Nutzt du die Search Console von Google? Dann hast du vielleicht auch schon mal den Hinweis erhalten: Search Console hat erkannt, dass Ihre Website von Problemen der Art Nutzerfreundlichkeit auf Mobilgeräten betroffen ist. Wie du diese Fehler beheben kannst, erkläre ich dir in dieser Kurzanleitung.
Wenn du auch so eine Warnung erhalten hast, brauchst du nicht gleich in Panik zu verfallen.
Ich selbst habe diese Mails lange Zeit ignoriert und wurde von Google nicht abgestraft. Auch bedeutet es nicht zwangsläufig, dass die Seite nicht für mobile Geräte geeignet ist. Trotzdem sollte man allein schon aus Usability-Gründen die Fehler analysieren und beseitigen.
Also habe ich mir die Probleme mit der Nutzerfreundlichkeit jetzt endlich mal angesehen. Obwohl die Info von Google ja nicht wirklich sehr aussagekräftig ist.
Bei mir stand lediglich folgender Hinweis:
Neues Problem mit Nutzerfreundlichkeit auf Mobilgeräten auf der Website entdeckt. 2 neue kritische Probleme festgestellt:
Anklickbare Elemente liegen zu dicht beieinander und Inhalt breiter als Bildschirm
So behebst du die mobilen Usability Fehler
In der Mail von Google ist zwar ein Link enthalten, der eine Behebung des Problems verspricht. Aber wirklich hilfreich ist er nicht. Denn wo genau auf deiner Seite die Fehler sind, musst du selbst herausfinden. Aber mit meiner Anleitung wird es dir hoffentlich gelingen!
Google Search Console
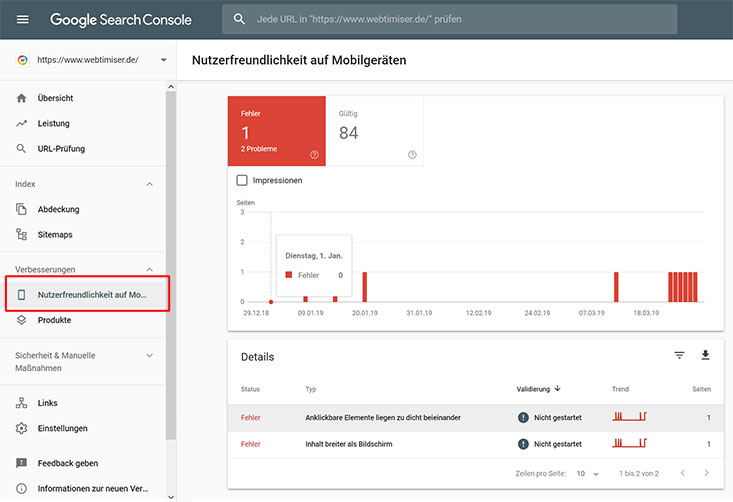
Zuerst musst du dich in die Search Console einloggen. Hier findest du links im Menü den Punkt Nutzerfreundlichkeit auf Mobilgeräten.

Wenn du darauf klickst, erhältst du die Details zu den Fehlern. Bei meiner Seite waren es beispielsweise die folgenden:
- Anklickbare Elemente liegen zu dicht beieinander
- Inhalte breiter als Bildschirm
Weitere häufige Probleme der Nutzerfreundlichkeit sind:
- Kleine Schriftgröße
- Größe des Inhalts nicht an Darstellungsbereich angepasst
Wenn du dann auf einen dieser Fehler klickst, bekommst du weitere Einzelheiten angezeigt. Also ein paar Beispielseiten, auf denen das Problem erkannt wurde.
Leider erfährt man nicht, wo genau im Quelltext der Seite der Fehler liegt. D.h. es könnte die Buttons betreffen oder vielleicht auch Links, Menüs usw.
Somit weißt du jetzt immer noch nicht, was du genau tun sollst. Bzw. du weißt zwar auf welcher Seite der Fehler ist, aber nicht an welcher Stelle.
Genau aus diesem Grund habe ich diese Warnung lange Zeit
vernachlässigt. Ich war einfach zu faul, den Quelltext der Seite zu
durchforsten
Aber zum Glück kann man zur Problembehebung inzwischen das Tool Lighthouse nutzen.
Analyse mit Lighthouse
Mit dem Open-Source Tool Lighthouse kannst du deine Webseite analysieren und optimieren. Dabei werden die folgenden Punkte getestet:
- Performance
- Nutzerfreundlichkeit
- Best Practises
- SEO
- Progressive Web App
Der Lighthouse Report liefert damit sehr hilfreiche Tipps, wie du deine Seite optimieren kannst. Das ist inzwischen vor allem auch für die Messung der Core Vitals Werte nützlich.
Und auch für die Fehlerbehebung ist es sehr nützlich. Denn damit kannst du dir im Detail anzeigen lassen, welche Elemente fehlerhaft sind.
Dazu installierst du zunächst die Chrome-Erweiterung Lighthouse.
Es gibt auch noch eine Online-Variante des Tools, aber leider werden dort die Probleme der mobilen Benutzerfreundlichkeit nicht angezeigt.

Nachdem die Extension aktiviert ist, rufst du im Chrome Browser die betroffene Seite auf und startest Lighthouse.

Lighthouse Report
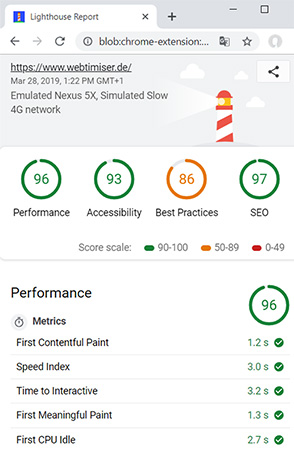
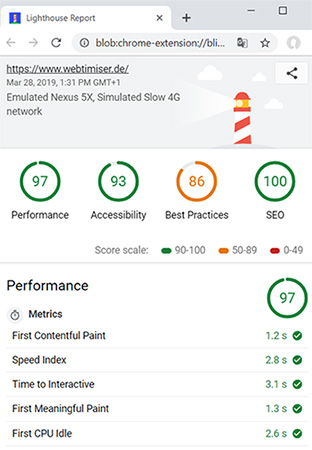
Der Lighthouse Report liefert dir somit nun sehr viele interessante und vor allem nützliche Informationen zur Performance deiner Seite. Bei mir sieht das Ergebnis so aus:

Um die von der Search Console gemeldeten Fehler aufzuspüren, klickst du auf SEO. Dadurch landest du direkt im relevanten Abschnitt.
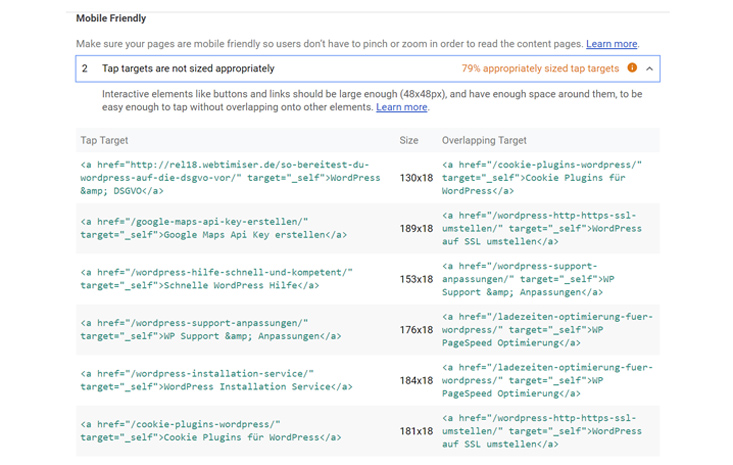
Hier werden jetzt alle problematischen Stellen im Quelltext angezeigt. Also genau die Punkte, die du laut Search Console beheben musst.

Bei meiner Seite waren das die Links im Footer. Aber was war noch mal das Problem damit? Auf mobilen Geräten liegen hier die Links zu dicht beieinander. Dadurch ist es für Handy-Nutzer schwierig, mit dem Finger genau den gewünschten Link anzutippen.
Von Google selbst wird folgendes empfohlen:
A minimum recommended touch target size is around 48 device independent pixels … . For example, while an icon may only have a width and height of 24px, you can use additional padding to bring the tap target size up to 48px.
developers.google.com
The 48×48 pixel area corresponds to around 9mm, which is about the size of a person’s finger pad area.
Also sollte der Bereich für klickbare Elemente wie z.B. Buttons oder Links mindestens 48x48px betragen. Macht irgendwie Sinn.
Entwickler Tools
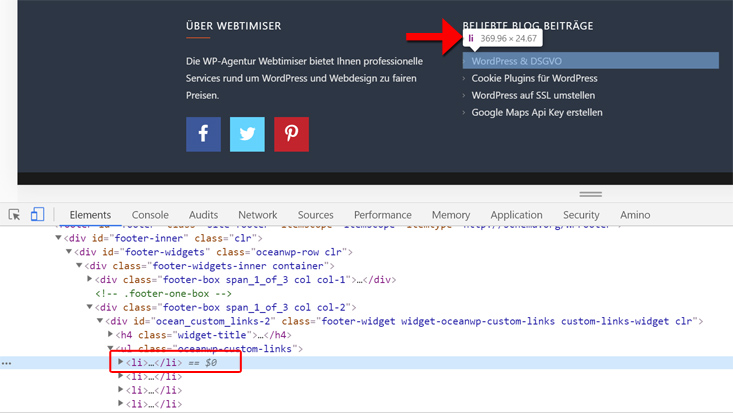
Als nächstes öffnest du deine Seite im Browser und aktivierst die Entwickler Tools. Entweder über das Menü oder mit dem Shortcut F12 bzw. STRG + SHIFT + i.

Hier suchst du nun die betreffende Stelle im Quellcode. Bei mir sieht man dann direkt das Problem mit der Nutzerfreundlichkeit.
Der klickbare Bereich bei den Links ist nur knapp 25px hoch. Also zu schmal für den Finger eines Nutzers.
Doch wie kannst du solche Fehler beheben? Ganz einfach. Du musst nur die CSS-Anweisungen für das entsprechende Element anpassen.
CSS Anpassung
In meinen Fall habe ich einfach den Abstand durch den Wert bei padding erhöht. Bei mir sieht der neue Style für mobile Geräte danach so aus:
@media only screen and (max-width: 768px) {
ul.oceanwp-custom-links li {
padding: 10px 0;
}
}Damit der größere Abstand nur auf mobilen Geräten sichtbar ist, habe ich zusätzlich eine Media Query verwendet. Also nur für Geräte, die kleiner als 768px sind.
Die Anpassungen kannst du direkt in den Customizer eintragen. Falls du ein Child-Theme nutzt, kommt der Code dort in die Datei style.css
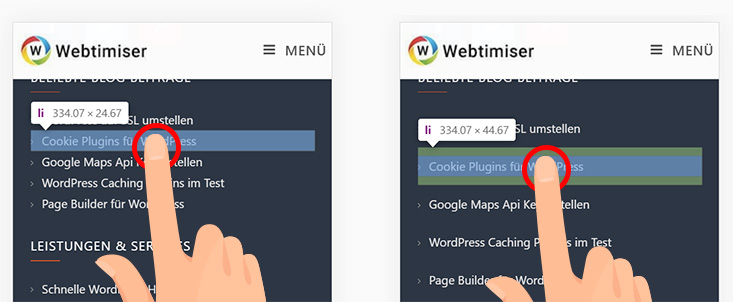
Auf dem Handy siehst du jetzt, was die Änderung bewirkt. Durch den größeren Abstand ist der klickbare Bereich für den Finger leichter zu treffen.
Zum Vergleich noch mal die Ansicht vor und nach der mobilen Optimierung

Nach dem gleichen Prinzip kannst du nun auch weitere Fehlermeldungen aus der Search Console abarbeiten.
Fehlerbehebung überprüfen
Hast du alle betroffenen Elemente angepasst? Dann kannst du jetzt prüfen, ob die Fehlerkorrekturen erfolgreich waren.
Beim erneuten Check der Seite meldet Lighthouse nun keine Probleme mehr. Und der Wert für SEO ist auf 100 Punkte gestiegen.

Als letztes musst du wieder zur Google Search Console zurückkehren. Dort kannst du dann den Fehler als behoben markieren.
Nach einem Klick auf Fehlerbehebung überprüfen, wird Google die betroffenen Seiten testen.

Wenn dann alles OK ist, erhältst du wenige Zeit später ein Mail, die hoffentlich so aussieht:
Nutzerfreundlichkeit auf Mobilgeräten Probleme wurden behoben.


Meiner Meinung nach der beste Artikel zu diesem Thema. Habe mich so gefreut nun endlich die Fehler aus der Search Console zu beheben. Ich habe dort auch bei einigen „Elemente zu dich“ und „Inhalt breiter“. Allerdings zeigt mir Lightehouse an, das alles okay ist und ich selbst sehe auch nichts. Trotzdem besteht der Fehler auch nach der erneuten Eintragung. Echt zum verzweifeln. Hast du noch eine Idee?
Hallo Max,
habe bei meiner eigenen und immer mal wieder diese Meldungen und kann sie nicht nachvollziehen. Ich ignoriere das inzwischen einfach, starte eine Überprüfung in der GSC und oft ist es dann erledigt.
Viele Grüße
Sonia
Wie würdet ihr das lösen, wenn die ganzen Fehler die Google anmeckert durch das Borlabs Cookie Banner Plugin als Popup entstehen? Gibt es da eine Lösung die jemand empfehlen kann?
Hallo Katrin,
hast du schon mal die Option „Cookies für Bots/Crawler deaktivieren“ ausprobiert? Das sollte das Problem lösen. Zudem solltest du ein Caching Plugin nutzen, damit die Seite insgesamt schneller geladen wird.
Viele Grüße
Sonia
Hallo, ich habe ein ganz anderes Problem und zwar das im Bereich „Verbesserungen“ die „Gültig“en Seiten immer weniger werden. Nutzerfreundlichkeit auf Mobilgeräten „Fehler“ habe ich null und der „Trend“ geht abwärts.
Im oberen Bereich „Abdeckung“ der Google Search Console zeigt er mir „0 Seiten mit Fehlern“ und „111 gültige Seiten“ an.
Jetzt zu meiner Frage die mich sehr interessiert.
Sollte im Bereich „Verbesserungen“ nicht auch wie im Bereich „Abdeckung“ die 111 gültigen Seiten stehen wenn man doch keine Fehler hat?
Hallo Thomas,
bei dieser Frage kann ich dir leider nicht weiterhelfen. Am besten wendest du dich da an das Forum der GSC-Community.
Viele Grüße
Sonia
Danke für den Hinweis
Hallo Webtimiser! Danke für Deinen Artikel. In meinem Fall zeigt Lighthouse 100% SEO und somit komme ich da nicht weiter. Bei mir gibt Google die Fehlermeldung „Nutzerfreundlichkeit auf Mobilgeräten>Text ist zu klein zum Lesen“. Aber eigentümlich ist, nur für acht von vielen Seiten. Wenn Du noch eine Idee hättest, wäre das sehr hilfreich. Sonnige Grüße von Korfu
Hallo Reiner,
solche Meldungen habe ich auch gelegentlich in der Search Console, die häufig nach einem Klick auf die Fehlerüberprüfung von selbst wieder verschwinden.
Ansonsten könntest du deine Seite mal am Handy prüfen, ob manche klickbare Elemente zu klein sind. Z.B. die Tag-Cloud oder Fußnoten.
Viele Grüße
Sonia
Habe bisher immer direkt auf Fehlerbehebung überprüfen geklickt, und seltsamer Weise bekam ich dann auch oft die Meldung „Nutzerfreundlichkeit auf Mobilgeräten-Probleme wurden behoben.“ ohne Änderungen vorgenommen zu haben.
Jetzt werde ich mich dem Thema aber auch mal annehmen 🙂 Danke für den Artikel.
Hallo Artur,
echt? Bei mir sind die Fehlermeldungen leider erst verschwunden, nachdem ich sie behoben habe.
Viele Grüße,
Sonia
Hey, vielen Dank für diesen hilfreichen Artikel. Vor allem Lighthouse ist ja mal ein cooler Tool, kannte es davor nicht. Für einen schnelle erste Analyse sehr hilfreich. Am meisten haben mir die Empfehlungen bei „Performance“ gefallen.
Sehr guter Artikel mit vielen nützlichen Tipps. Vor allem Lighthouse in Chrome eignet sich sehr gut für die direkte Analyse einer Website im Browser ohne große Umwege.
Danke!