WP Rocket ist eines der besten Caching Plugins für WordPress. Es macht nicht nur Deine Webseite schneller, sondern ist auch sehr einfach zu bedienen. Wie Du schnell und einfach die besten Ergebnisse erzielst, erkläre ich Dir in dieser ausführlichen Anleitung.
Schon vor einiger Zeit habe ich einige Caching Plugins für WordPress getestet. Dabei war WP Rocket nicht nur das schnellste Plugin, sondern auch am einfachsten zu handeln. Es ist zwar nicht kostenlos, aber die Investition lohnt sich!
Denn im Vergleich zu den kostenlosen Plugins bietet es sehr viele nützliche Features. Welche das sind und wie Du diese optimal für Deine Seite nutzt, findest Du in diesem Beitrag.
WP Rocket installieren
Das Plugin kannst Du natürlich erst installieren, wenn Du es gekauft hast. Eine Testversion gibt es leider nicht, aber eine Geld-Zurück-Garantie. Zudem ist der Preis mit $59,- (Einzellizenz) absolut fair. Weiter Preismodelle findest Du hier.
Unmittelbar nach dem Kauf kannst Du dann die Zip-Datei in Deinem Konto downloaden.

Anschließend kannst Du das Plugin über Plugins > installieren > Plugin hochladen auf Deiner Webseite installieren.

Die WP Rocket Einstellungen im Überblick
WordPress schnell machen mit wenigen Klicks. So lautet der Werbe-Slogan und er stimmt tatsächlich. Bereits nach der Plugin-Aktivierung ist die Webseite spürbar schneller. Damit die Seite aber so richtig schnell wird, musst Du noch ein paar Optionen aktivieren.
Welche Einstellungen was bewirken und wie du sie optimal nutzt, findest du in der Übersicht.
Dashboard
Über Einstellungen > WP Rocket kommst Du in das Dashboard. Hier findest Du neben Informationen zu Deiner Lizenz auch Links zu Hilfethemen und Support.
Letzterer ist natürlich gratis und zudem noch schnell und freundlich.

Wer möchte, kann auch die Weiterentwicklung des Plugins unterstützen. Entweder als Rocket-Tester oder durch das Senden anonymisierter Nutzungsdaten.
Ganz rechts hast Du nach der Plugin-Einrichtung einen direkten Zugriff auf die wichtigen Features: Cache entfernen, Cache-Preload starten und kritisches CSS neu generieren.
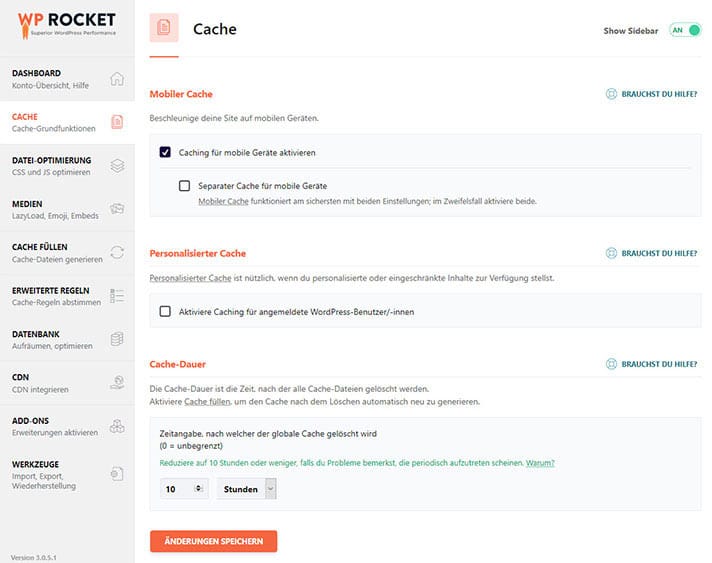
Cache

Hier kannst Du die Einstellungen für den Cache festlegen:
- Mobiler Cache
Wenn Deine Seite responsive ist, solltest Du diese Option aktivieren. Dadurch werden auch auf Handys die gecachten Seiten ausgegeben und schneller geladen. - Separater Cache für mobile Geräte
Ermöglicht Dir ein eigenes Caching nur für Mobiltelefone. In der Regel benötigst Du das nur, wenn die Mobile-Version Deiner Webseite andere spezielle Features enthält als die Desktop-Version. - Personalisierter Cache
Dadurch erhalten angemeldete WordPress-Benutzer eine gecachte Version der Seite. Das kann sinnvoll sein, wenn Du Community- oder Member-Features nutzt. - Cache Dauer
Hier kannst Du einstellen, nach welcher Zeit der Cache automatisch gelöscht werden sollen. Im Standard sind 10 Stunden vorgegeben.
Datei-Optimierung
In diesem Tab kannst Du das Feintuning für das Laden der CSS- und JavaScript-Dateien machen.
CSS-Dateien

- CSS minifizieren
Über diese Einstellung komprimiert Rocket die CSS-Dateien, indem unnötige Leerzeichen und Kommentare entfernt werden.

Achtung: hierbei kann es unter Umständen zu Fehlern in der Darstellung der Webseite kommen. Falls das bei Dir passiert, kannst Du diese Option einfach wieder deaktivieren. Oder Du fügst die problematischen Dateien zu den CSS-Ausnahmen hinzu.
Da jedes WordPress Theme und auch jedes Plugin seine eigenen CSS-Dateien mitbringt, lädt Deine Webseite mehrere CSS-Files. Diese kann WP Rocket zu wenigen Datei zusammenfassen, was die Seite schneller macht.
Falls Dein Server über HTTP/2 läuft, macht diese Einstellungen allerdings keinen Sinn. Denn dann werden die einzelnen Dateien parallel geladen und sind somit schneller als eine einzige große Datei.
Wenn bei der CSS-Minifizierung eine bestimmte Datei Probleme bereitet, kannst Du sie hier eintragen. Sie wird dann weder komprimiert noch mit anderen CSS-Dateien zusammengefasst.
Mit dieser Einstellung werden blockierende CSS-Dateien entfernt. Gleichzeitig werden die kritischen CSS-Anweisungen automatisch eingefügt.
Wenn Du möchtest, kannst Du diese noch individuell ergänzen.
Optimize CSS delivery for mobile
Seit Rocket 3.6 kannst du speziell für die mobile Darstellung ein kritisches CSS generieren.

Nicht benutztes CSS entfernen
Mit der neuen Version von WP Rocket 3.9 kannst du auch nicht benötigte CSS-Anweisungen automatisch entfernen.

Aktuell handelt es sich dabei noch um ein Beta-Feature. Falls es also zu Darstellungsproblemen kommen sollte, deaktivierst du diese Funktion am besten wieder.
Javascript-Dateien

- JavaScript minifizieren
Genau wie bei den CSS-Einstellungen kannst Du hier die Javascript-Dateien komprimieren. Auch hier musst du deine Seite prüfen, ob es dadurch zu Fehlern kommt. Falls z.B. ein Plugin nicht mehr richtig funktioniert oder das Design anders aussieht, kannst Du die Einstellung zurücksetzen. Alternativ kannst Du auch versuchen, die betroffene JavaScript-Datei als Ausnahme hinzuzufügen. - JavaScript zusammenfassen
Hierdurch kannst Du die ganzen JS-Dateien in einige wenige bündeln. Auch hier gilt: wenn Du HTTP/2 nutzt, bringt das in der Regel keine Vorteile. - Verzögertes Laden
Dadurch werden JavaScript-Files erst später nachgeladen. Je nach Webseite kann dies die Performance verbessern. Am besten einfach ausprobieren. - JavaScript Ausführung verzögern
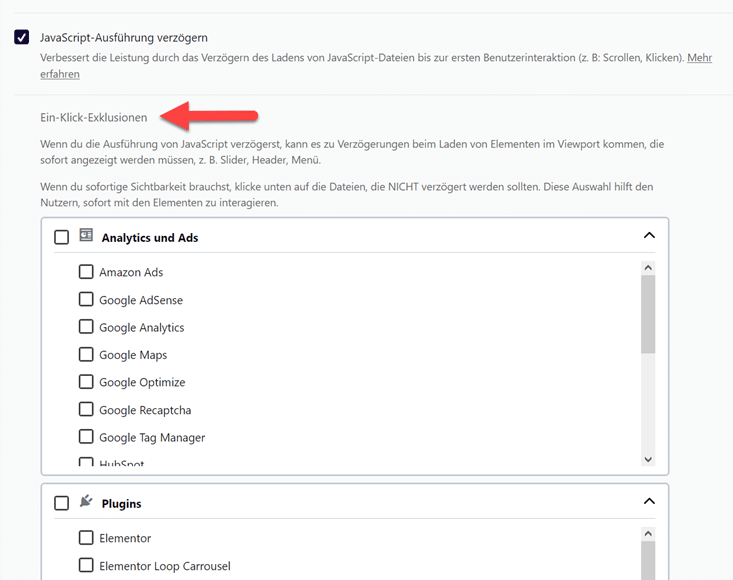
Ab Version 3.9.5 hat Rocket eine neue Option eingebaut: Die verzögerte Ausführung von Skripten. Das funktioniert sowohl für externe Dateien wie z.B. Google Captcha als auch für lokale.
Dadurch werden nicht notwendige Skripte erst geladen, nachdem eine Benutzerinteraktion (z.B. Mausbewegung) erfolgt. Das wirkt sich natürlich sehr positiv auf die Ladezeit und auch die Core Web Vitals Werte aus.
Infos findest du hier.
Falls es durch das Verzögerte Laden zu Problemen kommen sollte, kannst du einzelne Dateien als Ausnahme einfügen. Oder du verwendest für eine schnelle Problemlösung folgende Regeln:
(?:wp-content|wp-includes)(.*)
/jquery-?[0-9.]*(.min|.slim|.slim.min)?.js
js-(before|after)Ein-Klick-Exklusion
Seit einiger Zeit bietet WP-Rocket in diesem Bereich noch eine nützliche Hilfestellung: Die One-Click-Exclusion. Dadurch kannst du mit wenigen Klicks ganz bestimmte Funktionen oder Plugins vom Verzögerten Laden ausschließen. Das macht auf bestimmten Websites Sinn, wenn z.B. Analyse-Tools, Werbebanner oder Elementor Funktionen nicht mehr einwandfrei laufen.

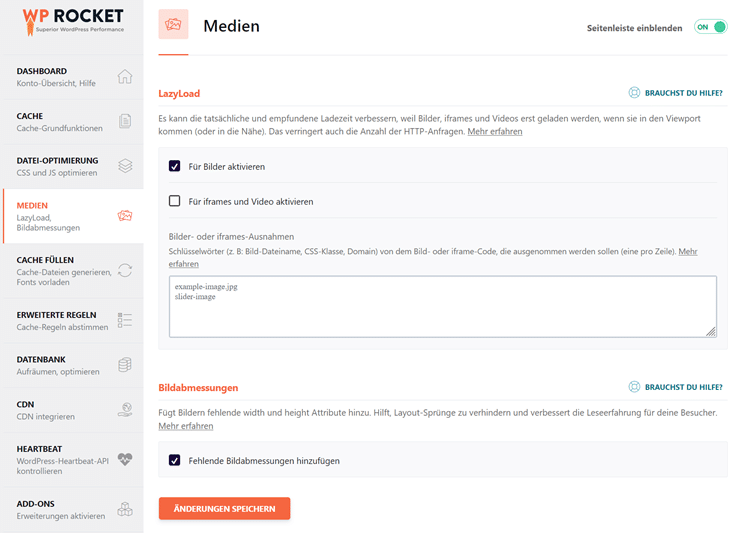
Medien
Viele und zu große Bilder oder auch Videos machen Deine Webseite langsamer. Genau dafür bietet WP Rocket einige nützliche Tools.
Und ab der Version 3.4 wird auch das Format WebP unterstützt.

Lazyload
Durch Lazyload werden Bilder oder Videos nicht sofort beim Aufrufen der Webseite geladen. Erst wenn der Benutzer in ihre Nähe scrollt, werden die Daten geladen.
Diese Option solltest Du auf jeden Fall ausprobieren, da es die Seite schneller macht. In ganz seltenen Fällen kann es aber zu Problemen führen. Wenn z.B. ein Masonry-Layout genutzt wird.
Auf Wunsch kannst du einzelne Bilder auch vom Verzögerten Laden ausschließen.
Feature-Update: Seit der Version 3.3 kann Rocket nun auch Background-Bilder verzögert laden.
Für YouTube Videos hast du zusätzlich die Möglichkeit, ein Vorschaubild anzeigen zu lassen.
Image Dimensions
Ab V3.8 fügt Rocket auf Wunsch die fehlenden Abmessungen für Bilder in deine Website ein. Das hat vor allem einen Vorteil für die Bewertung der Core Web Vitals. Denn hierdurch werden Cumulative Layout Shifts (CLS) verhindert.
Diese entstehen dadurch, dass während des Ladevorgangs Elemente wie z.B. Bilder ihre Position oder Größe ändern. Durch die Größenangabe bei Bildern, kann dieser Effekt aber minimiert werden.
Hinweis:
WordPress nutzt standardmäßig Emojis, die Deine Seite langsamer machen.
Ab Version 3.8.1 werden die WordPress Emojis per Default deaktiviert.
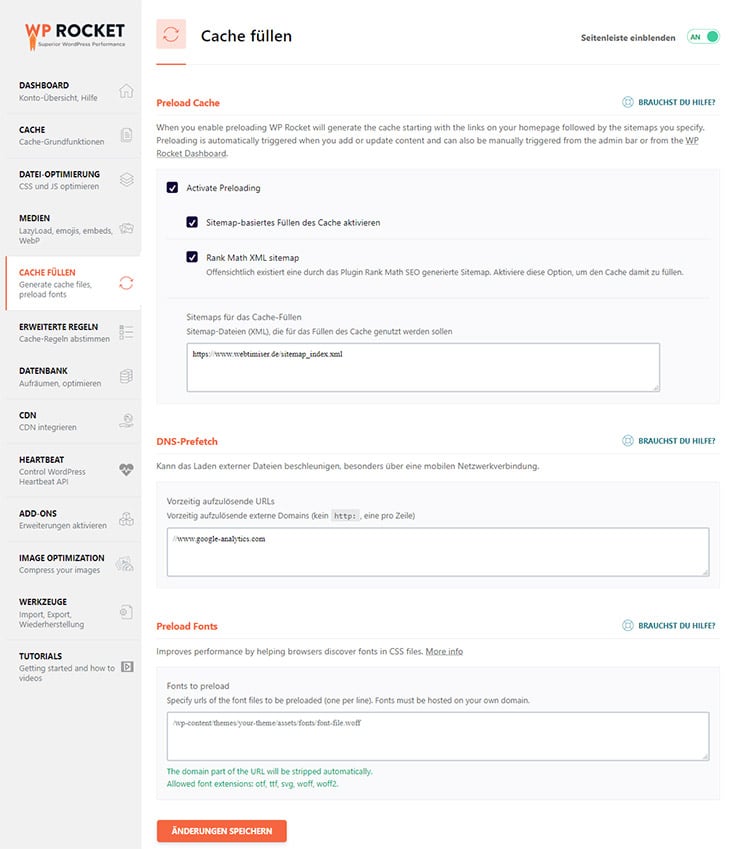
Cache füllen
Ein sehr nützliches Feature von WP Rocket ist das automatische Befüllen des Caches. D.h. nach dem der Cache abgelaufen ist oder Du ihn geleert hast, werden anhand der Sitemap die Dateien neu gecacht. Bei kostenlosen Plugins wird der Cache zumeist durch die Besucher der jeweiligen Seite aufgebaut.

Preload Cache
Wenn Du Yoast SEO oder Rank Math nutzt, kann das Rocket-Tool den Cache durch die Sitemap aufbauen.
Du nutzt ein anderes SEO-Plugin? Dann kannst Du auch manuell den Pfad zu Deiner Sitemap eingeben.
DNS-Prefetch
Nutzt Deine Webseite externe Dienste? Wenn ja, kannst Du hier die jeweiligen URLs eintragen. So werden diese Domains per Prefetch schneller geladen.
Hier ein Beispiel für das Prefetching von Google-Fonts: //fonts.googleapis.com
Preload Fonts
Du nutzt lokale Fonts für deine Website? Dann kannst du sie hier eintragen, damit sie schneller vorgeladen werden können.
Preload Bot
Das automatische Cache-Füllen ist sehr bequem und sollte bei den meisten Providern funktionieren. Ich hatte zumindest noch nie Probleme damit. Falls es bei Deinem Anbieter zu Server-Problemen kommen sollte, kannst Du einfach auf manuell umstellen.
Preload für mobile Version
Mit WP Rocket 3.5 wurde nun auch ein Preload für mobile Geräte eingeführt.
Preload Links
Ab WP Rocket 3.7 kannst du per Preload Links Seiten und Beiträge vorladen. D.h. dem Nutzer können Seiten, die er vermutlich als nächstes aufrufen wird, schneller angezeigt werden. Das steigert vor allem die wahrgenommene Geschwindigkeit.
Erweiterte Regeln

In den erweiterten Regeln musst Du meistens nichts eintragen. Falls Du eine Shop-Seite oder eine Mitgliederseite hast, könnte es sinnvoll sein, einige Bereiche vom Caching auszuschließen.
Dies kannst Du hier gezielt einrichten:
Nie cachen
- URLs
Nutzt Du z.B. WooCommerce? Dann erkennt WP Rocket dies und fügt hier automatisch die entsprechenden URLs für den Warenkorb, Login usw. ein. - Cookies
Falls bestimmte Cookies nicht gecacht werden sollen, kannst Du diese hier eintragen. - User Agents
Auch User Agents kannst Du vom Caching ausnehmen.
Immer löschen
Wenn Du einen neuen Beitrag oder eine neue Seite veröffentlichst, erkennt WP Rocket das normalerweise. Ganz automatisch wird der Cache der mitbetroffenen Seiten wie Blog- und Kategorie-Seite gelöscht. Falls Du noch bei weiteren Seiten den Cache löschen möchtest, kannst Du diese hier einfügen.
Cache für Query Strings
Normalerweise werden Seiten mit Abfragen-Parameter (z.B. Suchergebnisse) nicht gecacht. Falls es aber notwendig sein sollte, kannst Du dies hier eintragen.
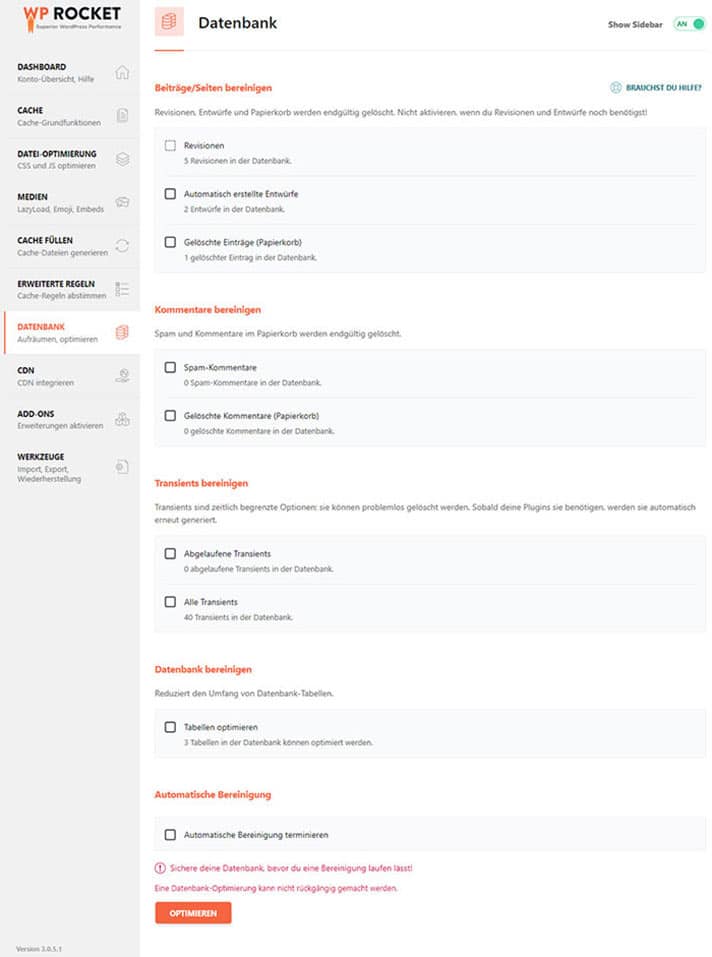
Datenbank
Im Reiter Datenbank findest Du nützliche Einstellungen, die Deine Datenbank aufräumen und optimieren. Diese Möglichkeit solltest Du auf jeden Fall regelmäßig nutzen. Ich selbst nutze dafür lieber das Tool Advanced Database Cleaner, mit dem ich die Datenbank wesentlich gründlicher entrümpeln kann.

- Beiträge und Seiten bereinigen
Hier kannst Du Revisonen und Entwürfe von Seiten und Beiträge löschen. Auch der Papierkorb kann geleert werden. - Kommentare bereinigen
Auch hier lohnt sich das Aufräumen: Spam-Kommentare und gelöschte Kommentare kannst Du mit einem Klick entfernen. - Transients bereinigen
WordPress Themes und Plugins legen gerne temporäre Optionen in der Datenbank an. Häufig bleiben diese sogar noch nach der Plugin-Deinstallation erhalten, was die Datenbank unnötig aufbläht. - Datenbank bereinigen
Hierbei werden Tabellen von bereits entfernten Plugins gelöscht. Denn häufig hinterlassen Plugins noch ihre Spuren wie z.B. Wordfence, wenn es nicht richtig deinstalliert wurde. - Automatische Bereinigung
Soll Deine Datenbank in regelmäßigen Abständen optimiert werden? Dann werden dabei alle angehakten Optionen automatisch ausgeführt.
Ich erledige das lieber manuell. So kann ich vorher noch eine Sicherung anlegen.
CDN
Falls Du ein Content Delivery Network nutzt, kannst Du hier die nötigen Einstellungen aktivieren.
Seit der Version 3.5 bietet WP Rocket sogar sein eigenes CDN an
Für deutschsprachige Webseiten lohnt sich ein CDN in der Regel aber nicht, da die meisten Anbieter international ausgerichtet sind. Es gibt zwar Pluspunkte bei diversen Scoring-Tools wie z.B. GTmetrix, aber der Speed wird nicht unbedingt verbessert. Ich nutze diese Einstellungen daher nicht, aber weitere Infos findest Du in der Plugin Dokumentation.

Heartbeat
Mit der Version 3.2 hat Rocket den neuen Tab Heartbeat eingeführt. Hier kannst du nun ganz unkompliziert die Abfrage-Frequenz der Heartbeat-API reduzieren oder sogar ganz abschalten. Dabei kannst du die Einstellungen für Backend, Frontend und den Editor getrennt vornehmen.

Add-Ons
Hier kannst Du zusätzliche Tools zu WP Rocket per Klick aktivieren.

- Varnish
Einige Hoster bieten einen Varnish-Cash. Falls Dein Server Varnish nutzt, kannst Du dieses Add-on nutzen. - WebP-Komptabilität
Hier stellst du ein, ob WP Rocket deine WebP-Bilder ausliefern soll. Ich benötige diese Option nicht, da ich Imagify nutze. Mit diesem Plugin (ebenfalls von den Rocket-Entwicklern) kannst du deine Bilder komprimieren. Zusätzlich erstellt es auf Wunsch auch eine WebP-Version. - Cloudflare
Cloudflare bietet neben einem CDN auch eine Firewall für Webseiten. Hier kannst Du Dein Cloudflare-Konto mit WP-Rocket verbinden. - Sucuri
Falls Du Sucuri nutzt, kannst Du hiermit den Cache synchronisieren.
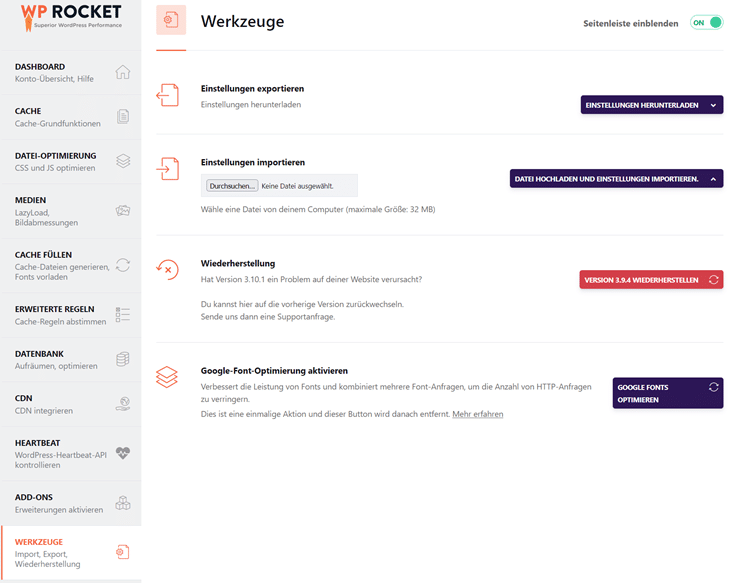
Werkzeuge
Im Reiter Werkzeuge kannst Deine WP Rocket-Einstellungen exportieren und auch wieder importieren.
Die Funktion Wiederherstellung kann auch ganz nützlich sein: Wenn ein Update Probleme bereitet, kannst Du auf die vorherige Plugin-Version downgraden.

Zusätzlich kannst du hier auf die Optimierung der Google Fonts optimieren. Denn wenn du ganz normal deine Schriften über Google Fonts lädst, werden mehrere Anfragen an den Google-Server gesendet. Mit dieser Einstellung kannst Du Anfragen zusammenfassen und somit die Ladezeit verbessern.
Wenn Du Google-Fonts lieber lokal einbinden möchtest, findest Du hier eine Anleitung dazu.
Tutorials
Im letzten Reiter Tutorials findest du einige Videos mit Anleitungen und Erklärungen.

Individueller Cache für Seiten / Beiträge
Du möchtest für eine bestimmte Seite oder einen Beitrag die Einstellungen anpassen? Dafür kannst Du die Metabox bei der jeweiligen Seite nutzen.


Critical Path CSS
Bisher wurde das kritische CSS ganz allgemein für sämtliche Seiten erstellt.
Doch mit WP Rocket 3.6 kannst du für jede Seite einzeln ein Critical Path CSS einfügen. Sehr nützlich, wenn du verschiedene Layouts nutzt.
.
Schnellzugriff über die Admin-Bar
Wenn Du eingeloggt bist, hast du über die Admin-Bar einen Schnellzugriff auf die wichtigsten Features.

So kannst du nach Änderungen den kompletten WP Rocket Cache leeren oder auch nur für einzelne Seiten. Falls die Anpassungen nicht angezeigt werden, solltest du zusätzlich auch noch den Browser Cache löschen.
Performance Test:
Für dieses Tutorial habe ich das Theme Divi mit einem vorgefertigten Layout eingesetzt. Die Seite liegt auf einem Server bei all-inkl, der HTTP/2 unterstützt.
Obwohl viele Bilder geladen werden lag die Ladezeit ohne WP Rocket bei nur 1,66 Sekunden. Im Vergleich zu anderen Premium Themes ist Divi inklusive PageBuilder relativ schnell.

Mit WP Rocket sieht der Pingdom Test so aus:

Wie Du siest hat Rocket die Seite deutlich schneller gemacht: von 1,66 Sekunden auf 582 Millisekunden!
Vermutlich fragst Du Dich, warum der Performance Wert bei „nur“ 99 liegt? Das liegt an den Schriften. Da die Webfonts über den Google-Server geladen werden, können sie nicht gecacht werden. Sobald Du die Fonts lokal einbindest, liegt der Wert bei 100.



