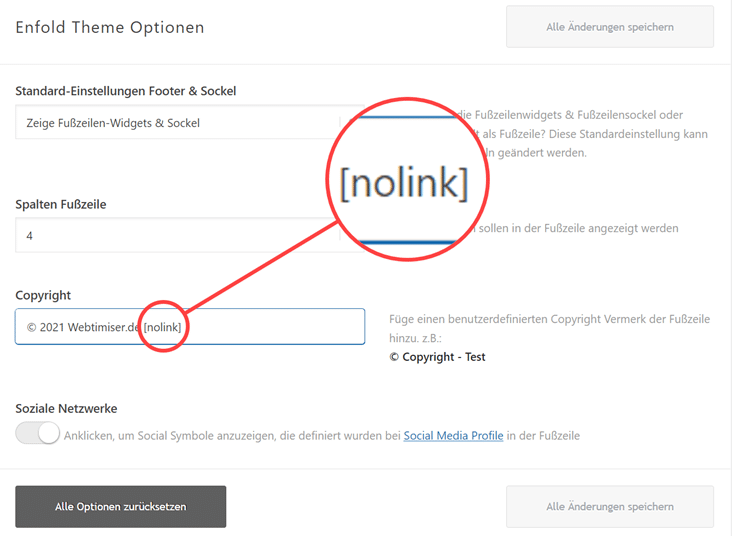
Footer Credit entfernen
Dich stört der Copyright Link im Footer von Enfold? Diesen kannst du mit folgendem Shortcode entfernen.
[nolink]
Diesen trägst du in den Enfold Theme Optionen unter „Footer“ im Feld Copyright ein.
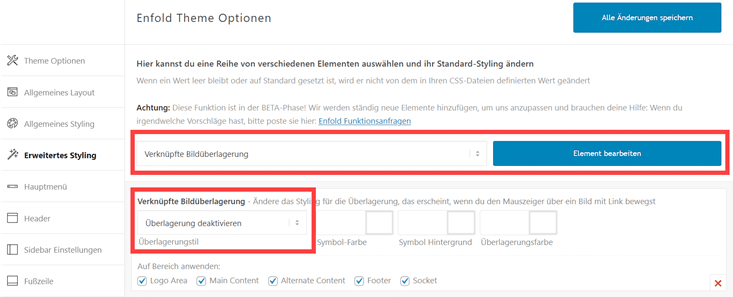
Image Hover entfernen

Der Image Hover Effekt war vor vielen Jahren sicherlich mal hipp. Ich persönlich mag diesen Effekt nicht wirklich und entferne ihn bei den meisten Websites.
Mit 2 Klicks kannst du den Effekt im erweiterten Styling ganz einfach deaktivieren oder anpassen.

Weiterführende Links zu Enfold
- Enfold Theme Dokumentation
- Offizielles Enfold Support Forum
- Enfold Changelog
- Enfold Child Theme Download
- Facebook Gruppe Enfold Theme Deutsch
Fazit
Für mich ist das Enfold Theme eines der besten Premium Themes für WordPress. Es hat zwar nicht so viele trendige Designs und coolen Schnickschnack zu bieten wie andere WP-Themes. Aber genau das empfinde ich als großen Vorteil, auch was die Performance angeht.
Ich habe bisher nur gute Erfahrungen mit Enfold gemacht! Auch was das Zusammenspiel mit anderen Plugins oder Einspielen von Updates angeht. Und selbst wenn es mal technische Probleme gab. wurden diese innerhalb kürzester Zeit durch die Veröffentlichung von Fixes behoben.
Enfold ist ein ausgereiftes, solides Basis Theme, mit dem so ziemlich jede Art von Website umgesetzt werden kann. Eben ein klassisches Theme. Dabei ist es flexibel, anpassbar und vor allem auch für Einsteiger leicht zu bedienen. Kein Wunder also, dass es noch immer eines der beliebtesten WP-Themes ist.