Nutzt du auf deiner Website Schriften von Google? Wenn ja, solltest du diese auf jeden Fall lokal einbinden. Oder du nutzt einfach System Fonts. Dadurch wird deine Website etwas schneller und natürlich auch DSGVO-konform. Wie du diese Google Fonts Alternative umsetzt, erkläre ich dir in diesem Beitrag.
Was sind System Fonts?
System Fonts sind Schriften, die bereits auf deinem Computer, Handy oder Tablet vorinstalliert sind. Sie werden vom Betriebssystem für die Darstellung der Benutzeroberfläche und der mitgelieferten Software benötigt.
Je nach Gerät handelt es sich dabei um unterschiedliche Systemschriften. So nutzt das aktuelle Windows als Standardschrift Segoe UI während auf Macs San Francisco UI vorinstalliert ist. Und Android Handys nutzen in der Regel Roboto als System Font.
Systemschriften im Webdesign
Bisher haben sich die meisten Website Betreiber kaum Gedanken über Schriften gemacht. Man hat einfach in den Einstellungen des WordPress Themes eine schöne Schrift ausgewählt, die dann direkt über den kostenlosen Google Fonts Service eingebunden wurde.
Doch inzwischen sollte man die Einbindung von Fonts über Google Server aus rechtlichen Gründen lieber sein lassen. Natürlich kann man alternativ die Google Fonts lokal einbinden. Funktioniert auch prima!
Aber man kann auch komplett auf Google Fonts verzichten und stattdessen einfach System Fonts nutzen. Somit wird die gesamte Typografie der Website nicht einheitlich von dir festgelegt, sondern vom jeweiligen Gerät des Besuchers bestimmt.
Vorteile
Systemschriften haben 2 große Vorteile: die Performance der Website verbessert sich und sie ist absolut DSGVO-konform.
Denn der Browser muss beim Aufrufen der Website keine Schriften anfordern, da ja die jeweilige Systemschrift verwendet wird. Und so kann die Website dann auch schneller geladen werden.
Davon abgesehen musst du dich auch nicht mehr mit rechtlichen Dingen (Datenschutz, Font Lizenzen) rumschlagen.
Nachteile
Die typografischen Möglichkeiten sind bei Systemschriften natürlich sehr beschränkt. Wirklich unansehnlich sind die Schriften zwar nicht, aber für Designer sicherlich unzureichend. Für stylische Websites also eher nichts.
Mich persönlich stört das nicht, denn ich lege bei meinen Artikel mehr Augenmerk auf den Inhalt als auf die typografische Gestaltung.
Wie sehen System Fonts aus?
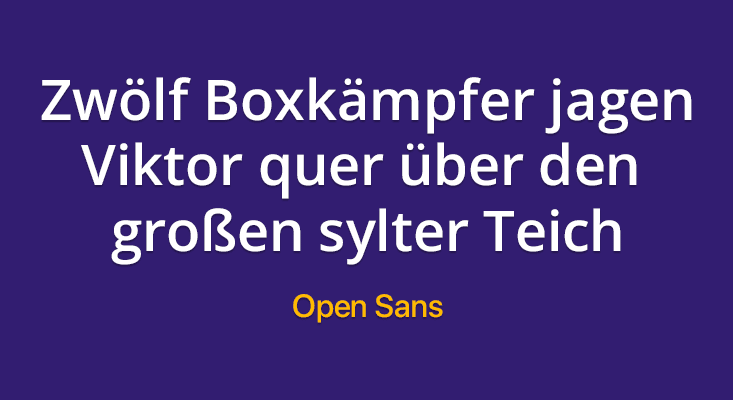
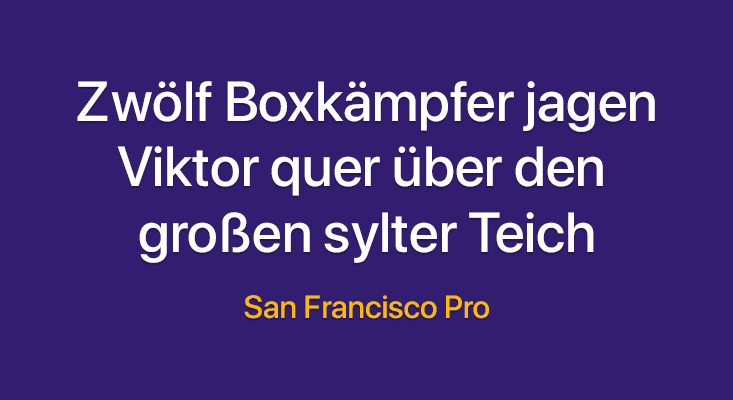
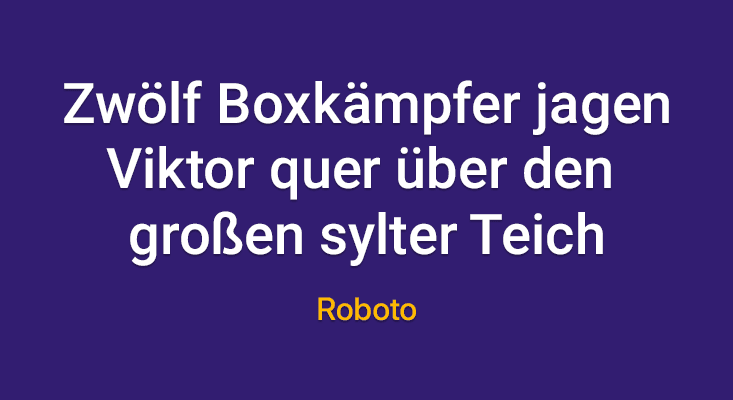
Damit du auch siehst, wie die Systemschriften der gängigen Endgeräte wirken, hier ein paar visuelle Beispiele:




Eine der am häufigsten genutzten Google Schriften ist vermutlich Open Sans (oben links). Aber wenn man diese mit den aktuellen Systemschriften vergleicht, bemerkt man keinen so großen Unterschied.
Auch die Fonts der einzelnen Gerätetypen sehen sich sehr ähnlich. Und bei allen ist eine gute Lesbarkeit gegeben.
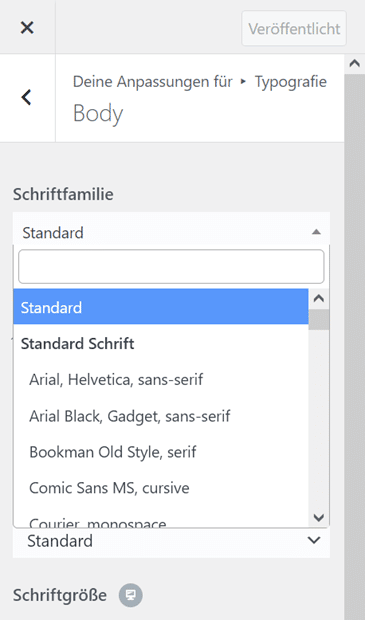
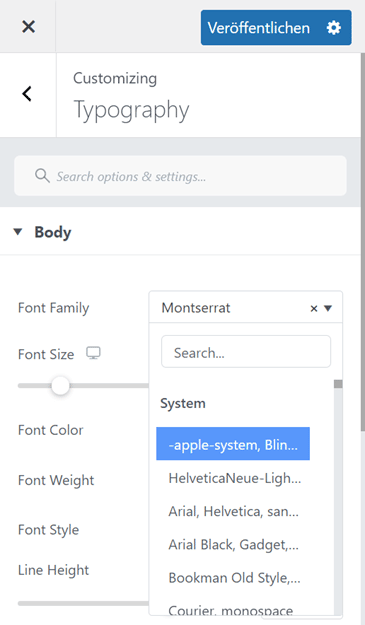
So nutzt du Systemschriften in WordPress
Wenn du System Fonts in WordPress nutzen möchtest, musst du nur folgende CSS Anweisungen einfügen. Das kannst du in einem Child Theme machen oder auch im Customizer.
body {
font-family: -apple-system,BlinkMacSystemFont,"Segoe UI",Roboto,
Oxygen-Sans,Ubuntu,Cantarell,"Helvetica Neue",sans-serif;}Die Anweisung habe ich im Übrigen von WordPress selbst entnommen. Denn im WP Dashboard wird schon seit langem auf System Schriften gesetzt!
Durch dieses kleine CSS Snippet wird dem kompletten Body Text deiner Website die jeweils vom Endgerät genutzte Schrift zugewiesen. Hier die Erklärung zum genutzten Font Stack:
- -apple-system und BlinkMacSystemFont spricht Macs bzw. Chrome für Mac an
- Segoe UI zielt auf Windows Geräte ab
- Roboto für Android Geräte
- Oxygen für KDE
- Ubuntu natürlich für Ubuntu
- Cantarell für Gnome
- Helvetica Neue spricht ältere Mac-Versionen an
- sans-serif ist die generelle Fallback Schriftart.
WordPress Themes mit System Fonts
Inzwischen bieten die meisten WordPress Themes neben externen Google Fonts auch Websafe Fonts und System Fonts an. Viele Entwickler reagieren also auf die rechtliche Situation und ermöglichen somit die einfache Nutzung von Systemschriften.
Das gilt vor allem für die bekannteren Page Builder Themes wie z.B. GeneratePress, OceanWP oder Astra. Diese sind seit einiger Zeit im Standard schon auf Systemschriften eingestellt.
Hier musst du einfach nichts tun. Alternativ kannst du auch Websafe Fonts auswählen. Falls du doch lieber Google Fonts nutzen möchtest, ist hier auch eine Option zur lokalen Einbindung gegeben.
Und auch immer mehr Themes von Themeforest bieten alternative Font-Einbindungen an, wie z.B. JupiterX.


Websafe Fonts
Eine weitere Alternative zu Google Fonts sind natürlich die Websafe Fonts (websichere Schriften). Das sind Schriften wie z.B. Arial oder Verdana, die auf nahezu allen Computern verfügbar sind. Allerdings gilt das nicht unbedingt für mobile Endgeräte.
Falls dir hier eine der Schriften gefällt, kannst du diese ebenfalls einfach per CSS einbinden:
body {
font-family: Arial, Helvetica, sans-serif;
}In diesem Beispiel nutze ich einen Font Stack, bei dem zunächst Arial (99% auf Windows vorinstalliert) angefordert wird. Falls diese Schrift nicht vorhanden sein sollte, wird Helvetica abgerufen (100% auf Mac installiert). Sind beide Fonts nicht vorhanden, wird als Fallback eine beliebige sans-serif Schrift gewählt.
Hier einige der bekanntesten Websafe Fonts:
- Arial
- Verdana
- Trebuchet MS
- Tahoma
- Helvetica
- Georgia
- Times New Roman
- Palatino
- Courier New
- Lucida Sans
Eine gute Übersicht über die Verbreitung der Websafe Fonts findest du auf der Website cssfontstack.
Fazit:
Ich nutze nun schon seit 3 Jahren ausschließlich die Systemschriften für meine Website. Davor hatte ich Open Sans eingestellt und zunächst ganz gewöhnlich über den Google-Server bezogen. Wegen der DSGVO habe ich die Fonts dann aber lokal eingebunden.
Aus Performance-Gründen bin ich schließlich auf System Fonts umgestiegen und vermisse Open Sans nicht.
Und von meinen Lesern hat das vermutlich keiner gemerkt, da zwischen Open Sans und den aktuellen Systemschriften ja keine extremen Unterschiede liegen. Außerdem schreibe ich ja eher sachliche Texte – da erwartet niemand eine ausgefallene Typografie.