Mit dem Google Projekt AMP (Accelerated Mobile Pages) soll das mobile Web endlich schneller werden.
Heutzutage erwarten Benutzer, dass Inhalte schnell und leicht zugänglich sind. In der Realität dauert der Seitenaufbau aber häufig mehrere Sekunden. Vor allem bei Smartphone-Usern. Genau das will die AMP-Initiative ändern. Durch eine optimierte Mobil-Version werden Inhalte blitzschnell angezeigt. Du möchtest AMP für WordPress einsetzen? Dann kannst du diese Technik mit Hilfe eines Plugins nutzen.
Was ist AMP?
AMP steht für Accelerated Mobile Pages und ermöglicht ein beschleunigtes Laden von Webseiten speziell auf mobilen Endgeräten. Ähnlich wie auch bei Facebooks Instant Articles, werden AMP-Seiten sehr schnell geladen. So wird so das mobile Surferlebnis enorm verbessert.
Vorgestellt wurde das Open Source Projekt, das sich in erster Linie an Publisher richtet, bereits im Oktober 2015. Seit Ende Februar sind die ersten AMP-Inhalte in der mobilen Google Suche auffindbar.
Ob die deutlich schnelleren AMP-Seiten auch in den SEO-Rankings besser performen, wird sich erst noch zeigen. Allerdings werden sie schon jetzt bei der mobilen Suche hervorgehoben.
Für die Umsetzung von Accelerated Mobile Pages gibt es ausführliche Information und Templates auf der Projektseite.
Im Grunde sind AMP-Seiten ganz normale HTML-Seiten, die aber auf das Wesentliche reduziert werden. Das AMP-Framework besteht aus den folgenden 3 Bausteinen:
- AMP HTML, erweitertes HTML mit speziellen Tags und einigen Einschränkungen
- AMP JS, für asynchrones Laden und die optimierte Verarbeitung von Ressourcen
- Google AMP Cache, ein von Google kostenlos bereitgestelltes Content Delivery Network
Wer benötigt AMP?
Das AMP-Projekt richtet sich vor allem an Publisher. Diese können somit Ihre Inhalte auf diese Weise schnell auf mobilen Endgeräten ausliefern. Content-Anbieter wie Newsseiten oder auch Blogs können sicherlich von den schnelleren Ladezeiten profitieren.
Für normale Webseitenbetreiben dürfte eine AMP-Version der Seite vermutlich keine großen Vorteile bieten. Wer Services oder Produkte anbietet, möchte diese auch entsprechend präsentieren. Und da die schnellen Mobilseiten das Design auf ein Minimum reduzieren, ist ein verkaufsförderndes Design nicht mehr möglich.
AMP für WordPress nutzen
Wer nicht selbst programmieren möchte und WordPress nutzt, kann Accelerated Mobile Pages auch mittels Plugin einbinden. Denn auch die WordPress-Macher unterstützen das Projekt und haben bereits ein lauffähiges Plugin entwickelt.
Ein weiteres WordPress Plugin, das darauf aufbaut, stammt von PageFrog. Es bietet neben AMP-Support auch Facebook Instant Pages an.
Beide Plugins habe ich getestet und stelle Euch hier die Ergebnisse vor.
AMP

Das von Automattic entwickelte WordPress AMP-Plugin erstellt für jeden Artikel eine AMP-Version, die man unter domain/artikel-name/amp/ erreichen kann.
Da sich Accelerated Mobile Pages hauptsächlich an Publisher wendet, wird die AMP-Version nur für Beiträge und nicht für Seiten erstellt.
Wenn Du das Aussehen anpassen möchtest, kannst Du über einige Filter das Template anpassen. Informationen und Beispiele findest Du auf GitHub.
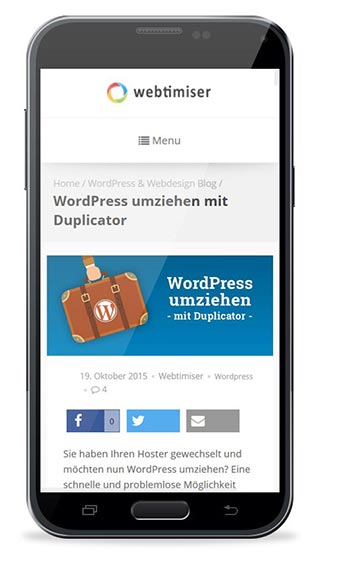
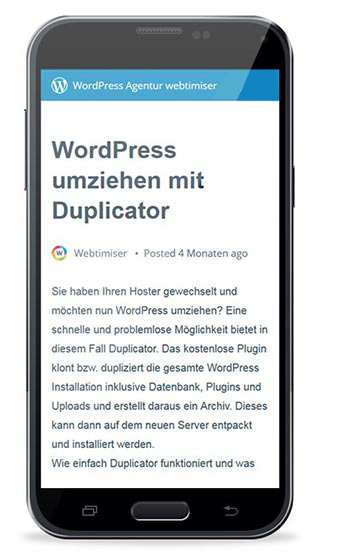
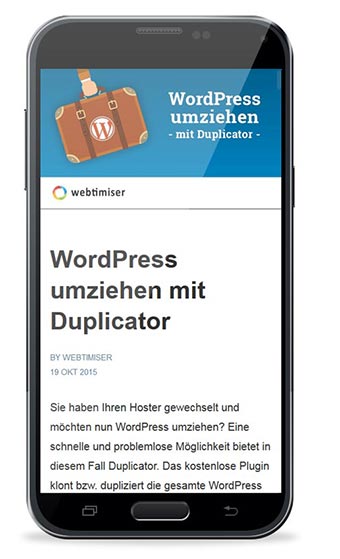
Hier ein Beispiel für die AMP-Version eines Artikels mit dem Automattic-Plugin:
Original Artikel

Artikel mit Plugin

Ob die Seite auch wirklich AMP-konform ist, kannst du ganz einfach mit den Chrome Developer Tools überprüfen. Dazu musst Du die URL des Beitrags aufrufen und ans Ende #development=1 anfügen.

Facebook Instant Articles & Google AMP Pages by PageFrog

Das AMP-Plugin von PageFrog bietet einen größeren Funktionsumfang als das Automattic-Plugin. PageFrog unterstützt Accelerated Mobile Pages und Facebook Instant Articles. Angekündigt ist auch der Support vom Apple News Format.
Wer möchte kann sogar normale Seiten und Custom Post Types als AMP-Inhalt ausgeben.
Ein klarer Pluspunkt ist die einfache Anpassung der Optik, ganz ohne Coden.
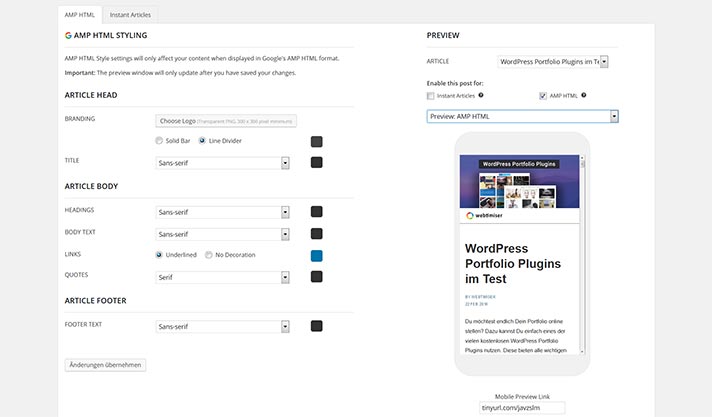
Über den Menüpunkt Styling kannst Du Dein Logo einbinden und die einzelnen Elemente des Artikels stylen.

Weitere nützliche Features:
- Einbindung von Google Analytics und anderer Analyse-Tools
- Einbindung von AdSense und anderen Werbenetzwerken
- Support von Strukturierten Daten
- Beitragsbild wird angezeigt
Was mich an dem sonst guten Plugin stört, ist die Einbindung einer Mobile Preview in den Beitragseditor.

AMP for WP – Accelerated Mobile Pages

Ein weiteres AMP-Plugin ist AMP for WP. Ich habe es zwar nicht getestet, aber es hat gute Bewertungen und wird aktuell weiterentwickelt.
Accelerated Mobile Pages im SpeedTest
Wie schnell sind Accelerated Mobile Pages wirklich?
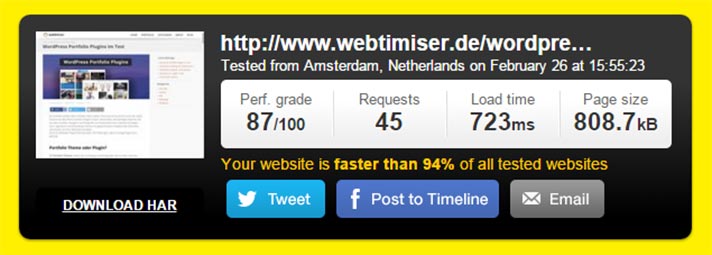
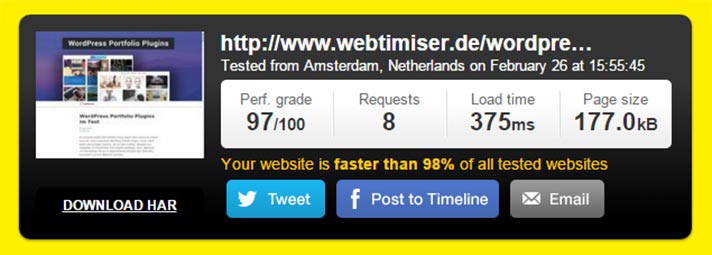
Für den Vergleich habe ich einen langen Artikel mit vielen Bildern mit Pingdom getestet. Das Ergebnis ist sehr gut! Die Amp-Version des Artikels ist doppelt so schnell.
Da meine Webseite dank WP Rocket bereits relativ schnell lädt, ist der Performance-Schub natürlich nicht aussagekräftig. Interressant wäre ein Vorher-Nachher-Vergleich einer durchschnittlichen, nicht optimierten Seite mit der AMP-Variante.
SpeedTest: Artikel in der normalen Webansicht

SpeedTest: Artikel in der AMP-Version

Weitere Tools zum Testen der Performance findest du auch in meinem Beitrag WordPress Performance testen: 10+ Tools & Plugins.
Fazit
Der Einsatz von Accelerated Mobile Pages bietet nicht nur Publishern Vorteile. Auch Blogger können dadurch ihre Artikel blitzschnell an Smartphones ausliefern. Allerdings muss man dabei auf ein aufwändiges Design, Sharing-Buttons und technische Spielereien verzichten. Und es besteht die Gefahr, dass die Conversion-Rate sinkt und die Bounce-Rate zunimmt.
Daher nutze ich AMP nicht für meine Webseiten. Da meine Seiten ziemlich schnell geladen werden, benötige ich keine zusätzliche AMP-Version von Google.

