Du möchtest für deine Website ein WordPress Menü erstellen oder anpassen? In meiner Anleitung zeige ich dir, wie einfach du ein neues Menü und auch Menüpunkte erstellen kannst.
Welche Arten von WordPress Menüs gibt es?
Damit sich Besucher leichter auf deiner Website orientieren können, ist die Hauptnavigation natürlich von großer Bedeutung. In diesem Hauptmenü sollten deine wichtigsten Seiten oder Beiträge zu finden sein.
Darüber hinaus kannst du in WordPress noch weitere Menüs einfügen wie beispielsweise:
- Hauptmenü
Das Hauptmenü befinden sich in der Regel ganz oben und kann auch Unterpunkte enthalten. - Untermenü
Hier platzierst du Unterpunkte zu einem Hauptmenüpunkt, häufig in Form eines Drop Downs oder Mega Menüs. - Fußzeilen-Menü
Das Footer Menü befindet sich am unteren Ende der Website in der Fußleiste. Hier werden häufig die rechtlichen Seiten wie z.B. Impressum oder Datenschatz eingesetzt. - Mobiles Menü
Bei einigen Themes hast du die Möglichkeit, ein extra Menü für mobile Endgeräte anzulegen. - Top Bar
Vor allem Premium Themes, wie z.B. Enfold, bieten häufig ein Top-Menü an, das sich oberhalb der Hauptnavigation befindet. Eine ideale Platzierung für Kontaktinfos wie z.B. Telefon oder E-Mail.
Im Standard kannst du aber immer ein WordPress-Menü erstellen, das der Hauptnavigation entspricht. Weitere Menü-Arten hängen dann vom jeweils genutzten Theme ab.
Anleitung: WordPress Menü erstellen
Wenn du ein neues WordPress Menü erstellen oder ein vorhandenes bearbeiten möchtest, findest du alle nötigen Optionen im Dashboard unter > Design > Menüs.
Alternativ findest du die Einstellungen auch im Customizer unter dem Punkt «Menüs».
Bevor du beginnst, solltest du noch die Ansicht für die Anzeige anpassen. Dadurch kannst du festlegen, welche Optionen dir beim Anlegen von Menüs anzeigt werden. Wie z.B. die Nutzung von eigenen CSS-Klassen oder auch Icons.
Klicke einfach oben rechts auf «Ansicht anpassen» und wähle dann die gewünschten Menüeigenschaften aus.

#1 Neues WordPress Menü erstellen
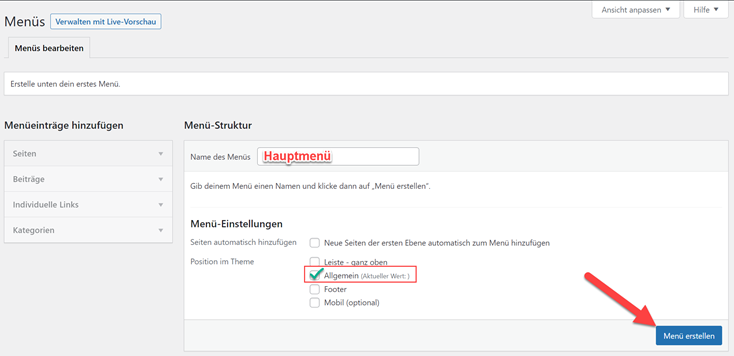
In diesem Beispiel ist noch gar keine Navigation angelegt. Zum Starten trägst du hier zunächst den Namen des Menüs ein (z.B. Hauptmenü) und wählst bei den Menü-Einstellungen aus, wo genau es auf der Website angezeigt werden soll.
Sobald du den Button «Menü erstellen» angeklickt hast, wird das Menü angelegt und abgespeichert. Im nächsten Step kannst du die einzelnen Menüpunkte erstellen.

#2 WordPress Menüpunkte erstellen
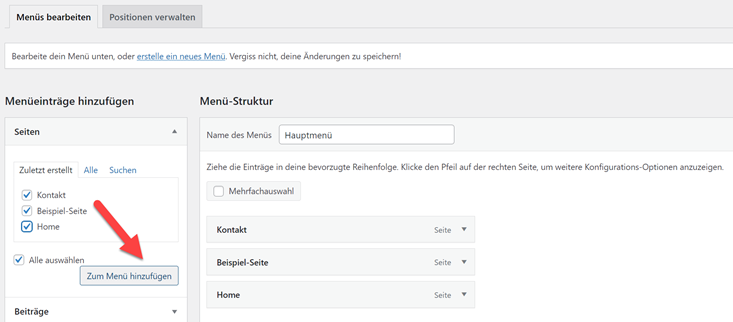
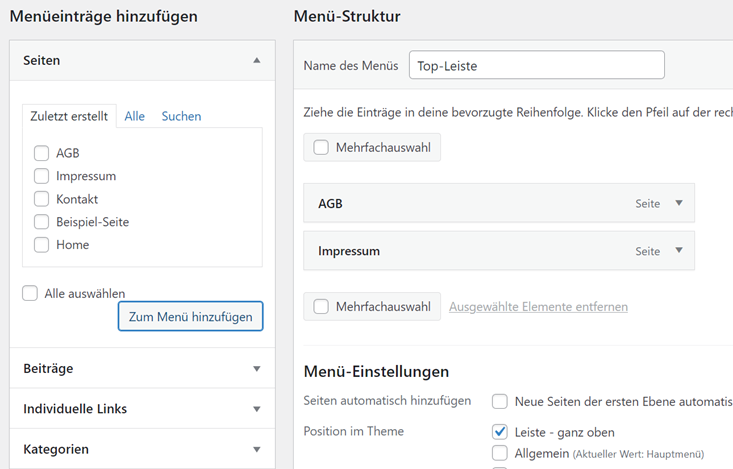
Jetzt kannst du im linken Bereich wählen, was genau du in dein Hauptmenü aufnehmen möchtest. Auswählen kannst du hier aus:
- Seiten
- Beiträgen
- Individuellen Links
- Kategorien
Wenn du die gewünschten Punkte angehakt hast, klickst du einfach auf den Button «Zum Menü hinzufügen» und die Navigationspunkte werden dem angelegten Menü zugeordnet. Sobald du erneut abgespeichert hast, sollte das Ganze auch auf deiner Website sichtbar sein.

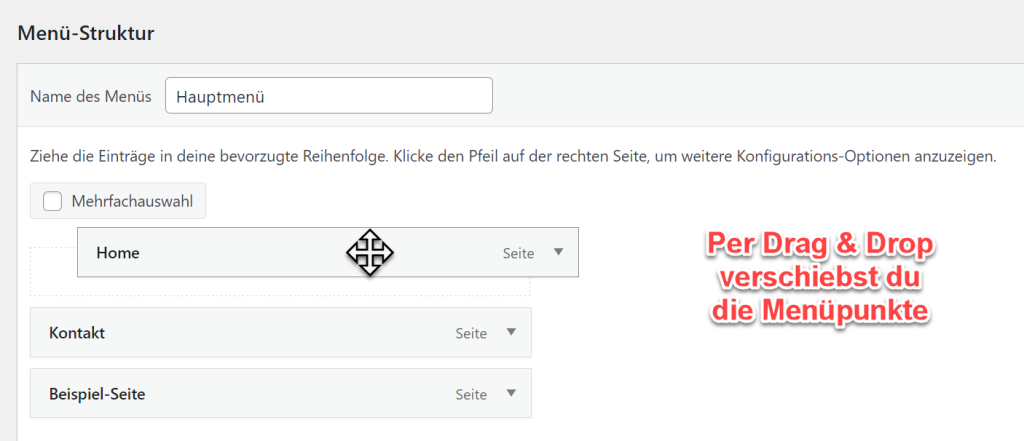
#3 Menüpunkte anordnen
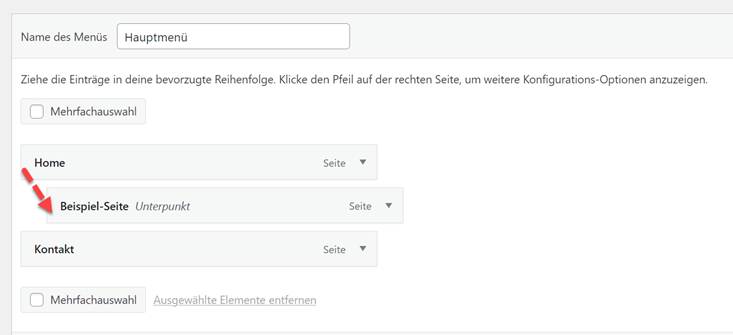
Du möchtest die Reihenfolge der Einträge ändern? Das geht ganz einfach per Drag & Drop! Dazu packst du den Menüpunkt bei gedrückter Maustaste und schiebst ihn an die gewünschte Position. Fertig.

#4 Unterpunkte einrichten
Auch Unterpunkte lassen sich auf diese Art und Weise einfügen. Dazu musst du lediglich den Menüpunkt etwas einrücken, also nach rechts schieben. Er wird dann auch als Unterpunkt gekennzeichnet.

Auf der Website werden diese eingerückten Unterpunkt dann meistens als Drop Down Menü dargestellt. Wenn dein Menü sehr viele Unterpunkte hat, bietet sich auch ein Mega Menü an.
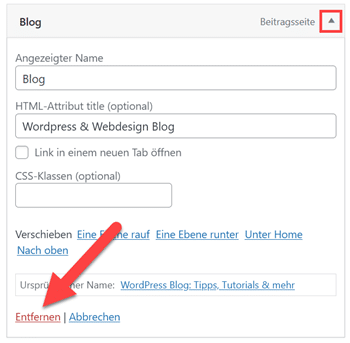
#5 Elemente löschen
Wenn du einen Menüpunkt löschen möchtest, klappst du zunächst das Element über den kleinen Pfeil auf. Anschließend klickst du ganz unten auf «entfernen». Nach dem Speichern wird die Änderung wirksam.

#6 Individuelle Links
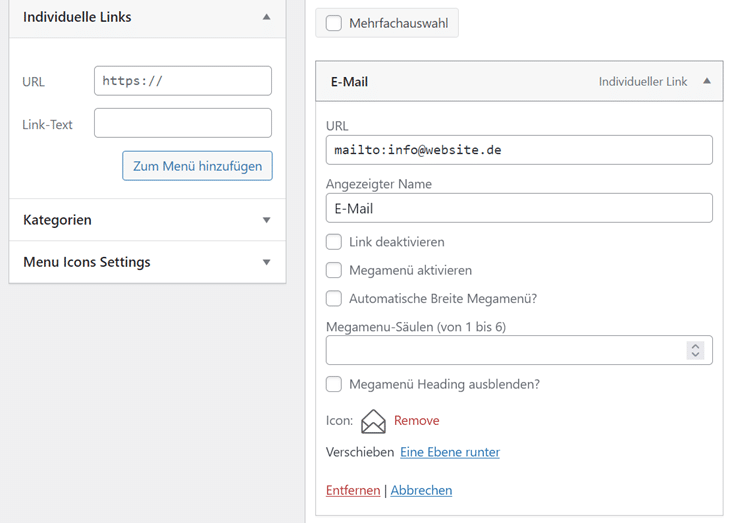
Eine sehr nützliche Funktion bieten die individuellen Link. Darüber kannst du nicht nur interne oder externe Links einfügen, sondern auch eine klickbare Mail-Adresse. Beispiel hierfür findest du etwas weiter unten in den Tipps.
Weitere Menüs anlegen
Neben der Hauptnavigation kannst du natürlich noch weitere Menüs anlegen.
Als Beispiel werde ich ein zusätzliches WordPress Menü erstellen, das ganz oben über der Hauptnavigation angezeigt werden soll. Dazu klickst du auf «erstelle ein neues Menü» – der Rest funktioniert genauso wie beim Anlegen des Hauptmenüs.

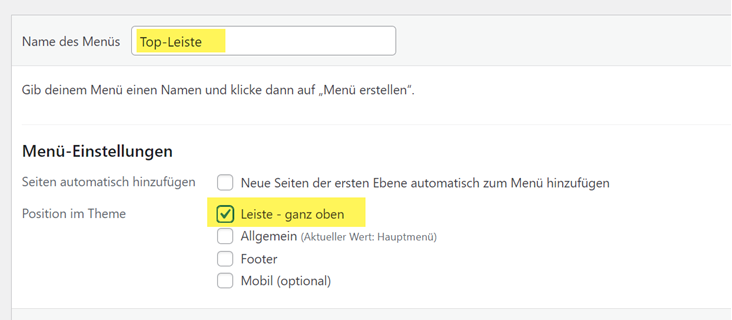
Allerdings darfst du nicht vergessen, die richtige Position im Theme auszuwählen. In diesem Fall ist es die Option: «Leiste – ganz oben».

Wie vorhin wähle ich wieder die gewünschten Seiten aus und weise sie dem Menü zu.

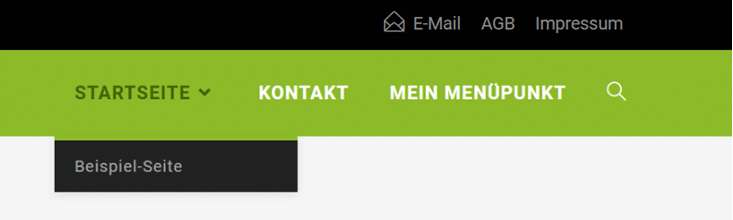
Auf der Website mit OceanWP sieht mein Beispiel-Menü dann so aus:

Tipps zum WordPress Menü
Ein Standard WordPress-Menü ist sehr schnell und einfach angelegt. Aber manchmal möchte man auch zusätzliche Elemente einbinden oder diese hervorheben. Daher findest du hier einige nützliche Tipps für gängige Anforderungen.
Klickbare E-Mail Adresse
Eine klickbare Mail-Adresse kannst du mit Hilfe eines individuellen Links ganz einfach in deine Navigation einbauen. Statt einer URL trägst du hier einfach folgendes ein: mailto: info@deinewebsite.de .

Je nach dem welches Theme du nutzt, kannst du zusätzlich auch noch wie in meinem Beispiel Icons vor den Menüeinträgen platzieren.
Falls die Funktion nicht vorhanden sein sollte, kannst du Icons auch per CSS oder Plugins einbinden. Eine Kurzanleitung dazu findest du in meinem Tutorial WordPress Menü mit Icons aufpeppen.
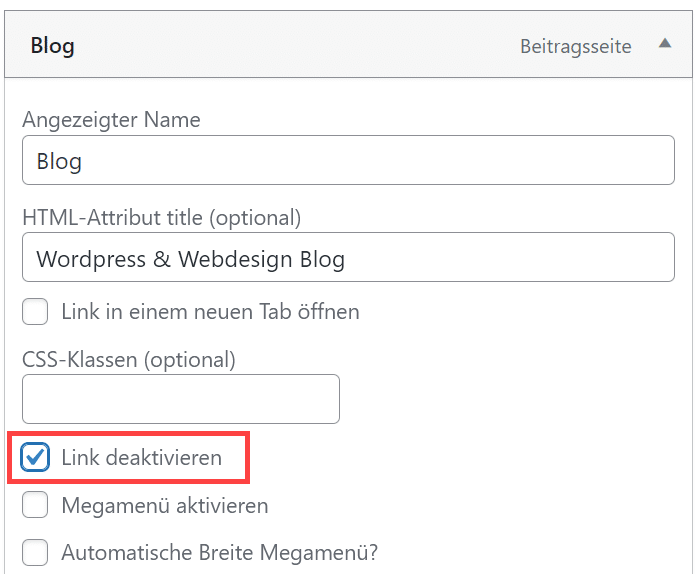
Menüpunkte nicht klickbar machen
Falls du nicht möchtest, dass einer der Hauptmenüpunkte mit Unterpunkten klickbar ist, kannst du ihn in einigen Themes einfach deaktivieren.
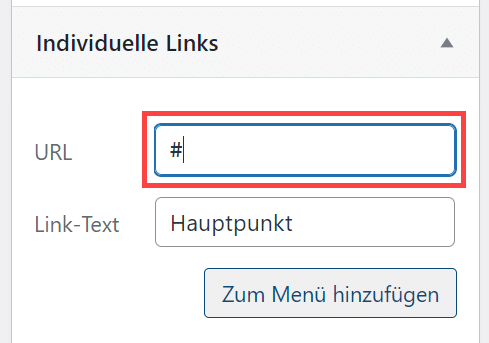
Alternativ kannst du auch einen Individuellen Link hinzufügen und im Feld URL einfach eine Raute (#) eintragen. So ist der Oberpunkt nicht aktiv während die Unterpunkte ganz normal klickbar sind.


Menüpunkte für One Pager
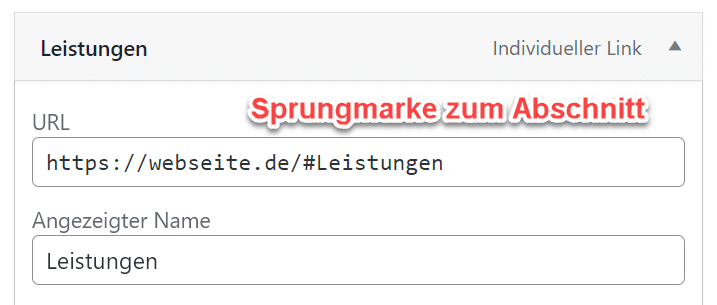
Wenn du für ein One Page Theme WordPress Menüpunkte erstellen möchtest, gibt es ja in der Regel keine Seiten, die man in das Menü aufnehmen kann. Stattdessen fügst du die einzelnen Abschnitte bzw. Sprungmarken hinzu. Wenn du also auf der Startseite einen Abschnitt zu deinen Leistungen hast, weist du diesem einen HTML-Anker „Leistungen“ hinzu.
Im Menü nutzt du wieder einen individuellen Link und trägst hier die Sprungmarke „#Leistungen“ ein.

WordPress Menüpunkte stylen
Du möchtest einzelne Menüpunkte individuell gestalten? Das geht ganz einfach mit ein paar CSS-Anweisungen.
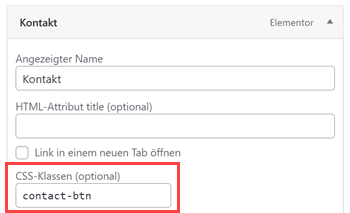
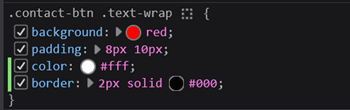
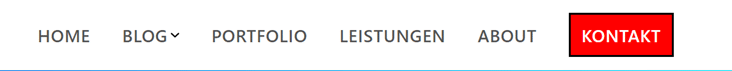
In diesem Beispiel möchte ich in der Navigation den Punkt Kontakt als Button hervorheben. Dazu weise ich im Menü dem entsprechenden Punkt eine eigene CSS-Klasse zu, erstelle meinen Code und füge das CSS in WordPress ein.


Der Menüpunkt wird nun per CSS Design hervorgehoben und die Navigation sieht nun bei mir so aus:

FAQ
Warum wird mein Menü oder Änderungen daran nicht auf der Website angezeigt?
Falls dein Menü nicht angezeigt wird, kann das mehrere Gründe haben. Häufig liegt es daran, dass dem Menü nicht die richtige Position im Theme zugeordnet wurde. Falls Änderungen nicht sichtbar werden, kann es sein, dass die Anpassung nicht im Menü gespeichert wurde.
Wie kann ich ein neues WordPress Menü erstellen?
Navigiere im Dashboard zu > Design > Menüs und klicke auf den Punkt „erstelle ein neues Menü“.