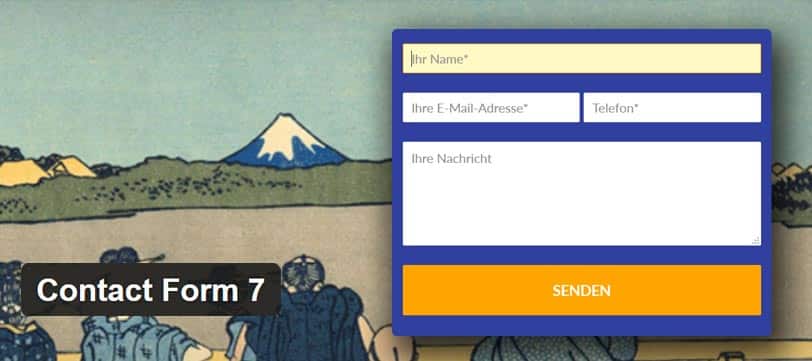
Contact Form 7 ist mit über 5 Million Downloads eines der beliebtesten und verbreitetsten WordPress Plugins für Kontakt-Formulare. Es ist einfach zu bedienen, bietet viele nützliche Funktionen, ist erweiterbar und ist zudem auch noch kostenlos.
Da sich gerade WordPress-Einsteiger beim Einrichten von CF7 schwer tun, habe ich eine kurze Anleitung mit Beispiel geschrieben.
Contact Form 7 Anleitung
In dieser kurzen Anleitung erkläre ich dir Step by Step, wie du mit Contact Form 7 ein einfaches und optisch ansprechendes Kontaktformular auf deiner Seite einbinden kannst.
Diese Anleitung wird regelmäßig aktualisiert und bezieht sich aktuell auf Contact Form 7, Version 5.0.
- Contact Form 7 Anleitung
- 1. Contact Form 7 installieren
- 2. Kontaktformular in die Seite einfügen
- 3. Formular-Felder einbauen
- 4. CF7 E-Mails anpassen
- 5. Formular-Kopie oder Bestätigungsmail versenden
- 6. Formular Weiterleitung zur Danke-Seite
- 7. CF7 Styling
- 8. Fehler & Probleme
- 9. Checkbox für die Einwilligung des Absenders
- 10. So stoppst du Spam Mails
- Alternativen zu CF7
1. Contact Form 7 installieren
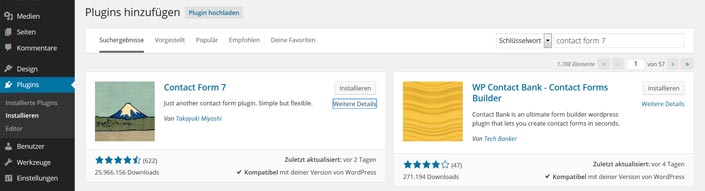
Falls du das Plugin noch nicht installiert hast, gehst du im WordPress-Dashboard auf Plugins > Neues Plugin hinzufügen. Dort suchst du nach Contact Form 7. Anschließend klickst du auf installieren und das Plugin wird heruntergeladen und installiert.
Alternativ kannst du Contact Form 7 auch downloaden, per FTP auf den Server hochladen und im WordPress-Dashboard aktivieren.

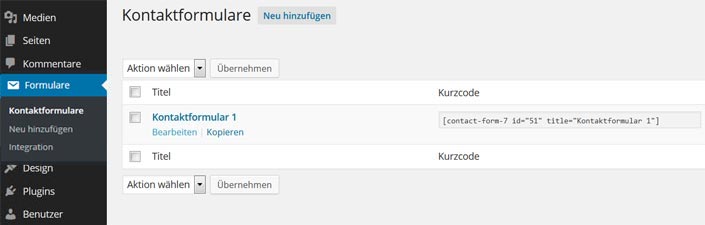
Nachdem du das Plugin aktiviert hast, siehst du links im Menü einen neuen Eintrag „Formulare“.
Hier findest du unter Kontaktformulare schon ein einfaches Standardformular. Damit können wir gleich starten.

2. Kontaktformular in die Seite einfügen
Damit das Formular auch auf deiner Webseite angezeigt wird, fügst du den Shortcode in die entsprechende Seite oder Blogartikel ein.
[ contact-form-7 id="51" title="Kontaktformular 1"]

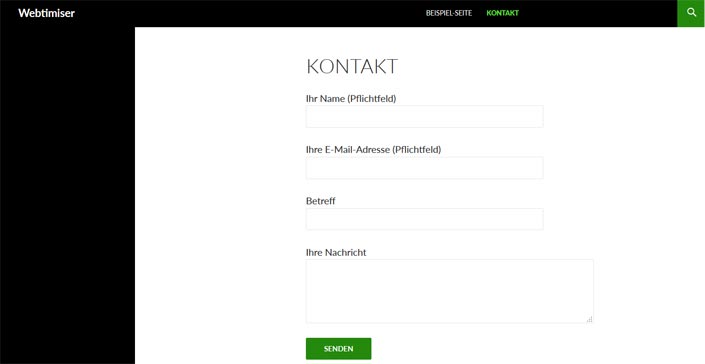
Für unser Beispiel habe ich eine statische Kontaktseite angelegt, die nur das Formular enthält.
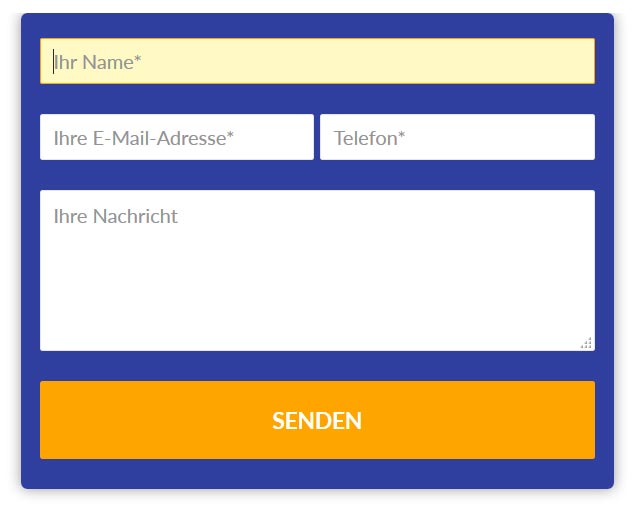
Die Webansicht des Formulars sieht dann so aus:

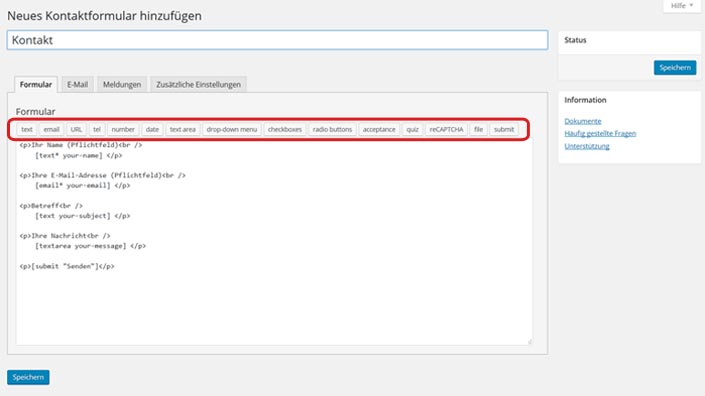
3. Formular-Felder einbauen
Du möchtest weitere Felder hinzuzufügen? Dann klickst du einfach in der oberen Leiste auf das gewünschte Formular-Element.

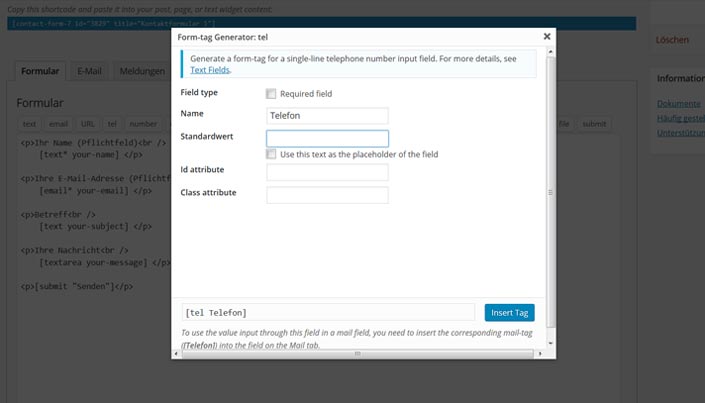
CF7 öffnet nun den Form-Tag Generator in einem Popup-Fenster. Hier lassen sich weitere Details zu dem Formular Feld einstellen.

Formular-Tag generieren
In diesem Beispiel wähle ich Telefonnummer aus und kann anschließend im Tag Generator weitere Einstellungen vornehmen:
- Pflichtfeld: muss das Feld ausgefüllt werden?
- Name: Feldbezeichnung
- id/class: hier können Namen für CSS-Ids oder -Klassen eingetragen werden
- size: Länge des Feldes
- maxlength: Beschränkung auf eine bestimmte Zeichenzahl
- Standardwert: wird im Formularfeld als Standard angezeigt
- als Platzhalter nutzen: den Feldnamen statt über dem Feld innerhalb des Feldes anzeigen
Feld ins Formular übernehmen
In der Vorgängerversion von Contact Form 7 musste man das generierte Form-Element manuell in das Formular einfügen.
Inzwischen genügt ein Klick auf Insert Tag im Popup und schon wird das Feld dem Formular hinzugefügt.
4. CF7 E-Mails anpassen
Nach Absenden des Kontaktformulars versendet Contact Form 7 standardmäßig eine E-Mail an die in WordPress hinterlegte E-Mail-Adresse. Wenn du diese ändern möchtest oder neue Felder einfügen möchten, kannst du das im unteren Abschnitt E-Mail tun.
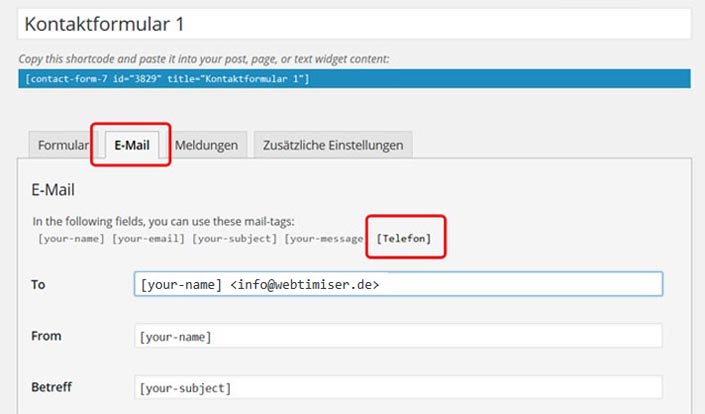
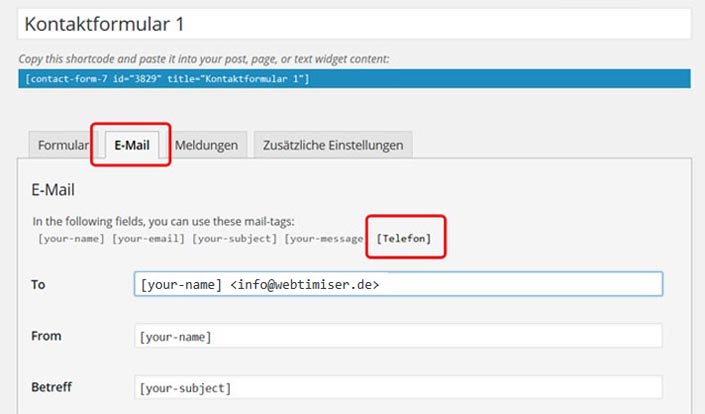
Neues Feld in E-Mail übernehmen

Um den Wert des neuen Feldes, also die Telefonnummer, auch per Mail zu erhalten, klickst du oben auf den Reiter E-Mail.
Hier findest du alle angelegten Formularelemente. Diese kannst du jetzt per Klick in die Mail übernommen werden.

In diesem Bereich von Contact Form 7 legst du fest, welche Inhalte die Formular-Email enthält. Und an welche Mail-Adresse das Formular gesendet werden soll.
Im Standard trägt CF7 hier die in WordPress hinterlegte E-Mail-Adresse ein. Wenn das Formular an eine andere Adresse gesendet werden soll, kannst du diese hier eintragen.
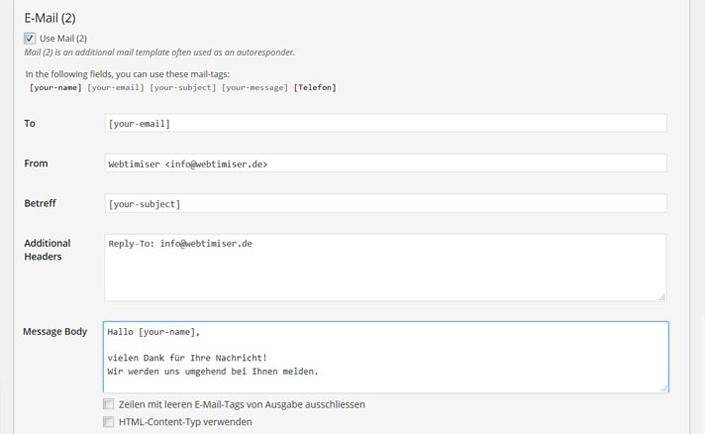
5. Formular-Kopie oder Bestätigungsmail versenden
Neben der E-Mail, die du selbst bekommst, kannst du auch dem Absender des Formulars automatisch eine E-Mail senden.
Abschnitt E-Mail (2)
Möchtest du dem Formular-Absender eine Kopie der E-Mail senden? Dann setzte einfach ein Häkchen bei „Verwende E-Mail (2)„.
Natürlich kannst du auch statt der Formular-Kopie einen eigenen Text als Bestätigung versenden. Diesen kannst du einfach in das Feld Nachrichtentext eingeben.

6. Formular Weiterleitung zur Danke-Seite
Du möchtest nach dem Abschicken des Formulars auf eine andere Seite weiterleiten?
Dazu musst du in deinem Theme folgendes Schnipsel einfügen:
<script>
document.addEventListener( 'wpcf7mailsent', function( event ) {
location = 'https://deineseite.de/danke';
}, false );
</script>Eine gute Alternative hierzu bietet das Plugin Contact Form 7 – Success Page Redirects

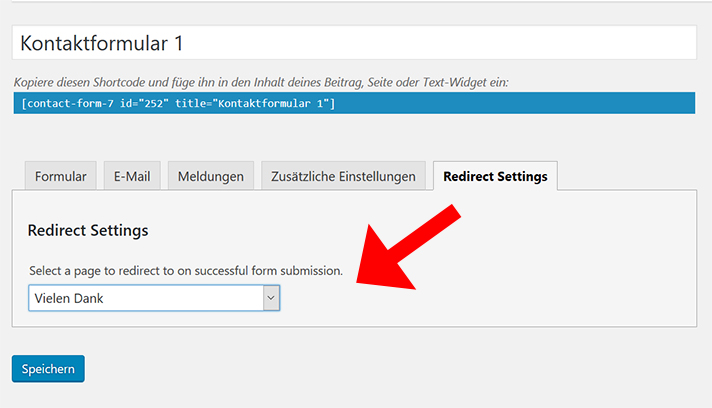
Nach der Installation findest Du im jeweiligen Formular den neuen Reiter Redirect Settings.

Hier kannst Du nun eine Weiterleitungsseite auswählen. D.h. nach dem Abschicken des Formulars landet der Besucher auf der ausgewählten Seite.
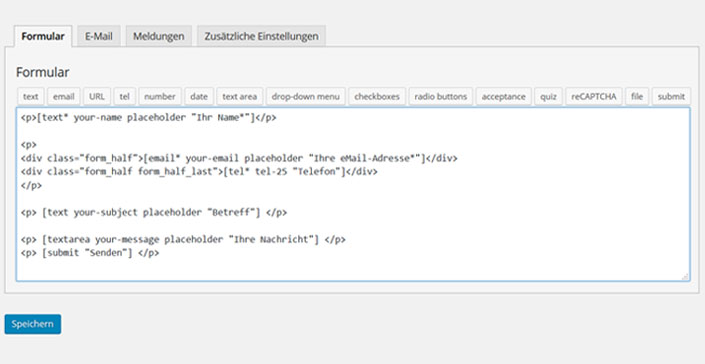
7. CF7 Styling
Das Formular sollte nun problemlos funktionieren, allerdings gefällt mir das Design noch nicht so recht.
Felder anpassen
Als erstes entferne ich die Beschriftung der Formularfelder und füge sie anschließend innerhalb des Feldes wieder ein. Das geht ganz einfach über den Zusatz beim „placeholder“:
[ email* your-email placeholder"Ihre E-Mail-Adresse*" ]
Da mir der Textbereich „Ihre Nachricht“ zu groß ist, beschränke ich die Ansicht auf 4 Zeilen durch den Zusatz x4:
[ textarea your-message x4 placeholder"Ihre Nachricht"]Das Kontaktformular sollte nun in etwa so aussehen:

Design mit CSS anpassen
Um das Kontaktformular optisch noch etwas aufzupeppen, ändere ich durch ein paar CSS-Anweisungen das Formular-Design.
Contact Form 7 ermöglicht es, jedem Formular eine eigene ID zuzuweisen. Dadurch kann man jedes Formular individuell gestalten. Das ist besonders wichtig, wenn man mehrere Formulare mit unterschiedlichen Designs auf seiner Webseite nutzt.
Ergänze einfach den Shortcode auf der Kontaktseite (Step 2) um den Zusatz html_id=“anfrage“
[ contact-form-7 id="51" title="Kontaktformular 1" html_id="anfrage"]
Anschließend kannst du genau dieses eine Kontaktformular mit CSS stylen! Den CSS-Code kannst du entweder in dein Child-Theme einfügen oder im Customizer.
Zu finden ist der Bereich unter: > Design > Customizer > Zusätzliches CSS.
Hier findest du weitere Möglichkeiten für das Einbinden von eigenem CSS in WordPress.
#anfrage {
background:#303F9F;
padding:20px 15px 0 15px;
border-radius:5px;
box-shadow: 0px 0px 10px 0px rgba(0, 0, 0, 0.4);
}
.form_half {
width: 49.5%;
float: left;
margin-right: 1%;
}
.form_half_last {margin-right:0;
}
#anfrage input {
width:100%;
}
#anfrage input[type="submit"] {
background:#FFA500;
padding:20px;
font-size:18px;
}
#anfrage input[type="submit"]:hover {
background:#8BC34A;
}
#anfrage input:focus {
border:1px solid #ffa500;
background:#FFF9C4;
}
#anfrage div.wpcf7-response-output {
background:#fff;
padding: 1.5em 1em;
}Contact Form 7 Formularfelder in 2 Spalten anzeigen
Normalerweise werden die einzelnen Felder in CF7 untereinander angeordnet. Mit ein wenig CSS kann man das aber schnell ändern:
Beide Felder, die nebeneinander angezeigt werden sollten, erhalten die Klasse .form_half und sind nun nur noch 49% breit.
<div class="form_half">Feld1 links</div>
<div class="form_half form_half_last">Feld2 rechts</div>Damit das Formular auch auf Handys optimal dargestellt wird, passe ich es noch an. So werden die Felder wieder untereinander und nicht in zwei Spalten angezeigt. Das kann man einfach über eine Media Query steuern.
.form_half {
width: 49.5%;
float: left;
margin-right: 1%;
}
.form_half_last {
margin-right: 0px;
}
@media (max-width: 767px) {
.form_half {
width: 100%;
}
}
Hier noch eine weitere Möglichkeit für die 2-spaltige Anordnung von Feldern:
@media (max-width: 767px) {
.two-cols {
column-count: 2;
column-gap: 40px;
-webkit-column-count: 2;
-moz-column-count: 2;
-webkit-column-gap: 40px;
-moz-column-gap: 40px;
}
}Damit das CSS auch greift, benötigst du nur einen DIV-Tag. Dieser umschließt dann beide Felder, die nebeneinander stehen sollen.
<div class="two-col">
<label> linkes Feld</label>
<label>rechtesFeld</label>
</div>Über den Wert column-gap bestimmst du, wie groß der Abstand zwischen den Spalten sein soll.
Falls du kein eigenes CSS nutzen möchtest, kannst du dir auch das Plugin CSS Hero anschauen. Damit lassen sich CF7 Kontaktformulare ganz bequem stylen.
Das mit Contact Form 7 erstellte Kontaktformular ist fertig!

8. Fehler & Probleme
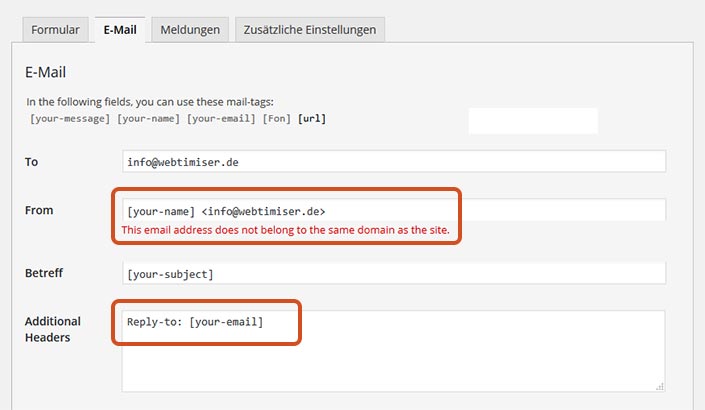
Seit der Version 4.4 von CF7 erhalten viele Benutzer einen Hinweis auf falsch konfigurierte Formulare. Klickt man im entsprechenden Formular auf den eMail-Reiter, erscheint die Fehlermeldung:

This email address does not belong to the same domain as the site.
Den Fehler kann man ganz einfach beheben, indem man im Feld From die Mailadresse des Servers einträgt. Damit man die Mail auch wieder über den Antworten-Button in seinem Mail-Programm beantworten kann, muss man noch das Feld Additional Headers ausfüllen.
Reply-To: [your-email]Eine weitere mögliche Fehlermeldung für das Feld Betreff lautet:
„This field can be empty depending on user input“.
Damit ist gemeint, dass der Benutzer eine Mail ohne ausgefüllten Betreff absenden könnte. Damit diese dann nicht als Spam eingestuft wird, sollte man den Betreff entweder zum Pflichtfeld machen oder einen eigenen Betreff vorgeben.

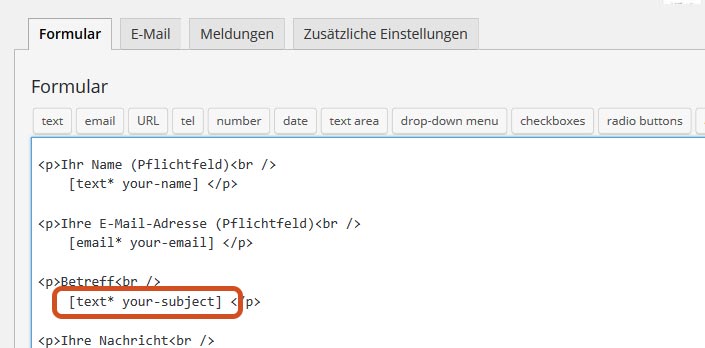
Der Fehler lässt sich ganz einfach im Formular-Tab beheben, indem man einen Asterisk (als Zeichen für ein Pflichtfeld) hizufügt:
[text* your-subject]Falls Deine Mails nicht ankommen, obwohl in den Plugin-Einstellungen alles stimmt, kann das auch am Hoster liegen. In diesen Fall kannst du eines der vielen WordPress SMTP Plugins wie beispielsweise WP Mail SMTP nutzen.
9. Checkbox für die Einwilligung des Absenders
Damit das Kontaktformular auch der DGSVO entspricht, sollte auf jeden Fall ein Hinweis zum Datenschutz erfolgen. Einige Anwälte empfehlen auch eine Einwilligungs-Checkbox.
Dadurch muss der Benutzer vor dem Absenden des Formulars der Verarbeitung seiner Angaben zustimmen.
Genau hierfür bietet CF7 das Formular Tag Zustimmung an.
So sehen die Felder beispielsweise bei mir aus:
[acceptance zustimmung]
Ich habe die <a href="/datenschutz/">Datenschutzerklärung</a> zur Kenntnis genommen und akzeptiert.
Ich stimme zu, dass meine Formularangaben zur Kontaktaufnahme bzw. zur Bearbeitung meines Anliegens gespeichert werden.
[/acceptance]Als letztes sollte natürlich auch noch ein Hinweistext angezeigt werden, falls die Checkbox nicht angehakt wurde.
Das kannst Du im Reiter „Zusätzliche Einstellungen“ einstellen:
acceptance_as_validation: onDer Absender erhält dann die Fehlermeldung: „Du musst die Bedingungen akzeptieren bevor du deine Mitteilung absendest.“
10. So stoppst du Spam Mails
Egal welches Kontaktformular du auf deiner Website nutzt, mit Spam Mails musst du leider immer rechnen.
Für CF7 gibt es zwar eine Google reCaptcha Integration – ich würde sie aber nicht empfehlen. Das macht deine Seite nur langsamer und hat datenschutzrechtliche Nachteile.
Besser und viel effektiver ist zur Spam-Abwehr ist WP Armour. Bereits die kostenlose Version davon blockt so gut wie alle Spammer. Mehr zu diesem und weiteren Tools findest du in meinem Beitrag zum Thema Anti Spam Plugins.
Alternativen zu CF7
Diese Anleitung habe ich im Jahr 2015 geschrieben und seither immer wieder aktualisiert. Damals war CF7 so ziemlich das einzige und somit das ultimative WordPress Kontakt Plugin, mit dem man gut arbeiten konnte. Inzwischen habe ich für viele Fälle jedoch bessere Tools gefunden.
Für wirklich einfache Kontaktformulare nutze ich am liebsten WPForms oder Ninja Forms. Beide Plugins haben einen Form-Builder, d.h. du kannst die Felder einfach per Drag & Drop anordnen. Für Einsteiger ist die Bedienung wesentlich einfacher und angenehmer als bei CF7.
Für aufwändigere Formular habe ich gerne Caldera Forms genutzt, das allerdings nicht mehr weiterentwickelt wird. Daher bin ich auf Fluent Forms umgestiegen, das so ziemlich alles kann. Lies dazu am besten meine Vorstellung von Fluent Forms.
Weitere Tipps:
- Zur Performance-Optimierung empfiehlt es sich, die Plugin-Dateien von CF7 nur dann zu laden, wenn diese auch benötigt werden. Wie das funktioniert, erfährst du in dem Artikel WordPress schneller machen.
- Falls du spezielle Formularfunktionen vermisst, findest du im Beitrag 9 nützliche Erweiterungen für Contact Form 7 einige kostenlose AddOns.