Wie kann ich Google Fonts lokal auf meinem Server hosten? Durch die DSGVO beschäftigen sich momentan sehr viele WP-Nutzer mit genau dieser Frage. Daher habe ich eine Anleitung geschrieben, wie Du die GoogleFonts lokal in WordPress nutzen kannst.
Google Fonts & DSGVO
Bei der Nutzung von Google Fonts wird bei jedem Aufruf Deiner Seite eine Verbindung zum Google Server hergestellt. Dabei wird unter anderem auch die IP-Adresse (personenbezogene Daten) des Nutzers an Google übermittelt. Ob weitere und welche Daten genau übertragen werden, weiß keiner so genau. In den Google FAQ gibt es bisher dazu leider keine wirklich hilfreichen Infos.
Legt man die DSGVO nun sehr streng aus, müsste man vom Nutzer eine Einwilligung zur Weitergabe seiner IP an Google einholen. Da die Verbindung zum Font-Server jedoch direkt beim Abruf erfolgt, ist das praktisch unmöglich. Aber vielleicht wird Google in nächster Zeit seinen Service anpassen, so dass er problemlos genutzt werden kann.

Bis vor kurzem gab es folgende 3 Möglichkeiten:
- Du berufst Dich auf ein „berechtigtes Interesse“ (hübsches Design der Webseite) mit Verweis auf Art. 6 Abs. 1 lit. f DSGVO. Ob das rechtlich wirklich OK ist, kann ich als juristischer Laie natürlich nicht mit Sicherheit sagen.
Aber laut dem Bayerischen Landesamt für Datenschutsaufsicht ist das Einbinden OK. Muss aber in der Datenschutzerklärung aufgeführt sein. - Du verzichtest auf Google Fonts und nutzt System-Schriften. Dieses Vorgehen habe ich längere Zeit auf dieser Website getestet (hauptsächlich aus Performance-Gründen) und bin damit inzwischen sehr zufrieden. Weitere Infos dazu findest du in meiner Anleitung zur Nutzung von System Fonts.
- Du speicherst die Google Fonts lokal auf Deinem Server. Wie das funktioniert, erkläre ich Dir gleich Step by Step.
Welche Google Fonts nutzt Du?
Bevor Du Deine Seite auf lokale Schriften umstellst, musst Du natürlich schauen, welche Fonts auf Deiner Seite genutzt werden.
Falls Du Dir da unsicher bist, kannst Du bei den meisten Themes in den Theme-Optionen nachschauen.
Alternativ kannst Du auch einen Blick in die Browser-Konsole werfen. Klingt sehr technisch, geht aber ganz einfach:
Du öffnest Deine Webseite in Chrome oder Firefox und drückst dann die F12-Taste (oder STRG+SHIFT+i). Im unteren Teil des Browser-Fensters erscheint dann die Browser-Konsole.
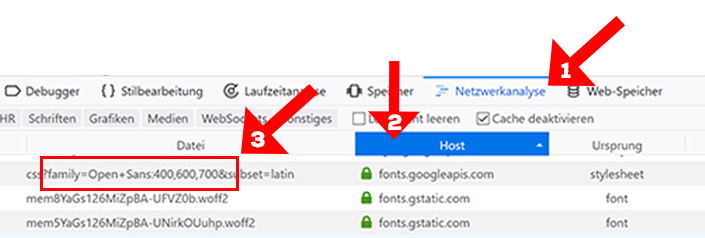
Hier wechselst Du in den Tab Network (Netzwerkanalyse) und ladest die Seite neu (F5). Nun hast Du einen guten Überblick, was alles auf Deiner Seite geladen wird.

Am besten sortierst Du die ganzen Anfragen mit einem Klick auf Host und suchst dann nach fonts.googleapis.com.
In diesem Beispiel siehst Du nun, dass die Schrift Open Sans in den Varianten 400, 600 und 700 geladen wird. Und genau diese Fonts werde ich jetzt lokal in WordPress einbinden.
Google Fonts lokal einbinden
Leider bietet der Google Font Service nur den direkten Download von ttf-dateien an. Möchte man Google Fonts lokal hosten, benötigt man aber noch andere Schriftformate:
- woff und woff2 für moderne Browser
- ttf für Safari, Android und iOS
- svg und eot für ältere Browser (z.B. IE 9, ältere iOS)
Zum Glück gibt es aber Seiten wie Fontsquirell (bietet nur woff-Formate an) oder google-webfonts-helper.com . Hier kannst Du ganz bequem nach Schriften suchen und sie in den benötigten Formaten downloaden.
Allerdings sollte man dabei auch die Lizenz der Schriften beachten. Man darf zwar Google Fonts frei verwenden, aber die Umwandlung in die Webfont-Formate (woff) kann zumindest bei der SIL-Lizenz problematisch sein. Sicherer sind hingegen Schriften, die unter der Apache Lizenz veröffentlicht sind. Eine Übersicht findest Du unter: fonts.google.com/attribution.
Google Font auswählen und downloaden
Zunächst öffnest Du die Seite gwfh.mranftl.com/fonts und tippst im Suchfeld oben links die gewünschte Schriftart ein. In diesem Fall ist es Open Sans sans-serif. Anschließend musst Du nur die aufgeführten 4 Punkte durchgehen.
1. Charsets
Hier kannst Du einfach die Standardeinstellung latin übernehmen. Wenn Du eine andere Sprache nutzen möchtest, kannst Du auch noch andere Zeichensätze hinzufügen.
2. Styles
Unter dem Punkt Styles wählst Du die benötigten Schriftschnitte aus. Also z.B. fett oder kursiv. Für dieses Beispiel nutze ich Open Sans in regular (400), 600 und 700.
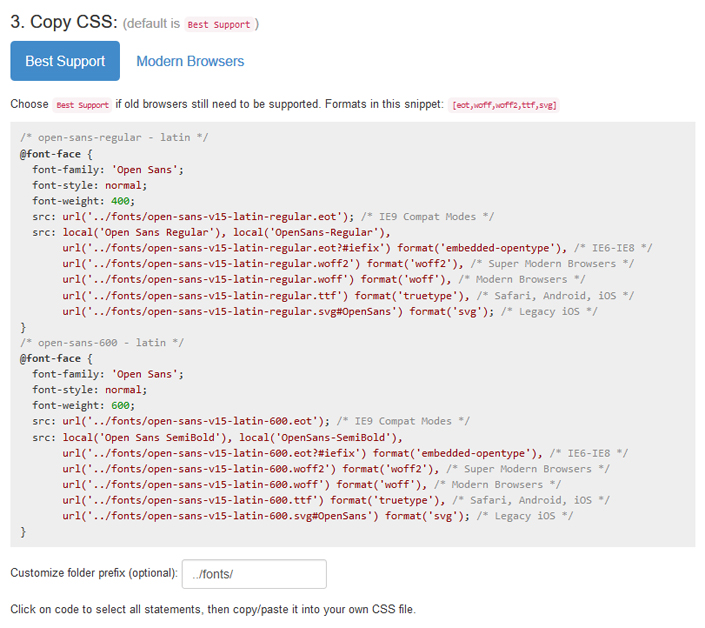
3. CSS
Das Tool liefert Dir nun den CSS-Code für Deine Fontauswahl an.
In der Standard-Einstellung bekommst Du den Code für den besten Browser-Support. D.h. es werden alle Formate generiert.
Wenn Du nur aktuelle Browser unterstützen möchtest, kannst Du auf den Button Modern Browsers klicken. Dann werden nur noch die Formate woff und woff2 berücksichtigt.

Den CSS-Code kannst Du einfach kopieren und z.B. in die CSS-Datei Deines Child Themes einfügen.
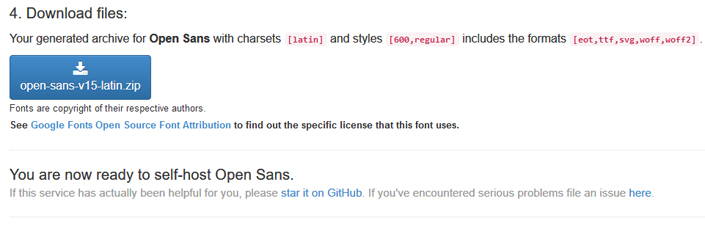
4. Download files
Im letzten Step kannst Du die Schrift mit allen ausgewählten Formaten als ZIP-Datei downloaden.
Das Archiv musst Du dann entpacken und anschließend auf Deinen Server hochladen. Dafür legst Du am besten einen eigenen Ordner (fonts) an und platzierst ihn z.B. im Child-Theme.

Jetzt kann die Schrift Open Sans lokal in WordPress geladen werden. Aber leider wird noch eine Verbindung zum Font-Server hergestellt.
Google Fonts in WordPress deaktivieren
Leider ist das Deaktivieren der Google Fonts bei vielen Themes ein Problem, da es hierfür meistens keine direkte Einstellmöglichkeit gibt.
Um die Fonts dennoch zu entfernen, gibt es verschiedene Möglichkeiten. Diese sind aber immer vom genutzten Theme abhängig:
Theme-Style per dequeue deaktivieren
Hierzu musst Du zunächst genau wissen, wie die Fonts vom Theme eingebunden werden. Erst dann kannst Du sie auch deaktivieren.
Beim aktuellen WordPress Theme Twenty Seventeen wäre es das folgendes Snippet:
function removeTwentySeventeenFonts() {
wp_dequeue_style('twentyseventeen-fonts');
}
add_action('wp_enqueue_scripts', 'removeTwentySeventeenFonts');Diese Funktion kannst Du dann in die functions.php des Child-Themes oder in eine custom-functions kopieren.
Für Autoptimize-Nutzer
Bei manchen Themes kann man die Fonts deaktivieren, indem man bei Autoptimize unter Extras den Punkt „Google Fonts entfernen“ auswählt.
Diverse Plugins
Es gibt einige Plugins, die unter anderem auch Google Fonts entfernen. In meinen Tests haben leider die wenigsten davon zuverlässig funktioniert. Auch wurden viele Plugins schon länger nicht mehr aktualisiert. Das einzige empfehlenswerte Plugin ist Clearfy.
Ich nutze folgendes Code-Snippet, das bisher sehr gut funktioniert:
function removeGoogleFonts(){
global $wp_styles;
$regex = '/fonts\.googleapis\.com\/css\?family/i';
foreach($wp_styles->registered as $registered) {
if( preg_match($regex, $registered->src) ) {
wp_dequeue_style($registered->handle);
}
}
}
add_action('wp_enqueue_scripts', 'removeGoogleFonts', 999);Bisher konnte ich mit diesem Schnipsel schon in diversen Themes die Google Fonts deaktivieren. Erfolgreich getestet habe ich es z.B. mit den WordPress Standard Themes, Betheme, Divi, Herald, Brooklyn und einigen anderen WordPress Themes.
Eigenes Font Plugin
Da ich aktuell bei vielen Webseiten die Google Fonts lokal einbinde, habe ich mir dazu ein eigenes Funktionalitäten-Plugin gebastelt. So muss ich nicht immer in den verschiedenen Themes nach den Styles suchen, sondern muss nur die Fonts austauschen und die CSS-Datei anpassen.
Außerdem bleibt der Code auch erhalten, falls das WordPress Theme eines Tages ausgewechselt wird.
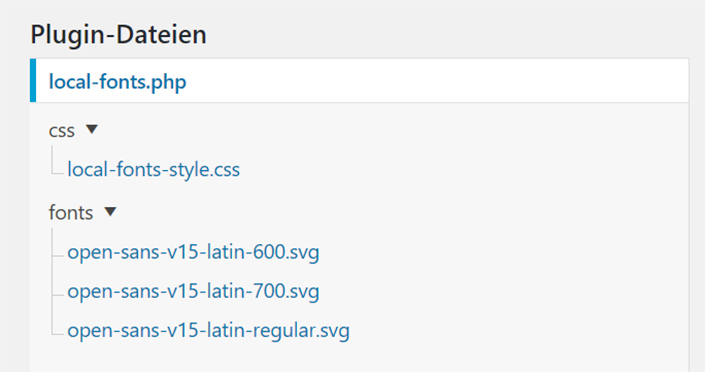
Bevor ich auf den Code eingehe, hier kurz die Ordner-Struktur:
Plugin-Order Fonts-lokal:
darin die Plugin-Datei local-fonts.php
Unterordner css:
mit der Datei local-fonts-style.css
Unterordner fonts:
enthält die Schriften

Den Aufbau der Plugin-Datei habe ich aus meinem Tutorial für ein Custom-Functions Plugin übernommen. Natürlich kannst Du hier die Angaben durch Deine eigenen ersetzen.
Hier also der Plugin-Header:
<?php
/*
Plugin Name: Fonts lokal einbinden
Plugin URI: https://www.webtimiser.de/webfonts-lokal-in-wordpress
Description: Fonts lokal in WordPress nutzen und Verbindung zu
Google Fonts deaktivieren
Author: Sonia Rieder
Author URI: https://www.webtimiser.de
Version: 1.0
*/
/* Verbiete den direkten Zugriff auf die Plugin-Datei */
if ( ! defined( 'ABSPATH' ) ) exit;
/* Nach dieser Zeile den Code einfügen*/Als nächstes wird die CSS-Datei für die Fonts eingebunden:
function add_fonts() {
wp_register_style('local-fonts', plugin_dir_url( __FILE__ ) . 'css/local-fonts-style.css');
wp_enqueue_style('local-fonts');
}
add_action('wp_enqueue_scripts', 'add_fonts',1);Dadurch wird das Stylesheet local-fonts-style.css in WordPress geladen. In diese Datei kopiere ich genau die @font-face Anweisungen, die der Webfont helper unter Punkt 3 angezeigt hat.
Fonts entfernen
Hier füge ich das oben beschriebene Snippet ein und beende den Code:
function removeGoogleFonts(){
global $wp_styles;
$regex = '/fonts\.googleapis\.com\/css\?family/i';
foreach($wp_styles->registered as $registered) {
if( preg_match($regex, $registered->src) ) {
wp_dequeue_style($registered->handle);
}
}
}
add_action('wp_enqueue_scripts', 'removeGoogleFonts', 999);
/* Nach dieser Zeile KEINEN Code mehr einfügen*/
?>Nun kann ich den gesamten Ordner per FTP auf meine Webseite in den Ordner wp-content/plugins/ übertragen. Anschließend muss ich nur noch das Plugin aktivieren und kurz prüfen, ob alles funktioniert.
Alternativ kann man auch den Ordner in ein ZIP-Archiv packen und das Plugin wie gewohnt installieren. Also im Dashboard unter > Plugins > installieren > Plugin hochladen.
Plugin Vorlage Google Fonts lokal einbinden
Fonts mit Elementor einbinden
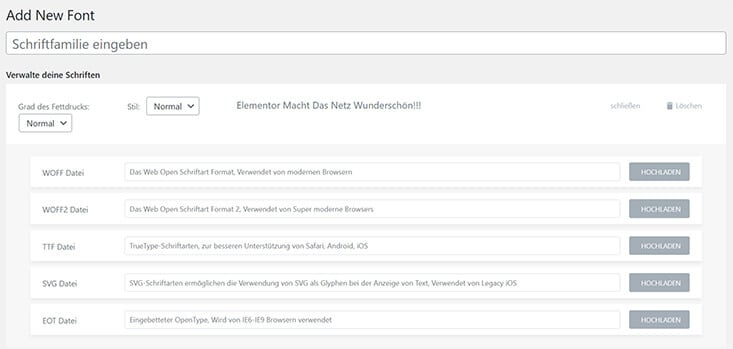
Falls du Elementor Pro nutzt, kannst du Schriften ganz einfach lokal einbinden.
Unter >Elementor > Benutzerdefinierte Schriftarten lädtst du ganz bequem Webfonts oder TypeKit Fonts hoch.

Google Fonts lokal in Enfold einbinden
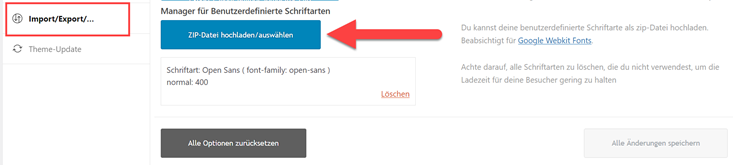
Auch bei dem beliebten Theme Enfold kannst du seit Version 4.4. die Google Fonts lokal einbinden.
Dazu musst du zunächst die gewünschte Schrift downloaden und als Zip-Archiv hochladen. Anschließend kannst du in den Theme-Optionen unter > Import / Export die Schrift einbinden.

Plugins für Lokale Fonts
Mittlerweile gibt es einige WordPress Plugins, die mit wenigen Klicks die externen Google Fonts durch lokale Schriften ersetzen und so deine Website DSGVO-konform machen.
OMGF

OMGF scannt deine Website nach externen Google Schriften und ersetzt diese dann durch lokale Fonts. In den meisten Fällen hat das bei meinen Tests ganz gut geklappt. Um wirklich sicher zu gehen, solltest du anschließend überprüfen, ob noch Verbindungen zu Google-Servern bestehen.
Fazit:
Schon vor dem DSGVO-Hype haben sich viele WordPress-Nutzer Gedanken über die Vor- und Nachteile der Nutzung von Google Webfonts gemacht. Aber hauptsächlich aus Page-Speed-Gründen. Denn jede externe Verbindung verursacht zusätzliche Requests, die sich häufig negativ auf die Performance der Seite auswirken.
Wenn man die Google Fonts lokal in WordPress nutzt, entfallen einige Anfragen und die Seite könnte unter Umständen dadurch etwas schneller werden. Bei meinen Tests waren die Seiten ohne Google Fonts im Schnitt ca. 100 – 200 ms schneller.
Allerdings performt ein günstiges Shared Hosting mit den lokalen Fonts nicht unbedingt besser als ein Google Server.
Wer die Ladezeit der Fonts verbessern möchte und beim Design Abstriche machen kann, sollte mal einen Versuch mit System-Fonts wagen. Dabei gibt es dann auch keine Lizenz- und Datenschutzprobleme.