Enfold is one of the most popular multi-purpose WordPress themes and one of the 5 topsellers on Themeforest. As I have been using it myself for many years, I would like to introduce you the Enfold Theme and its features.
7 years ago I bought my first WordPress theme – Enfold. Since then, of course, an insane number of WP templates have been added, but Enfold is still one of the most popular themes. And also I use it again and again very gladly for the most different projects. Because a website with Enfold runs smoothly, is easy to use and flexible in customization.
About Enfold
Enfold is one of the most popular multi purpose WordPress themes that can be used to implement pretty much any web design. With over 226 thousand sales and a 5-star rating, it is one of the top 5 premium themes on Themeforest. It is available here for the one-time price of $59.

The Enfold Theme was developed by Austrian Christian Budschedl (Kriesi) back in 2013 and has been updated and improved regularly ever since. On the provider page you can find the very helpful Enfold Theme documentation and also a support forum. Here your questions will be answered very quickly.
Enfold Theme Features, Pros & Cons
- Suitable for all projects: One Pager, Portfolio, Business, Shop, Blog
- Fast loading times
- Responsive
- Optimized for SEO (Schema Markup, OpenGraph)
- WooCommerce integration, WPML support
- Support, Forums, Documentation
- Easy to use – even for beginners
- Different header options
- Portfolio features
- Layer slider is included
- Simple theme slider
- Multiple blog layouts
- Mega menu
- Regular updates
- Flexible and extensible thanks to tidy code base
- Own page builder (Avia Layout Builder)
- Form Builder
Before presenting you some selected features, I would like to mention the disadvantages of Enfold, of course.
- Design not quite as trendy
- Relatively few theme demos compared to other providers
- Layout builder without frontend editing
- No complete support of other page builders
- No header builder
Theme Installation
The installation of Enfold is quick and easy. First you have to download the zipped file in your Themeforest account. Then you can install and activate the theme directly in the dashboard.
To receive the regular updates, you should enter your private Envato API key in the theme options. This will allow you to apply the Enfold updates directly via the WordPress backend.
If you want to use a child theme, you can download the Enfold Child Theme directly from Kriesi. So you can make your own customizations, which are also safe from updates.
Enfold Demo Content
You want to go online with your website as fast as possible? Then you can simply take a suitable Enfold Theme Demo as a template.
Currently there are over 30 demos available:
- Enfold Default Demo
- Enfold Demo 2017
- Startup Business
- One Page Portfolio
- Elegant Portfolio
- Enfold Shop Demo
- Flat Business Demo
- Minimal Portfolio
- Photography Portfolio
- Dark Photography
- Minimal Photography
- One Page Agency
- Creative Studio
- Freelancer
- Visual Artist
- Lifestyle Blog
- Small Blog
- Classic Restaurant
- Coming Soon
- One Page Restaurant
- Medical
- Travel
- Law Hotel
- Spa
- Church
- Consulting
- Résumé
- Health Coach
- Gym
- App
- Gaming
- DJ
- Band
- Knowledgebase

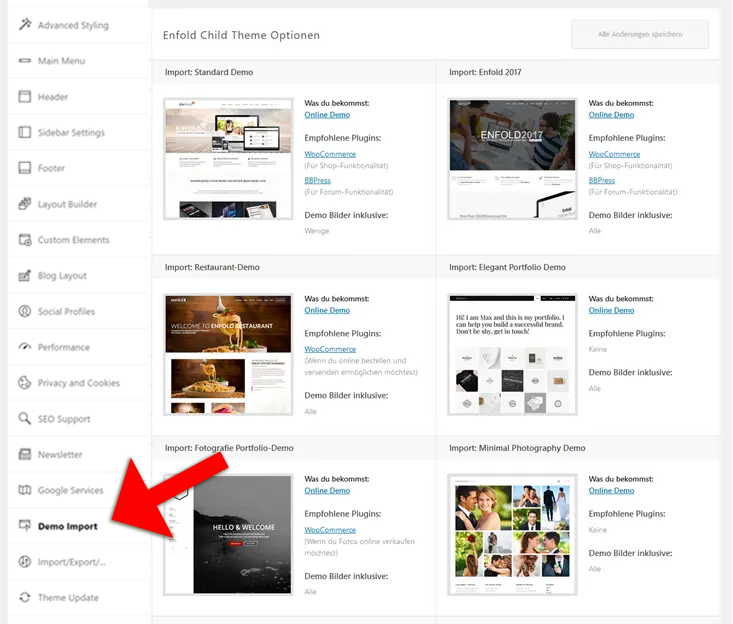
You can find all templates in the theme options under > Import demo. All templates are linked to an online demo, so you can see what to expect before importing. And with one click, the selected Enfold demo will be installed on your website.
The Enfold Theme Options
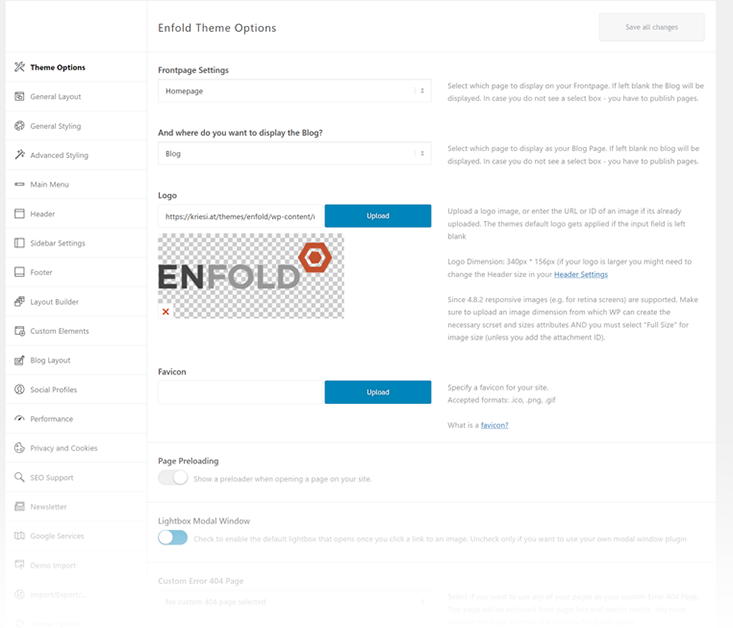
In the Theme Options all settings for the presentation and functionality of your website are controlled.
Compared to other themes, the interface looks a bit old-fashioned, but even beginners will find their way around very well. Because you won’t be overwhelmed by unmanageable options, as it is unfortunately common with many themes.
Currently there are 20 sub-items, which you best go through step by step. I’ll briefly introduce the most important points here.

General Layout
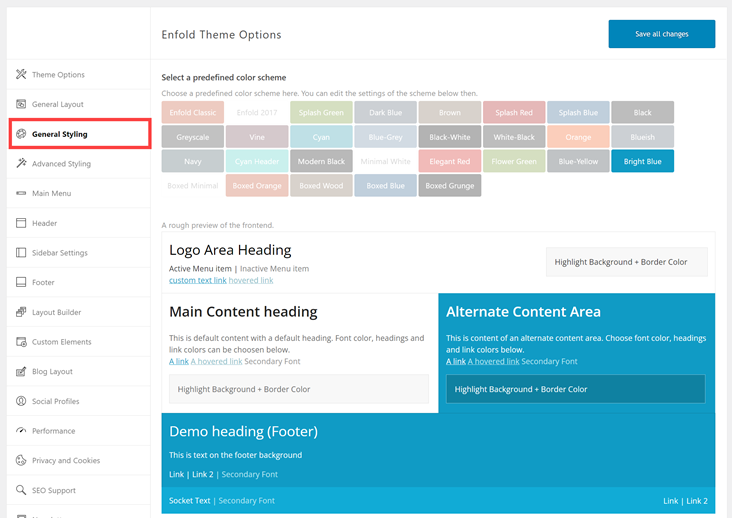
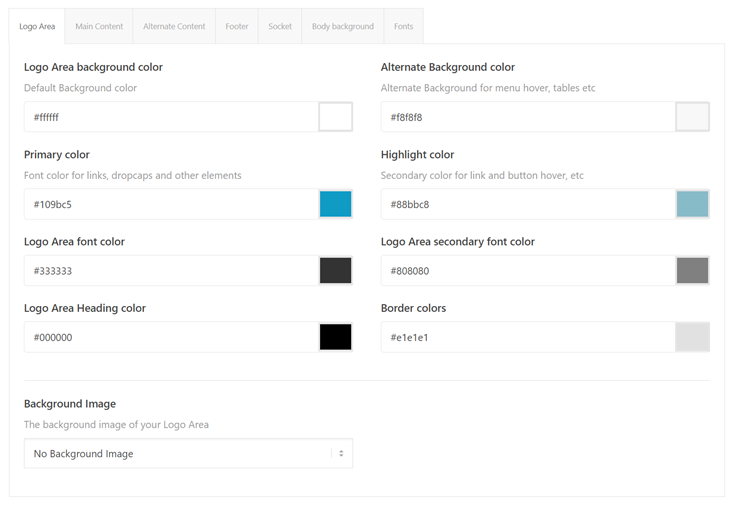
When setting up Enfold, you can first use the General Styling option. In the upper area you have the possibility to choose a predefined color scheme. For non-designers this is certainly a good help.

Directly below this, the fine-tuning for the individual areas such as Logo Area, Main Content, Footer and Fonts takes place.

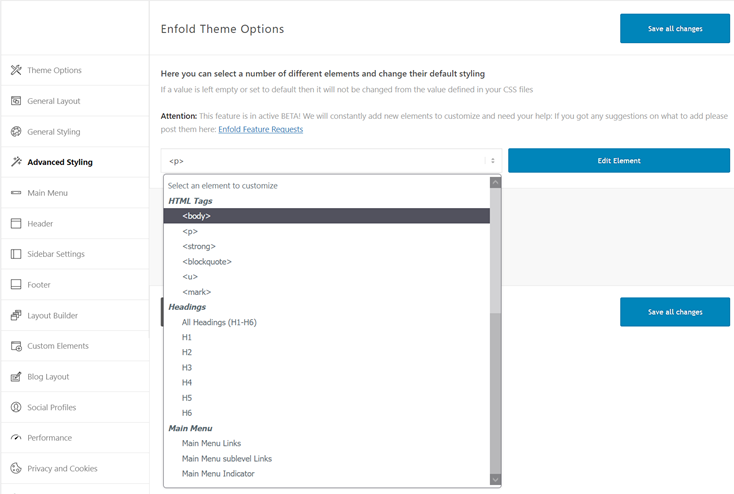
Advanced Styling
You want to customize other elements like HTML tags, headers or breadcrumbs in detail? Then you can simply select these under Advanced Styling and set them individually.

This way you don’t have to insert your own CSS code.
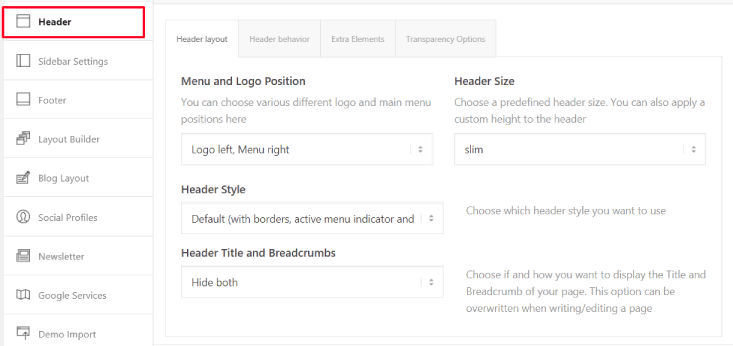
Header Layouts
Unfortunately Enfold doesn’t offer a header builder like many others do now. But for most websites the existing header variants are quite sufficient.

If you want to customize the header further, you can also use a widget area. There are also some instructions with code examples.
In addition, you can also generally set here whether a breadcrumb should be displayed. This is a useful orientation aid for the user, especially for large websites.
Avia Layout Builder
Like many other themes, the Enfold theme comes with its own page builder, the Avia Layout Builder.
This doesn’t look quite as snappy as Elementor, but works similarly and also very reliably.
However, there is no visual editor like DIVI for example. That means you can only edit your pages in the backend and don’t see the result directly. If you don’t mind this, you will get along very well with the Enfold theme; even as a beginner.
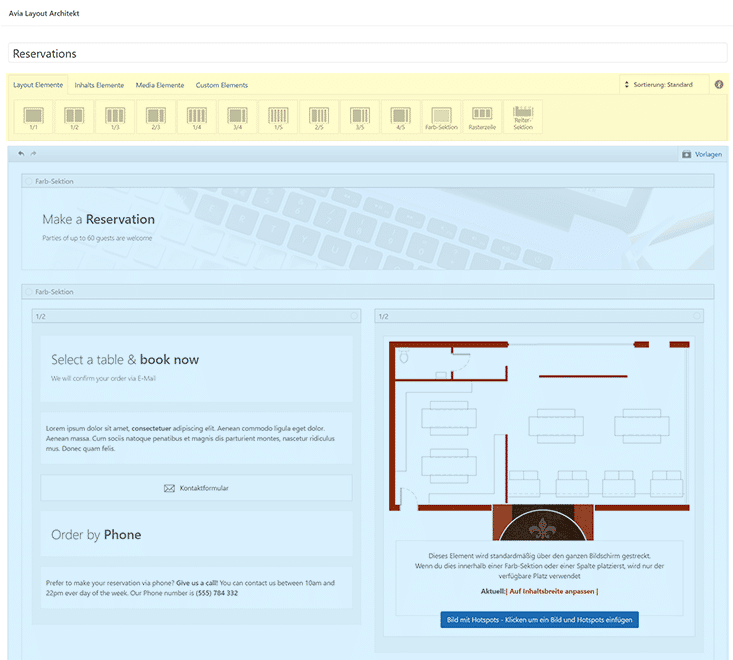
When you open a page in the backend, it looks like this:

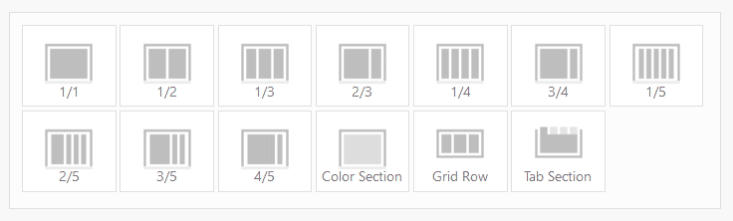
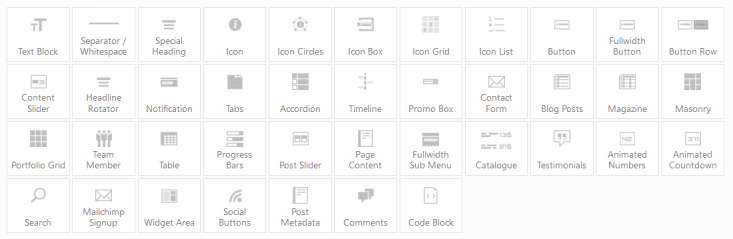
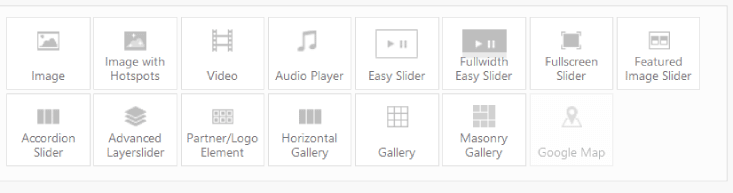
In the upper area you will find the individual elements of the Avia Layout Builder:
- Layout Elements (Columns, Sections, Grid Row)
- Content Elements (Text Block, Heading, Icon Box, Button, Portfolio, Accordion,….)
- Media Elements (Image, Hotspots, Video, Slider, Gallery, Google Maps,….)
- Custom Elements (Save your own custom elements)
Here you simply select the desired element and click or drag it to the lower layout area. You can change the position simply by moving it. This works similar to other page builders.
Of course, you can also set each individual element in detail.
For example, you can define colors and fonts or even create your own CSS classes. You can see the effect of the style change in the element preview.

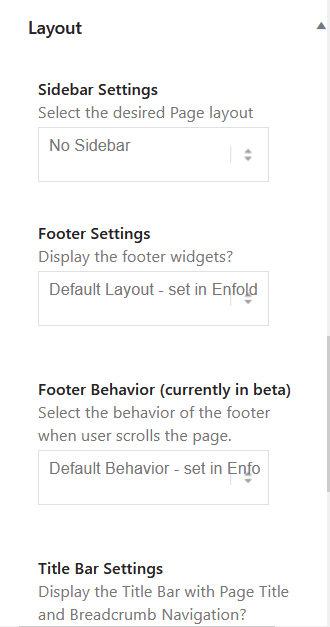
In addition, you can also use the layout metabox in the right margin when editing pages.
Here you can override the default settings of the theme individually. This applies to sidebars, footer, title, breadcrumbs and the header.
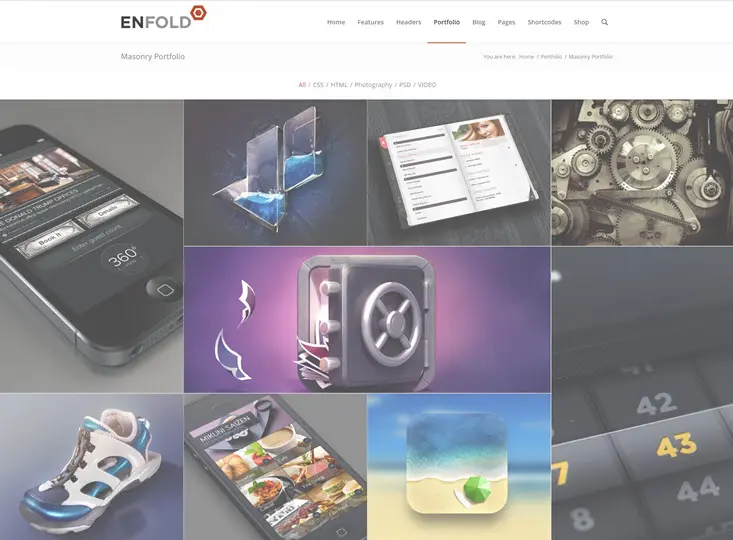
Portfolio
You want to present your projects or designs in an appealing way? Then the Enfold theme also offers you a portfolio function. Using the Custom Post Type, portfolio entries can be managed very well and displayed as a showcase.

For the overview pages you can choose from the following portfolio templates:
- Masonry 4 Column Special Grid
- Masonry 3 Column Grid
- Masonry Portfolio Gallery
- Classic 4 Columns Ajax
- Classic 4 Columns Fullwidth
- Classic 3 Columns Centered
- Classic 3 Columns No Header
- Classic 2 Column Sidebar
If you want to create a pure portfolio website, a special portfolio theme is probably more suitable. Because these often offer more features and also more upbeat designs.
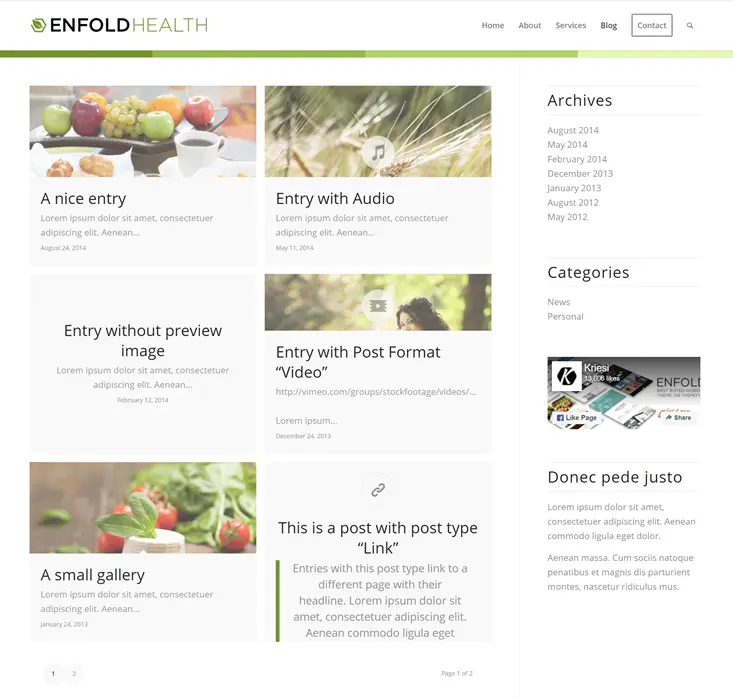
Blog
Of course, you can also set up a blog with the Enfold theme.

Also in this category you can find various templates for designing your blog.
- Blog Modern
- Blog Single Author Small
- Blog Single Author Big
- Blog Multi Author
- Blog Fullwidth
- Blog Masonry
- Blog Classic Grid
You can create the individual blog posts with the Avia Layout Builder or use the Gutenberg Editor. However, writing and formatting posts is faster with the WordPress editor.
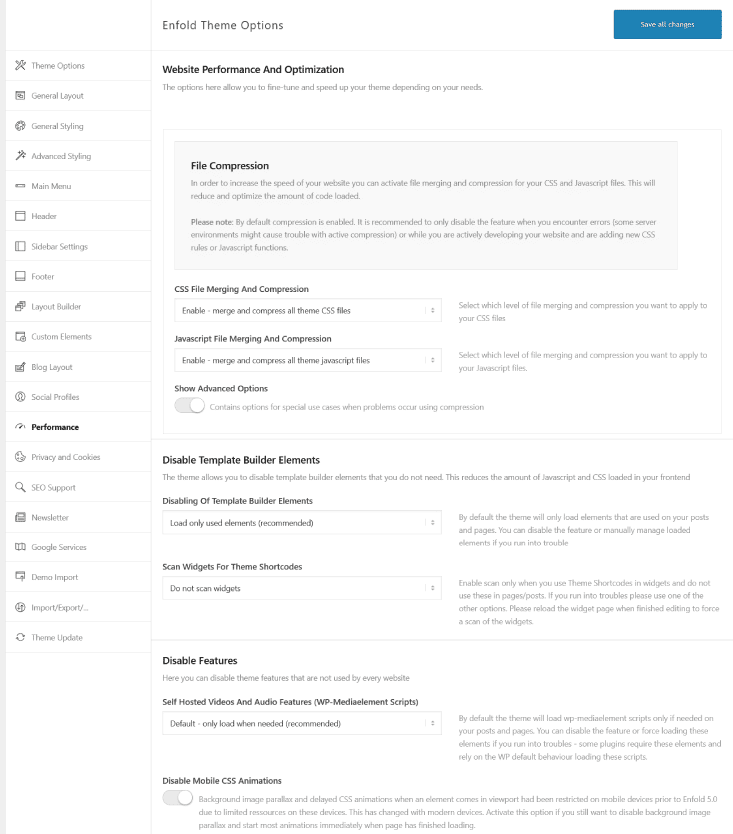
Performance
The developers of Enfold have of course also the optimization of the loading times in mind. In the Enfold theme settings you will find an extra item “Performance”.

With just a few clicks, you can speed up your website in this section. Here are a few examples:
- Compress and merge CSS & JS files
- Optimize font display
- Selectively load theme elements similar to OceanWP (disable unneeded features like slider, team member, portfolio)
- Disable jQuery Migrate
- Load jQuery in the footer
- Lazy loading of images
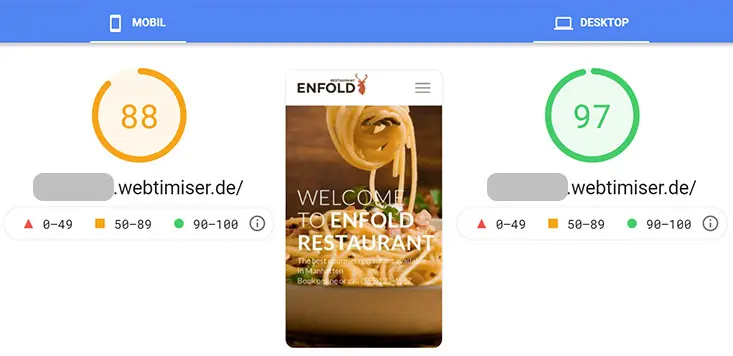
Overall, the performance is very good for a multi-purpose theme. In my test with the Enfold demo “Restaurant” I was able to measure very good values in Google Page Speed Insights without a caching plugin. Also about the loading time in Pingdom you can’t complain: 565ms.

If you then combine Enfold with a speed plugin such as WP Rocket, the Google Core Web Vitals for mobile devices should also display a good value.
Design & Flexibility
Compared to other multi-purpose themes, Enfold’s design is rather plain and classic. So it is not one of the most innovative and cool WP themes and does not follow the latest web design trends.
But if you like a modern, beautiful, balanced and clean design, you will find it here.
Although Enfold is a widely used theme, of course every website can have its individual design. Because the theme demos, templates and elements can all be customized to your ideas.

As with any WordPress theme, it’s up to you what you do with it. And that’s exactly what the Enfold theme supports you with. It offers you a modern and solid basis, but leaves you enough freedom through its flexibility.
And with the help of the extensive documentation and the support forum, even non-coders can implement customizations quite easily. Often a few CSS snippets help to customize the design. If you can’t find what you’re looking for in the theme documentation, you can get quick help from support.
And also the Enfold forum is very helpful! I find it especially useful that it can be searched and read without registration.
But also bigger customizations are possible via Child Theme. For more advanced users there are many code snippets, hooks, filters and examples.
Pricing
For $59 (about €50,-) the Enfold Theme is available at Themeforest. This is a one-time payment. So no subscription model, as it is common with some other providers. Also included is free support for 6 months and free updates.

You may only use the theme on one website. So if you want to use it for more than one project, you will have to pay for an additional license for each website.
Compared to other premium themes, the price is absolutely within reason! However, if you want to create a lot of websites, a theme like DIVI is better suited from the price-performance ratio. Because here you get a lifetime license. That means you pay $249,- once and can use the theme for as many projects as you like.
Enfold Tips
You want to buy the Enfold Theme or you just installed it? Then I would like to give you a few tips to get started faster.
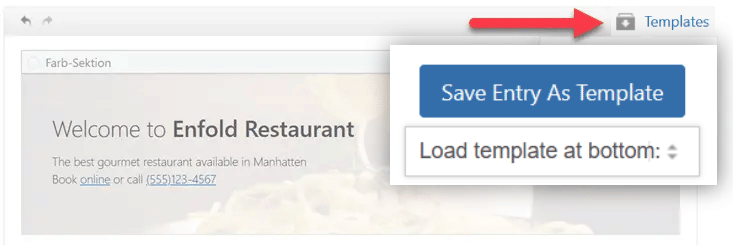
Save page as template
Enfold offers you the possibility to save single pages and elements as a template. To do this, simply click on the icon in the upper right corner of the layout builder and save the entire page as a template. If you then create a new page, you can load the template and only have to replace the content.

You can also save elements as templates via the small icon.
Compared to other page builders, this function is certainly still expandable! But it definitely speeds up the creation of pages.
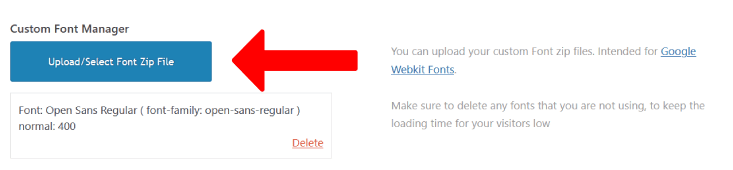
Include your own fonts
Another useful feature is the easy integration of local fonts.
To do this, simply click on the menu item “Import/Export” and insert the desired font as a zip file. Then you can assign it to headlines, etc.

Icon fonts from Fontello or Flaticon can be integrated in the same way.
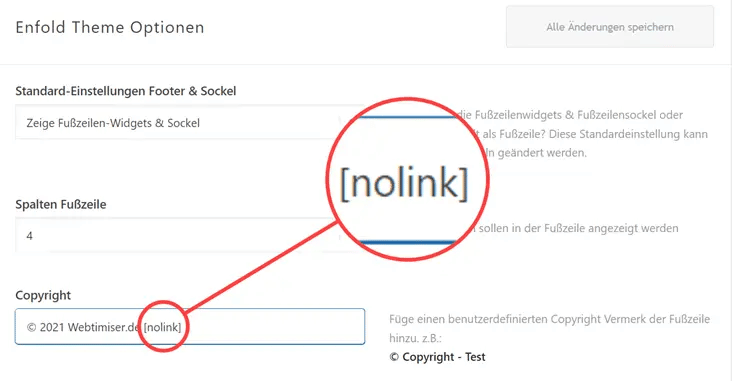
Remove Footer Credit
Would you like to remove the copyright link in the footer of Enfold? You can remove it with the following shortcode.
[nolink]
You enter this in the Enfold Theme Options under “Footer” in the Copyright field.
Remove Image Overlay

The image hover effect was certainly hip many years ago. I personally don’t really like this effect and remove it from most websites.
With 2 clicks you can easily disable or adjust the effect in the advanced styling. Simply go to Enfold theme options > Advanced Styling and disable the option “Linked Image Overlays“
Conclusion
For me, the Enfold theme is one of the best premium themes for WordPress. It doesn’t have as many trendy designs and cool bells and whistles as other WP themes. But that’s exactly what I feel is a big advantage, also in terms of performance.
I’ve only had good experiences with Enfold so far! Also in terms of interaction with other plugins or importing updates. And even if there were technical problems, they were solved within a very short time by the release of fixes.
Enfold is a mature, solid base theme, with which pretty much any kind of website can be implemented. Just a classic theme. At the same time, it’s flexible, customizable and, most importantly, easy to use even for beginners. No wonder that it is still one of the most popular WP themes.