Kleinere Desgin-Anpassungen an WordPress Themes sind schnell und einfach erledigt. In der Regel genügt es, die betreffende Stelle im Stylesheet zu ändern und schon ist das Design angepasst. Allerdings werden sämtliche Änderungen beim nächsten Update des Themes überschrieben.
Um das zu vermeiden, solltest du ein WordPress Child Theme nutzen. Wie man dieses erstellt, erfährst du im folgenden Tutorial.
Was ist ein WordPress Child Theme?
Ein Child-Theme erbt alle Style-Eigenschaften und Funktionen des übergeordneten Parent-Themes. Individuelle Anpassungen im Child-Theme überschreiben jedoch die Einstellungen des Original Themes. So kannst du nicht nur kleine Design-Änderungen vornehmen, sondern auch ganze Templates abändern.
A child theme is a theme that inherits the functionality and styling of another theme, called the parent theme. Child themes are the recommended way of modifying an existing theme.
WordPress Codex
Vorteile:
- Bei einem Theme Update des Haupt-Themes gehen die individuellen Änderungen nicht verloren, sondern bleiben im Child Theme bestehen.
- Child-Themes können die Entwicklungszeit der Webseite beschleunigen.
- Insbesondere Anfänger können sich im Child-Theme austoben; geht mal was schief, kann man auf das Parent-Theme zurückgreifen.
Nachteile:
- Ein kleiner Nachteil von WordPress Child Themes könnte in der Website-Performance liegen. Da zwei Stylesheets geladen werden müssen, erhöht sich die Anzahl der Requests und natürlich auch die Größe der Webseite. In meinem Test konnte ich jedoch keine wirklichen Performance-Einbußen feststellen:

Inhalt:
WordPress Child Theme erstellen:
In diesem Beispiel erstelle ich ein Child-Theme für das WordPress Theme Twenty Fifteen.
1. Ordner für Child-Theme anlegen
Zuerst musst du Dich per FTP mit deinem Server verbinden.
Dazu benötigst Du ein Programm wie beispielsweise FileZilla.
Zum Verbinden mit dem Server benötigst du folgende Informationen von deinem Provider:
- Server-Name
- FTP-User
- FTP-Passwort
Genaue Infos zur Nutzung von FTP findest du in meiner Anleitung WordPress FTP Zugang einrichten.
Sobald du dich mit dem Server verbunden hast, suchst du den Ordner deiner WordPress-Installation. Dort legst du dann im Ordner Themes einen neuen Ordner für das WordPress Child Theme (twentyfifteen-child) an.

2. Style Datei anlegen
Zuerst legst du im Child-Theme Ordner eine Datei style.css an. Hier der Inhalt:
/*
Theme Name: Twenty Fifteen Child
Description: Mein Child Theme
Author: Webtimiser
Author URI: httpw://www.webtimiser.de
Template: twentyfifteen
Version: 1.0
Text Domain: twenty-fifteen-child
*/3. functions.php erstellen
Erstelle anschließend im Child-Theme Ordner die Datei functions.php.
Hier wird nun festgelegt, dass zunächst das Stylesheet des Original-Themes (parent-style) geladen wird. Erst danach wird das Stylesheet des Child-Themes (child-theme-css) geladen.
<?php
/**
* Child theme stylesheet einbinden in Abhängigkeit vom Original-Stylesheet
*/
function child_theme_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-theme-css', get_stylesheet_directory_uri() .'/style.css' , array('parent-style'));
}
add_action( 'wp_enqueue_scripts', 'child_theme_styles' );?>4. Screenshot erstellen (optional)
Wer möchte, kann noch eine Screenshot-Datei (screenshot.png) im Ordner ablegen. Dadurch ist das WordPress Child Theme in der Theme-Verwaltung eindeutig zu erkennen.

5. WordPress Child theme aktivieren
Nachdem der Ordner für das Child Theme angelegt ist und sich alle benötigten Dateien darin befinden, kann das Theme aktiviert werden.
Das funktioniert wie bei allen anderen WordPress Themes.
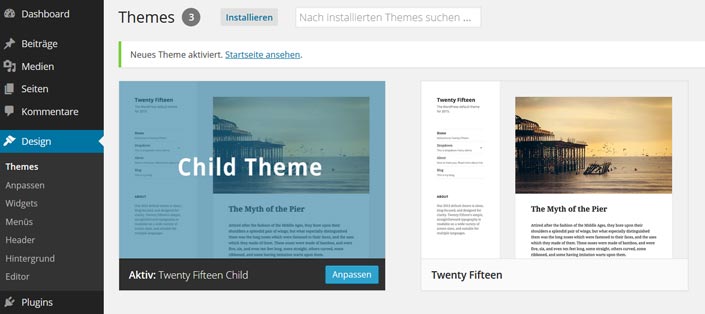
Unter Design > Themes kannst du nun dein neues Child Theme aktivieren.
Falls es beim Aktivieren zu einer Fehlermeldung kommt, überprüfe am besten die Angaben in der style.css.
6. Anpassungen aus dem Parent Theme übernehmen
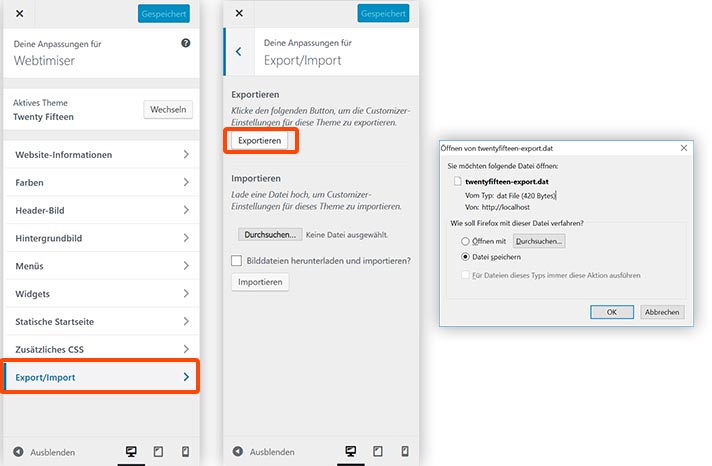
Falls du das Grundtheme schon über den WordPress Customizer eingerichtet hast, gehen beim Wechsel auf das Child Theme leider alle Anpassungen verloren. Wenn du die Einstellungen nicht manuell übertragen möchtest, empfehle ich hierfür das Plugin Customizer Export/Import.
Sobald du das Plugin installiert hast, findest du ganz unten im Customizer einen Button Export/Import.
Im ersten Schritt exportierst du die Einstellungen des Parent Themes. Anschließend wechselst du wieder in das Child Theme und importierst die Daten.

WordPress Child Theme anpassen
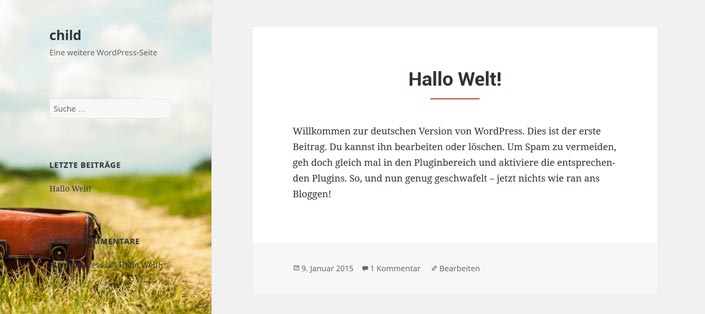
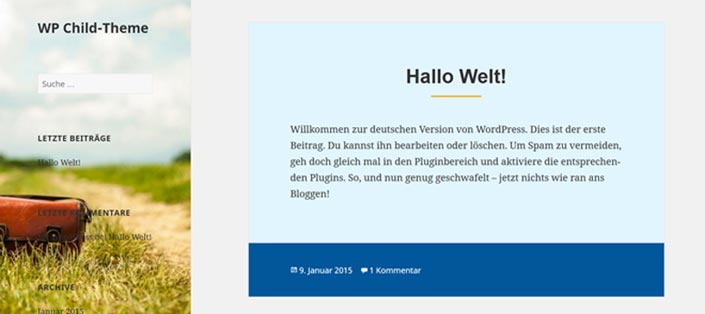
Design-Anpassungen kannst du nun direkt in die Datei style.css des Child-Themes einfügen. Sobald du die Seite neu lädst, siehst du gleich das Ergebnis.
In diesem Beispiel habe ich lediglich kleinere Anpassungen an der Optik vorgenommen und eine andere Schriftart gewählt.
Post-Title ändern
h2 {
font-family: 'Roboto Slab', sans-serif;
font-weight:700;
}
h2.entry-title {
text-align:center;
}
h2.entry-title:after {
background-color: #D24F21;
width: 100px;
height: 2px;
margin: 15px auto 0px;
content: "";
display: block;
}Font ersetzen
Die Standardschrift von Twent Fifteen ist Noto. Für die Artikel-Headline des Child-Themes möchte ich aber Roboto Slab einsetzen. Also binde ich die Schrift einfach über die functions.php ein:
function load_google_fonts() {
wp_register_style('googleFonts', 'http://fonts.googleapis.com/css?family=Roboto+Slab:700');
wp_enqueue_style( 'googleFonts');
}
add_action('wp_print_styles', 'load_google_fonts');
Artikel-Background einfärben
Die Hintergrundfarbe ändere ich über folgende Styles:
.hentry {
background: #e1f5fe;
}
.entry-footer {
background: #01579b;
color: #fff;
}
.entry-footer a {
color: #fff;
}
.entry-footer a:hover {
color: #ff9800;
}Twenty Fifteen Sidebar anpassen
Die linke Sidebar ist sehr breit und kann durch folgende CSS-Anweisungen an die gewünschte Breite angepasst werden.
@media screen and (min-width: 59.6875em) {
body:before {
max-width: 380px;
}
#sidebar {
left: 0;
max-width: 380px;
}
#page {
margin-left: 0px;
}
}
Template Files anpassen
Wenn du Anpassungen an einzelnen Template-Dateien (Footer.php, Page.php,…) machen möchtest, ist das kein Problem!
Kopiere dazu einfach die entsprechende Datei aus dem Original-Theme. Anschließend fügst du sie in den WordPress Child Theme Ordner ein. Danach kannst du das Template anpassen.
Sämtliche Änderungen überschreiben dann die Template-Files des Parent-Themes.
Twenty Fifteen Child Theme downloaden
Tipp: Alternativen zu WordPress Child Themes
Wer wirklich nur geringfügige Änderungen am Design machen möchte, muss nicht unbedingt ein WordPress Child Theme erstellen. Man kann auch auf Plugins wie z.B. Simple Custom CSS zurückgreifen. Dieses Plugin ermöglicht das einfache Überschreiben der Theme-Styles.
Oder du nutzt den Customizer, um dein eigenes CSS in WordPress einzufügen. Hier kann man seine eigenen CSS Anweisungen einfügen und sieht direkt die Änderung.
Und falls du nur ein paar Code-Schnipsel einbauen möchtest, kannst du auch einfach ein Custom Functions Plugin erstellen.
Child Theme mittels Plugin erstellen
Natürlich kann man ein WordPress Child Theme auch mit Hilfe eines Plugins anlegen.

Kurz getestet habe ich den Child Theme Configurator von Lilaea. Nach der Installation findet man das Plugin unter > Werkzeuge > Kindthemen.
Auch unerfahrene Benutzer können mit dem Konfigurator schnell und einfach ein Child Theme erstellen. Wer sich etwas besser mit WordPress auskennt, wird mit der manuellen Variante vermutlich schneller ans Ziel kommen.
Sicherheit von Child Themes
Falls das Eltern-Theme eine Sicherheitslücke beinhalten sollte, wird diese (hoffentlich) vom Theme-Entwickler behoben. Doch wie wirkt sich das auf dein Child-Theme aus?
Nehmen wir an, der Code in der Datei header.php wird aus Sicherheitsgründen angepasst. Wenn du diese Datei geändert hast und sie in Deinem Child-Theme gespeichert ist, wirst du leider nicht vom Sicherheitsupdate profitieren. Denn die Datei des Child Themes überschreibt die Datei des Hauptthemes.
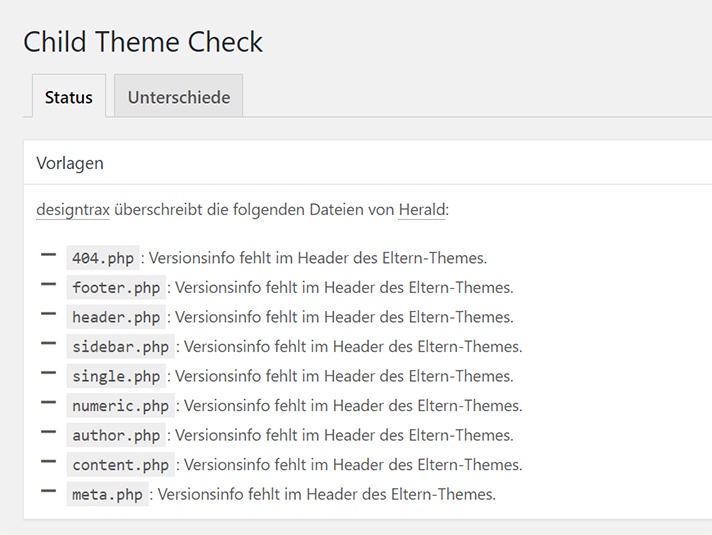
Eine gute Möglichkeit diese Unterschiede aufzuspüren bietet das Plugin Child Theme Check.
Sobald es installiert ist, findest du im Tab Status eine Auflistung der geänderten Dateien. Finde ich sehr gut, denn so behält man bei umfangreichen Anpassungen den Überblick.

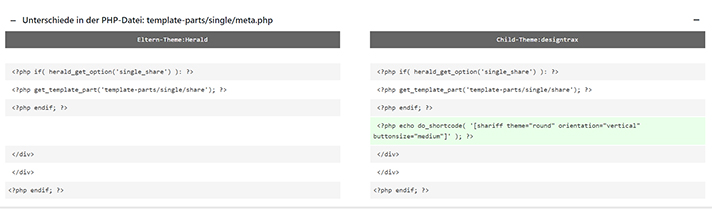
Im Tab Unterschiede kannst du dir jede Datei genauer ansehen. D.h. du kannst direkt den Code der Original-Datei mit dem der geänderten Datei vergleichen.

So kannst du überprüfen, ob wichtige Code-Änderungen vorliegen und ggf. dein Template anpassen.
Fazit:
Die Nutzung eines WordPress Child Theme bietet viele Vorteile. So kann man ungestört und gefahrlos am Design und der Funktionalität des Themes basteln. Denn das ursprüngliche Theme bleibt davon unberührt.
Geht mal was schief, kann man jederzeit wieder auf das Parent-Theme zurückgreifen. Und alle Änderungen bleiben bestehen, auch wenn das Haupt-Theme aktualisiert wird. So profitiert man von Theme-Updates und deren Verbesserungen und kann seine individuellen Anpassungen beibehalten.
Ein Child Theme funktioniert übrigens nicht nur für die Standard-Themes von WordPress. Auch bei Premium-Themes wie z.B. Enfold oder Divi kannst du ein Child Theme nutzen.
Child Theme Vorlagen
Nutzt du die eines der Themes Enfold, DIVI oder Hello (für Elementor)? Oder wie ich OceanWP?
Dann findest du hierfür die blanko Child Themes zum Download. Das jeweilige ZIP-Archiv kannst du über die normale Theme Installation im Dashboard einspielen und anschließend aktivieren. So sparst du dir ein wenig Arbeit, wenn du ein WordPress Child Theme erstellen möchtest.
DIVI
Enfold
OceanWP
Hello Theme
Weitere Informationen zu WordPress Child Themes:
https://developer.wordpress.org/themes/advanced-topics/child-themes/

