Vor einiger Zeit habe ich WordPress auf SSL (HTTPS) umgestellt. Warum? Die SSL Verschlüsselung erhöht nicht nur die Sicherheit der Seite, sondern bringt noch weitere Vorteile mit sich. Die WordPress SSL Umstellung an sich ist recht schnell und einfach erledigt. Einige Punkte werden jedoch häufig übersehen. Daher habe ich eine Step-by-Step Anleitung für dich geschrieben.
SSL – Vorteile & Nachteile
Seit Google SSL als Ranking-Faktor wertet, stellen immer mehr Webmaster ihre Seiten auf HTTPS um. Doch gibt es noch einige andere, wichtigere Vorteile der SSL Verschlüsselung:
- Sicherheit: Die Verbindung zur Webseite ist sicher. D.h. Login-Daten oder Formular-Daten sind geschützt.
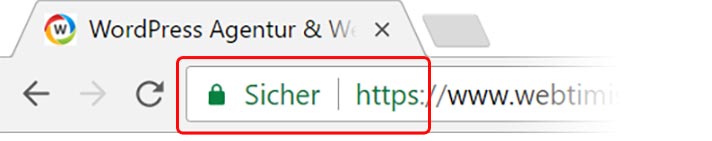
- Vertrauen: Das grüne Schloss in der Adressleiste signalisiert Sicherheit und schafft Vertrauen beim Benutzer. Besonders wichtig, wenn man Dienstleistungen anbietet.
- Rankingfaktor: Google selbst spricht lediglich von einem Ranking Signal durch HTTPS. Aber ein kleiner Ranking Bonus sollte bemerkbar sein.
- Bessere Performance: Die Voraussetzung für das schnellere HTTP/2 ist SSL. Durch den neuen Webstandard werden Seiten deutlich schneller geladen.
- Datenschutz: Verschlüsselung persönlicher Daten, die z.B. über ein Kontaktformular gesendet werden. Das ist vor allem für die DSGVO wichtig.
Natürlich gibt es auch Nachteile durch die Umstellung:
- Aufwand (einmalig): Die eigentliche Umstellung geht zwar recht schnell, jedoch muss man im Anschluss einige Punkte abarbeiten.
- Kosten: Nicht jeder kann oder möchte ein kostenloses Zertifikat einrichten. Je nach Anbieter und benötigtem Zertifikatstyp entstehen also Kosten.
- Social Shares: Shares von Google+ und Facebook gehen bei der Umstellung leider verloren.
- Schlechtere Performance: Durch SSL kann der PageSpeed der Seite geringfügig sinken, sofern kein HTTP/2 verfügbar ist.
So stellst du WordPress auf SSL (HTTPS) um
Sobald das SSL Zertifikat eingerichtet ist, kannst du mit der eigentlichen WordPress SSL Umstellung loslegen. Ich hoffe, meine Anleitung hilft dir weiter!
Inhalt:
- Step1: SSL-Zertifikat kaufen und einrichten
- Step2: Backup erstellen
- Step3: WordPress Admin auf SSL umstellen
- Step4: WordPress Adresse ändern
- Step5: URLs ersetzen
- Step6: Umleitung von http auf https einrichten
- Step7: Mixed Content Fehler
- Step8: Weitere Anpassungen
- Step9: SSL Check
- Step10: Google Search Console
- Step11: Google Analytics
- Step12: Social Media Accounts updaten
- Step13: Facebook Shares wiederherstellen?
- Step14: Backlinks aktualisieren
- Step15: CDN URLs aktualisieren
- Nützliche WordPress HTTPS Plugins
Step1: SSL Zertifikat kaufen und einrichten
Bevor du WordPress auf HTTPS umstellen kannst, benötigst du natürlich ein SSL Zertifikat. Im besten Fall kannst du dieses direkt über deinen Hoster beziehen. Einige bieten neben kostenpflichtigen Zertifikaten auch die Unterstützung für das kostenlose LetsEncrypt SSL, wie z.B. Raidboxes oder ALL-INKL.
Sobald das Zertifikat erstellt wurde, kannst du es für deine Domain aktivieren. Der genaue Vorgang hängt vom gewählten Zertifikat und Hoster ab. Bei meinen Hostern war die Einrichtung absolut problemlos und gut dokumentiert.
Step2: Backup erstellen
Step3: Admin Bereich von WordPress auf SSL umstellen
Am besten überprüfst du zunächst, ob der WordPress Login mit SSL funktioniert. Dazu nutzt du bei WordPress SSL erzwingen über die Datei wp-config.php. Diese findest du im WordPress-Verzeichnis auf dem FTP-Server.
Dort fügst du folgendes ein:
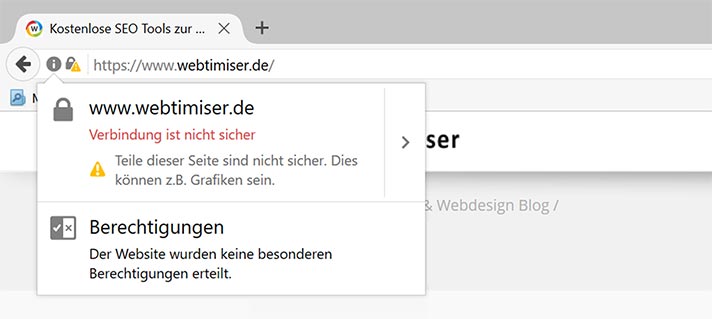
define('FORCE_SSL_ADMIN', true);Anschließend sollte der Login-Bereich verschlüsselt sein und in der Browser-Leiste so aussehen:

Step4: WordPress Adresse ändern
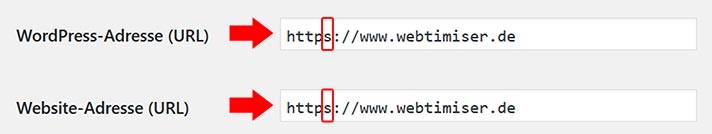
Unter Einstellungen > Allgemein musst Du nun die URL deiner WordPress-Adresse und die deiner Website-Adresse ändern. Also WordPress von http auf https ändern.

Step5: URLs ersetzen
Damit auch die anderen URLs wie z.B. interne Links oder Bilder auf HTTPS umgestellt werden, musst du noch die Einträge in der Datenbank anpassen.
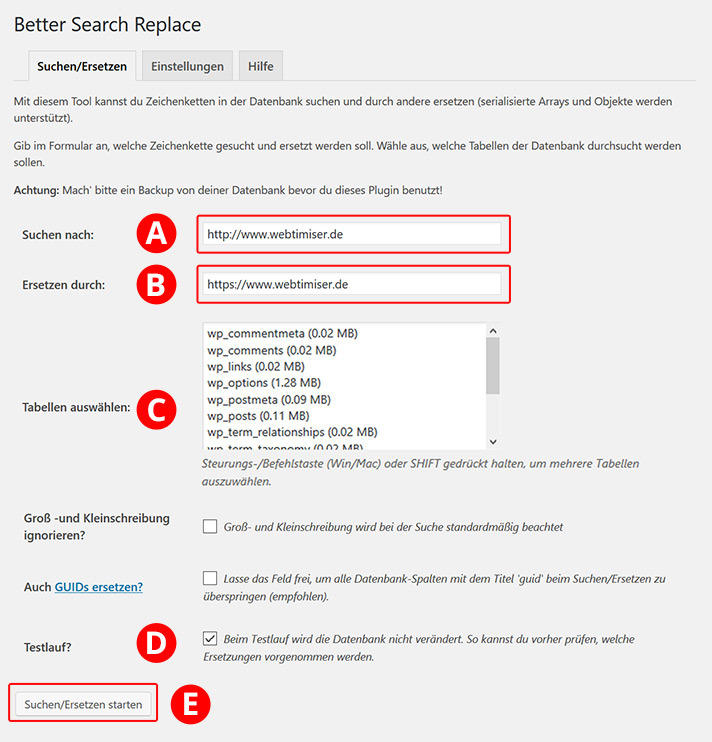
Am einfachsten kannst Du die URLs mit dem Plugin Better Search Replace ersetzen.
Dazu gibst Du in das erste Feld (A) die alte URL ein und in das zweite Feld (B) die neue.
Also Suche nach: http://www.deineseite.de
Ersetzen durch: https://www.deineseite.de
Anschließend markierst Du alle Tabellen (C), in denen die URL ersetzt werden soll. Falls Du unsicher bist, markiere einfach alle.
Bevor du den Vorgang startest, kannst du erst mal einen Testlauf (D) anstoßen. So siehst du genau, in welchen Tabellen wie viele Ersetzungen vorgenommen werden. Wenn dann alles in Ordnung ist, entfernst Du das Häkchen bei Testlauf und startest den Vorgang (E).

Slider Revolution Bild-URLs ersetzen
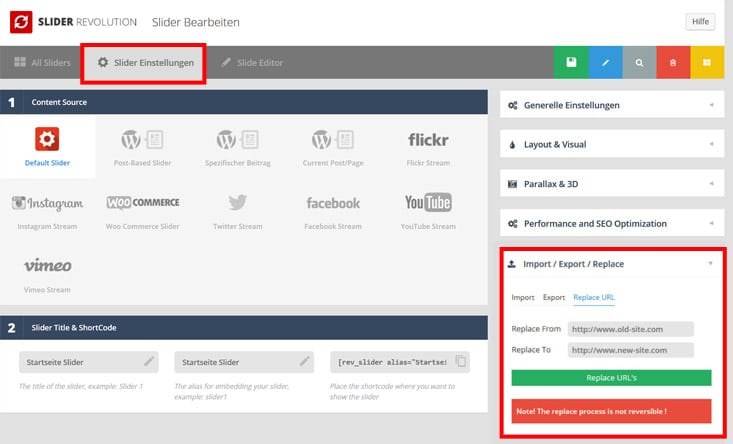
Leider funktioniert das automatische Ersetzen von URLs nicht immer. Schuld sind oft Plugins wie beispielsweise Galerie- oder Slider-Plugins. Falls du Slider Revoltion nutzt, gibt es hier aber eine gute Möglichkeit, die Bild-URLs zu ersetzen.
Unter „Slider Eisntellungen“ gibt es rechts unten eine Meta-Box für Import / Export / Replace. Ähnlich wie bei Better Search Replace, kannst du hier die alte URL durch die neue ersetzen.

Step6: Umleitung von HTTP auf HTTPS einrichten
Damit generell alle Anfragen über HTTP zukünftig auf HTTPS umgeleitet werden, musst Du noch die .htacces-Datei anpassen. Diese kannst Du via FTP mit einem Texteditor bearbeiten. Vorher empfiehlt es sich, eine Sicherung der Datei anzulegen.
Füge einfach folgenden Redirect ein:
<IfModule mod_headers.c>
#Umleitung http zu https
RewriteEngine On
RewriteCond %{HTTPS} !=on
RewriteRule ^ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
</IfModule>Am besten fügst du den Redirect ganz am Anfang der .htaccess ein, um Probleme zu vermeiden.
Step7: Mixed Content Fehler
Eigentlich sollten jetzt alle Seiten über HTTPS ausgeliefert werden. Vermutlich wird es aber auf einigen Seiten zu einer Mixed Content Warnung kommen. D.h. die Seite ist zwar SSL verschlüsselt, enthält aber noch unsichere HTTP URLs.

Häufige Ursachen für unsichere Inhalte:
- Bilder, Hintergrundbilder in der style.css
- Bilder, URLS, Werbeanzeigen in Widgets
- Manuell eingebundene Skripte
- Lokal eingebundene Schriften
- Favicons
Um zunächst alle Unterseiten mit Warnungen zu finden, kannst du z.B. den SSL-Check von JitBit nutzen. Das Tool crawlt deine komplette Website und sucht nach unsicheren Inhalten wie Bildern, Skripten und Styles.
Anschließend nimmst du die betroffenen Seiten genauer unter die Lupe. Dazu verwendest du am besten die Entwickler-Tools deines Browsers.
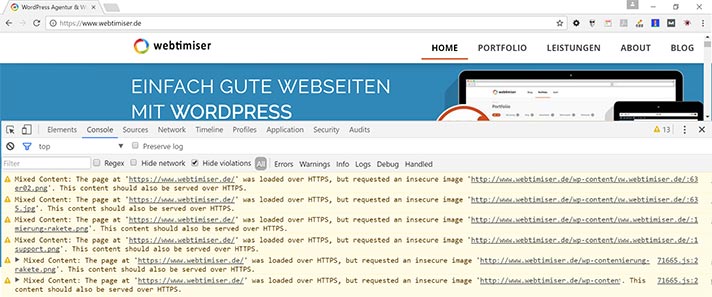
Öffne die Seite mit der Warnmeldung und starte in Firefox oder Chrome die Browser-Tools mit STRG + SHIFT + i. Wenn du in den Reiter Console wechselst, siehst du alle Fehler.

Alternativ kannst du auch über das Online Tool Why No Padlock? deine Seite checken lassen.
Die Behebung von Mixed Content Fehlern wird immer wichtiger! Denn ab Ende 2019 wird Google Chrome beginnen, solche Inhalte zu blockieren.
In a series of steps starting in Chrome 79, Chrome will gradually move to blocking all mixed content by default.
Emily Stark & Carlos Joan Rafael Ibarra Lopez (Chrome security team)
Step8: Weitere Anpassungen
Sobald auch alle Mixed Content Fehler bereinigt sind, ist WordPress erfolgreich von HTTP auf HTTPS umgestellt.
Je nach individuellen Einstellungen sind jedoch noch ein paar zusätzliche Anpassungen erforderlich:
- Falls du Canonical URLs nutzt, solltest du diese kurz prüfen. Ggf. musst du diese noch auf HTTPS umstellen.
- Die Datei robots.txt prüfen und anpassen
- Den Cache von Performance Plugins leeren
Step9: SSL Check
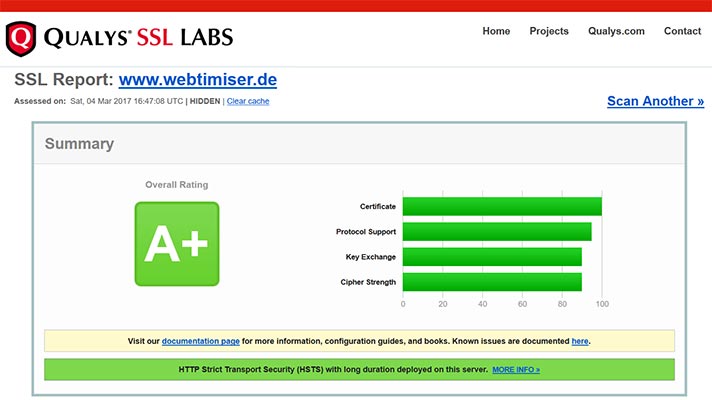
Zum Abschluss kannst du noch einen Check deiner SSL-Einstellungen machen. Mit dem Server Test von SSL Labs kannst du dir Details zu deiner SSL-Konfiguration anzeigen lassen. Als Testergebnis sollte ein A, besser ein A+ zu sehen sein.

HST-Header aktivieren
Um ein A+ zu erhalten musst du noch den HST-Header aktivieren. Dazu musst du folgende Ergänzung in der .htaccess machen.
<IfModule mod_headers.c>
Header set Strict-Transport-Security "max-age=15768000; includeSubDomains" env=HTTPS
</IfModule>Mit der Funktion HTTP Strict Transport Security (HSTS) wird festgelegt, dass die Webseite ausschließlich per HTTPS erreichbar ist.
Durch HSTS lässt der Browser alle Anfragen automatisch über HTTPS laufen. Selbst wenn der Benutzer die Adresse mit HTTP eingibt. Zudem wird so Google mitgeteilt, die sichere URL in den Suchergebnissen anzuzeigen.
Was du nach der Umstellung auf HTTPS noch erledigen musst
Im Prinzip ist jetzt alles auf der Webseite erledigt und die WordPress SSL Umstellung ist abgeschlossen. Nach einer kleinen Verschnaufpause solltest du dann aber noch externe Dienste und Backlinks updaten.
Step10: Google Search Console

Leider kann man in der Search Console nicht einfach die Adresse von HTTP auf HTTPS ändern, sondern muss die Webseite neu einreichen.
D.h. du musst zunächst die Seite mit HTTPS als eine neue Property hinzufügen und anschließend auch die Sitemap neu einreichen.
Um das Crawlen der Seite durch Google zu beschleunigen, kannst du Fetch as Google ausführen und an den Index senden wählen.
Step11: Google Analytics
Falls du Analytics nutzt, musst du auch hier die verschlüsselte Web-Adresse eingeben. Wenigstens hier geht das mit einem Klick.
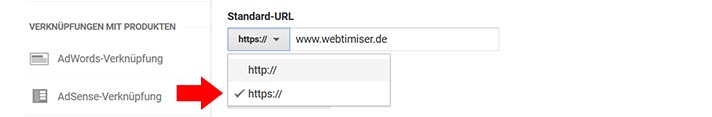
Dazu musst Du nur unter > Verwaltung > Property-Einstellungen die Standard-URL anpassen.

Danach solltest du nicht vergessen, die Verknüpfung der Property mit der Search Console zu erneuern.
Step12: Social Media Accounts updaten
- Facebook Profil
- Facebook App URL
- Twitter Profil
- Google: Google AdWords, Google Plus, Google Business, YouTube
- Lokale Branchenverzeichnisse
Leider behandeln viele Social Media Plattformen die Umstellung der Webseite auf SSL wie einen Domainwechsel. D.h. alle Google+ und Facebook Shares sind nun weg!
Bei Facebook sind die geteilten Inhalte zwar noch unter der HTTP-Variante vorhanden, werden aber nicht zur neuen HTTPS-Variante addiert.
Ein kurzer Vergleich:
Artikel mit HTTP-URL hat 10 Shares: https://graph.facebook.com/?id=http://www.webtimiser.de/contact-form-7-einrichten/
Gleicher Artikel mit HTTPS-URL hat 1 Share:https://graph.facebook.com/?id=https://www.webtimiser.de/contact-form-7-einrichten/
Eine wirklich gute Lösung für das Problem scheint es nicht zu geben. Bei meinen Recherchen bin ich allerdings auf das kostenpflichtiges Social Sharing Plugin Social Warfare gestoßen, das Abhilfe verspricht.

Weitere Ansätze empfehlen den Facebook-Bot vom Redirect auszuschließen und die Share-Buttons anzupassen. Auch ich habe es auprobiert und dazu eine Anleitung geschrieben, wie du die Facebook Shares wieder zurückbekommen kannst. Dazu benötigst Du aber das SEO-Plugin Yoast.
Mir persönlich ist die manuelle Anpassung zu aufwändig, zumal meine Share-Counts eher bescheiden waren… Aber du bist herzlich eingeladen, dies zu ändern 😉
Step14: Backlinks aktualisieren
Wenn möglich, solltest du versuchen die Backlinks zu deiner Seite von HTTP auf HTTPS umzustellen.
Step15: CDN-URLs aktualisieren
Falls Du ein CDN wie beispielsweise CloudFlare nutzt, musst du auch hier die geänderte Adresse hinterlegen
Nützliche WordPress SSL Plugins
Wer sich einige Schritte bei der SSL-Umstellung erleichtern möchte, kann folgende Plugins ausprobieren:
Really Simple SSL

Really Simple SSL stellt deine Webseite automatisch auf https um. Dazu benötigst du lediglich ein eingerichtetes SSL-Zertifikat, den Rest erledigt das Plugin durch einen Klick.
Better Search Replace

Better Search Replace ist ein sehr nützliches Tool, wenn man URLs oder Textpassagen in der Datenbank ersetzen möchte. Wie du es für die Umstellung von WordPress auf SSL nutzen kannst, habe ich unter Step4 beschrieben.
SSL Insecure Content Fixer

Das Plugin SSL Insecure Content Fixer bereinigt die meisten Mixed Content Fehler ohne großen Aufwand.
Fazit
Wie du siehst, ist die Umstellung von WordPress auf HTTPS nicht wirklich schwierig. Jedoch etwas zeitaufwändig, da man auch viele externe Services aktualisieren muss.


Sehr hilfreicher Artikel, vielen Dank!
Guten Tag,
nachdem ich den Code in die wp-config Datei eingefügt habe, konnte ich meine Seite nicht mehr aufrufen (Error 500).
Selbst nach hochladen der ursprünglichen wp-config Datei blieb der Fehler weiterhin.
Wissen Sie woran dies liegen könnte?
VG und Danke vorab
Fabian
Hallo Fabian,
welchen Code genau hast du denn eingetragen? Eventuell hast du einen Syntaxfehler darin oder die Datei mit der falschen Codierung abgespeichert.
Viele Grüße
Sonia
Danke für die tolle Anleitung, die mich perfekt durch die Umstellung gebracht hat, auch wenn gerade die ganzen Mixed-Content-Warnungen relativ viel Zeit gekostet haben.
Leider habe ich beim SSL-Check nur ein B bekommen, was daran liegt, dass das Zertifikat wohl TLS 1.0 und 1.1 unterstützt – ich denke, das liegt dann am Host bzw. Provider?
Sollte aber hoffentlich nicht so tragisch sein und wird in Zukunft vielleicht vom Aussteller noch verbessert.
Danke nochmal, top Anleitung, sehr empfehlenswert.
Hallo Chris,
gerne!
Vielleicht kannst du über deinen Hoster ein anderes Zertifikat einbinden, das TLS 1.1. unterstützt? Oder du nutzt Let’s encrpypt.
Viele Grüße
Sonia
Hallo Sonja,
danke für deine Antwort.
Let’s encrypt nutze ich eigentlich, daran kann es nicht liegen.
Ein anderes Zertifikat wird meines Wissens nicht angeboten.
LG, Christian
Hallo Sonia,
du hast das sehr sehr gut erklärt ! 😉
Man kann ja nicht überall Profi sein.
Bei mir hat es sofort geklappt. Ich hatte zwar eine Sicherung gemacht, aber die habe ich nicht gebraucht!
Schritt 1 bis 15 nach und nach abgearbeitet…. kein problem!
Sehr großen Dank
Maurice
Hallo Maurice,
dir vielen Dank für das Lob!
Viele Grüße
Sonia
Moin aus Norddeutschland.
Erst einmal vielen Dank für diesen tollen Beitrag. Jetzt habe ich dazu eine persönliche Frage. Ich habe (genau wie Du) das Borlabs Cookie Plugin im Einsatz. Dieses Plugin funktioniert bei mir auch einwandfrei.
Ich habe auf meiner Webseite auch das Plugin „Really Simple SSL“ installiert. Ohne das Borlabs Cookie Plugin wird das „Schloss-Symbol“ auf wie gewohnt angezeigt, was ja bedeutet, dass das SSL-Zerfitikat einwandfrei funktioniert. Sobald ich aber wieder mein Borlabs Cookie Plugin aktiviere, verschindet dieses Schloss-Symbol und es wird wieder ein Ausrufezeichen angezeigt.
Jetzt meine Frage… wie löse ich dieses Problem? Da Du ja selber das Borlabs Plugin nutzt, hast Du etvl. eine Lösung parat. Oder muss ich die kostenpflichtige Version von Really Simple SSL kaufen, mit den erweiterten Cookie und SSL Einstellungen?
Moin Ralf,
ohne die Seite gesehen zu haben, kann ich dir da nichts Konkretes sagen. Aber bevor du dafür unnötigerweise ein Plugin kaufst, schaue doch mal in den Browser-Tools nach. Welche URL wird dort als unsicher angezeigt? Falls du damit nicht weiterkommst, könntest du dich an den kostenlosen Support von Borlabs wenden.
Viele Grüße
Sonia
Das nenne ich mal eine ausführliche Anleitung! Vielen Dank für den Input!
Danke für die Anleitung
Das funktioniert nicht!
Mit der Redirect rule wirst du in einen Redirect-Loop geschickt. https://www.example.com leitet dann immer auf https://www.example.com weiter. Sollte mal jemand berichtigen und hier nicht falsche Informationen verbreiten!!!!!
Bei mir hat es damit noch nie Probleme gegeben – was wäre denn deiner Meinung nach besser?
Liebe Sonia,
vorab vielen Dank für den tollen Artikel. Ich habe alles sowie beschreiben umgesetzt und die Webseite ist über SSL verfügbar. Gebe ich jedoch die Webseite zum Speedtest bei Google ein, so bekomme ich immer noch den Fehler, dass nicht notwendige Redirects stattfinden. Hast du für dieses Problem noch einen goldenen Tipp parat?
Auszug aus dem Google Ergebnis
(Initial:
http :// www.meinewebseite.de/)0 ms
https :// meinewebseite.de630 ms
https :// www.meinewebseite.de480 ms
Vielen Dank im Voraus.
Beste Grüße
Peter
Hallo Peter,
deine Seite habe ich kurz getestet und konnte keine Fehler entdecken… Wenn du bei Speed-Tests die http-Variante eingibst, wird auch immer der Redirect angezeigt. Dann dauert der Ladevorgang natürlich länger.
Viele Grüße
Sonia
Danke für die Anleitung.
Es hat soweit auch alles gut geklappt. Als ich jedoch heute mal in die Google SearchConsole reingeschaut habe, entdeckte ich ausgeschlossene Seiten mit dem Hinweis: Duplikat – Google hat eine andere Seite als der Nutzer als kanonische Seite bestimmt
Es betrifft alles https Seiten.
Was kann ich hier tun? Könnt ihr helfen?
Hallo Tommy,
stimmt denn die Umleitung in der .htaccess? Hast du bei den Seiten vielleicht via Yoast eine Canonical-Url eingetragen?
Viele Grüße
Sonia
Hallo Sonia,
danke für die Rückmeldung.
Die Umleitung in der .htaccess sieht so aus, wie in der Anleitung:
Über Yoast habe ich keine Canonical-Url eingetragen.
Viele Grüße
Tommy
Hallo Thommy,
so aus der Ferne kann ich leider nicht sagen, wo das Problem liegt.
Viele Grüße
Sonia
Super Anleitung, vielen lieben Dank, du hast mir damit sehr geholfen !!!
LG Matt
Prima, freut mich !
LG Sonia
Hallo und einen schönen guten Tag,
erachte es mehr als überfällig, einmal ein ganz dickes DANKESCHÖN für diese tolle Anleitung loszuwerden.
Ich stand 2018 vor der Riesenaufgabe, ettliche von mir gestaltete Websites auf https umzustellen, inkl. natürlich meiner eigenen. Bei der Recherche zum möglichst optimalen Vorgehen, bin ich auf euren Beitrag gestoßen. Einfach super! Verständlich, gut strukturiert, viele ganz wertvolle Tipps. Für den Fall, dass mich meine Erinnerung mal wieder etwas nebelgrau umhüllt, ist dieser Link unter meinen Favoriten gespeichert.
Dreimal Daumen hoch und mind. 5 Sterne für den Wissenstransfer 🙂
Sonnige Grüße, Michaela
Hallo Michaela,
lieben Dank für das tolle Lob 🙂
Viele Grüße
Sonia
Hallo Sonia,
danke für diese perfekte Anleitung, vermutlich bin ich aber nicht so perfekt 😉
Ich hab alles bis inklusive Step 6 gemacht und auch den SSL check von Quali Labs gemacht gemacht und erhalte ein A. Beim SLL Check von JitBit kommt aber eine Fehlermeldung: „The underlying connection was closed: Could not establish trust relationship for the SSL/TLS secure channel.“
Dummerweise hab ich aber immer noch ein rotes Ausrufezeichen „Nicht sicher“ im Browser stehen. Was mach ich noch falsch, bzw woran liegt das?
Danke für deine Hilfe.
Hallo Andre,
die Seite habe ich mir kurz angeschaut und bei mir wird ein grünes Schloss angezeigt. Sieht also gut aus!
Die Fehlermeldung kann mehrere Ursachen haben: Zertifikat ungültig oder abgelaufen, Probleme mit dem Aussteller des Zertifikats,… Vielleicht kann der Provider Dir weiterhelfen?
Viele Grüße
Sonia
Vielen Dank für die tolle Anleitung. Jetzt läuft meine Website auf https 🙂
Sehr schöner Artikel 🙂
Immer wieder gut zum nachschlagen wenn man mal nicht weiter kommt.
Vielen Dank für die Mühe!
LG
Ergänzung: Habe gerade festgestellt, dass der Fehler nur im neuen Editor „Gutenberg“ auftritt. Im konventionellen Editor klappt die Aktualisierung und Veröffentlichung
Hallo Peter,
den Fehler kannte ich noch nicht. Aber da der Gutenberg Editor aktuell noch in der Testphase ist, kommt es gelegentlich zu Problemen.
VG Sonia
Erst einmal vielen Dank für die sehr hilfreichen Seiten zu WordPress. Wirklich absoulute Spitze. Leider habe ich Seiten erst entdeckt, nachdem ich mit Hilfe meines Serviceproviders auf SSL umgestellt habe und sogar beim SSL-Check ein A+. Allerdings kann ich jetzt weder Beiträge noch Seiten editieren oder veröffentlichen. Im Backend erscheint der Hinweis: Aktualisieren gescheitert. Auch die Vorschau läuft ins Leere.
Guten Morgen,
der Beitrag ist auch für Mitmenschen mit ungelenken Online-Händen beste Hilfe. Ja, ich bin der Gruppensprecher derselben. Vielen lieben Dank für Deine Mühe.
Und es hakt dennoch auf der Zielgeraden:
Alles ist eingerichtet und läuft. Ich bekomme ein streberhaftes A+ über den SSllabs-Servertest. Das i-Phone zeigt das Grüne Schloss; der Firefox aber gibt mir beim Aufrufen meiern Seite einen Moment Grünes Licht und sagt dann Mixed Dingsbums mit gelbem Ausrufezeichen. Über die Konsole wird eine png.-datei als http vermerkt, deren Eintrag ich erst überprüft habe (war https) und ich ich dann noch einmal gelöscht und neu hochgeladen hab – ohne Erfolg, auch nach Neustart. Die Unterseiten zeigen denn via Firefox-Konsole noch ein, zwei zusätzliche Schwierigkeiten, die ich schlicht nicht verstehe.
Ich hoffe nun, dass Du dies hier liest und antwortest, weil es Dir keine Umstände bereitet und mir traurigen Ungelenk einfach zu helfen ist.
In diesem Sinne und sowieso schon dankbar
Zeha S
Hallo Zeha,
vielen Dank für Dein Lob!
Die Seite habe ich mir kurz angeschaut und der Mixed-Content Fehler liegt an dem Bild hintergrundALT.png. Da die URL dazu in der CSS-Datei des Themes liegt, müsstest Du im Theme nach einer Möglichkeit suchen. Oder Du passt die URL direkt in der Datei an: themes/bridge/css/style_dynamic.css
Viele Grüße und viel Erfolg,
Sonia
Hallo Sonia, tolle Erläuterung allerdings scheitere ich schon bei Punkt 4 Adresse unter Einstellungen-Allgemein, da die beiden Felder ausgegraut sind und nicht beschreibbar. An was kann das liegen. Vielen Dank, Gruß Jürgen
Hallo Jürgen,
wenn die beiden Felder ausgegraut sind, wurde die Seitenadresse in der Datei wp-config.php fest eingetragen. Schau dort mal nach den Einträgen: define(‚WP_HOME‘,’URL-Adressen‘);
define(‚WP_SITEURL‘,’URL-Adressen‘);
Viele Grüße
Sonia
Hallo Sonia,
vielen Dank für diese sehr gute Anleitung, mit der ich auch bereits 2 Webseiten erfolgreich anpassen konnte. Eine kleine hilfreiche Ergänzung, mir hat bei der Bereinigung des mixed content das Plugin Velvet Blues Update URLs sehr geholfen. Wäre vielleicht auch für andere ein guter Zusatz-Tipp.
Nun habe ich noch eine Multisite zu bereinigen und scheitere dabei bereits beim WordPress Admin auf SSL umstellen. Ich habe den Befehl wie bei meinen anderen Site in der config eingetragen, aber die beiden Webseiten im Netzwerk können nicht auf https angepasst werden und ich werde auch nicht automatisch abgemeldet. Hast du mit Multisites auch Erfahrung und einen Tipp, woran das liegen könnte? Ich bin für jeden Tipp dankbar. Alternativ wäre ich auch bereit, die Webseite aus der Multisite zu nehmen, da die ursprüngliche Notwendigkeit für ein Netzwerk zwischenzeitlich verpufft ist 😉 Leider weiß ich auch nicht, wie ich die Seite da wieder rausbekommen kann.
Ich bedanke mich schon im Voraus für jede Hilfestellung, die du geben kannst.
Hallo Silke,
vielen Dank für den Plugin-Tipp, muss ich mal testen!
Da ich Multisites nie nutze, kann ich Dir bei dem Problem leider überhaupt nicht weiterhelfen.
VG Sonia
Hallo, tolle Anleitung! Vielen Dank! Bis Step 7 bin ich schon mal prima durch gekommen. Nun frage ich mich, wie ich „Die Datei robots.txt prüfen und anpassen“ kann?
Außerdem würde es mir sehr helfen zu wissen wo in der htaccess ich die Ergänzungen einfüge, um den HST-Header zu aktivieren (Step 9)? Ganz oben geht es bei mir los mit: „# BEGIN iThemes Security – Diese Zeile nicht verändern oder entfernen“ und ganz unten steht:
# END iThemes Security – Diese Zeile nicht verändern oder entfernen
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteRule ^index.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress
Würde mich über die Unterstützung sehr freuen. Danke
Hallo Chris,
gerne, freut mich!
Die robots.txt findest du im WordPress-Verzeichnis oder in den Yoast-Werkzeugen (Datei-Editor).
Ergänzungen in der .htaccess fügst du am besten ganz oben ein, damit es keine Probleme mit den anderen Einträgen gibt.
VG Sonia
Herzlichen Dank für diese ausführliche Anleitung. Nach langer Suche im Internet aus Blogs und Supports sowie aus Fachbüchern hat es mit dieser Anleitung nun endlich geklappt. Vor allem für unerfahrene Webseiten-Bastler(innen) unbedingt empfehlenswert. Wir konnten die Angaben nachvollziehen und erfolgreich umsetzen.
Hallo Marion,
freut mich, wenn euch die Anleitung weitergeholfen hat!
Danke für diesen ausführlichen Artikel. Bei mir hat alles planmäßig funktioniert. Ein kleiner Verbesserungsvorschlag zum Punkt 11: ich musste in Google Analytics ein wenig suchen. Wenn du eine ausführlichere Beschreibung hinzufügst, tun sich deine Leser leichter. Aber sonst top!
Hallo Max,
gerne und vielen Dank für Deinen Hinweis! Habe die Anleitung gerade etwas ergänzt.
VG Sonia
Noch ein Nachtrag: Bei uns sind die Facebook-Einträge (Links auf unsere Seite) nicht „weg“. Lediglich dauert es beim Anklicken (je nach Browser, App und Betriebssystem zwischen 15 und 23 Sekunden), bis der Artikel auf der Website dann geladen wird.
Deine Hinweise und Tipps haben mich (ohne jede Ahnung von all diesen Dingen) heute bei der Umstellung auf https gerettet, nach zahlreichen Fehlversuchen durch Hinweise auf anderen Seiten. Herzlichen Dank dafür!
Hallo Andrea,
sehr gerne – freut mich!
VG Sonia
Hallo Sonia,
vielen Dank für die super hilfreiche und ausführliche Beschreibung.
Ich habe noch ein Problem und schaffe es einfach nicht, es zu beheben. Vielleicht hast du ja eine Idee. Ich wäre für jeden Tipp dankbar :).
Ich habe die Anpassungen in der wp-config.php wie beschrieben durchgeführt und erhalte das grüne Schloss auch beim Login. Wenn ich aber zum Beispiel auf „Beiträge“ oder „Seiten“ gehe (beim Menüpunkt selbst bleibt das Schloss grün) und dann die Beiträge darunter anklicke, um sie zu bearbeiten, verschwindet das Schloss und wird durch eines mit Ausrufezeichen ersetzt. Das gleiche Problem tritt auf, wenn ich z.B. auf die Einstellmöglichkeiten meines Themes klicke. Also mixed content im admin-Bereich sozusagen. Hast du irgendeine Idee, was ich tun kann? Hat es vielleicht gar nichts mit meinen Einstellungen, sondern mit dem Theme zu tun?
Danke im Voraus für’s Lesen :)!
Julia
Hallo Julia,
gerne!
Aus der Ferne ist das natürlich schwer zu sagen. Am besten prüfst du die Seite mal mit den Browser-Tools (F12 drücken). Dann schaust du nach, was im Tab „Netzwerkanalyse“ noch über http geladen wird.
In seltenen Fällen werden vom Theme Skripte, Styles usw geladen, die fest kodiert sind.
Viele Grüße
Sonia
Hallo,
alles super beschrieben und hat mir u.a. geholfen, noch ein paar Reste von http zu eliminieren.
Begeisterte Grüße
Conny
Hallo Conny,
super, freut mich!
Finde Deine Fotos & Typoarbeiten übrigens echt klasse! Hättest Du Lust davon mal was in meinem anderen Blog vorzustellen?
Viele Grüße
Sonia
Hallo,
danke für die super Anleitung. Damit hat auf meiner Website alles top geklappt mit der Umstellung. Nur als ich dann mutig auch eine andere Website umstellen wollte, kam es hier zu Problemen. Ich habe das Plugin Better Search Replace verwendet. Erst sah alles gut aus. Aber jetzt kann ich die Formulare nicht mehr bearbeiten. Es kommt ein Popup-Fenster „Öffnen von admin.php“. Was kann das sein? Was habe ich falsch gemacht?
LG Nicole
Hallo Nicole,
sehr gerne!
Aus der Ferne kann ich leider nicht sagen, was da schief gegangen ist. Welches Formular-Plugin nutzt du denn?
LG Sonia
Hi Sonia,
vielen Dank für das umfangreiche Tutorial und auch insbesondere, dass du nochmal Auswirkungen auf andere Plattformen wie bspw. Facebook beschrieben hast. Danke!!!
Hi Dynh,
sehr gerne!
Viele Grüße
Sonia
Wollte dir für tollen Beitrag danke sagen. Es ist wirklich alles wichtige drin. Vielen Dank fürs teilen!
Hallo Celvin,
vielen Dank für das Lob, freut mich!
VG Sonia
Übrigens, wenn man eh mit dem Duplicator Pluign umzieht, kann man die Umstellung auch während des Umzuges erledigen. Einfach in Schritt 3 „Update Data“ „New Settings/URL“ und „Options/Scan Options/Site URL“ auf „https://“ ändern unter „Options/WP-Config File/SSL“ auf „enforce Admin“ stellen. Danach musste ich nur noch die htacces Änderungen machen und dann bei Schritt 9 weiter.
Hallo Torsten,
stimmt, mit Duplicator kann man das beim Umzug auch gleich erledigen.
VG Sonia
Hallo Sonia,
vielen Dank für die ausführliche Beschreibung und die Vorstellung der hilfreichen Links!! Da trau ich mich jetzt auch an die Sache heran 🙂
Soweit ich es verstanden habe, entspricht die Umstellung auf https einem Domainumzug.
Wenn also ein Umzug nach https ansteht – kann man dann auch gleich die Domain mit wechseln? Also von httP:// ALTE-domain zu httpS:// NEUE-Domain?
Vorausgesetzt natürlich, ich habe für die neue Domain ein SSL Zertifikat.
Beste Grüße
Gartenblogger Hanns
Hallo Hanns,
freut mich, dass Dir die Anleitung weiterhilft!
Für Suchmaschinen ist der Wechsel zu https wie ein Domainwechsel. Allerdings gibt es aus SEO-Sicht beim Ändern des Domainnamens noch viel viel mehr zu beachten.
Viele Grüße
Sonia
Hallo Sonja, Du hast die beste Anleitung von allen geschrieben. Damit sie noch besser wird, habe ich eine Ergänzung für Step 6 -Y das hat bei mir erst funktioniert, wenn dieser Code-Snippet ganz am Anfang der .htaccess eingefügt wurde.
VG Chris
Hallo Chris,
vielen Dank für das Lob und den Hinweis. Habe die Anleitung gerade um den Tipp zur .htaccess ergänzt!
VG Sonia
Vielen Dank für die super ausführliche Anleitung. Ich habe mich (aus welchem Grund auch immer) ewig gegen die Umstellung gesträubt.
Nachdem ich es mit einer unwichtigen Domain versucht hatte, war es alles gar nicht so dramatisch. Und je besser die Seite gepflegt ist, desto besser klappt die Umstellung. Vor allem das Plugin mit dem Replacement in der Datenbank war Gold wert.
Ich hab die Anleitung grad noch zwei bekannten empfohlen 😉
LG Tino
Hallo Tino,
gerne und vielen Dank für’s Weiterempfehlen!
LG Sonia
Sensationell gute Anleitung, das hat mich sicherlich $viele Stunden an Arbeit wegen $irgendwas_vergessen gespart. Ein gaaaanz riesiges Dankeschön!
Erstmal vielen Dank für deinen Artikel!
Aktuell habe ich das Problem, dass externe Links auf meiner Website mit https: angegeben werden. Somit sind einige Seiten nicht erreichbar. Was könnte falsch gelaufen sein?
Grüße!
Stefan
Hallo Stefan,
hast du search & replace genutzt und dabei vielleichht grundsätzlich http mit https ersetzt? Oder hast du ein anderes Plugin, das Mixed Content fixed?
Viele Grüße, Sonia
Hallo Sonia,
ich habe das Plugin Really Simple SSL verwendet.
Viele Grüße
Stefan
Hallo Stefan,
daran könnte es liegen. Das Plugin scheint alles von http auf https umzustellen.
Viele Grüße
Sonia
Super! Vielen lieben Dank! Das hat mir gleich weitergeholfen! 🙂
Genial! Dank Dank Dank für deinen Beitrag
Gerne 🙂
Echt super das Plugin „Really Simple SSL“!
Habe alles nach der Anleitung gemacht und erst später gesehen, dass es dafür ein Plugin gibt xD
Wäre hilfreich, wenn das ganz oben stehen würde. Ansonsten TOP! 🙂
Viele Grüße
Matt Mendi
Danke 🙂
Hi wirklich sehr klasse die Anleitung, kann ich auch nur 5 von 5 Sternen verpassen! Step 4 ist eigentlich unnötig, denn wenn man die URLs in der Datenbank aktualisiert, wird das damit auch automatisch behoben.
lg
Marcel
Hi Marcel,
jetzt wo du es sagst, bemerke ich es auch 😉
LG Sonia
Wow, super und eine komplette Ausführliche Anleitung die es verständlich macht wie jeder sein WordPress auf https umziehen kann. Auch das HSTS wurde beachtet 🙂
Was mir nicht ganz so gut gefallen hat sind die Verweise auf die unnötigen Plugins, hiert reichen doch einfache Datenbank abfragen wie:
UPDATE wp_posts SET guid = replace(guid, ‚http://deine-url.de‘,’https://deine-url.de‘);
UPDATE wp_posts SET post_content = replace(post_content, ‚http://deine-url.de‘, ‚https://deine-url.de‘);
UPDATE wp_postmeta SET meta_value = replace(meta_value,’http://deine-url.de‘,’https://deine-url.de‘);
Weiter so..
LG Michael
Hallo Michael,
vielen Dank, auch für den Hinweis auf die manuelle Umstellung via Datenbank. Ist sicherlicher schneller, aber die meisten WordPress User arbeiten nicht gerne direkt in der Datenbank.
LG Sonia
Was für eine tolle, verständliche Anleitung! 1000 Dank. Das hat alles super geklappt!
Hallo Bettina,
freut mich zu hören!
LG Sonia
Von den zahlreichen „Wordpress-http-auf-https-Howto“-Artikeln, die es im Netz so gibt, ist dies meiner Ansicht nach der beste, da auch Nebenbaustellen wie GoogleAnalytics mitberücksichtigt und hilfreiche Tools wie SSL Check genannt werden. Die erste Website konnte ich so bereits erfolgreich umstellen. Danke für die sehr gute Aufbereitung Sonia!
Hallo Achim,
vielen Dank für Dein Lob 🙂
LG Sonia
Hallo , haben unsere Seite jetzt Umgestellt. Müssen Backlinks unbedingt geändert werden um Ranking Verlust zu verhindern ? Bei einigen Backlinks hat man doch keinen Einfluss mehr oder der Webmaster ändert diese nicht mehr .
Hallo Timo,
aus SEO-Sicht ist es am besten möglichst alle Backlinks anzupassen. Natürlich hat man nicht auf alle Zugriff, aber je mehr angepasst werden desto besser.
VG Sonia
Hallo,
tolle Anleitung! Eine Frage zu Step 3. Kann man den Eintrag in der wp-config.php anschließend wieder löschen oder muss der stehen bleiben?
Des weiteren würde mich interessieren, ob es ausreicht beim Provider den Haken bei SSL erzwingen zu setzen und somit das Modifizieren der .htaccess entfallen kann (Step 6)
Danke
VG
Sven
Hallo Sven,
vielen Dank!
Ich lasse es bei mir stehen, damit wirklich sicher ist, dass der Admin-Bereich ausschließlich über https erreichbar ist.
Leider weiß ich nicht, was der Haken SSL erzwingen bei deinem Provider für Auswirkungen hat. Am besten fragst du dort direkt nach.
VG Sonia
Hallo! I
Danke für die tolle Anleitung!
Ich habe das Problem, dass ich mir nicht sicher bin, ob ich das Zertifikat für http://www.domain.de oder domain.de erwerben soll. Ich habe verschiedene Aussagen vom Hoster bekommen. Einmal egal, einmal unbedingt ohne www.
Wie siehst du das?
LG Nadja
Hallo Nadja,
gerne!
Das SSL-Zertifikat bezieht sich ja generell auf die Domain und nicht auf die Schreibweise mit oder ohne www. Wenn Du bisher die www-Variante gentutzt hast, solltest Du diese bei SSL-Umstellung am besten beibehalten.
LG Sonia
Eine Frage noch zur Umleitung von http auf https:
https://dhue.de/wordpress-blog-von-http-auf-https-umstellen/ hat folgenden Code empfohlen:
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
Wie kann beides (einmal off und einmal on) korrekt sein?
Danke
Daniel
Hallo Daniel,
ganz einfach: !=on (ungleich an) ist eine andere Schreibweise für off.
Viele Grüße
Sonia
Haha, verstehe. Danke dir, Sonia. Hatte ich im Eifer des Gefechts doch glatt übersehen!
Kein Problem 🙂
Vielen Dank für die ausführliche und hilfreiche Anleitung! Eine Nachfrage: Wenn ich bei der Google Search Console die Seite neu einreiche und Sitemap neu hinzufüge – muss ich dann die alte Seite (http) parallel löschen?
Aktuell habe ich
http:// www .domain .de
und
http:// domain .de
hinzugefügt.
Jetzt käme noch
hinzu. UND mit www?
…
Danke für die Klärung!
Hallo Daniel,
die alte Seite würde ich erst mal noch stehen lassen, damit du besser vergleichen kannst. Nach der Umstellung sollte der Traffic bei der alten Seite abnehmen und bei der neuen zunehmen.
Wenn deine Seite ohne www eingerichtet ist, kannst du in der Search Console unter Website-Einstellung dein bevorzugtes Domain-Format eingeben. Also URL mit oder ohne www.
Viele Grüße
Sonia
Danke dir! Würdest du denn auch die Sitemap bei der alten Seite noch stehen lassen? (Diese wäre ja dann doppelt eingereicht)
Gerne!
Eigentlich musst du gar nichts machen, denn Google bemerkt ja die Umstellung. Am besten beobachtest du eine Weile den Indexierungsstatus beider Seiten. Wenn die neue Seite komplett im Index erscheint und die alte auf 0 ist, kannst die alte löschen. Außer wenn du noch die historischen Daten behalten möchtest.
Wow, bislang die beste Anleitung im Netz 🙂 Ganz dicken Daumen nach oben!
VG
Marcel
Tolle Anleitung! Hat alles genau so geklappt. 🙂
Herzlichen Dank dafür. VG, Christina Baier
Gerne! Freut mich, dass alles gut geklappt hat!
VG Sonia
Bisher das Beste und wichtig: das Ausführlichste, was ich bisher gelesen habe. Vielen Dank!
Aber, was mache ich mit einer Multisite mit subdomains, wenn ich diese auf https umstellen möchte?
Vielen Dank!
Thomas
Hallo Thomas,
gute Frage, den Fall hatte ich bisher noch nie…Vielleicht hilft dieser Post weiter: https://webdevstudios.com/2015/02/11/how-to-set-up-https-on-wordpress/
VG Sonia
Danke für die gute Anleitung.
Eine Frage hätte ich noch , an welcher Stelle in Step3 sollte amn den Code in die Config einfügen?
Gerne!
Den Code kannst du einfach am Ende einfügen.
VG Sonia