Flat Design, Parallax Effekt und Responsive Webdesign waren die großen Webdesign Trends der letzten Jahre. Doch was ist aktuell angesagt? Derzeit sind keine wirklichen Innovationen zu entdecken. Vielmehr handelt es sich bei den Webdesign Trends 2015 um Standardisierungen und Weiterentwicklungen bisheriger Trends.
Webdesign Trends 2015: Evolution statt Innovation
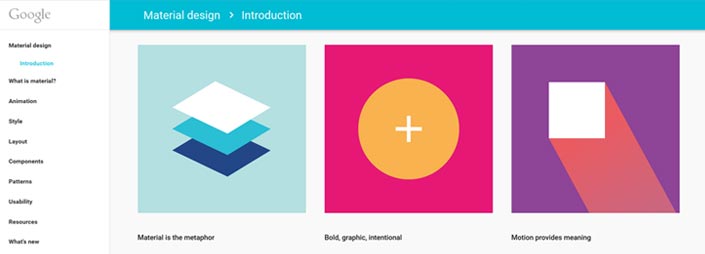
Material Design

Flat Design ist nach wie vor ein populärer Webdesign Trend. Bei der noch recht neuen Design Sprache Material Design von Google handelt es sich um eine gelungene Weiterentwicklung des Flat Designs. Material Design möchte eine Verbindung aus den klassischen Prinzipien des guten Designs mit den technischen Möglichkeiten schaffen. Dabei wird vor allem die Darstellung auf mobilen Endgeräten und die Performance berücksichtigt. Material Design gehört auf jeden Fall zu den Webdesign Trends 2015!
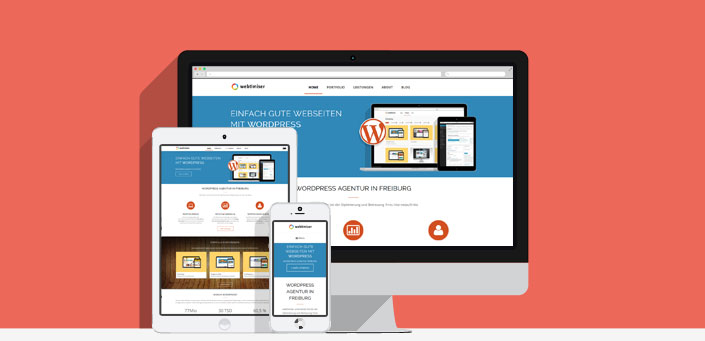
Responsive Webdesign

Responsive Webdesign ist inzwischen kein Trend mehr, sondern ein MUSS! Dies liegt sicher auch an der Tatsache, dass Google mobile-friendly Webseiten bei den Suchergebnissen bevorzugt.
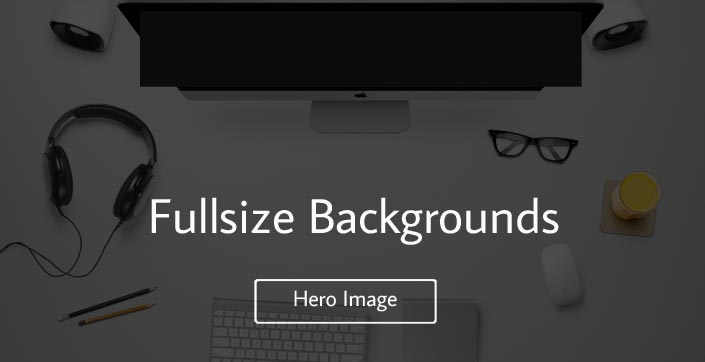
Fullsize Backgrounds
Die klassischen Slider auf der Startseite sieht man immer seltener. Warum? Slider wirken sich häufig negativ auf die Performance der Webseite aus und werden von den Benutzer nicht genutzt. Statt dessen setzt sich der Webdesign Trend des letzten Jahres fort: Fullsize Backgrounds.
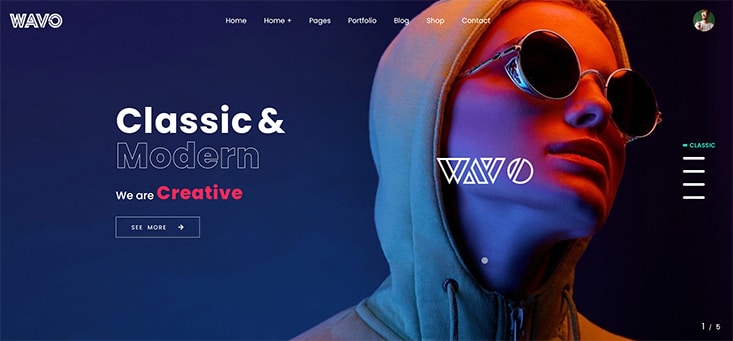
Hero Images

Schon seit einiger Zeit sind Hero Images ein absoluter Trend, den man auch in vielen WordPress Themes sieht. In Kombination mit einer schönen Typografie und einem Ghost-Button als CTA ein echter Hingucker.
Video Backgrounds

Vor allem bei Designern und Agenturen werden Videos als Fullsize Background immer beliebter.
Ghost Buttons

Ghost Buttons waren schon 2014 sehr trendy und werden es auch dieses Jahr vermutlich bleiben. Diese dezenten Buttons sind einfach stylish, elegant und passen hervorragend zu den angesagten Fullscreen-Backgrounds.
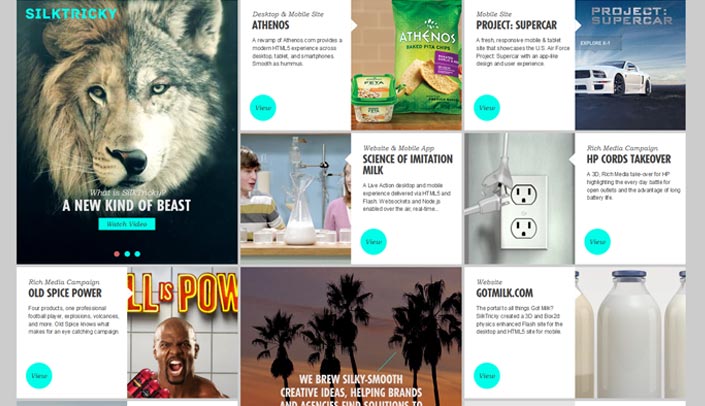
Card Design / Kachel-Optik

Durch Pinterest wurde das Card Design bekannt und ist nach wie vor beliebt. Immer mehr Webseiten, vor allem Blogs, stellen Ihr Layout auf ein Card Design um. Warum? Die kleinen Content-Kacheln sehen nicht nur gut und übersichtlich aus, sondern sind auch optimal für ein Responsive Webdesign.
One-Page-Design: Scrollen statt Klicken

Besonders für mobile Surfer ist das Scrollen durch eine Webseite wesentlich einfacher, schneller und angenehmer als sich durch eine umfangreiche Webseite zu klicken. Beliebt sind One-Page-Designs auch bei der Erstellung von Landing-Pages oder einfachen Portfolio-Webseiten.
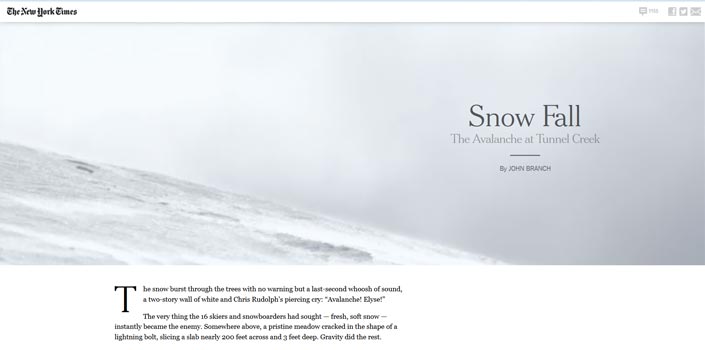
Interactive Storytelling

Das wohl bekannteste Beispiel für Storytelling ist Snow Fall von der NY Times aus dem Jahr 2012. Interactive Storytelling bietet eine tolle Möglichkeit, Inhalte einzigartig zu präsentieren. Texte werden durch Bilder, Videos und Zusatzinfos angereicht und sprechen den Leser auf emotionaler Ebene an.
Fazit:
Wirklich neue Webdesign Trends oder Hypes sind derzeit nicht auszumachen. Vielmehr werden die Trends der vergangenen Jahre größtenteils weiterentwickelt und in der technischen Umsetzung verbessert. Die wichtigsten Webdesign Trends 2015 sind neben dem eigentlich Design auch die Benutzerfreundlichkeit, guter Inhalt und die Performance einer Webseite auf sämtlichen Endgeräten.

