Die Ladezeit einer Webseite ist inzwischen sehr wichtig und spielt auch eine Rolle bei den Suchergebnissen von Google. Doch wie kann man seine Website mit WordPress schneller machen? Wichtig ist dafür natürlich ein gutes Caching Plugin. Doch es gibt noch einige weitere und oft vernachlässigte Punkte zu beachten. Welche das sind und wie du den Speed deiner Website verbessern kannst, findest du in meiner Checkliste.
WordPress Performance messen
Bevor du WordPress schneller machen kannst, solltest du zunächst deine Webseite analysieren. Also feststellen, wie schnell die WordPress Webseite ist und wo die Tempobremsen zu finden sind.
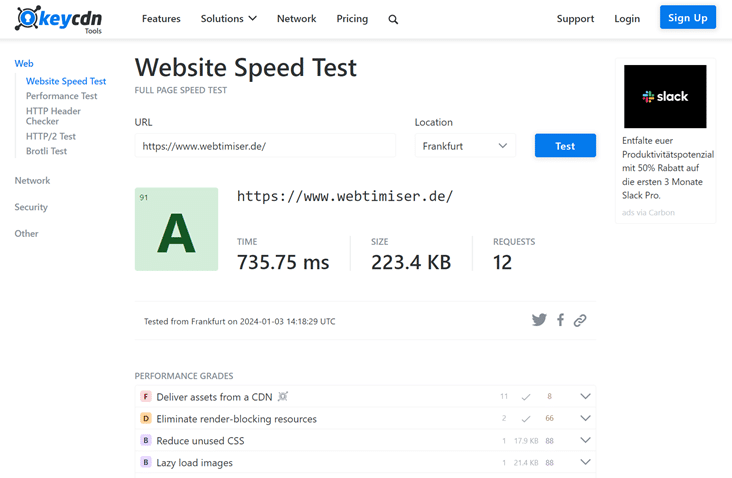
Hierzu bieten sich folgende Online-Tools an:

Neben der Ladezeit geben einige diese Performance Tools auch einen Überblick über die Anzahl der Anfragen (Requests) und die Webseiten-Größe.
In einer Wasserfall-Ansicht siehst du alle Dateien, die zum Aufbau der Webseite benötigt werden. So hast du einen guten Überblick und kannst gezielt die Ladezeiten der Website optimieren.
Im meinem Beitrag WordPress Performance testen findest du eine Übersicht weiterer nützlicher Tools zur Performance Analyse.
Checkliste: WordPress schneller machen
Auch wenn auf jeder Website unterschiedliche Themes, Plugins und Skripte genutzt werden, sollte man zunächst die Basics optimieren. Das bringt in der Regel schon mal einen kräftigten Schub in Sachen PageSpeed.
1. Bilder komprimieren
Leider laden immer noch sehr viele WordPress Nutzer zu große Bilder hoch. Allein durch die Verringerung der Bildgröße kann man häufig die Ladezeit der Website enorm beschleunigen.
Schon wenn du die Bilder für deine Beiträge oder Seiten erstellst, solltest du sie am besten gleich in der benötigten Abmessung anlegen. Je nach genutztem Bildbearbeitungsprogramm kannst du die Dateien dann komprimiert für Web abspeichern.
Eine bessere Komprimierung bieten spezielle Online-Tools wie z.B. TinyPNG oder compressor.io.
Wenn du direkt in WordPress dein Bilder optimieren möchtest, empfehle ich dir das Plugin Imagify. Damit kannst du deine Bilder nicht nur komprimieren, sondern auch gleich ins WebP-Format umwandeln.

Ich nutze schon seit einiger Zeit die kostenlose Version des Tools und bin sehr zufrieden damit. Imagify-Pro lohnt sich nur, wenn du wirklich häufig sehr viele Bilder optimieren möchtest.
2. Bilder nachladen
Durch Lazy Load werden die Bilder einer Webseite erst dann geladen, wenn der Benutzer in den Bild-Bereich scrollt. Gerade bei sehr fotolastigen Seiten oder Video-Seiten kann man dadurch den Seitenaufbau sehr gut beschleunigen.
Lazy Load wird inzwischen direkt von WP unterstützt, aber in manchen Fällen ist ein spezielles Lazy Loading Tool besser geeignet. Eine kleine Auswahl findest du in meinem Beitrag Lazy Load Plugins für WordPress.
Auch viele Caching-Plugins wie z.B. WP-Rocket enthalten ebenfalls eine Lazy Load Funktion, die per Klick aktiviert werden kann.
3. Plugins überprüfen
Für WordPress gibt es unzählige Plugins. Doch viele wirken sich leider negativ auf die Ladezeit der Webseite aus.
Möchte man WordPress schneller machen, sollte man zunächst alle ungenutzen Plugins entfernen. Auch aus Sicherheitsgründen ist das sehr empfehlenswert.
Bei den verbleibenden Tools kann man dann nach schlankeren Alternativen suchen oder diese selektiv laden. Generell sollte man so wenig Plugins wie nötig nutzen.
4. Datenbank bereinigen
Im Laufe der Zeit nimmt die Größe der Datenbank immer mehr zu und verlangsamt so die Datenbank-Abfragen.
Folge: WordPress wird immer langsamer. Das kann sich dann natürlich auch im Backend bemerkbar machen.
Das liegt hauptsächlich daran, dass WP jeden Entwurf und jede Revision eines Artikels oder Seite speichert. Auch die Spam-Kommentare und gelöschte Artikel werden gespeichert. Auch diese solltest du also regelmäßig löschen.
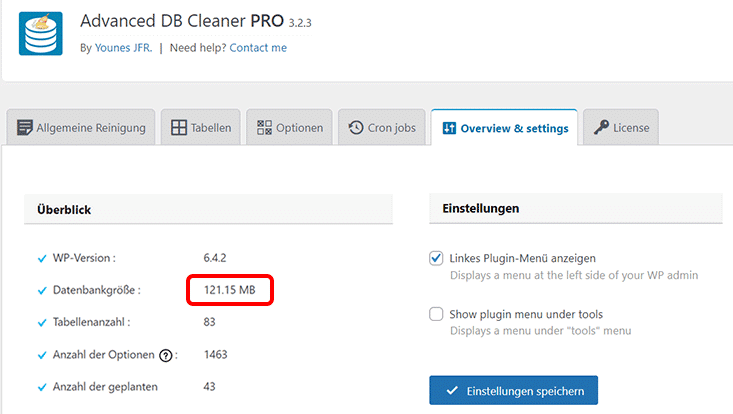
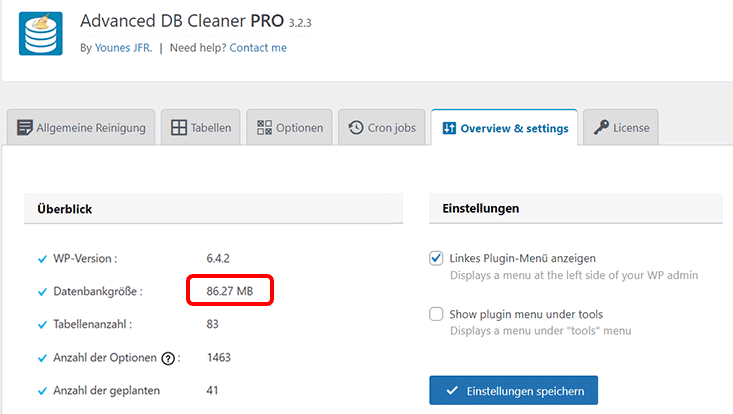
Ein nützliches und empfehlenswertes Tool zum Bereinigen ist Advanced Database Cleaner, das ich selbst regelmäßig nutze. Damit kannst du sehr gute verwaiste Tabellen von längst entfernten Plugins aufspüren und ggf. bereinigen. Bei meiner letzten Aufräum-Aktion konnte ich damit die Datenbank von 121 MB auf 86 MB schrumpfen.


Auch Revisionen lassen sich damit einfach löschen und Tabellen optimieren.
Vorbeugend kannst du auch die Anzahl der zu speichernden Artikel-Revisionen in der Datei wp-config.php festlegen. So verhinderst du, dass unnötig viele Einträge die Datenbank zumüllen.
Hier der Code-Schnipsel dazu:
define ('WP_POST_REVISIONS', 3 );Wie du WordPress insgesamt entschlacken kannst, findest du in meiner Checkliste WordPress aufräumen.
5. Schriften reduzieren
Die Nutzung von Webfonts bietet großartige typografische Möglichkeiten. Ist aber auch häufig eine Tempo-Bremse: Jede eingebundene Schrift und jede Font-Variante verursacht Requests. Beschränke dich am besten auf möglichst wenige Fonts.

Inzwischen ist es auch nicht mehr DSGVO-konform, Fonts direkt über Google Server zu laden. D.h. du musst die Google Fonts lokal einbinden oder System Fonts nutzen.
Die Nutzung von System Fonts ist dabei die schnellste Variante, die ich auch auf dieser Website nutze. Dabei entstehen keinerlei Server-Requests, allerdings sind die typografischen Möglichkeiten auch sehr bescheiden.
6. Selektives Laden von Skripten & Styles
Viele WordPress-Plugins laden die von ihnen benötigten Skripte & Stile leider auf allen Seiten, obwohl dies eigentlich nicht nötig ist.
Wie beispielsweise das beliebte Kontaktformular-Plugin Contact From 7. Es lädt auf jeder WordPress-Seite mehrere Dateien und führt so zu überflüssigen Requests. Das kann man jedoch ganz einfach durch einen Eintrag in der Datei functions.php des Child Themes verhindern.
Ich selbst füge den Code am liebsten in ein eigenes, separates Plugin ein. Wie das funktioniert, habe ich in der Anleitung Custom Functions erklärt.
Durch die Nutzung der Conditional Tags in WordPress kann bestimmt werden, auf welcher Seite ein Script geladen werden soll:
//Bindet die Plugin-Skripte nur auf der Kontakt-Seite ein
function remove_cf7(){
if (!is_page ('kontakt')) {
wp_deregister_script( 'contact-form-7' );
wp_dequeue_style ( 'contact-form-7' );
}
}
add_action( 'wp_enqueue_scripts', 'remove_cf7' );Möchte man z.B. bestimmte Skripte auf der Startseite ausschließen, fügt man folgende Zeilen ein:
// Verhinder das Laden des Kommentar-Formulars auf der Startseite
if (is_home() || is_front_page())
wp_dequeue_script( 'comment-reply' );
Diese Vorgehensweise kannst Du auf sämtliche Skripts und sogar auf einzelne Template-Dateien übertragen. Weitere Informationen zu den Conditional Tags findest Du unter:
codex.wordpress.org/Conditional_Tags
Du möchtest lieber nicht im Code rumfummeln? Dann empfehle ich dir das Plugin Asset CleanUp.

Asset CleanUp scannt deine Website und erkennt automatisch alle Skripte & CSS-Dateien, die geladen werden. Beim Bearbeiten von Seiten oder Beiträgen, kannst du dann genau auswählen, welche dieser CSS- & JS-Dateien nicht geladen werden sollen.
6. Code komprimieren
CSS- und Javasscript-Dateien enthalten neben dem eigentlich Code auch Umbrüche und Kommentare, was sich auf die Dateigröße auswirkt. Mit Online-Tools kannst du den Code per Copy & Paste einfach komprimieren:
Wer dies nicht manuell tun möchte, kann auch Plugins zur Performance-Optimierung (unter Punkt 7) nutzen. Denn die meisten Caching-Plugins erledigen das ganz automatisch.
7. WordPress Caching Plugin einsetzen
Durch die Nutzung von Caching Plugins wie WP Fastest Cache oder WP Rocket lässt sich die Performance von WordPress-Webseiten enorm steigern. Ich habe verschiedene kostenlose und Premium Plugins getestet und konnte mit WP Rocket die besten Ergebnisse erzielen. Daher nutze ich es auch auf meiner eigenen Website.

Neben Caching Optionen, bietet WP Rocket auch eine einfache Möglichkeit, viele wichtige Einstellungen vorzunehmen:
- Code-Komprimierung
- Zusammenlegen von CSS- und JS-Dateien
- Gzip-Komprimierung
- Bild-Optimierung
- Verzögertes Laden von Skripten
- Cache vorladen
- Asynchrones Laden von Scipts
- Nutzung eines CDNs
- Entfernen von ungenutztem CSS
Viele kostenfreie Caching Plugins bieten auch eine Premium-Version mit erweiterten Funktionen an. Getestet habe ich hiervon bisher nur WP Rocket und Swift Performance. WP Rocket ist im Vergleich zu W3 Total Cache sehr viel einfacher zu bedienen und erzielt die besten Ergebnisse. Meine absolute Empfehlung für die Optimierung der Ladezeiten!
Alle Details zu meinen Speedtest findest du in dem Beitrag WordPress Caching Plugins im Test.
8. PHP Version updaten
Läuft auf deinem Webserver noch eine alte PHP-Version? Wenn ja, bringt dir ein PHP-Update nur Vorteile:
- Beseitigung von Sicherheitslücken
- Komptabilität mit aktuellen WP-Versionen, Plugins & Themes
- Bessere Performance
Wie du deine PHP-Version herausfindest und sie selbst updaten kannst, erkläre ich dir in der Anleitung WordPress PHP Version aktualisieren.
9. Hosting
Beim Hosting deiner Webseite solltest Du auf einen passenden Tarif achten. Bei den günstigen Paketen teilen sich viele Webseiten-Betreiber einen Server. Dieses Shared Hosting wirkt sich dann natürlich nicht ganz so günstig auf die Ladezeit aus. Oder das angebotene Memory-Limit reicht nicht aus, was z.B. für Probleme bei der Arbeit mit Elementor sorgt.
Meine Websites hoste ich bei All-Inkl und HostEurope – mit beiden Anbietern bin ich absolut zufrieden!
Wenn du aber einen wirklich schnellen Anbieter suchst, kann ich dir Raidboxes empfehlen. In meinem WordPress Webhoster Test war das der schnellste Anbieter.
10. Content Delivery Netzwerk (CDN) nutzen?
Ein CDN bietet die Möglichkeit statische Inhalte wie Bilder oder JS/CSS-Dateien extern zu hosten und dadurch die Server-Last zu reduzieren.
Ich selbst nutze kein CDN, da ich mit der Speed-Optimierung meiner Webseite sehr zufrieden bin und daher auch keinen Bedarf sehe.
Fazit
WordPress Ladezeiten Optimierung lohnt sich! Nachdem ich die Tipps unter 1.-6. umgesetzt hatte, lag die Ladezeit meiner Website bei ca. 1,9 Sekunden.
Um die Webseite noch schneller zu machen, habe ich diverse Caching-Plugins getestet. Lange Zeit hatte ich W3 Total Cache im Einsatz und setze nun schon seit einiger Zeit auf WP Rocket. Nach der optimalen Einstellung des Plugins liegt die Ladezeit bei 735 Millisekunden.

Und auch bei Google PageSpeed Insights ist alles im grünen Bereich.

Hast Du auch Tipps oder Empfehlungen, wie man seine Webseite bzw. WordPress schneller machen kann?




Ja, das optimieren ist echt eine herausfordernde Aufgabe. WP Rocket ist dabei echt ne gute Unterstützung. Weshalb bist Du von W3 Total Cache auf WP Rocket gewechsel?
Viele Grüße aus Berlin
Gregor
Hallo Gregor,
bins schon vor wirklich langer Zeit auf WP Rocket umgestiegen, da mir W3TC zu anstrengend war. Neben häufigen Komplettabstürzen, war die Bedienung viel zu umständlich, Features zu begrenzt und der Effekt nicht vergleichbar mit WPR.
Viele Grüße
Sonia