Hast Du schon mal einen Codeschnipsel oder ein Plugin getestet und plötzlich war deine Seite nicht mehr erreichbar? Falls du vorher ein Backup gemacht hast, ist das natürlich nicht ganz so dramatisch. Aber wäre es nicht besser eine Spielwiese zu haben, auf der du Updates, Plugins oder Code-Snippets gefahrlos testen kannst?
Genau das bietet dir eine WordPress Staging Seite! Wie schnell und einfach du diese einrichten kannst, erkläre ich dir in dieser Kurzanleitung.
Was ist eine WordPress Staging Seite?
Eine Staging Seite oder Staging-Umgebung ist eine exakte Kopie einer bestehenden Webseite. Diese wird als eine „Bühne“ (englisch:stage) bzw. Testseite für die Live-Seite genutzt. Da die Testseite in einem Unterverzeichnis oder einer Subdomain eingerichtet wird, sind somit auch die technischen Testbedingungen identisch.
Somit kannst du Plugins, Themes, Code-Schnipsel oder ein WordPress Update ohne Risiko ausprobieren. Denn die Live-Seite bleibt davon unberührt und ist zu 100% sicher. Erst wenn die Änderungen auf der Staging Seite problemlos funktionieren, kannst du diese anschließend auf deine eigentliche Webseite übertragen.
Für die Einrichtung einer Testumgebung gibt es 3 Möglichkeiten:
- Dein Hoster bietet WordPress Staging an
Einige auf WordPress spezialisierte Provider bieten inzwischen auch eine 1-Klick-Installation für eine Staging-Site. Sehr gut umgesetzt ist das z.B. bei Raidboxes. - Klonen der Webseite mit Duplicator
Diese Methode habe ich bisher immer genutzt. Dabei klonst du zunächst deine bestehende Webseite mit dem Plugin Duplicator. Anschließend installierst du die Kopie auf einer Subdomain. Danach kannst die Kopie dann als Spielwiese nutzen. - Mit dem Plugin WP Staging
Ähnlich wie Duplicator klont auch WP Staging deine Seite. Allerdings geht die Einrichtung der Testseite wesentlich schneller und einfacher. Wie es genau funktioniert, erkläre ich dir gleich Step by Step.
Warum Du eine WordPress Staging Seite nutzen solltest
Viele denken, dass nur Entwickler eine Testseite benötigen. Aber auch für Blogger oder Webseitenbetreiber bietet eine Spielwiese einige Vorteile:
- Deine Live-Seite bleibt sicher vor ungewollten Crashs. Denn wenn auf Deiner „Spielwiese“ ein Plugin oder Code-Snippet zu Fehlern führt, hat dies keine Auswirkung auf die echte Webseite.
- Deine Webseiten-Besucher bemerken nichts von deinen Tests.
- Die Staging-Webseite bleibt auch vor Suchmaschinen verborgen.
- Du kannst ohne Zeitdruck Designanpassungen oder Plugineinstellungen ausgiebig testen.
So richtest du deine Testseite mit WP Staging ein

Das kostenlose Plugin WP Staging bietet eine einfache und schnelle Möglichkeit, eine Staging Seite für WordPress einzurichten.
Per Knopfdruck erstellt es einen Klon deiner Webseite und installiert ihn in einem Unterverzeichnis. Der sonst übliche manuelle Aufwand geschieht im Hintergrund, somit kannst du direkt loslegen!
Vorteile:
- Mit wenigen Klicks wird die Testseite automatisch erstellt
- Kein manuelles Kopieren von Dateien
- Keine Konfiguration nötig
- Sicher, da nur Admins Zugang haben
Nachteile:
- Die Permalinks funktionieren nicht automatisch, du musst sie erst unter > Einstellungen > Permalinks aktivieren.
- Die automatische Übertragung der Veränderungen von der Staging Seite zur Live-Seite ist leider nur mit WP Staging Pro möglich.
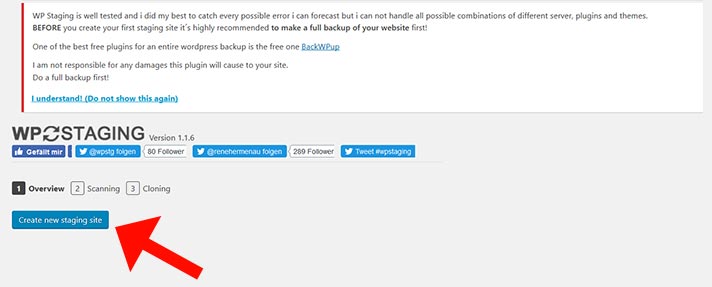
1. WP Staging starten
Nach der Installation von WP Staging kannst du direkt mit einem Klick auf den Button Create new staging site loslegen.

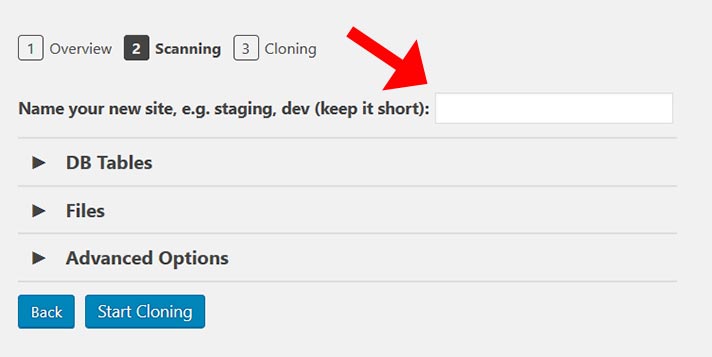
2. Name für die Testseite vergeben
Im nächsten Schritt legst du den Namen für die Testseite fest. Dieser sollte kurz sein, da die Seite dann unter diesem Pfad erreichbar sein wird. Also beispielsweise liveseite.de/staging.

Zusätzlich bietet das Plugin noch die Möglichkeit, Elemente vom Klonen auszuschließen. Folgende Optionen sind derzeit verfügbar:
- DB Tables
Hier kannst Du Tabellen abwählen, die NICHT übernommen werden sollen - Files
Auch Ordner können vom Export ausgeschlossen werden - Advanced Options
Sind leider noch nicht verfügbar
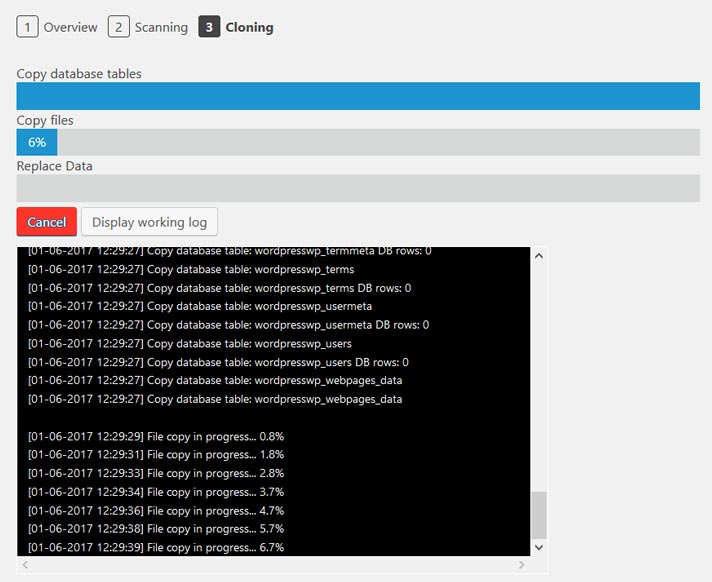
3. Klonen starten
Mit einem Klick auf Start Cloning beginnt dann der Kopiervorgang. Je nach Umfang deiner Webseite kann das natürlich ein paar Minuten dauern.

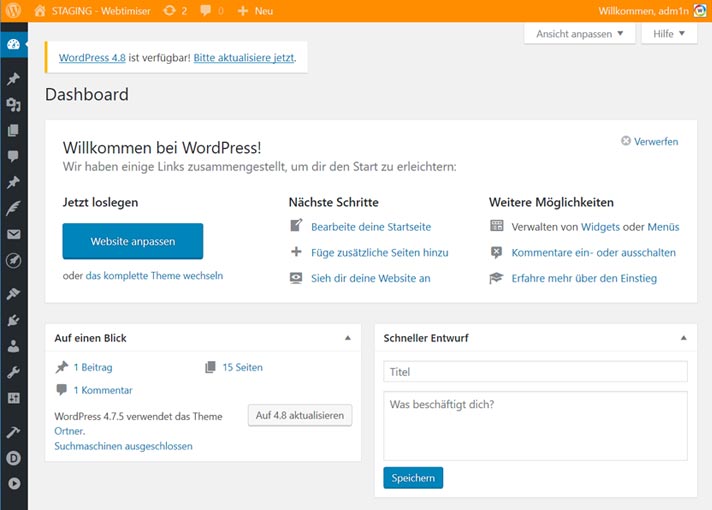
4. Die WordPress Staging Seite ist fertig!

5. Staging Seite aufrufen
Nach einem Klick auf Open staging site, kannst du die Testseite jetzt aufrufen.

Die Staging Seite enthält nun alle Elemente deiner eigentlichen Seite. Damit du die beiden Seiten nicht verwechselst, ist die Admin-Bar orange eingefärbt. Gerade wenn du beide Seiten parallel bearbeitet, ist das ein nützliches Feature.

6. Push To Live
Ein weiteres nützliches Feature ist Push To Live. Dadurch können die Änderungen an der Staging-Seite per Klick auf die Echt-Seite überspielt werden. Leider gibt es diese Funktion aktuell nur in der Premium Variante von WP Staging .
Unterschiede zwischen WP Staging Free & Pro
Hier noch eine kurze Übersicht, welche Funktionen in welcher Plugin-Version vorhanden sind.
| WP Staging Features | Free | Pro |
|---|---|---|
| WP Seite klonen | ✔ | ✔ |
| WP Multisite klonen | – | ✔ |
| Klon auf separater Domain anlegen | – | ✔ |
| Klonen in separate Datenbank | – | ✔ |
| Push-to-Live (Staging zu Live-Seite kopieren) | – | ✔ |
| User-Rollen für Staging-Seite | – | ✔ |
| Website Backup | – | ✔ |
Wenn du nur mal eben ein paar Plugins testen möchtest, sollte die kostenlose Variante absolut ausreichend.
Falls du aber häufig Änderungen an deiner Seite machst und dir auch ein Backup-Plugin sparen möchtest, könnte sich die Pro Version rechnen. Obwohl diese mit €89,- nicht gerade ein Schnäppchen ist. Aber die Push-to-live Funktion ist wirklich genial! Details zu den den Features findest du auch in meiner Vorstellung von WP STAGING Pro.
Fazit
Für meine eigenen WordPress Seiten nutze ich schon seit langem Staging Sites. Dadurch kann ich ohne Risiko Plugins, Codeanpassungen oder auch WordPress Updates testen. Die Live-Site bleibt dabei immer sicher und die Besucher bemerken nichts von den Testversuchen.
Bisher habe ich für die Erstellung einer Testumgebung immer Duplicator genutzt, aber mit dem Plugin WP Staging geht es wesentlich schneller und bequemer.


Vielen Dank für den tollen Artikel. Ich arbeite selbst gerade zum ersten Mal mit WP Staging. Ich habe eine Stagingumgebung erstellt, um Updates zu prüfen, da auf der Seite ewig keine Updates mehr gemacht wurden. Nun bekomme ich bei den
Plugins angezeigt „jetzt aktualisieren“ – was sicher aber auf die Liveseite bezieht oder
„Update in staging“ – das ist allerdings grau und nicht auswählbar.
Hast Du eine Idee, wo mein Denkfehler liegt? 🙂
Herzliche Grüße, Natalie
Hallo Nathalie,
sind die Plugin-Updates nur auf der Staging-Seite nicht auswählbar? Hatte ich selbst noch nie, aber habe mal gelesen, dass das am Memory Limit liegen kann.
Herzliche Grüße
Sonia
Hallo Sonia,
was heißt (unter Nachteile) „ Die Permalinks funktionieren nicht …“ genau?
Viele Grüße
Mario
Hallo Mario,
oops, diesen Punkt muss ich überarbeiten! Denn inzwischen kann man auch in der Free-Version Permalinks nutzen, allerdings muss man sie erst manuell aktivieren. Also unter > Einstellungen > Permalinks. Dann sollte es wie gewohnt funktionieren.
Viele Grüße
Sonia
Vielen Dank für diesen Beitrag.
Also habe ich es richtig verstanden, dass dieses Staging Plugin meine komplette Website in einer Testumgebung abbildet?
Ich habe das Problem, dass mein Theme ein mega Update mit unzähligen neuen eigenen Plugins herausgebracht hat und dann meine komplette Seite gecrasht hat. So habe ich dann die alte Version vom Theme drauf gelassen.
Nur hat das leider mit jedem weiteren WordPress Update dann auch immer mehr Bugs produziert. So dass ich mir nicht mehr anders zu helfen wusste, als eine alte WordPress Version wieder zu laden.
Ergebnis: alte Theme Version + alte WordPress Version. Funktioniert, aber ist ja kein Dauerzustand.
Deswegen brauche ich genau diese Testumgebung. Das Theme ist ein komplett anderes geworden und muss komplett konfiguriert werden. Reicht hier tatsächlich auch die kostenlose staging Version?
Beste Grüße
Hallo Christian,
zum Testen des neuen Themes und der Plugins reicht die kostenlose Version auf jeden Fall! Im Vergleich zur Pro-Version fehlt hier dann nur das Überspielen der Änderungen von der Staging- zur Live-Seite.
Viele Grüße
Sonia
Toller Artikel. Aber da ich nicht Fan bin von Plugins bin, wenn’s auch ohne geht…
Die Staging Umgebung wird „physisch“ im Root der Lifeseite Abgelegt. Ich hätte Hemmungen diese Rechte einem Plugin zu geben. Außerdem wird ein Backupplugin die Doppelte Größe der Webseite Backupen müssen. Die komplette Lifeseite Plus die Staging seite.
Persönlich fühle ich mich sicherer mir einer „Physisch“ getrennten Subdomain für eine Staging Seite (oder Spielwiese). Das hat halt den Nachteil, dass „Push to life“ nicht geht. Ich sehe das aber als Vorteil. Etwas das man 2 mal einrichtet bleibt besser im Gedächtnis haften. Außerdem wird eben nur das eingerichtet, was auch vorher geprüft wurde.
Greez, Urs
Hallo Urs,
kann deine Bedenken natürlich verstehen! Allerdings kannst du mit der Pro-Version die Daten in einem frei wählbaren Verzeichnis ablegen. Und bei der Free-Version müsste man einfach nur beim Backup den entsprechenden Ordner von der Sicherung ausnehmen.
Als Alternative nutze ich selbst auch häufig Duplicator und klone damit einfach eine komplette Seite zum testen auf eine Subdomain.
Viele Grüße
Sonia
Also wenn ich das richtig verstehe, kann man mit dem Plugin quasi im Hintergrund ein neues Design testen mit den Inhalten der aktuellen Seite.
Ist alles angepasst, kann man das Design auf die „alte“ Seite überspielen.
Stimmt das so?
Kann man das Staging auf einer Subdomain im selben Wespace machen
Hallo Lec,
genau, mit WP Staging kannst du gefahrlos Designänderungen oder Plugins testen. Das Überspielen auf die echte Seite funktioniert allerdings nur in der Pro-Version.
Viele Grüße
Sonia
Eigentlich ein nettes Plugin. Nur leider lassen sich die meisten Plugins mit Lizenzschlüssel nicht updaten. Da habe ich Fehlermeldungen.
Hallo Ute,
bei mir klappt das mit den meisten Plugin, außer bei Elementor Pro. Das liegt aber nicht an WP Staging, sondern am jeweiligen Plugin-Anbieter. Die meisten ermöglichen die Nutzung für die gesamte Domain (inkl. Subdomains), andere nur eine einzige Aktivierung.
Viele Grüße
Sonia
Da ich selber Elementor Pro verwende und auf der Suche nach einem Staging Plug-in auf deinen Artikel gestoßen bin, hat mich die Info, dass die Elementor Pro Lizenz beim stagen Probleme macht, gestört. Ich habe noch etwas weiter gesucht und das Problem scheint gelöst zu sein. Elementor erlaubt jetzt eine Lizenz auch für Staging Sites zu verwenden. Ist vielleicht eine interessante Info für manche.
Quelle: https://elementor.com/blog/elementor-expands-license-to-include-staging-sites/
Hallo Ben,
super, vielen Dank für die Info!
Viele Grüße
Sonia
wie kann ich denn die staging seite wieder entfernen? irgendwie komme ich da nicht weiter
Hallo Anna,
in der Übersicht der Staging Seiten gibt es einen Button zum Entfernen der Seite. Falls du das Plugin entfernen möchtest, kannst du auch einstellen, dass alle Daten (Staging Seiten) gelöscht werden.
Viele Grüße
Sonia
Kann ich eine Staging Seite auch für einen Website Relaunch nutzen? Sprich ich baue auf der Staging Seite meine komplett neue WordPress Website mit neuem Theme und Design und ziehe sie anschließend auf die Hauptseite.
Hallo Josie,
klar! Du kannst auf der Staging Seite alles umbauen und wenn du fertig bist, alles auf die Echt-Seite überspielen. Bin jetzt nur leider nicht ganz sicher, ob das auch in der kostenlosen Version funktioniert.
Viele Grüße
Sonia
Super, vielen Dank. Das wäre ja deutlich weniger aufwand als ne Subdomain.
Gerne! Klappt das Rückspielen denn mit der kostenlosen Version?
Nein, leider nicht. Man braucht hier die Pro Version. Habe mich aber noch nicht für ein Paket der Pro Version entschieden.
Hallo Sonia,
danke für das Tutorial. Ich habe das jetzt auch mal ausprobiert, weil ich WP 5.0.3. testen wollte. Staging Installation und Staging Site anlegen funktionierte problemlos. Auch meine Website funkioniert ohne Fehler, bisher. Ich sehe aber keine doppelten Einträge/Tabellen in der Datenbank? Oder wie soll man das verstehen, das Staging die Tabellen mit einem neuen Präfix in die bestehende Datenbank kopiert? Child Theme wird mit dem Plugin ja überflüssig? 🙂
Gruß, Andreas
Hallo Andreas,
das Plugin erstellt von jeder Tabelle eine Kopie, die dann mit dem Präfix wpst… beginnt. Dadurch kann bei den ursprünglichen Tabellen nichts schief laufen, aber bei sehr umfangreichen Seiten bläht es die Datenbank auf.
Ein Child-Theme wird leider nicht überflüssig, denn hier speicherst du ja die individuellen Einstellungen.
Viele Grüße
Sonia
Danke für deine schnelle Antwort, Sonia
klar, jetzt habe ich sie auch entdeckt. Habe in phpMyAdmin immer links im Verzeichnis der DB gesucht anstatt rechts, wo die Tabellen angezeigt werden. 🙂 Ich habe nur eine kleine One Page.
Guten Morgen, ich bin fasziniert von dem Plugin, allerdings konnte ich nicht herausfinden wo die Daten gelagert werden (Stichwort DSGVO) und nachfragen beim Entwickler konnte ich nicht, da ich keine Lizenz habe. Weisst du wie etwas darüber?
Herzliche Grüsse Claudia
Hallo Claudia,
das Plugin kopiert alle Deine Tabellen und speichert sie mit einem neuen Präfix ab. Es wird also keine neue Datenbank angelegt, nur Kopien der Tabellen in der bestehenden Datenbank.
Herzliche Grüße Sonia
Hallo Sonia
Vielen Dank für diesen nützlichen Beitrag. Damit ist die ganze Sache wirklich sehr einfach.
Aber unter Umständen gibt es dennoch noch was zu tun, oder?
Beim Staging brauche ich nicht unbedingt eine Datensicherung zu machen und das Plugin für Google Analytics braucht man auch nicht.
Hallo Klaus,
stimmt, auf ein Backup und auch auf Analytics kannst du bei einer Staging Umgebung verzichten.
VG Sonia