Fluent Forms ist ein noch recht unbekanntes Formular Plugin für WordPress, das enorm viele Funktionen zu bietet hat. Dabei ist es auch noch sehr flott und einfach zu bedienen. Da ich es selbst schon lange nutze, stelle ich dir jetzt die Top Features vor und wie das Plugin funktioniert.
Über Fluent Forms

Fluent Forms wird von der Firma WP Manage Ninja entwickelt, die auch für viele weitere nützlichen Plugins verantwortlich ist. Z.B. Ninja Tables, AzonPress oder FluentCRM.
Das Kontaktformular Fluent Forms ist zwar noch nicht so weit verbreitet, hat aber eine 5 Sterne Bewertung und sehr viele geniale Features. Zudem arbeiten die Entwickler kontinuierlich an neuen Funktionen und bieten einen sehr schnellen und hilfsbereiten Support.
Bereits die kostenlose Version von Fluent Forms bietet weit mehr als die meisten anderen Kontaktformulare für WordPress. Und Fluent Forms Pro hat noch viele weitere geniale Features, die locker mit Gravitiy Forms oder WPForms mithalten können.
Die Top Fluent Forms Features
- Drag & Drop Formbuilder
- Conversational Forms
- Conditional Logic
- Conditonal form submission
- Speichern der Einträge
- CSV Export
- Multi Step Formulare (nur Pro)
- Berechnungsfunktionen (nur Pro)
- Quiz (nur Pro)
- Double Opt-in (nur Pro)
- Umfragen (nur Pro)
- Formular-Styler (nur Pro)
- Formularvorlagen
- 30 Feld-Typen (+ 15 in Pro)
- File & Image Upload (nur Pro)
- Action Hooks (nur Pro)
- PopUp-Funktion
- Anti-Spam
- Analyse Tool
- Spalten Layouts
- Migrations Tool von anderen Plugins (z.B. Caldera Forms, Ninja Forms oder Gravity Forms)
- PDF-Modul (kostenloses AddOn)
- SMTP-Modul (kostenloses AddOn)
- Schnelle Ladezeiten
- Sehr gute & umfangreiche Doku (nur in englisch)
Welche Formular Typen sind möglich?
Mit Fluent Forms lassen sich neben einfachen Kontaktformularen auch erweiterte WordPress-Formulare erstellen. Hier einige Beispiele:
- Einfaches Kontaktformular
- Bewerbungsformular
- Umfragen
- Quiz
- BMI Kalkulator
- Registrierungsformular
- Buchungsformular
- Feedbackformular
- Formular mit Upload-Möglichkeit
- Bestellformular
- Bewertungsformular (Star-Rating)
- Newsletter Anmeldung
- Conversational Formulare
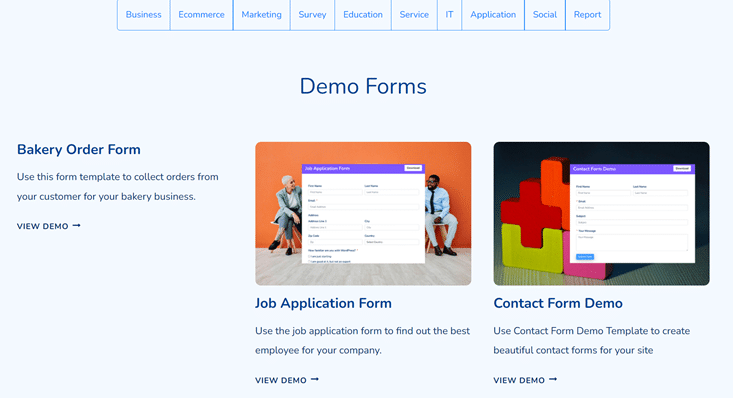
Weitere Beispiele findest du auch auf der Demo-Seite von FF. Sehr schön ist, dass man sämtliche Formular-Beispiele downloaden und anschließend auf der eigenen Website importieren kann.

Preise
Die Grundversion des Plugins ist kostenlos im WordPress-Verzeichnis erhältlich.
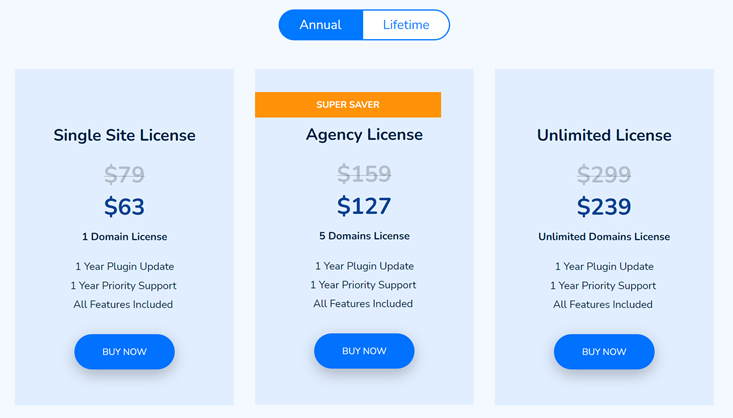
Fluent Forms Pro ist ab $63,- pro Jahr bzw. ab $279,- für eine Lifetime Lizenz erhältlich.

Lohnt sich Fluent Forms Pro?
Für die meisten User dürfte die kostenlose Variante mehr als ausreichend sein! Denn damit kann man schnell und komfortabel alle gängigen Formulartypen erstellen.
Wer erweiterte Funktionen wie z.B. Multi-Step, File-Uploads, Berechnungsfunktionen oder Conversational Forms benötigt, kommt seit der Einstellung von Caldera Forms nicht mehr um ein kostenpflichtiges Plugin herum. Und hier ist für mich Fluent Forms aktuell eines der besten Plugins.
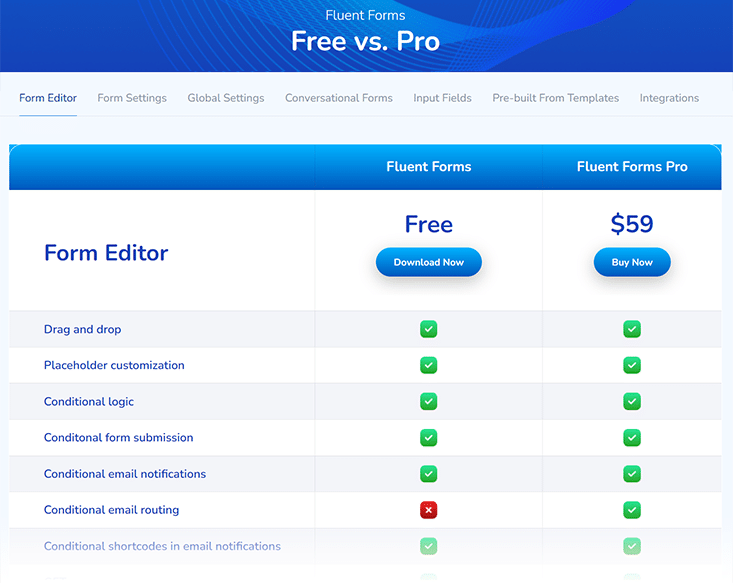
Am besten vergleichst du die Funktionen, die in den beiden Versionen enthalten sind und testest die Free-Variante.
Eine detaillierte Gegenüberstellung der Features von Fluent Forms Free vs. Pro findest du auf der Anbieter-Seite.

Ich habe mir das Tool bereits vor 2 Jahren zum Einführungsdiscount gekauft und meine Entscheidung bisher nicht bereut. Seither nutze ich es auf allen Websites.
Fluent Forms Anleitung
In meiner kurzen Anleitung erstelle ich ein einfaches Kontaktformular mit Fluent Forms, um dir die wichtigsten Funktionen besser vorstellen zu können.
Die kostenlose Version des Plugins kannst du direkt in WP Dashboard über installieren. Für WP-Einsteiger gibt es hier eine Anleitung zur Plugin Installation.
Formular anlegen
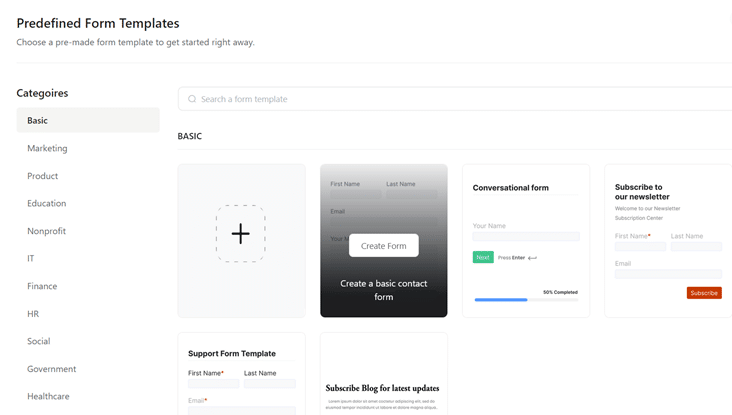
Sobald du das Plugin installiert hast, kannst du im Menü unter > Fluent Forms > Neues Formular dein erstes Formular erstellen. Und schon öffnet sich ein PopUp Fenster mit den verfügbaren Vorlagen. Hier wählst du nun etwas passendes aus oder startest ein komplett neues Formular.

Für dieses Tutorial wähle ich ein Blanko-Formular aus, um dir schrittweise die Vorgehensweise zu erklären.
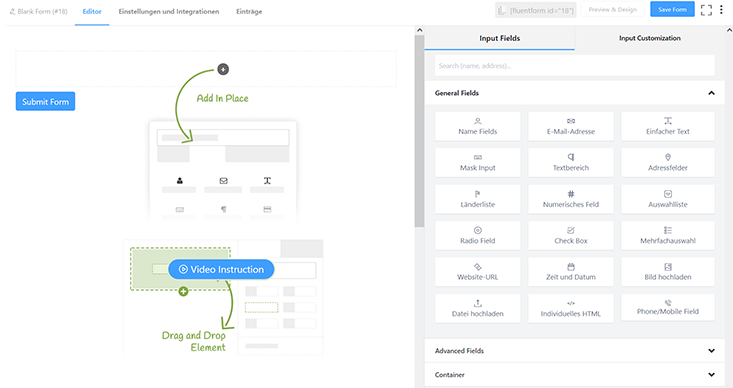
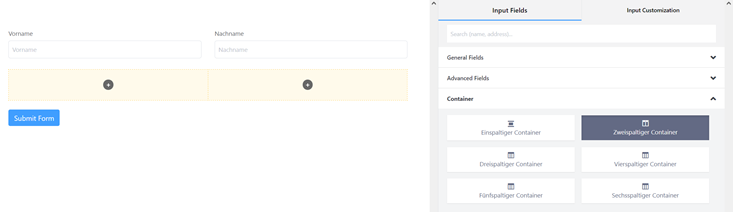
In beiden Fällen landest du im Formular Editor. Im linken Bereich siehst du das Formular mit den Felder, rechts findest du die verfügbaren Formularfelder. Per Drag & Drop oder Klick lassen sich diese einfach ins Formular einfügen und verschieben.

Zuerst wähle ich jetzt das Namensfeld aus den generellen Feldtypen und dann ganz unten einen zweispaltigen Container für die Felder Mail & Telefon.
Über diese Container lassen sich so ganz einfach mehrspaltige Layouts erstellen, so dass Felder nebeneinander platziert werden können. Das ist bei FF auf jeden Fall besser gelöst als bei WPForms, Ninja Forms oder Contact Form 7.

In der Free-Version ist ein Telefon-Feld leider nicht vorhanden, aber statt dessen kannst du auch ein normales Textfeld verwenden.
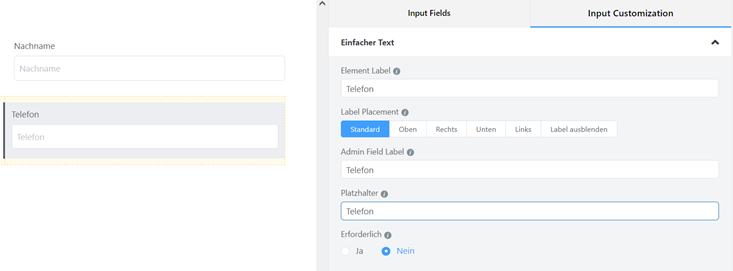
Sobald das Feld aktiviert ist, öffnen sich automatisch die Optionen zur Feldanpassung.

Hier passt du die Beschriftung, Label-Positionierung und Platzhalter an. Auch Muss-Felder werden hier aktiviert.
Conditional Logic
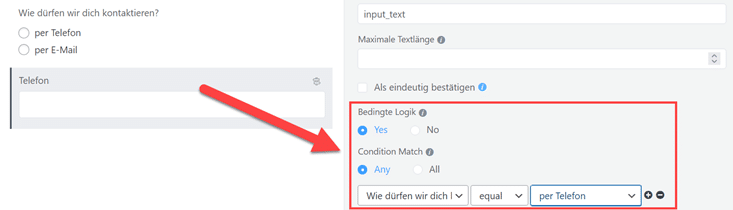
Um das Conditional Logic Feature zu demonstieren, baue ich noch ein Radio-Feld ein.
Die bedingte Logik soll folgendermaßen funktionieren:
Nur wenn der User eine Kontaktaufnahme per Telefon wünscht, soll das Feld für die Telefonnummer eingeblendet werden. Ansonsten wird es ihm gar nicht erst angezeigt.
Dazu aktiviere ich beim Feld «Telefonnummer» die bedingte Logik und wähle die entsprechende Wenn/Dann- Bedingung aus. Also wenn die Art der Kontaktaufnahme dem Wert «per Telefon» entspricht, zeige das Feld «Telefonnummer» an. Wird die Bedingung nicht erfüllt, bleibt es verborgen.

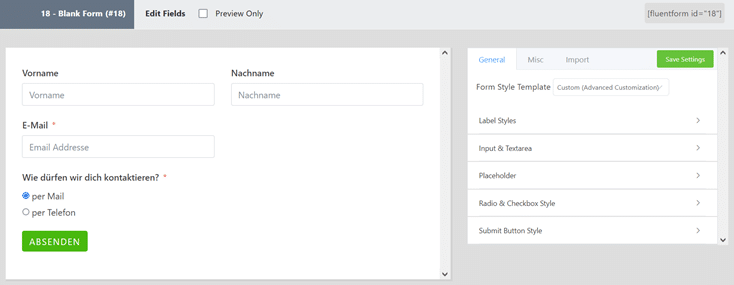
Mit einem Klick auf den Preview-Button oben rechts, erhältst du dann eine Live-Vorschau des Formulars.

Fluent Forms Pro bietet dir an dieser Stelle zusätzlich einen Form Styler, mit dem du Farben, Abstände, Button usw. einfach anpassen kannst.
Formular Einstellungen
Damit die Formulareingaben auch ankommen, solltest du noch die Einstellungen prüfen. Klicke dazu einfach in der oberen Leiste auf «Einstellungen & Integrationen».
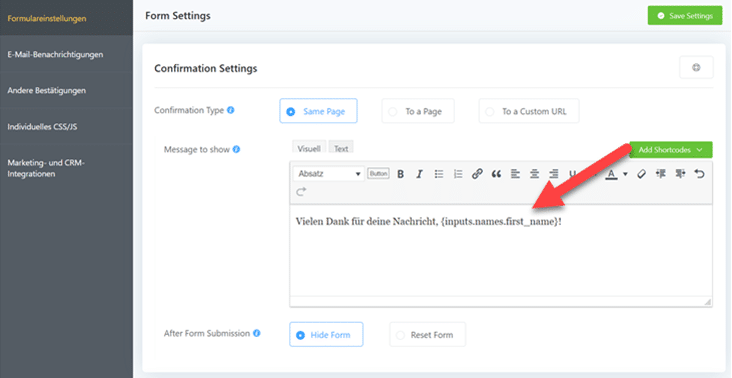
Hier legst du fest, was nach dem Ausfüllen des Formulars passieren soll. Folgende Optionen sind möglich:
- Weiterleitung zu einer anderen Seite oder anderen URL
- Nachrichtentext
- Verstecken oder Reset des Formulars
Zusätzlich kannst du beim Nachrichtentext auch Angaben aus dem Kontaktformular übernehmen. Wie hier z.B. der Vorname, den ich einfach über den Shortcode ausgewählt habe.

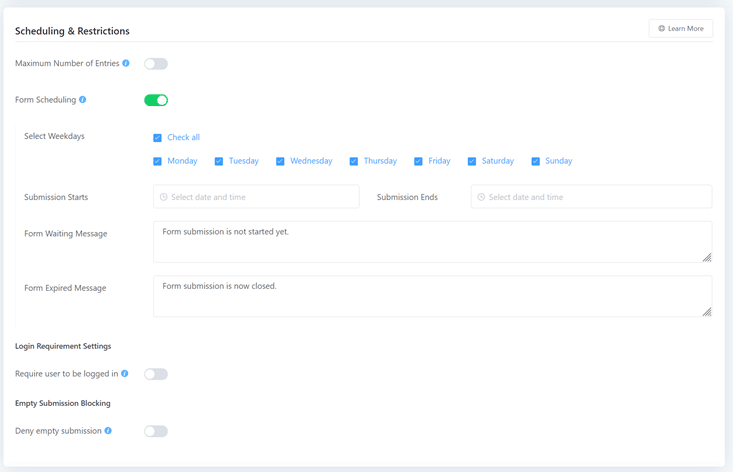
In den unteren Abschnitten findest du noch weitere Optionen:
- Formular-Layout
- Scheduling & Restrictions
- Erweiterte Formular-Validierung
- Umfrageergebnisse
- Compliance Settings (Löschen der Formulareinträge)
- Extra CSS-Klassen
Sehr nützlich finde ich hier das Scheduling. Damit legst du fest, in welchem Zeitraum ein Formular angezeigt wird. Oder wie viele Einträge maximal erlaubt sind.

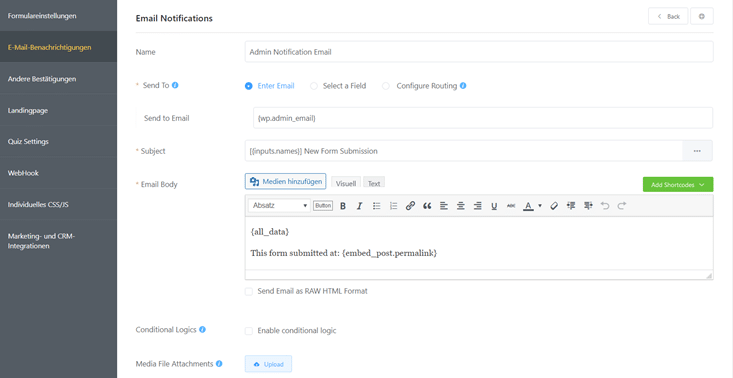
E-Mail Benachrichtigungen
Damit das Formular an dich gesendet werden kann, trägst du hier deine eigene Mail-Adresse ein.
Am besten verwendest du die in WP hinterlegte Admin-Adresse, aber auch eine abweichende Mail-Adresse ist möglich.
Wer möchte, kann auch noch das kostenlose Plugin FluentSMTP installieren. Das funktiniert genau so wie WP Mail SMTP und sorgt für einen zuverlässigen Mail-Versand.
Auch den Betreff und den Mail-Inhalt passt du hier sehr einfach über die Shortcodes an.

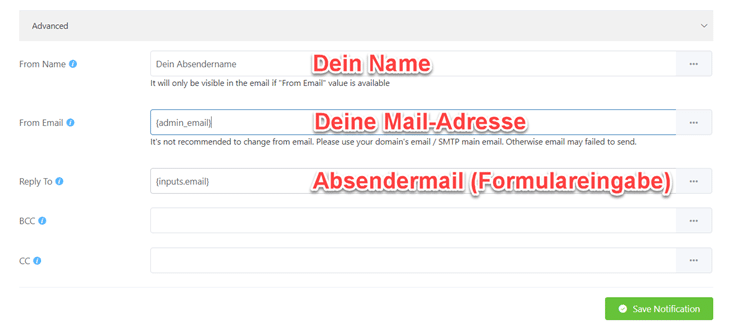
Advanced
Unter Advanced ergänzt du noch folgende Angaben zur Reply-Funktion:

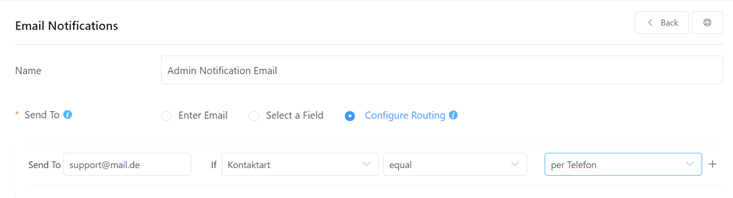
Mail-Routing
Ein weiteres cooles Feature ist das Routing: Damit nutzt die bedingte Logik auch für das Versenden von Mails.
Wenn z.B. der User die Kontaktart «Telefon» wählt, soll das Formular an eine abweichende Mail-Adresse gesendet werden.

Sicherlich eine interessante Funktion für Firmen mit mehreren Abteilungen!
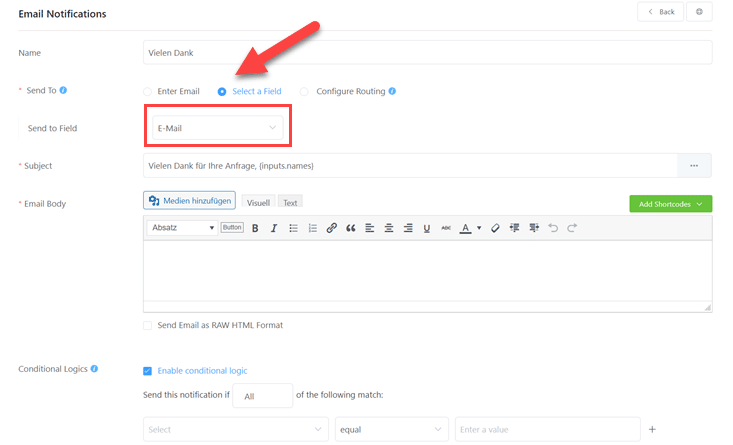
Bestätigungsmail an Absender
Möchtest du dem Absender eine automatische Bestätigungsmail schicken? Dann erstellst du einfach eine weitere E-Mail Benachrichtigung.
Hier aktivierst du bei «Send to» den Punkt «Select a field» und wählst dann die E-Mail.

Auch hier kannst du wieder Conditional Logik oder Shortcodes für die Feldwerte aus dem Formular nutzen.
Weitere Einstellungen
Das Formular ist jetzt eigentlich schon einsatzbereit, aber natürlich sind noch weitere Anpassungen möglich:
- Landingpage: Erstelle eine ablenkungsfreie Landingpage für dein Formular
- Quiz Settings: Wenn du die Pro-Version nutzt, findest du hier die Optionen für ein Quiz-Formular
- Webhooks: Über Webhooks (nur Pro) verbindest du dein Formular mit anderen Services. Ich nutze diese Funktion für meine Newsletter-Anmeldung, die über Rapidmail läuft.
- Individuelles CSS / JS: Hier fügst du deine eigenen CSS-Anweisungen oder Code-Zeilen ein.
- Marketing- & CRM-Integration: Fluent Forms bietet dir wirklich sehr viele Module zur Einbindung! Hier nur einige Beispiele: Mailchimp, Campaign Monitor, GetResponse, ActiveCampaign, Trello, Sendinblue, ConverKit, CleverReach.

Formular einfügen
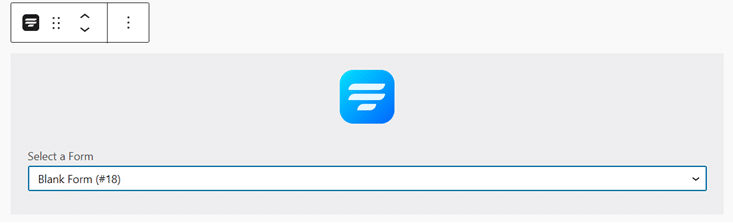
Wenn du das Formular fertig hast, bindest du es ganz einfach über einen Shortcode oder einen Gutenberg-Block in die gewünschte Seite ein. Das funktioniert natürlich auch mit Elementor problemlos: entweder per Shortcode oder Widget.

Datenexport & Statistik
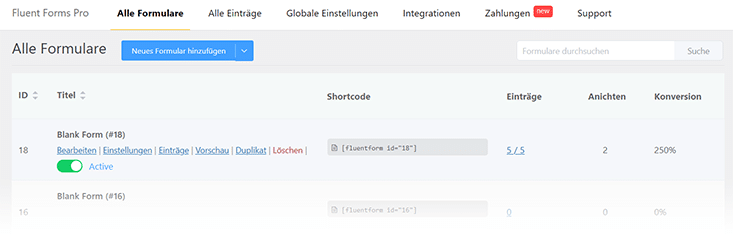
Unter > Alle Formulare findest du eine Übersicht der gesamten erstellten Formulare. Hier siehst du die Anzahl der Einträge, Konversionrate, Shortcode und gelangst auch in die jeweiligen Detaileinstellungen.

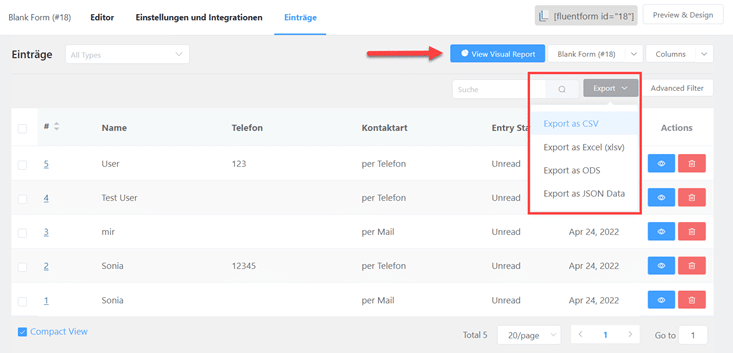
Über einen Klick auf Einträge werden dir alle Formulareinsendungen angezeigt. Diese kannst im Detail betrachten, löschen oder auch exportieren.

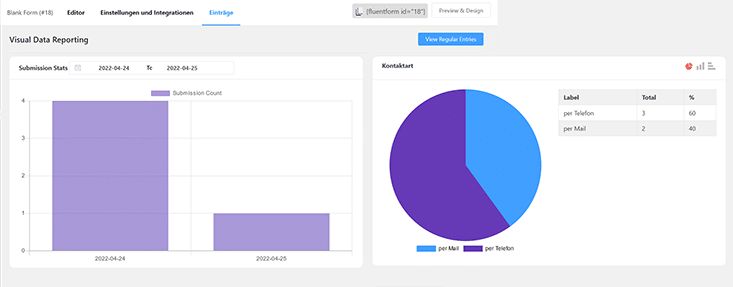
Zusätzlich wird dir noch ein Visual Report, also eine Statistik angeboten:

Conversational Forms
Neben normalen Formularen bietet Fluent Forms auch noch Conversational Forms an. Das sind interaktive Konversations- oder Dialogformulare, die sehr nutzerfreundlich sind und auch noch schick aussehen.
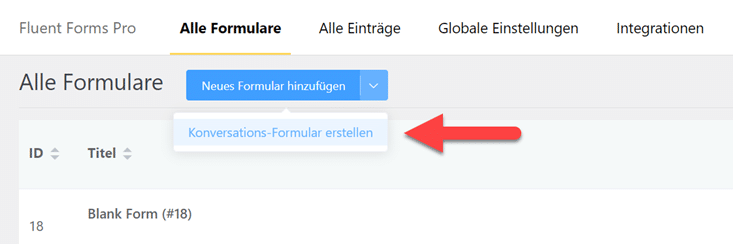
Selbst in Fluent Forms Free sind die Grundfunktionen dafür gegeben: Wähle einfach beim Anlegen eines Formulars die Option « Konversations-Formular» erstellen und schon kannst du loslegen.

Das hinzufügen der Felder funktioniert wie bei dem Standardformular, aber die Designmöglichkeiten sind erweitert und die Darstellung ist zielführender.
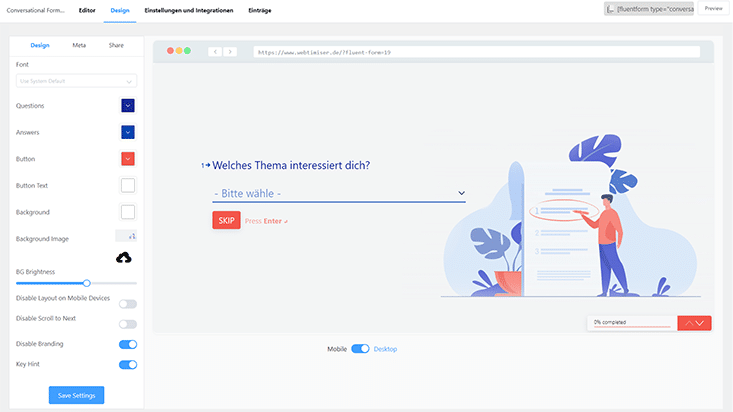
Unter > Design stellst du links die Farben für Schriften, Buttons und Hintergrund ein. Du möchtest lieber ein eigenes Hintergrundbild nutzen? Kein Problem, das kannst du direkt hochladen.
Zusätzlich wird beim Konversationsformular noch eine Step-Anzeige eingeblendet.

Für alle Conversational Forms wird automatisch ein Share-Link erstellt, so dass es für Marketing-Zwecke genutzt werden kann.
Häufige Fragen
Macht das Plugin meine Website langsamer?
Grundsätzlich wirkt sich jedes Plugin auf die Performance aus. Im Vergleich zu anderen Formular Plugins ist Fluent Forms sehr leichtgewichtig und wirkt sich kaum auf die Ladezeiten aus. Zudem wird es selektiv geladen.
Wie kann ich Felder nebeneinander platzieren?
Mit Fluent Forms sind mehrspaltige Layouts einfach umzusetzen. Ziehe dazu einfach einen mehrspaltigen Container in den Formbuilder.
Bietet Fluent Forms Conditional Logic?
Ja, sogar die kostenlose Version bietet Conditional Logic an.
Kann ich die Mails als PDF erhalten?
Mit dem kostenlosen AddOn PDF Generator for Fluent Forms können automatisch Mails ins PDF-Format umgewandelt werden.
Fazit:
Fluent Form ist schon seit längerer Zeit mein persönlicher Favorit unter den WP Formular Plugins. Die Bedienung ist sehr einfach und intuitiv und der Funktionsumfang ist einfach riesig. Dabei bleibt das Tool aber angenehm schlank, so dass die Performance der Seite nicht darunter leidet wie z.B. bei CF7.
Ein weiterer Pluspunkt ist für mich die Zuverlässigkeit der Mail-Zustellung und auch die sehr gute Spam-Abwehr. Allein durch den aktivierten Honey-Pot habe ich seit Jahren so gut wie keine nervigen Mails mehr bekommen. Falls das bei dir nicht funktionieren sollte, findest du hier Empfehlungen für weitere Anti Spam Plugins, die auch den Kommentarbereich schützen.
Für mich hat sich die Investition auf jeden Fall gelohnt! Aber auch die kostenlose Version hat enorm viel zu bieten, so dass ich auch diese gerne weiterempfehle. Was hier natürlich fehlt, sind die Berechnungsfunktionen (gibt es bei Ninja Forms) und die Upload-Möglichkeit.