Mit Elementor kannst du schnell und einfach das Design deiner Webseite anpassen. Für mich ist er einer der besten Page-Builder für WordPress. Welche Features dir das kostenlose Plugin bietet und was Elementor Pro alles kann, stelle ich dir in meiner Review vor.
Was genau ist Elementor?
Elementor ist aktuell einer der beliebtesten und mit der beste Page Builder für WordPress. Das Plugin ersetzt dabei den normalen WordPress Editor durch einen Live-Editor. Du siehst also direkt das Ergebnis deiner Anpassung.
Dabei ist das Prinzip ganz einfach. Per Drag and Drop baust du mit den einzelnen Elementen (Widgets) das Design und den Style deiner Seiten auf. Da dabei keinerlei Kenntnisse in HTML oder CSS nötig sind, eignet sich der Builder auch perfekt für Einsteiger.

Herunterladen kannst du den freien Page-Builder im WordPress Plugin-Verzeichnis.
Obwohl es das Plugin erst seit 2016 gibt, zählt es inzwischen schon über 5 Millionen aktive Installationen. Und eine 5 Sterne Bewertung.
Was ist Elementor Pro?
Neben der kostenlosen Version Elementor-Free gibt es auch noch Elementor Pro. Dieses zusätzliche Plugin ist kostenpflichtig. Damit erweiterst du das freie Plugin noch um zahlreiche geniale Features. Vor allem um einen Theme-Builder.

Damit kannst du wirklich alle Bereiche deiner Website kontrollieren. Also auch die Parts, die sonst von WordPress Themes festgelegt werden. Wie beispielsweise Header, Footer oder Blogseiten. Daher die Bezeichnung Elementor Theme Builder.
Beziehen kannst du das Pro-Plugin auf der Elementor Website.
Welche Themes eignen sich für Elementor?
Grundsätzlich lassen sich WordPress Page Builder mit so ziemlich jedem Theme nutzen. Einige bieten jedoch ein besseres Zusammenspiel an. Hier ein paar Theme Empfehlungen:
- Hello Theme
Das Hello Theme ist speziell auf den Elementor-Builder zugeschnitten. Es bietet einfach nur den nötigen Rahmen und hat keine erweiterten Features. So fehlen z.B. Header und Footer. Wirklich empfehlenswert ist das Theme daher nur, wenn du Elementor Pro verwendest. Denn dann kannst du Header & Footer selbst gestalten. - OceanWP
Ich nutze den PageBuilder zusammen mit OceanWP . Daher kann ich das Theme absolut empfehlen. OceanWP bietet viele nützliche Features und ist dabei gleichzeitig auf Speed optimiert. Zusätzlich liefert es gleich noch Elementor-Widgets und Templates mit.
Hier findest du meine ausführliche Vorstellung von OceanWP. - Astra
Ein ebenfalls sehr gutes Page Builder Theme ist Astra. Es ist ein klein wenig schneller als OceanWP, aber nicht ganz so funktionsreich. Auch bei diesem Theme werden Elementor-Templates mitgeliefert. - GeneratePress
Verglichen mit OceanWP und Astra bietet GeneratePress nicht ganz so viele Features. Dafür ist es dann auch etwas schlanker und schneller. - Page Builder Framework
Page Builder Framework wurde speziell für die Verwendung von Page-Buildern entwickelt. Daher ist dieses Theme leichtgewichtig und nicht mit Funktionen überfrachtet.
Weitere Empfehlungen findest du auch in meiner Übersicht der beliebtesten und besten Elementor Themes.
Elementor Free: kostenlose Features
Jetzt stelle ich dir kurz vor, was der beliebte Page-Builder so alles zu bieten hat. Da das Plugin unglaublich viele Features bietet, beschränke ich mich nur auf die wichtigsten.
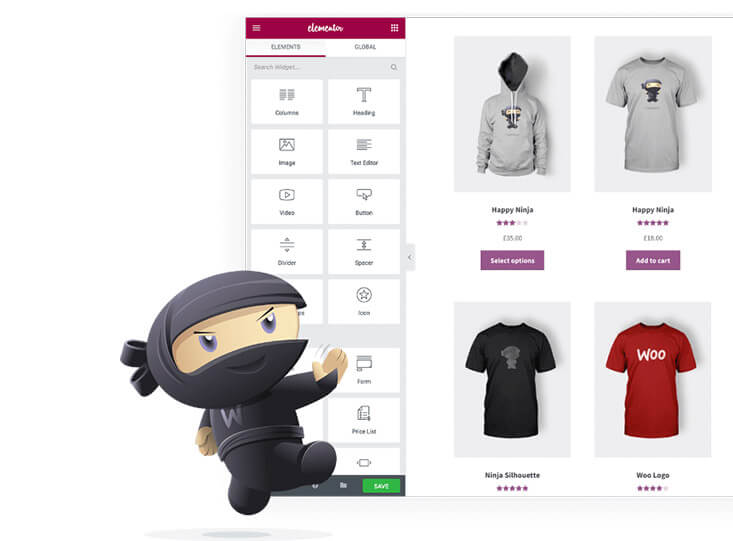
Live Editor: Einfache Bedienung
Mit dem Live-Editor gelingt der Aufbau einer WordPress Website sehr schnell und einfach. Zudem macht es auch noch Spaß! Denn man sieht direkt das Ergebnis.
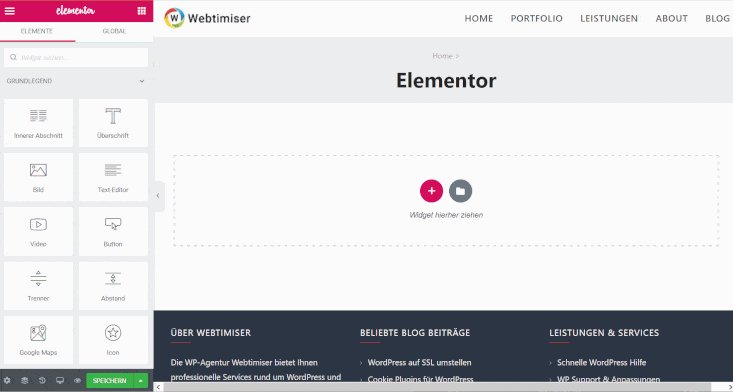
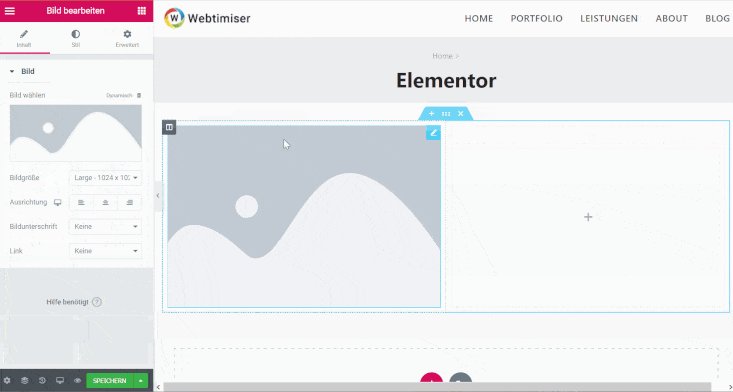
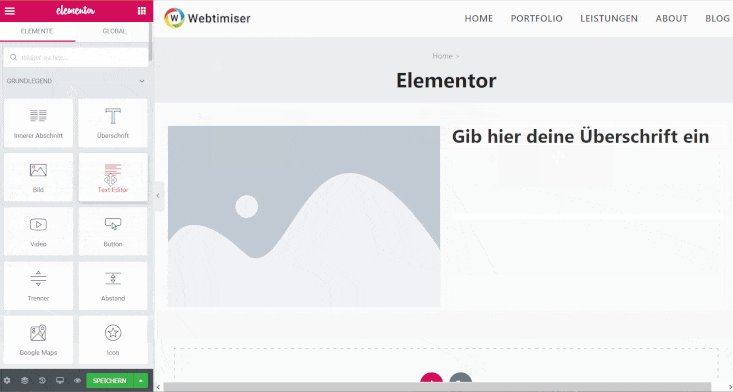
Wenn du eine Seite erstellen möchtest, legst du zunächst die Struktur fest. Also die Spalten-Aufteilung. Danach ziehst du das gewünschte Widget in den Seitenbereich.

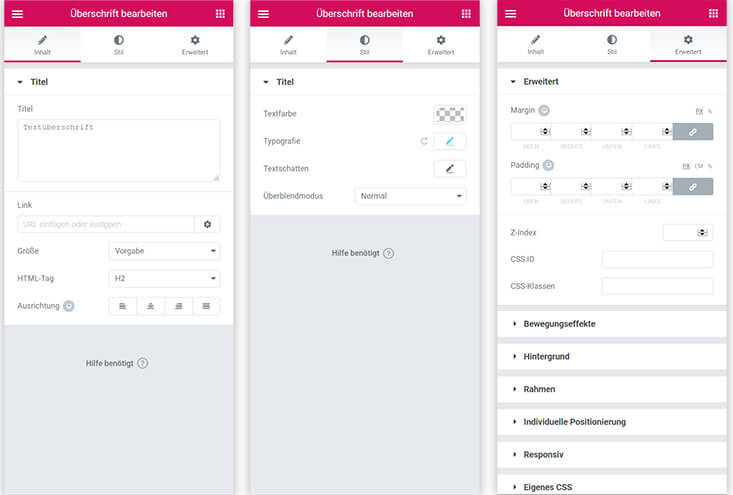
Anschließend passt du das eingefügte Element an. Dabei kannst du bei jedem Widget sämtliche Eigenschaften genau einstellen.
Dazu musst du nur oben in die Widget Tabs klicken. Und schon kannst du Farbe, Font, Abstände, Effekte uvm. anpassen. Vor allem Designer werden hier voll auf ihre Kosten kommen!

Für einen schnellen Einstieg nutzt du am besten eine fertige Vorlage. So kannst du einfach mal testen, was alles möglich ist.
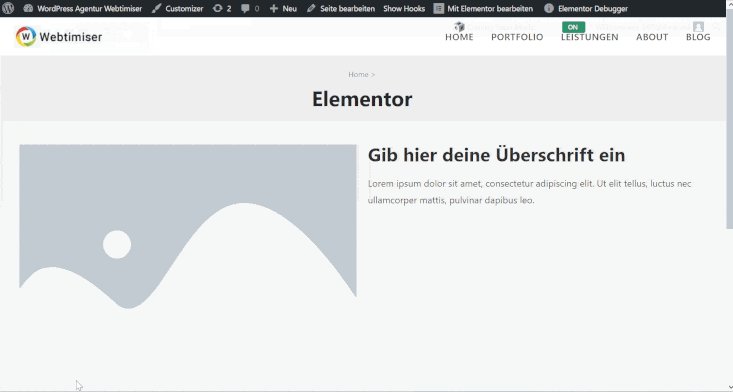
Insgesamt ist das Handling sehr intuitiv und auch für Anfänger gut geeignet.
Elementor Widgets
Abgesehen von der einfachen Bedienung bietet dir der Elementor-Builder sehr viele Funktionen. Über sogenannte Widgets, also Elemente, fügst du diese in die Seite ein.
In der kostenlosen Version gibt es aktuell 30 Widgets. Und bei allen kannst du das Design komplett an deine Wünsche anpassen. Egal ob Größe, Farbe, Schrift, Abstände – alles lässt sich problemlos anpassen.
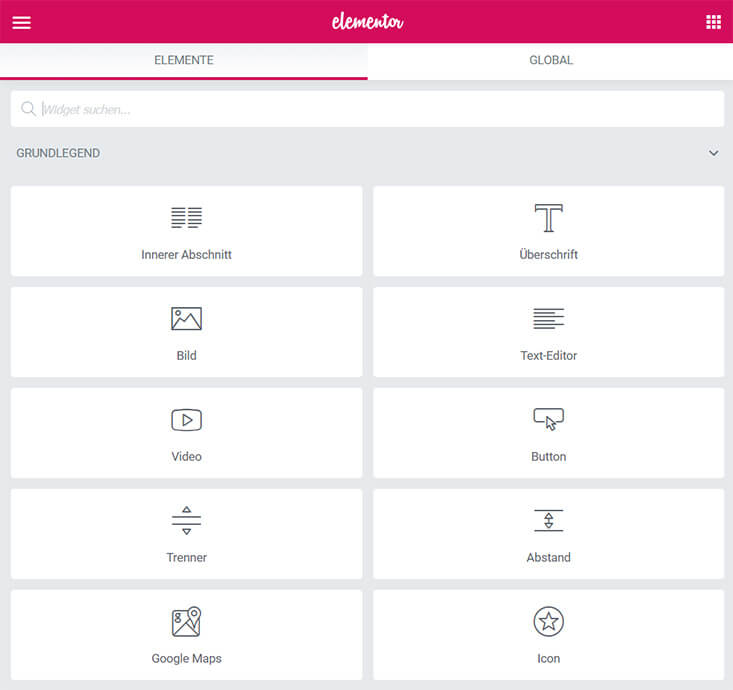
Grundlegende Widgets
Hier findest du die Basis-Elemente für den Aufbau deiner Seite.

- Innerer Abschnitt
- Überschrift
- Bild
- Text Editor
- Video
- Button
- Trenner
- Abstand
- Google Maps
- Icon
Generelle Widgets
Das sind die interessanteren Elemente. Hier bietet dir die kostenlose Version von Elementor 20 nützliche Elemente.

- Bilder-Box
- Icon-Box
- Sterne-Bewertung
- Bild Karussell
- Basisgalerie
- Icon Liste
- Zähler
- Fortschrittsbalken
- Empfehlung
- Tabs
- Social Network Icons
- Warn-Hinweise
- SoundCloud
- Shortcodes
- HTML Code
- Menü Anker
- Seitenleiste
- Weiterlesen
- Text Path
WordPress Widgets
Natürlich kannst du auch die bestehenden WordPress Widgets einfügen. Je nach dem welches Theme oder Plugins du nutzt, sieht der Bereich dann anders aus.

Elementor-AddOns: Zusätzliche Widgets
Vermisst du ein bestimmtes Element? Dann findest du mittlerweile sehr viele zusätzliche AddOns für Elementor wie z.B. Essential Addons for Elementor oder Happy Addons. Auch sehr beliebt sind die JetPlugins von Crocoblock, mit denen du auch komplexe Webprojekte realisieren kannst.
Über das inzwischen riesige Addon-Angebot habe ich einen extra Beitrag geschrieben, in dem ich die besten Elementor AddOns kurz vorstelle.
Responsive Design
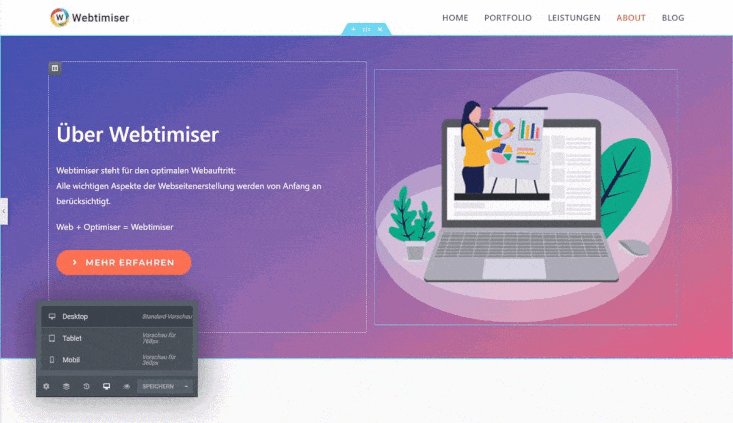
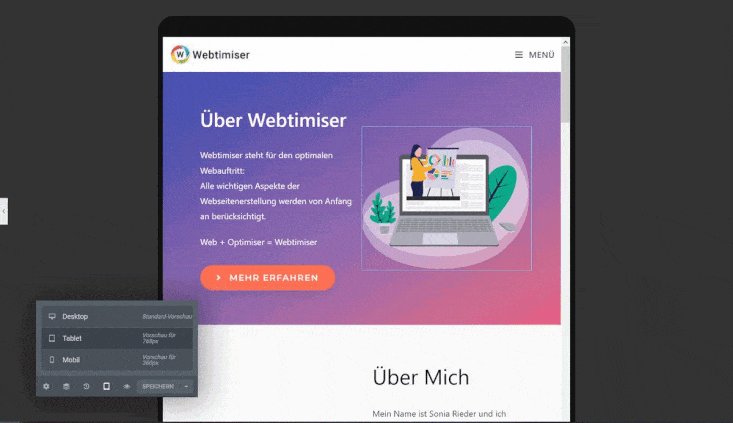
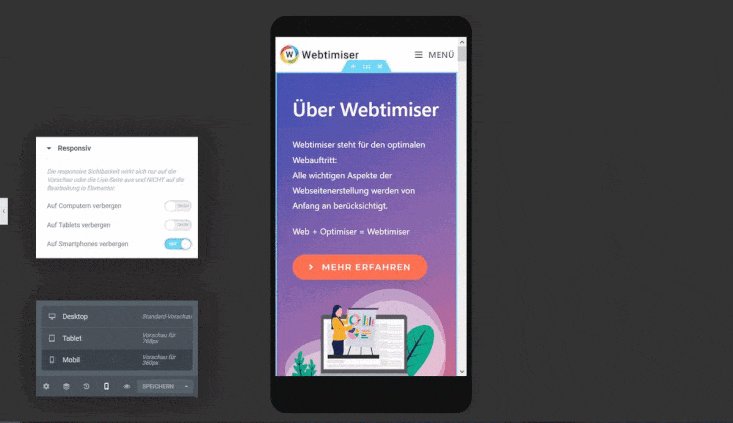
Standardmäßig sind alle Elementor-Webseiten responsive. Egal ob Desktop, Tablet oder Mobile – das Design passt sich perfekt an.

Im Editor wechselst du ganz einfach zwischen den Ansichten für das jeweilige Endgerät. Zusätzlich kannst du für jedes Element spezielle responsive Einstellungen vornehmen. Sogar das Verbergen von Elementen ist möglich.
Und falls nötig, kannst du auch die mobilen Breakpoints abändern bzw. die Breakpoints selbst definieren.
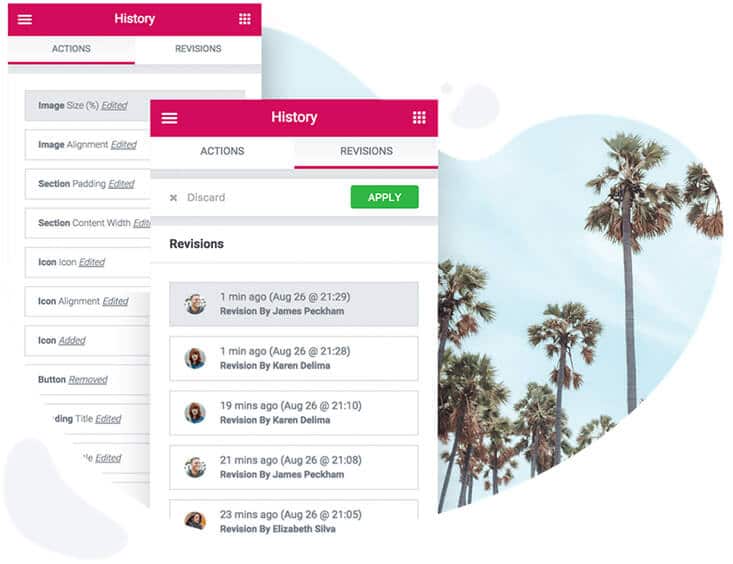
Revisionen
Bei jeder deiner Anpassungen setzt das Plugin automatisch einen Speicherpunkt. Das ist sehr praktisch, falls du eine Anpassung wieder rückgängig machen möchtest.

In der Verlaufshistorie klickst du dann einfach auf den gewünschten Stand. Und schon werden die Änderungen rückgängig gemacht.
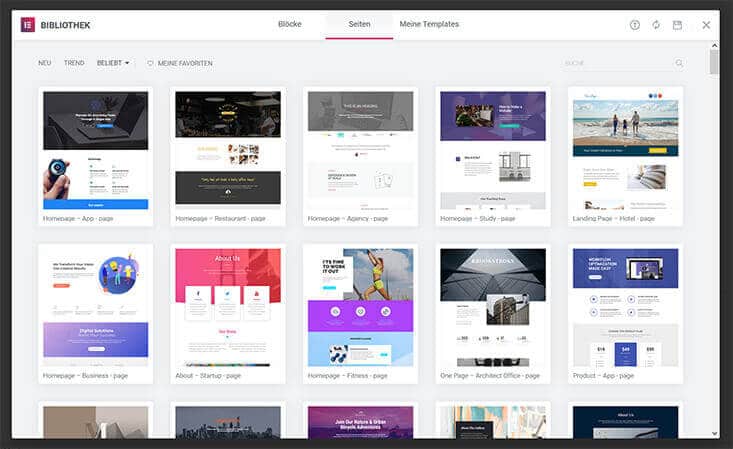
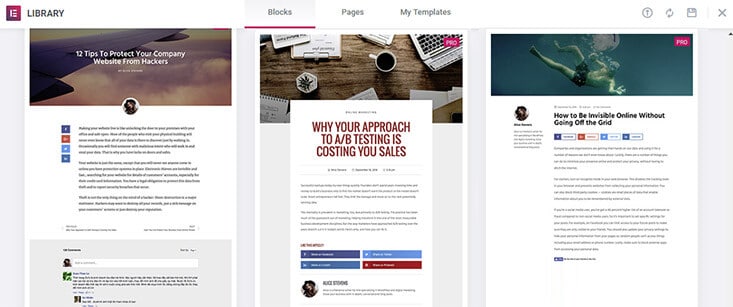
Template Library
Du hast noch keine konkrete Vorstellung wie deine Website aussehen soll? Oder du möchtest schnell eine Landingpage veröffentlichen? Dann setze mit wenigen Klicks vorgefertigte Layouts ein.


Selbstverständlich kannst du das Template noch weiter anpassen. Anschließend speicherst du es als deine eigene Vorlage in der Bibliothek.

Neben den Vorlagen aus der Library gibt es natürlich noch viele weitere Quellen für Elementor Templates.
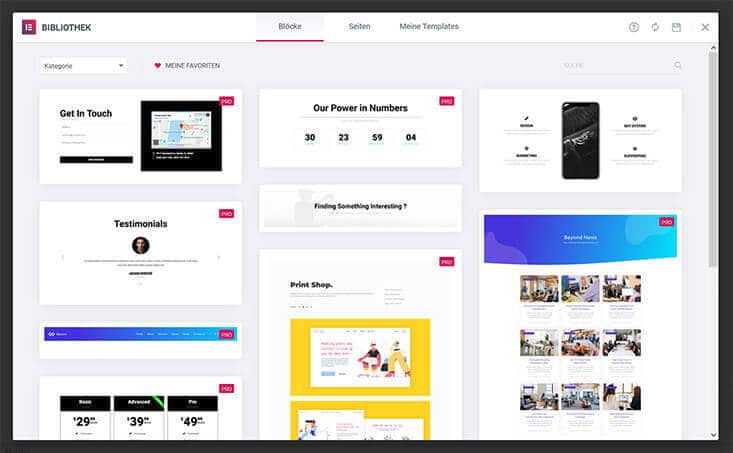
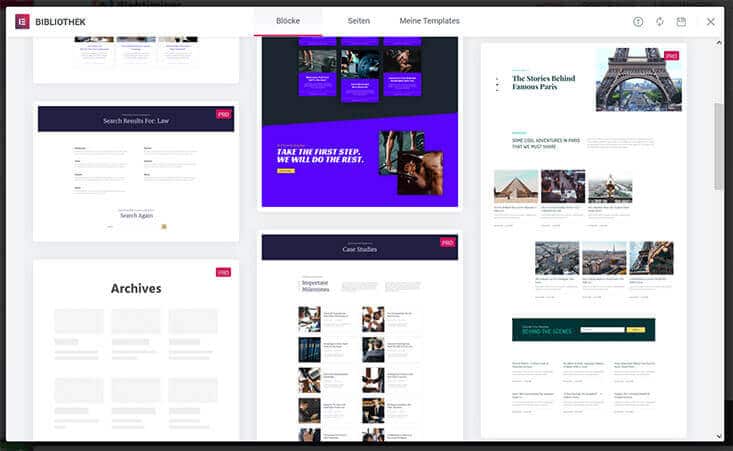
Blöcke / Abschnitte
Blöcke funktionieren so ähnlich wie Textbausteine. Oder die Reusable Blocks beim Gutenberg Editor.
Das sind kleine vorgefertigte Abschnitte, die du immer wieder an verschiedenen Stellen einbauen kannst. So ersparst du dir viel Arbeit!

Hier ein paar Beispiel Blöcke:
- 404 Seite
- About
- Call To Action
- Kontakt
- FAQ
- Services
- Team
- Charts
- Newsletter
- Preistabelle
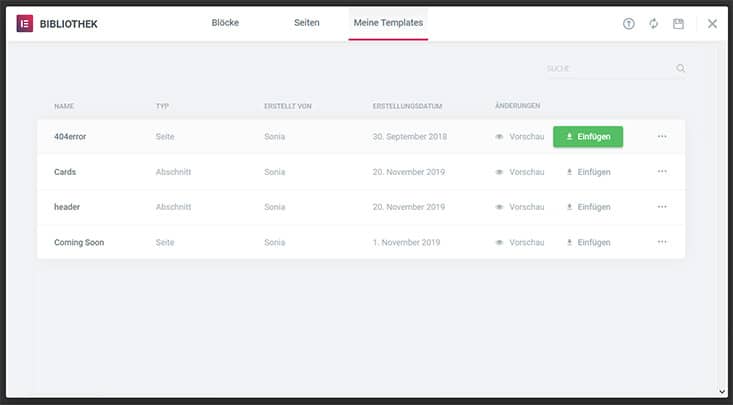
Eigene Templates speichern
Sehr gut gefällt mir die Möglichkeit, eigene Vorlagen zu speichern. So baust du dir im Laufe der Zeit deine eigene Bibliothek auf. Zudem lassen sich die Vorlagen auch exportieren. Somit kannst du sie auch auf anderen Seiten nutzen.

Natürlich kannst du auch weitere kostenlose und Premium Templates in die Bibliothek importieren. Denn auch hierfür gibt es inzwischen schon einige Anbieter.
Performance
Ein grundsätzlicher Kritikpunkt an Page Buildern ist die Seitenladezeit. Denn durch das zusätzliche Plugin werden auch mehr Dateien geladen.
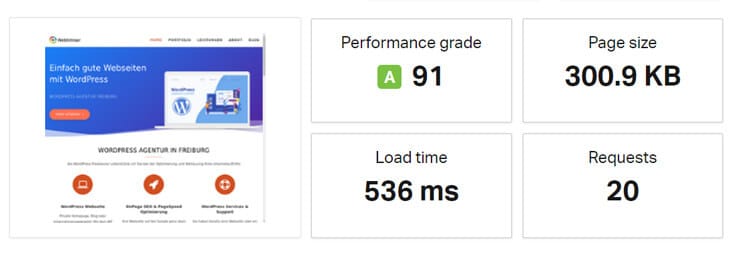
Allerdings ist Elementor einer der schnellsten Builder. Sowohl bei der Bearbeitung im Backend als auch im Frontend.
Ich kann mich jedenfalls nicht beschweren. Ich nutze das Plugin und meine Seiten laden sehr schnell. Liegt aber natürlich unter anderem auch an WP Rocket, das für einen sehr guten Pagespeed sorgt.

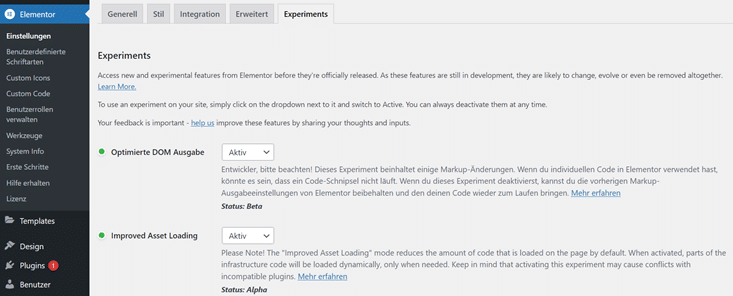
Und mit der Version 3.1 hat Elementor neue Features zur Performance Optimierung eingeführt. Diese findest du unter > Einstellungen >Experiments.

Wenn du diese Optionen aktivierst, wird DOM-Ausgabe und das Laden der Assets optimiert. In Version 3.3. kannst du zusätzlich noch die Anzahl der zu ladenden CSS-Dateien reduzieren. Dazu wurde nicht nur insgesamt der CSS- und JS-Code optimiert, sondern auch ein dynamisches Laden eingeführt. D.h. es wird nur der benötigte Code für die genutzten Widgets geladen.
Auch wenn sich einige Punkte noch in der Beta-Phase befinden, sollten sich die Verbesserungen positiv auf die Ladezeit auswirken. Und natürlich auch auf die Core Web Vitals Werte.
Fazit
Wie du siehst, bietet dir Elementor eine unglaubliche Menge an Möglichkeiten. Und das alles ist völlig kostenlos. Somit sehr viel mehr als die meisten anderen Builder anbieten.
Und wenn du Unterstützung benötigst, findest Hilfe im Support-Forum oder in der Dokumentation. Zudem gibt es sehr viele Tutorials und Videos auf Youtube mit hilfreichen Tipps.
Ich nutzte ihn selbst und möchte die Funktionen nicht mehr missen. Vor allem nicht die erweiterten Features von Elementor-Pro. Diese stelle ich dir im nächsten Part meiner Elementor Review vor.
Elementor Pro Features
Du möchtest noch mehr Features für deine Website? Oder vielleicht sogar Theme Elemente komplett selbst gestalten? Oder Popups integrieren? Das sind nur einige Beispiele, was dir Elementor Pro alles ermöglicht.

Kommen wir also nun zu den Hauptmerkmalen der Pro Version.
Theme Builder

Mit dem normalen Page Builder Plugin kannst du Seiten, Beiträge oder Sektionen gestalten. Der Theme Builder von Elementor Pro aber geht einen entscheidenden Schritt weiter.
Du baust dir damit dein eigenes Theme. Denn mit der Pro-Version kannst du auch Theme Elemente selbst designen. D.h. du kannst deinen eigenen Header, Footer oder Sidebar erstellen. Natürlich ganz ohne Programmierung.
Wie beispielsweise der Header-Builder funktioniert, erkläre ich in meinem Tutorial Elementor Sticky Header.
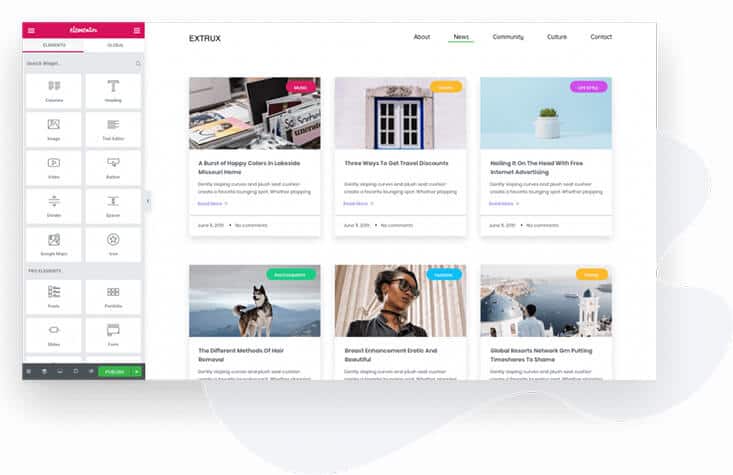
Hier ein paar Beispiele von Templates für den Header-Builder.

Blogseite & Kategorieseite erstellen
Archiv- und Kategorie-Seiten sind in WordPress leider nicht wirklich gut anpassbar. Aber hier schafft Elementor Pro Abhilfe. Die Standardseiten lassen sich einfach durch deine eigenen Vorlagen ersetzt.

Layout für Beiträge
Mit der kostenlosen Plugin-Version kannst du natürlich auch Blog Beiträge gestalten. Ich persönlich finde das eher umständlich. Mit dem Gutenberg Editor schreibt es sich dann doch schneller.
Aber mit der Pro-Version kannst du eigene Vorlagen Blog-Beiträge anlegen. So legst du einmal das Design fest und überträgst es dann einfach auf deine Blog Artikel.

Weitere Seitenlayout
Neben diesen speziellen Seiten kannst du auch noch für folgende dein eigenes Design festlegen:
- 404 Fehler Seite
- Suchseite
- Coming Soon Seite
- Maintenance Seite
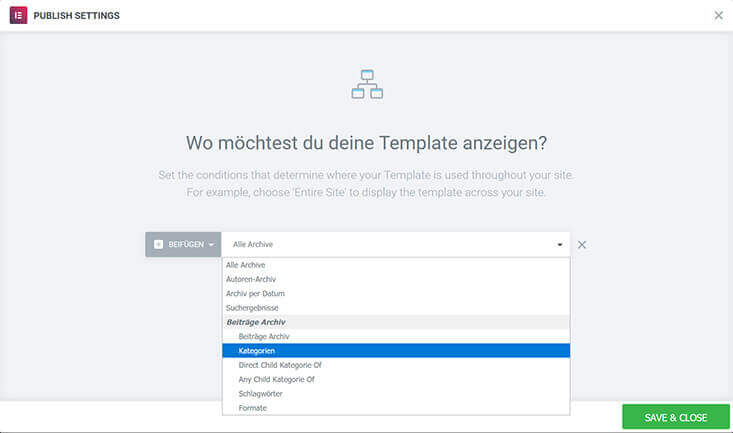
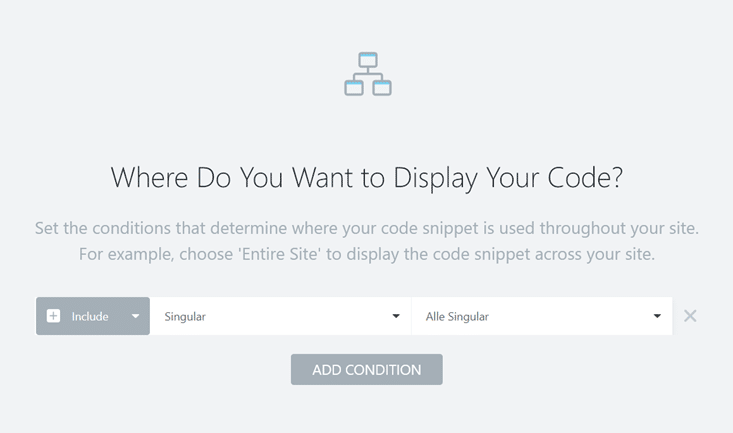
Display Conditions
Wo genau sollen deine Templates angezeigt werden? Mit den Display Conditions legst du genau das fest.

Durch die Anzeige Bedingungen steuerst du, welches Template für welche Kategorie oder welchen Beitrag genutzt werden soll. So kann beispielsweise jede Kategorie Seite ihr eigenes Layout haben. Oder hast du einen besonderen Beitrag erstellt? Dann verpasse ihm ein einzigartiges Layout.
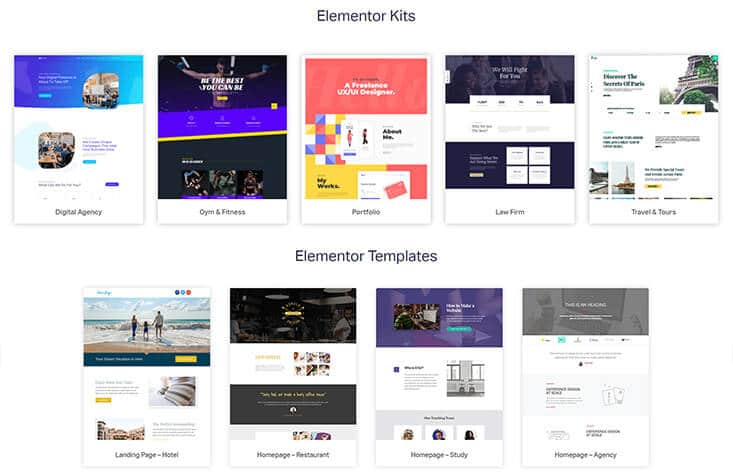
Elementor Pro Templates & Template Kits
Als Pro-Nutzer hast du Zugriff auf über 150 Templates.

Zusätzlich stehen dir auch noch Template Kits zur Verfügung. Das sind Sets, die mehrere Vorlagen in einem durchgängigen Design beinhalten. Eine gute Grundlage für den Aufbau einer kompletten Website. Du bekommst also die Vorlagen für z.B. Startseite, Blog, Über mich und Kontakt im selben Design.
Am besten schaust du dir die Template Library mal an.
PopUp Builder
Wenn du Elementor Pro nutzt, kannst du auf ein Popup-Plugin verzichten! In Punkto Design, Funktionalität und Bedienung kann der PopUp Builder locker mit den gängigen Popup-Plugins mithalten!

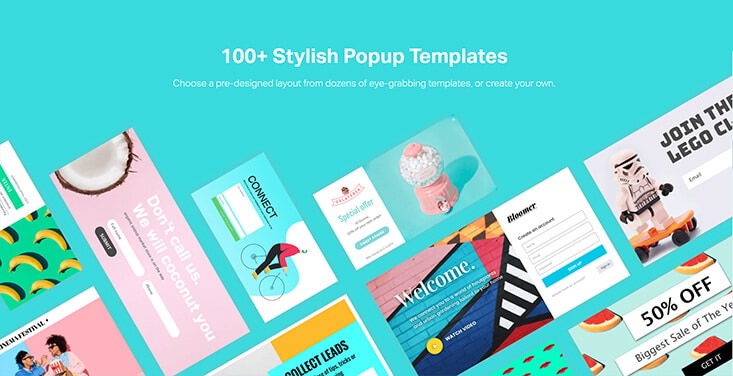
Das Design kannst du einfach und pixelgetreu bestimmen. Und natürlich liefert dir Elementor als Anregung gleich schon mal über 100 Popup-Designs mit.
Auch wann und wo das Pop-Up angezeigt werden soll, lässt sich sehr flexibel einstellen.

Das einzige was hier noch fehlt, ist eine Conversion Statistik. Das bieten beispielsweise Plugins wie Thrive Leads oder Convert Pro.
Ich nutze momentan auf dieser Website dieses Feature für meine Newsletter-Anmeldung und bin sehr zufrieden damit. Wenn du Tipps zum Thema suchst, hilft dir hoffentlich mein Elementor Popup Tutorial weiter!
Marketing Integration
Du versendest einen Newsletter? Dann könnte diese Funktion für dich interessant sein.
Momentan kannst du folgende Anbieter nahtlos mit deiner Website verbinden.
- MailChimp
- Drip
- ActiveCampaign
- ConvertKit
- HubSpot
- Zapier
- GetResponse
- MailerLite
- AWeber
- MailPoet
Leider gibt es hier noch keine deutschen oder europäischen Anbieter.
Form Builder
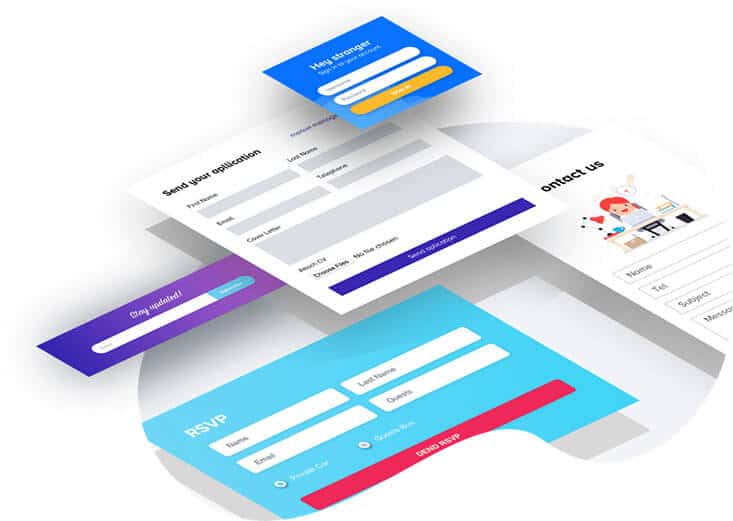
Formular-Plugins für WordPress gibt es wie Sand am Meer. Doch bei den meisten lässt sich das Design nicht wirklich gut anpassen.
Aber mit Elementor-Forms ist das kein Problem. Mit Hilfe des visuellen Form-Builders erstellst du in kurzer Zeit schicke Formulare. Auch Multi-Step Forms sind inzwischen damit möglich.

Slider
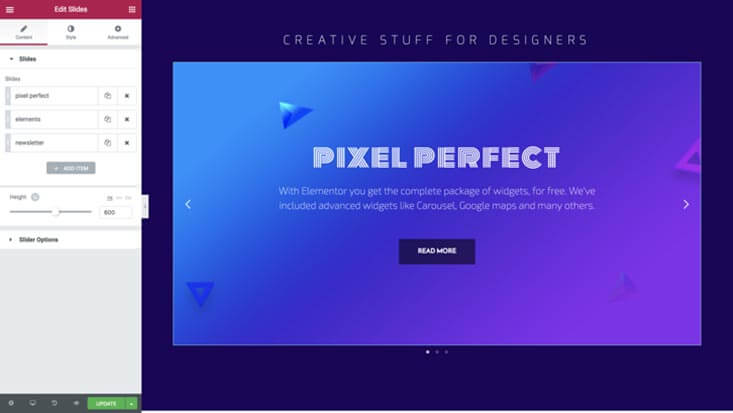
Ich selbst bin zwar kein großer Fan von Slidern, aber manchmal benötigt man sie eben doch.
Und hierzu liefert dir der Page Builder ein gutes Tool.

Der Slider ist responsive, bietet Effekte und vor allem eine einfache Bedienung.
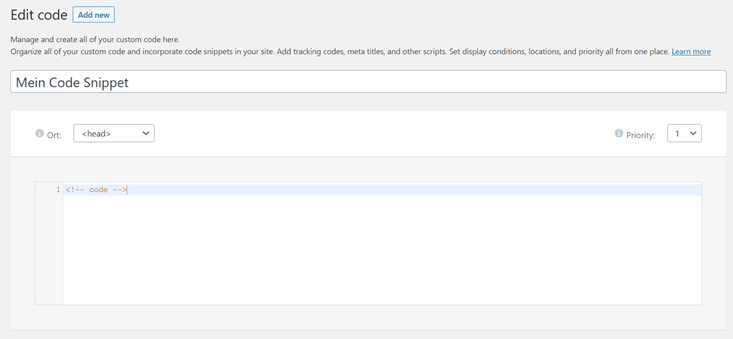
Custom Code
Ab Version 3.1 kannst du ohne zusätzliches Plugin eigenen Code direkt über Elementor einfügen.
Dazu trägst du unter >Elementor > Custom Code einfach das Code Snippet ein.

Im nächsten Schritt legst du dann fest, wo genau das Snippet angezeigt werden soll. Das funktioniert genau wie auch bei der Template Zuweisung.

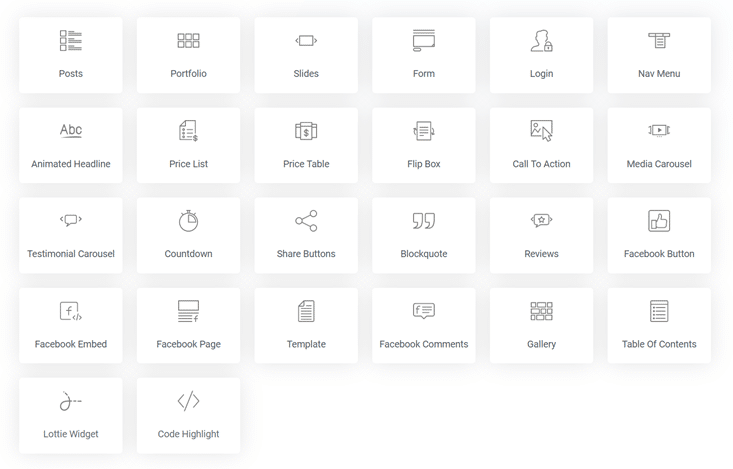
Pro Widgets: Noch mehr Elemente
Zu den bereits zahlreichen Widgets kommen in der Pro-Version noch mal über 50 hinzu.

- Posts
- Portfolio
- Slides
- Forms
- Login
- Nav Menu
- Advanced Heading
- Price List
- Price Table
- Flip Box
- Call To Action
- Media Carousell
- Testimonial Carousell
- Countdown
- Share Buttons
- Blockquote
- Reviews
- Facebook Button, Embed, Page, Comments
- Template
- Gallery
- Table Of Contents
- Lottie Animation
- Code Highlighter
- PayPal Button
- Video Playlist
- Image Hotspot
- Progress Tracker
- Stripe Button
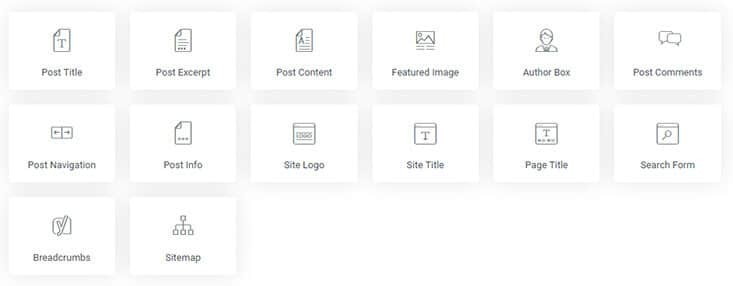
Theme Elemente / Post Widgets
Mit dynamischen Widgets erstellst du beispielsweise deine Post-Templates oder Theme-Bereiche wie Header & Footer..

- Post Title
- Beitragsauszug
- Post Content
- Featured Image
- Author Box
- Kommentare
- Beitragsnavigation
- Post Info
- Site Logo
- Site Title
- Page Title
- Search Form
- Breadcrumbs
- Sitemap
- WooCommerce
- Loop Builder Grid
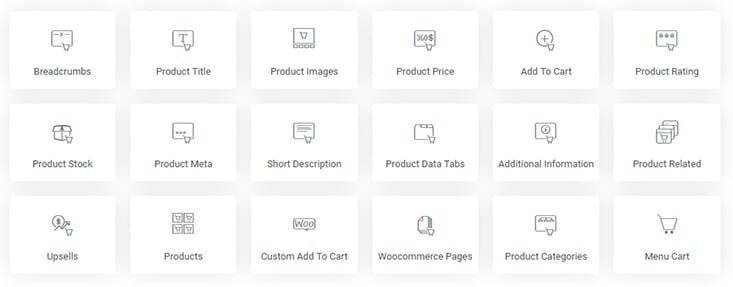
WooCommerce Widgets

- Breadcrumbs
- Product Title, Bild & Preis
- Add To Cart
- Product Rating, Stock & Meta
- Short Description
- Product Date Tabs
- Additional Information
- Product Related
- Upsells
- Products
- Custom Add To Cart
- WooCommerce Pages
- Product Categories
- Menu Cart
Braucht man die denn alle? Nein. Aber es sind ein paar wirklich sehr nützliche dabei!
Und du kannst dir dadurch vielleicht wieder einige Plugins sparen. Hier ein paar Beispiele:
- Table of Contents
Sehr flexibles Widget, mit dem du Inhaltsverzeichnis einbinden kannst. - Galerie
Präsentiere deine Bilder als schicke Galerie. Seite kurzem sogar mit Lazy Load Funktion. - Formulare
Für einfache Formulare kannst du die Formular-Funktion von Elementor nutzen. - Reviews
Z.B. für Kundenbewertungen - Sitemap
Füge eine HTML Sitemap ein - Portfolio
Anzeige für deine Portfolio-Einträge - Posts
Füge Blog Beiträge an jeder beliebigen Stelle ein. Neben dem Design kannst du die Abfrage genau filtern.
Globale Widgets
Stell dir vor, du hast ein Widget individuell angepasst. Z.B. beim Button-Widget Farbe, Typo usw. ganz individuell eingestellt. Dann kannst du es als Globales Widget abspeichern und immer wieder einsetzen. Und zwar auf jeder Seite.

Template Shortcodes
Template Shortcodes sind für mich eine sehr nützliche Funktion. Denn damit kann ich Elementor-Vorlagen überall per Shortcode im Theme einbauen.
WooCommerce Builder
Mit dem WooCommerce Builder kannst du deinen Shop optimieren. Denn Elementor liefert dir Widgets für Produkte, Preistabellen, Shopping Carts uvm. Und natürlich schicke Templates für Produktseiten und Produktlisten.

Da ich selbst keine WooCommerce Shop betreibe, kann ich hierzu leider nicht viel mehr berichten.
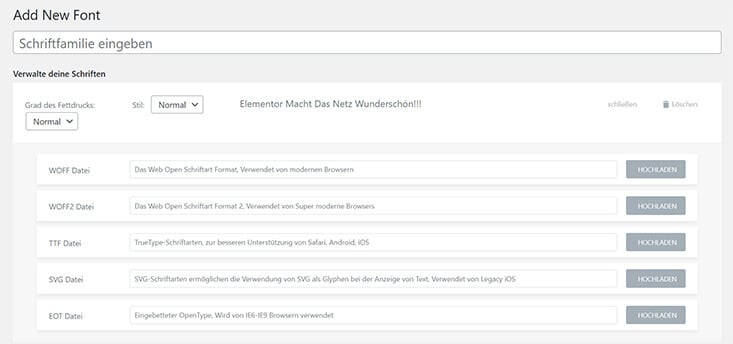
Eigene Fonts & Icons
Hast du schon mal eigene Schriften oder Webfonts in WordPress eingebaut? Ist zwar kein großes Problem, macht aber trotzdem Arbeit. Mit Elementor Pro bindest du Fonts und Icon-Fonts ganz bequem in die Seite ein.
Ist auch datenschutzrechtlich gesehen ein Vorteil: Denn inzwischen dürfen die Google Fonts nicht mehr über die Google-Server eingebunden werden.

Elementor AI
Inzwischen bietet auch Elementor ein KI-Tool, das kostenfrei getestet werden kann. Hier die Hauptfeatures von Elementor-AI:
- Text-zu-Bild Generator
- Text-Generator
Nach der Testphase kannst du aus 2 Tarifen wählen:
- AI Starter (18.000 Credits pro Jahr) für $2,- pro Monat
- AI Power (50.000 Credits pro Jahr) für $8,25 pro Monat
- Automatische Übersetzung von Texten
- Erstellung von individuellem CSS Code
Elementor Preise

Wenn du Elementor Pro kaufen möchtest, kannst du aus 4 Lizenzen wählen:
- Essential Plan: $59,-
Für eine Website mit den wichtigsten 50 Pro Widgets, Theme-Builder, Dynamic Content und Form-Builder - Elementor Pro Advanced: $99,-
Nutzung für 3 Websites und allen Pro-Features wie z.B. alle Widgets, Popup-Builder und E-Commerce-Funktionen - Expert Plan: $199,-
Für bis zu 25 Webseiten - Agency Plan: $399,-
Kann auf 1.000 Websites genutzt werden
Wie bei den meisten WordPress Plugins erhältst du auch bei Elementor Updates & Support für 1 Jahr. Anschließend kannst du die Lizenz verlängern.
Dabei gibt es einem Nachlass von 25%. Falls du das nicht möchtest, kannst du das Plugin natürlich weiterhin nutzen. Aber du bekommst dann keine Updates mehr.
Lohnt sich der Kauf von Elementor-Pro?
Diese Entscheidung muss natürlich jeder für sich selbst treffen. Aber mit meinem Beitrag konnte ich dir hoffentlich die Unterschiede zwischen den beiden Versionen erklären.
Eine genaue Gegenüberstellung der Features findest du hier:
Elementor free vs Elementor Pro
Ich selbst habe zunächst die kostenlose Elementor-Version genutzt. Lange Zeit war ich auch super zufrieden damit. Aber irgendwann kam der Punkt, an dem ich einfach mehr Funktionen wollte. Denn Elementor wird ja ständig weiterentwickelt. So gibt es plötzlich Features, von denen ich noch nicht mal wusste, dass ich sie haben möchte….
Für mich persönlich liegen die größten Vorteile in den Theme-Builder Funktionen. So kann ich schnell und einfach Elemente via Shortcode überall einbauen, Globale Widgets verwenden, Popups erstellen usw. Und wenn ich mal etwas mehr Zeit habe, werde ich meine Kategorie-Seiten anpassen.
