OceanWP ist eines der beliebtesten kostenlosen WordPress Themes. Warum? Es bietet enorm viele Premium-Features und ist vielseitig einsetzbar. Dabei ist es sehr schnell und mit Page Buildern kompatibel. Da auch ich OceanWP nutze, möchte ich dir das Theme und seine Möglichkeiten vorstellen.
Meine Webseite wollte ich schon lange umbauen. Das Theme war uralt und außerdem auch nicht mit Gutenberg kompatibel. Also habe ich mich nach einem neuen Theme umgesehen. Kostenlos oder Premium war mir dabei völlig egal. Hauptsache ordentlich programmiert, gut anpassbar und vor allem schnell.
Bei meiner Suche bin ich dann auf die drei aktuell angesagten WordPress Themes gestoßen: OceanWP, Astra und GeneratePress. Alle drei Themes bieten ähnliche Features an. Sie sind sehr schnell, gut anpassbar und für Page Builder optimiert. Zudem sind sie alle in einer kostenlosen Version erhältlich.
Mir persönlich hat OceanWP dann letztlich am besten gefallen. Inzwischen nutze ich es schon fast ein Jahr und bin immer noch begeistert. Bisher habe ich damit wirklich nur gute Erfahrungen gemacht. Und wenn du dich auf meiner Webseite umsiehst, hast du ein gutes Beispiel, was mit diesem Theme alles machbar ist.
Aber jetzt zeige ich dir die ganzen Features in der Übersicht.
OceanWP Features
- Schnelle Ladezeiten
- Für PageBuilder (Elementor) optimiert
- Responsive
- Optimiert für SEO (Schema Markup, OpenGraph)
- WooCommerce-Support
- Guter und schneller Support
- Kostenlose Basisversion
- Viele Extensions (kostenlose und kostenpflichtige)
- Widgets
- Gutenberg ready
- Mega Menü
- regelmäßige Updates
Das einzige Feature, das ich bei der kostenlosen Version vermisse, ist ein Sticky header. Dieser ist nur in der Pro-Version bzw. als Extension erhältlich.
Theme Installation
OceanWP kannst du einfach auf deiner Seite testen. Denn ist als kostenloses Theme über WordPress.org erhältlich.
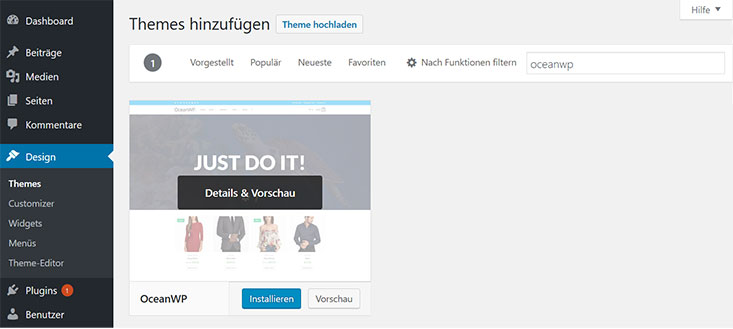
Dazu klickst du auf >Design >Themes suchen. Anschließend kannst du es installieren und dann aktivieren.
Oder du nutzt den Download im Theme-Verzeichnis auf wordpress.org

Als nächstes bekommst du weiter oben eine Empfehlung für drei Plugins eingeblendet.

- Ocean Extra
Auf jeden Fall solltest du Ocean Extra installieren. Denn das kostenlose Plugin schaltet zusätzliche Theme-Funktionen frei. Beispielsweise Widgets, Metaboxen und den Import von Demo-Seiten. - Elementor
Als Page Builder schlägt oceanwp Elementor vor, den ich selbst auch nutze. Weitere Infos zu den Features findest du in meiner Elementor Review.
Natürlich läuft das Theme auch mit anderen Buildern. Aber: die Demo-Seiten sind alle mit Elementor gebaut. Falls du das Theme ausschließlich als Blog nutzen möchtest, benötigst du Elementor nicht wirklich. - WPForms
Das dritte vorgeschlagene Plugin ist WPForms. Damit erstellst du einfache Formulare. Aber natürlich kannst du auch problemlos ein anderes nutzen.
Theme Panel
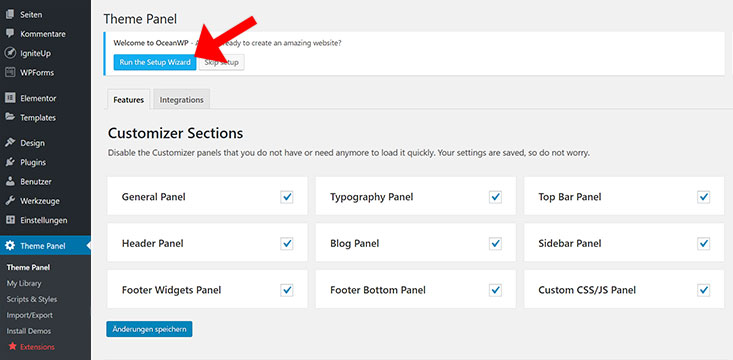
Im Theme-Panel kannst du mit einem Klick einen Setup Wizard starten. Dieser führt dich schrittweise durch die Grundeinrichtung.

Setup Wizard

Wenn Du die Setup-Routine nutzt, ist das Theme schnell eingerichtet.
- Im ersten Schritt kannst du eines der fertigen Layout importieren.
- Danach wählst du die zusätzlichen Plugins aus. Je nach deiner gewählten Demo können das z.B. ein Sidebar-Plugin oder ein Post-Slider sein.
- Nun klickst du die Daten an, die für den Demo-Import eingefügt werden sollen.
- Zum Abschluss der Einrichtung legst du wichtige Dinge wie z.B. den Seitentitel, Logo und Hauptfarbe fest.

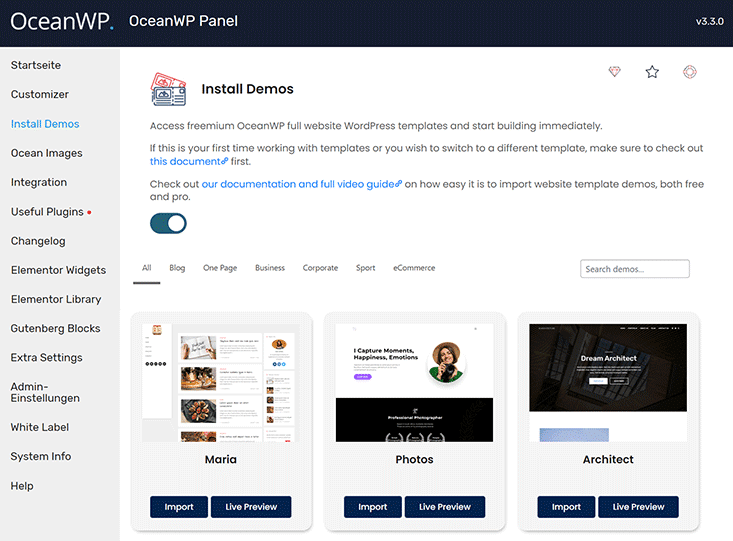
Demo Seiten
Zum schnellen Einstieg bietet Oceanwp mehrere Demo Seiten an. Dabei werden Demo-Inhalte und Customizer-Einstellungen importiert. Die Seiten selbst kannst du dann mit Elementor bearbeiten.
In der kostenlosen Theme Version hast du 13 Vorlagen. Darunter OnePager, Business Seiten, Shops und Blogs.

Wenn du das OceanBundle besitzt hast du Zugriff auf wesentlich mehr Vorlagen. Hier findest du alle Demos.
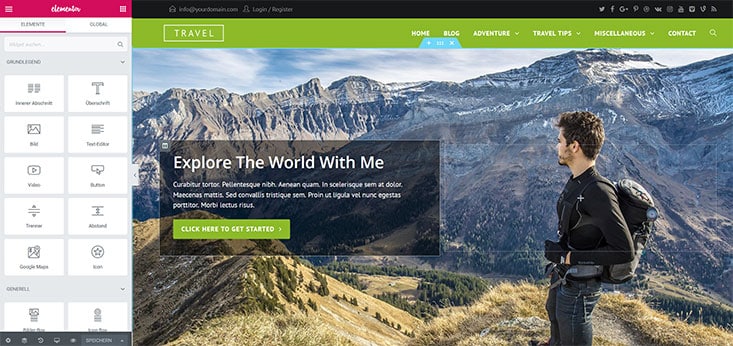
Nachdem das Setup beendest ist, sieht meine Testseite genauso aus wie die Demoseite.
Sowohl Inhalt als auch Layout kannst du jetzt mit Elementor anpassen.

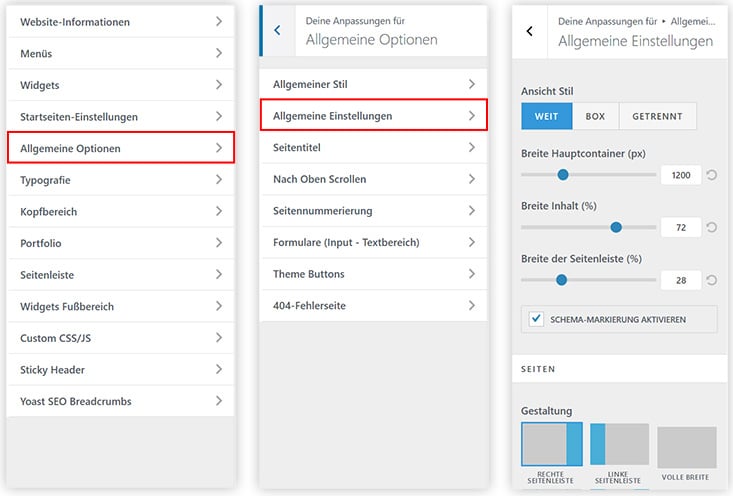
Einstellungen im WordPress Customizer
OceanWP nutzt den Customizer voll aus! Hier legst du alle wichtigen Einstellungen fest: Seitenlayout, Farben, Schriften, Header, Footer,…
Es gibt so viele Optionen, dass es schon fast zu viel ist. Obwohl ich das Theme jetzt schon lange nutze, muss ich einzelne Punkte gelegentlich suchen. Vielleicht der einzige Kritikpunkt.
Hier ein Beispiel für die allgemeinen Einstellungen:

Seit der Version 3.2.1 kannst du hier übrigens auch ganz einfach Google Fonts lokal einbinden. Denn OceanWP lädt deine gewählte Schriftart direkt auf deinen Server und bindet sie DSGVO-konform ein.
OceanWP Settings: Optionen für Seiten / Beiträge
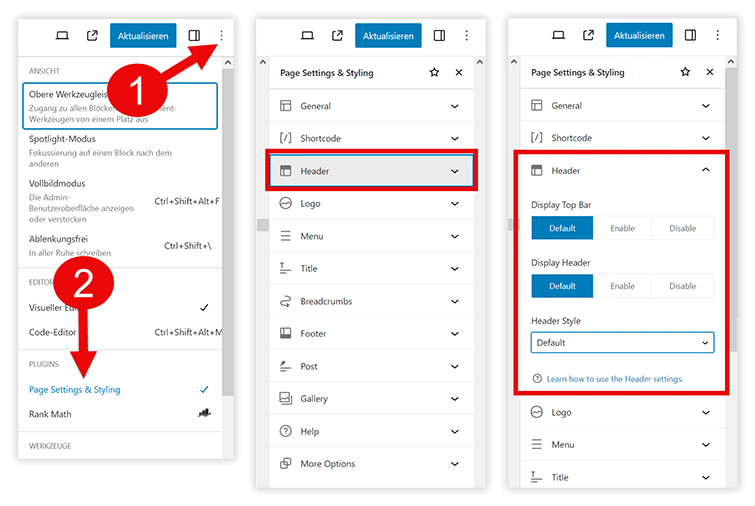
Für Seiten und Beiträge bietet dir das Theme noch zusätzliche Optionen. In einer Metabox kannst du die Grundeinstellungen ganz nach Bedarf überschreiben. Z.B. kannst du ein anderes Header-Format, andere Footer-Widgets oder eine andere Sidebar wählen. Das ist natürlich ideal für Landingpages.
Die Einstellungen findest du im Editor ganz oben rechts (1) unter dem Punkt Page Settings & Styling (2).

Blog Einstellungen
Du möchtest das Theme einfach nur zum Bloggen nutzen? Dann hast du auch hier viele Möglichkeiten.

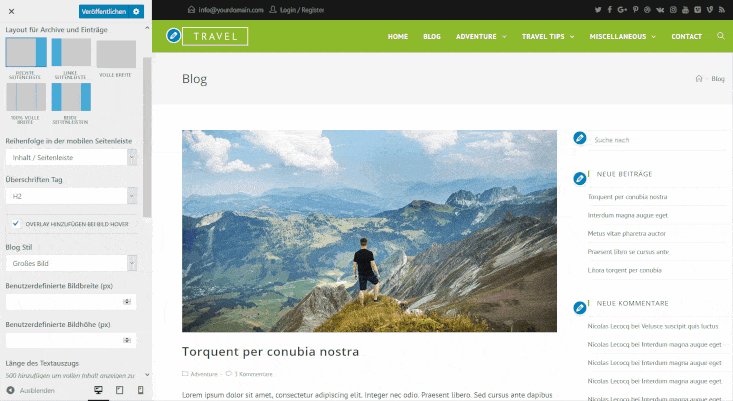
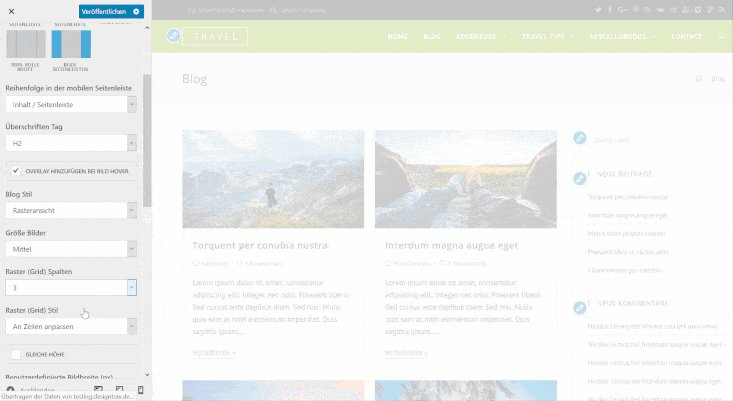
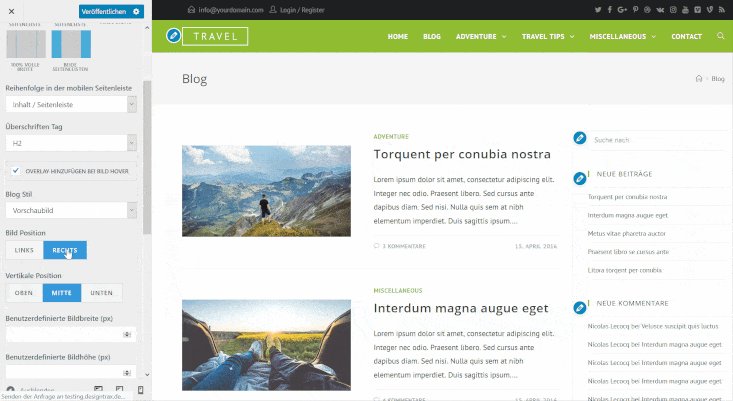
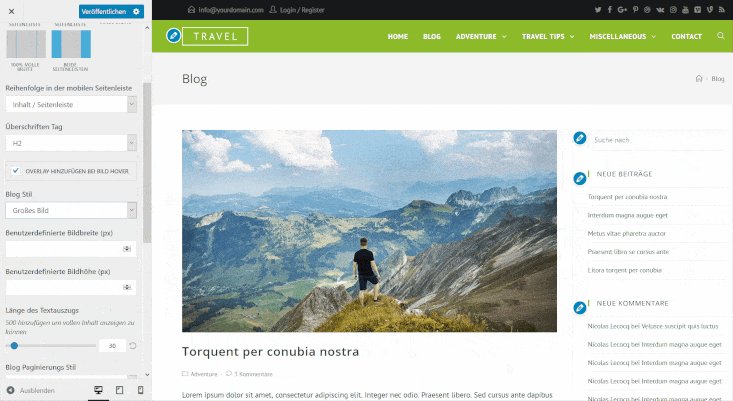
Für die Blog-Ansicht hast du drei Darstellungen zur Auswahl: Vorschaubild, Raster und großes Bild.
Auch das Layout der Blogbeiträge lässt sich sehr gut anpassen. Die einzelnen Elemente wie z.B. Datum, Autor, Kommentare kannst du ein- oder ausblenden. Die Reihenfolge passt du einfach per Drag & Drop an.
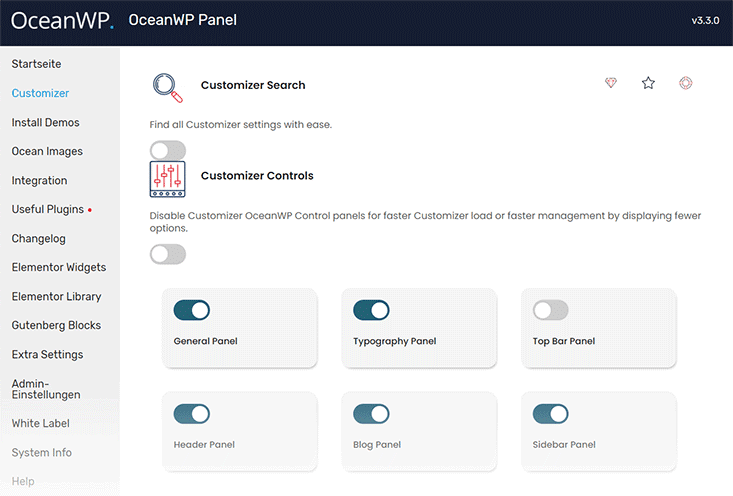
Customizer Sections
Unter Theme Panel > Theme Panel kannst du die Anzeige im WordPress Customizer anpassen. Da bei OceanWP so ziemlich alles darüber erreichbar ist, kannst du hier etwas aufräumen. Dadurch wird der WordPress Customizer übersichtlicher und performanter.

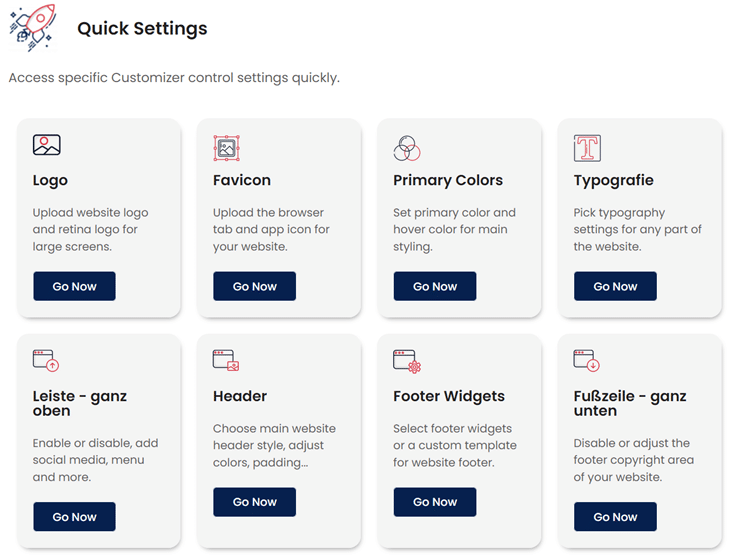
Quick Links
Nützliche Schnelllinks zu den wichtigsten Einstellungen findest du nun direkt auf der Startseite. Sehr hilfreich, da man im Customizer schnell den Überblick verlieren kann.

My Library / Ocean Hooks
Mit der Library bringt das Theme ein weiteres tolles Feature mit. Denn damit kannst du ganz ohne coden Layout-Elemente gestalten, verwalten und platzieren.
Library Template erstellen
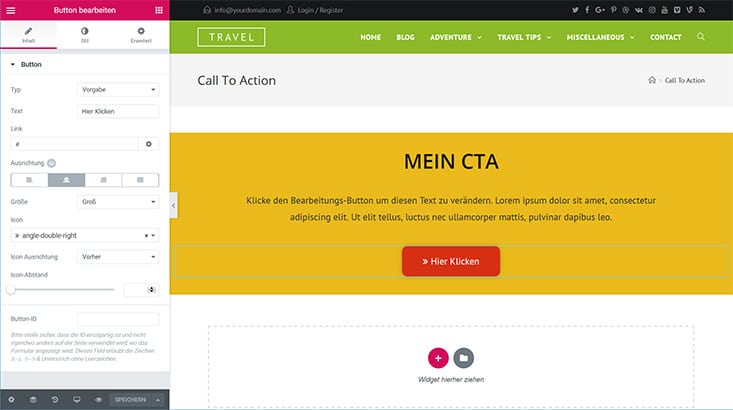
Dazu erstellst du zuerst in der Library ein neues Template. Für dieses Beispiel habe ich einen einfachen Call To Action Abschnitt angelegt.

Anschließend klickst du auf Mit Elementor bearbeiten. Jetzt kannst du mit wenig Aufwand den CTA-Abschnitt gestalten.

Wenn das Layout fertig ist, speicherst du das Template in der Library und kopierst den Shortcode.
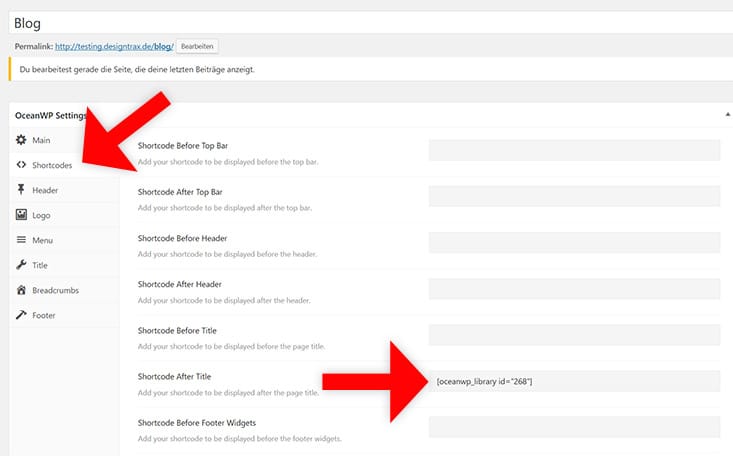
Anschließend wechselst du auf die Seite, auf der das Template angezeigt werden soll. Unter > OceanWP Settings > Shortcodes trägst du dann den Shortcode des Templates ein.

Ich habe den CTA auf der Blog-Seite direkt unter dem Header eingefügt.

Ocean Hooks
Du möchtest auch Code an verschiedenen Stellen im Theme platzieren? Das ermöglicht das Premium-AddOn Ocean Hooks.
Damit kannst du in der Library analog zu den Templates auch Code-Snippets anlegen und verwalten. Diese können dann sogar an bestimmte Bedingungen (Conditional Logic) geknüpft werden.
Kostenlose Extensions
Damit OceanWP ein schnelles Theme bleibt, werden einige Funktionen nicht direkt mitgeliefert. Wer sie benötigt, kann sie über Erweiterungen hinzufügen. Also Plugins, die nur mit diesem Theme laufen. Hier eine Übersicht der kostenlosen OceanWP Extensions.

- Stick Anything
- Modal Window
- Post Slider
- Demo Import (Elementor Templates)
- Custom Sidebar
- Product Sharing
- Social Sharing
- OceanExtra
OceanWP Premium Extensions
Neben den kostenlosen Extensions gibt es auch noch kostenpflichtige Erweiterungen.
Ich habe für meine Webseite das OceanWP Core Extension Bundle gekauft. Für $39,- enthält das Bundle alle Premium AddOns, Demos und Support für 1 Jahr.

Aktuell gibt es die folgenden 13 premium Extensions
- Full Screen
- Cookie Notice
- Popup Login
- White Label
- Portfolio
- Woo Popup
- Sticky Footer
- Ocean Hooks
- Elementor Widgets ( Ein Elementor Addon)
- Side Panel
- Sticky Header
- Footer Callout
Für mich sind die wichtigsten Erweiterungen:
- Sticky Header – Damit bleibt der Header beim Scrollen oben stehen. Zusätzlich kannst du. z.B. die Farbe und Transparenz einstellen.
- Portfolio – Es gibt zwar viele kostenlose Portfolio Plugins, aber bisher hat mir keines wirklich zugesagt. Das Portfolio Plugin von OceanWP ist schlicht und einfach zu handeln. Hier siehst du es in Aktion.
- Elementor Widgets – Im Gegensatz zu den Beiträgen bearbeite ich meine statischen Seiten mit Elementor. Hier sind die Elementor Widgets eine gute Ergänzung.
- Ocean Hooks – Dadurch wird die Library-Funktion noch erweitert. Du kannst damit dann auch PHP-Code über Hooks platzieren.
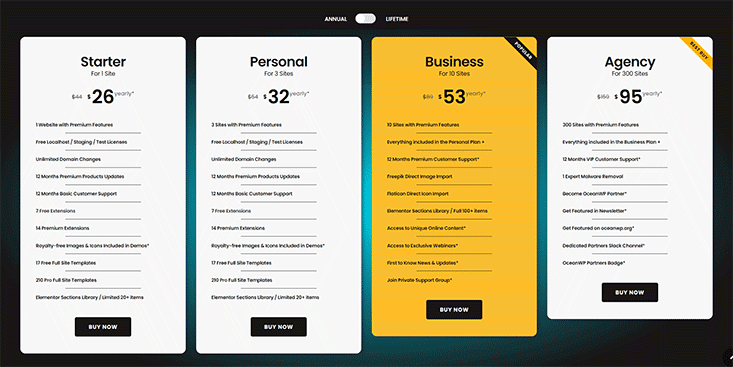
Preise
Im Vergleich zu anderen WordPress Themes sind die Preise für OceanWP sehr fair. Einzelne AddOns kannst du schon für $ 9,99 kaufen. Das Core Extension Bundle ist ab $44,- für 1 Seite erhältlich. Für die Verlängerung der Lizenz gibt es dann einen Rabatt von 30%. Lifetime Lizenzen sind ebenfalls erhältlich – lohnen sich aber vermutlich nur für Agenturen.
Weitere Preismodelle findest auf dieser Übersicht.

Für mich ist OceanWP aktuell eines der besten kostenlosen WordPress Themes. Es bietet sehr viele Features, die man sonst nur in Premium-Themes findet. Und dabei ist es auch noch sehr schnell und gut zu bedienen. Man merkt einfach, dass das Theme gut gemacht wurde!
Das liegt natürlich vor allem an Nicolas Lecocq, dem Entwickler von OeanWP. Dieser hat selbst lange Zeit als Freelancer Webseiten erstellt. Dabei ist ihm aufgefallen, dass es kaum vielseitig einsetzbare und kostenlose WordPress Themes gibt. Also hat er OceanWP entwickelt. Allerdings hat er vor einiger Zeit das Theme an ein neues Team verkauft und ist nicht mehr an der Weiterentwicklung beteiligt.