Wo bin ich? Und wie komme ich wieder zurück zur Startseite? Genau diese Fragen kannst du deinem Website-Besucher mit einer Brotkrumen-Navigation beantworten. Wie du in WordPress Breadcrumbs einbinden kannst und welche Vorteile sie haben, zeige ich dir in diesem Beitrag.
Was ist ein Breadcrumb?
Ein Breadcrumb, auch Brotkrumennavigation genannt, ist ein zusätzlicher Navigationspfad, der dem Nutzer anzeigt, an welcher Position er sich innerhalb einer Website-Hierarchie befindet. Zusätzlich zeigt er ihm auch an, wie er wieder zu seinem ursprünglichen Ausgangspunkt oder zur übergeordneten Ebene zurückfinden kann.
Benannt wurde dieses Prinzip nach dem Märchen Hänsel & Gretel, in dem die beiden Kinder Brotkrumen fallen ließen, um ihren Weg zurückverfolgen zu können.
Für die Umsetzung einer Brokrümel-Navigation gibt es mehrere Wege und Möglichkeiten:
- Standortbasierte Brotkrümelnavigation
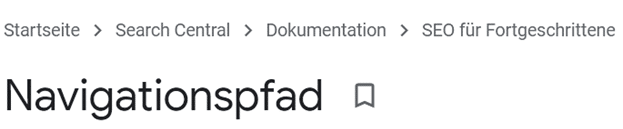
Am häufigsten wird die standortbasierte Breadcrumb Navigation genutzt. Hierbei spiegelt sich die hierarchische Struktur der Webseite wider. Also auf welcher Ebene man sich befindet, wie z.B.: Startseite > Seite > Unterseite - Attribut-basierte Breadcrumbs
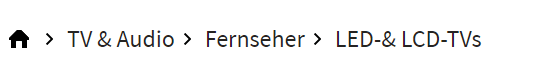
Diese zusätzliche Orientierungshilfe bieten vor allem Shops, indem sie eine Unterteilung in Produktkategorien nutzen. Hier ein Beispiel: Home > Schuhe > Trekkingschuhe > Produktname - Pfadbasierte Navigation
Eher selten werden pfadbasierte Breadcrumbs genutzt. Diese zeigen dem Nutzen den Verlauf der zuletzt besuchten Seiten als Pfad an.
Vorteile einer Breadcrumbnavigation
- Verbesserung der Usability
Der Benutzer kann sich leichter orientieren und findet mit wenigen Klicks wieder seinen Weg zurück. Auch kann er die Website einfacher durchsuchen. - Ein Navigationspfad kann die Absprungrate verbessern und auch Klickrate erhöhen.
- Stärkung der internen Verlinkung
Da die einzelnen Breadcrumb-Elemente verlinkt sind, wird dadurch die interne Verlinkung deiner Website gestärkt. - Und natürlich freut sich auch Google, da die Suchmaschine Breadcrumbs für ihr Crawling und Rich Results nutzt (Tweet von John Mueller).
- Nimmt nur wenig Platz im Design ein
So geht’s: WordPress Breadcrumbs einbinden
Wenn du in WordPress Breadcrumbs nutzen möchtest, gibt es dafür gleich mehrere Möglichkeiten.
Wie diese genau funktionieren, stelle ich dir jetzt vor.
1. Breadcrumb Navigation über Theme einbinden
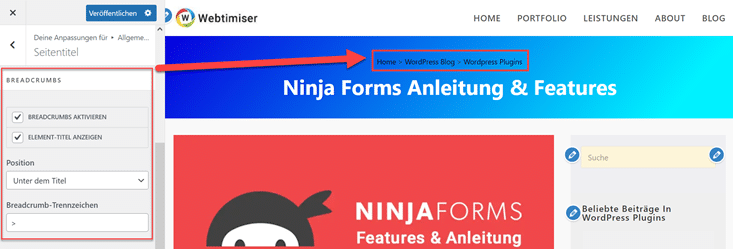
Viele WordPress Themes beinhalten bereits die Funktion einer Brotkrumennavigation. Die Einstellungen dafür findest du normalerweise in den Theme Option bzw. im WordPress Customizer. Hier kannst du dann mit wenigen Klicks die Breadcrumb-Anzeige aktivieren und anpassen.
Bei meinem Theme OceanWP geht das ganz unkompliziert über den Customizer:

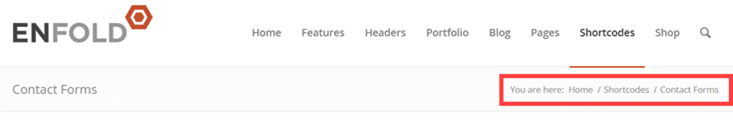
Auch bei dem bekannten Theme Enfold lässt sich die Brotkrumen-Navi ganz einfach aktivieren.

Für den Besucher sieht das dann so aus:

2. SEO-Plugin für Breadcrumbs nutzen
Dein Theme bietet keine Brotkrümel-Navigation an? Oder sie gefällt dir nicht? Dann kannst du für die Breadcrumb Anzeige auch ein SEO-Plugin nutzen.
Ich nutze dafür Rank Math, da es hier bessere Einstellmöglichkeiten gibt als in OceanWP. Und auch mit dem bekannten Plugin Yoast SEO klappt das prima.
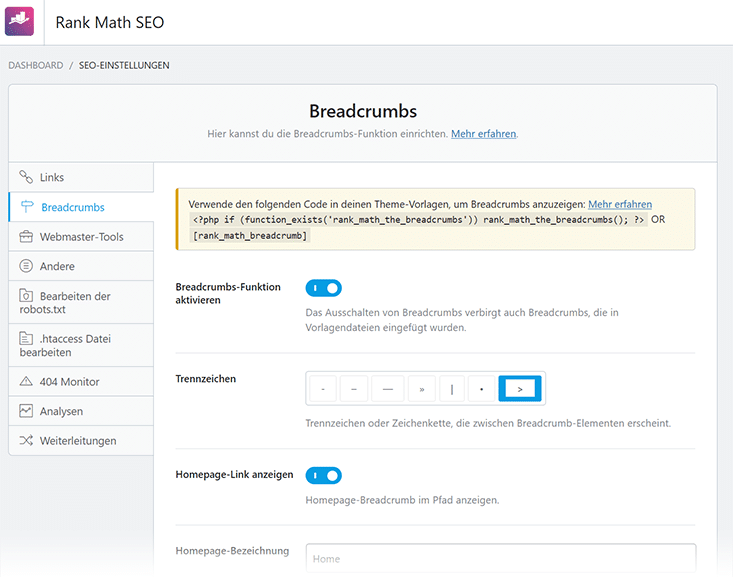
Die Funktion findest du unter Rank Math > Allgemeine Einstellungen > Breadcrumbs

Mein Theme und auch einige andere WordPress Themes übernehmen automatisch die Rank Math Einstellungen. D.h. wenn du im Plugin die Breadcrumbs aktivierst, werden sie direkt auf deiner Website angezeigt.
Dabei bietet dir Rank Math folgende Optionen:
- Festlegen der Trennzeichen
- Anzeige der Startseite
- Präfix für den Pfad (z.B. „Du befindest dich hier“)
- Bezeichnung für Suchseiten, 404-Seiten, Archive
- Anzeige von Blog-Seite, Kategorien und Tags im Brotkrümel-Pfad
Bei manchen Themes musst du jedoch ein kleines Code-Snippet in das entsprechende Template einfügen. Erst dann wird die Navigation ausgegeben.
<?php if (function_exists('rank_math_the_breadcrumbs')) rank_math_the_breadcrumbs(); ?>Je nach Theme fügst du also die obige Zeile in die Datei header.php deines Child-Themes ein.
Alternativ kannst du auch einen Shortcode nutzen, den du auf einzelnen Seiten einfügen kannst:
[rank_math_breadcrumb]Das klappt sowohl im Gutenberg Editor als auch in den meisten Page Buildern wie z.B. Elementor.
3. WordPress Breadcrumb Plugins
Wenn dir die vorherigen Methoden nicht zusagen, kannst du natürlich auch ein WordPress Breadcrumb Plugin einsetzen.
Wie immer bei WP, gibt es hier eine große Auswahl an kostenlosen Tools. Daher verweise ich hier nur kurz das bekannteste. Die anderen Tools funktionieren nach dem gleichen Prinzip.
Breadcrumb NavXT

Mit dem kostenlosen Plugin Breadcrumb NavXT kannst du mit wenigen Klicks Breadcrumbs in WordPress einbinden.
Dabei ist die Einrichtung sehr einfach und die Einstellungen sehr flexibel.
Die Plugin-Optionen sind sehr umfangreich, so dass vermutlich alle Anforderungen abgedeckt sein sollten. Hier die wichtigsten Features:
- Hinterlegung des Trennzeichen
- Festlegen der Startseite
- Präfix für den Pfad (z.B. „Du befindest dich hier“)
- Vorlagen für sämtliche Inhaltstypen und Taxonomien
- MultiSite-kompatibel
Ähnlich wie bei den SEO-Tools musst du auch hier wieder ein Code-Snippet in dein Template einfügen, damit die Brokrümel auch angezeigt werden.
<?php if(function_exists('bcn_display')) {bcn_display();}?>Alternativ kannst du auch einen Shortcode, einen Gutenberg Block oder ein Widget verwenden.
4. Breadcrumb ohne Plugin einbinden
Natürlich kannst du die zusätzliche Navigation auch ganz ohne Plugin oder Theme-Funktion einbinden. Dazu musst du allerdings etwas mehr Code einfügen.
Zunächst erstellst du eine Funktion, die für Seiten, Beiträge, Archive oder Custom Post Types den Breadcrumb Pfad erstellt. Dieser Code gehört in die functions.php deines Child Themes.
Hier ein kurzer rudimentärer Beispiel-Code, der weder Archiv- noch Suchseiten berücksichtigt.
function my_breadcrumb() {
$pfad_sep = '»'; // Trenner zwischen den Elementen
$pfad_start = 'Startseite'; // Benennung des Pfadbeginns
echo '<div class="bread"><a href="' . home_url() . '" title="' . esc_attr( get_bloginfo( 'name' ) ) . '" rel="home" class="bread-start">'.$pfad_start . '</a>';
if (is_category() || is_single()) {
echo $pfad_sep;
the_category(' • ');
if (is_single() || is_page() ) {
echo $pfad_sep;
the_title(); }
} elseif (is_page()) {
echo $pfad_sep;
the_title();
}
echo '</div>';
}Damit die Brotkrümel-Navigation auch auf der Website angezeigt wird, muss dann noch ein kleines Code-Schnipsel in das entsprechende Template (z.B. header.php) eingefügt werden. Also genau wie bei einer Plugin-Lösung.
<?php if (function_exists('my_breadcrumb')) my_breadcrumb(); ?>Das Aussehen des Navigationspfades kannst anschließend mit eigenem CSS an deine Wünsche anpassen.
Bessere und umfangreichere Breadcrumb-Funktionen als mein Beispiel findest du z.B. auf Github oder Stackexchange.
Tipp zur Einbindung
Unabhängig davon, wie du Breadcrumbs in WordPress einbindest, solltest du den Navigationspfad mit Strukturierten Daten auszeichnen. Denn das hilft den Suchmaschinen, die Inhalte besser einlesen und verstehen zu können.
Viele Themes und SEO-Plugins fügen das nötige Markup bereits automatisch ein. Überprüfen kannst du das dann ganz einfach mit dem Test für Rich-Suchergebnisse.

Und in einigen Fällen wird diese zusätzliche Navigation auch in den Suchergebnissen angezeigt.

Fazit
Bei umfangreichen und vor allem hierarchisch verschachtelten Websites nutze ich sehr gerne Breadcrumbs. Denn für den Benutzer bietet die zusätzliche Navigation eine sehr gute und nützliche Orientierungshilfe.
Für die Einbindung nutze ich in den meisten Fällen die eingebaute Theme-Funktion wie z.B. von Enfold. Bei Themes ohne Breadcrumb greife ich auf ein SEO-Plugin zurück, denn das ist auf so gut wie jeder Website installiert.
Häufige Fragen
Was sind Breadcrumbs?
Bei Breadcrumbs (Brotkrumennavigation) handelt es sich um eine Navigationshilfe, durch die Benutzer ihre Position auf einer Website besser lokalisieren können und auch schnell wieder zur vorherigen Seite zurückzukehren können. Technisch betrachtet sind Breadcrumbs einfach nur ein hierarchisch gegliederter Pfad aus mehreren Links, die häufig unter dem Hauptmenü angezeigt werden.
Sind Breadcrumbs sinnvoll?
Breadcrumbs sind zwar nicht zwingend notwendig, verbessern aber die Benutzererfahrung auf einer Website. Denn dadurch kann der User einfach auf der Website orientieren und auch schnell zu einer zuvor besuchten Seite zurückspringen. Das gilt vor allem für umfangreiche Websites.
Aus SEO-Sicht bieten Breadcrumbs ebenfalls Vorteile, da Suchmaschinen dadurch einfacher den hierarchischen Aufbau einer Website erkennen können.
Wie kann man eine Breadcrumb Navigation in WordPress einrichten?
Als WordPress Nutzer hat man mehrere Möglichekiten, Breadcrumbs zu implementieren. Am einfachsten ist die Einbindung über das genutze Theme. Denn inzwischen bieten viele WordPress Themes die Einrichtung von Breadcrumbs per Klick in den Optionen an. Daneben gibt es natürlich auch viele kostenlose Plguins, die diese Funktionalität bieten. Hier gibt es nicht nur spezielle Breadcrumb Plugins, sondern auch SEO-Plugins, die dafür genutzt werden können. Als Alternative kannst du auch den dafür benötigten Code manuell einfügen. hinzufügen, indem Sie eine Funktion in der functions.php-Datei Ihrer WordPress-Website erstellen.
Wie wirken sich Breadcrumbs auf SEO aus?
Breadcrumbs haben keinen direkten Einfluss auf das Ranking einer Website in Suchmaschinen. Aber sie bieten dennoch einige Vorteile.
– Verbesserung der Indexierung, da die Struktur der Website für Suchmaschinen besser verständlich wird.
– Stärkung der internen Verlinkung
– Verbessertes Crawling durch Nutzung von Strukturierten Daten
– Kann die Klickrate erhöhen, wenn der Navigationspfad in den SERPs angezeigt wird.