Du möchtest kleinere Anpassungen am Design deiner Website machen? Wie du dein eigenes CSS in WordPress einfügen kannst, zeige ich dir in meinem Beitrag.
CSS Anpassungen in WordPress
Das Design einer WordPress Website wird vom aktiven Theme festgelegt. Der entsprechende Code dazu befindet sich in der Datei style.css.
Je nach Theme kannst du verschiedene Bestandteile deiner Seite per Klick in den Theme-Optionen stylen. So kannst du Farben, Abstände oder Schriftarten ohne Coden festlegen. Bei den meisten Themes gilt das beispielsweise für folgende Elemente:
- Headlines
- Buttons
- Menüs
- Widgets
Doch manchmal reichen die Theme-Optionen nicht aus. In diesem Fall kannst du aber einfach einzelne Elemente mit deinem eigenen CSS umgestalten. Welche Möglichkeiten du dafür nutzen kannst, stelle ich dir jetzt vor.
#1 CSS im WordPress Customizer einfügen
Am schnellsten kannst du deine CSS Anweisungen im WordPress Customizer eingeben.

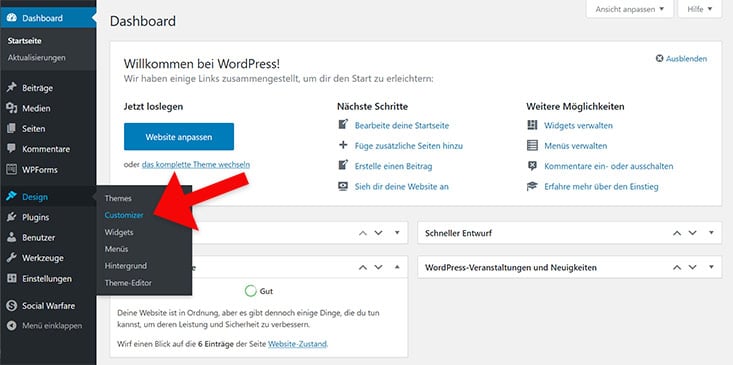
Diesen erreichst du über > Design > Customizer oder auch auf jeder Seite über die Admin-Leiste ganz oben.
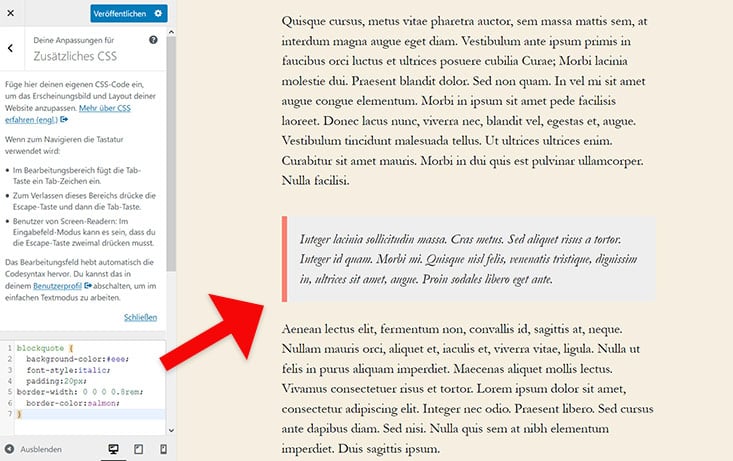
Nachdem du den Customizer geöffnet hast, findest du etwas weiter unten die Option “Eigenes CSS”. Hier fügst du den CSS Code ein. Fertig.

Das Schöne: du siehst sofort die Design Anpassung in Echtzeit. Zudem enthält der Customizer einen Syntax-Highlighter und weist dich auch auf Code-Fehler hin.
Sobald du mit dem Ergebnis zufrieden bist, klickst du auf den Button “Veröffentlichen”. Deine Änderungen werden dann gespeichert und auf der Seite aktiviert.
#2 Eigenes CSS im Child Theme ergänzen
Wenn du viele CSS Stile einfügen möchtest, ist es häufig besser ein Child Theme zu verwenden. So bleiben die Code Anpassungen übersichtlicher und bleiben auch bei Updates erhalten. Denn wenn du Änderungen in deinem Haupt-Theme machst, gehen diese bei einem Theme-Update verloren.
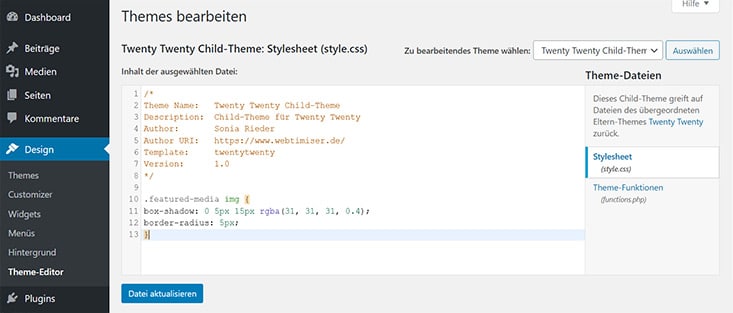
Die CSS Anweisungen trägst du einfach in die Datei style.css ein. Die Datei findest du unter > Design > Theme-Editor.

Alternativ kannst du die CSS-Datei auch per FTP Zugang bearbeiten. Du findest sie im Ordner /wp-content/themes/dein-theme.
#3 CSS per WordPress Plugin einfügen
Wenn du kein Child Theme anlegen möchtest und trotzdem noch den Überblick behalten möchtest, kannst du auch ein WP Plugin nutzen. Inzwischen gibt es sehr viele Tools, mit denen du eigenes CSS in WordPress einbinden kannst.
Die beiden Plugins wurde schon seit längerem nicht aktualisiert, funktionieren jedoch immer noch gut.
Simple Custom CSS

Eines der bekanntesten Plugins für eigene CSS Styles ist Simple Custom CSS. Nach der Plugin Installation klinkt es sich an zwei Stellen ein:
- Im Menü unter Design > Benutzerdefiniertes CSS
- Im Customizer unter > Simple Custom CSS
Hier kannst du nun deine eigenen CSS-Anweisungen einfügen.
WP Add Custom CSS

Ebenfalls nützlich ist WP Add Custom CSS. Es funktioniert nach dem gleichen Prinzip wie das vorherige Plugin, bietet aber noch erweiterte Einstellungen. So kannst du damit festlegen, auf welchen Seiten-Typen bzw. auf welcher Seite das CSS eingefügt werden soll.
Das Tool fügt dazu unter jedem Post eine Metabox ein, in die du dein spezielles CSS eintragen kannst.
CSS Hero

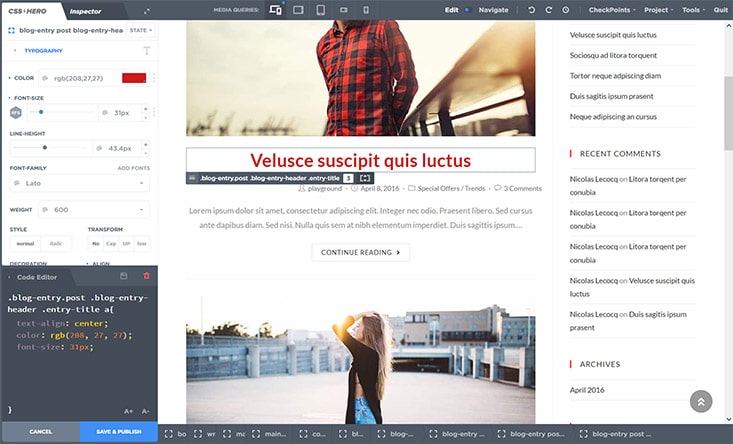
Einen Schritt weiter geht das Plugin CSS Hero. Es bietet dir einen echten Editor für die Anpassung der CSS Styles.
Dazu klickst du einfach auf deiner Seite das gewünschte Element an und kannst dann links in der Optionen-Leiste sämtliche Einstellungen treffen.
Das Plugin funktioniert mit den meisten Themes und ist ab einem Preis von $19,- (jährlich) erhältlich. Bei meinen Test mit dem Theme OceanWP hat das alles prima funktioniert. Allerdings ist das Tool bei nur kleineren Änderungen etwas überdimensioniert.

Browser Konsole: CSS Klassen finden
Wie kann man herausfinden, welche CSS-Anweisung für ein bestimmtes Element gilt?
Dazu nutzt du am besten die Browser Konsole. Hier ein Beispiel mit dem Theme TwentyTwenty und Firefox.
Bei den Blog-Artikeln möchte ich das Beitragsbild etwas aufhübschen. Es soll abgerundete Ecken und einen leichten Schlagschatten bekommen.
Aber welche CSS-Klasse hat das Element?
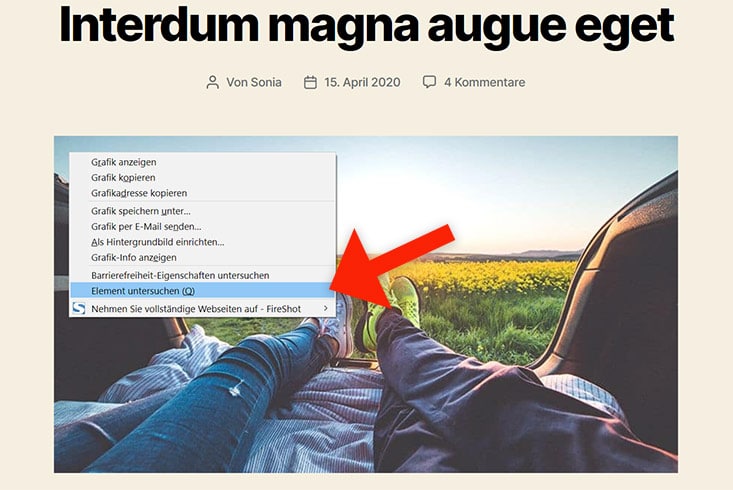
Dazu klicke ich zuerst mit der rechten Maustaste auf das Bild und wähle im Kontextmenü Element untersuchen.

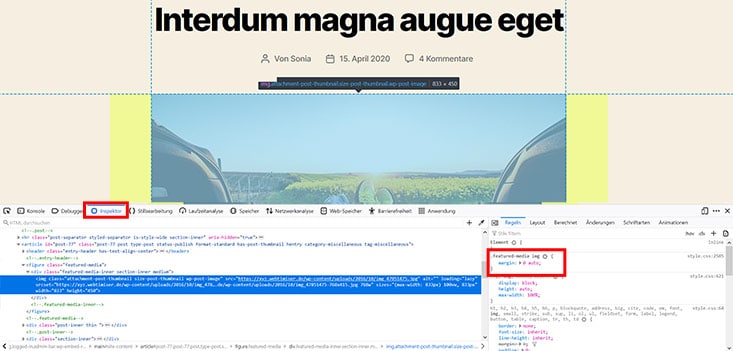
Dadurch öffnet sich direkt der Browser-Inspektor, mit dem man den HTML-Code einer Website untersuchen kann.

Im rechten Fenster siehst du dann die CSS Regeln, die auf das Element angewendet werden. In diesem Beispiel ist die gesuchte CSS-Klasse also .featured-media img.
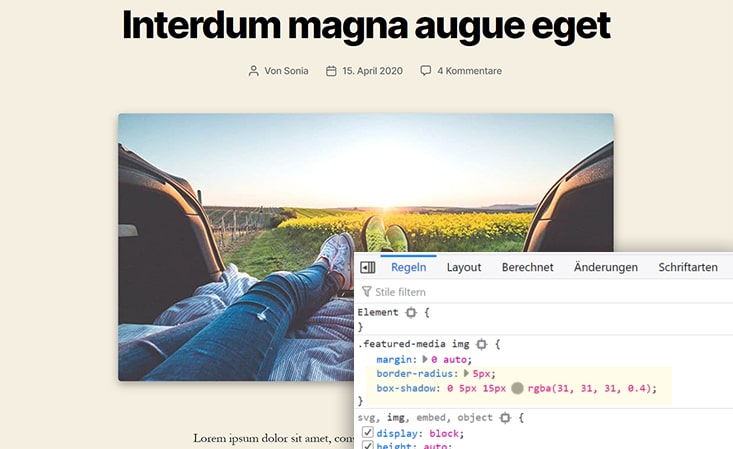
Um das zu überprüfen schreibe ich meine eigene CSS-Anweisung einfach hinein und sehe im Browser direkt das Ergebnis.

Das Featured-Image hat, wie gewünscht, einen Schatten und abgerundete Ecken. Jetzt kopiere ich genau diese CSS-Anweisung in den Customizer bzw. ins Child-Theme.
.featured-media img {
box-shadow: 0 5px 15px rgba(31, 31, 31, 0.4);
border-radius: 5px;
}
Mit dieser Methode kannst du also recht schnell und einfach sämtliche Elemente deiner Webseite untersuchen und dein WordPress CSS anpassen.
Tipps
Falls eine CSS-Anweisung nicht wirken sollte, hilft häufig der Einsatz der !important Regel.
//Beispiel
h1 {font-size:24px!important;}Dadurch erhält die CSS-Anweisung die höchste Priorität und überschreibt andere, schon vorhandene Regeln. Alternativ kannst du auch versuchen, die CSS-Klasse genauer zu spezifizieren.
Falls du auf deiner Website überhaupt keine Änderungen siehst, kann das auch an einem Caching Plugin liegen. In diesem Fall hilft es, den Cache zu leeren oder die Seite im privaten Modus zu öffnen. Wie das am schnellsten funktioniert, findest du in meiner Anleitung „WordPress & Browser Cache leeren„.

