Share Buttons, also Buttons zum Teilen der Inhalte auf Sozialen Netzwerken, sind auf fast jeder Webseite zu finden. Doch die offiziellen Social Media Buttons von Facebook & Co sind nicht gerade datenschutzfreundlich. Zum Glück gibt es ein paar WordPress Plugins, die hier Abhilfe schaffen. Beispielsweise kann man mit Shariff Wrapper die Share Buttons datenschutzkonform und bequem einbinden.
Sharing Buttons und der Datenschutz
Die offiziellen Sharing Buttons von Facebook, Twitter und anderer Netzwerke übertragen schon beim Aufrufen der Webseite Nutzerdaten an das jeweilige Netzwerk. Auch die meisten Social Media Button Plugins für WordPress senden Informationen über den Besucher. Und dies noch bevor dieser überhaupt einen Button angeklickt hat. Aus Datenschutzsicht ist diese Datenübermittlung natürlich sehr bedenklich.
Daher hat der Heise-Verlag bereits vor einiger Zeit die datenschutzkonformen 2-Klick-Buttons entwickelt. D.h. beim 1. Klick aktiviert der Benutzer die Verbindung zum Netzwerkbetreiber und mit dem 2. Klick kann er anschließend den Beitrag teilen. Diese Möglichkeit wurde jedoch von den wenigsten Webseitenbetreibern genutzt, da das Design der Buttons nicht gerade ansprechend ist. Zudem wird inzwischen von einigen Rechtsexperten von der 2-Klick Lösung abgeraten.
Der Nachfolger der 2-Klick-Buttons nennt sich Shariff und ist auch als WordPress-Plugin erhältlich. Diese Lösung benötigt nur noch 1 Klick und ist zudem optisch wirklich gelungen. Eine weitere Variante ist Shariff Wrapper. Dieses Plugin hat mir persönlich am besten gefallen, daher möchte ich es hier kurz vorstellen.
Shariff Wrapper
Shariff Wrapper bietet im Vergleich zu Shariff noch ein paar zusätzliche Einstellungsmöglichkeiten und ist somit flexibler.
Es gibt mehrere Möglichkeiten, die Sharing-Buttons auf der Webseite einzubinden:
- am Ende von jedem Post (einzelner Blogbeitrag)
- am Anfang von jedem Post (einzelner Blogbeitrag)
- am Ende von jeder Seite (statische Seiten)
- am Ende von jedem Post (Übersichts-Seite)
- am Anfang von jedem Post (Übersichts-Seite)
- am Ende aller Erweiterungen (z.B. Artikelseiten in Shops)
- Shariff am Anfang von jeder Seite (statische Seiten)
- Bei passwortgeschützten Beiträgen verbergen
Auch mittels Shorcode kann Shariff Wrapper auf einzelnen Seiten eingefügt werden:
[ shariff]Auch die Auswahl der sozialen Netzwerke sowie die Optik der Buttons kann via Shortcode gesteuert werden:
[ shariff services="facebook|twitter|googleplus"]
[ shariff buttonsize="small"]
[ shariff orientation="vertical"]Voraussetzungen
Damit Shariff Wrapper problemlos läuft, benötigt man mindestens PHP 5.4
Weitere Einstellungen
Zusätzlich kann man für die ausgewählten Netzwerke auch die Anzahl der Shares anzeigen lassen.
Damit das Plugin auch die Likes und Tweets zählt, muss man unter Umständen noch den Pfad für die temporären Daten angeben.
Dies geht einfach über einen Eintrag in die Datei wp-config.php
define('SHARIFF_BACKEND_TMPDIR','/is/htdocs/Pfad/zum/Ordner/tmp');Auch das Zeitintervall zum Abrufen der Statistiken kann man manuell ändern:
define("SHARIFF_BACKEND_TTL","120");Im Standard beträgt der Zeitraum 60 Sekunden.
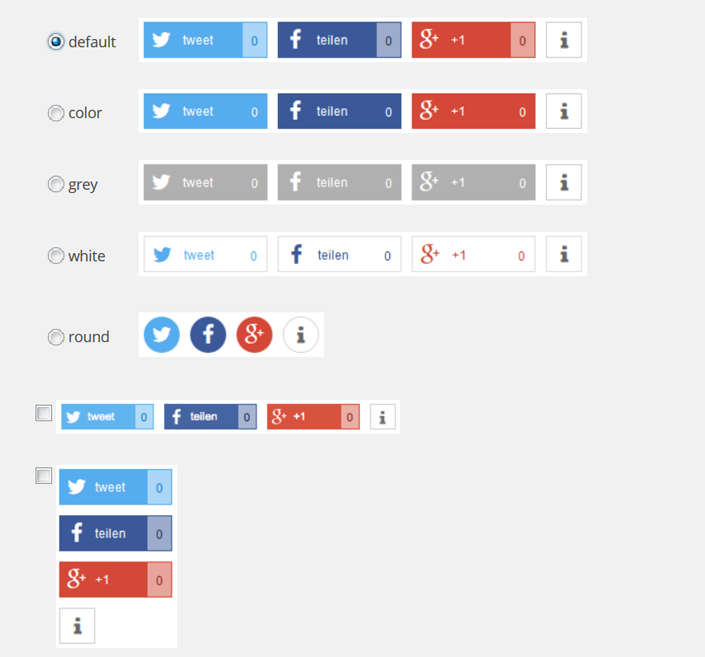
Die Design Optionen

In einem extra Feld kann man eine eigene CSS-Klasse eintragen, die dann dem Social-Media-Container zugewiesen wird.
Hierdurch kann man die Position oder das Aussehen der Buttons individuell steuern.
Welche Sozialen Netze können eingebunden werden?
Aktuell bietet das Plugin 32 Dienste an wie z.B.:
- Facebook (Teilen-Button)
- Google+
- Stumbleupton
- Flattr
Widget
Die Social Share Buttons kann man mit Shariff Wrapper auch per Widget z.B. in der Sidebar anzeigen lassen.

Fazit
Um Share Buttons datenschutzkonform einzubinden, gibt es leider noch keine große Auswahl an Plugins. Mir persönlich gefällt Shariff Wrapper am besten und daher hatte ich das Plugin auch lange auf meinem Blog im Einsatz.
Auch Monarch von Elegant Themes und die kostenpflichtige Variante von MashShare hatte ich längere Zeit installiert.
Aktuell nutze ich Social Warfare (Premium) und bin davon sehr begeistert. Daher habe ich es auch in diesem Beitrag ausführlich vorgestellt.
Alle 3 Plugins stellen keine automatische Verbindung zu Facebook & Co her, aber ob sie zu 100% die datenschutzrechtlichen Bestimmungen erfüllen, kann ich leider nicht sagen.
Update: Ab dem 25.05.2018 gilt die neue Datenschutz-Grundverordung, die einige neue Regelungen mit sich bringt. Daher sollten Webseitenbetreiber nicht nur Ihre Social-Media Plugins überprüfen.
Links zum Thema:
- Shariff auf Github: https://github.com/heiseonline/shariff
- Heise-Artikel zu Shariff: www.heise.de/ct/artikel/Shariff-Social-Media-Buttons-mit-Datenschutz-2467514.html

