Du möchtest deinen WordPress Seiten schnell und einfach ein schickes Design verpassen? Dann könnte ein Page Builder genau das Richtige für dich sein. Damit kannst du ganz ohne Code-Kenntnisse per Drag & Drop individuelle Layouts erstellen. Die bekanntesten und besten Page Builder stelle ich dir hier kurz vor.
Was ist ein Page Builder?
Ein Page Builder ist ein Plugin, mit dem du deine WordPress Seiten und Beiträge in einem erweiterten Funktionsumfang bearbeiten kannst. Du nutzt dann nicht mehr den normalen WordPress-Editor, sondern den Page Builder.
Bei den meisten Page-Builder kannst du Seiten per Drag & Drop bearbeiten und siehst das Ergebnis in einer Live-Ansicht.
Dabei wird zunächst eine Zeile angelegt, die wiederum in Spalten unterteilt wird. Hier kannst du dann die einzelnen Elemente wie z.B. Textblöcke, Bilder oder Buttons einfügen. Und jedes Element kannst du dann noch individuell gestalten.
Brauche ich dann noch ein Theme?
Ein Theme benötigst du natürlich trotzdem noch als Basis. Hier kannst du z.B. ein WordPress Standard-Theme nehmen oder auch Themes, die besonders gut mit PageBuildern zusammenarbeiten. Ich selbst nutze OceanWP, ein schlankes Theme, das extra Widgets für Elementor anbietet. Auch Astra ist ein Leichtgewicht und ist sehr gut mit Elementor und Beaver kombinierbar.
Und was ist denn mit dem Gutenberg Editor?
Der Gutenberg Editor geht schon etwas in die Richtung eines Page-Builders. Allerdings bietet er im direkten Vergleich nur sehr wenige Möglichkeiten. Vielleicht werden die Funktionen in Zukunft ja noch erweitert. Aber bis dahin ist Gutenberg definitiv kein Ersatz für einen PageBuilder.
Welche Arten von WordPress Page Builder gibt es?
In der Regel sind Page-Builder Stand-Alone-Plugins. D.h. du kannst sie mit fast jedem WordPress-Theme nutzen.
Daneben gibt es noch Page-Builder, die nur mit einem bestimmten Theme funktionieren und auch nicht als einzelnes Plugin erhältlich sind. Das ist bei einigen bekannten Themes wie Enfold oder Avada der Fall.
Vorteile:
- Einfache Bedienung
Besonders für WordPress-Einsteiger oder -Umsteiger ist es oft schwierig, eine Seite ansprechend zu gestalten. Auch wenn es durch Gutenberg ein wenig besser geworden ist. Mit einem Page Builder ist das Erstellen und Anpassen von Seiten sehr einfach und intuitiv in der Handhabung. - Schnelligkeit
Für mich ist der größte Vorteil die Zeitersparnis. Wenn ich mit Elementor eine neue Seite erstelle oder Kleinigkeiten anpasse, geht das sehr viel schneller als wenn ich den Code erst noch anpassen muss. - Weniger Plugins
Vor allem die kostenpflichtigen Builder bieten sehr viele Features, die sonst über extra Plugins nachgerüstet werden. Wie z.B. Slider, Portfolio, Testimonials, Coming-Soon, usw.
Je nachdem welchen Builder du nutzt, kannst du dann auf einige Plugins verzichten. - Templates
Die meisten PageBuilder-Plugins liefern schon fertige Templates mit. Diese kannst du dann als Grundlage für dein Seiten-Design nutzen. Und was ich sehr nützlich finde: auch deine eigenen Designs oder individuellen Elemente kannst du als Template abspeichern. Über eine Vorlagen-Bibliothek kannst du die Bausteine immer wieder nutzen. Oder exportieren und auf anderen Webseiten verwenden. - Kein Coden erforderlich
Auch wer keine CSS- oder HTML-Kenntnisse hat, kann mit einem PageBuilder gut klarkommen. Zum Schnelleinstieg kannst du vorgefertigte Layouts importieren und mit wenigen Klicks an deine Wünsche anpassen. Sogar die Darstellung für Handy und Tablet kannst du gezielt anpassen. - Spaß-Faktor
Mit der neuen Builder-Generation macht es einfach Spaß zu arbeiten! Denn deine Vorstellung kannst du schnell und einfach umsetzen. Und das Ergebnis siehst du gleich in der Live-Vorschau.
Nachteile
- Lock-In Effekt
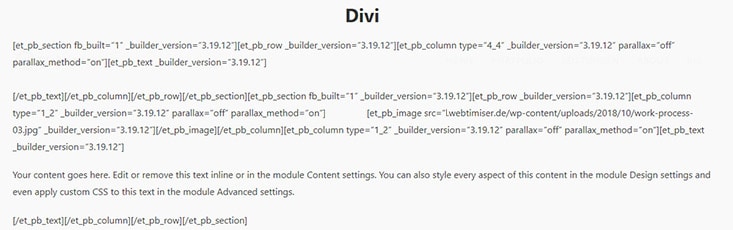
Ein großer Nachteil einiger WordPress Page Builder ist der sogenannte Lock-In Effekt. Was das ist, siehst du, wenn du das Plugin deaktivierst. Logischerweise ist das Design dann weg. Aber leider sind die vom Plugin angelegten Shortcodes noch da. Diese musst du dann manuell bereinigen.
Das Problem tritt bei den meisten Page Buildern auf, außer bei Beaver und Elementor.
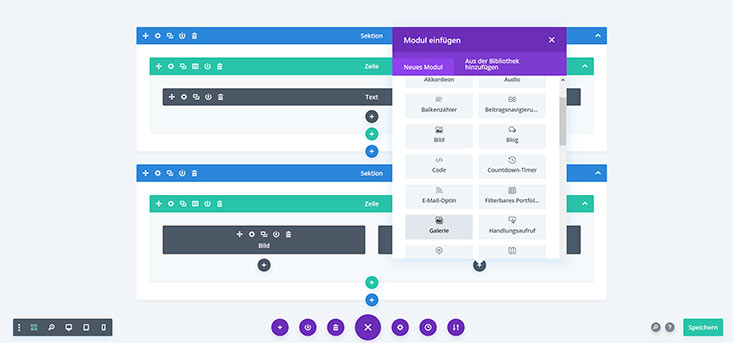
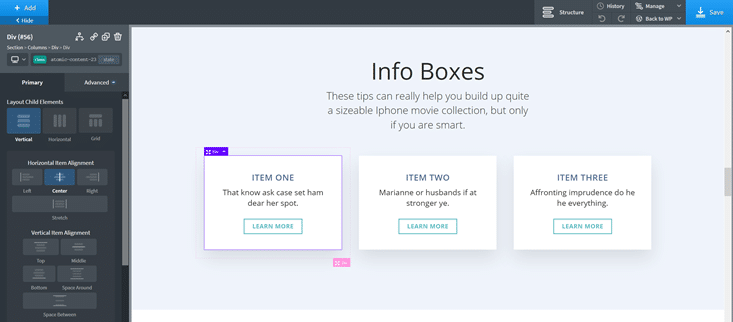
Hier ein Beispiel einer Seite, die mit dem Divi Builder erstellt wurde:

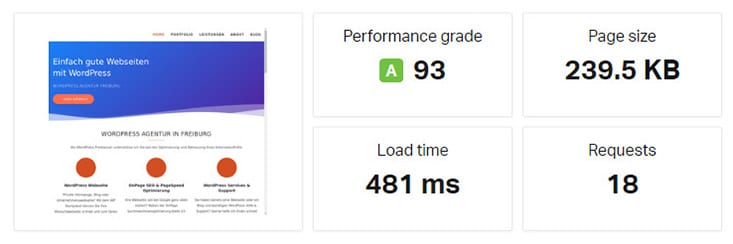
Ein weiterer genereller Kritikpunt ist die Ladezeit. Wie jedes WordPress Plugin bringt auch ein Page Builder eine ganze Reihe von Skript- und Style-Dateien mit. Das alles wirkt sich dann natürlich auf die Geschwindigkeit der Seite aus.
Genau aus diesem Grund wollte ich selbst lange keinen Page-Buildern nutzen. Aber hier hat sich in den letzten Jahren wirklich sehr viel getan. Obwohl ich Elementor nutze, liegt meine Ladezeit unter 500ms. Damit kann ich sehr gut leben!

WordPress Page Builder kurz vorgestellt
Da es mittlerweile sehr viele Builder-Plugins gibt, stelle ich dir hier nur die bekanntesten vor. Mit allen 5 habe ich in den letzten Jahren gearbeitet und dabei auch meinen Lieblings-Builder entdeckt.
Elementor

Von allen Page-Buildern ist Elementor mein absoluter Favorit! Für meine eigene Webseite nutze ich das Plugin nun schon seit einigen Monaten zusammen mit OceanWP und bin wirklich glücklich damit. Allerdings nutze ich Elementor nur für Seiten. Für die Blog-Artikel verwende ich den Gutenberg Editor.
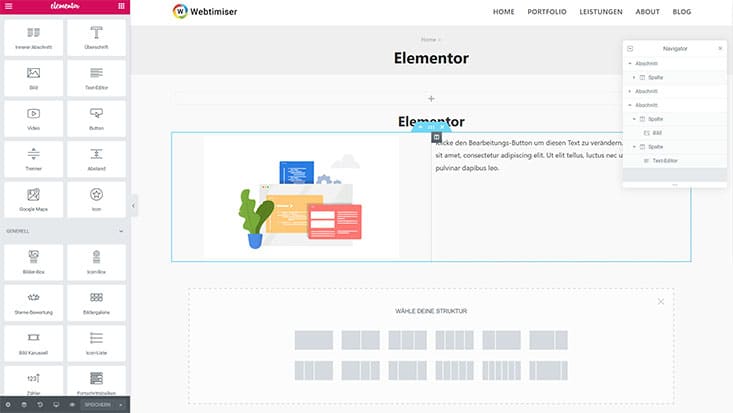
Der Einstieg in Elementor ist auch für Anfänger gut machbar: Wenn Du die Seite mit dem Page Builder bearbeitest, siehst du rechts deine Seite in einer Live-Vorschau. Links daneben ist die Widget-Leiste, aus der du die Elemente per drag & drop in die Seite einfügst. Dabei kannst du jedes einzelne Element detailliert einstellen.

Schon in der kostenlosen Version bietet Elementor so ziemlich alles was man sich nur wünschen kann:
- Drag & Drop
- Live-Preview
- Ca. 30 Elemente: Text, Code, Buttons, Counter, Slider, Video, Akkordeon, Sidebar,…
- Vorlagen zum Importieren
- Speichern von Seiten / Elementen in der Bibliothek
- Hinterlässt beim Deaktivieren keine Shortcodes
- Gutenberg-Integration
- Schnell, da er nur dort geladen wird, wo er eingesetzt wird.
- Viele Elementor Addons von Drittanbietern
- Elementor Templates von Drittanbietern
In der kostenpflichtigen Version von Elementor gibt es natürlich noch sehr viel mehr Features wie z.B.:
- 300+ Pro Templates & Blocks
- Lokale Fonts
- Slides & Carousels
- Eigenes CSS
- Portfolio
- Effekte wie z.B. animierte Headlines, Scroll-Effekte, Flip-Boxen
- Popup Builder
- Loop Builder
- Sticky Elements
- Theme-Builder
- Header-Builder und Footer-Designer
- Custom Fields
- Elementor AI
- Marketing-Integration
- Formulare
Damit ist Elementor Pro ein wirklich mächtiges Tool, mit dem du sogar ein komplettes Theme designen kannst. Ganz ohne Coden. Und falls dir die Features nicht ausreichen sollten, gibt es inzwischen sehr viele Elementor Addons.
Die genauen Unterschiede zwischen kostenlosen und der Pro-Version findest du in dieser Gegenüberstellung.
Nachteile: Die Oberfläche lädt gelegentlich nicht ganz so flott.
Preis
Bei Elementor gibt es inzwischen 4 Preismodelle:
- $59,- für 1 Seite
- $99,- für 3 Seiten
- $199,- für 25 Seiten
- $399,- für 1.000 Seiten
Bei einer Verlängerung der Lizenz nach 1 Jahr erhältst du einen Nachlass von 25%.
Eine Übersicht der wichtigsten Features findest du in meiner Elementor Review.
Beaver Builder

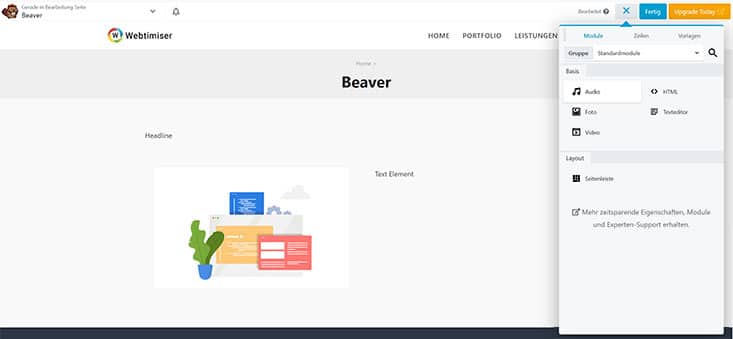
Beaver Builder habe ich auch für meine eigene Seite getestet und er hat bei mir einen sehr guten Eindruck hinterlassen. Letztlich hat mir Elementor aber dann doch mehr zugesagt. Das lag vielleicht auch daran, dass Beaver Lite so gut wie keine Features enthält.
Du kannst mit der kostenlosen Variante also nur das Grundlayout festlegen und hast nur die Elemente Audio, HTML, Foto, Video, Text, Sidebar zur Verfügung. Und natürlich die WordPress-Widgets. Die weiteren Features und das Bedienkonzept kannst Du auch in einer Online-Demo testen.
Ansonsten funktioniert Beaver nach dem gleichen Prinzip wie Elementor, ist dabei aber etwas stabiler und dezenter in der Aufmachung.

Die kostenpflichtige Version von Beaver Builder kann auf jeden Fall mit Elementor Pro mithalten und bietet alle nötigen Features:
- Drag & Drop
- Live-Preview
- Ca. 30 Module: Video, Buttons, Counter, Slider, Video, Akkordeon, Sidebar,…
- Über 50 Vorlagen
- Speichern von Seiten / Elementen in der Bibliothek
- Keine Shortcodes nach Deaktivierung
- Schnell, auch im Backend
- Addons von Drittanbietern
- White Labeling
- Developer Friendly
- Template Override
Im Prinzip ist der Funktionsumfang ähnlich wie bei Elementor. Allerdings gibt es 3 verschiedene Lizenzen, die sich nicht nur im Preis sondern auch im Funktionsumfang unterscheiden.
Nachteile: Der Preis ist im Vergleich zu anderen Plugins recht hoch.
Preis
Auch Beaver Builder bietet 3 Preisvarianten und kann aber auf beliebig vielen Webseiten eingesetzt werden.
Die Standardversion kostet $99,-. Mit der Pro-Lizenz für $199,- erhältst du noch die Features für MultiSite und das Beaver Theme. In der Agency Version für $399,- werden noch erweiterte MultiSite-Funktionen und White Labeling mitgeliefert.
Wenn du deine Lizenz nach 1 Jahr verlängern möchtest, erhältst du einen Rabatt von 40%.
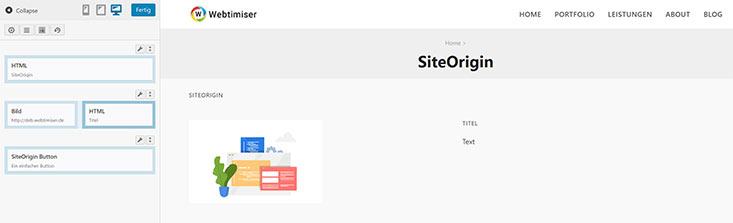
SiteOrigin

Den PageBuilder von SiteOrigin gibt es schon seit sehr vielen Jahren und das sieht man ihm auch an. Das Design der Oberfläche ist nicht ganz so modern wie bei den beiden vorherigen Page-Buildern.
Die Bedienung ist recht einfach und wenn man sich erst mal an das Handling gewöhnt hat, funktioniert er sehr gut. Auch bei den Speed-Tests schneidet SiteOrigin immer sehr gut ab.

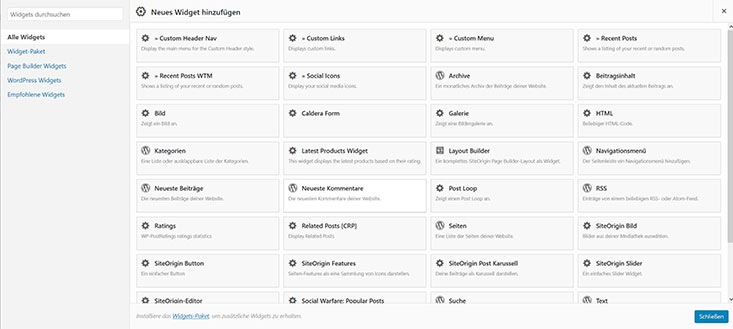
Mit SiteOrigin kannst du deine Seiten sowohl im Backend als auch im Front-End bearbeiten. Im Standard gibt es alle wichtigen Elemente und zahlreiche Erweiterungen. Auf jeden Fall solltest du das das SiteOrigin Widgets Bundle gleich mitinstallieren. Dadurch kannst du gleich zusätliche Features nutzen.

- Live-Preview
- Ca. 10 Widgets: Buttons, Image, Maps, Post Loop,…
- Knapp 30 Vorlagen
- Revisionen
- sehr gute Speed-Werte
- Addons von Drittanbietern
- Kostenlos
SiteOrigin bietet deutlich weniger Features als die meisten anderen PageBuilder. Dafür ist dieses Plugin auch wirklich kostenlos.
Nachteile: Die Oberfläche ist nicht ganz so intuitiv und modern wie bei Elementor oder Beaver. Auch bleiben nach dem Deaktivieren einige Shortcodes übrig.
Preis
Kostenlos!
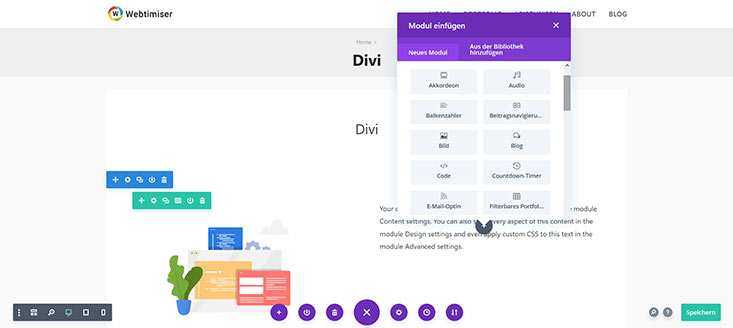
Divi Builder

Der Divi Builder kann nicht nur mit dem bekannten Divi Theme kombiniert werden, sondern auch mit jedem anderen Theme. Ich selbst habe ihn bisher fast nur mit Divi benutzt und finde die Bedienung recht einfach. Auch für WordPress-Einsteiger ist das Divi Theme, auch dank der Oberfläche in deutsch, insgesamt einfach zu handeln.
Der Aufbau der PageBuilders ist gut strukturiert, so dass man sich schon nach kurzer Zeit zurecht findet.

Die Oberfläche im Frontend ist für meinen Geschmack etwas aufdringlich und die Bedienung etwas hektisch. Daher nutze ich häufig nicht die Live-Vorschau, sondern die Drahtgitter-Vorschau. Wer auch diese Ansicht nicht mag, kann auch den Backend-Editor nutzen. Ob dir der Divi-Builder insgesamt zusagt, kannst du in einer Live-Demo testen.

Die Funktionen des Divi Builders sind sehr umfangreich und werden regelmäßig erweitert:
- 46 Inhalts-Module: Slider, Buttons, Portfolio, Beiträge, Slider, Video,…..
- Eigenes CSS für Module
- Import von Templates
- Speichern von Elementen in der Bibliothek
- Revisionen
- Ca. 150 Design-Vorlagen
- A/B Tests
- gute Speed-Werte
Nachteile: Nach der Deaktivierung bleiben auch hier Shortcodes übrig. Zudem lädt die Oberfläche häufig langsam und die Skripte und Styles werden grundsätzlich auf allen Seiten geladen. Egal ob sie mit dem Divi-Builder erstellt wurden oder nicht.
Preis
Vom Divi Builder gibt es leider keine kostenlose Version. Der Preis ist mit $89 pro Jahr vergleichsweise recht hoch, aber dafür erhältst du auch Zugriff auf alle Themes und Plugins von Elegant Themes. Für Designer und Agenturen kann sich sogar eine Lifetime-Lizenz für $249 lohnen. Für mich hat sich diese schon nach kurzer Zeit bezahlt gemacht.
WPBakery

Der Visual Composer bzw. WPBakery ist ein sehr verbreiteter Page Builder. Das liegt vor allem daran, dass er bei sehr vielen Envato Themes kostenlos mitgeliefert wird. 2017 wurde das Plugin in WPBakery umbenannt und der Visual Composer ist nun ein neues Builder-Plugin.
Während WPBakery weiterhin mit vielen Themes ausgeliefert wird, ist der neue Visual Composer separat erhältlich. Diesen habe ich bisher noch nicht getestet. Von den Funktionen und der Bedienung her, ähnelt dieser Elementor und Beaver.
Ähnlich wie beim SiteOrigin-Builder oder Divi kannst du bei WPBakery zwischen einer Backend- und Frontend-Bedienung wählen. Die Darstellung ist nicht mehr ganz so zeitgemäß, aber die Funktionen sind sehr vielfältig.
- 50 Inhalts-Elemente: Slider, Buttons, Portfolio, Beiträge, Slider, Video,…..
- Eigenes CSS
- Grid-Builder
- 100+ Vorlagen
- Speichern von Presets und Templates
- viele AddOns
Nachteile: Für Anfänger ist die Bedienung nicht ganz so einfach. Auch hier hinterlässt das Plugin seine Shortcodes.
Preis
WPBakery ist mit einem Preis von $45,- der günstigste unter den kostenpflichtigen Page Buildern. Zudem fallen für Updates keine Kosten an, da es sich um eine Lifetime-Lizenz handelt.
Brizy

Auch Brizy ähnelt in Aufmachung und Funktionsweise dem Elementor-Builder. Allerdings sind bei diesem Builder nicht alle Optionen sofort ersichtlich. Erst bei der Bearbeitung einzelner Elemente werden weitere Möglichkeit angezeigt. Dadurch wird das Arbeiten etwas fokussierter und einfacher.
Insgesamt reagiert das Tool sehr schnell und auch die Ladezeiten sind recht gut.
Hier die wichtigsten Features:
- Drag & Drop
- Live-Vorschau
- Formular-Builder
- Design Vorlagen & Starter-Templates
- Über 20 Elemente
- Icons
In Brizy Pro sind natürlich noch weitere Funktionen enthalten wie z.B.:
- Theme-Builder
- Popup Builder
- Eigene Schriften
- Dynamic Content
- WooCommerce Builder
- Marketing Integration
- Weitere Tempaltes & Icons
- Membership Funktionen
Weitere Infos findest du in meinem Brizy Test und natürlich auf der Brizy-Website.
Preis
Die Preise für Brizy Pro starten bei $60,- für eine Website.
Oxygen

Der Page Builder Oxygen funktioniert ähnlich wie Elementor oder Beaver. Allerdings richtet er sich eher an erfahrenere Nutzer und ist nicht ganz so einfach zu bedienen. Aber vor allem für Entwickler und Coder ist es ein sehr gutes Tool. Denn im Vergleich zu anderen Buildern liefert Oxygen einen sehr aufgeräumten Code und ist auch in Sachen Page Speed im Vorteil.

- 29 Builder Elemente
- Design Library (fertige Vorlagen)
- Header Builder
- Globale Farben
- Dynamic Content
- Eigene Fonts
- Templates
- Developer Friendly
Nachteile: Für Einsteiger ist dieser Page Builder nicht ganz so schnell und einfach zu bedienen.
Preis
Eine kostenlose Version von Oxygen gibt es leider nicht Aber du kannst dir für 7 Tage eine Online Demo einrichten.
Die Preise für Oxygen starten bei $129,-, wobei es sich hier um unlimierte Lifetime Lizenzen handelt. D.h. nach der einmaligen Zahlung kannst du das Tool unbegrenzt nutzen.
Fazit
Für mich sind Elementor und Beaver Builder aktuell die Top-Favoriten. Beide bieten viele Features, sind sehr gut zu bedienen und hinterlassen sauberen Code. Da können die anderen Plugins nicht wirklich mithalten.
Und welcher Page Builder ist der beste?
Diese Frage kann ich leider pauschal nicht beantworten. Denn dabei kommt es immer darauf an, was du wie und zu welchem Preis umsetzen möchtest.
Wenn du einen kostenlosen Page Builder suchst:
Bei den kostenlosen Plugins empfehle ich auf jeden Fall Elementor. Das Plugin lässt sich sehr gut bedienen und die Ausstattung ist sehr umfangreich. Ich selbst habe lange Elementor Free mit dem Theme OceanWP genutzt. Inzwischen nutze ich allerdings die Pro Version von Elementor und bin damit sehr zufrieden.
Alternativ kannst du dir auch Brizy ansehen. Das Tool hat zwar in den Free-Version weniger Features als Elementor, punktet aber in Bezug auf Bedienung & Benutzerfreundlichkeit.
Wenn du das beste Preis-Leistungs-Verhältnis suchst:
Auch hier empfehle ich Elementor, da er zum kleinen Preis die meisten Features bietet. Der direkte Konkurrent Beaver ist mit der vergleichbaren Ausstattung sehr viel teurer. Das lohnt sich vermutlich wirklich nur für Agenturen.
Wenn du auch noch ein Premium Theme benötigst:
Hier hat Elegant Themes mit Divi und dem Divi Builder sehr viel zu bieten.
Wenn du lieber im Backend arbeitest:
Nicht jeder mag die Arbeit im Frontend einer Seite. In diesem Fall würde ich zunächst SiteOrigin (kostenlos) testen. Wenn du dann noch weitere Features benötigst, solltest du dir Divi Builder oder WPBakery ansehen.