Mit WordPress 5.0 wurde wird gleichzeitig auch ein neuer Editor namens Gutenberg eingeführt. Neben einer neuen Optik bringt Gutenberg auch einige neue Features mit. Welche das sind und wie Du sie nutzt, findest Du in meiner Kurzanleitung,
Was ist der Gutenberg Editor?
Der Gutenberg Editor hat mit Einführung von WordPress 5.0 den bisherigen visuellen Editor ersetzen. Also den Bereich, in dem Du Deine Beiträge oder Seiten schreibst. Für den Benutzer soll dadurch das Erstellen von Inhalten leichter und intuitiver werden. Dabei nutzt der neue Editor sogenannten Blocks (Blöcke).
„Der Editor wird eine neue Erfahrung des Erstellens und Kreieren von Seiten und Beiträgen schaffen, was das Schreiben von reichhaltigen Beiträgen mühelos macht, und er hat „Blöcke“, um es einfach zu machen, was heute mit Shortcodes, individuellem HTML oder sonstigem eingebundenen „HokusPokus“ Zeugs zu tun hat.“
Matt Mullenweg
Gutenberg Kurzanleitung
Damit Dir der Einstieg leichter fällt, zeige ich Dir in meiner Kurzanleitung ein paar Beispiele und die wichtigsten Features. Diese werden sich mit Sicherheit noch ändern bzw. ausgebaut werden. Denn aktuell wird Gutenberg immer noch weiterentwickelt.
Installation
Seit WordPress 4.9.8 erhalten Nutzer direkt im Dashboard Infos zu Gutenberg. Wer möchte, kann mit einem Klick den neuen Editor installieren und testen.

Falls Du eine ältere WordPress-Version nutzt, kannst Du das Gutenberg-Plugin installieren. Wenn Du nur mal schnell reinschnuppern möchtest, kannst Du den neuen Editor auch online ausprobieren: de.wordpress.org/gutenberg.
Die neue Oberfläche
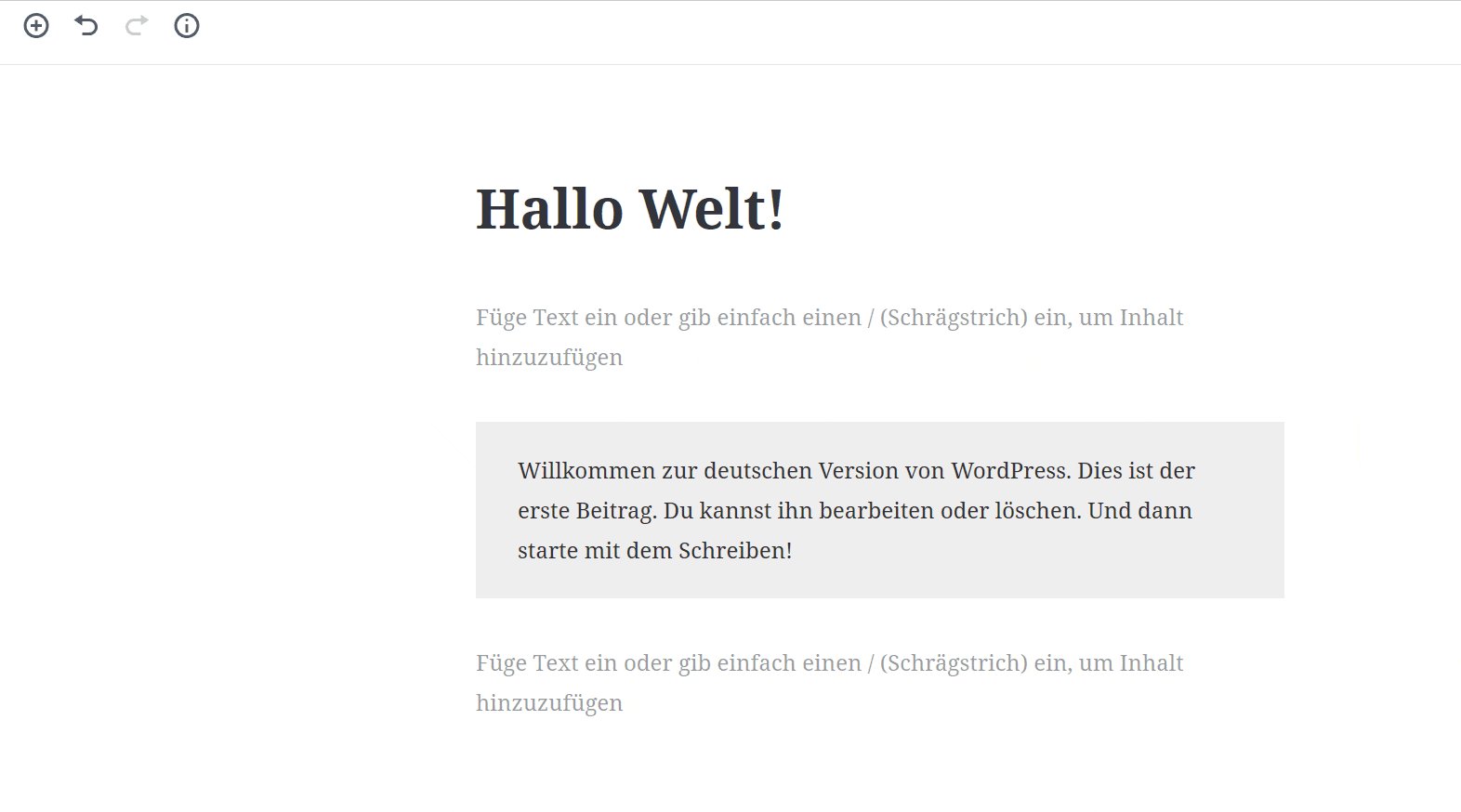
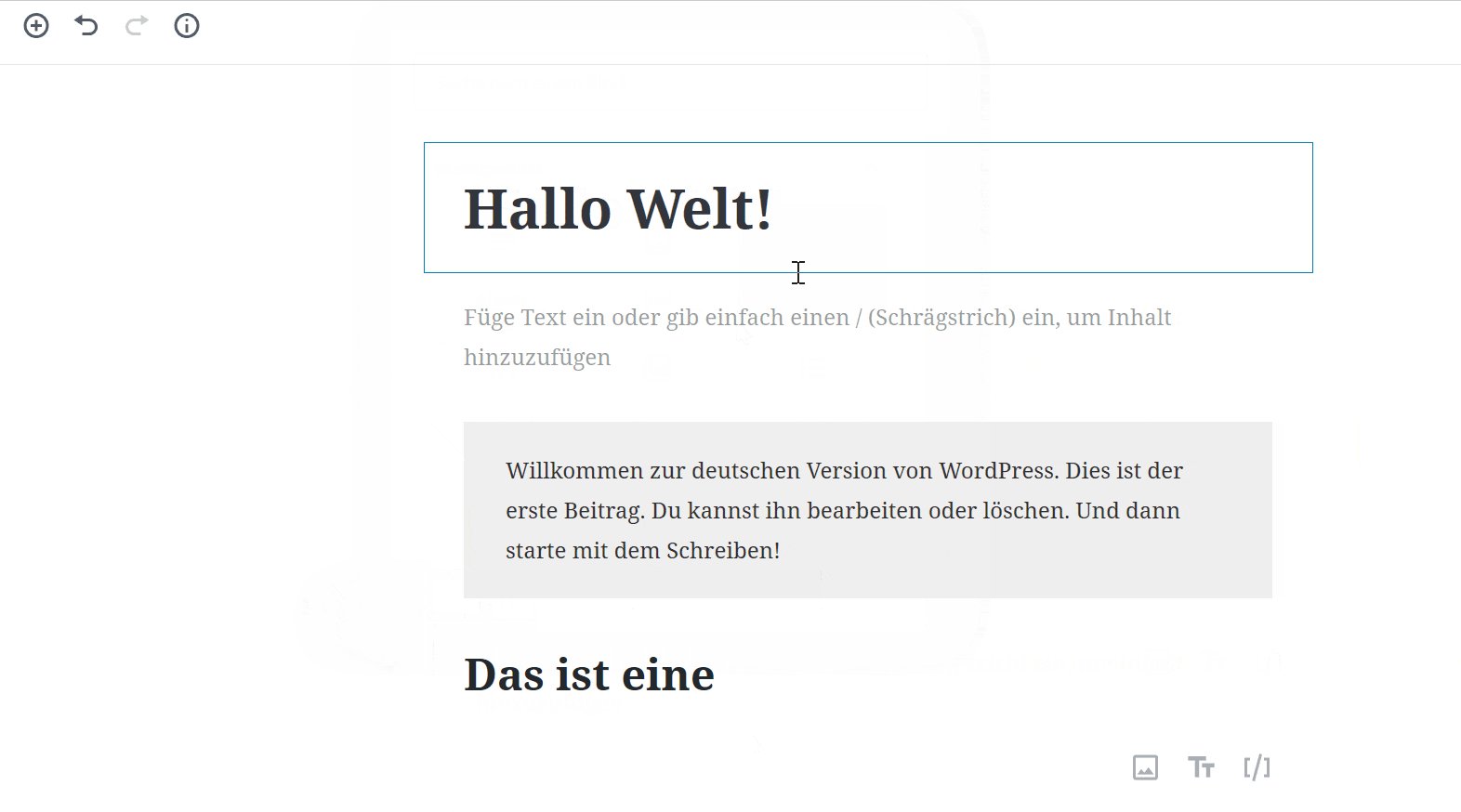
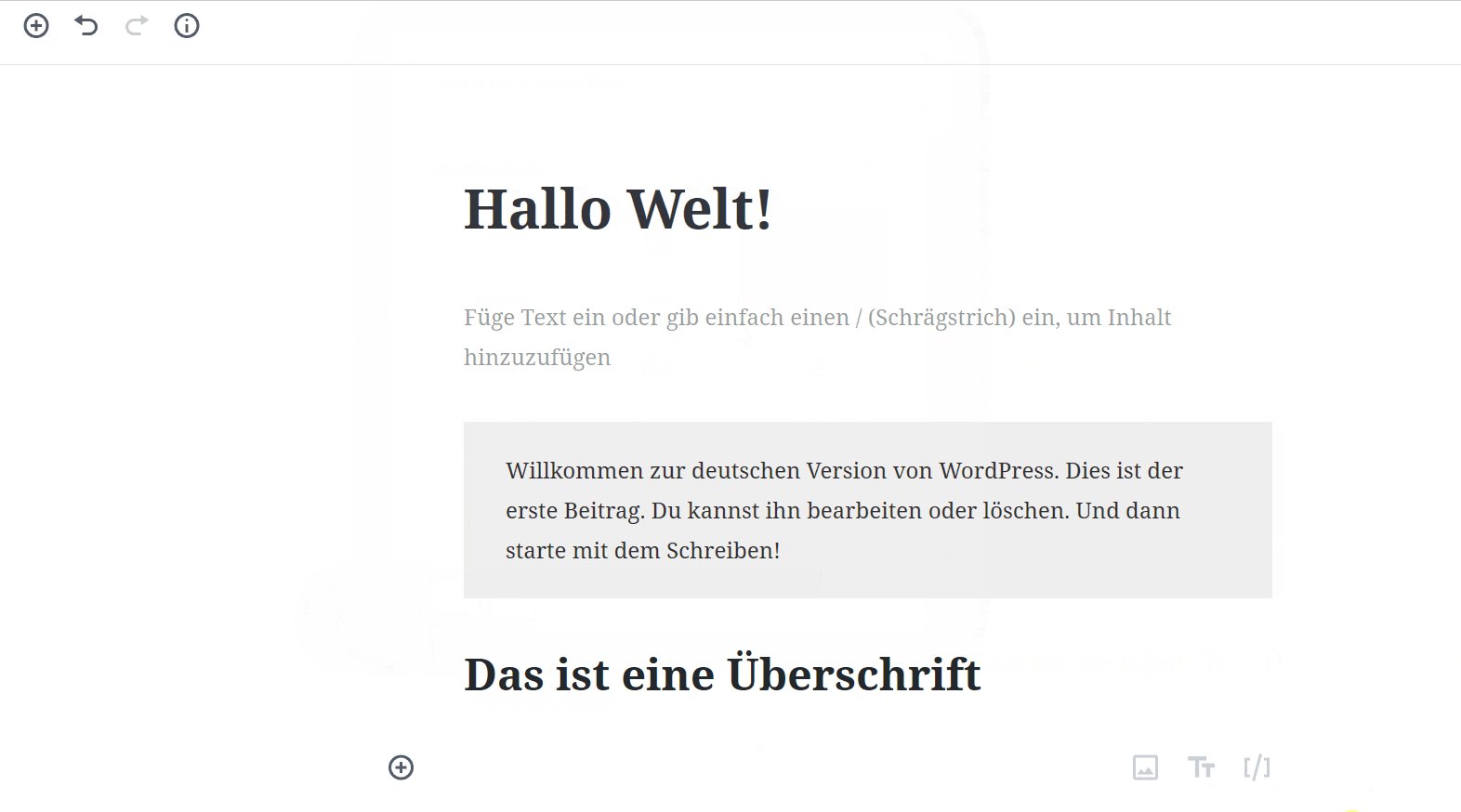
Sobald Du den Gutenberg-Editor aktiviert hast, wird Dir sofort das neue, klare Design auffallen.

Mit dem Gutenberg-Editor wird eine komplett neue Optik und Struktur eingeführt. Das Design wirkt viel aufgeräumter und klarer und die Inhalte werden nicht mehr inline, sondern über Blöcke eingefügt.
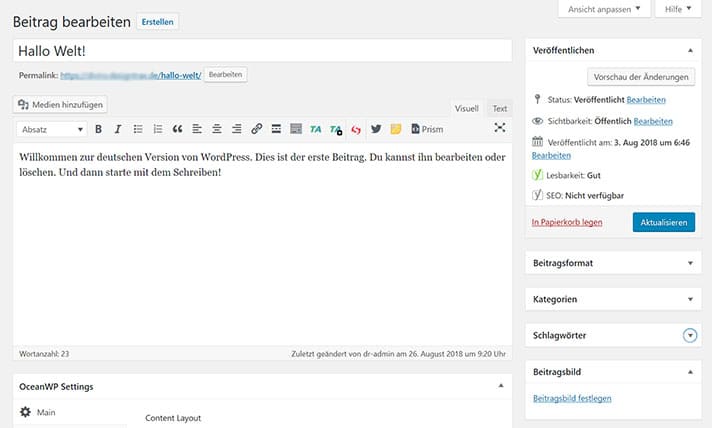
Hier zum Vergleich der klassische WordPress-Editor

Im klassischen WordPress Editor schreibst Du Deinen Text in einem langen Stück. Alle Elemente wie z.B. Überschriften, Bilder, Links oder Shortcodes fügst Du über die Werkzeugleiste ein.
Die wichtigsten Bedienelemente
Obere Editor-Leiste

Ganz oben in der Leiste findest Du folgende Funktionen:
- Öffnet den Block Inserter
Über diesen kannst du Blöcke, Block Pattern und wiederverwendbare Blöcke einfügen. - Auswahl / Bearbeitung von Blöcken
- Aktion rückgängig machen / wiederholen
- Info zur inhaltlichen Struktur (Anzahl Worte, Absätze, Überschriftenstruktur)
- Block-Navigation
- Einstellung, ob die rechte Seitenleiste angezeigt werden soll
- Rank Math und Yoast SEO klinkt sich hier in den neuen Editor ein
- Weitere Einstellungen wie z.B. Umschalten in den Code-Editor
Seitenleiste
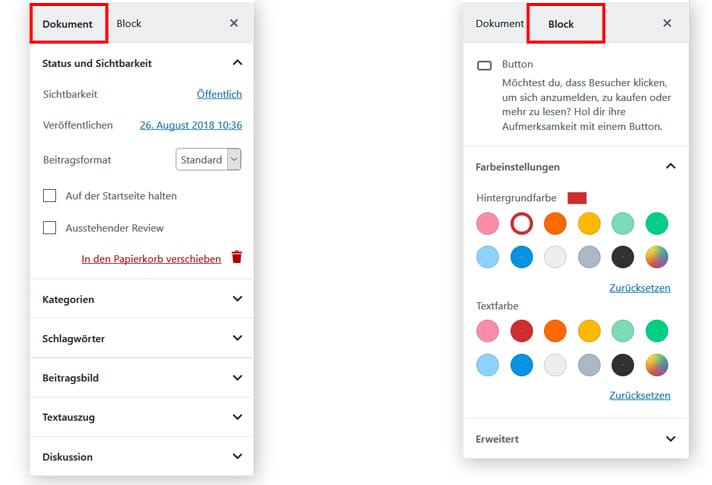
Rechts in der Sidebar kannst Du wie bisher auch alle Einstellungen zum Beitrag vornehmen. Auch können sich hier Plugins, die Gutenberg-Ready sind einklinken. Momentan klappt das schon mit Yoast-SEO und auch dem Konkurrenten Rank Math.
Neu ist, dass sich die Seitenleiste anpasst. D.h. sobald Du einen Block erstellst, siehst Du in der Sidebar die Optionen für den aktuellen Block-Typ.

Gutenberg Blöcke
Die Blocks oder Blöcke sind nichts anderes als Elemente, aus denen ein Beitrag oder eine Seite besteht. Egal ob Text, Bild, Link, Überschrift – jedes dieser einzelnen Elemente ist ein Block.
Der Vorteil:
mit den Blöcken kannst Du Deine Inhalte besser strukturieren. Zudem kann jedes Element als Block individuell angepasst und auch positioniert werden.
Zukünftig wird jeder Absatz automatisch in einen Block umgewandelt. Möchtest Du ein Bild, eine Liste oder ein Zitat einfügen, musst Du hierfür einen Block einfügen.
Nachteil:
Im Vergleich zum alten Editor können die Blöcke den Schreibfluss stören. Auch muss man generell mehr rumklicken.
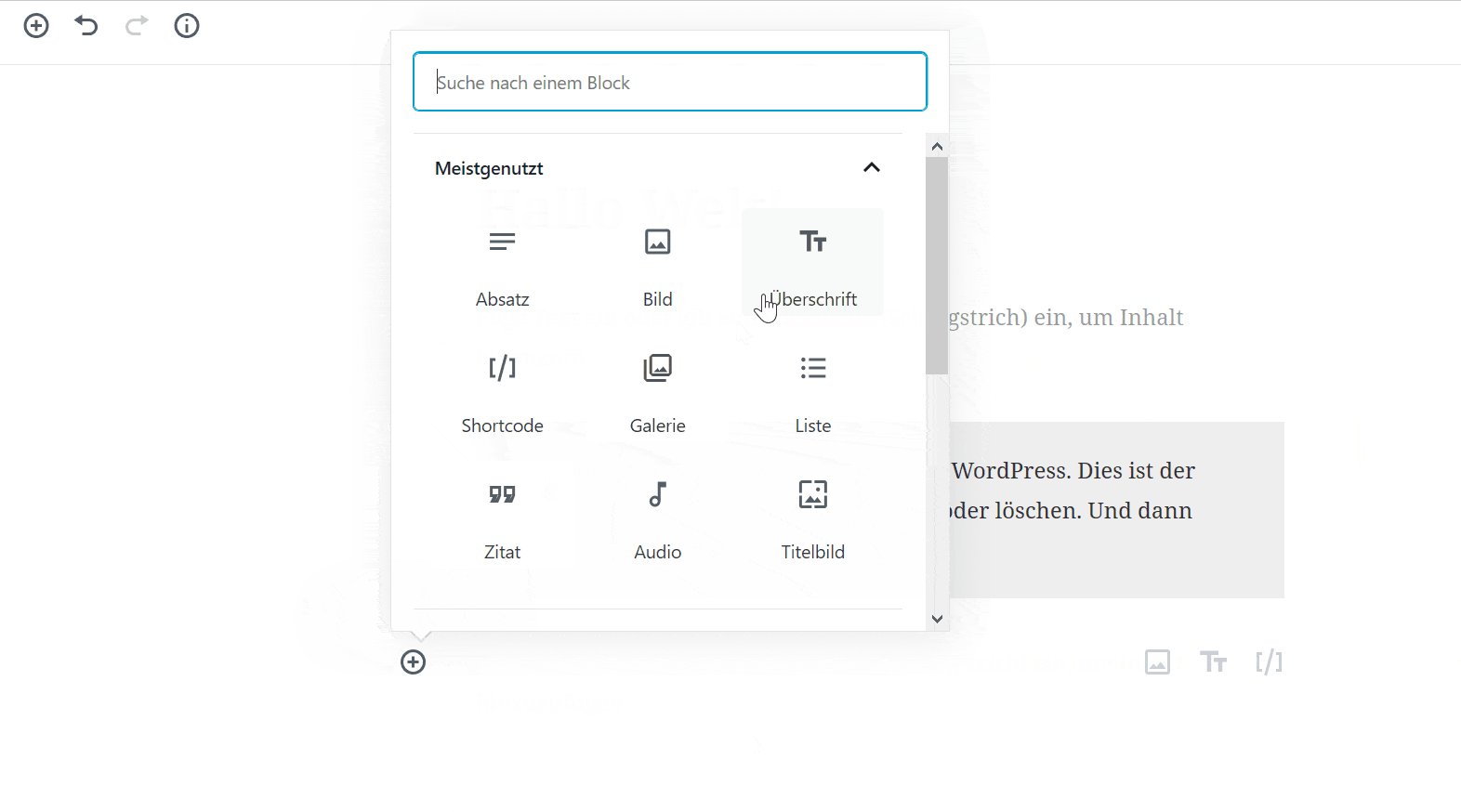
Aktuell sind folgende Blöcke vorhanden:
Allgemeine Blöcke
- Absatz
- Bild
- Überschrift
- Galerie
- Liste
- Zitat
- Audio
- Titelbild
- Datei
- Untertitel
- Video
Formatierung
- Code
- Classic
- Eigenes HTML
- Vorformatiert
- Pull-Quote
- Tabelle
- Vers
Layout-Elemente
- Button
- Spalten
- Mehr
- Seitenumbruch
- Trennzeichen
- Abstandshalter
- Gruppe
Widgets
- Shortcode
- Archive
- Kategorien
- Neue Kommentare
- Neueste Beiträge
Embeds
- Youtube
- uvm
Meistgenutzt
WordPress erkennt, welche Elemente Du am häufigsten nutzt. Und so findest Du hier Deine Top-Blocks.
Arbeiten mit Gutenberg
Der neue Editor ist auf jeden Fall gewöhnungsbedürftig! Am Anfang wirst Du sicherlich viel Zeit mit dem Ausprobieren der Blöcke verbringen. Die wichtigsten Funktionen zeige ich Dir gleich und stelle Dir ein paar Blöcke genauer vor.
Gutenberg Block hinzufügen
Einen Block kannst Du ganz einfach hinzufügen und auch frei positionieren. Entweder über die Editor-Leiste oben links (1) oder direkt im Editor wie im Screenshot.

Block Optionen

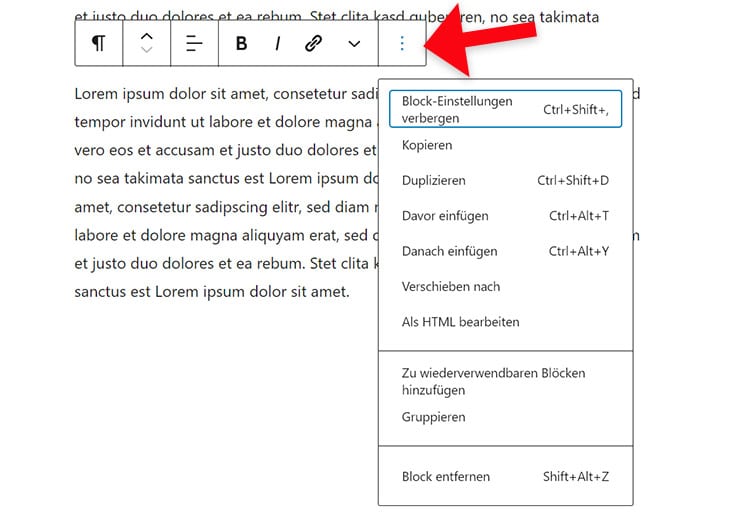
Über jedem Block findest du eine kleine Werkzeugleiste. Je nach Block-Typ werden dir weitere Bearbeitungsmöglichkeiten angeboten. So kannst du ganz einfach z.B. den Text ausrichten, formatieren oder Links einfügen.
Über die 3 Punkte ganz rechts stehen dir noch weitere Optionen zur Verfügung. So kannst Du den aktuellen Block duplizieren, als HTML bearbeiten oder ihn löschen. Auch kannst Du den aktuellen Block damit als einen wiederverwendbaren Block speichern.
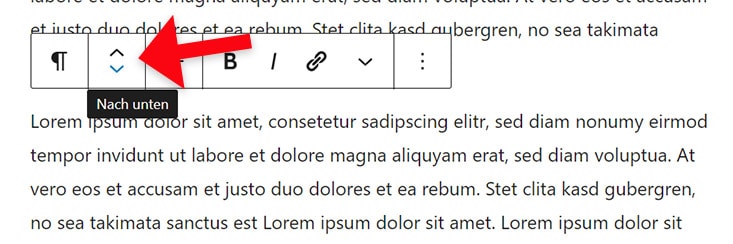
Blöcke verschieben

Gutenberg Vollbildmodus
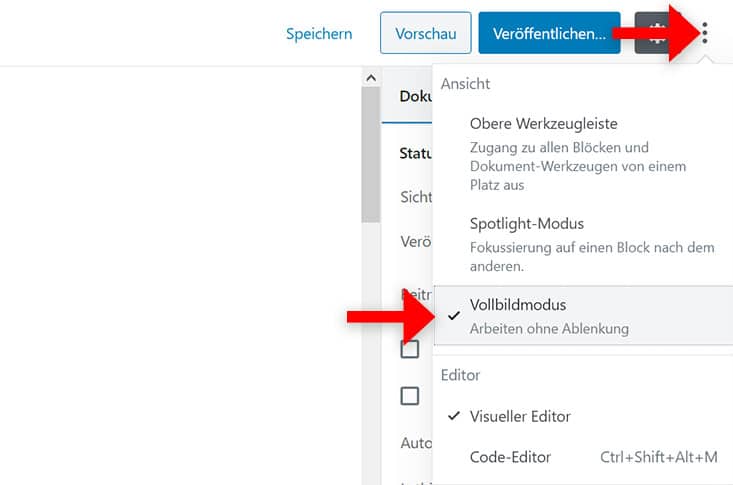
Seit WordPress 5.4 startet der WordPress Editor im Vollbildmodus. D.h. die linke Adminleiste verschwindet und du kannst dich voll auf das Schreiben konzentrieren. Falls du das nicht möchtest, kannst du diese Einstellung in den Optionen ändern.

Wenn du grundsätzlich nicht im Vollbildmodus arbeiten möchtest, lässt sich dieser Modus auch per Snippet für die gesamte Website deaktivieren.
Dazu fügst du den folgenden Code in die functions.php deines Child Themes ein.
if (is_admin()) {
function jba_disable_editor_fullscreen_by_default() {
$script = "jQuery( window ).load(function() { const isFullscreenMode = wp.data.select( 'core/edit-post' ).isFeatureActive( 'fullscreenMode' ); if ( isFullscreenMode ) { wp.data.dispatch( 'core/edit-post' ).toggleFeature( 'fullscreenMode' ); } });";
wp_add_inline_script( 'wp-blocks', $script );
}
add_action( 'enqueue_block_editor_assets', 'jba_disable_editor_fullscreen_by_default' );
}Permalink
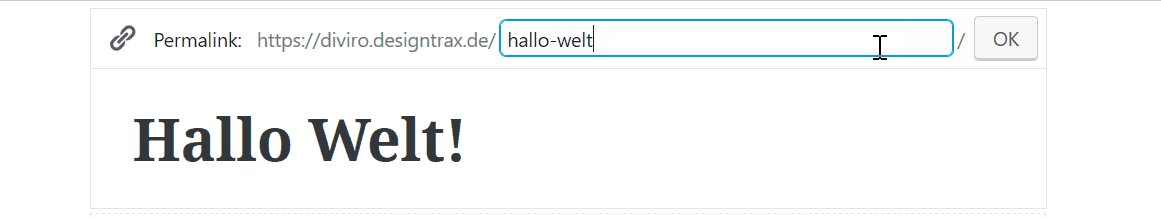
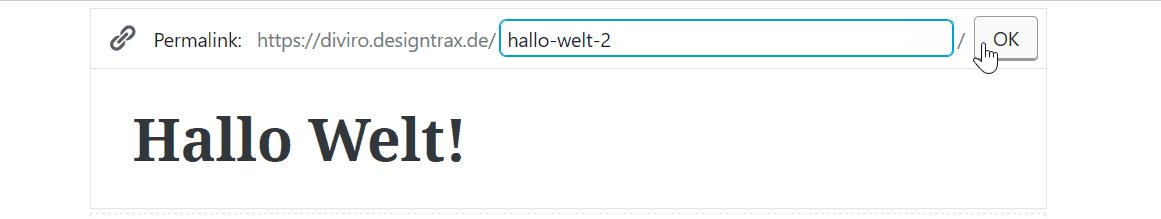
Oops, wo ist denn der WordPress Permalink? Dieser wird nicht mehr permanent oben angezeigt. Um ihn zu ändern, musst Du in die Überschrift klicken.

Absatz-Block
Für die meisten WordPress-Nutzer dürfte der Absatz-Block der wichtigste sein. Denn hier schreibst Du Deine Texte.

Jeder Absatz eines Artikels wird automatisch als Block dargestellt. Sobald Du auf ENTER drückst, wird vom Editor ein neuer Absatz-Block erstellt.
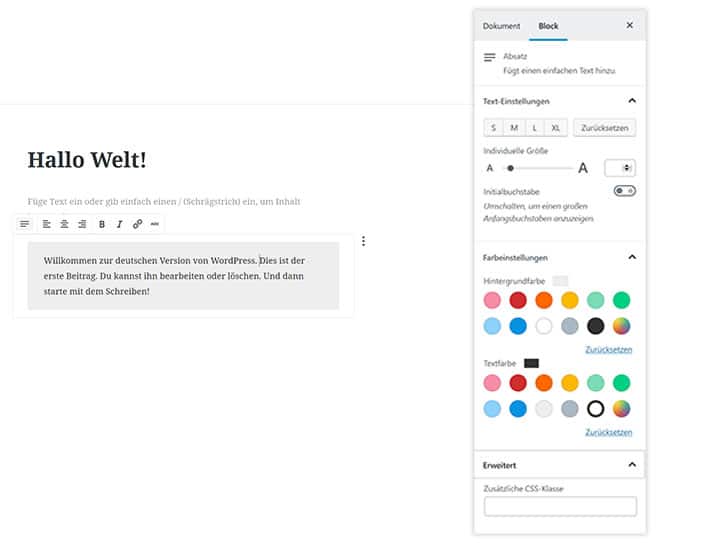
In der Sidebar daneben findest Du dann alle Einstellmöglichkeiten.
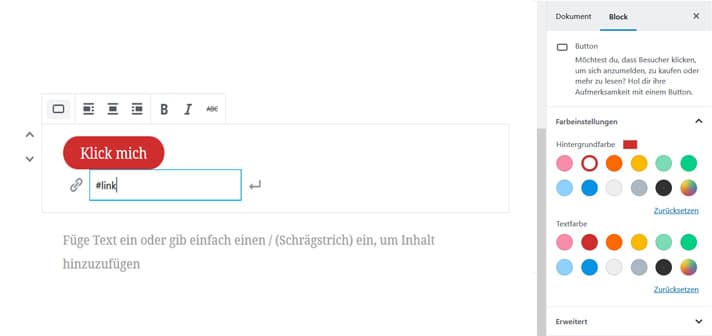
Hier kannst Du jetzt ganz einfach die Schriftgröße und die Farben anpassen. Neu ist, dass Du nun dem Absatz per Klick eine Hintergrundfarbe zuweisen kannst.
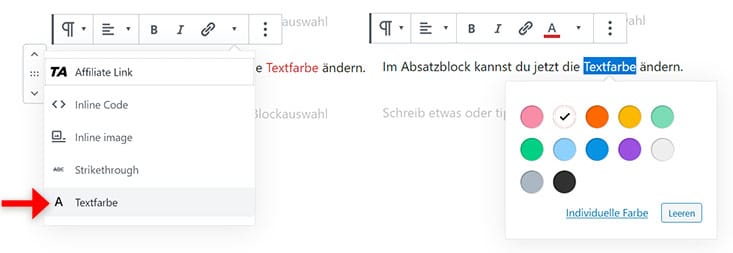
Seit WordPress 5.4 ist es endlich auch möglich, innerhalb eines Absatzes die Farbe zu ändern. Dazu wählst du einfach das Wort aus und legst die gewünschte Farbe fest.

Wer den Block individuell anpassen möchte, kann dafür unter > Erweitert eine zusätzliche CSS-Klasse eintragen. Anschließend kann dann das CSS ins Child-Theme oder den Customizer eingetragen werden.
Wiederverwendbare Blöcke
Eine sehr nützliche Funktion bieten die wiederverwendbaren Blöcke. Wenn Du einen Block formatierst, kannst Du ihn eine als Vorlage speichern und immer wieder verwenden.
Dazu wählst Du den Punkt Zu wiederverwendbaren Blöcken hinzufügen in den Optionen aus und speicherst den Block unter dem gewünschten Namen.

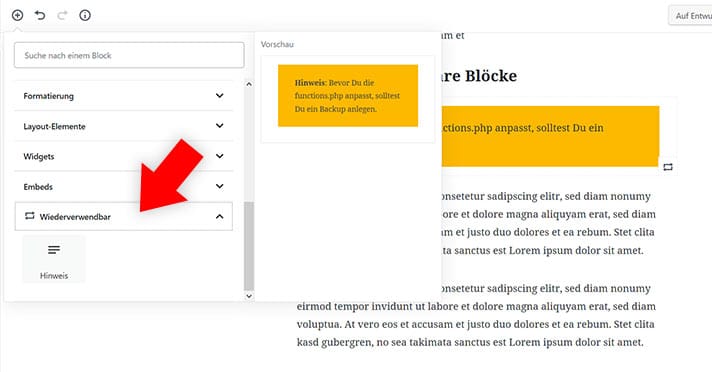
In meinen Blog-Beiträgen habe ich z.B. einen Hinweis-Text, denn ich sehr oft verwende. Diesen kann ich damit einmal vorformatieren und ihn dann bei jedem Artikel wieder einfügen. Einfach auf Wiederverwendbar > Block-Name klicken.

Buttons
Über dieses Feature dürften sich viele sehr freuen! Denn bisher musste man Buttons selbst coden oder per Plugin einfügen. Nun geht das ganz einfach und auch das Styling ist sehr komfortabel.

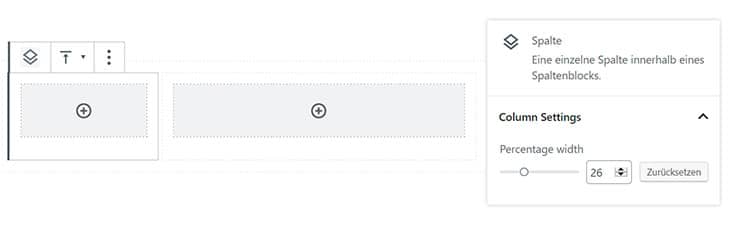
Spalten
Hast Du schon mal versucht in WordPress Dein Layout in Spalten zu unterteilen?! Mit dem Spalten-Block ist das nun kein Problem mehr.

Mit WordPress 5.3 haben die Entwickler hier noch etwas nachgebessert. Die Spalten kannst du jetzt flexibel gestalten.

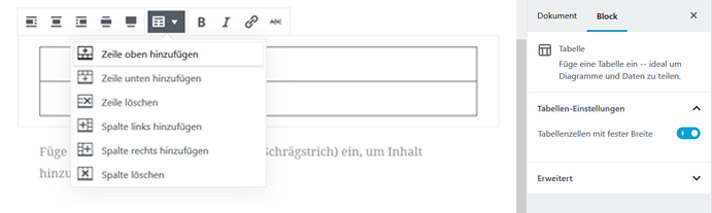
Tabellen
Für die Darstellung von Tabellen nutzen die meisten Benutzer spezielle Plugins. Durch die neue Tabellen-Funktion kannst Du in den meisten Fällen nun darauf verzichten.

Was passiert mit bestehenden Artikeln und Seiten?
Momentan kannst Du Deine bestehenden Inhalte so belassen wie sie sind. Hier geht nichts verloren!
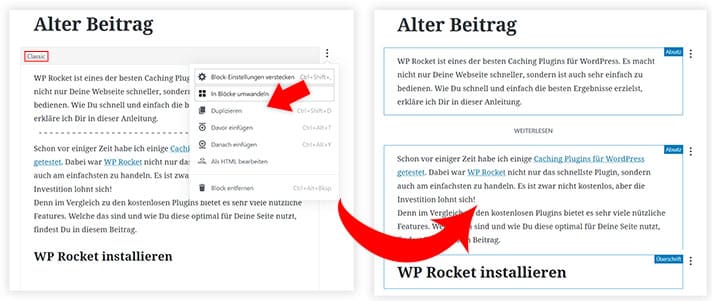
Wenn Du mit Gutenberg arbeiten möchtest, kannst Du Deine alten Artikel aber auch in Blöcke umwandeln.

Auf den ersten Blick scheint das problemlos zu funktionieren. Aber natürlich solltest Du Deine Inhalte genau prüfen. Denn falls Du spezielle Plugins nutzt, könnte es zu Problemen kommen. Vor allem bei Plugins, die über die bisherige Werkzeugleiste verfügbar sind.
Bei meinem Test haben einige Plugins nach der Umwandlung in Blöcke nicht mehr funktioniert. Z.B. wurden mit Prism (Code-Highlighter) und ThirstyAffiliates eingefügte Inhalte nicht mehr richtig dargestellt. Da sowohl Gutenberg als auch die meisten Plugins weiterentwickelt werden, sollten diese Probleme aber bald behoben sein.
Bis dahin kannst Du schauen, ob der Classic-Block Dir weiterhilft. Denn damit kannst Du die alte Werkzeugleiste weiterhin nutzen.

Den Gutenberg Editor erweitern
Gutenberg liefert im Standard nur Basis-Blöcke. Für den normalen WordPress Blogger reicht das vermutlich auch. Wenn du aber mehr Features benötigst, kannst du den Editor natürlich problemlos erweitern.
Zum einen kannst du deine eigenen Block Styles anlegen. So mache ich das momentan.
Oder du nutzt einss der vielen kostenlosen Gutenberg Plugins. Das sind AddOns, die den Editor um Funktionen und Design-Optionen erweitern.
WordPress ohne Gutenberg?
Falls Du mit Gutenberg überhaupt nicht klar kommen solltest oder es Probleme mit Deinem Theme gibt, kannst Du den alten Editor weiterhin nutzen.
Diesen kannst Du als Plugin installieren – auch in der neuen WordPress-Version.
Inzwischen gibt es auch schon einige Plugins, die Gutenberg deaktivieren:
- Disable Gutenberg
Ersetzt den Gutenberg-Editor durch den Klassik-Editor. Entweder komplett oder nur für bestimmte Beiträge, Seiten, Post-Types oder Nutzer. - Gutenberg Manager
Bietet ebenfalls die Möglichkeit den neuen Editor für bestimmte Bereiche zu deaktivieren.
Eine andere Möglichkeit bietet ClassicPress. Dieses Projekt bietet einen Fork von WordPress 4.9 ohne Gutenberg an.
Fazit:
Gutenberg, in der aktuellen Version, finde ich ganz OK. Aber nicht wirklich revolutionär.
Die Entwicklung führt in die Richtung eines Page Builders, was ja ganz gut ist. Aber momentan kann Gutenberg noch nicht mit echten Page-Buildern wie z.B. Elementor mithalten. Aber das kann ja in Zukunft noch kommen?
Die neuen Funktionen wie z.B. Tabellen, Spalten usw. finde ich prima! Denn hierfür musste man bisher zusätzliche Plugins nutzen oder selbst coden. Und toll ist auch, dass PDFs in WordPress jetzt ganz einfach eingebunden und angezeigt werden können.
Auch das neue Editor-Design finde ich gelungen, nur an die Blöcke muss ich mich noch gewöhnen. Momentan blocken die Blöcke bei mir das Bloggen noch…
Update: Inzwischen nutze ich den neuen WordPress Editor auch im Live-Betrieb und komme sehr gut damit zurecht.

