Inzwischen weiß jeder, wie wichtig eine schnelle Webseite ist. Am schnellsten und effektivsten kannst du deine Seite mit Caching Tools beschleunigen. Allerdings gibt es davon sehr viele. Also habe ich 7 WordPress Caching Plugins bzw. Performance Plugins getestet und miteinander verglichen.
Testumgebung für den WordPress Performance Test:
Für den Test der Caching Plugins habe ich eine Subdomain auf einem Managed Server bei Hosteurope eingerichtet.
Als WordPress Theme habe ich Enfold* ausgewählt und mit den Demo-Daten eingerichtet. Somit repräsentiert die Testseite in etwas eine durchschnittliche WordPress Webseite:
Ein Multipurpose Theme mit einem Slider im Header, viele große Bilder und optische Effekte. Also alles, was eine Webseite ausbremst 😉
Ansonsten gehört das Enfold Theme in Sachen Performance zu den eher guten Themes. Es bringt eigene Optimierungsmöglichkeiten und ist nicht ganz so aufgebläht wie andere.
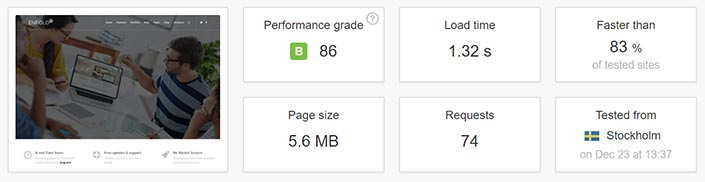
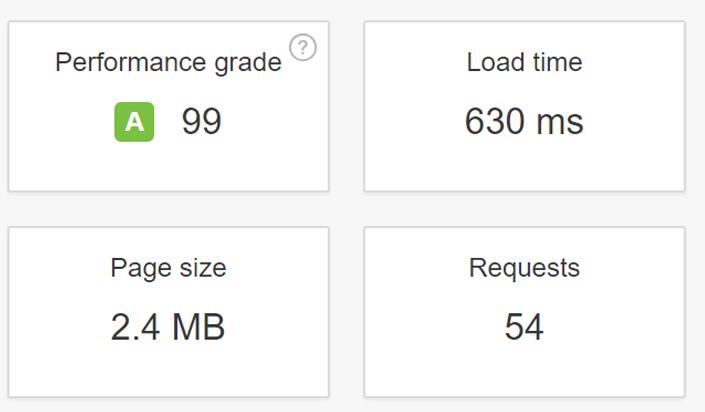
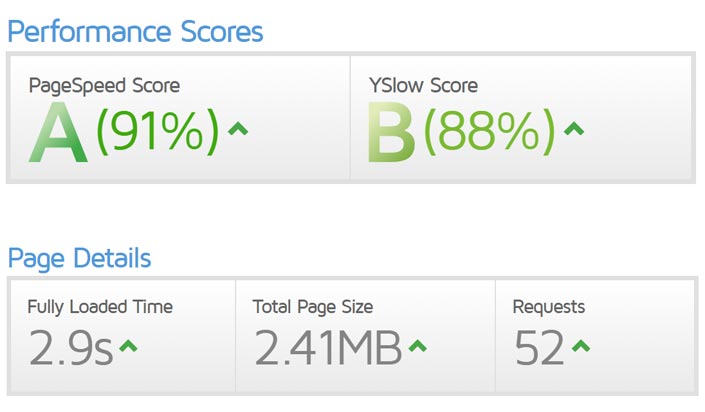
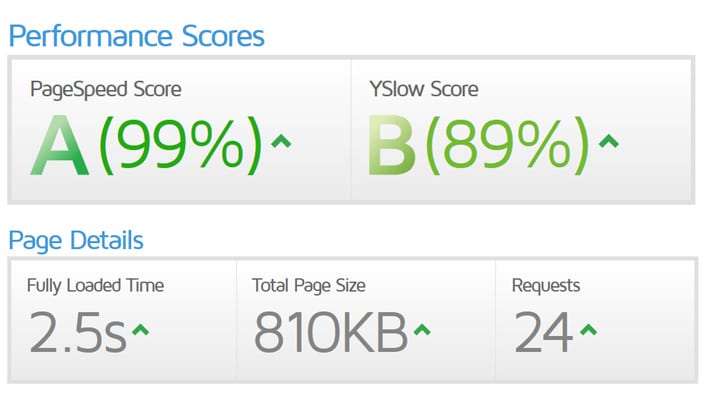
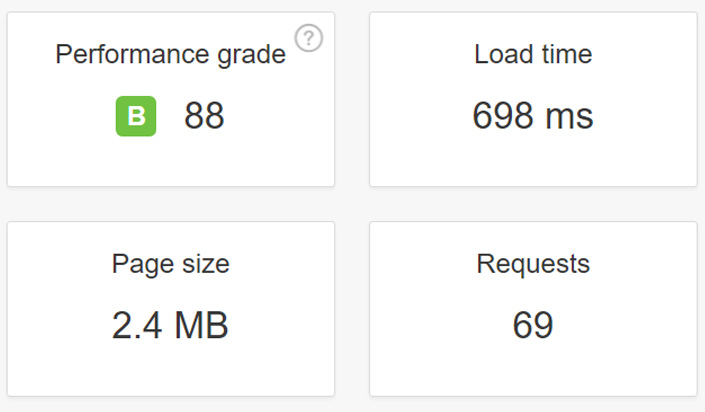
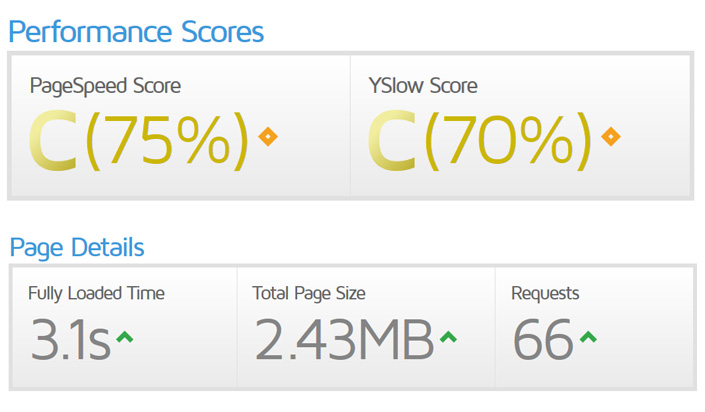
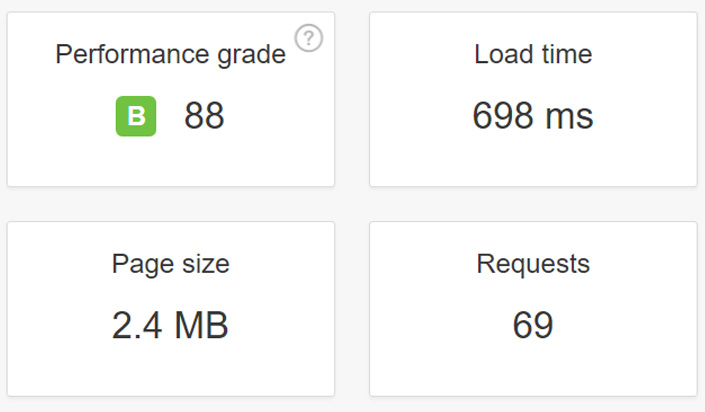
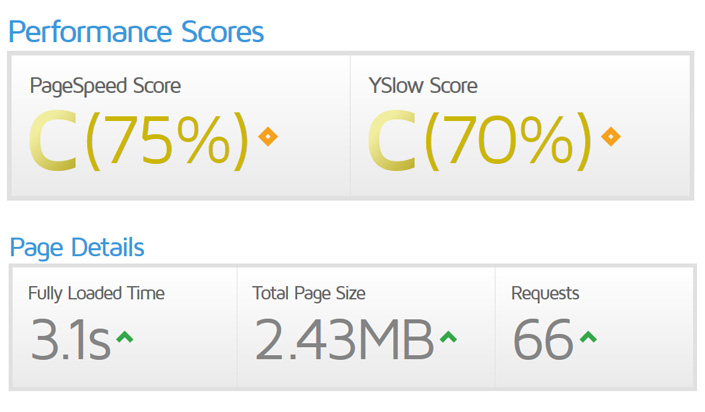
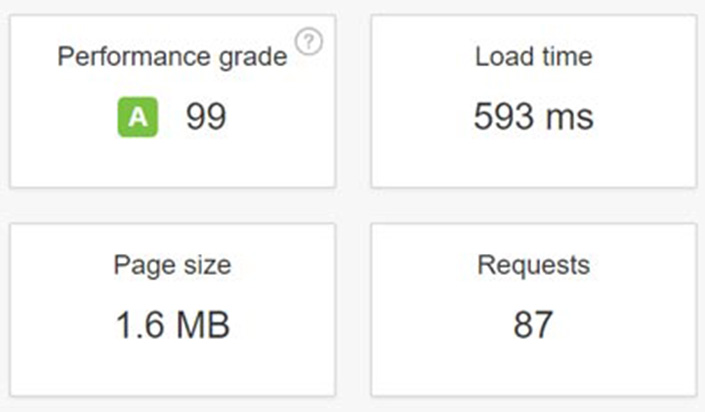
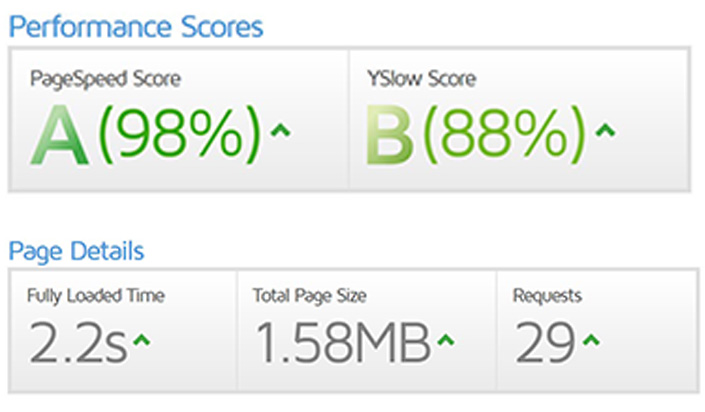
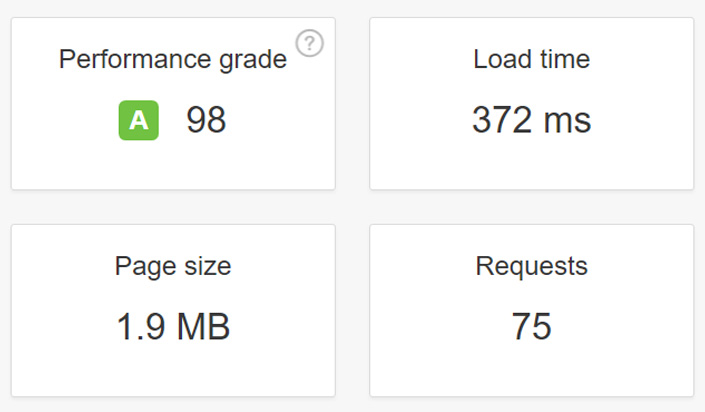
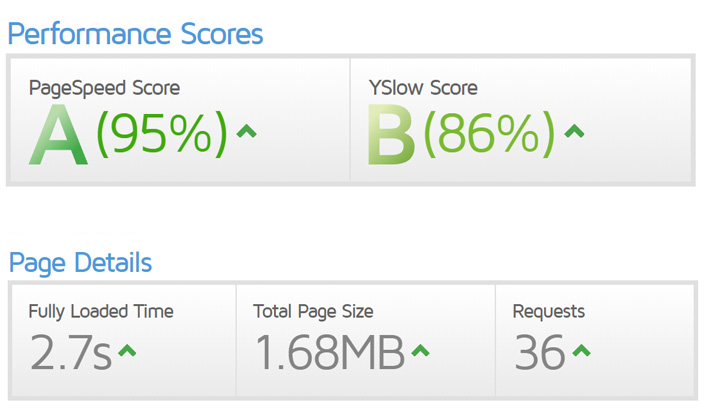
Die Seite habe ich mit Pingdom (Stockholm) und GTmetrix (Kanada) geprüft. Dabei wurde jedes Plugin 3-mal getestet und der beste Wert notiert.
Weitere Speed Test Tools habe ich in dieser Übersicht vorgestellt.
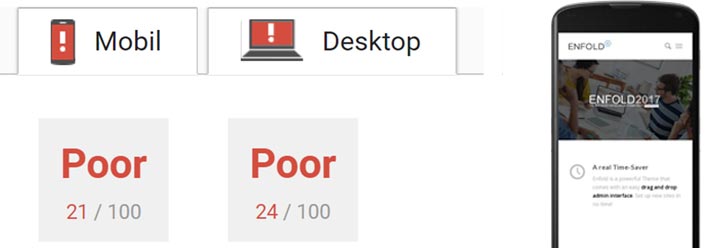
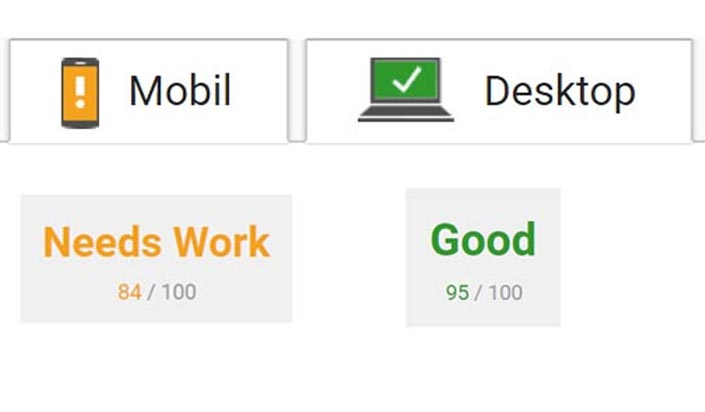
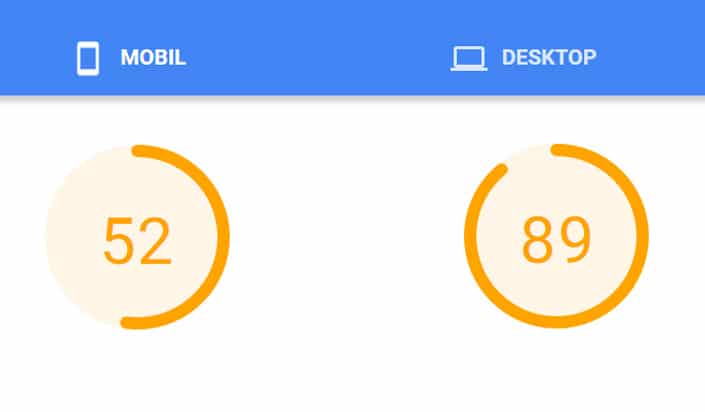
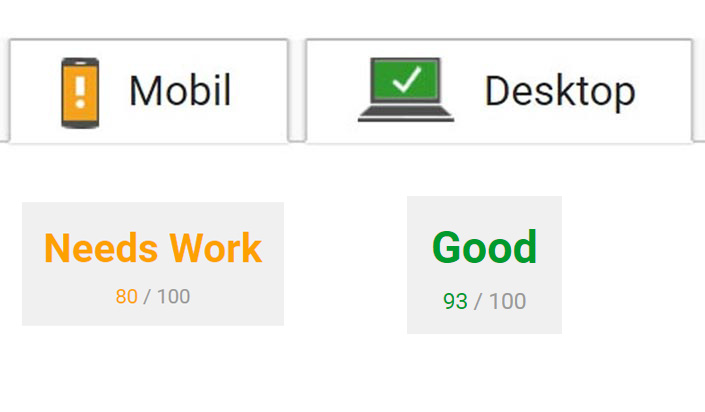
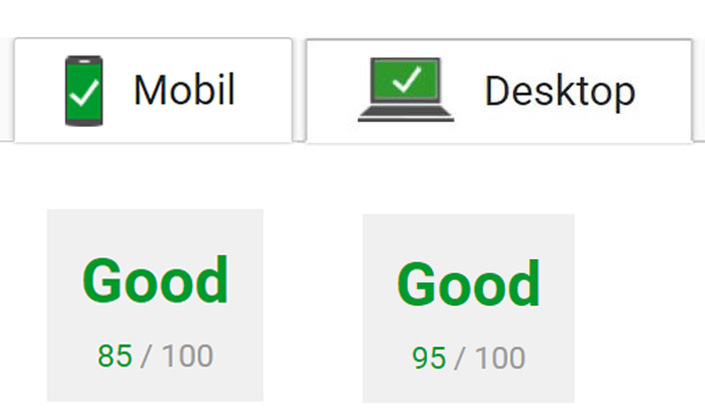
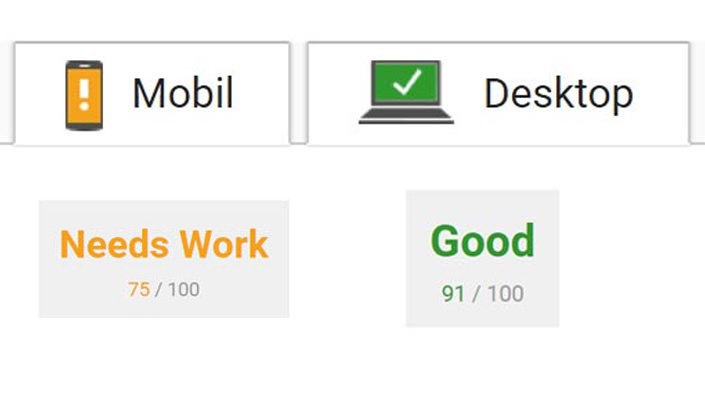
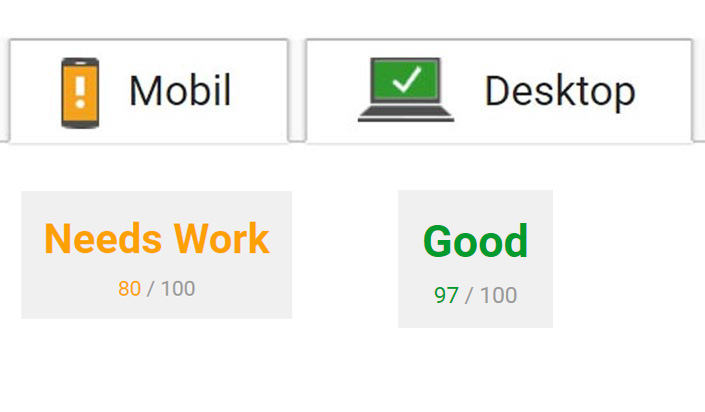
Auch die Resultate von Google PageSpeed Insights habe ich mir angeschaut. Diese sagen zwar nichts über den tatsächlichen Speed der Seite aus, liefern aber ganz gute Anhaltspunkte für die Optimierungsmaßnahmen.
Testergebnis ohne Caching:
Im ersten Schritt schaue ich mir an, wie hoch die Ladezeit ohne Caching Plugin aussieht:



Bei beiden Tools sieht man, dass die geladene Datenmenge viel zu hoch ist. Die 5,6 MB werden hauptsächlich durch die großen Bilder verursacht. Denn mit einer Theme-Demo will der Anbieter vor allem visuell überzeugen.
Wie bei jeder Page-Speed Optimierung sollte man vor dem Einsatz von Plugins erst mal Ballast abwerfen. Daher optimiere ich zunächst die Bilder und teste wieder.
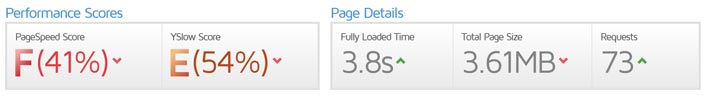
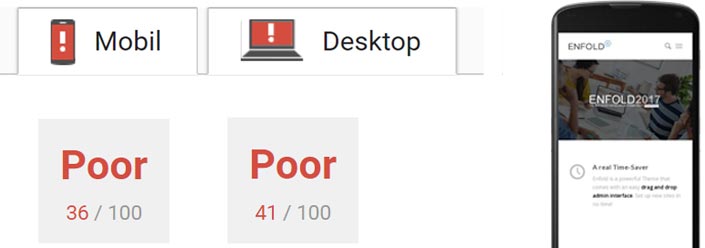
Testergebnis mit optimierten Bildern (ohne Caching Plugins):



Die Seite ist jetzt zwar um ca. 2MB leichter, aber noch nicht wirklich schnell. Also kommen nun die Performance Plugins zum Einsatz.
WordPress Caching Plugins im Vergleich
Für diesen Speed Vergleich habe ich zunächst 4 kostenlose und anschließend noch 2 Premium Plugins getestet.
Alle 6 Tools bieten die Hauptfunktionen: Caching, GZIP-Kompression, Minify von CSS- und JS-Dateien. D.h. es sind eher Performance Plugins, da sie nicht nur auf Caching beschränkt sind.
WP Fastest Cache

WP Fastest Cache ist ein sehr einfach zu bedienendes Caching Plugin. Es erzeugt nicht nur statische html-Dateien, sondern bietet noch weitere Funktionen:
- Html minimieren
- CSS minimieren
- CSS- und JS-Dateien zusammenfügen
- GZip-Kompression
- Browser-Caching
Insgesamt ist WP Fastest Cache ein sehr gutes Plugin, das solide Ergebnisse liefert. Zudem verträgt es sich mit sämtlichen Themes und Plugins sehr gut und die Einrichtung ist auch für Anfänger einfach.
Weitere Einstellungen bietet die Premium-Version des Plugins. Allerdings habe ich diese nie getestet.
| Plugin | Pingdom | GTmetrix | Google PSI |
|---|---|---|---|
| ohne | 1,24s | 3,8s | 36 / 41 |
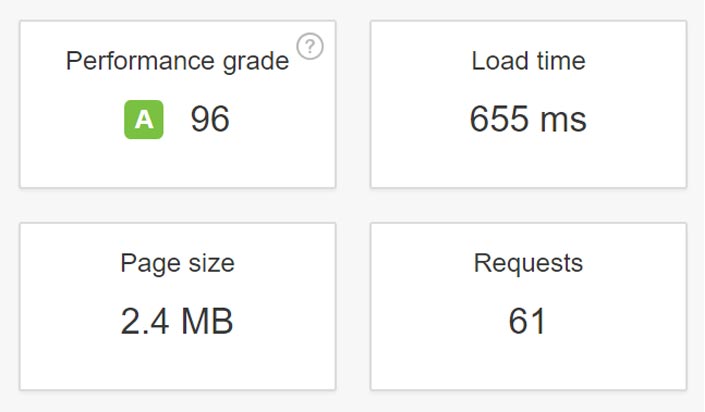
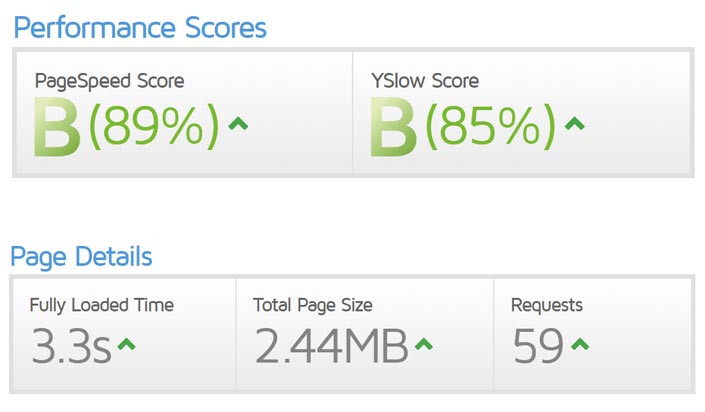
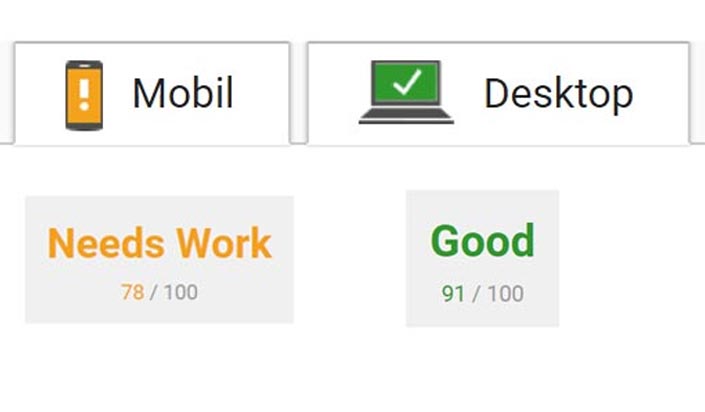
| WP Fastest Cache | 0,655s | 3,3s | 78 / 91 |



W3 Total Cache

Von W3 Total Cache hat vermutlich jeder schon mal gehört. Es ist eines der ältesten und mit über 1 Million aktiven Installation eines der verbreitetsten Plugins.
Der Dino unter den Caching Plugins ist im Vergleich zu WP Fastest Cache nicht ganz so einfach in der Bedienung. Es gibt sehr viele Möglichkeiten für das Feintuning, die einen aber auch erschlagen können. Hier die wichtigsten Features:
- Html-Code minimieren
- CSS und JS minimieren
- CSS- und JS-Dateien zusammenfügen
- JS-Dateien im Footer laden
- GZip-Kompression
- Browser-Caching
- CDN-Support
Bei meinem letzten Test war W3 Total Cache das schnellste unter den kostenfreien Caching Plugins. Aber Borlabs Cache konnte das Ergebnis toppen. Zudem ist dieses auch noch sehr viel einfacher zu bedienen.
Denn W3 Total Cache ist etwas komplizierter. Auch bereitet es gelegentlich Probleme im Zusammenspiel mit anderen Plugins und Themes.
Die Einrichtung und vor allem das Feintuning sind recht zeitaufwändig und erfordern einige Tests. Daher ist es eher ein Tool für ambitionierte User.
| Plugin | Pingdom | GTmetrix | Google PSI |
|---|---|---|---|
| ohne | 1,24s | 3,8s | 36 / 41 |
| W3 Total Cache | 0,630s | 2,9s | 85 / 95 |



Borlabs Cache

Borlabs Cache ist ein einfach zu bedienendes und leistungsstarkes Caching Plugin für WordPress. Entwickelt wurde es von den Machern des bekannten Plugins Borlabs Cookie. Dadurch bin ich erst auf das relativ unbekannte Caching Plugin aufmerksam geworden.
Getestet habe ich bisher nur die kostenlose Version. Die Vollversion ist ab einem Preis von €29,- erhältlich und bietet noch einige Features mehr.
- JavaScript & CSS Optimierung
- CSS- und JS-Dateien zusammenfügen
- Defer JavaScript
- GZip-Kompression
- Browser-Caching
- Caching & Preloading
- CDN-Support
- Fragment Caching
- Datenbank-Optimierung
- Lazy Load von Bildern
- Optimiert Google Fonts Einbindung
- Cron-Service
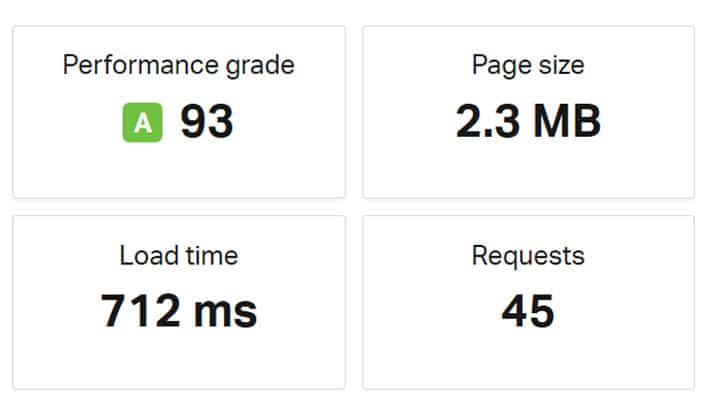
Im Test liefert Borlabs Cache sehr gute Speed-Werte! Die Einstellungen sind sehr übersichtlich, so dass die Bedienung absolut problemlos ist.
| Plugin | Pingdom | GTmetrix | Google PSI |
|---|---|---|---|
| ohne | 1,24s | 3,8s | 36 / 41 |
| Borlabs Cache | 0,712s | 2,5s | 52 / 69 |



Hummingbird

Hummingbird scannt die Seite und leitet den Nutzer durch die Optimierungsmaßnahmen. Es ist einfach zu bedienen als W3 Total Cache und bietet folgende Features:
- CSS und JS minimieren
- CSS- und JS-Dateien zusammenfügen
- JS-Dateien im Footer laden
- GZip-Kompression
- Browser-Caching
- CDN-Support
Hummingbird liefert in diesem Test ganz ordentliche Ergebnisse und ist gut bedienbar. Mir persönlich ist die Aufmachung zu überfrachtet, aber das ist sicherlich Geschmacksache. Auch hier sind weitere Features in einer kostenpflichtigen Version erhältlich.
| Plugin | Pingdom | GTmetrix | Google PSI |
|---|---|---|---|
| ohne | 1,24s | 3,8s | 36 / 41 |
| Hummingbird | 0,698s | 3,1s | 80 / 93 |



WP Speed Of Light

WP Speed of Light habe ich zufällig entdeckt und einfach mal getestet. Das Plugin bietet nur wenige Einstellungsmöglichkeiten, erzielt dafür aber erstaunlich gute Ergebnisse! Hier die Hauptfunktionen:
- Caching
- GZip-Kompression
- Minifizieren und Gruppieren von CSS- und JS-Dateien
- CDN-Support
- DB-Bereinigung
Speed of Light ist fast so schnell wie W3 Total Cache und das obwohl es wesentlich weniger Einstellungsmöglichkeiten bietet. Wer also keine Lust auf eine umfangreiche Einrichtung hat, sollte dieses Plugin testen.
Weitere Funktionen sind in einer kostenpflichtigen Version von WP Speed of Light erhältlich.
| Plugin | Pingdom | GTmetrix | Google PSI |
|---|---|---|---|
| ohne | 1,24s | 3,8s | 36 / 41 |
| Speed of Light | 0,625s | 3,1s | 85 / 95 |



WP Rocket

Im Gegensatz zu den vorherigen Tools ist WP Rocket ein Premium Performance Plugin. D.h. es ist nicht kostenfrei, bringt dafür aber auch einige besondere Funktionen mit:
- Html-Code minimieren
- CSS und JS minimieren
- CSS- und JS-Dateien zusammenfügen
- JS-Dateien im Footer laden bzw. Asynchrones Laden
- GZip-Kompression
- Browser-Caching
- CDN-Support
- Cache befüllen
- Google Font Optimierung
- Font Preloading
- Lazy Load
- Critical CSS (individuell & für Mobiles)
- Datenbank Cleaner
- Gut erweiterbar durch Filter
WordPress schnell machen mit wenigen Klicks
-wp-rocket.me
WP Rocket ist die Nummer 1 in diesem Test! Und der Webeslogan hält tatsächlich was er verspricht.
Wer etwas Geld erübrigen kann und schnell & einfach seine Seite schneller machen möchte, ist mit Rocket sehr gut beraten. Die Einrichtung des Caching Plugins ist auch für Anfänger absolut einfach möglich und bei Problemen kann man sich an den Support wenden. Auch gibt es eine gute Doku und die Funktionen werden regelmäßig verbessert und erweitert.
| Plugin | Pingdom | GTmetrix | Google PSI |
|---|---|---|---|
| ohne | 1,24s | 3,8s | 36 / 41 |
| WP Rocket | 0,593s | 2,2s | 75 / 91 |



Der Preis für die Einzellizenz liegt bei $59,- . Diese gilt für 1 Webseite und beinhaltet 1 Jahr Support und Updates.
Weiterhin gibt es eine Lizenz für 3 Webseiten ($119,-) und eine unbegrenzte Lizenz ($299,-), die für Agenturen interessant sein dürfte. Auch hier sind Support und Updates für 1 Jahr inklusive.
Weitere Details findet Du in der Preisübersicht.
Swift Performance – WordPress Cache & Performance Booster

Swift Performance ist ein noch recht unbekanntes Premium Caching Plugin, das mit WP Rocket sehr gut mithalten kann. Die Einstellmöglichkeiten sind sehr umfangreich. Sicherlich kann man die Ladezeit noch deutlicher erhöhen, als ich es in diesem kurzen Test geschafft habe. Zu den wichtigsten Features gehören:
- Html-Code minimieren
- CSS und JS minimieren
- CSS- und JS-Dateien zusammenfügen
- Asynchrones Laden von JS-Dateien
- GZip-Kompression
- Browser-Caching
- CDN-Support
- Cache befüllen
- Image Optimizer
- Lazy Load
- Critical CSS
- Datenbank Cleaner
- Plugin Organizer
- Caching von AJAX- Requests
- Bypass Google Analytics
Swift bietet sehr viele tolle und innovative Funktionen, die sonst keines der vorgestellten Plugins bietet. Allerdings sollte man für die Einrichtung etwas Zeit und Know-how mitbringen, um wirklich alle Features voll auszuschöpfen. Somit richtet sich Swift eher an erfahrene Nutzer. Inzwischen gibt es auch eine Online-Doku und auch der Support soll sehr gut sein.
Inzwischen gibt es von Swift auch eine kostenfreie Variante, die ich aber noch nicht getestet habe.
| Plugin | Pingdom | GTmetrix | Google PSI |
|---|---|---|---|
| ohne | 1,24s | 3,8s | 36 / 41 |
| Swift | 0,372s | 2,7s | 80 / 97 |



Die Einzellizenz ist für $49,- erhältlich und gilt für 1 Webseite. Im Preis enthalten ist der Support für 1 Jahr und Lifetime Updates.
Auch hier gibt es eine Multi-Lizenz für 3 Webseiten zum Preis von $99,- inklusive 1 Jahr Support und Lifetime Updates.
Die Developer-Lizenz erlaubt eine unbegrenzte Seitennutzung für $249. Allerdings sind hier Support und Updates nur für 1 Jahr enthalten.
Weitere Infos findest Du in in der Swift Performance Preisübersicht.
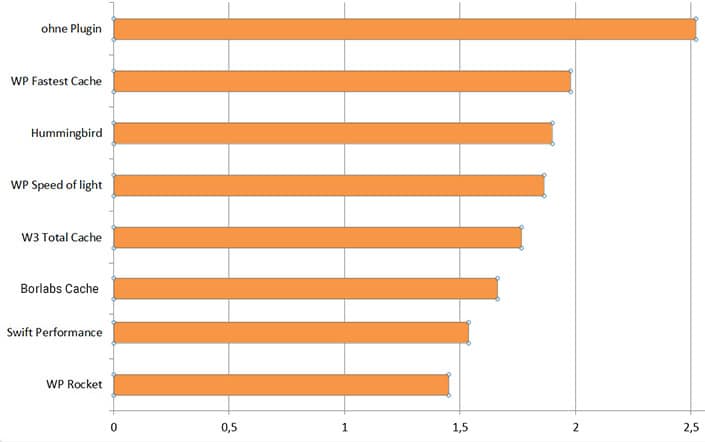
WordPress Caching Plugins – die Testergebnisse im Überblick
Die Zeitwerte zeigen deutlich die Gewinner im Test:
| Plugin | Pingdom | GTmetrix | Ø |
|---|---|---|---|
| ohne | 1,24s | 3,8s | 2,52s |
| WP Fastest Cache | 0,655s | 3,300s | 1,978s |
| Hummingbird | 0,698s | 3,100s | 1,899s |
| WP Speed of Light | 0,625s | 3,100s | 1,863s |
| W3 Total Cache | 0,630s | 2,900s | 1,765s |
| Borlabs Cache | 0,712s | 2,500s | 1,606s |
| Swift | 0,372s | 2,7s | 1,536s |
| WP Rocket | 0,593s | 2,2s | 1,397s |


Das schnellste WordPress Caching Plugin in diesem Test ist WP Rocket.
Es liegt nicht nur zeitlich ganz vorne, sondern punktet auch bei der Benutzerfreundlichkeit. Eine absolute Empfehlung.

Auf Platz 2 kommt das Premium Plugin Swift Performance.
Es ist sehr schnell und bietet sehr viele Optionen. Die Bedienung ist nicht ganz so einfach wie bei WP Rocket.

Den 3. Platz belegt Borlabs Cache.
Bisher war auf diesem Platz W3TC, aber Borlabs ist eindeutig schneller! Somit ist es das schnellste kostenlose WordPress Caching Plugin. Zudem ist auch sehr gut zu bedienen.
Fazit und Empfehlungen
Es lohnt sich auf jeden Fall ein Caching Plugin zu nutzen! Die meisten Tools bieten ähnliche Funktionen, wobei die kostenpflichtigen Tools noch etwas effektiver sind.
Das liegt vor allem an den zusätzlichen Features wie Lazy Load von Bildern, verzögertes Laden von Skripten, Font-Optimierung und Generierung von Critical CSS. Weitere Pluspunkte der Premium Plugins sind der Support und die beständige Weiterentwicklung und Verbesserung der Funktionen.
Kostenlose vs Premium Caching Plugins
Doch lohnt sich es sich wirklich dafür Geld zu investieren? Jein. Wie der Test zeigt, liefern auch die kostenfreien Plugins sehr gute Speed Werte. Mit Borlabs Cache sollte jede Seite recht flott laufen.
Dem kostenbewussten Normalbenutzer empfehle ich daher Borlabs oder WP Fastest Cache zu testen. Beide sind absolut einfach zu bedienen, kosten nichts und leisten gute Arbeit.
Wer bereit ist, etwas Zeit zu investieren, sollte sich W3 Total Cache anschauen. Man muss sich zwar durch sehr viele Einstellungen durchkämpfen, erzielt aber sehr gute Ergebnisse.
Du möchtest eine superschnelle Seite haben und bist auch bereit etwas Geld zu investieren? Dann ist WP Rocket das Richtige für dich. Das Plugin macht die Seite so richtig schnell und du musst dich nicht lange mit den richtigen Einstellungen befassen. Daher ist es auch für unerfahrene Benutzer bestens geeignet. Und falls es Probleme geben sollte, kann man jederzeit den schnellen und hilfsbereiten Support kontaktieren. Zudem gibt es auf der Webseite eine umfangreiche Doku und Hilfe-Themen.
Swift ist zwar auch sehr schnell, aber im direkten Vergleich zu WP Rocket nicht so leicht zu bedienen. Das Plugin bietet extrem viele tolle Einstellungen und richtet sich daher eher an ambitionierte Nutzer. Auch hier gibt es Support und inzwischen auch eine Online-Doku.
Ich selbst habe für meine Seite lange Zeit W3TC genutzt, was oft ziemlich anstrengend war. Nachdem ich sämtliche Plugins durchprobiert habe, bin ich bei WP Rocket gelandet und kann es absolut empfehlen!

