Du möchtest mit dem Page Builder Elementor deine eigene Kopfzeile gestalten? Wie du einen eigenen Elementor Sticky Header erstellen und gestalten kannst, zeige ich dir in meiner Anleitung.
Elementor Header Builder
Normalerweise werden die Grundelemente wie Header und Footer von WordPress Themes festgelegt. Das Design und auch der Inhalt hängt also hauptsächlich vom verwendeten Theme ab und ist in vielen Fällen nicht wirklich individuell anpassbar.
Doch mit Elementor Pro bekommst du auch einen Theme Builder, mit dem du genau diese Theme-Elemente völlig frei gestalten kannst. Dabei stehen dir fertige Templates zur Verfügung und auch Widgets, mit denen du ganz einfach ein Site Logo oder die Navigation einbinden kannst. Inzwischen bieten auch viele andere Page Builder diese oder ähnliche Features.
Wie du mit dem Header Builder einen Elementor Sticky Header erstellen kannst, erkläre ich dir in meiner Anleitung.
Dafür nutze ich das kostenlose Theme Hello und natürlich Elementor Pro, da nur hier der Theme Builder zur Verfügung steht.
Falls du die kostenlose Elementor Version nutzt, kannst du eines der vielen Elementor AddOns nutzen. Hier gibt es einige, die genau diese Funktion ergänzen.
Elementor Header erstellen
Als erstes musst du eine Header Vorlage erstellen. Dazu klickst du auf > Templates > Theme Builder und wählst den Punkt «Kopfzeile» an. Über «Add new» lässt sich dann ein neuer Header erstellen.

Header Templates
Elementor bietet dir hier gleich schon einige vorgefertigte Templates, die du mit einem Klick direkt übernehmen kannst. Du musst dann lediglich die Inhalte austauschen und kannst anschließend die Farben anpassen.

Eigenen Elementor Header erstellen
Falls du den Header lieber komplett selbst aufbauen möchtest, erkläre ich dir nun die Vorgehensweise.
Dazu erstellst du zunächst einen neuen Abschnitt und legst die Struktur fest.

In diesem Beispiel erstelle ich eine 3-spaltige Kopfzeile, die folgende Inhalte haben soll:
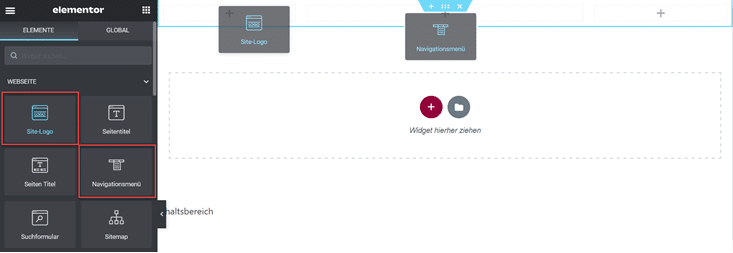
- Logo (Site Logo Widget)
- Menü (Navigationsmenü Widget)
- Social Icons (Social Network Widget)
Genau für diese Elemente gibt es Widgets, die du einfach aus dem Panel an die gewünschte Position ziehen kannst.

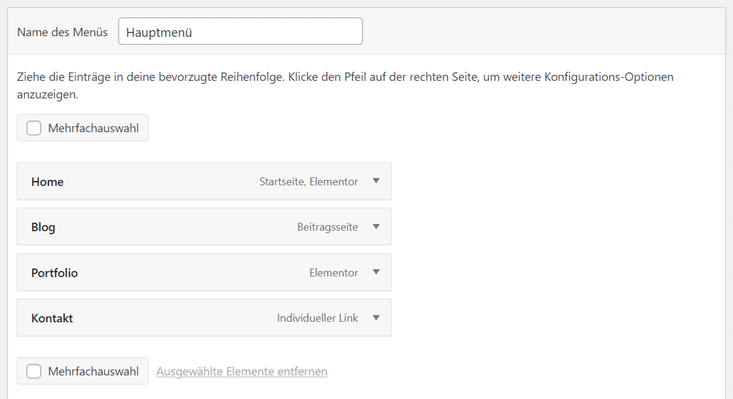
Damit später auch das Navigationsmenü angezeigt wird, muss es natürlich vorher angelegt werden.
Die Einstellungen dazu findest du in der Admin-Leiste unter > Design > Menüs.
Wie das genau funktioniert, habe ich in meiner Anleitung WordPress Menü erstellen erklärt.
Bei mir sieht das Menü so aus:

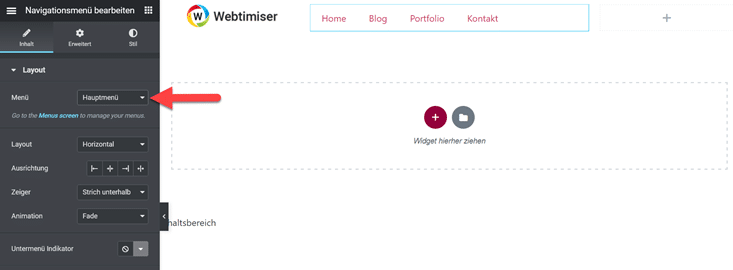
Nun kannst du in den Elementor Einstellungen das Menü auswählen.

Anschließend kannst du noch die Position und das Design der Navigation einstellen.
- Ausrichtung (links, mittig, rechts)
- Zeiger (Menü-Indikator z.B. Unterstreichung)
- Animation
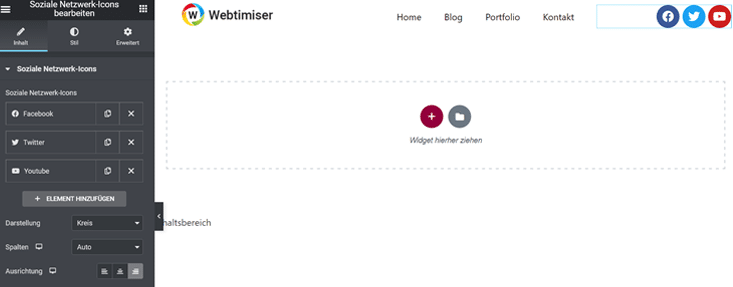
Zum Schluss füge ich noch per Widget die Social Icons ein.

An dieser Stelle könntest du natürlich auch ein anderes Element einfügen. Häufig genutzt wird hierfür z.B.
- Suchfeld
- CTA-Button
- Warenkorb Symbol
- Telefonnummer / E-Mail
Im Prinzip ist der Header nun fertig! Ab jetzt geht es ans Feintuning und auch die mobile Ansicht sollte noch angepasst werden.
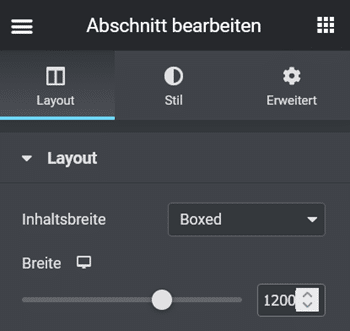
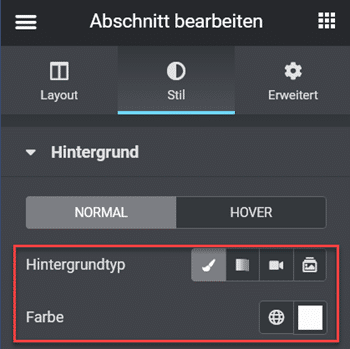
Header Farbe & Breite
Soll der Header über die gesamte Seite gehen oder eine feste Breite haben? Und welche Farbe soll er haben?
Das stellst du ganz einfach für den gesamten Abschnitt ein. Denn er dient als Container für deine eingefügten Elemente.


Bei der Farbgebung kannst du nicht nur eine Vollfarbe einsetzen, sondern auch Transparenz oder Verläufe nutzen.
Elementor Sticky Header
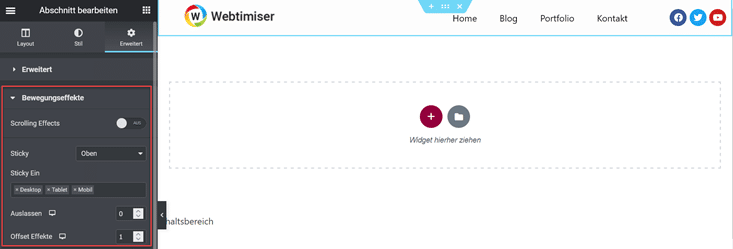
Wenn du möchtest, dass die Kopfzeile auch beim Scrollen stehen bleibt, nutzt du einfach die Elementor Sticky Header Funktion.

Diese findest du im Panel unter > Erweitert > Bewegungseffekte. Hier kannst du auch auswählen, für welche Ansichten der Sticky Header angezeigt werden soll.
Da ich dem Sticky Header beim Scrollen einen leichten Schlagschatten geben möchte, stelle ich hier einen Wert bei Offset Effekte ein. Ab dem eingegebenen Wert (in Pixel) wird der Effekt dann getriggert.
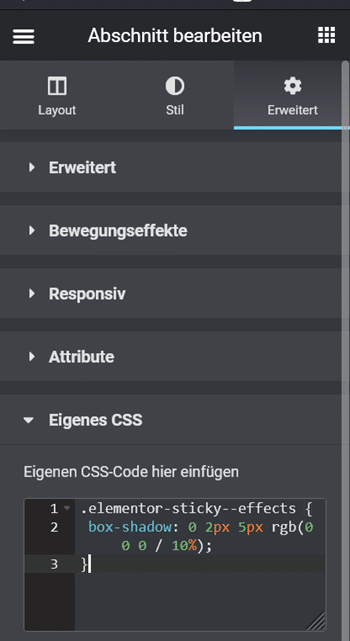
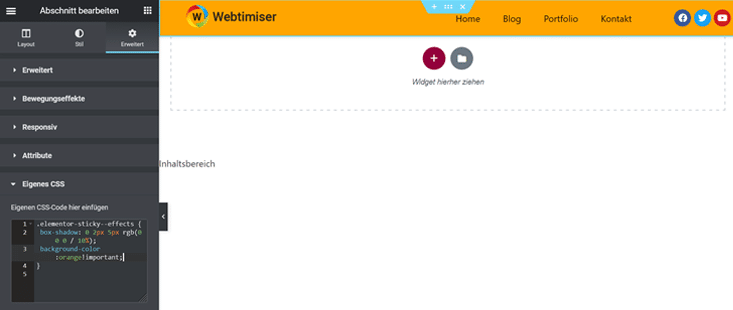
Den Effekt selbst füge ich per CSS Anweisung in das Feld Eigenes CSS ein.

.elementor-sticky--effects {
box-shadow: 0 2px 5px rgb(0 0 0 /10%);
}Meine Kopfzeile hat einen weißen Hintergrund und beim Scrollen einen Schlagschatten.

Falls du die z.B. die Header Farbe beim Scrollen ändern möchtest, kannst du hier auch noch folgende Anweisung ergänzen.
.elementor-sticky--effects {
background-color:orange!important;
}
Dadurch ist der Header zunächst weiß und färbt sich beim Scrollen orange.
Transparenter Sticky Header
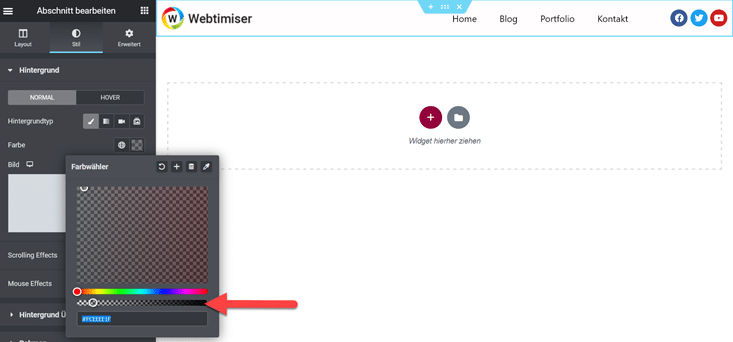
Gerade bei Hero-Sektionen oder Landing Pages wird gerne ein transparenter Sticky Header eingesetzt. Mit Elementor kannst du das auch recht einfach umsetzen.
Dazu wählst du als Hintergrundfarbe für deine Header-Sektion einen transparenten Wert.

Damit sich die Deckkraft beim Scrollen wieder ändert, fehlt nur eine kleine CSS-Anweisung:
.elementor-sticky--effects {
box-shadow: 0 2px 5px rgb(0 0 0 / 10%);
background-color: rgba(255,255,255,0.9) !important;
transition: background-color 2s ease !important;
}Statt den Header komplett transparent zu machen, habe ich einen leichten Glossy Effekt eingesetzt. Dazu habe ich für den Header-Abschnitt folgenden Verlauf gewählt.

Zusätzlich habe ich noch die Farbe der Menü-Punkte angepasst. Im Ausgangszustand ist die Schriftfarbe weiß und ändert sich beim Scrollen in schwarz.
Hier das CSS dazu:
.elementor-sticky--effects .menu-item a {
color: #000!important;
}
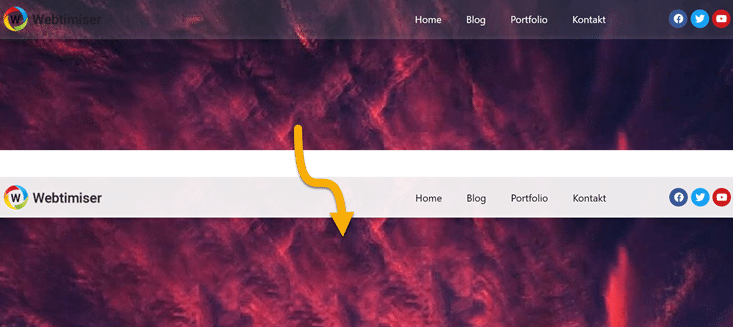
}Und so sieht dann der transparente Sticky Header in Elementor aus:

Mobiler Elementor Header
Damit die Kopfzeile auch auf kleineren Endgeräten optimal angezeigt wird, sind noch ein paar Einstellungen nötig.
Am besten aktivierst du dazu den Responsive Modus. So siehst du direkt, wie sich die Änderungen auswirken.

Zunächst ändere ich die Spalten-Struktur auf 60% (Logo) zu 40% (Menü) und verberge die Social Icons für kleine Bildschirme. So sind Logo und Menü-Icon auf gleicher Höhe.

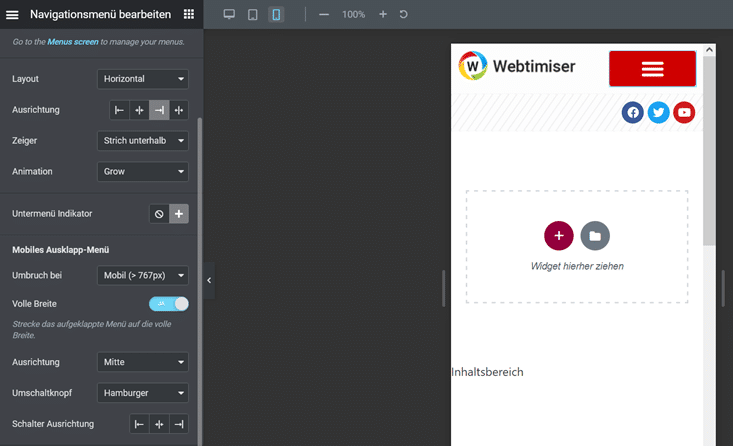
Als nächstes passe ich noch das Burger-Menü an, das erst ab 767px angezeigt werden soll.
Damit später das aufgeklappte Menü über die den gesamten Bildschirm geht, aktiviere ich den Punkt «Volle Breite».

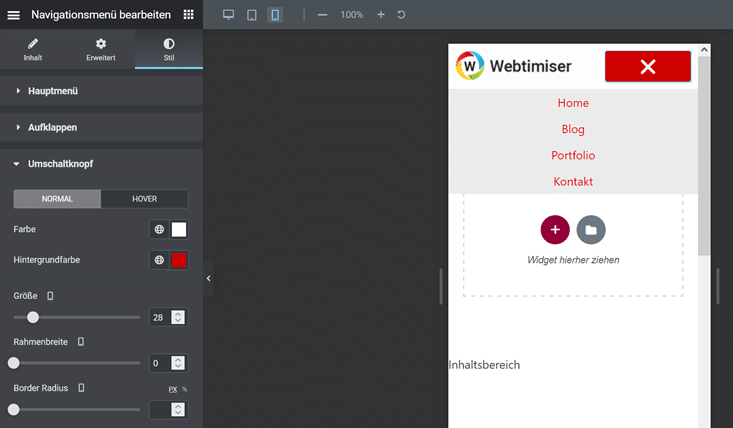
Die Design Optionen des Hamburgers findest du im Stil-Tab im Abschnitt «Umschalter». Hier kannst du die Hintergrundfarbe und Icon-Farbe einstellen.
Auch Größe oder Rahmen werden hier festgelegt.

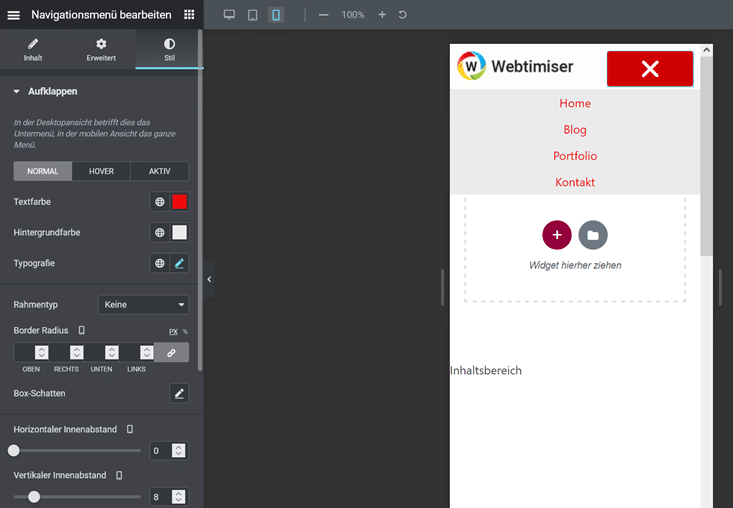
Das eigentliche Header Menü kannst du im Abschnitt «Aufklappen» optisch anpassen. Also die Farben, Schriftart und Abstände.

Falls du noch Unterpunkte in der Navigation hast, kannst du diese natürlich auch noch anpassen.
Was leider aktuell in Elementor fehlt, ist ein Mega Menü. Aber dafür gibt es einige nützliche Addons wie z.B. ElementsKit Lite oder das sehr beliebte JetMenu von Crocoblock.
Header Template veröffentlichen
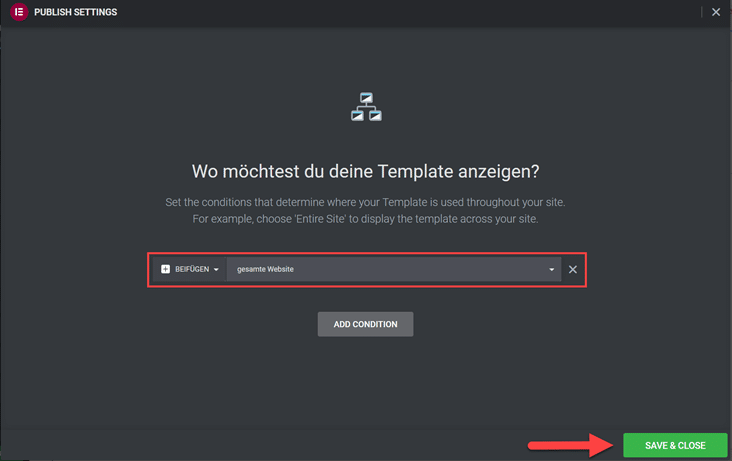
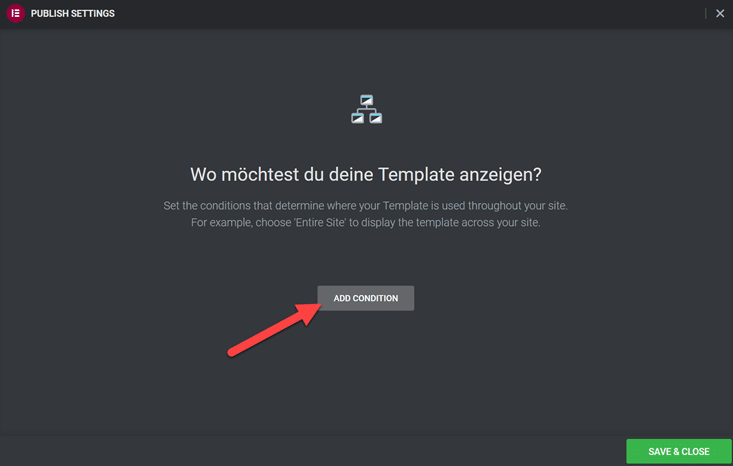
Zum Abschluss musst du jetzt nur noch festlegen, wo genau dein Elementor Header angezeigt werden soll. Das funktioniert genau so wie auch bei einem Footer oder Elementor Popup Template.
Sobald du deine Vorlage speicherst, kannst du die Bedingungen für die Anzeige festlegen.

Du kannst den Header für die gesamte Website anzeigen lassen oder auch nur auf bestimmten Seiten oder Beiträgen.
Somit kannst du also mehrere Elementor Header Vorlagen erstellen und für verschiedene Seiten nutzen.