Mit der neuen Version WP Rocket 3.9 bietet das bekannte Caching Plugin einige neue Features. Diese zielen vor allem darauf ab, Websites für die Google Core Web Vitals fit zu machen.
Da ich das Tool schon seit Jahren selbst nutze, habe ich mir die Neuerungen genauer angesehen und ausgiebig getestet.
Was sind die Core Web Vitals?
Mit den Core Web Vitals liefert Google wichtige Werte, um die Nutzererfahrung auf Websites zu messen und zu optimieren. Denn längst geht es nicht mehr nur um die Ladezeit einer Website, sondern auch um die Page Experience insgesamt. Also z.B. wie schnell kann der User mit der Seite interagieren oder gibt es Layout-Verschiebungen, die den Nutzer stören.

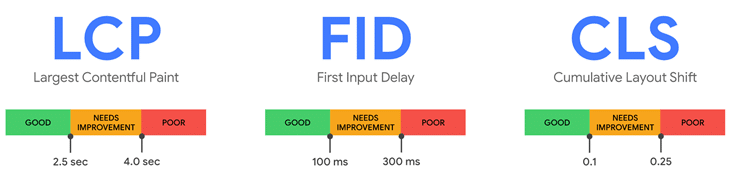
Hier die wichtigsten Punkte der Core Web Vitals:
- Largest Contentful Paint
Largest Contentful Paint gibt an, wie lange das Laden des längsten Inhaltselements dauert. Das sind meistens Bilder oder auch Textpassagen. - First Input Delay
Der First Contentful Paint gibt an, wie schnell der erste Text oder das erste Bild gezeichnet wird. - Cumulative Layout Shift
Der Cumulative Layout Shift betrifft die visuelle Stabilität der Website. Gemessen wird die Bewegung sichtbarer Elemente nach dem ersten Laden der Seite. Also z.B. eine Verschiebung von Textblöcken durch das Laden von Werbebannern.
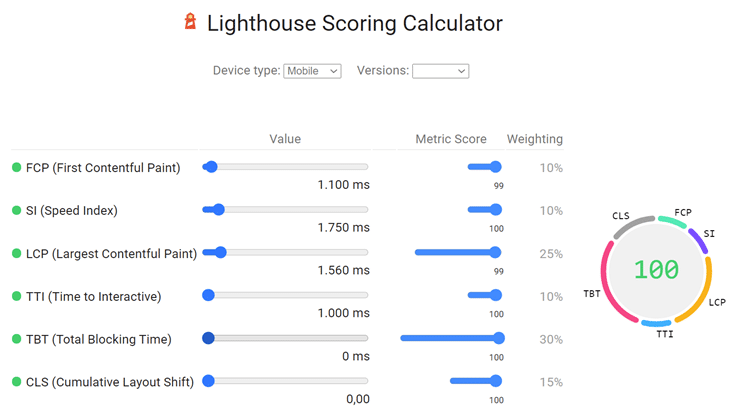
Weitere Kennzahlen und wie diese gewichtet werden, findest du im Lighthouse Scoring Calculator.

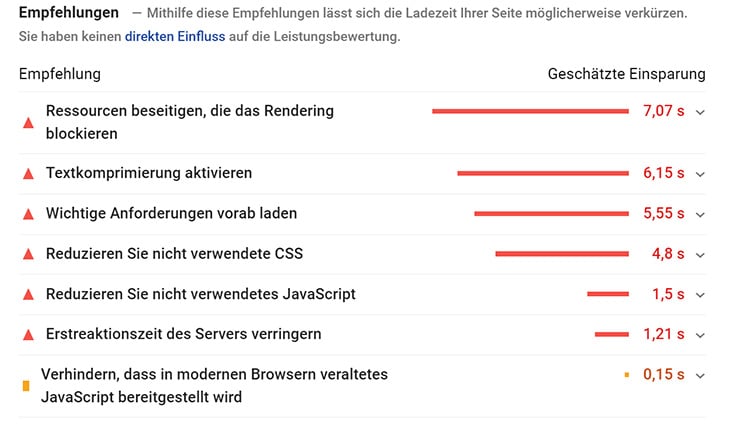
Neben den Werten erhältst du auch Hinweise zur Optimierung deiner Seite.

Dabei geht es natürlich nicht darum, überall zwingend einen Score von 100 zu haben. Aber da die Web Core Vitals auch zu den Google Rankingfaktoren zählen, solltest du auf jeden Fall versuchen, im grünen Bereich zu liegen.
Core Web Vitals testen
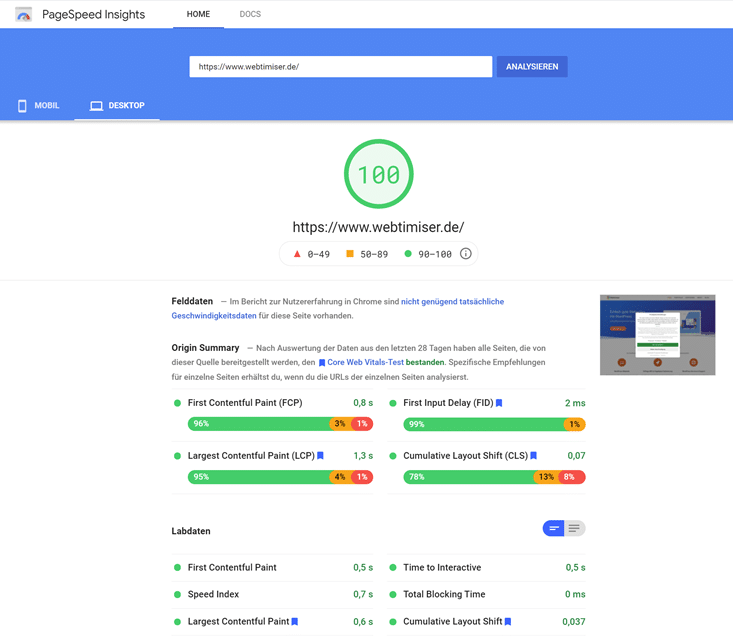
Du möchtest wissen, wie deine WordPress Seite beim Core Web Vitals Test abschneidet? Dann kannst du einfach das Tool von Google Page Speed Insights nutzen.

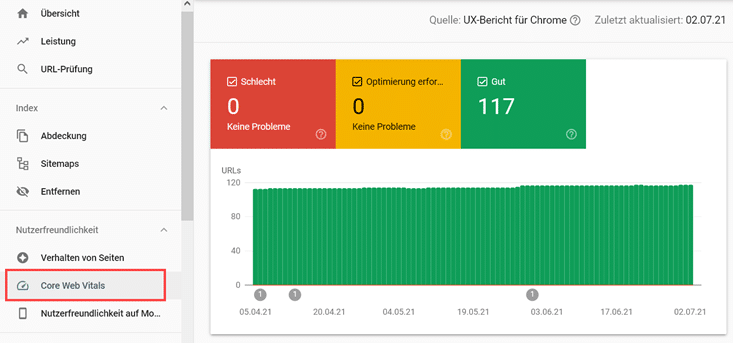
Einen schnellen Überblick über die Perfomance deiner Seiten findest du übrigens auch in der Google Search Console.

Hier kannst du dir einen guten Überblick verschaffen und dir die Seiten ansehen, die noch optimierungsbedürftig sind.
Mit WP Rocket die Core Web Vitals verbessern
Wenn du die Ladezeit deiner Website verbessern möchtest, bietet das Plugin WP Rocket schon seit Jahren eine effektive und vor allem einfache Möglichkeit zur Performance Optimierung. Mit wenigen Klicks können auch unerfahrene Nutzer die Speed Werte ihrer Website verbessern.
Dazu bietet es dir folgende Hauptfunktionen:
- Optimierung von HTML-Code
- Minimieren & Zusammenfassen von CSS- und JS-Dateien
- JS-Dateien verzögern
- GZip-Kompression
- Browser Caching
- CDN-Unterstützung
- Vorladen der Cache-Dateien
- Google Font Optimierung
- Preloading
- Lazy Load
- Kritisches CSS (individuell & für Mobiles)
- Datenbank-Bereinigung
- WebP-Support
Die verfügbaren Einstellungen und Möglichkeiten des Plugin, habe ich schon in meiner WP Rocket Anleitung genau erklärt.
WP Rocket 3.9: die wichtigsten Features

Mit der neuen Version 3.9 liefert das Caching Plugin einige neue Features, die vor allem auf die Optimierung der Core Web Vitals abzielen und die Verbesserung der Werte von PageSpeed Insights. Dadurch wird natürlich insgesamt die Performance der Website verbessert.
Neben den schon vorhanden Funktionen sollen diese Optimierungen vor allem über die folgenden 2 Funktionen erreicht werden.
1. Verzögerung der JavaScript Ausführung
Ohne JavaScript kommt heute kaum noch eine Website aus. Doch leider macht das die Seite langsamer, da es das Rendern blockiert. Also sollte man möglichst darauf achten, möglichst wenige JS-Daten zu laden oder diese verzögert laden.
Genau das war auch in der letzten WP-Rocket Version schon möglich. Allerdings musste man dazu jedes Skript manuell eintragen.
In der Version 3.9 werden nun aber alle JavaScript Dateien standardmäßig verzögert geladen. Das hat nicht nur insgesamt einen positiven Effekt auf die Ladezeit, sondern verbessert auch die Web Core Vitals Metriken LCP und FID.
Denn es werden nur die wirklich benötigten Daten geladen. Der Rest wird so lange verzögert, bis z.B. eine Interaktion des Besuchers erfolgt.

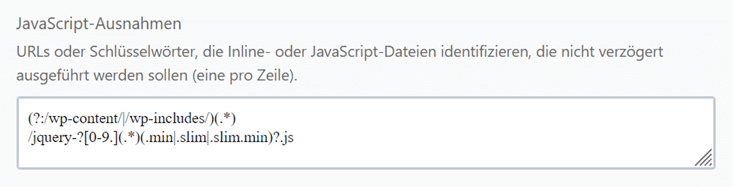
Falls bei der Aktivierung dieser Option einige Plugins nicht mehr richtig funktionieren sollten, kannst du diese zu den JavaScript-Ausnahmen hinzufügen.
Wenn du auf Nummer Sicher gehen möchtest, kannst du auch folgendes eintragen:

2. Entfernen von unbenutztem CSS
Jedes WordPress Themes und auch jedes Plugin bringt seine eigenen CSS-Dateien mit. Und leider werden diese gesamten Daten dann in der Regel auf jeder Seite geladen. Egal ob sie dort auch benötigt werden oder nicht.
Ein gutes bzw. schlechtes Beispiel ist hier das Kontaktformular CF7. Selbst wenn du das Formular nur auf der Kontaktseite nutzt, werden die zugehörigen Dateien auf allen Seiten deiner Website geladen.
Mit WP Rocket 3.9. wird nun ein neues Feature eingeführt, das diese unnötigen CSS Anweisungen automatisch entfernt.

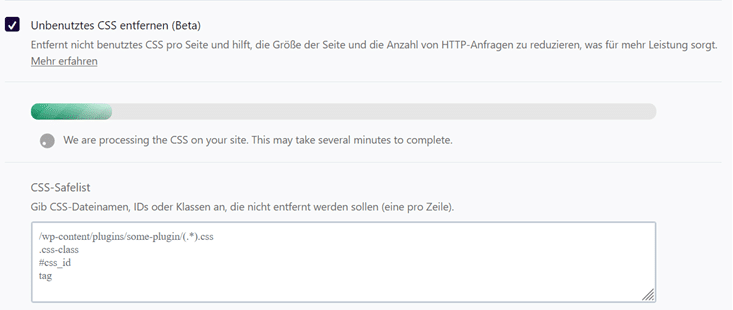
Wenn du das „unbenutztes CSS entfernen“ aktivierst, beginnt WP Rocket mit einem Scan deiner Website. Je nach Größe und Umfang kann das doch schon einige Minuten dauern.

Anschließend wird für jede Seite eine eigene CSS-Datei erstellt, die nur den wirklich benötigten CSS-Code enthält.
Das reduziert nicht nur die Größe der Seite, sondern auch die Anzahl der zu ladenden Dateien und somit die Ladezeit.
Auch die Core Web Vitals Kennzahlen für die Punkte LCP und FID sollten sich dadurch verbessern. Und natürlich sollte dann auch die Empfehlung „Reduzieren Sie nicht verwendete CSS“ in PageSpeed Insights beheben.
Allerdings befindet sich die Funktion aktuell noch im Beta-Status. D.h. sie ist noch nicht perfekt und könnte zu Problemen führen. Aber natürlich wird das Feature in nächster Zeit noch verbessert.
Falls du durch dieses Feature Darstellungsfehler auf deiner Website entdecken solltest, kannst du auch hier einzelnen CSS-Dateien als Ausnahme hinzufügen. Oder du wartest mit der Aktivierung noch bis das Feature aus der Beta-Phase rausgewachsen ist.
WP Rocket 3.9.5 im Test (Divi Theme)
Wie schlägt sich die neue Rocket-Version in der Praxis? Und wie wirken sich die Verbesserungen auf die Core Web Vitals Werte aus?
Das habe ich natürlich mehrfach getestet. Unter anderem mit dem verbreiteten Divi Theme auf einer Subdomain.
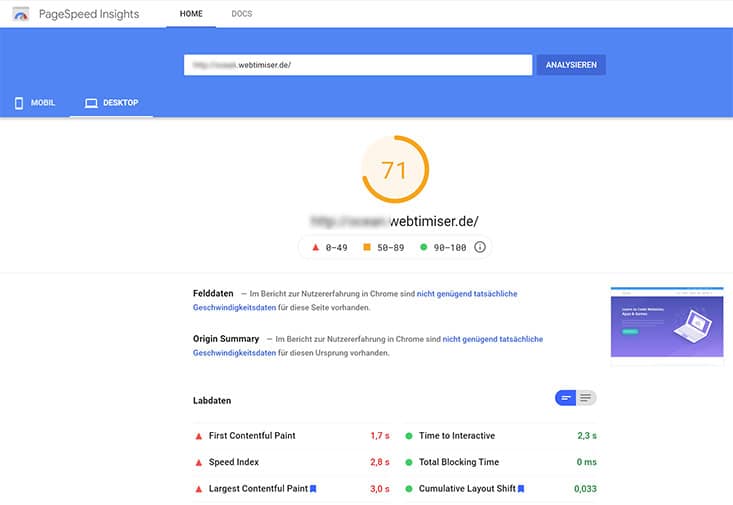
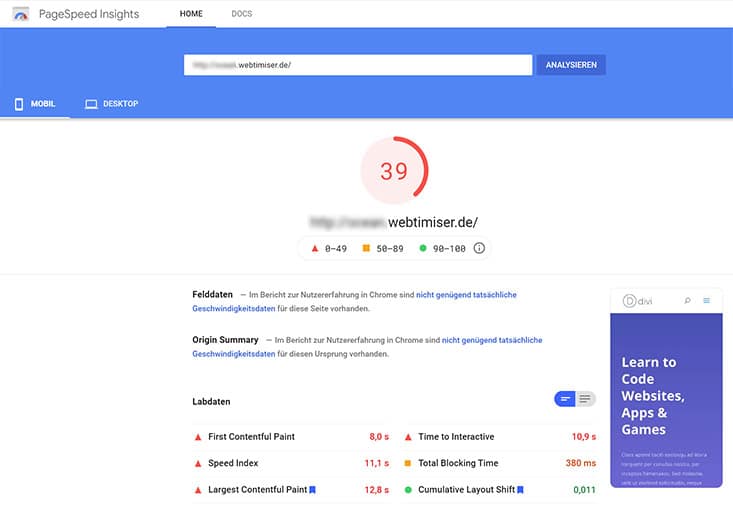
Test ohne Plugin
Ohne Caching Plugin sieht die Performance der Divi Webseite natürlich nicht ganz so gut aus. Die Werte in PageSpeed Insights liegen bei 71 (Desktop) und 39 (Mobil). Für ein Theme mit Page Builder ist ein zu erwartendes Ergebnis.


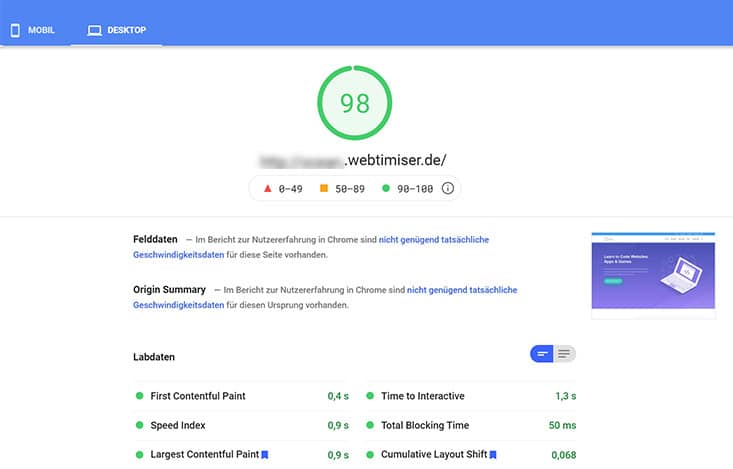
Test mit WP Rocket
Sobald WP Rocket aktiviert ist, sieht das Ganze dann schon wesentlich besser aus:


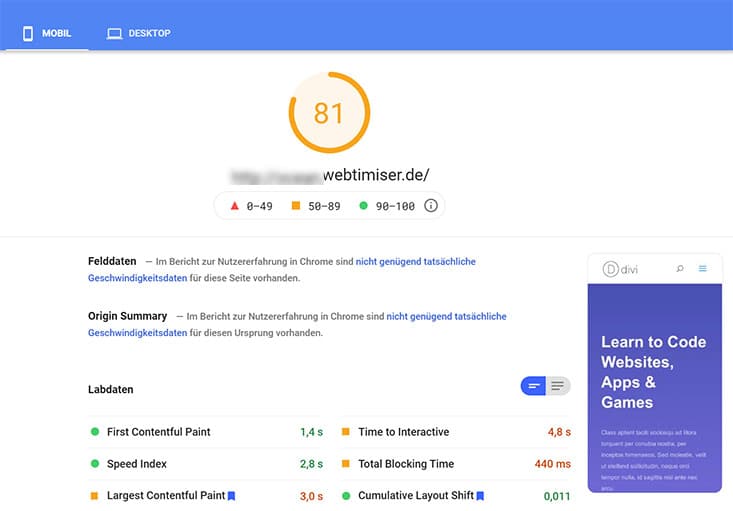
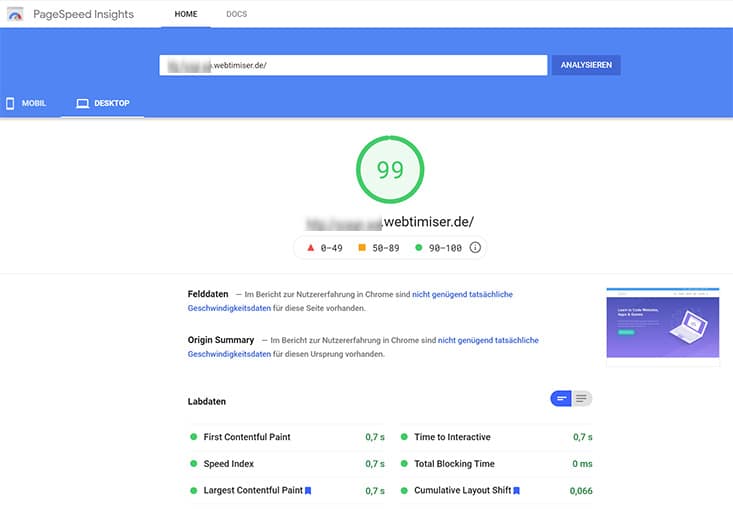
Test mit WP Rocket und den neuen Funktionen
Und was bringen nun die neuen Features von WP Rocket 3.9? Dazu aktiviere ich die beiden Funktionen:
- JavaScript Ausführung verzögern
- Unbenutztes CSS entfernen


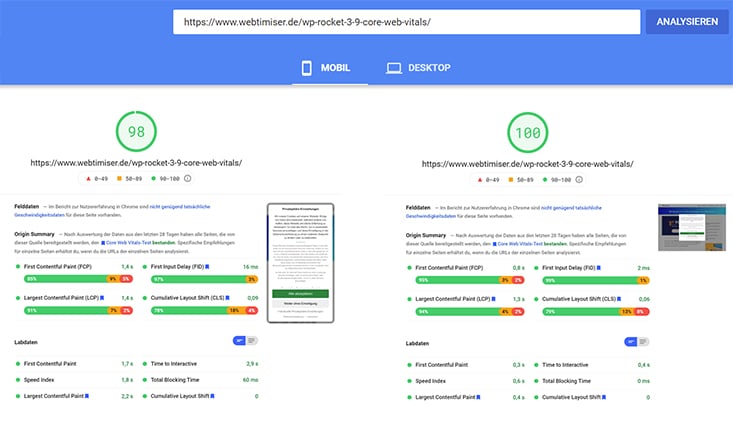
Der erneute Test in PageSpeed Insights zeigt auch hier eine Verbesserung der Core Web Vitals Werte. Der Score erreicht jetzt 99 für Desktop und 98 für Mobil. Da kann man wirklich nicht meckern!
Testergebnisse im Überblick
| Divi | Divi mit WP Rocket | Divi mit WP Rocket + neue Features |
|---|---|---|
| 71 / 39 | 98 / 81 | 99 / 99 |
Fazit
Auch auf meiner eigenen Website nutze ich mittlerweile die neue Rocket-Version und bin absolut glücklich mit den Ergebnissen! Der Score für Desktop liegt bei 100 und für Mobil je nach Seite zwischen 96 und 100.

Da ich nicht auf der Jagd nach dem perfekten Score bin, werde ich hier auch nicht weiter rumschrauben. Denn wichtig ist für mich, eine gute Ladezeit, eine gute Nutzererfahrung und Werte im grünen Bereich.
Allerdings hat bei mir das Entfernen von ungenutztem CSS nicht problemlos funktioniert. Hier warte ich einfach ab, bis dieses Feature stabil läuft und werde es dann erneut testen.
Insgesamt macht das neue Rocket-Update einen sehr guten Eindruck auf mich. Gerade die neuen Funktionen sollte es auch unerfahrenen Benutzern ermöglichen, ihre Website schnell und einfach für die Core Web Vitals fit zu machen.


