Du suchst passende Illustrationen für deine Blog Beiträge? Oder möchtest deine Website optisch aufpeppen? Die besten Quellen für kostenlose Grafiken habe ich hier für dich zusammengestellt.
Egal ob Blogger oder Webdesigner – gute Bilder sind immer gefragt. Denn sie werten deine Inhalte optisch auf und können auch Sachverhalte anschaulich darstellen.
Häufig kommen dabei Fotos zum Einsatz, aber auch Illustrationen sind sehr beliebt.
Die besten Quellen für kostenlose Grafiken
Für kostenlose Bilder bzw. Fotos gibt es unzählige bekannte Plattformen. Doch auch für kostenlose Grafiken gibt es sehr viele Anbieter. Meine Favoriten stelle ich dir jetzt vor.
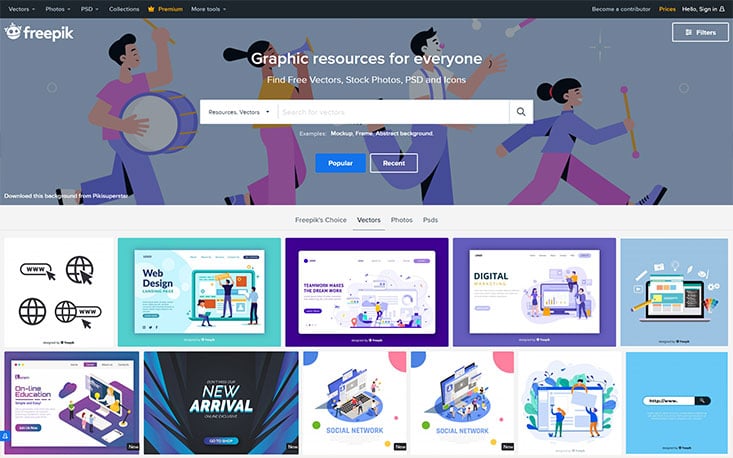
Freepik

Freepik ist eine sehr gute Quelle für Grafiker, Designer und auch Blogger. Denn hier gibt es nicht nur kostenlose Grafiken. Auch Fotos, Mockups, Icons, Symbole, Templates und Infografiken runden das Angebot ab.
Einen Großteil der Bilder kannst du dabei gratis downloaden. Aber du musst im Gegenzug einen vorgegebenen Link zur Website setzen. Die Nutzung ist dann sowohl für private als auch kommerzielle Zwecke erlaubt.
Bei den Vektorgrafiken bekommst du in der Regel die Dateiformate eps und jpg geliefert. Bei manchen Downloads stehen zusätzlich noch ai und svg zur Verfügung.
Dank des jpg-Formats kannst du auch ohne Vektor-Software das Bild nutzen.
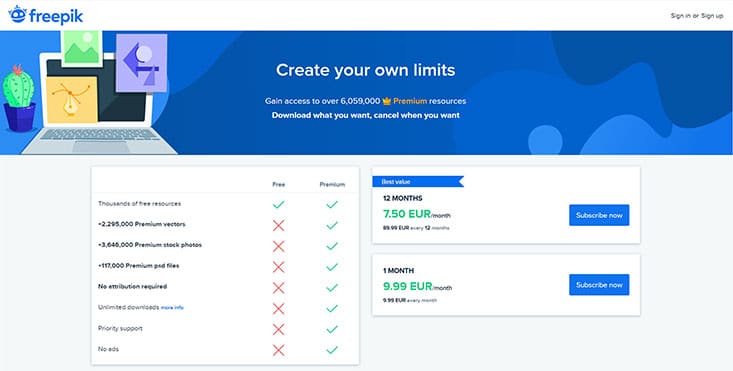
Ich selbst nutze schon seit vielen Jahren den Freepik Premium Tarif. Und für mich hat sich das Abo auf jeden Fall gelohnt.
Denn für die Gestaltung von Webseiten und Blog Beiträgen finde ich hier immer optimale Bilder. Egal ob Vektoren, Fotos oder Icons. Zudem muss ich keine Quell-Angabe machen und mit € 7,50 pro Monat ist der Preis absolut fair.

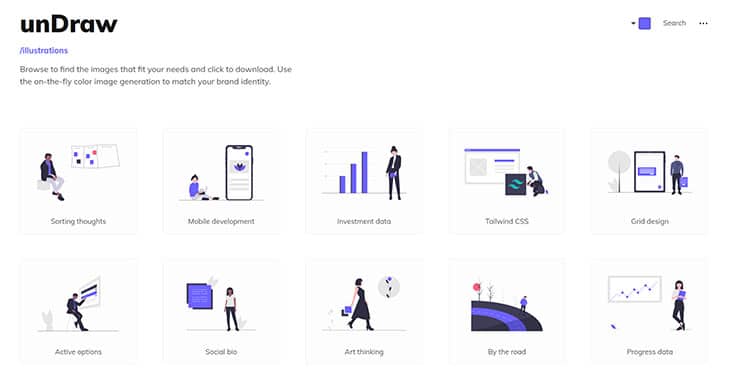
unDraw

Bei unDraw findest du sehr schöne lizenzfreie Illustration aus dem Bereich Business. Alle Grafiken sind kostenlos und können auch gewerblich genutzt werden.
Beim Download kannst du zwischen zwei Formaten wählen. SVG zur weiteren Bearbeitung oder PNG für Blog Beiträge und Social Media.
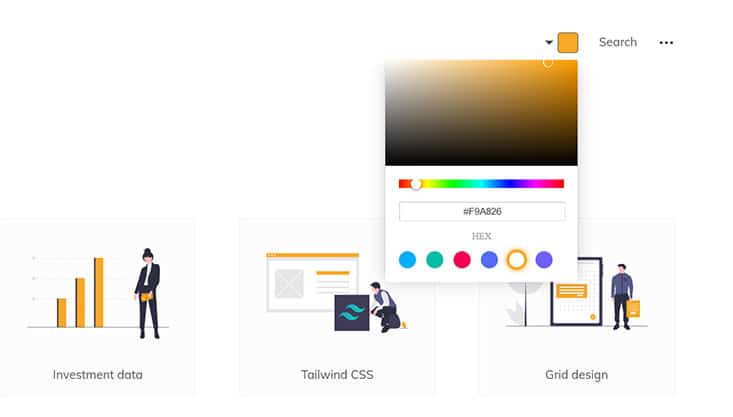
Das Besondere bei unDraw: Vor dem Herunterladen lassen sich die Bilder einfärben.
So kannst du dem Motiv deinen persönlichen Touch geben und an dein Farbschema anpassen. Und du benötigst dadurch nicht zwingend ein Programm für die Bearbeitung von Vektoren.

Vectorportal

Bereits seit 2005 bietet vectorportal kostenlose Grafiken an. Wie der Name schon verrät, handelt es sich beim Angebot um echte Vektorgrafiken. D.h. die Illustrationen sind im ai- und eps-Format abgespeichert.
Alle gratis Bilder kannst du für persönliche und gewerbliche Zwecke nutzen. Du musst auch keinen Link setzen.
Vecteezy

Auch bei Vecteezy findest du zahlreiche kostenlose Grafiken zur freien Nutzung. Allerdings musst du auch hier einen Link zur Website setzen.
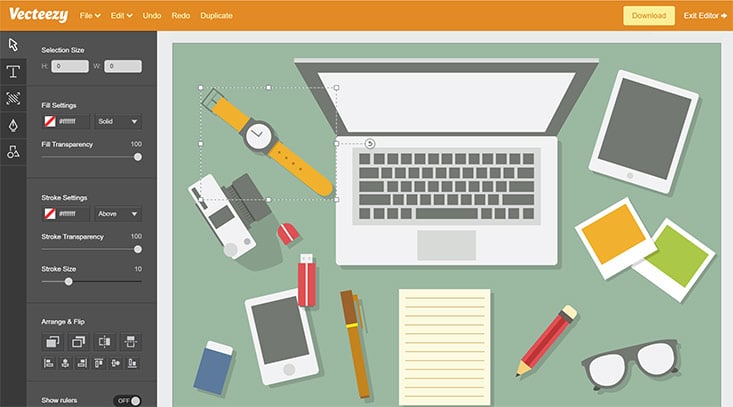
Du hast kein Vektor-Programm? Dann kannst du zur Bearbeitung auch den Veectezy Editor nutzen. Mit diesem Tool kannst du direkt im Browser (Chrome) deine ausgewählte SVG Grafik bearbeiten.

Die einzelnen Elemente der Vektorgrafik platzierst du einfach per Drag & Drop. Über die Menüleiste wählst du die Farbe und kannst sogar Texte einfügen. Anschließend lädst du die fertige Datei herunter und baust sie in deinen Content ein.
ManyPixels

Bei manypixels werden wöchentlich neue Grafiken zum gratis Download veröffentlicht. Dabei darfst du alle Motive auch kommerziell nutzen.
Konzipiert wurden die Illustrationen hauptsächlich für Websites, Landing Pages, Blog Posts, Newsletter und Social Media.
Genau wie bei unDraw kannst du auch hier die Motive einfärben. Anschließend kannst du das Ergebnis im PNG und SVG Format herunterladen.
IRA Design

Mit IRA Design erstellst du dir deine eigenen Grafiken! Denn für die einzelnen Elemente der Illustration kannst du nämlich nicht nur die Farbe bzw. den Farbverlauf wählen. Du kannst die Elemente auch miteinander kombinieren.
Allerdings nicht direkt online, sondern nur auf deinem Rechner. Dazu bekommst du beim Download ein Zip-Archiv mit allen Elementen wahlweise als PNG oder SVG.
Alle kostenlosen Downloads sind unter der MIT Lizenz verfügbar.
woobro.design

Von Designern für Designer – so lautet das Motto von WOOBRO.design.
Hier findest du eine kleine, aber feine Auswahl an kostenlosen Grafiken in den Formaten AI, SVG, SKETCH und PNG.
Alle Illustrationen sind kostenfrei nutzbar, egal ob kommerziell oder privat. Autoren Credits sind nicht erforderlich, aber natürlich immer gerne gesehen.
Leider gibt es keinen direkten Download. Du musst vorher deine Mail-Adresse eingeben und erhältst erst dann einen Download-Link.
mixkit

Bei mixkit findest du künstlerische Illustrationen aus verschiedenen Themenbereichen. Z.B. Menschen, Business oder Food. Alle Grafiken kannst du auch für kommerzielle Zwecke nutzen. Also ideal für Websites, Blogs und Social Media.
Beim kostenlosen Download steht dir leider nur eine png Datei zur Verfügung. Zusätzlich kannst du das Motiv auch direkt als Wallpaper für Handy oder Desktop herunterladen.
ouch!

Vielleicht kennst du die Website icons8? Dort gibt es viele tolle Icons. Und ein weiteres Projekt dieser Plattform ist Ouch!.
Dort gibt es kostenlose Grafiken für sämtliche Einsatzgebiete. Aber eine Link-Attribution ist erforderlich.
Für die kostenfreie Nutzung sind die Motive nur im png Format erhältlich. Wenn du eine editierbare SVG Grafik möchtest, musst du ein kostenpflichtiges Abo (ab $19,90) abschließen.
Aber gerade für den Einbau in Blog Beiträgen reicht die PNG-Datei völlig aus.
DrawKit

Handgezeichnete Vektor Illustrationen für Designer und Startups findest du auf DrawKit.
Das Projekt des australischen Illustrators James Daly bietet dir über 100 Grafiken in den Formaten PNG und SVG. Eine Link-Attribution ist dabei nicht erforderlich.
Neben den kostenfreien Grafiken gibt es bei DrawKit auch kostenpflichtige Grafik-Packs (ab $20,-).
Pixabay

Pixabay ist eine der bekanntesten Plattformen für kostenlose Bilder! Und natürlich gibt es hier auch kostenlose Grafiken zum Download.
Allerdings ist die Auswahl nicht ganz so groß wie bei den Fotos. Auch der Stil der Illustrationen ist nicht ganz so trendy wie beispielsweise bei Freepik.
Isometric

Auf der Website Isometric findest du eine kleine Sammlung angesagter isometrischer Illustrationen. Diese kannst du für sämtliche Projekte wie Webseiten, Blogs oder Apps ohne Einschränkung oder Link-Attribution nutzen.
Die Grafiken erhältst du in den Formaten PNG und SVG.
Glaze

Bei Glaze gibt es eine handverlesene Auswahl an Illustrationen aus den verschiedensten Themenbereichen. Wenn du die Grafiken kostenlos nutzen möchtest, ist eine Link-Attribution erforderlich.
Der Download ist erst nach einer Registrierung möglich und du erhältst nur eine PNG-Datei. Eine editierbare Vektor-Grafik ist ab €10,- erhältlich.
Envato Elements

Bei Envato Elements erhälts du nach deiner Registrierung jeden Monat 12 kostenlose Dateien. Darunter sind nicht nur kostenlose Grafiken, sondern auch Schriftarten, Präsentations-Vorlagen, Videos und mehr.
Leider kannst du die Dateien nicht direkt downloaden. Denn dafür musst du zunächst ein kostenfreies Konto anlegen. Aber das lohnt sich! Denn dadurch bekommst du jeden Monat neues Design-Material geschenkt. Unter anderem auch Fotos, Videos, Mockups, Themes oder Elementor Templates.
Nutzungsbedingungen
Alle hier vorgestellten Anbieter erlauben zum jetzigen Zeitpunkt die kostenfreie Nutzung für private und kommerzielle Zwecke. Du kannst die Illustrationen somit problemlos einsetzen für beispielsweise:
- Gestaltung von Websites
- Landing Pages
- Blog Beiträge
- Infografiken
- Power Point
- Social Media
- Newsletter
Nicht erlaubt ist bei den meisten Plattformen:
- Weiterverkauf oder Weitergabe der Daten
- Nutzung für das Design von Logos und Brandings
Zur Sicherheit solltest du immer einen Blick auf die Lizenzbestimmungen des jeweiligen Anbieters werfen.
Hier siehst du auch, ob eine Link-Attribution erforderlich ist.
Foto, Vektor – was ist der Unterschied?

Anders als Fotos kannst du Vektorgrafiken detailliert bearbeiten. Denn ein Foto besteht aus Pixeln, eine Grafik hingegen aus Pfaden, Linien, Punkten usw.


Und mit entsprechenden Software kannst du die einzelnen Elemente einer Grafik genau anpassen, einfärben und skalieren. Oder mit anderen Elementen kombinieren.
Der größte Vorteil einer Vektorgrafik ist aber die Skalierbarkeit. Wenn du ein Foto vergrößerst, wird es unscharf und pixelig. Bei einer Vektorgrafik ist das nicht der Fall: du kannst sie beliebig vergrößern und die Qualität bleibt erhalten.
Wie bearbeitet man Vektorgrafiken?
Die gängigen Dateiformate für Grafiken sind ai, eps und svg. Bearbeiten kannst du diese Vektordateien dann mit Programmen wie z.B. Adobe Illustrator.
Ich nutze dafür lieber das wesentlich günstigere Programm Affinity Designer. Das kannst du für einen einmaligen Preis von € 54,99 kaufen – ganz ohne Abo-Zwang.
Aber auch die kostenlose Software InkScape eignet sich für das Editieren von Vektoren.
Falls du kein Grafikprogramm hast, kannst du die Motive der genannten Anbieter aber trotzdem nutzen. Denn fast immer wird auch der Download einer Datei im jpg oder png Format angeboten.
Dadurch kannst du die Grafik problemlos in deinen Blog Beitrag oder in eine Landing Page einbauen. Ganz so wie ein Foto.
Grafik oder Foto? Was ist besser für Content Design?

Pauschal kann man die Frage natürlich nicht beantworten. Denn es hängt immer vom jeweiligen Inhalt und dem persönlichen Geschmack ab.
Für meine eigenen Blog Beiträge nutze ich fast nur Illustrationen. Denn diese passen einfach besser zu meinen Themen und gefallen mir vom Stil einfach besser.
Mit meinen Beitragsbildern versuche ich immer das jeweilige Thema des Beitrags zu illustrieren. Und das geht in meinem Fall am besten mit Grafiken. Ein geeignetes und aussagekräftiges Foto zu finden, ist hier eher schwierig.
Generell eignen sich für abstrakte Themen Grafiken besser. Ein gut ausgewähltes Motiv schmückt den Inhalt nicht nur aus, sondern illustriert ihn auf informative Weise.
So lassen sich Abläufe oder Sachverhalte durch eine Illustration gezielt auf den Punkt bringen. Daher auch die Bezeichnung Illustration, die vom lateinischen „illustrare“ (erleuchten, erklären) abgeleitet ist.
Ein Foto hingegen ist oft emotionaler und spricht den Benutzer auf einer anderen Ebene an.
Hier mal ein Beispiel:
Für meinen Artikel zum Thema WordPress aufräumen habe ich zwei Vektorgrafiken miteinander kombiniert: das WordPress Logo und einen Müllentsorger. Dadurch wird (hoffe ich jedenfalls) gleich klar, um was es geht.
Nämlich wie man WordPress von Müll befreit.


Mit einem Foto als Beitragsbild hätte ich das Thema vermutlich nicht so gut rüberbringen können.
Bei anderen Blogs mit anderen Themen sieht das natürlich ganz anders aus.
Wenn du z.B. als Food Blogger ein neues Kuchenrezept vorstellst, ist hier ein Foto auf jeden Fall besser geeignet.
Während die Illu eher comicartig wirkt, spricht einen das Foto direkt an. Es macht Lust auf mehr, regt die Sinne an und wird garantiert auch häufiger angeklickt werden.


FAQ
Was ist eine Vektorgrafik?
Eine Vektorgrafik ist ein digitales Bild, das aus Punkten und Pfaden besteht. Dadurch kann eine Vektorgrafik ohne Qualitätsverlust skaliert (vergrößert) werden. Ein Foto hingegen besteht aus einzelnen Pixeln. Wenn man es vergrößert, wird es unscharf.
Wie kann ich Vektorgrafiken bearbeiten?
Zur Bearbeitung von Vektorgrafiken eignen sich die Grafikprogramme wie z.B. Adobe Illustrator, Affinity Designer, CorelDraw oder InkScape.


