CF7 ist ein gutes WordPress Plugin für den Einbau von Formularen. Aber gelegentlich vermisst man die eine oder andere Funktion. Contact Form 7 Erweiterungen schaffen hier Abhilfe. Also zusätzliche Plugins, mit denen man benötigte Features nachrüsten kann. Einige der frei verfügbaren Add-Ons habe ich selbst schon getestet und möchte sie dir kurz vorstellen.
Kostenlose Contact Form Erweiterungen
Wenn Du als CF7-Nutzer spezielle Funktionen wie z.B. Multi-Step Formulare oder Bedingungsfelder benötigst, hast du mehrere Möglichkeiten:
- Suche Dir ein anderes Plugin, das die gewünschten Features schon mitbringt. Gute Alternative sind z.B. Ninja Forms, WPForms oder WP FluentForms.
- Passe CF7 durch eine individuelle Programmierung an. Eine kurze Anleitung mit Code-Beispiel für die nötige Anpassung findest Du in meinem Tutorial Contact Form 7 einrichten.
- Sieh Dich nach passenden Contact Form 7 Erweiterungen um.
Gerade wenn Du Dich schon ein wenig in Contact Form 7 eingearbeitet hast, ist die 3. Möglichkeit am einfachsten. Solltest du bei den AddOns nicht fündig werden, kannst Du immer noch ein anderes Plugin auswählen. Diese sind aber häufig kostenpflichtig, da sie auch einen größeren Funktionsumfang bieten.
Die meisten hier vorgestellten Plugins sind spezielle Contact Form 7 Erweiterungen. Also zusätzliche Plugins, die lediglich die bestehende Hauptfunktion erweitern. Daher funktionieren sie auch nur, wenn CF7 bereits installiert ist.
Contact Form 7 Skins

Das Add-On Contact Form7 Skins ermöglicht ein einfaches Formular-Styling. Nach Aktivierung des Plugins kannst Du für jedes Kontaktformular ein eigenes Design festlegen. Zur Auswahl stehen mehrere fertige Templates. Diese können dann mit verschiedenen Styles (Farben) kombiniert werden.
Auch hier gibt es leider keine Vorlage für mehrspaltige Layouts. Dafür gibt es zwar ein Add-On, das aber leider kostenpflichtig ist.
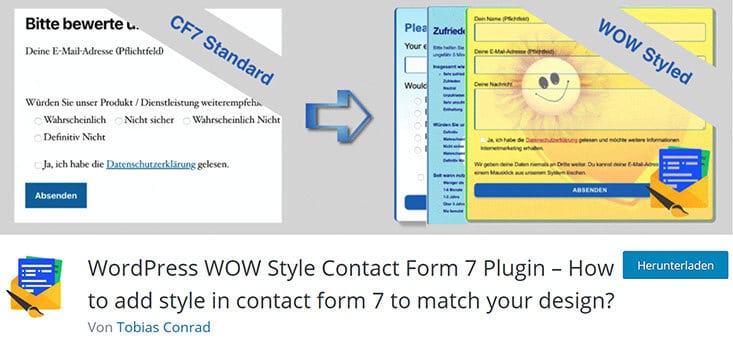
WOW Style

WOW Style ist ein weiteres Tool, mit dem du Formulare einfach anpassen kannst. Dabei kannst du folgende Elemente kontrollieren:
- Formular-Text, Links, Labels
- Hintergrundfarbe
- Hintergrundbild
- Abstände
- Rahmen
- Schatten
- Buttons
- Schriftgrößen
Contact Form 7 Multi Step Form

Mit der Multi-Step Contact 7 Erweiterung kannst du ganz einfach ein mehrschrittiges Formular erstellen. Das Formular wird dabei in mehrere Seiten aufgeteilt und mit einem Weiter-Button verbunden.
WP Contact Slider

WP Contact Slider ist ein nützliches Plugin, das dein Formular per Slide-In einblendet. Das Plugin funktioniert nicht nur mit CF7. Es unterstützt beispielsweise auch folgende Form-Plugins:
- Gravity Forms
- WPForms
- Formidable Forms
- Ninja Forms
Tablesome

Tablesome ist ein WordPress Tabellen-Plugin zum schnellen Erstellen von responsiven Datentabellen mit einer großen Anzahl von Zeilen und Spalten und zum Einbetten der Tabelle in Seiten und Beiträge. Auch Tabellen aus externen Quellen wie im CSV- und XLSX-Dateiformat können importiert werden.
Zusätzlich können auch die Formulareinträge von CF7 in der Datenbank gespeichert werden. In der Pro-Version funktioniert das dann auch noch mit WPForms und Elementor-Formularen.
Contact Form DB

Mit Contact Form DB kannst du den Inhalt von abgesendeten Formularen in einer Datenbank speichern. Die einzelnen Datensätze kannst du dann später bearbeiten. Entweder direkt im Backend verwalten oder auch exportieren.
Durch die Bestimmungen der DSGVO ist der Einsatz des Plugins aber problematisch, da das Speichern peronenbezogener Daten vermieden werden sollte.
Ebenfalls sehr nützlich: über Shortcodes können die gespeicherten Daten auch in Seiten oder Beiträgen angezeigt werden.
Das Plugin ist nicht nur als Contact Form 7 Erweiterung erhältlich. Es ist auch mit anderen Formular-Plugins kompatibel. Hier einige der bekanntesten:
- Fast Secure Contact Form
- JetPack Contact Form
- Gravity Forms
- Enfold Formulare
- Formidable Forms (BETA)
- Ninja Forms (BETA)
- Caldera Forms (BETA)
Update: Das Plugin ist zwar nicht mehr im offiziellen Verzeichnis verfügbar, aber bei GitHub zu finden:
https://github.com/mdsimpson/contact-form-7-to-database-extension
Contact Form 7 – Conditional Fields

Eine Funktion, die nicht nur CF7-Nutzer vermissen: Conditional Logic, also Bedingungsfelder. Dadurch kannst Du festgelegte Felder eines Formulars nur unter bestimmten Bedingungen ein- oder auszublenden.
Vor allem bei umfangreichen Formularen ist dies für den Benutzer eine große Erleichterung. Denn so werden ihm keine unnötigen Felder angezeigt, sondern nur die für ihn zutreffenden.
Mit dem Addon Conditional Fields kannst du über Shortcodes Bedingungsfelder in ein Formular einbauen. Anschließend werden in einem extra Reiter die Bedingungen gestgelegt.
Contact Form 7 Honeypot

Du bekommst zu viele Spam-Mails über dein Kontaktformular? Dann kannst du entweder ein Captcha-Plugin installieren oder du testet Contact Form 7 Honeypot.
Das Prinzip vom Honigtopf ist ganz einfach. Spam wird meistens von Bots versendet, die man mit einem Honeypot abfangen kann. Dazu wird ein zusätzliches Feld eingebaut, das für den Benutzer nicht sichtbar ist. Der Bot füllt es jedoch aus und wird somit als Spammer erkannt.
Im Gegensatz zu Captchas ist dieses Plugin für den Benutzer unsichtbar und erhöht somit die Usability. Leider scheint dieses Tool nicht mehr ganz so wirksam zu sein, aber hier findest du weitere WordPress Anti Spam Plugins.
WP Armour

WP Armour ist zwar kein exklusives CF7 Addon, aber für CF7-User auf jeden fall zu empfehlen. Das Anti Spam Plugin funktioniert mit fast allen WordPress Formular-Plugins und ist dabei extrem wirksam!
Das Tool funktioniert nach dem gleichen Prinzip wie CF7 Honeypot. Allerdings mit sehr viel mehr Erfolg. Bei meinen Tests kamen weder über das Formular noch über die Kommentarfunktion Spams mehr an.
Die Pro-Version WP Armour Extended hat noch einige weitere Features zu bieten und kann als Lifetime-Lizenz (Einmalzahlung ohne Abo) bezogen werden, die bei günstigen $19,99 pro Website startet.
Send PDF for Contact Form 7

Ein noch recht neues Plugin ist Send the PDF for Contact Form. Wie der Name schon sagt, kannst du damit aus den Formulareingaben ein PDF erstellen. Dieses kann dann als Download bereit gestellt werden oder direkt als Anhang an den Absender geschickt werden.
In meinen Tests hat der PDF-Versand problemlos funktioniert, nur an den Übersetzungen hakt es noch ein wenig. Aber vielleicht wird das in einem folgenden Update behoben.
Contact Form 7 Dynamic Text Extension

Contact Form 7 Dynamic Text Extension ist eine nützliche Formular-Erweiterung, wenn dynamische Inhalte übergeben werden sollen.
Das Plugin erweitert CF7 um 2 weitere Tags: dynamischer Text und versteckter dynamischer Text. Mit Hilfe von Shortcodes kann man so Felder vorausfüllen oder Felder mit versteckten dynamischen Inhalten übergeben.
Dadurch kann beispielsweise übermittelt werden, auf welcher Seite der Benutzer vor der Formular-Seite war. Oder auch von welcher Seite aus das Formular abgeschickt wurde.
Drag and Drop Multiple File Upload – Contact Form 7

Standardmäßig funktioniert der Datei-Upload bei CF7 über einen einfachen Upload-Button. Doch die Erweiterung Drag and Drop Uploader ermöglicht es dem Nutzer, Dateien per Drag & Drop hochzuladen.
Fazit:
Ich selbst habe Contact Form 7 sehr lange selbst genutzt! Die Standardfunktionen reichen in der Regel völlig aus. Falls ich das Design änderen möchte, nutze ich dafür keine der Contact Form 7 Erweiterungen. Da nutze ich lieber direkte CSS Styles.
Von den anderen Erweiterungen habe ich am häufigsten Honepot verwendet. Gelegentlich auch Datepicker oder Conditional Fields.
Mit diesen AddOns habe ich bisher nur gute Erfahrungen gemacht und kann sie daher weiter empfehlen.
Wenn ich spezielle Funktionen wie z.B. Conditional Logic benötige, nutze ich CF7 inzwischen gar nicht mehr. Dafür ist Caldera Forms wesentlich besser geeignet. Da Caldera leider nicht mehr weiterentwickelt wird, empfehle ich Fluent Forms.

