Mit WPForms kannst du schnell und komfortabel ein einfaches Kontaktformular für deine Seite erstellen. Dabei ist auch sehr gut für WP-Einsteiger geeignet – ein Grund, es hier etwas genauer vorzustellen. Wenn du das Plugin selbst ausprobieren möchtest, wird dir meine Anleitung dazu hoffentlich weiterhelfen.
Über WPForms
Wenn du häufig WordPress-Tutorials liest, bist du sicher schon über den WPBeginner-Blog gestolpert. Und genau diese Blog-Betreiber haben auch WPForms entwickelt. Und noch weitere nützliche Plugins wie MonsterInsights oder WP Mail SMTP.
We believe that you shouldn’t have to hire a developer to create a WordPress contact form. That’s why we built WPForms, a drag & drop WordPress form builder that’s EASY and POWERFUL.
WPForms
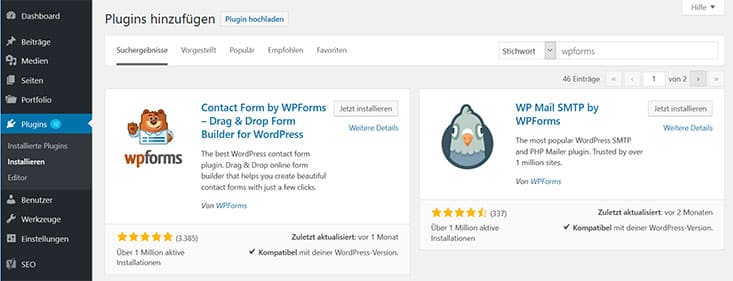
Inzwischen ist das Formular-Plugin mit über 1 Million Installationen und einem 5-Sterne-Rating fast genau so verbreitet wie Contact Form 7. Allerdings ist es leichter zu bedienen und bietet nicht nur in der Premium-Version viele nützliche Features.
Welche Features bietet das Formular-Plugin?
Die kostenlose Version von WPForms ist ideal für das schnelle Anlegen von einfachen Formularen. Im Vergleich zu Contact Form 7 ist es wesentlich einfacher und angenehmer zu bedienen. Und auch das Formular-Design kannst du ohne Code-Anpassung regeln.
Hier die Hauptfunktionen der Light-Version im Überblick:
- Formbuilder
- Responsive
- DSGVO-Features
- Formular-Vorlagen
- Anti-Spam
- Text-Felder
- Dropdown
- Checkboxen
In der Pro-Version gibt es natürlich noch weitere Features:
- Conditional Logic
- Datei-Upload
- Zeit- / Datum-Feld
- Einbindung E-Mail-Marketing, wie z.B. MailChimp
- Integration von Bezahldiensten (PayPal, Stripe)
- Umfragen
- Multi-Step Formulare
- Premium-Vorlagen
Für ein einfaches Kontaktformular sollte aber die Light-Version völlig ausreichen!
Für wen eignet sich WPForms?
Mit der kostenlosen Version von WPForms kannst du simple Formulare schnell und unkompliziert erstellen. Gerade für Anfänger finde ich das Plugin besser geeignet als Contact Form 7.
Dieses bietet zwar sehr viele Möglichkeiten und viele AddOns, ist aber in der Bedienung etwas schwerfällig. Daher ist es eher ein Plugin für Fortgeschrittene. Auch die Performance ist nicht gerade die beste – vor allem wenn man viele CF7-Erweiterungen einsetzt.
Wenn du noch mehr Funktionen und Support benötigst, ist WPForms Pro eine sehr gute Wahl. Leider nicht kostenlos, aber günstiger als die Konkurrenz.
WPForms Anleitung
Inhalt:
Plugin installieren
Wenn du WPForms ausprobieren möchtest, kannst du es direkt im Dashboard über >Plugins >installieren suchen und dann installieren.


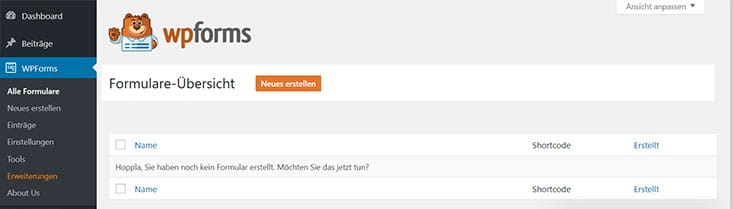
Danach findest du im Menü einen neuen Unterpunkt WPForms. Hier kannst du gleich ein neues Formular erstellen.
1. Einfaches Kontaktformular einrichten
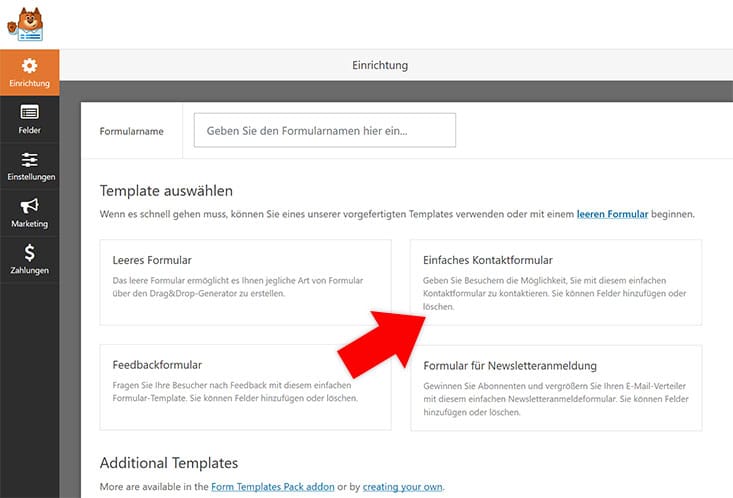
Für dieses Tutorial nutze ich die bestehende Vorlage von WPForms: Einfaches Kontaktformular.


Die Vorlage enthält schon mal die wichtigsten Felder und ist ein guter Start.
2. Formular in die Seite einfügen
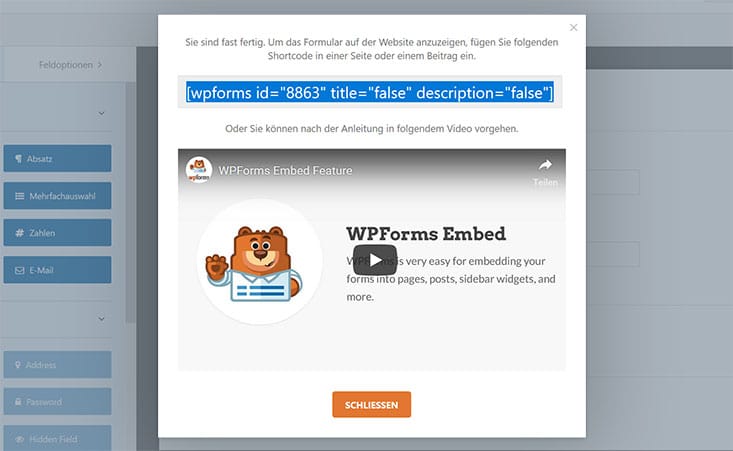
Wenn du dir das Formular schon mal ansehen möchtest, kannst du es mit einem Shortcode in die gewünschte Seite einbauen. Dazu klickst du ganz oben in der Leiste auf den Button Einbetten.

Danach öffnet sich ein Popup-Fenster mit dem Shortcode für das Formular.

Diesen Shortcode kopierst du und fügst ihn auf der entsprechenden Seite ein.
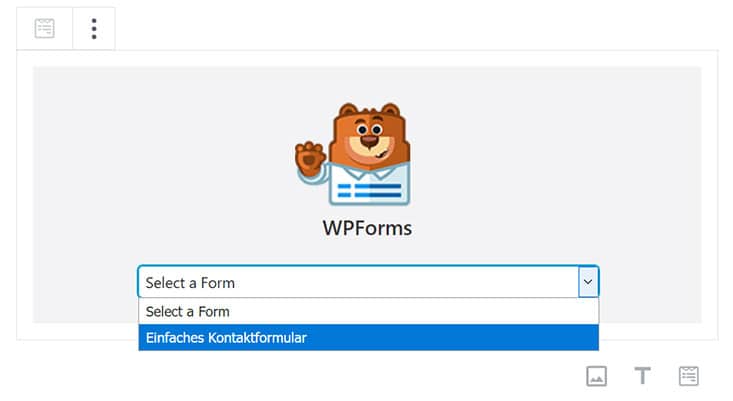
Wenn Du Gutenberg nutzt, kannst du zum Einbetten natürlich auch den entsprechenden Block dafür nutzen.

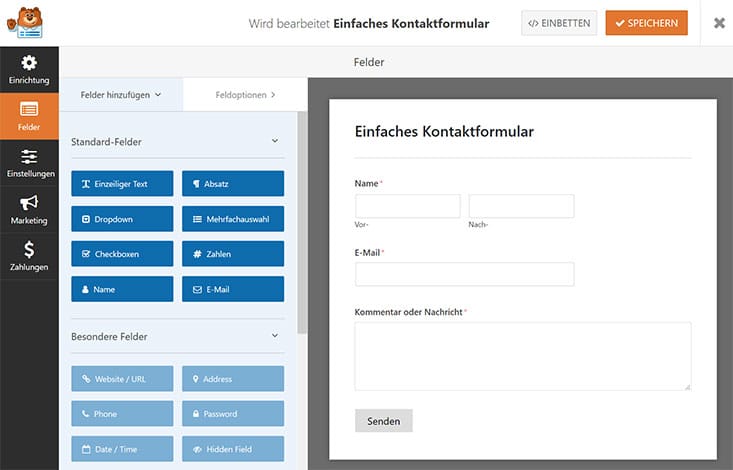
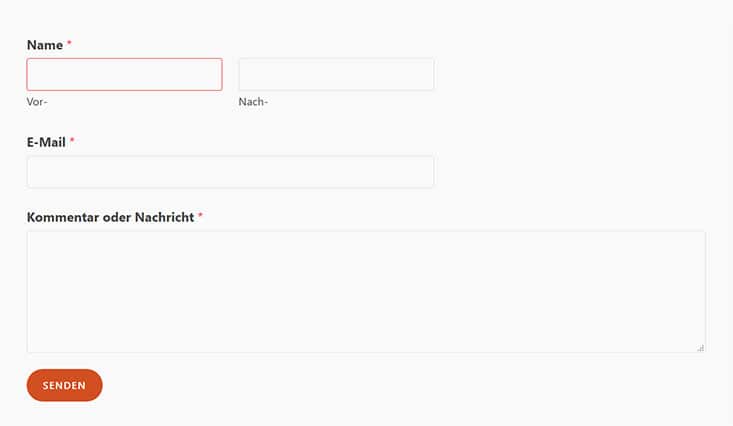
Das aktuelle Formular sieht dann ungefähr so aus:

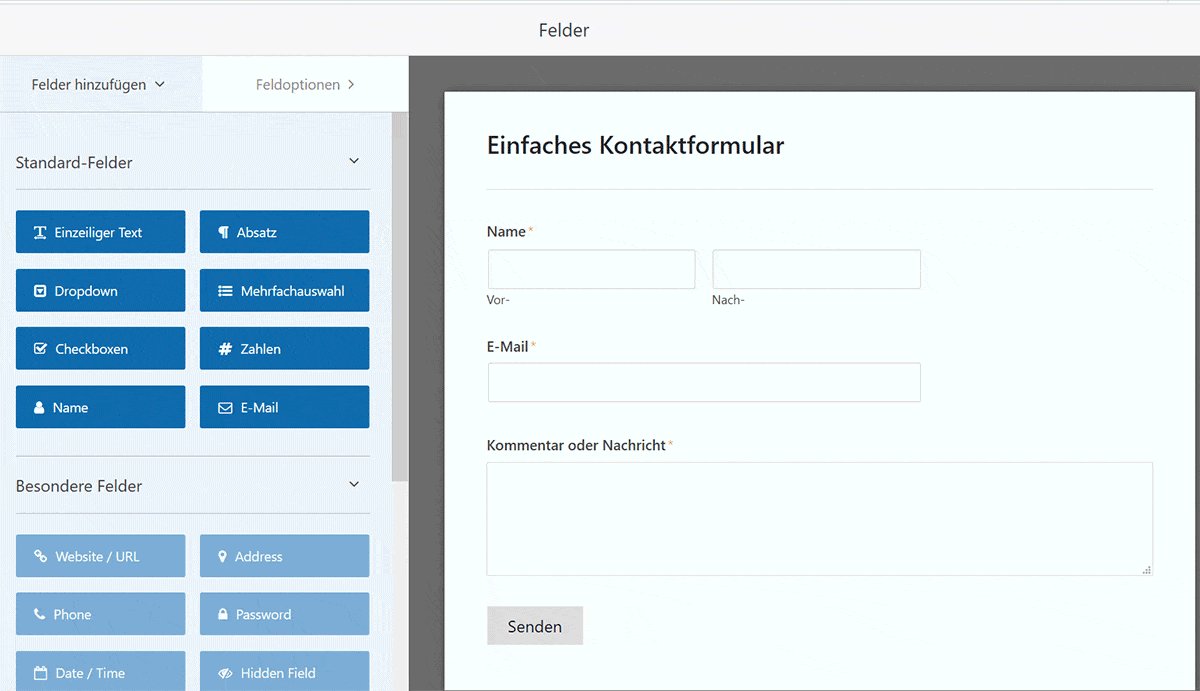
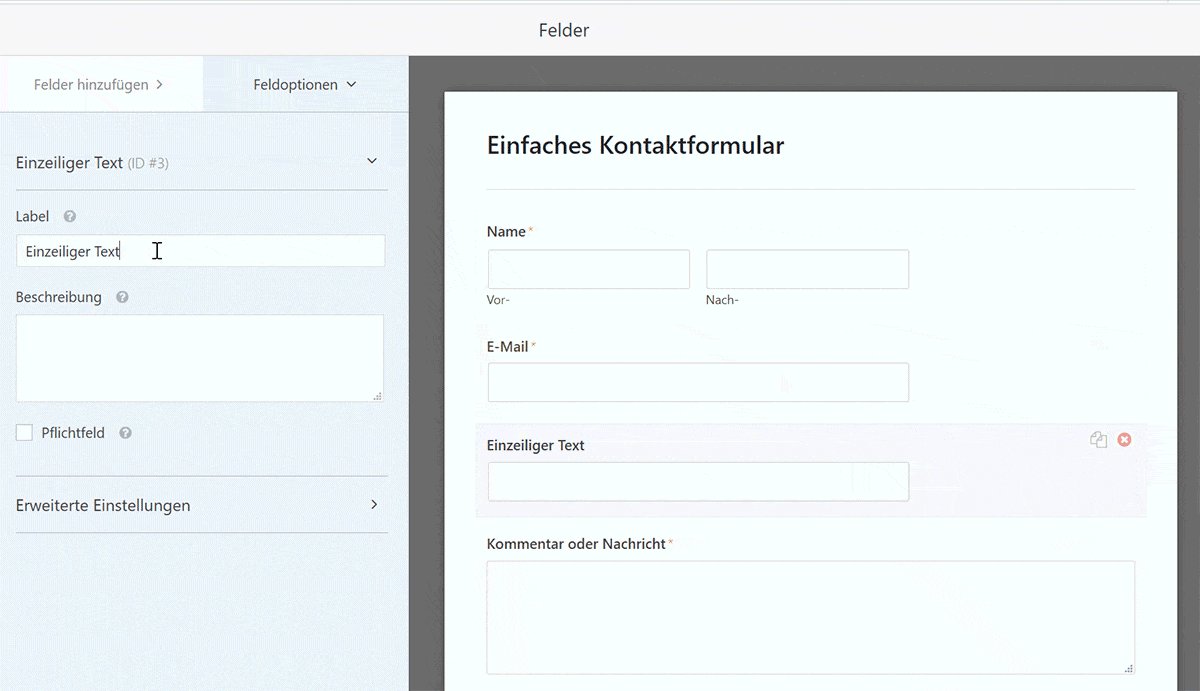
3. Weitere Formular-Felder einfügen
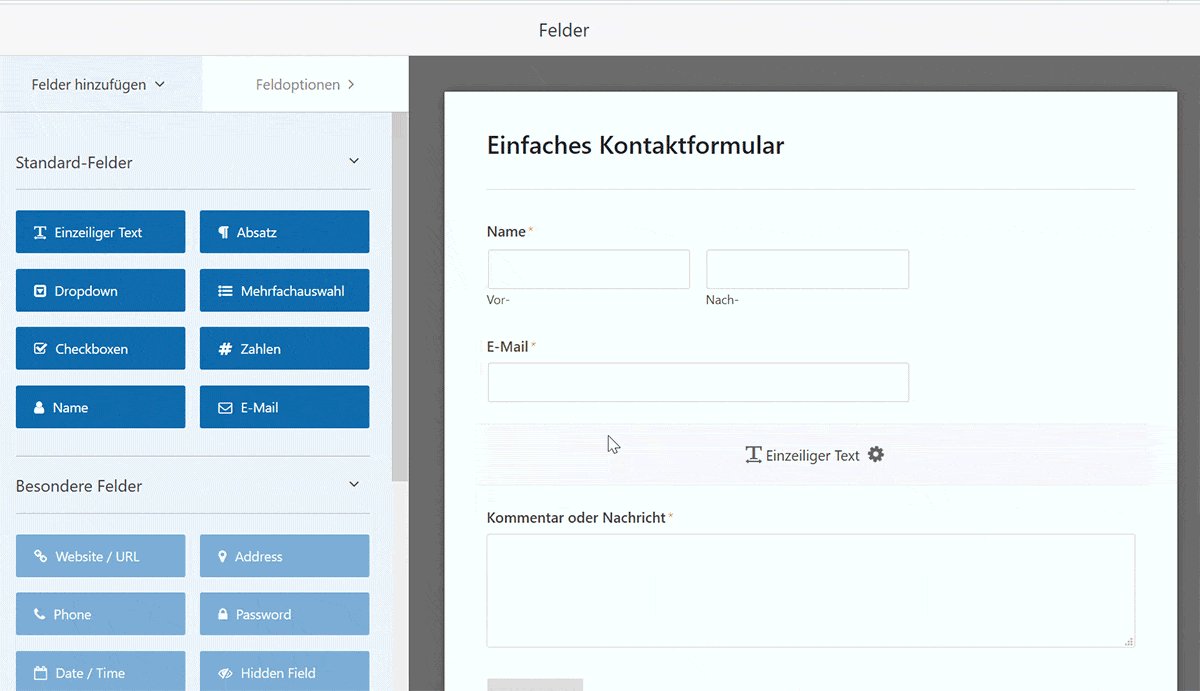
Wenn du weitere Felder benötigst, kannst du diese per Klick oder Drag & Drop einfach in das Formular einfügen.
Für diese Anleitung füge ich noch ein Feld für die Telefonnummer ein. Das geht ganz einfach per Drag & Drop. Anschließend solltest du noch ganz oben in der Leiste auf den Button Speichern klicken.

Aber wie kann man die Felder E-Mail und Telefon nebeneinander, also 2-spaltig anzeigen lassen?
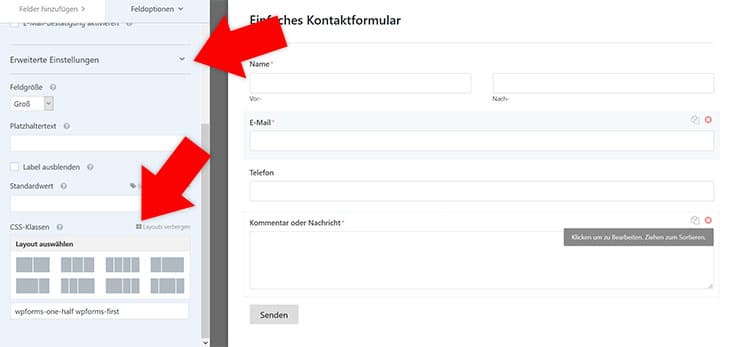
4. 2-spaltiges Layout einrichten
Bei Contact Form 7 musst du dafür umständlich den Code anpassen. Bei WPForms gibt es dafür eine einfachere Lösung.
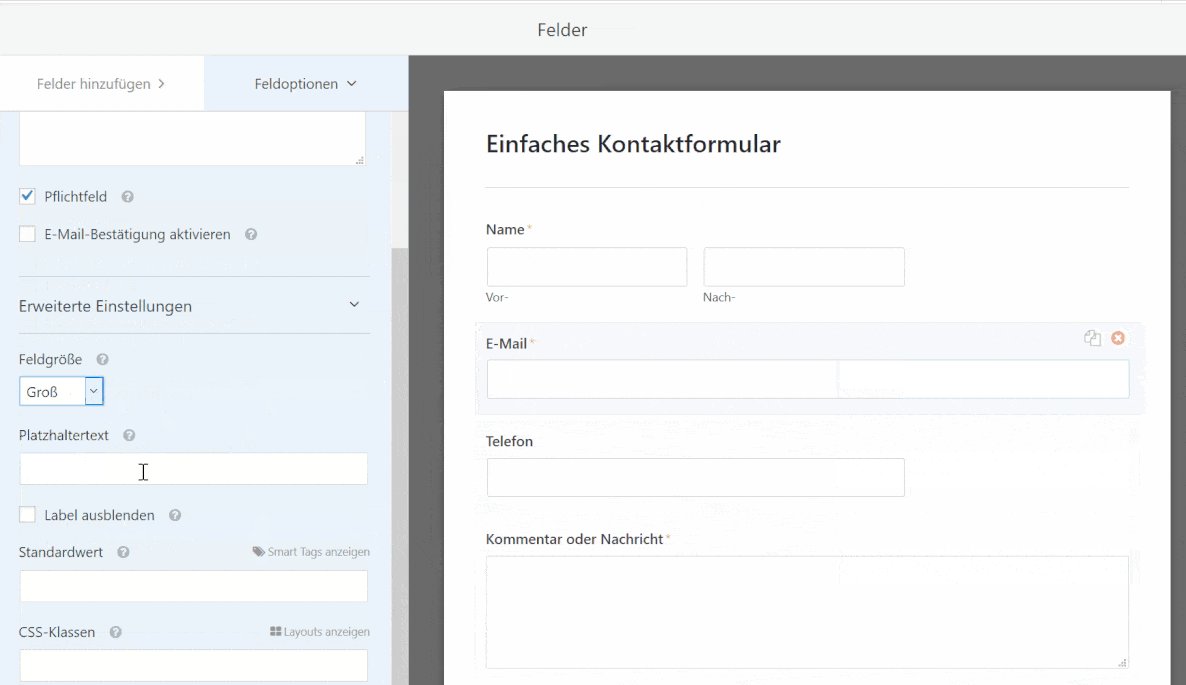
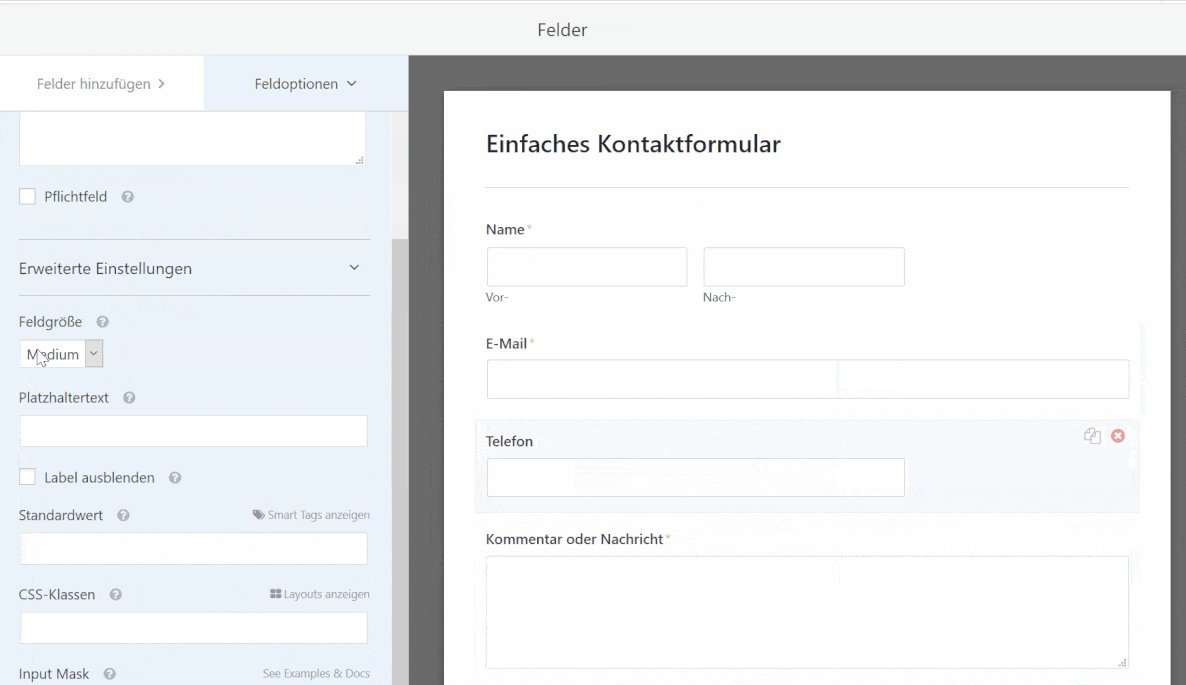
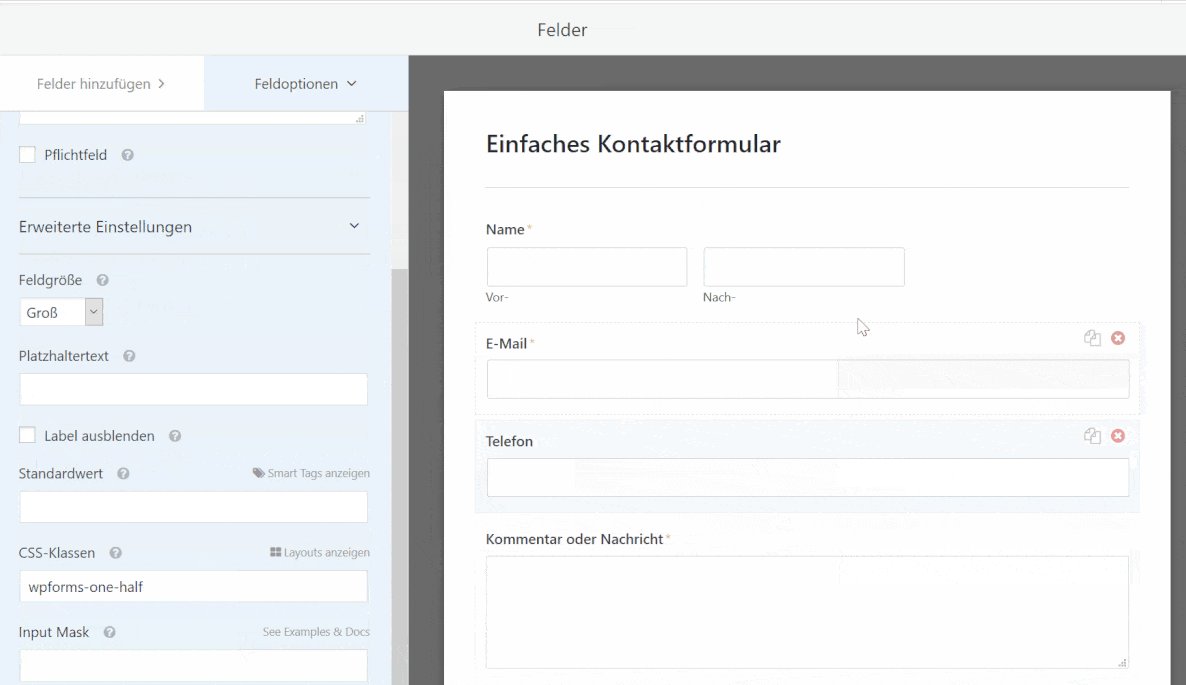
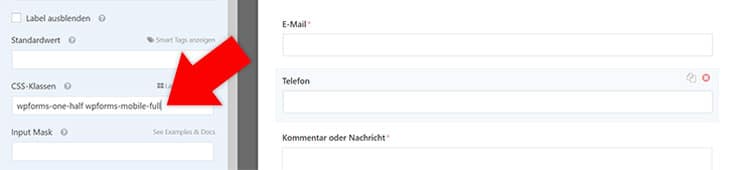
Dazu wählst du zunächst das Feld aus und gehst dann bei den Feld-Optionen auf die Erweiterten Einstellungen. Bei CSS-Klassen kannst du dann die Layouts auswählen.
Zusätzlich habe ich hier noch die Feldgröße auf Groß gestellt, damit die Felder über die ganze Breite gehen.


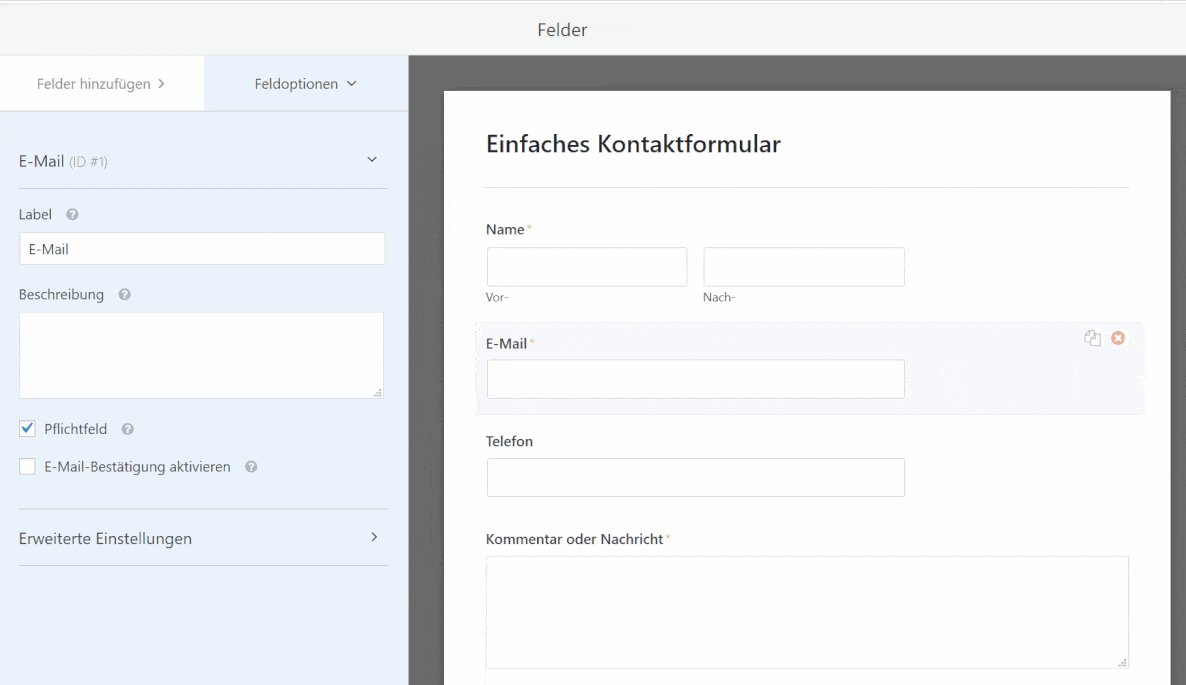
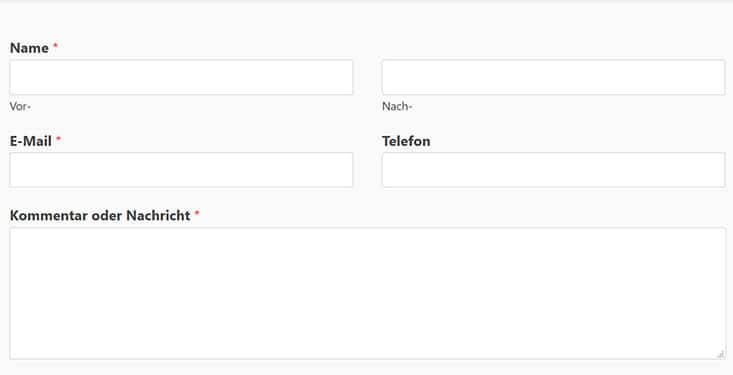
Nachdem ich den Feldern E-Mail und Telefon jeweils ein One-Half-Layout zugewiesen habe, sieht das Formular jetzt so aus:

Möchtest du die beiden Felder E-Mail und Telefon auf dem Handy lieber untereinander statt nebeneinander anordnen? Dann kannst du die CSS-Klasse manuell ergänzen:
wpforms-mobile-full

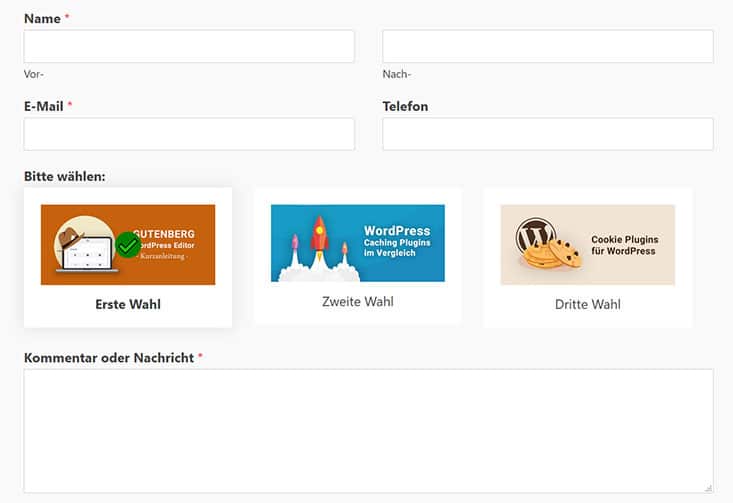
5. Checkboxen mit Bildern
Normalerweise gibt man bei Checkboxen einfach die verschiedenen Auswahlmöglichkeiten als Text an. WPForms bietet hier ein Feature, dass mir sehr gut gefallen hat: die Auswahlmöglichkeit kann als Bild dargestellt werden. So sieht das dann aus:

Hier die Formularansicht dazu:

Inzwischen gibt es aber auch andere Plugins, die dieses Feature enthalten. Beispielsweise WP Fluent Forms oder das Anfrageformular.
6. Formular-Einstellungen
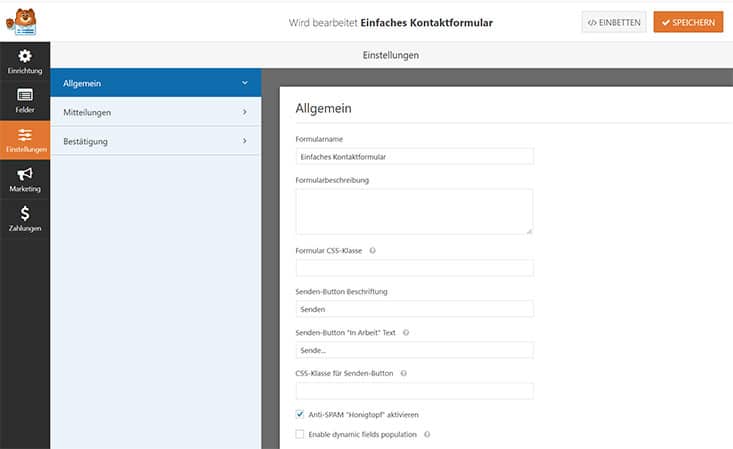
Für jedes Formular kannst du individuelle Einstellungen festlegen. Dafür gibt es die 3 Abschnitte Allgemein, Benachrichtigungen und Bestätigungen.
Allgemein
In den allgemeinen Einstellungen kannst du das grundlegende Design und die Beschriftung des Formulars festlegen.

- Formularname
- CSS-Klassen
- Beschriftung der Buttons
- Anti-Spam (Honigtopf)
- Dynamic Fields (Übergabe von dynamischen Parametern)
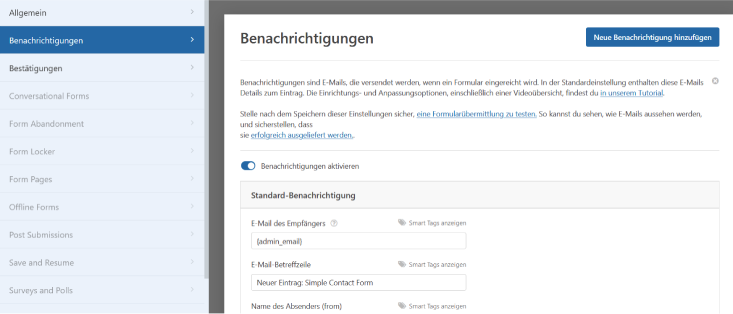
Benachrichtigungen (früher Mitteilungen)
In diesem Abschnitt kannst du die Formularmitteilung aktivieren und einstellen. Also an wen das Formular mit welchem Betreff gesendet wird.
Im Standard werden alle Formular-Felder übergeben. Wenn du nur einzelne Felder benötigst, kannst du das hier einstellen. Dazu klickst du einfach auf Smart Tags und bekommst alle verfügbaren Felder angezeigt.

Bestätigung
Hier kannst du einstellen, was nach dem Abschicken des Formulars passieren soll. Im Standard wird ein kurzer Bestätigungstext angezeigt, den du hier anpassen kannst.
Alternativ kannst du auch eine Seite (Danke-Seite) anzeigen lassen oder eine Weiterleitung nutzen.

Neben dem Tab Einstellungen gibt es noch 2 weitere Reiter, die aber nur in der Pro-Version voll nutzbar sind: Marketing (Newsletter-Integration) und Zahlung (Einbindung von Zahlungsdiensten).
7. Plugin-Einstellungen
Unter > WPForms > Einstellungen kannst du noch weitere Optionen einstellen. Diese sind dann für alle Formulare gültig.
Allgemein
Hier kannst du festlegen, ob und welche Stile für die Formulare geladen werden sollen. Auch können diese global (auf jeder Seite) geladen werden, was aber nicht zu empfehlen ist. Im Standard werden die Plugin-Dateien nur dann geladen, wenn sie benötigt werden. Ein großer Vorteil für die Performance!
Immer noch ein Thema: die DSGVO. Mit einem Klick auf GDPR Enhancements kannst du einige Datenschutz-Features freischalten. Wie z.B. eine DSGVO-Checkbox, die du dann per Klick in dein Formular einfügen kannst.

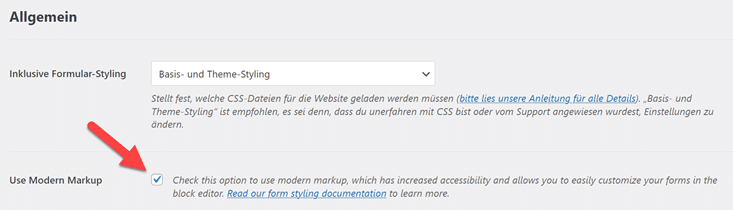
Seit Version 1.8.1 kannst du hier zusätzlich noch die Option „Use Modern Markup“ anwählen.

Dadurch hast du die Möglichkeit, deine Formulare ganz ohne CSS zu stylen. Das funktioniert bislang allerdings nur in Zusammenspiel mit den Block Editor.
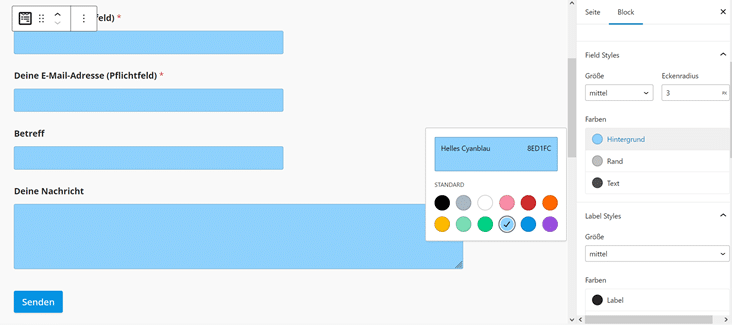
Sobald du hier ein WPForms-Formular eingefügt hast, kannst du in der rechten Seitenleiste das Aussehen von Feldern, Labels und Buttons einstellen.

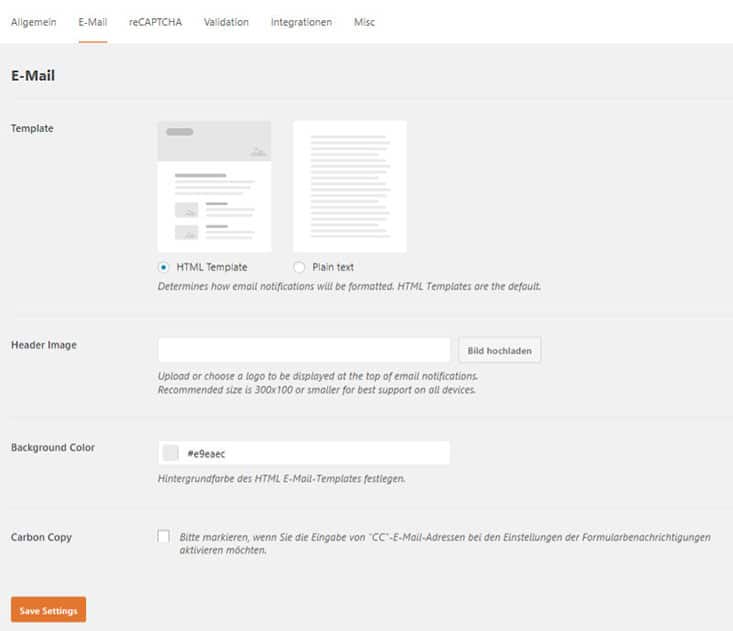
Wie sollen deine E-Mails versendet werden? HTML oder Plain Text? Hier kannst du das einstellen und auch die HTML-Vorlage formatieren.
Bei der HTML-Vorlage kannst du zusätzlich noch ein Logo hochladen und die Hintergrundfarbe einstellen.

reCaptcha
Wenn du den Google-Service reCaptcha nutzt, kannst du hier alle nötigen Infos eingeben.
Validation
Hier kannst du die Texte der Fehlermeldungen anpassen.
Integration
In der Pro-Version kannst du in diesem Tab die Verbindung zu Mailchimp, PayPal usw. einrichten.
Misc
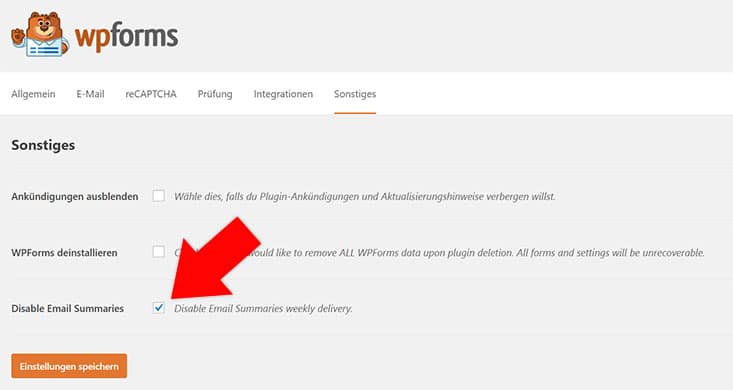
Unter Misc findest du die Plugin-Einstellung für Benachrichtigungen und die Deinstallation von WPForms.
Weiterhin kannst du hier auch einstellen, ob du eine wöchentliche Zusammenfassung erhalten möchtest. Mich persönlich hat das irgendwann genervt, aber mit einem einfachen Häkchen kannst du das hier deaktivieren.

Ansonsten bekommst du regelmäßg eine Nachricht, wie oft deine jeweiligen Formulare genutzt wurden.

8. WPForms Tools
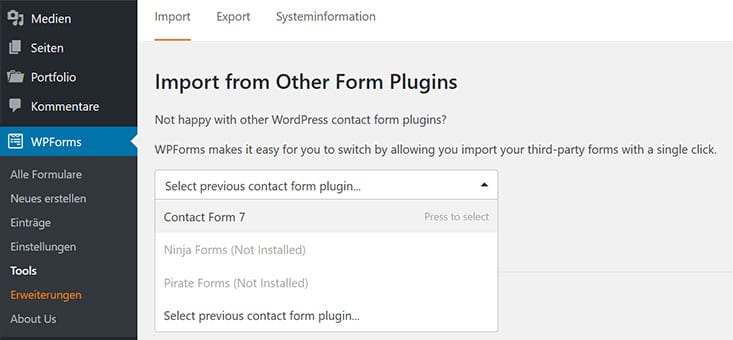
Im WPForms-Menü findest du unter Werkzeuge einige nützliche Features wie z.B. das Importieren und Exportieren von Formularen. Mit der Import-Funktion kannst du zudem bestehende Formulare von Contact Form 7 importieren.
CF7-Formular importieren
Du möchtest von Contact Form 7 auf WPForms umsteigen?
Dazu wählst du einfach unter Import from Other Form Plugins Contact Form 7 aus.

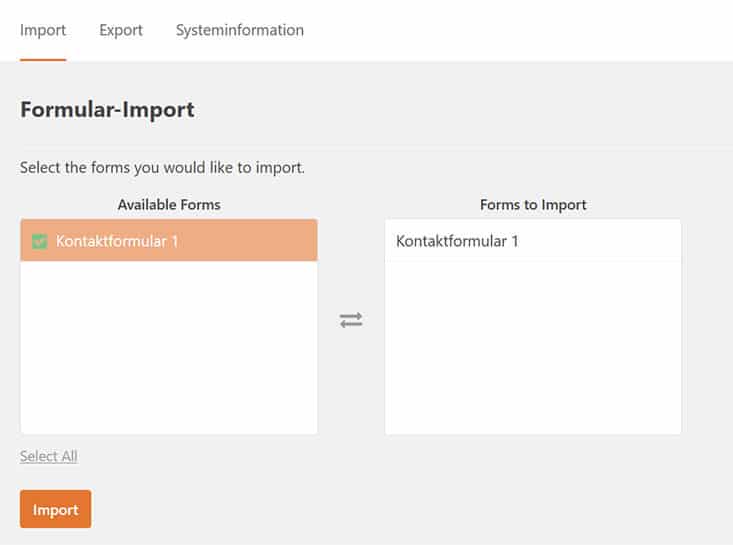
Im nächsten Schritt markierst du den Namen des gewünschten Formulars aus und klickst auf Import.

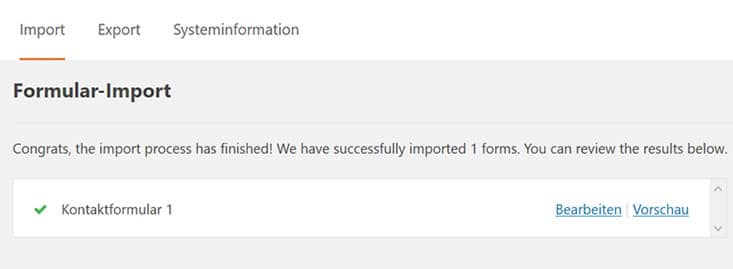
Sobald der Import abgeschlossen ist, erhältst du eine Bestätigung. Jetzt kannst du das Formular mit WPForms bearbeiten oder anschauen.

Fazit:
Für mich ist WPForms eines der besten Plugin für einfache Kontaktformulare. Früher habe ich fast immer Contact Form 7 genutzt. Aber inzwischen finde ich das Handling von CF7 viel zu umständlich. WPForms hingegen ist wesentlich leichter und angenehmer zu bedienen. Auch für WordPress-Einsteiger.
Eine weitere kostenlose Alternative bietet Ninja Forms. Falls du noch mehr Funktionen benötigst, solltest du einen Blick auf die Pro-Version von WPForms werfen.