Du möchten wissen, ob deine Webseite responsive ist? Oder schnell testen welche Schriftarten gut zusammenpassen? Hierfür gibt es unzählige Tools und Online Generatoren, die die tägliche Arbeit von Webworkern vereinfachen. Einige wirklich nützliche und kostenlose Webdesign Tools möchte ich dir heute vorstellen.
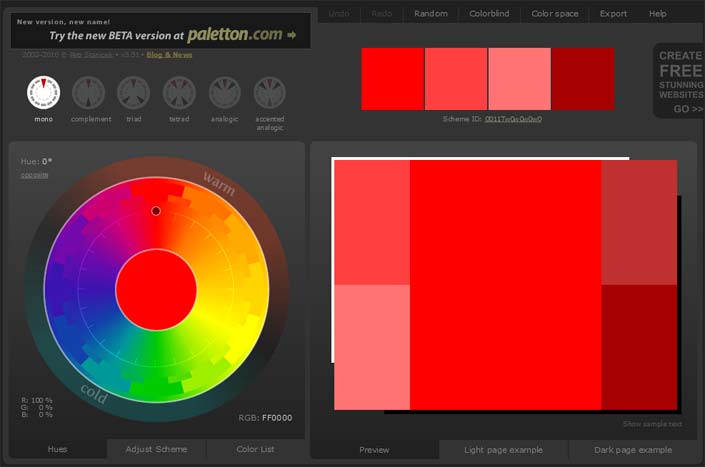
ColorScheme Designer
Ein nützliches Webdesign Tool zur Farbauswahl und zum Erstellen von Farbpaletten

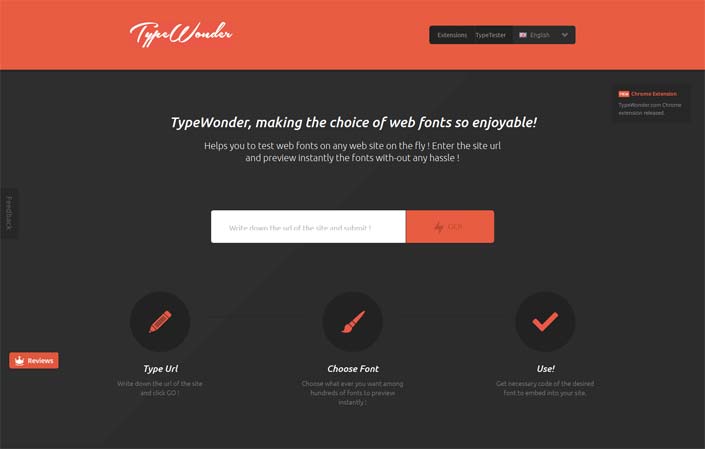
TypeWonder
Mit Typewonder kannst du verschiedene Schriftarten on the fly auf jeder Webseite testen. Einfach die URL der Webseite eingeben, Schrift auswählen und schon werden die bestehenden Fonts durch die Auswahl ersetzt. So musst du nicht direkt auf deiner Webseite diverse Schriften einbinden und testen.

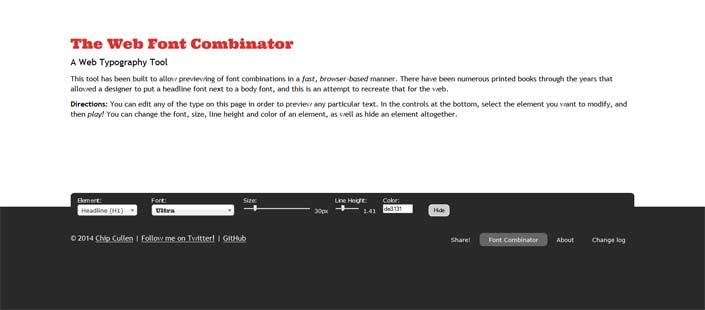
The Web Font Combinator

Passt die Schriftfamilie der Überschrift zum Fließtext? Welche Schriftarten passen gut zueinander? Der Font Combinator ermöglicht eine schnelle Vorschau von Schriftkombination im Browser.
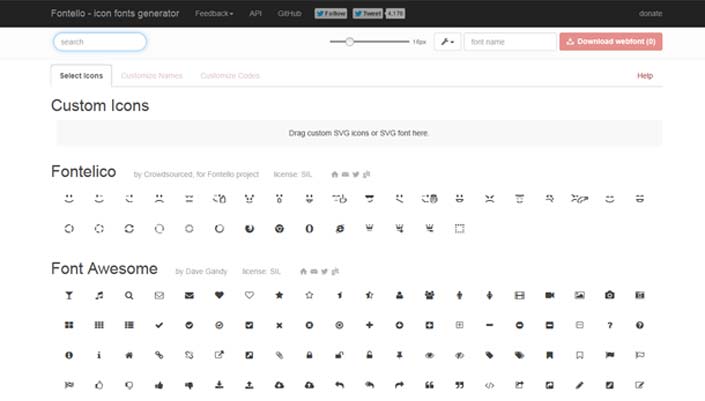
Fontello
Mit dem Icon Font Generator kannst du aus verschiedenen Iconfont-Bibliotheken deine eigene Sammlung generieren. Diese lässt sich anschließend downloaden und für das eigene Webprojekt nutzen.
Aktuell bietet Fontello 14 verschiedene Iconfonts an, darunter z.B. Font Awesome, Entypo und Linecons.

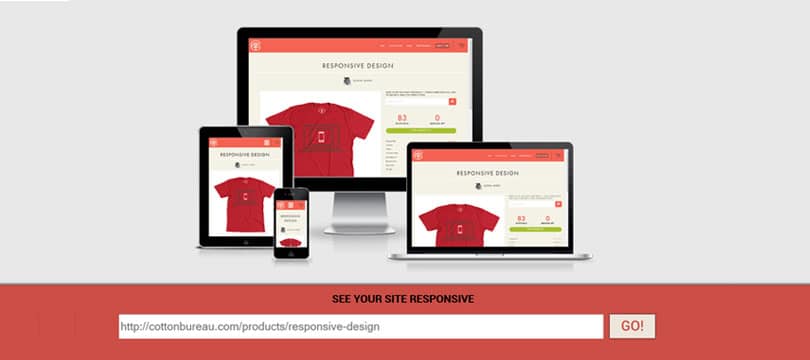
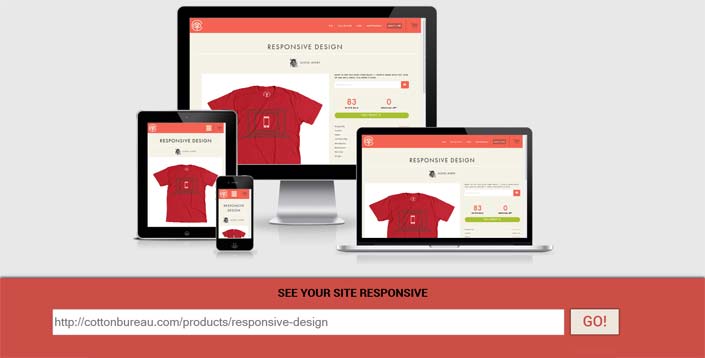
Am I Responsive?

Mit diesem Online Tool kannst du schnell testen, ob eine Webseite responsive ist und erhältst eine stylische Vorschau.
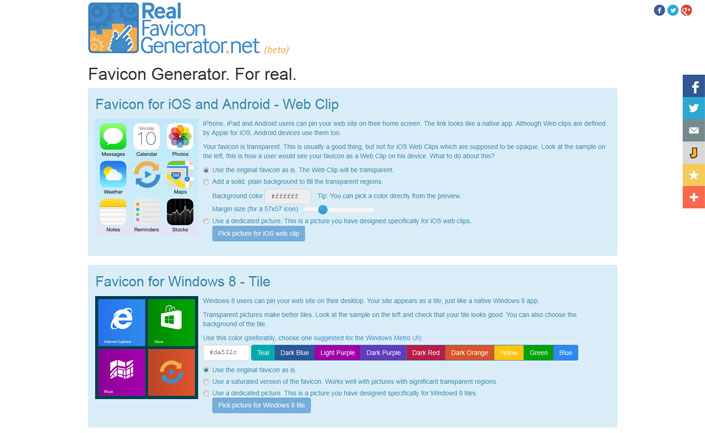
RealFaviconGenerator
Das Tool generiert nicht nur ein Standard Favicon, sondern liefert auch gleich noch die Favicons für mobile Endgeräte.

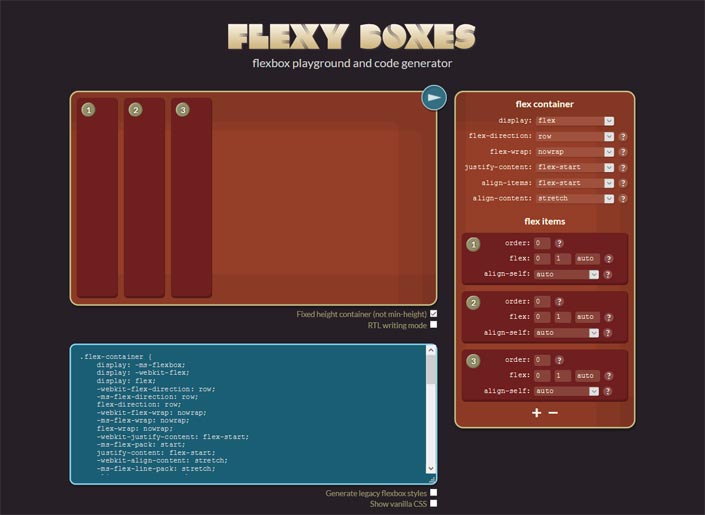
Flexy Boxes – CSS flexbox playground

Das Tool Flexy Boxes ist nicht nur eine CSS Spielwiese. Deine Flexbox-Einstellungen kannst du dir als Code ausgeben lassen und dann einfach kopieren.
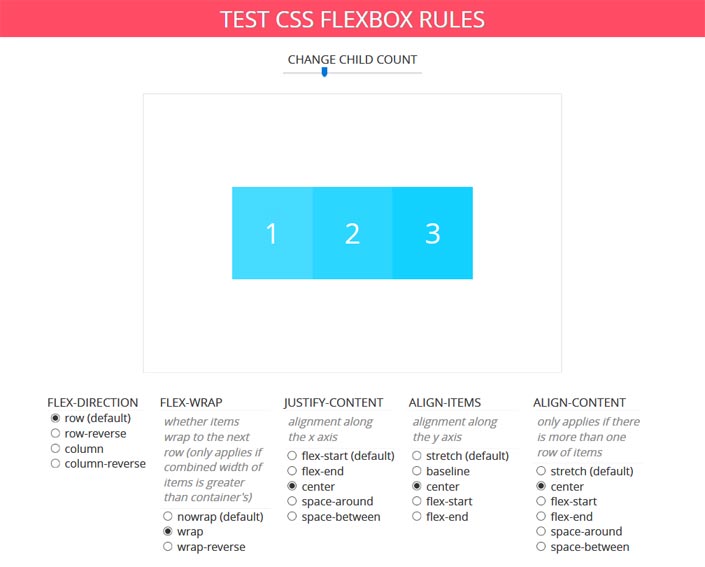
Flexbox.help

Flexbox help ist ein weiteres Tool für das Testen und Erstellen von flexiblen Boxen.
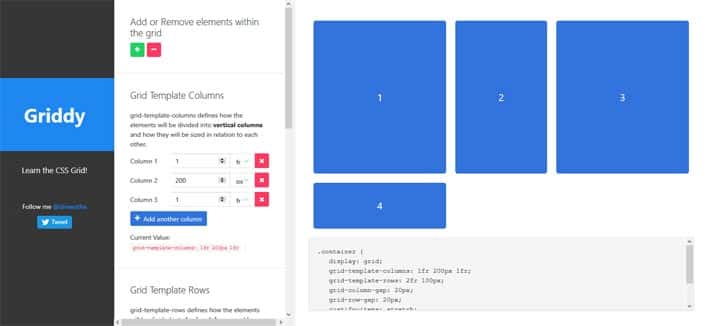
Griddy

Mit Griddy kannst du dich spielerisch in die CSS Technik von Grid Layouts einarbeiten. Natürlich kannst du den Code auch hier kopieren und für den Webseite nutzen.