Den Gutenberg Editor nutze ich jetzt schon eine ganze Weile, obwohl ich zu Anfang noch etwas skeptisch war. Aber die vielen nützlichen Gutenberg Features haben mich schnell überzeugt. Welche mir davon besonders gut gefallen, zeige ich dir in diesem Beitrag.
Meine Seite habe ich nicht sofort auf den neuen Gutenberg-Editor umgestellt. Ich habe zunächst auf einer Staging-Seite ausgiebig getestet und „geübt“.
Und erst nachdem kleinere Fehler (vor allem mit Plugins) behoben waren, habe ich Gutenberg auch auf meiner echten Seite aktiviert. Durch die lange Testphase hatte ich im Live-Betrieb dann überhaupt keine Probleme mehr mit dem neuen Editor. Im Gegenteil: Die meisten Gutenberg Features sind sehr nützlich und ich kann dadurch sogar auf einige Plugins verzichten.
Meine Lieblings Gutenberg Features:
Durch die tägliche Arbeit mit dem neuen Editor habe ich mich sehr schnell daran gewöhnt und vermisse den alten Editor absolut nicht mehr! Gutenberg liefert sehr viele Verbesserungen und nützliche Funktionen, die kontinuierlich erweitert werden. Jetzt zeige ich dir meine persönlichen Top 10 Gutenberg Features.
#1 Shortcuts
An die Arbeit mit Blöcken habe ich mich inzwischen sehr gut gewöhnt. Zugegeben, am Anfang war das Handling noch etwas umständlich. Aber seitdem ich die Slash-Funktion nutze, läuft’s mit den Blöcken rund.
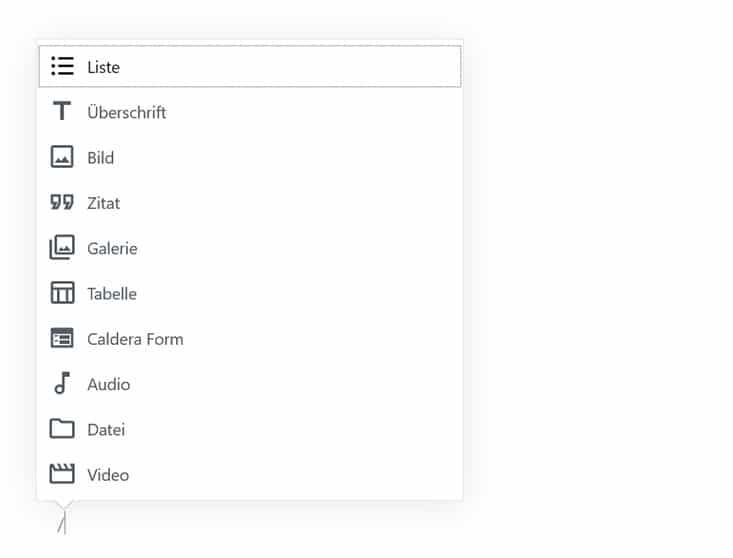
Mit dem Shortcut „/“ (SHIFT + 7) öffnet sich automatisch die Block-Auswahl, mit vorgeschlagenen Blöcken. Hier kannst du mit den Pfeiltasten durch die Vorschläge navigieren und den gewünschten Block mit ENTER übernehmen.

Wenn du schon direkt weißt, welchen Block du einsetzten möchtest, kannst du diesen auch noch schneller einfügen. Dazu drückst du wieder / und direkt anschließend noch den Anfangsbuchstaben des Blocks.
Also beispielsweise / L für den Listenblock oder / Z für den Zitatblock. Nach dem Klick auf ENTER wird der Block eingesetzt.
Weitere Tastaturkürzel findest du ganz oben rechts in „Weitere Werkzeuge“ oder über SHIFT + ALT + H.
Da dadurch sehr viel Rumgeklicke entfällt, ist für mich das Schreiben so viel angenehmer und schneller.
#2 Bild Einstellungen
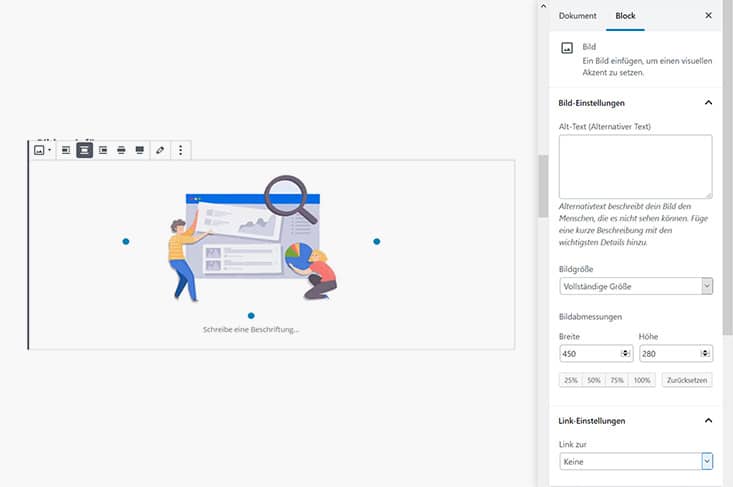
Im Gutenberg Editor kannst du jetzt endlich Bilder per Drag & Drop einfügen. Und du kannst auch direkt die Bildunterschrift und den Alt-Tag bearbeiten. Denn die Bild Einstellungen befinden sich jetzt direkt neben dem Bild. Für mich ist das so sehr viel komfortabler. Vor allem für die SEO-Optimierung der Bilder.

#3 Scrollverhalten
Für viele mag das jetzt unwichtig sein, aber mich hat das Scrollverhalten im alten Editor sehr oft genervt. Gerade bei längeren Artikeln. Wenn ich z.B. etwas weiter unten im Artikel den Text geändert und dann gespeichert habe, wurde ich wieder an den Artikelanfang gescrollt.
Wenn ich jetzt auf Speichern klicke, bleibt der Gutenberg Editor an der gleichen Stelle. Und ich kann direkt weiter schreiben.
#4 Wiederverwendbare Blöcke
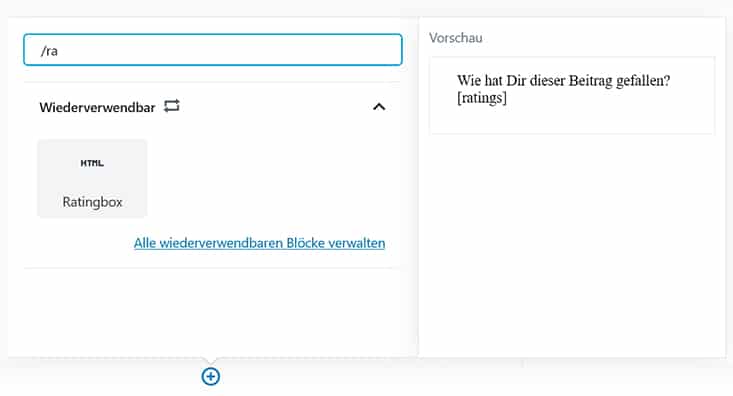
Nutzt du auf deiner Seite Bausteine, die du häufig in deine Beiträge einfügst? Dann kannst du diese als Wiederverwendbare Blöcke speichern und bei Bedarf per Klick einfügen.
Beispielsweise habe ich früher für meine Bewertungsbox (siehe Artikelende) ein Snippet-Plugin genutzt. Nun habe ich dafür einen Wiederverwendbaren Block angelegt. Geht schneller und spart ein Plugin ein.

Wie du einen solchen Block anlegst, findest du in meiner Kurzanleitung zu Gutenberg beschrieben.
#5 Sprungmarken
In meinen Artikeln nutze ich häufig Sprungmarken oder auch ein Inhaltsverzeichnis. Dafür gibt es einige Plugins oder du fügst die Sprungmarken von Hand ein. Mit Gutenberg ist das aber nicht mehr nötig.

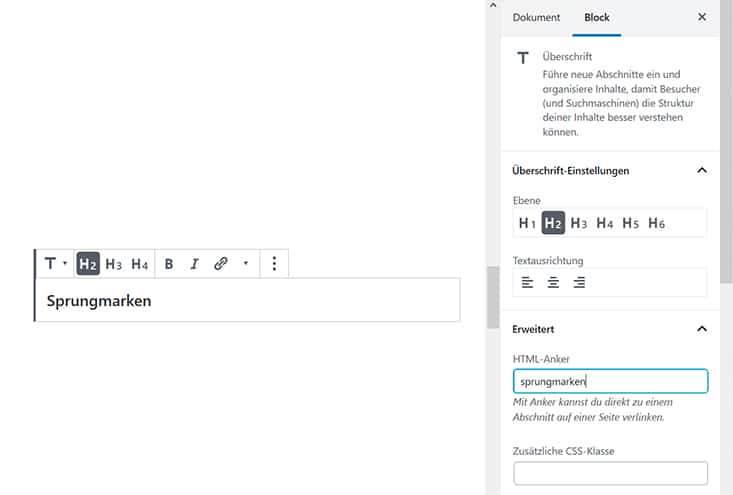
Bei Überschriften kannst du unter Erweitert direkt einen HTML-Anker einfügen.
#6 Tabellen
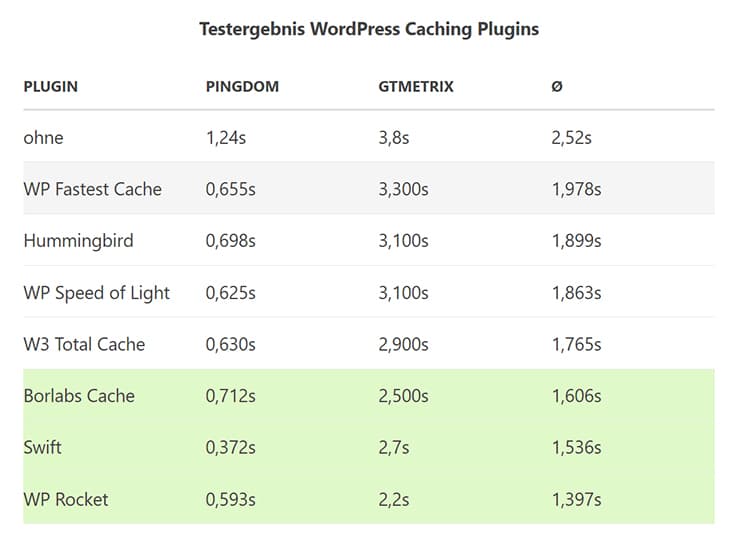
Der Tabellen-Block sieht zwar nicht ganz so schick aus wie so manches Tabellen Plugin, aber für mich reicht es völlig aus. Hier ein Beispiel für einen Gutenberg Tabellen Block, den ich für einen Speed-Test angepasst habe.

Ich muss noch einige alte Beiträge umstellen, dann kann ich mein bisheriges Tabellen-Plugin rauswerfen. Es war zwar hübsch anzusehen, aber dafür eine unheimliche Speed-Bremse.
Zudem kannst du die Tabellen mit ein wenig CSS aufhübschen. Responsive sind sie sowieso. Wenn du natürlich wirklich umfangreiche Tabellen-Funktionen nutzt, wirst du mit den verfügbaren Gutenberg Features nicht wirklich glücklich werden.
#7 Inhaltliche Struktur
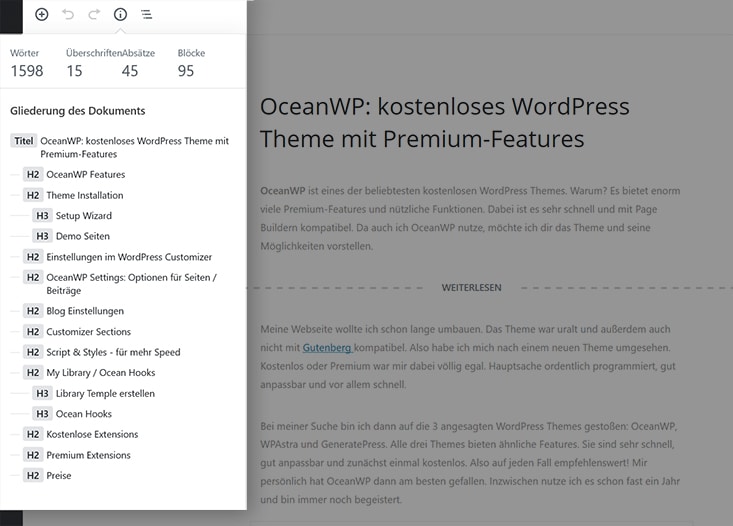
Oben links kannst du dir die inhaltliche Gliederung deines Beitrags anzeigen lassen. Und natürlich auch als Inhaltsnavigation nutzen. So hat man endlich mal einen Überblick!
Zusätzlich hast du aus SEO-Sicht eine gute Kontrolle, ob die Hierarchie der Überschriften stimmt. Wenn du beispielsweise eine Überschriften-Ebene vergessen hast, wirst du darauf hingewiesen. Der Fehler wird dann orange markiert.
Auch die Wörter, Überschriften, Absätze und Blöcke werden gezählt.

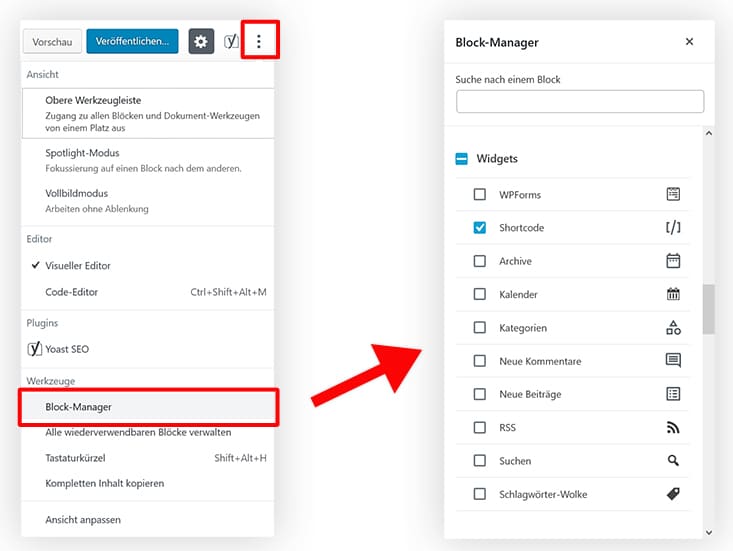
#8 Block-Manager: Blöcke aufräumen
Als Gutenberg frisch eingeführt wurde, konnte man nur über Code-Schnipsel unerwünschte Blöcke ausblenden. Jetzt gibt’s dafür endlich eine Funktion: den Block Manager.
Hier habe ich kräftig aufgeräumt, denn viele Blöcke brauche ich gar nicht. Oder benötigst du die gefühlten 392 Social Networks unter Einbettungen? Auch die meisten Widgets Blöcke habe ich deaktiviert. Dadurch wird das Einfügen von Blöcken etwas übersichtlicher.

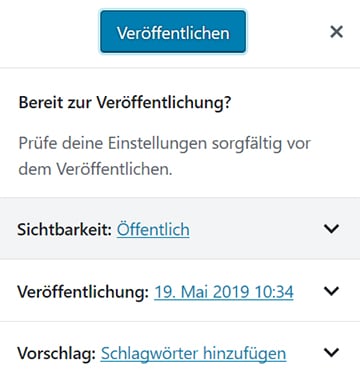
#9 Prüfung vor Veröffentlichung
Kennst du das? Du schreibst gerade einen neuen Beitrag und klickst nicht auf Speichern, sondern versehentlich auf Veröffentlichen?

Damit das nicht passiert gibt es einige Plugins, die du jetzt nicht mehr brauchst.
Denn Gutenberg liefert dieses Feature mit. Wenn es aktiviert ist, erhältst du vor der Veröffentlichung noch mal einen Hinweis. Erst wenn du per Button bestätigst, wird der Artikel online gestellt.
#10 Plugin-Integration
Auch viele Plugin-Anbieter haben sich mittlerweile an den neuen Editor angepasst. Ein sehr gutes Beispiel ist Yoast SEO, genau wie der Konkurrent Rank Math. Im alten Editor waren die SEO-Einstellungen bei beiden Plugins unterhalb des Editors. Jetzt sind sie direkt rechts daneben verfügbar. Ich finde das wesentlich angenehmer.
Fazit
Ich habe mich inzwischen mit dem neuen Editor angefreundet! Inzwischen nutze ich ihn wirklich gerne und habe auch angefangen, meine eigenen Block Styles anzulegen.
Allerdings nutze ich Gutenberg nur für die WordPress Beiträge. Die Gestaltung von Seiten mache ich lieber mit einem Page Builder wie z.B. Elementor. Diesen wiederum finde ich für die Formatierung von Blog-Beiträgen überdimensioniert.
Dafür könnte aber eines der vielen Gutenberg Plugins hilfreich sein. Mit diesen AddOns erweiterst du ganz einfach den WP-Editor um neue Blöcke und Features.
Da die Entwicklung von WordPress und dem Editor stetig weitergeht, werden im Laufe der Zeit sicherlich noch mehr Gutenberg Features dazukommen. Mal schauen, was die nächsten Updates zu bieten haben!
Dich interessiert die Entwicklung von Gutenberg? Infos findest du unter: https://make.wordpress.org/core/tag/gutenberg/

