Nutzt du für deine Website ein Favicon? Also das kleine Bild neben dem Seitentitel im Browser? Falls nicht, solltest du das unbedingt ändern. Wie du ein Favicon in WordPress einbinden kannst und warum es wichtig ist, erkläre ich dir gleich.
Was ist ein Favicon?
Ein Favicon (Abkürzung für Favorite Icon) ist ein kleines Symbol, das du als dein bevorzugtes Bild für deine Webseite hinterlegen kannst. Wenn jemand deine Seite aufruft, sieht er dieses kleine Bild im Browser-Tab direkt neben dem Seitentitel.

Aber auch bei Bookmarks, Home-Icons und in den mobilen Suchergebnissen wird das Favicon angezeigt.
Das Favorite Icon bietet dir somit viele Vorteile:
- Deine Marke wird gestärkt und der Wiedererkennungswert gesteigert.
- Dein Web-Auftritt wirkt insgesamt professioneller
- Branding in den mobilen Suchergebnissen
Hier noch Beispiele für die Darstellung des Favicons:


Wie erstellt man ein Favicon?
Im ersten Schritt solltest du ein geeignetes Motiv für dein Favicon auswählen. Am besten eignet sich dafür natürlich dein Logo. Dieses bringst du dann in ein quadratisches Format (512 x 512 Pixel).
Als nächstes speicherst du die Datei als JPG ab. Falls der Hintergrund transparent sein soll, kannst du das Bild auch als PNG oder GIF abspeichern.
Mit der erstellten Datei kannst du abschließend dein eigenes Favicon erstellen. Entweder direkt in WordPress oder mit einem Online Tool.
Denn damit ein Favicon angezeigt wird, muss es im Code deiner Website referenziert werden. Früher hat man hierfür einfach nur das Dateiformat ICO genutzt. Dieses beinhaltet die benötigten Icons in den Größen 16×16 Pixel und 32×32 Pixel für die Browser.
<link rel="icon" href="/favicon.ico" type="image/x-icon">Doch im Lauf der Jahre kamen noch weitere Ausgabegeräte hinzu wie z.B. Handy, Tablet und Apps. Damit auch hier ein Website-Icon bzw. Favicon angezeigt wird, müssen noch weitere Bildformate eingebunden werden.
Beispiel Apple Touch Icon:
<link rel="apple-touch-icon" sizes="180x180" href="apple-touch-icon.png">Das musst du natürlich nicht alles von Hand anlegen! Denn als WP-Nutzer kannst du sehr schnell und einfach dein Favicon in WordPress einbinden. Die verschiedenen Möglichkeiten stelle ich dir gleich vor.
Favicon in WordPress via Customizer einfügen
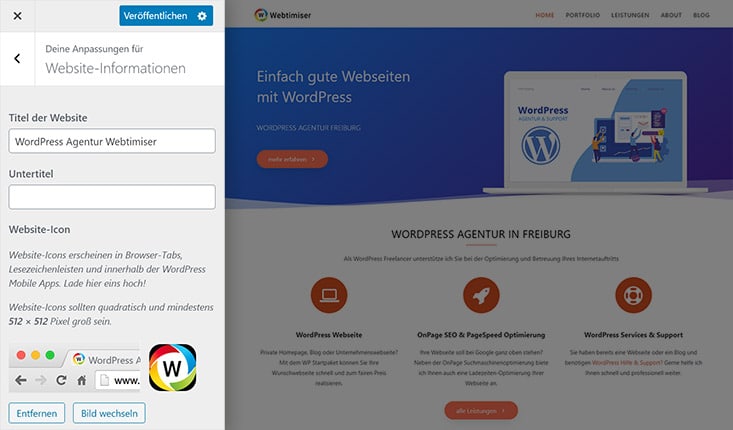
Du möchtest schnell und einfach ein Favicon in WordPress einbinden? Dann nutzt du am besten den WordPress Customizer.
Dafür benötigst du ein Bild in der Größe von mindestens 512 x 512 Pixel. Sobald du ein geeignetes Bild wie z.B. dein Logo gefunden hast, öffnest du den Customizer.
Unter dem Punkt Website-Informationen kannst du nun dein Bild hochladen.

Sofort nach dem Klick auf Veröffentlichen ist dein WordPress Favicon im Browser Tab sichtbar.
Allerdings generiert WordPress nur das Standard-Favicon. Also keine Symbole für Home-Buttons oder Windows Kacheln.
WordPress Favicon im Theme einfügen
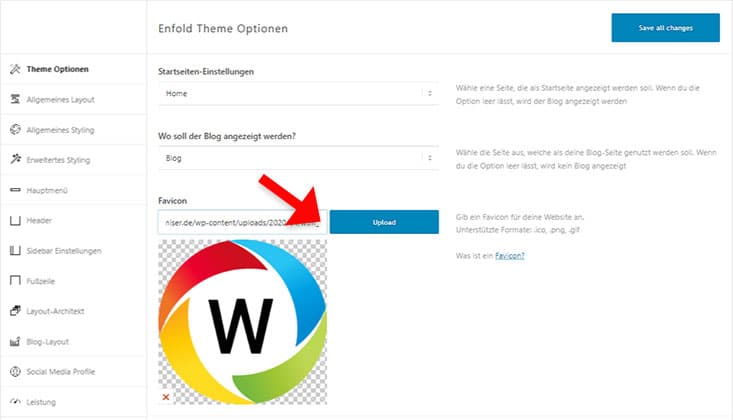
Auch einige WordPress Themes bieten dir die Möglichkeit, ein Website-Icon in WordPress einzufügen. So kannst du z.B. bei Enfold direkt im Reiter Theme Optionen das Favicon hochladen.
Wo du diese Option findest, hängt natürlich immer von deinem genutzten WordPress Theme ab.

Favicon mit WordPress Plugin einbinden
Du möchtest mehr als nur eine Standard-Darstellung deines Website-Icons? Dann könnte ein WordPress Favicon Plugin das Richtige für dich sein.
Denn damit kannst du ganz einfach auch die Favicons für verschiedene Geräte einbinden. Also beispielsweise das Apple Touch Icon oder auch das Symbol für die Windows Kacheln.
Wie immer bei WordPress gibt es auch in diesem Bereich mehrere Plugins. Genutzt habe ich davon bisher nur das folgende Plugin und war damit sehr zufrieden.

Das beliebteste Plugin für WordPress Favicons ist Favicon von RealFaviconGenerator. Hierbei musst du lediglich das gewünschte Bild hochladen – den Rest übernimmt das Plugin. Dabei wird nicht nur das Favicon für Browser erstellt. Zusätzlich erhältst du noch die Versionen für iPhone/iPad, Android, Windows Kacheln und weitere.
Favicon in WordPress manuell einbauen
Du möchtest dir ein weiteres Plugin sparen und kennst dich ein wenig mit WordPress aus? Dann kannst du natürlich ausgewählte Favicon-Varianten auch per Hand einfügen.
Bei meiner Website habe ich das normale Favicon über den WP-Customizer eingebunden.
Die anderen Varianten habe ich mit dem Online Tool RealFaviconGenerator erstellt.
Das ist auch genau die Website, die hinter dem vorgestellten WordPress Favicon Plugin steht.

Die Bedienung des Favicon-Generators ist denkbar einfach!
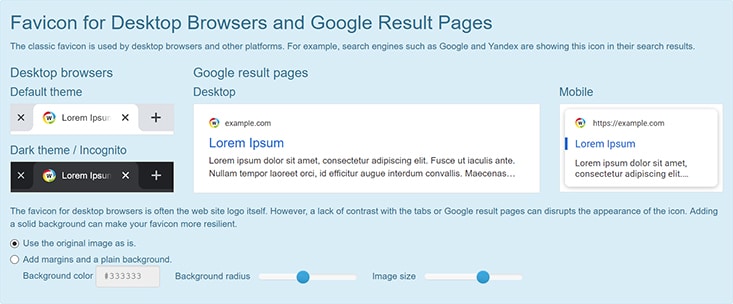
Direkt nach dem du dein Bild hochgeladen hast, zeigt dir das Tool eine Vorschau deines Favorite Icons auf den verschiedenen Ausgabegeräten.

Wenn du möchtest, kannst du sogar noch die Bildgröße und den Hintergrund anpassen. Wenn alles deinen Vorstellungen entspricht, erstellst du mit einem Klick alle benötigten Dateien.
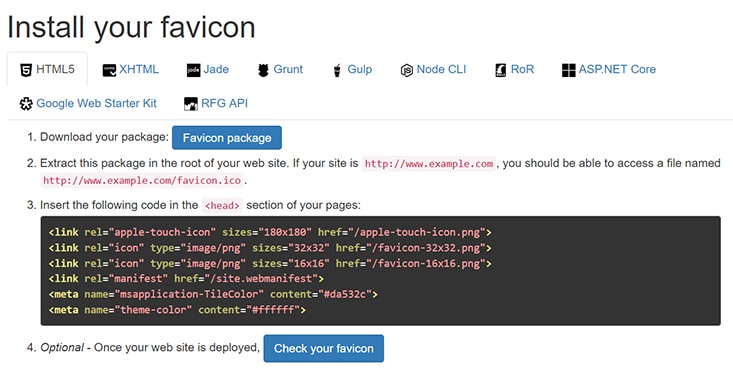
Der Generator liefert dir dann ein Favicon Package mit allen Symbol-Dateien. Zusätzlich wird dir noch der Code angezeigt, den du in den Header (header.php) einfügen kannst. Falls du diesen Weg nutzen möchtest, legst du vorher am besten ein Child Theme an.

Für meine Webseite habe ich das Favicon-Package in den Ordner /wp-content/favicons hochgeladen. Für das Einbinden der Dateien habe ich allerdings nicht den Code in die Header-Datei eingefügt.
Stattdessen habe ich ein kleines Snippet erstellt und es in die functions.php eingetragen. Das sieht dann so aus:
function mein_favicon() {
echo '<link rel="apple-touch-icon" sizes="180x180" href="/wp-content/favicons/apple-touch-icon.png">
<link rel="icon" type="image/png" sizes="32x32" href="/wp-content/favicons/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="16x16" href="/wp-content/favicons/favicon-16x16.png">
<meta name="msapplication-TileColor" content="#da532c">
<meta name="theme-color" content="#ffffff">';
}
add_action('wp_head', 'mein_favicon');
