Gerade wenn du als Blogger längere Artikel schreibst, ist eine Inhaltsübersicht sehr nützlich. So kann sich der Leser einen schnellen Überblick verschaffen und auch bei Suchmaschinen kannst du damit punkten.
Wie du ein WordPress Inhaltsverzeichnis ganz einfach ausgeben kannst, zeige ich dir in diesem Beitrag.
Welche Vorteile bietet ein Inhaltsverzeichnis?
- Nutzerfreundlichkeit
Ein Inhaltsverzeichnis macht vor allem Sinn, wenn es sich um längere Inhalte handelt. Denn dadurch erhält der Leser auf einen Blick eine Übersicht. Und zusätzlich kann er auch direkt zur gesuchten Info springen. Er kommt also schneller und besser ans Ziel. - SEO
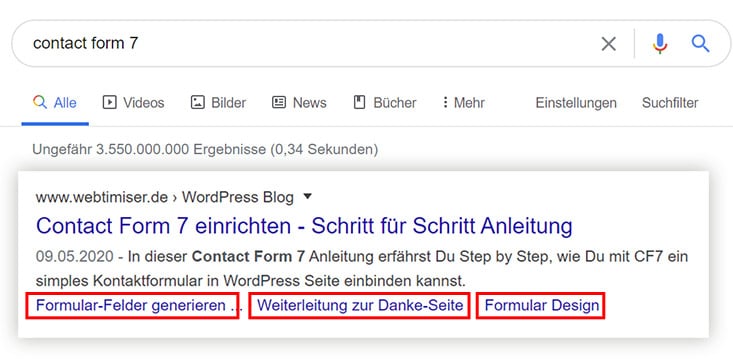
Auch Suchmaschinen lesen eine Inhaltsübersicht ein und können den Inhalt besser einordnen. Bei Google können diese Anker-Links zusätzlich auch direkt in den Suchergebnissen angezeigt werden. Das fällt natürlich optisch auf und sorgt für eine bessere Klickrate in den SERPs.
Hier ein Beispiel, wie Google einzelne Punkte aus meiner Inhaltsangabe darstellt.

WordPress Inhaltsverzeichnis Plugins
Du möchtest ein Inhaltsverzeichnis in WordPress Artikeln oder Seiten ganz automatisch einfügen? Dann kannst du dafür eines der vielen Table of Contents Plugins (ToC Plugins) nutzen.
Als Basis für das WordPress Inhaltsverzeichnis nutzen diese Tools einfach die Überschriften des Inhalts. Diese werden mit Sprungmarken versehen und vom Inhaltsverzeichnis aus verlinkt. Ganz automatisch. Du musst dir nur die genaue Hierarchie der Überschriften (h1- h6) überlegen.
Bei den meisten Tools kannst du die Darstellung der Inhaltsangabe auch individuell anpassen. Also z.B. Überschriften auslassen oder auch die Listenansicht stylen.
Hier eine kurze Übersicht der beliebtesten TOC Plugins:
Table of Contents Plus

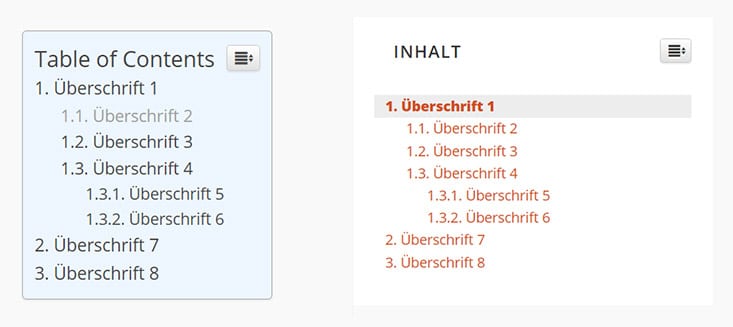
Table of Contents Plus ist wohl das bekannteste WordPress Inhaltsverzeichnis Plugin. Es bietet eine einfache Handhabung und lässt sich gut anpassen. Das Design der Übersicht orientiert sich vor allem an der Darstellung der Wikipedia Artikelübersicht. Aber natürlich lassen sich auch eigene Styles definieren.
Neben einem Sidebar-Widget bietet es auch Smooth Scrolling.
Easy Table of Contents

Auch mit Easy Table of Contents kannst du mit wenigen Klicks automatisch eine Artikelübersicht in Beiträge und Seiten einfügen.
Da es sich bei diesem Plugin um eine Weiterentwicklung von TOC+ handelt, sind die Features sehr ähnlich. Aber ich finde es besser und angenehmer zu bedienen. So bietet es dir beim Artikel eine Meta Box, über die du dann alle Einstellungen individuell anpassen kannst.
Ein weiterer Vorteil: Das Tool unterstützt auch Rank Math und Page Builder wie z.B. Elementor.
Für viele interessant ist auch das verfügbare Widget. Damit kannst du das Inhaltsübersicht in der Sidebar einbinden und auch fixieren, so dass es immer im Blick des Lesers bleibt.

LuckyWP Table of Contents

LuckyWP Table of Contents gefällt mir persönlich am besten. Das Plugin kann sehr gut angepasst werden und arbeitet zudem nahtlos mit Gutenberg zusammen.
Auch dieses Table of Contents Plugin unterstützt Rank Math und die gängigen Page Builder.
Ein Widget für die Sidebar und Smooth Scrolling bietet es natürlich auch.
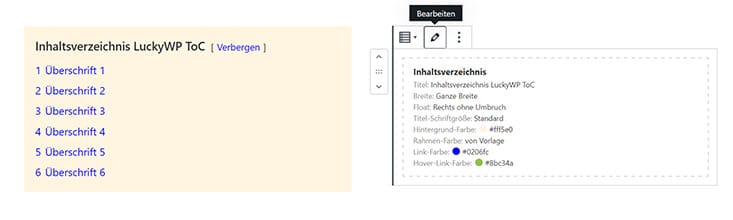
Hier die Ansicht im Artikel und im Gutenberg Backend.

Rank Math

Inzwischen bietet auch das beliebte SEO Plugin Rank Math eine TOC-Funktion. Wenn du dieses Tool nutzt, kannst du unter Umständen auf ein spezielles TOC-Plugin verzichten.
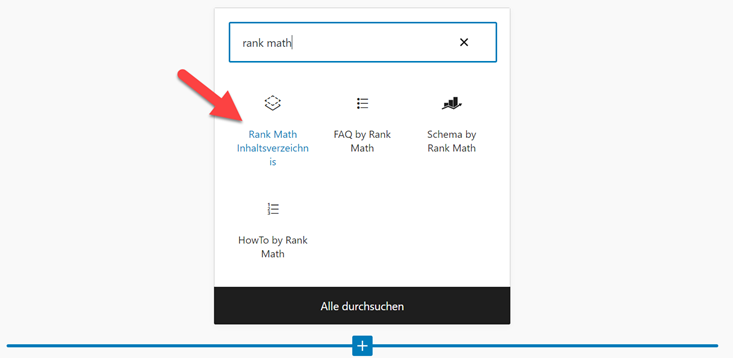
Zum Einfügen einer Artikelübersicht, setzt du einfach den Block „Rank Math Inhaltsverzeichnis“ an die gewünschte Stelle und schon wird die Ausgabe automatisch generiert. Auch hier kannst du natürlich Überschriften auslassen und das Design anpassen. Nur eine Möglichkeit zum Anzeigen bzw. Verstecken des TOC gibt es aktuell nicht.
Dafür wird aber eine Schema-Auszeichnung (SiteNavigationElement) eingefügt.

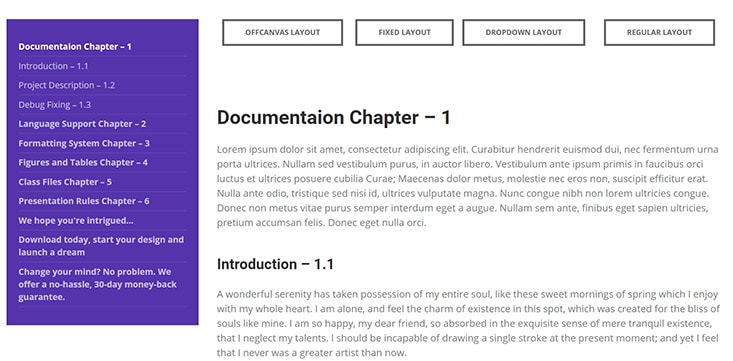
Fixed TOC

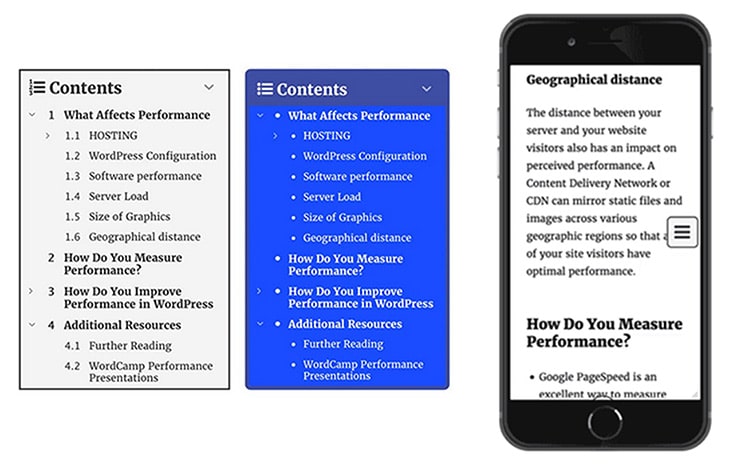
Fixed TOC ist ein Premium Plugin ($20,- einmalig) zum Einbinden einer automatischen Inhaltsübersicht. Das Besondere an diesem Tool ist die einfache Integration der Inhaltsangabe als fixierte Box in der Sidebar.
Somit bleibt die Zusammenfassung beim Scrollen immer im sichtbaren Bereich.
Bei mobilen Geräten kann die Box auch als kleiner Button dargestellt werden, der erst beim Anklicken die komplette Übersicht öffnet.

Gutenberg Plugins mit ToC Feature

Neben den speziellen WordPress Plugins für Inhaltsverzeichnisse gibt es auch noch Gutenberg Erweiterungen, die ebenfalls ein TOC Feature bieten.
Diese haben den Vorteil, dass sie direkt als Gutenberg Block verfügbar sind. Somit sind die Einstellungen und auch das Design ganz individuell pro Artikel oder Seite möglich.
Allerdings wird die Übersicht erst angezeigt, wenn du auch den entsprechenden Block in den Artikel einfügst. Der Rest funktioniert dann wiederum ganz automatisch.
Von den von mir getesteten Gutenberg Block Plugins bieten folgende eine ToC-Funktion:
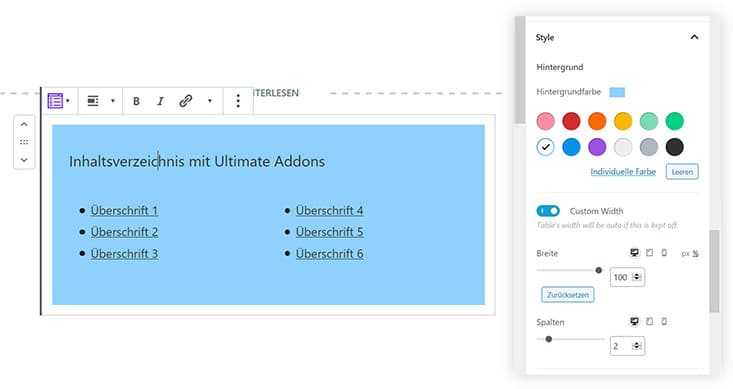
Hier ein Beispiel mit Ultimate Addons, bei dem auch ein 2-spaltiges Layout möglich ist.

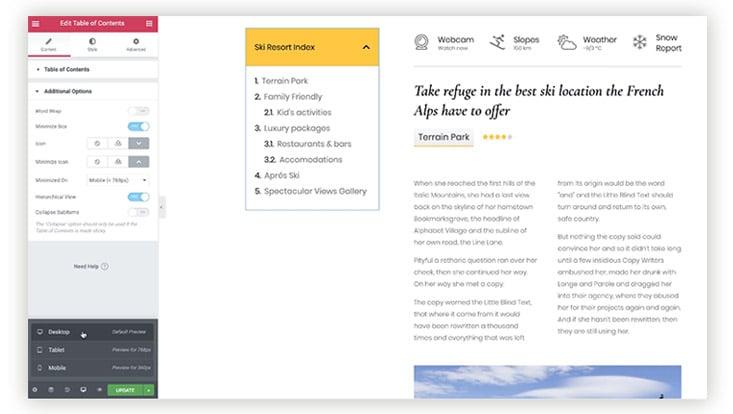
Inhaltsverzeichnis mit Elementor
Du nutzt Elementor für die Gestaltung deiner Website? In der Pro Version bietet dir das Plugin auch ein Table of Contents Feature an. Über das TOC Widget kannst du ganz einfach eine Artikel-Übersicht einfügen und schick gestalten.
Das funktioniert nach dem gleichen Prinzip wie bei den anderen ToC Plugins. Allerdings lässt sich das Design dabei viel detaillierter einstellen.

Natürlich gibt es auch noch Elementor Addons, die ein Inhaltsverzeichnis-Widget anbieten.
Bei Elementpac Pro sieht das dann so aus:

WordPress Inhaltsverzeichnis mit Sprungmarken
Du möchtest kein extra WordPress Plugin installieren? Dann kannst du ein Inhaltsverzeichnis auch manuell einbinden. Das geht ganz einfach über sogenannte Sprungmarken (Jump to Links oder Anker-Links).
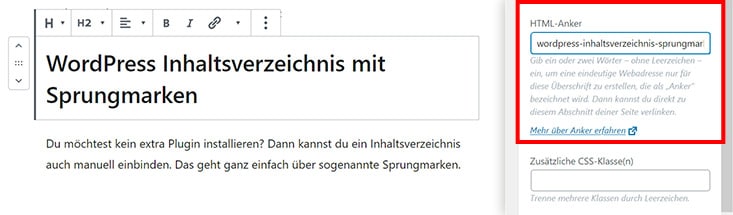
Wenn du den Gutenberg Editor nutzt, kannst du die Sprungmarke direkt bei der jeweiligen Überschrift eingeben. Dazu gehst du einfach in den Überschriften-Block und trägst den HTML-Anker ein. WordPress ergänzt dann den Code um den Anchor Link.

Im Quellcode sieht das dann so aus:
<h2 id="wordpress-inhaltsverzeichnis-mit-sprungmarken">WordPress Inhaltsverzeichnis mit Sprungmarken</h2>
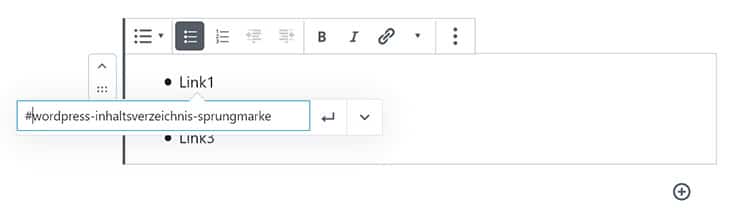
Im nächsten Schritt erstellst du dann das eigentliche Verzeichnis.
Dazu erstellst du einfach einen Listenblock und verlinkst die Listenpunkte mit den Sprungmarken. Wichtig ist dabei die die richtige Schreibweise des Links mit Raute. Also #dein-link-zur-überschrift.

Fazit
Auch wenn meine Beiträge nicht wirklich extrem lange sind, nutze ich fast immer ein Inhaltsverzeichnis. Denn gerade bei Tutorials oder Plugin-Vorstellungen verleiht es dem Inhalt eine übersichtliche Gliederung. Und für den Nutzer ist es hoffentlich eine Erleichterung beim Navigieren durch die einzelnen Abschnitte.