How can you improve the loading time of your website? First of all you should pay attention to the size of your images. This is exactly where the plugin Imagify comes in. It allows you to quickly and easily optimize your WordPress images, compress them and save them as WebP.
About Imagify

Imagify is a freemium WordPress plugin that allows you to optimize your images. By compressing the images, the file size can be greatly reduced and thus improve the loading time of your website. In addition, the tool also offers the conversion of your images to WebP format.
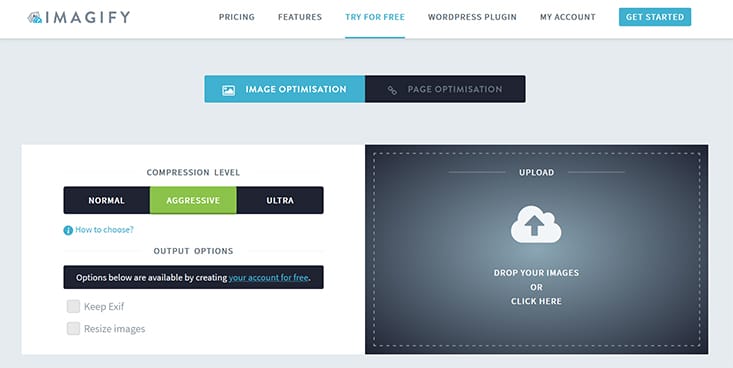
So that the whole thing doesn’t put a load on your server, the data is compressed via an online service. By the way, you can test this service without registering on the Imagify website.

The tool was developed by WP Media, the company behind WP Rocket. For those who do not know the tool:
WP Rocket is one of the best caching Plugins for WordPress.
Besides caching, the tool offers many other features, such as file minification, lazy loading, delayed loading or database optimization. I’ve been using Rocket on my website for many years now and can absolutely recommend it. And the Imagify integration works great, of course.
Features at a glance
- Free basic account
- 3 level of compression
- Resize your images on the fly
- Creation and integration of images in WebP format
- Mass optimization
- Backup of original files
- Automatic optimization of images during upload
- Manual image compression
- Uncomplicated setup
Disadvantages
In the free plan you can only optimize images up to 2MB in size.
Plans
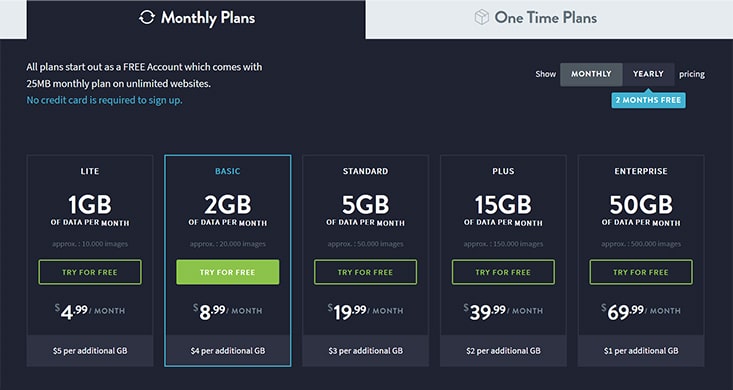
The basic Imagify account is free and offers you a data volume of 25MB per month. This corresponds to about 250 images. If you want to optimize a lot of images, you can also upgrade to one of the higher, paid plans. These start at $4.99 / month.

However, the free plan should be sufficient for testing or for smaller websites and blogs. For me, at least, the basic rate is enough.
Imagify Setup
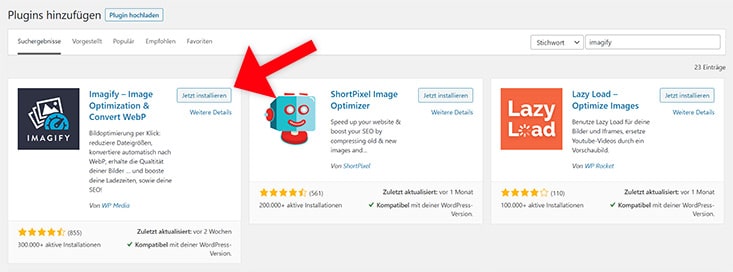
You want to try Imagify? Then simply install it via the WordPress dashboard.

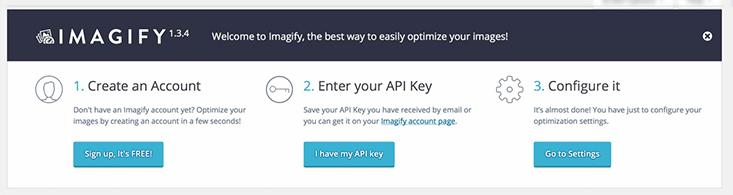
In order to use the service directly in WP, you first need to create an account. Simply enter your email address and a little later you will receive your API key. Once you have entered this, you can set up the plugin.

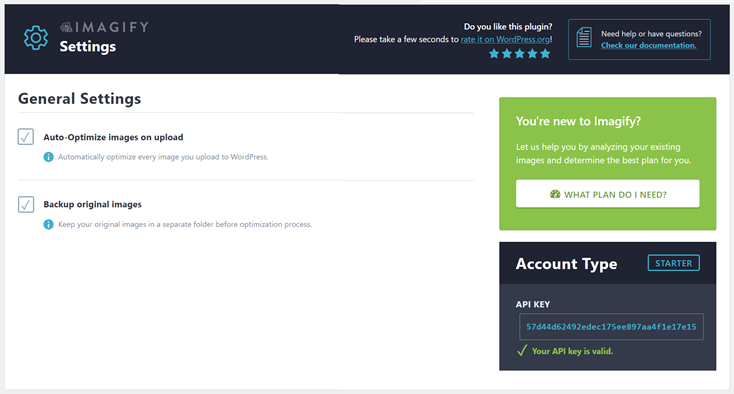
#1 General Settings

In the general settings you determine how the plugin should optimize your WordPress images. Before the release of Imagify v2.0, the following compression levels were available:
- Normal
The “Normal” mode offers a lossless optimization. Here, your images are optimized so that no visible change is perceived. However, the size reduction is rather small with the very good image quality. - Aggressiv
With the aggressive compression your images will be much smaller! For this you have to make some sacrifices in the image quality. But in most cases this should not be very noticeable. So a good compromise. - Ultra
In Ultra mode the images are compressed to the maximum. You can reduce the file size enormously. However, since the image quality could be affected, you should take a closer look here.
Since Imagify 2.0 the compression process has been improved, so the tool uses a Smart Compression.
You can also use the following presets:
- Automatic optimization of images when uploading
- Backup of the original images
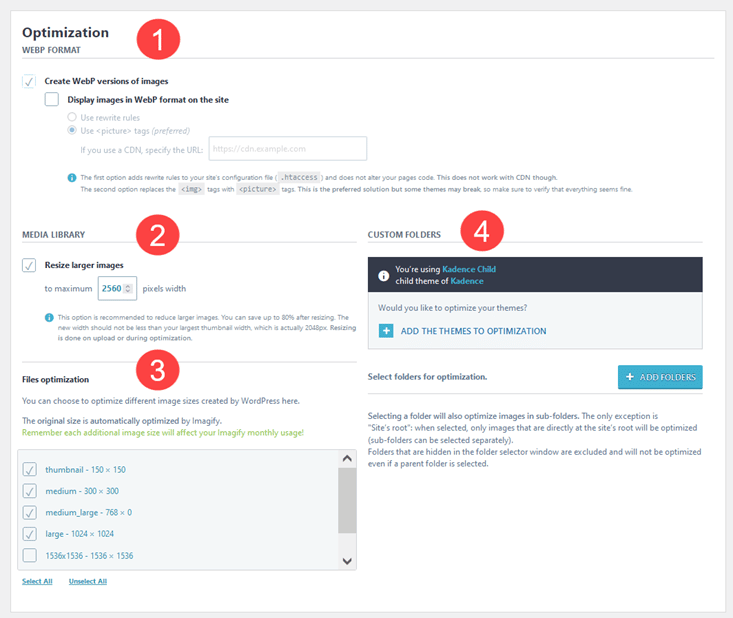
#2 Optimization
In the section “Optimization” Imagify offers you even more possibilities.

- If you wish, the plugin will automatically create a WebP version of your images. Compared to JPG or PNG, the WebP format offers better compression with good image quality. Google also recommends this format. If you want, the WebP images can also be embedded on your website. Additionally there is a fallback for older browsers.
- Automatically reduce large images to a desired size.
- Automatic optimization of the various image formats created by WordPress. So for example thumbnails or product images.
- Additional folders can be selected for automatic image optimization. So also folders that are not in the upload directory.
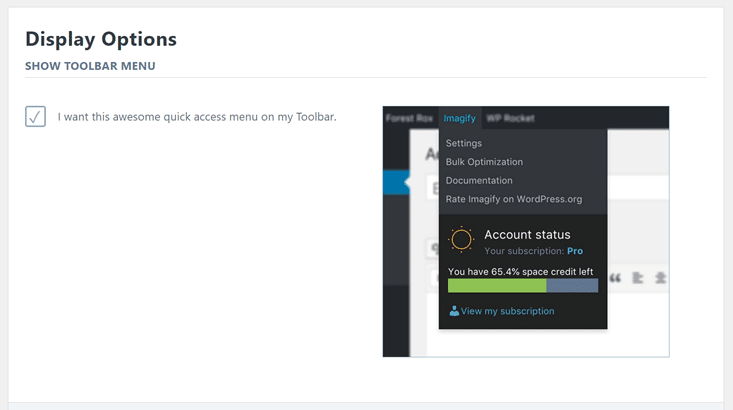
#3 Display Options
In the last section you define whether a quick access should be displayed on the WordPress toolbar.

Imagify in Action
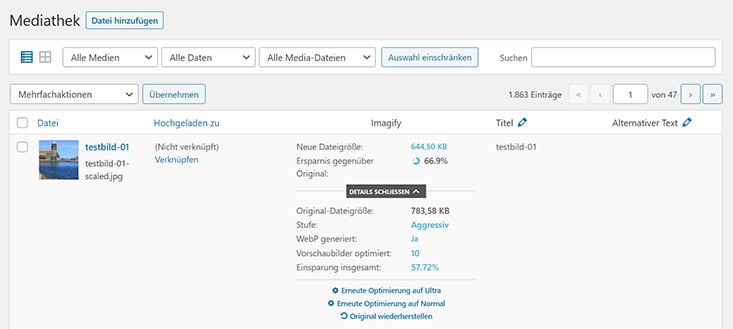
Media Library
Immediately after installation Imagify hooks into the WordPress media library. So you can see the status of individual images. And of course you can manually optimize your images. Also the originals can be restored here.

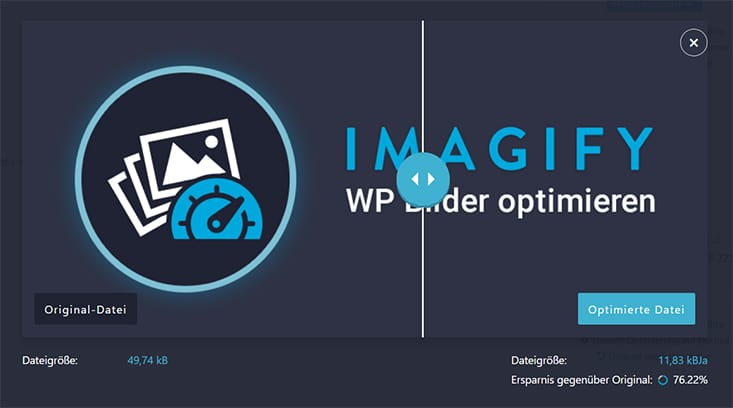
Another nice feature: the before and after comparison! Just click on > Compare original with optimized image and see both versions side by side in direct comparison.

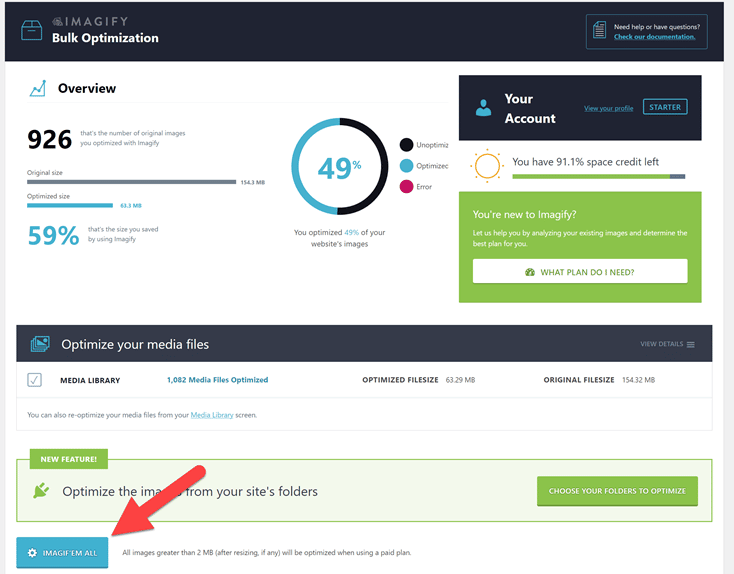
Bulk Optimization
You also want to optimize your existing WordPress images? Then you should use the bulk optimization. You can access this via > Media > Bulk Optimization.

Here you get an overview of the previous optimization of your image data. A little further down, you can compress all images on your website at once by clicking on “Imagif’em all”.
Result of the image optimization
How does the compression of the images affect the loading time? And how much is the page size reduced?
I tested this with the Performance Tool from Pingdom. The test object was a blog post with a relatively large number of images that were only optimized with Photoshop.
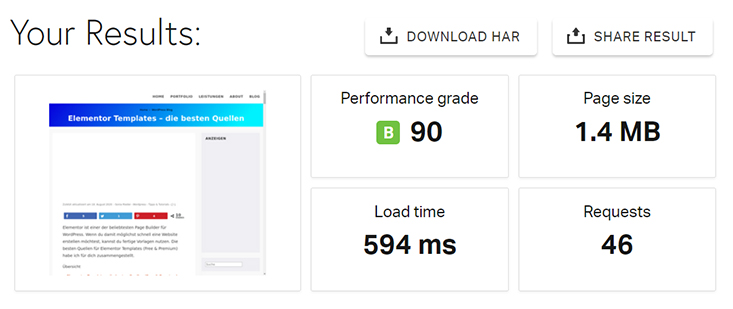
Pingdom:


The load time is already 594ms thanks to WP Rocket. However, the page size is quite high at 1.4MB. This is of course mainly due to the images, which have a share of 1.1MB.
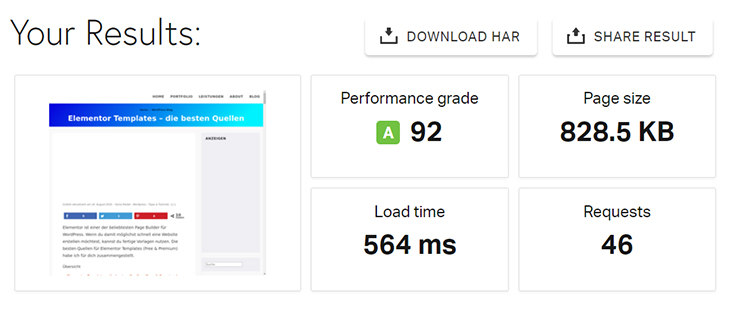
After Optimization with Imagify:


With 564ms, the loading time has become slightly faster. But with such a good initial value, there is not much that can be done. Without the caching plugin the speed gain would have been much higher.
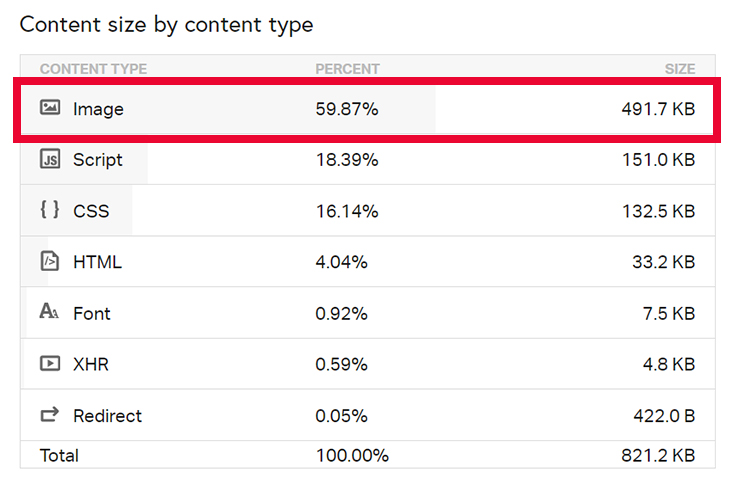
But the page has only a size of 828KB. Because the size of the image data is shrunk by the compression on scarcely 500KB. So an enormous saving in the amount of data.
Is Imagify free of charge?
Yes, the basic Imagify account is free and offers a data volume of 25 MB per month.
Paid plans start at $4.99 (1GB volume) per month. Additionally, there is a one-time plan available starting at $9.99 (10GB volume). Useful if you want to optimize many existing images in a single batch.
What image formats can be compressed?
Imagify offers optimization of jpg, png and gif formats. Additionally, it can automatically create a WebP version and embed it as well.
Are the original images backed up?
Imagify creates a backup of the original files. With a click you can restore them and also choose a different level of optimization.
Conclusion
Imagify is a very useful tool and for me a perfect complement to WP Rocket. The optimization works fast and straightforward. The quality of the compression is good and my files get up to 80% smaller.
As an alternative, there are some other image tools like Shortpixel that I might give a try.
If you don’t want to install an additional WordPress plugin, you can also use online tools like TinyPNG or compressor.io. However, the workflow is not as comfortable as with Imagify.