Bilder sind ein wichtiger Bestandteil einer Webseite und werden bei der OnPage SEO häufig vernachlässigt. Doch gerade Shops und auch Blog Beiträge können von der Bilder SEO profitieren. Ist ein Bild gut in der Google Bildersuche positioniert, kann es der Webseite zusätzlichen Besucher-Traffic bringen. Dazu muss es allerdings auch von Suchmaschinen erkannt und gefunden werden. Wie du deine Bilder für Suchmaschinen optimieren kannst, erfährst du im folgenden Artikel.
Optimierung vor dem Bild-Upload
Bevor du deine Fotos auf der Webseite einbaust, solltest du zunächst einige redaktionelle und technische Aspekte beachten:
1. Verwende passende Bilder
Wenn du Fotos oder Illustrationen auf deiner Seite verwendest, sollten diese auch wirklich zum Inhalt passen. Am besten machst du natürlich eigene Fotos. Denn diese sind dann wirklich einzigartig.
Alternativ kannst du auch bei Bildagenturen geeignete Motive kaufen oder kostenfreie Bildanbieter nutzen. Und auch für kostenlose Grafiken gibt es mittlerweile viele gute Anbieter.
2. Wähle einen aussagekräftigen Dateinamen
Bevor du das Bild in die Seite einbaust, solltest du auf jeden Fall den Dateinamen überprüfen. Denn bei selbst gemachten Fotos sind die Dateinamen meistens nichtssagend. Die Dateibenennungen sieht häufig so aus:
IMG_15202345.jpg
Das sagt leider gar nichts über das Bild aus. Daher solltest du lieber einen aussagekräftigen Dateinamen wählen. Warum? Diesen können dann auch Suchmaschinen besser verstehen. Natürlich sollten darin auch die relevanten Keywords vorkommen. Aber bitte nicht zu viele!
Als Dateiformate eignen sich grundsätzlich .jpg, .gif, .png, .bmp und .svg für den Einsatz auf Webseiten.
Beispiel für Dateibenennung

Aus dem ursprünglichen und nichtssagendem Dateinamen 12153-NOC0IH.jpg wird:
bildbearbeitung-seo-bilder.jpg
Dieser kann nun auch in einer Bildersuche zum Keyword besser ranken.
3. Optimiere die Bildgröße für mehr PageSpeed
Wenn du deine Bilder für Suchmaschinen optimieren möchtest, musst du auch auf die Dateigröße achten. Denn unkomprimierte Bilder machen die Webseite langsamer. Das ärgert nicht nur Suchmaschinen, sondern auch den Benutzer. Zudem führen langsame Webseiten zu schlechteren Rankings in den Suchergebnissen.
Am besten nutzt du ein Bildbearbeitungsprogramm, um das Foto bereits in der richtigen Abmessung abzuspeichern.
Eine gute Alternative ist hier auch das kostenlose Design Tool Canva.
Durch die richtige Größe werden unnötige Datenmengen vermieden. Und das Bild muss beim Laden der Seite nicht skaliert werden. Wenn dein Beitragsbild beispielsweise eine Größe von 600 x 400 Pixeln hat, speicherst du es genau in dieser Größe ab. Dabei kannst du auch gleich noch die Kompressionsrate einstellen.
Für die reine Komprimierung von Bildern gibt es nicht nur Bildbearbeitungsprogramme. Auch einige Online-Tools können Bilder schnell und unkompliziert komprimieren, wie beispielsweise:
Für WordPress Nutzer gibt es in diesem Bereich auch einige nützliche Plugins, wie z.B. EWWW Image Optimizer. Ich selbst nutze dafür das Plugin Imagify, von den Machern des Caching Plugins WP Rocket.
Wenn du sehr viele Bilder auf der Seite hast, kannst du auch ein Lazy Load Plugin nutzen. Dabei werden die Bilder erst geladen, wenn sie auch wirklich benötigt werden.
Um die Größe aller Website-Bilder zu überprüfen, kannst du auch das Tool Sitechecker verwenden. Dieses analysiert deine Seite und zeigt dir dann auch sämtliche Fehler in Bezug auf deine Bilder an. Also beispielsweise übergroße Bilder oder fehlende Alt-Texte. So kannst ganz einfach die Bilder-SEO Punkte abarbeiten.
Bilder SEO auf der Webseite / im Blog-Artikel
Wenn du deine Bilder in den Inhalt einbettest, kannst du diese nun mit passenden Keywords aus dem Kontext anreichern. Dabei solltest du aber nicht nur die Suchmaschinen im Hinterkopf haben. In erster Linie sollte man immer an den Besucher der Seite denken.
1. Nutze das Alt-Attribut richtig
Der sogenannte Alt Tag bei Bildern steht für einen Alternativ-Text. Dieser wird angezeigt, falls das Bild nicht angezeigt werden kann. Oder auch für sehbehinderte Benutzer.
Das Alt-Attribut hilft zudem Suchmaschinen, das Bild besser zu „verstehen“. Darum solltest du versuchen, das Bild möglichst genau zu beschreiben. Und nebenbei lässt du die wichtigsten Keywords einfließen. Dabei solltest du natürlich auch hier Keyword-Stuffing vermeiden.
<img src="../bildbearbeitung-seo-bilder.jpg" alt="Bildbearbeitung für Bilder SEO" />Wenn du bei sehr vielen Bildern das Alt-Attribut ergänzen musst, kannst du auch Rank Math Content AI dafür nutzen. Dabei übernimmt ein KI-Assistent die Generierung der Bildbeschreibungen und das sogar im Batch-Verfahren.
2. Verwende Captions
Captions bezeichnen eine kurze Beschreibung direkt unterhalb des Bildes. Für die reine Bildersuche ist dieser Text zwar nicht wirklich relevant. Aber für den Leser häufig sehr hilfreich. In Studien wurde festgestellt, dass der Caption-Text häufiger gelesen wird als der eigentliche Inhalt der Seite:
Captions under images are read on average 300% more than the body copy itself, so not using them, or not using them correctly, means missing out on an opportunity to engage a huge number of potential readers.
neilpatel.com
3. Nutze eine Sitemap für Bilder
Zusätzlich zur normalen Sitemap kannst du auch eine separate XML Sitemap nur für Bilder bereitstellen. Dies lohnt sich vermutlich nur, wenn du sehr viele Fotos möglichst schnell in die Bildersuche pushen möchtest.
Darüber hinaus können Sie Google-Bilderweiterungen für Sitemaps verwenden, um Google mehr Informationen zu den unter Ihren URLs verfügbaren Bildern bereitzustellen. Anhand von Informationen zu Bilder-Sitemaps kann Google Bilder erfassen, die sonst nicht von uns erkannt werden.
Google
Weitere Infos hierzu findest du direkt bei Google: https://developers.google.com/search/docs/advanced/sitemaps/image-sitemaps
Aber wo kann ich das alles eingeben?
Wenn du kein CMS nutzt, musst du die Bildinformationen von Hand direkt im Quellcode angeben:
<img src="url-zum-bild.jpg" alt="hier steht der Alternativtext" width="705" height="295">Die wichtigsten Aspekte der Bilder-SEO zeigt dir nochmals diese Infografik.

Mit WordPress Bilder für Suchmaschinen optimieren
Bei WordPress kannst du das ganz bequem beim Bild-Upload eingebn. Oder auch über die Mediathek. So kannst du dann auch nachträglich noch mit dem Bild-SEO starten.

Mit dem neuen Gutenberg-Editor ist die Beschriftung von Bildern noch einfacher geworden. Denn direkt neben dem Bild-Block findest du das Eingabefeld für den Alt-Text.

Medien & Anhang-Urls
Im Standard erstellt WordPress für jedes hochgeladene Bild eine eigene Seite. Diese Anhangsseiten enthalten allerdings nur das Bild und den Titel.
Aus SEO-Sicht ist das nicht zu empfehlen. Denn dadurch hast du mit der Zeit viele Seiten, die sogenannten „Thin Content“ enthalten. Also Seiten ohne relevanten Inhalt.
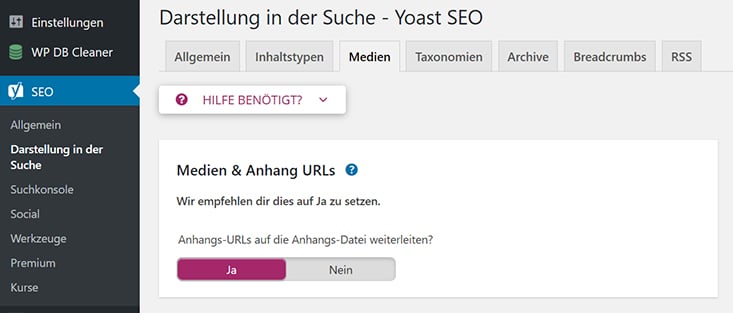
Wenn du Yoast SEO nutzt, kannst du das ganz einfach abstellen. Unter > SEO > Darstellung in der Suche findest du den Reiter Medien. Hier gibt es die Option „Anhangs-URLs auf die Anhangs-Datei weiterleiten?“. Diese stellst du auf Ja ein.

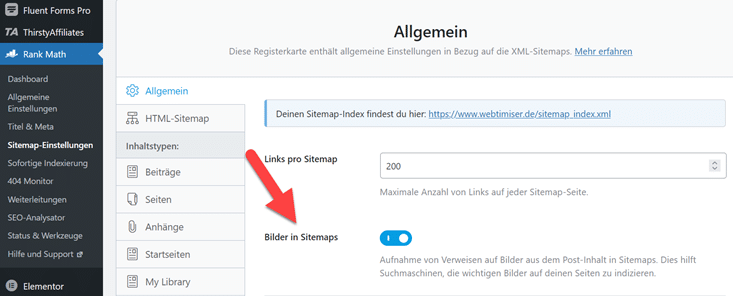
Bei Rank Math gibt es natürlich auch eine entsprechende Funktion. Du findest sie unter Rank Math > Sitemap-Einstellungen > Bilder in Sitemaps.

Falls du das kostenpflichtige Rank Math Pro nutzt, profitierst du zusätzlich von dem Modul Image-SEO. Dadurch erhältst du viele Bilder-SEO Features wie z.B. :
- Automatisches Befüllen von Alt-Tags
- Ergänzung fehlender Title-Tags
- Befüllen von Meta Beschreibungen
- Suchen % Ersetzen von Meta Daten
Weitere Info zu den Bilder-SEO Features findest du auf der Website des Plugin-Anbieters.
Tipp: Auswertung der Bildersuche
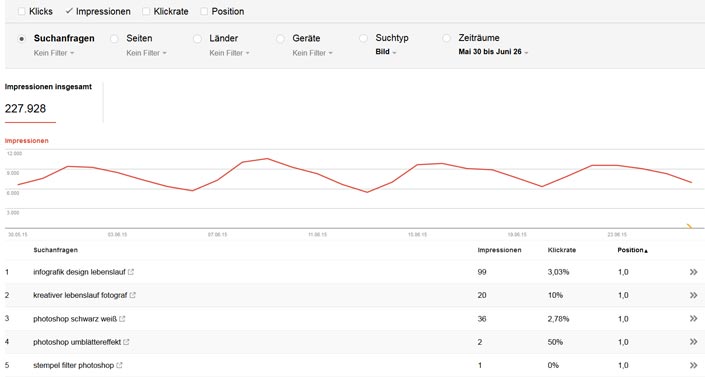
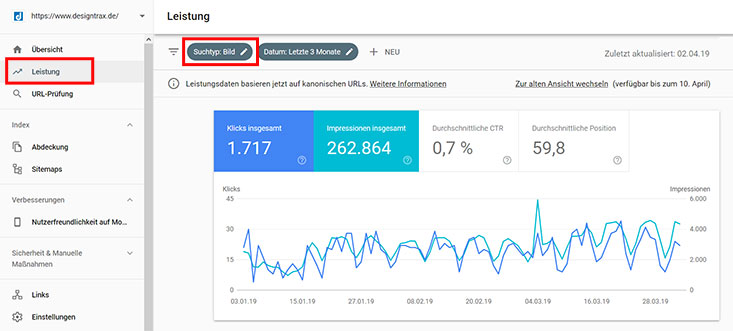
Über die Google Search Console (früher Google Webmaster Tools) kannst du auch deine Rankings bei der Bildersuche analysieren.
Im Abschnitt Suchanfragen findest du den Punkt Suchanalyse. Hier kannst du dann nach dem Suchtyp Bilder filtern:

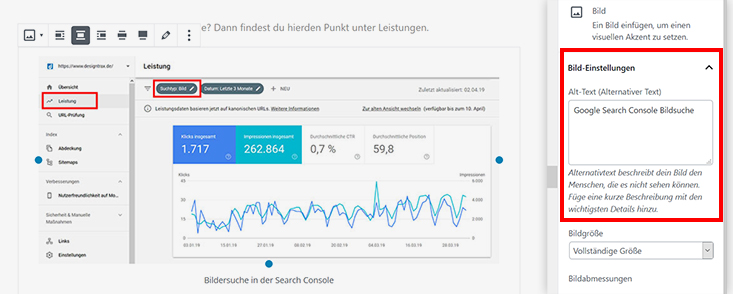
Nutzt du schon die neue Search Console? Dann findest du hier den Punkt unter Leistungen.

Gerade Blogger verbringen sehr viel Zeit mit der Aufbereitung und der OnPage SEO Ihrer Artikel. Die Bilder werden dabei aber häufig übersehen. Obwohl diese durch geschicktes Bilder-SEO über die Bildersuche für mehr Traffic sorgen könnten.
Ein weiterer grundsätzlicher Vorteil der Bilderoptimierung betrifft alle Webseitenbetreiber. Denn wenn die Bilder komprimiert sind, wird die Webseite schneller geladen. Und da Google schnelle Webseiten bevorzugt, dürften diese dann auch besser ranken. Und zu mehr Traffic führen. Daher lohnt sich Bilder-SEO eigentlich fast immer.
