Seit vielen Jahren nutze ich nun schon Contact Form 7 für meine Formulare und war eigentlich immer zufrieden. Doch in manchen Fällen benötigt man mehr Funktionen und so habe ich mich nach einer Alternative umgesehen. Gefunden habe ich Caldera Forms.
Das Plugin hat einen enormen Funktionsumfang, wie z.B. einen Layout-Builder, Conditional Logic, mehrseitige Formulare und Weiterleitungen.
Wie Caldera funktioniert und wie du ein einfaches Kontaktformular anlegst, erkläre ich dir nun Schritt für Schritt.
Die besonderen Features von Caldera Forms:
- Einfache Benutzeroberfläche
- Formbuilder, der per Drag & Drop bedienbar ist
- Große Auswahl an Feldtypen, wie beispielsweise Berechnung, Upload, Color-Picker, Schieberegler,….
- Conditional Logic: Felder werden bei festgelegten Bedingungen angezeigt oder versteckt
- Weiterleitung: z.B. Weiterleitung auf eine Danke-Seite
- Mehrseitige Formulare
- Autoresponder: Automatische Antwortmails
- Speichern der Formulareinträge
Wie man sieht, hat die kostenlose Version von Caldera Forms einiges zu bieten. In der Premium Version sind noch einige weitere Funktionen enthalten.
Caldera Forms Tutorial
In dieser Anleitung gehe ich nur auf die wichtigsten Grundfunktionen ein. Was man mit Caldera noch alles umsetzen kann, werde ich in einem späteren Artikel erklären.
Inhalt:
1. Caldera Forms installieren
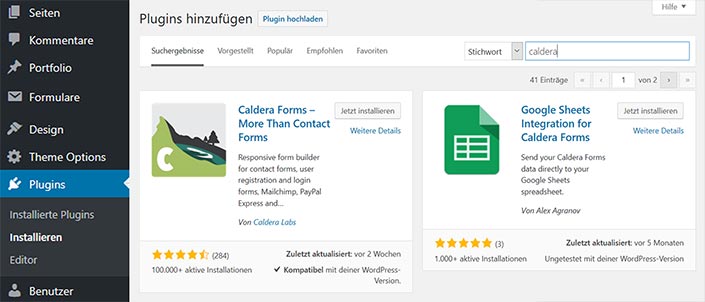
Zur Installation von Caldera klickst du einfach im Dashboard auf > Plugins > installieren. Dort suchst du nach Caldera und klickst auf installieren und im Anschluss auf aktivieren.

2. Einfaches Kontaktformular anlegen
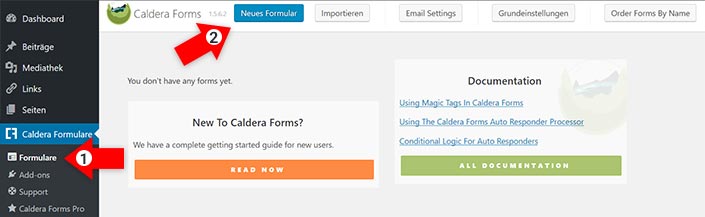
Nachdem du das Plugin aktiviert hast, kannst du unter dem neuen Menüpunkt Caldera Formulare ein erstes Kontaktformular anlegen.
Klicke dazu einfach auf Formulare (1) und anschließend im oberen Bereich auf Neues Formular.

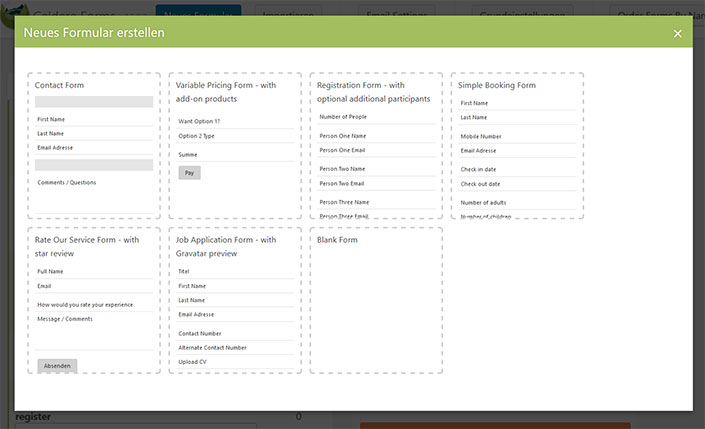
In einem Popup kannst Du dann entweder mit einem leeren Formular starten oder aus den folgenden 6 Formularvorlagen auswählen:

- Contact Form: ein einfaches Kontaktformular
- Variable Pricing Form: ein Formular mit Berechnung von Preisen für Produkte oder Dienstleistungen
- Registration Form: Registrierformular
- Simple Booking Form: ein einfaches Buchungsformular, beispielsweise für die Reservierung von Hotelzimmern
- Rate Our Service Form: Bewertungsformular mit Bewertungssternchen
- Job Application Form: Bewerbungsformular mit Dateiupload
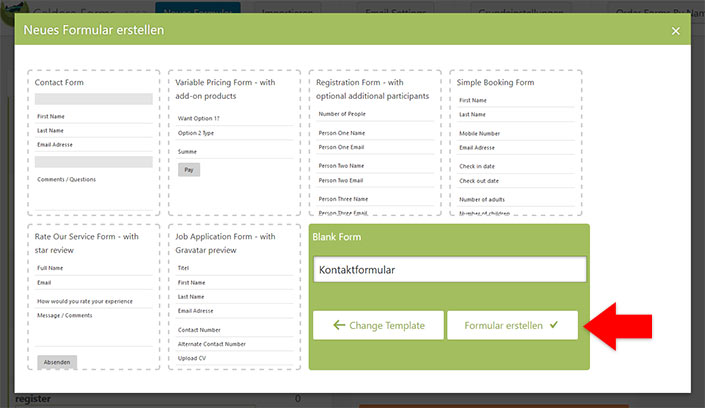
Für dieses Tutorial wähle ich ein leeres Formular, um die Funktionsweise besser erklären zu können.
Nachdem du die Vorlage Blank Form ausgewählt hast, kannst du dem Formular einen Namen geben und speichern.

3. Layout und Formular-Felder festlegen
Sobald das Formular erstellt ist, leitet dich Caldera zur Layout Ansicht weiter.
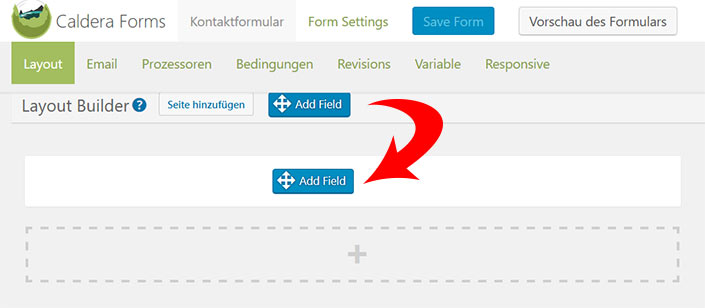
Im Reiter Layout kannst Du nun per Drag & Drop das Layout und die Felder festlegen.
Als erstes lege ich das Feld Vorname an. Dazu muss man einfach nur Add Field in die Zeile ziehen.

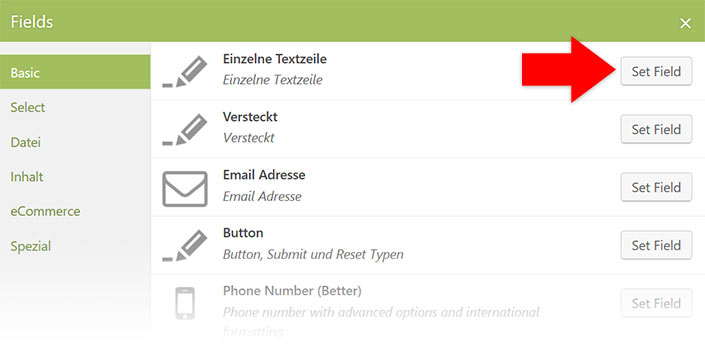
Danach öffnet sich ein Popup mit den verfügbaren Feldtypen. Für das Namensfeld wähle ich hier Einzelne Textzeile.

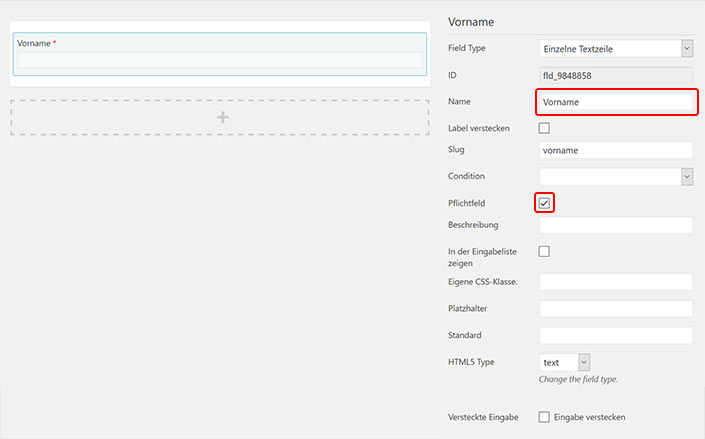
Sobald das Feld angelegt ist (Set Field), kannst du auf der rechten Seite die Detaileinstellungen vornehmen.

Hier noch eine kurze Übersicht über die Feld-Einstellungen:
- Feld-Typ: Textzeile, Dropdown, Checkbox usw.
- ID: wird automatisch vergeben
- Name: Beschriftung des Feldes, die auch im Backend über dem Feld angezeigt wird.
- Label verstecken: wenn die Option angehakt ist, wird die Beschriftung nicht über dem Feld angezeigt.
- Slug: Eindeutiges Kürzel, das für die Magic Tags genutzt werden kann.
- Condition: auswählbar, wenn Felder bei bestimmten Bedingungen angezeigt werden sollen.
- Pflichtfeld: muss das Feld ausgefüllt werden?
- Beschreibung: hier kannst du Zusatzinfos eingeben. Z.B. eine Ausfüllhilfe.
- In der Eingabeliste anzeigen: Feld wird in den gespeichterten Einträgen angezeigt.
- Eigene CSS-Klasse: für individuelle CSS-Anpassungen.
- Platzhalter: Text der innerhalb des Feldes angezeigt werden soll.
- Standard: hier kann ein Standardwert vorgegeben werden.
- HTML5 Typ: der Feldtyp kann hier z.B. auf Telefon oder URL umgestellt werden.
- Versteckte Eingabe
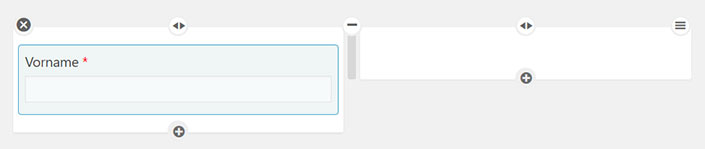
Als nächstes kommt nun ein Feld für den Nachnamen hinzu.
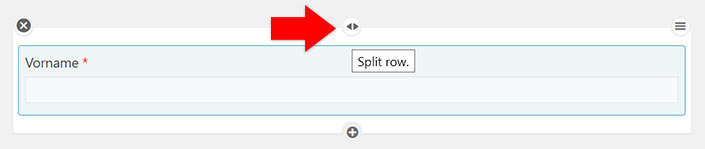
Dieses möchte ich aber nicht unter dem Vornamen, sondern neben dem Vornamen platzieren. Also 2 Spalten nebeneinander.
Bei Contact Form 7 ist das immer etwas aufwändiger, da dies nur über CSS-Anpassungen geht.
Aber mit Caldera geht das kinderleicht. Dazu klickst du einfach auf Split Row und schon hast du ein 2-spaltiges Layout. Auch die Unterteilung in 3 oder 4 Spalten ist so möglich.


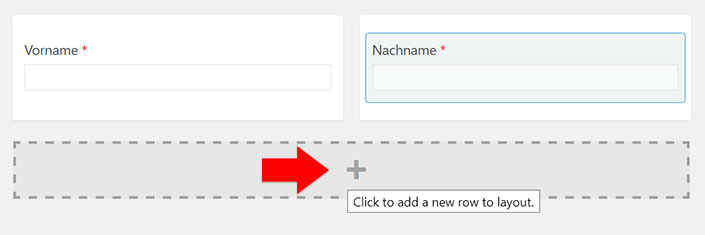
Für die weiteren Felder erstellst du zunächst eine neue Zeile. Anschließend legst dann die gewünschten Formularfelder an.

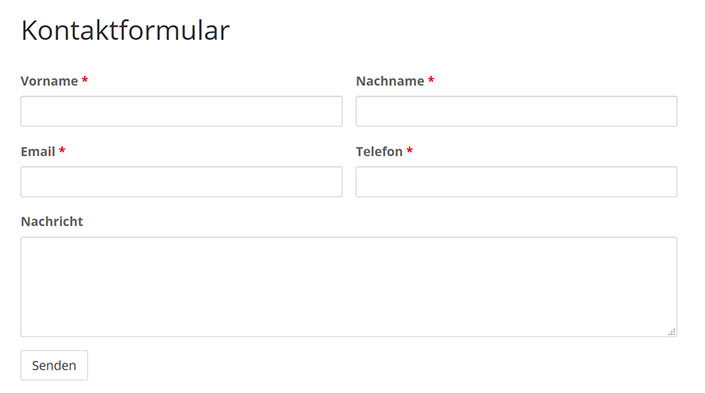
Fertiges Kontaktformular
Am Ende sollte das Formular in etwa so aussehen:

Nachdem du es mit Save Form gespeichert hast, kannst du dir eine Vorschau des Formulars in einem neuen Tab ansehen:

Checkbox für die Zustimmung zur Datenschutzerklärung
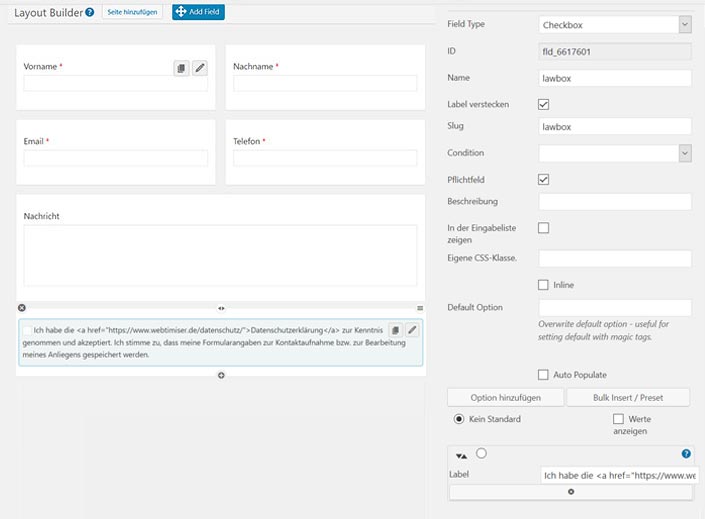
In letzter Zeit bekomme ich viele Anfragen, ob Caldera auch eine DSGVO-Checkbox anbietet. Eine spezielle Funktion dafür gibt es natürlich nicht. Aber Du kannst einfach ein neues Feld vom Typ Checkbox anlegen.
Im Feld Label kannst Du dann den gewünschten Text eingeben und auch Deine Datenschutzseite verlinken. Also z.B.:
Ich habe die <a href="/datenschutz" rel="nofollow">Datenschutzerklärung</a> zur Kenntnis genommen und akzeptiert.
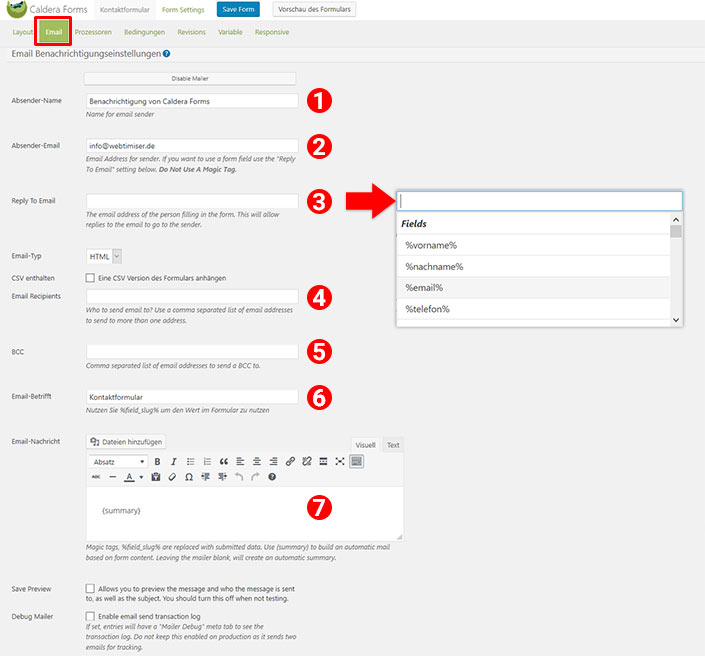
4. Email-Einstellungen (an Empfänger)
Im Reiter Email findest du alle wichtigen Einstellungen für den Erhalt des Kontaktformulars. D.h. hier kannst du die Benachrichtigung, die du bekommst bearbeiten. Möchtest du auch eine Bestätigungsmail an den Absender schicken, kannst du dies im nächsten Tab Prozessoren einrichten.

- Absender-Name: Hier gibst du den Absender ein, beispielsweise Kontaktanfrage.
- Absender-Mail: am besten trägst du deine Email-Adresse ein.
- Reply To Email: hier sollte die Mail-Adresse des Formularabsenders eingetragen werden. Da man diese ja nicht kennt, kann man bei Calder hierfür Magic Tags einfügen. Sobald du das Feld anklickst, wird ein Dropdown mit den genutzten Feldern angezeigt. In diesem Beispielformular wählst du %email% aus.
- Email Recipients: dein Formular soll an mehrere Mail-Adressen gehen? Dann kannst du diese hier (mit Komma getrennt) eintragen.
- BCC: entspricht dem vorherigen Punkt, nur dass die Empfänger in Blind Copy gesetzt werden.
- Email-Betreff: die Betreffzeile des Formulars, z.B. Anfrage oder Kontaktformular
- Email-Nachricht: standardmäßig steht hier {summary} und übermittelt alle Felder des Formulars. Wenn du die Ausgabe anders formatieren möchtest oder zusätzliche Infos erhalten möchtest, kannst du die Magic Tags nutzen.
Caldera Forms bietet mehrere Arten von Magic Fields. Für die Formatierung der Mail-Benachrichtigung kannst du beispielsweise die Feldwerte deines Formulars als Magic Tag ausgeben.
Dazu musst du lediglich den Slug in folgende Form bringen: %slug%.
Wenn Du also ein Feld „Vorname“ mit dem Slug „vorname“ hast, sieht der Tag so aus: %vorname%.
Wenn dein Formular auf mehreren Seiten eingebaut ist und du wissen möchtest, von welcher Seite es abgeschickt wurde, kannst du z.B. folgenden Tag verwenden:
Seiten-Titel: {embed_post:post_title}
Weitere Infos zu den Magic Tags findest du in der Plugin Doku von Calderaforms
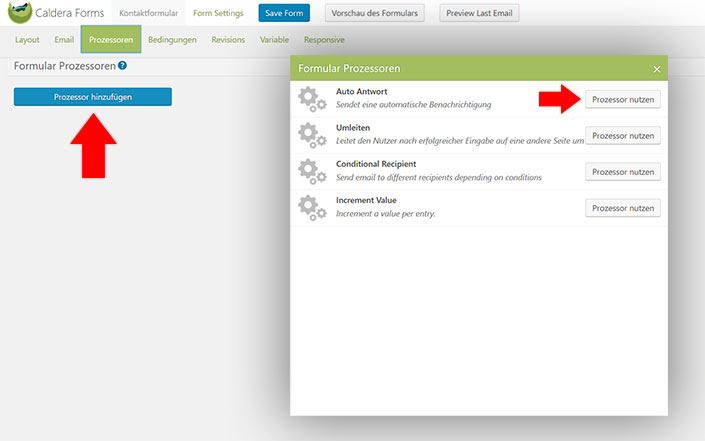
5. Formular Prozessoren
Im Reiter Prozessoren kannst du einstellen, was nach dem Absenden eines Formulars geschehen soll. Folgende Optionen bietet Caldera an:
- Auto Antwort an den Formular-Absender
- Umleitung, z.B. auf eine Danke-Seite
- Condition Recipien: je nach Bedingung können unterschiedliche Empfänger die Formular-Mail erhalten
- Increment Value, z.B. für eine fortlaufende Bestellnummer

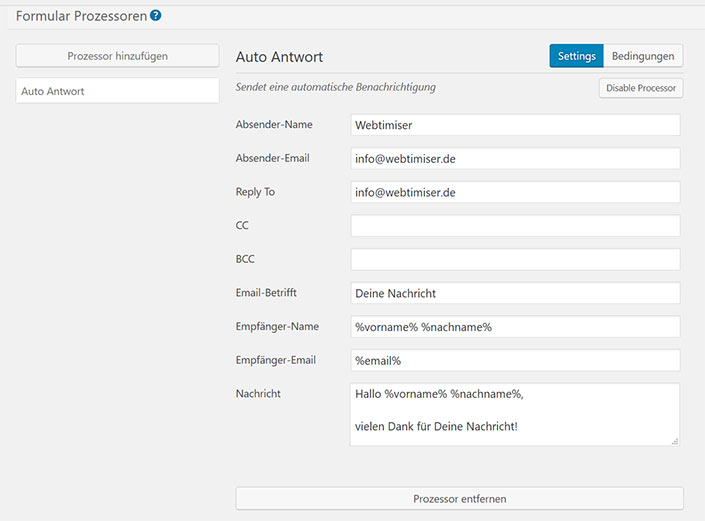
Reply Mail
Um eine automatische Antwortmail an den Absender (Reply-Mail) zu erstellen, klickst du zunächst auf Prozessor hinzufügen. Im folgenden Popup wählst du Auto Antwort aus.

Auch hier kannst du die Magic Tags nutzen, um die Antwortmail zu personalisieren. In der Nachricht kannst du so den Absender mit Namen ansprechen. Dazu fügst du einfach %vorname% %nachname% ein.
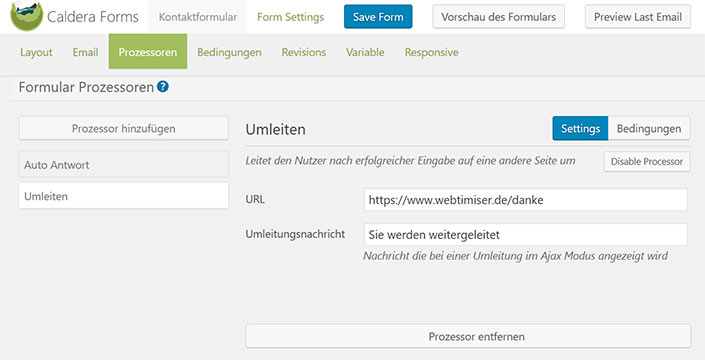
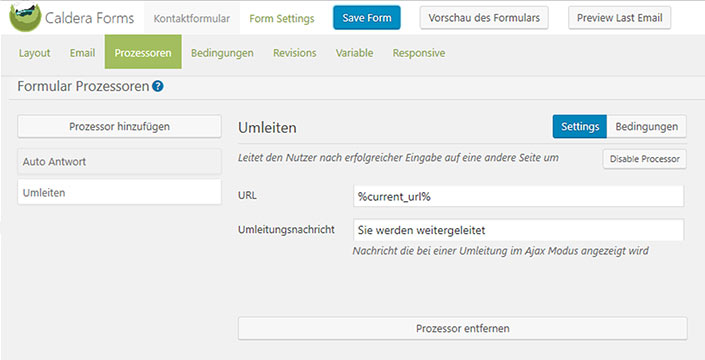
Weiterleitung (Danke-Seite)
Wenn nach dem Absenden des Formulars eine Weiterleitung erfolgen soll, klickst du erneut auf Prozessor hinzufügen. Diesmal wählst du den Prozessor Umleiten.

Im Feld URL musst du einfach nur die Adresse zu deiner Danke-Seite eingeben. Zusätzlich kannst du auch noch den Text für die Umleitungsnachricht eingeben.
Im Standard lädt Caldera Forms die Seite nach Abschicken eines Formulars nicht neu. D.h. der User sieht eine leere Seite. Damit das nicht passiert, kann man mit dem Umleitung-Prozessor einen Refresh einrichten. Alternativ kannst du auch unter Form Settings die Einstellungen anpassen.
Dazu musst du statt der URL das Magic Tag %current_url% als Wert eintragen.

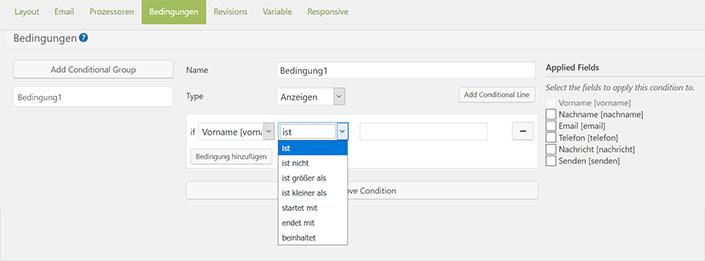
6. Bedingungen
Caldera ist eines der wenigen kostenlosen Plugins, das Conditional Logic Funktionen anbietet. Diese kannst du im Reiter Bedingungen festlegen.

Dazu klickst du zuerst auf Add Conditional Group, benennst diese und fügst dann die gewünschten Bedingungen ein.
Also wenn Feld A eine bestimmte Bedingung erfüllt, wird Feld B angezeigt oder versteckt.
7. Revisionen
Im Tab Revisionen kannst du wie auch im WordPress Editor zu einer vorherigen gespeichert Version des Formulars zurückkehren.
8. Variable
In diesem Reiter können Variablen festgelegt werden, die man aber bei Standardformularen nicht benötigt.
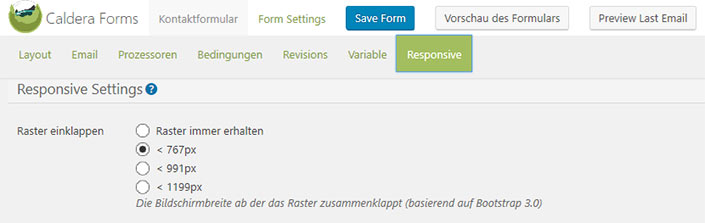
9. Responsive
Hier kannst du einstellen, ab welcher Bildschirmbreite das Layout zusammengeklappt dargestellt wird. Die Standardeinstellung beträgt 767 Pixel und das Layout basiert auf Bootstrap.

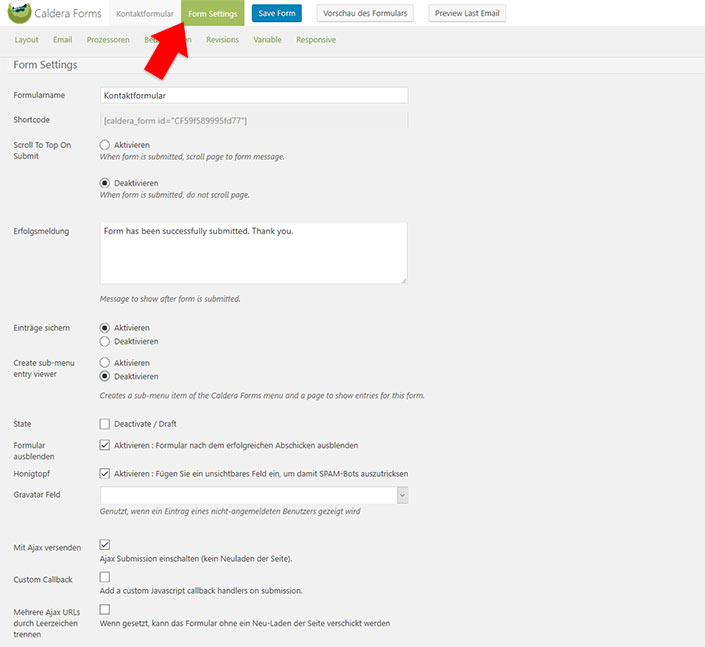
10. Form Settings
Das Kontaktformular ist jetzt soweit fertig. Doch vor dem Einbau in die Seite, solltest du noch die generellen Formulareinstellungen überprüfen.

Unter Form Settings findest du nicht nur den Shortcode zum Einfügen in eine Seite, sondern kannst auch noch einige Einstellungen anpassen. Hier die wichtigsten:
- Erfolgsmeldung: Text, der bei der erfolgreichen Übermittlung angezeigt wird
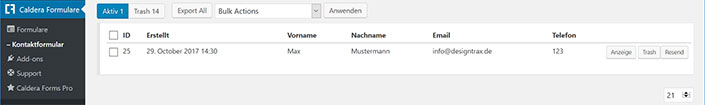
- Einträge sichern: auf Wunsch speichert Caldera die Formulare in der Datenbank. Aus Datenschutzgründen sollte man dieses Feature aber besser nicht nutzen.
- Create sub-menu: wenn du die gespeicherten Einträge in einen Unterpunkt im Menü sehen möchtest, musst du diese Option aktivieren.

11. Formular einfügen
Sobald das Layout fertig ist und alle Einstellungen angepasst sind, kannst du das Formular in die gewünschte Seite einfügen. Dafür gibt es 4 Möglichkeiten:
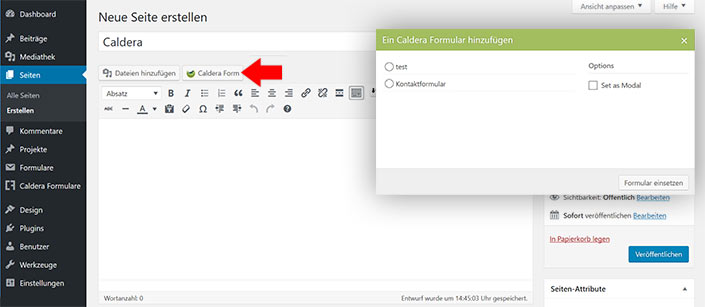
- Shortcode Button
Wenn Du auf einer Seite bist, klickst Du auf den Button Caldera Form und wählst im Popup das gewünschte Formular aus.

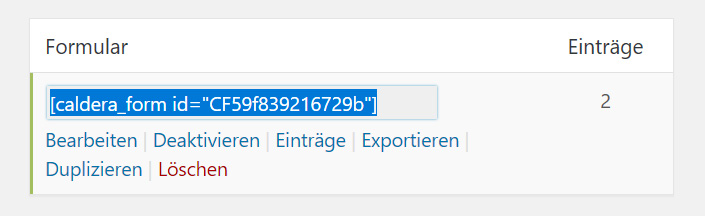
Zu jedem Formular stellt Caldera einen Shortcode bereit, der z.B. so aussehen kann:

Diesen kannst du nun überall per copy & paste einfügen.
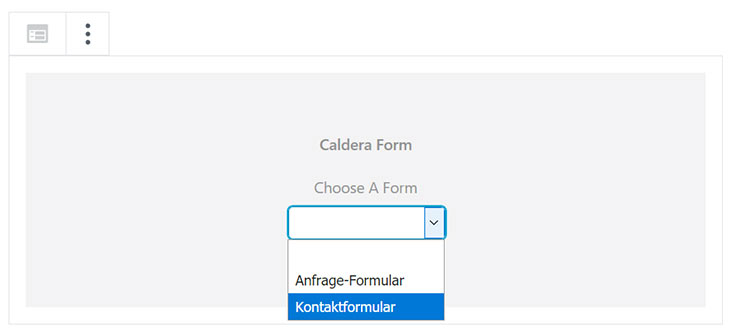
Wenn du den Gutenberg-Editor nutzt, gibt es hierfür einen extra Block

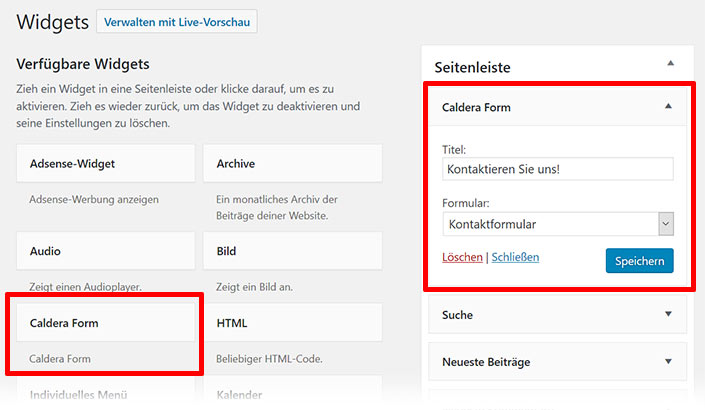
Natürlich kannst du das Formular auch als Widget in die Sidebar einbauen.

Fazit:
Caldera Forms war ein wirklich gutes und empfehlenswertes Plugin mit vielen Features. Doch leider wird es nicht mehr weiterentwickelt.
Alternativ kannst du dir auch die Plugins Anfrageformular oder WP Fluent Forms ansehen.
Falls du nur ein einfaches Kontaktformular einbauen möchtest, solltest du dir WPForms ansehen. Wenn du etwas mehr Funktionen benötigst ist mein Favorit Fluent Forms, das ich selbst auch nutze. Auch Ninja Forms ist empfehlenswert und quasi der Nachfolger von Caldera (gleiches Entwicklerteam).

