Vertical Split Layouts oder auch Split Screens genannt werden im Webdesign immer beliebter. Dabei wird das Layout der Webseite in zwei Hälften unterteilt und kann so die Aufmerksamkeit des Benutzer auf zwei Elemente gleichzeitig lenken. Darüber hinaus sind gut gemachte Split-Layouts ein echter Hingucker und bieten viel Raum für kreative und zielgerichtete Designs.
Was sind Vertical Split Layouts?
Bei einem Split-Screen Layout wird die gesamte Höhe des Bildschirms vertikal in zwei gleich große Hälften unterteilt. Dadurch können zwei unterschiedliche Inhaltsbereiche nebeneinander und somit gleichberechtigt dargestellt werden.
Einsatzmöglichkeiten:
Ausgefallenere Webdesigns wie beispielsweise Fullsize- und Video-Backgrounds, aber auch Split-Lyouts eignen sich nicht für jedes Webprojekt.
Gut zur Geltung kommt ein Split-Screen Design besonders in folgenden Fällen:
- wenn zwei Produkte gleichzeitig beworben werden sollen
- ein Produkt in zwei Varianten verkauft wird
- Services für zwei unterschiedliche Zielgruppen angeboten werden
In diesen Fällen könnte sich das plakative Layout eventuell auch positiv auf die Konversionsrate der Seite auswirken. Statt dem klassischen LandingPage Style mit zwei relativ kleinen Call To Action Buttons, wirkt ein geteiltes Design sicher interessanter und klarer. Schließlich scannt der Besucher die Inhalte nur und trifft seine Entscheidung dann innerhalb weniger Sekunden.

Vertical Split Layouts kann man natürlich auch einfach Just for Fun oder zur optischen Aufwertung seiner Webseite nutzen. Besonders beliebt sind Split-Screens daher bei Kreativ-Agenturen oder Portfolio Webseiten.
Vorteile von Vertical Split Layouts
- Zwei Elemente können mit gleicher Gewichtung optisch präsentiert werden
- Der Benutzer kann auf den ersten Blick zwischen zwei Möglichkeiten wählen
- Originelle und auffällige Design Möglichkeiten: Spiel mit Kontrasten, Symmetrie, Farben und Typografie
- Neue Möglichkeiten, den Benutzer durch die Inhalte zu leiten
Nachteile von Vertical Split Layouts
Das Layout von Split Screens ist zwar responsive umsetzbar, wirkt aber am besten auf großen Bildschirmen. Auf kleineren Geräten wie Handys sind die Spalten entweder zu schmal oder die beiden Hälften werden untereinander statt nebeneinander positioniert. Damit ist der gewünschte Effekt von zwei gleichwertigen Elementen wieder aufgehoben.
Webseiten mit Split Layout
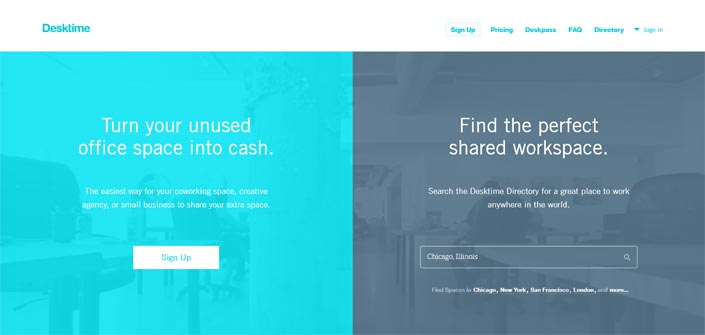
Desktime

Desktime nutzt das Vertical Split Layout, um zwei Zielgruppen gleichzeitig anzusprechen. Auf der linken Hälfte können Büroflächen angeboten werden, auf der rechten Bildschirmseite kann der Nutzer nach freien Büros suchen.
Leider ist das Layout inzwischen nicht mehr online.
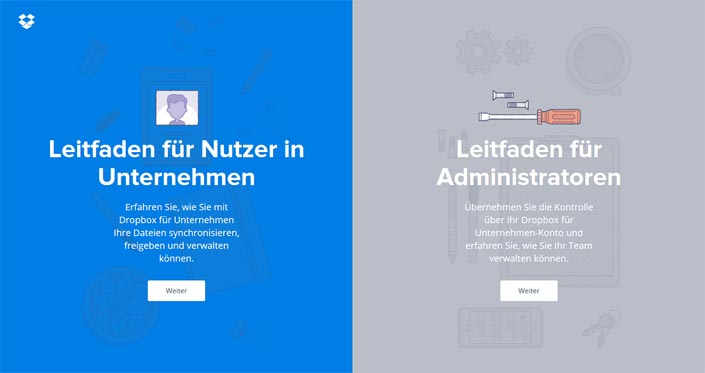
Dropbox

Auch die Dropbox Guide-Seite spricht prominent zwei Benutzergruppen gleichermaßen an. Diese können auf den ersten Blick bzw. Klick zum richtigen Leitfaden finden. Inzwischen wurde die Seite allerdings wieder umgestaltet.
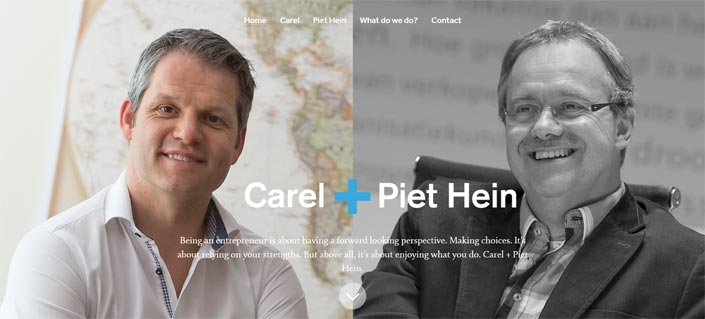
Carel + Piet Hein

Im Gegensatz zu den vorherigen Beispielen für Vertical Split Layouts wird bei Carel + Piet Hein nicht einfach nur der Screen visuell geteilt.
Die Webseite präsentiert die beiden Unternehmer ebenbürtig nebeneinander. Und per Mausklick verschiebt sich das Layout in die entsprechende Richtung. Durch Scrollen erhält man dann detaillierte Infos zur jeweiligen Person.
Pomo Pizzeria

Brot oder Pizza? Beide Angebote werden hier prominent dargestellt und liefern per Klick und Scrollen alle weiteren Informationen. Auch die Detailseiten sind durch gut gemachte Video Backgrounds ein Augenschmaus!
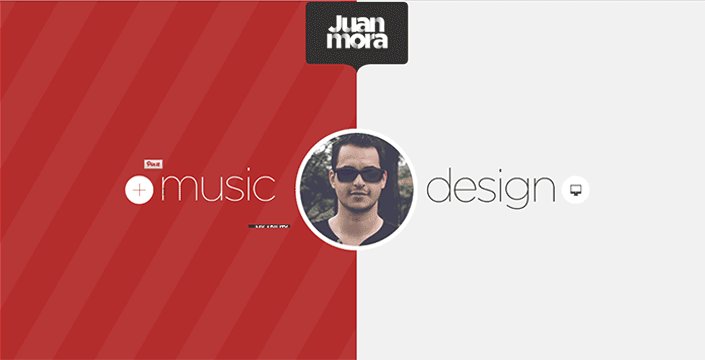
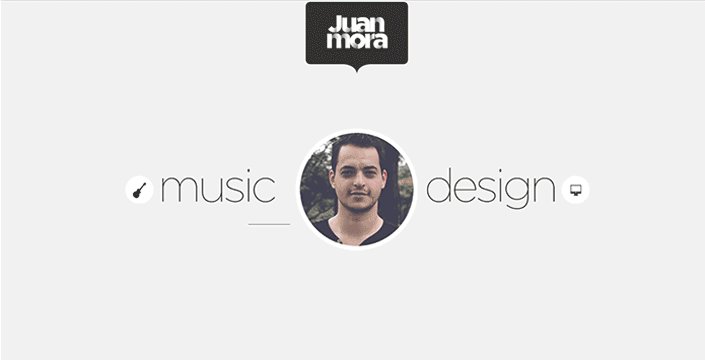
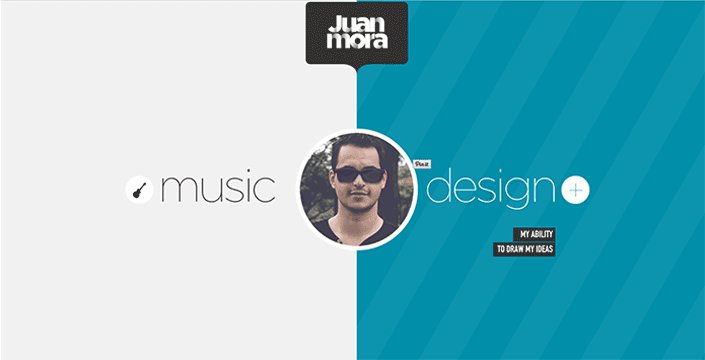
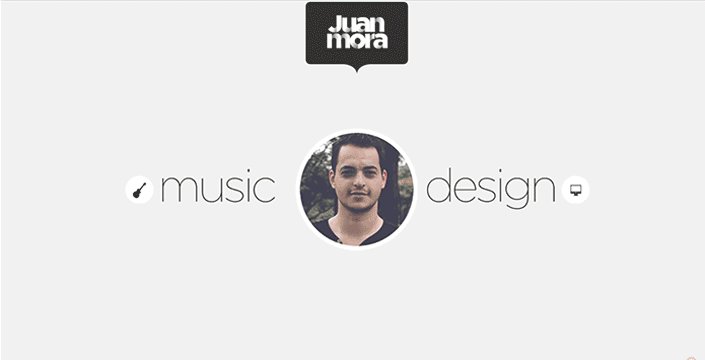
Juan Mora

Gleich beim Start von Juan Moras Webseite kann man zwischen seinen beiden Schwerpunkten wählen: Musik oder Design. Je nachdem auf welcher Bildschirmseite der Cursor steht, ändert sich die Farbe und das in der Mitte platzierte Foto.
kirichik.com

Die Webseite von Roman Kirichik ist sehr minimalistisch gehalten und setzt auf einen s/w-Kontrast.
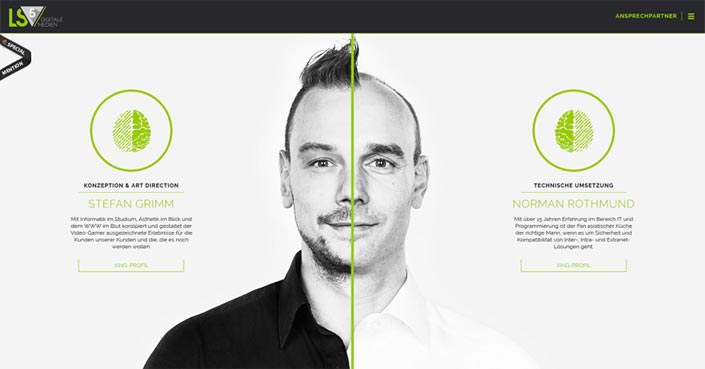
LS5

Bei LS5 stellt jeweils eine Bildschirmhälfte eine Kurzinfo über die Kreativköpfe der Agentur dar. Passend zum Split-Layout wurde auch das Portrait-Foto gesplittet und mit einem zwinkernden Hover-Effekt versehen.
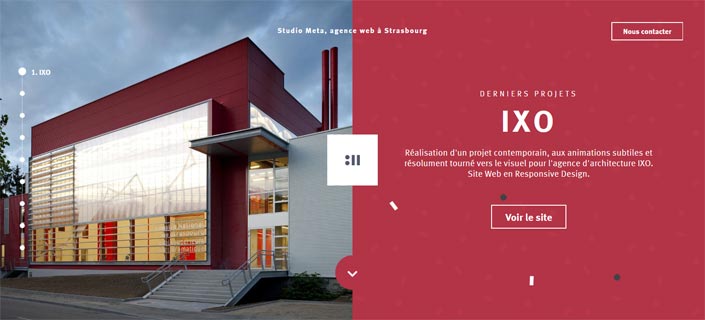
Studio Meta

Studio Meta präsentiert sein Portfolio mit Hilfe des geteilten Layouts: Links ein aussagekräftiges Bild, rechts eine kurze Projektbeschreibung.
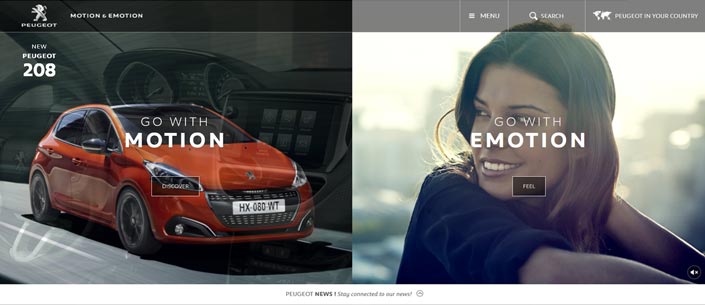
Peugeot

Peugeot visualisiert den Slogan Motion & Emotion geschickt mit dem gesplitteten Layout. Je nach angeklicktem Bereich werden dem Besucher unterschiedliche Navigationsmöglichkeiten angeboten.
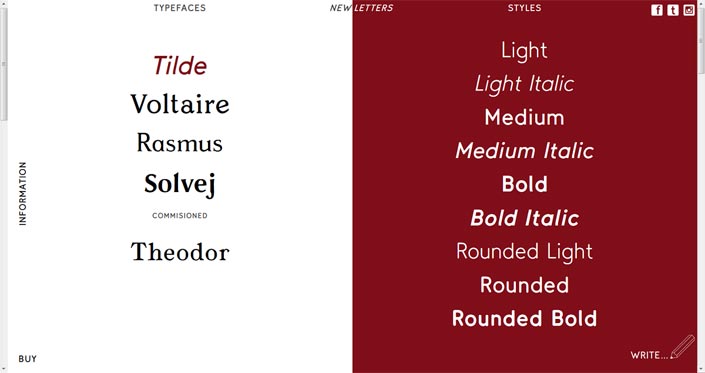
New-Letters

Im linken Seitenbereich werden hier die erhältlichen Schriften angezeigt und direkt daneben gibt es dann die jeweiligen Font-Beispiele dazu. Wählt der User links eine Schriftart, kann er zusätzlich im rechten Screen seinen eigenen Text eingeben.
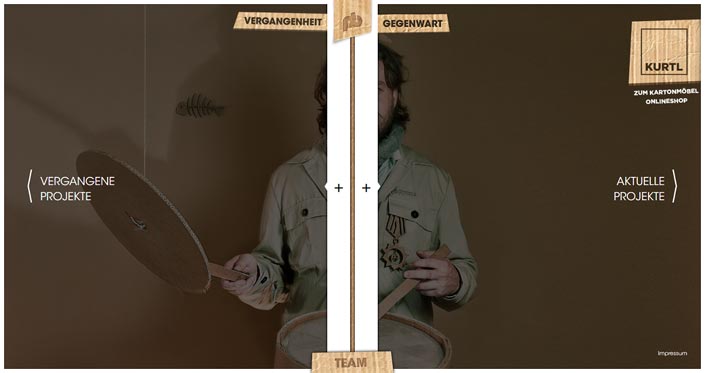
Papplab

Papplab nutzt den Split-Screen zur Präsentation von vergangenen und aktuellen Projekten.
Technische Umsetzung von Split Layouts
Bislang sind Vertical Split Layouts eher eine Webdesign Tendenz als ein Trend. Daher gibt es noch nicht viele Tutorials, Templates oder WordPress Themes mit diesen Features. Ein paar Quellen zum Thema konnte ich aber finden:
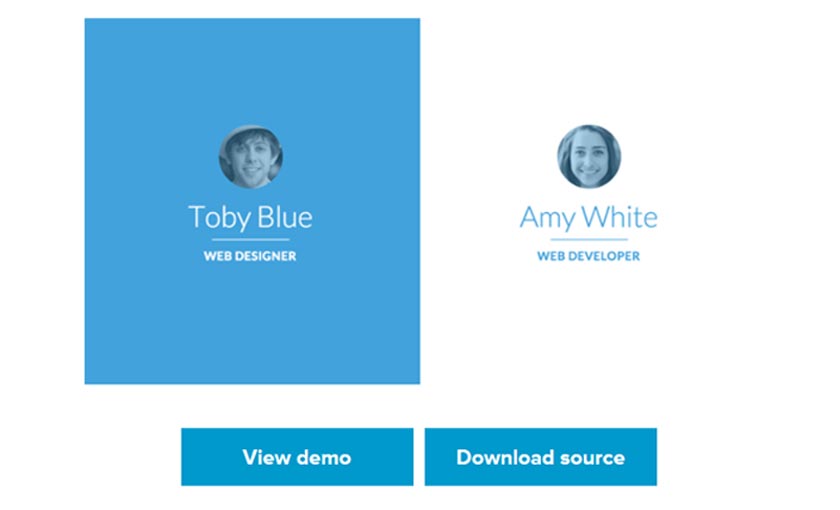
Split Layout Tutorial

Das Tutorial von Codrops beinhaltet eine Demo mit zwei Varianten und eine detaillierte Anleitung für ein Split Layout. Beim Klick auf eine Seitenhälfte verschiebt sich das Layout in die entsprechende Richtung mit einem netten Übergangseffekt.
2 Blocks Template

Inspiriert durch die Split-Screen Webseite von Dropbox, stellt Codyhouse ein Split Layout Template zur Verfügung. Dazu gibt es ein Tutorial und natürlich eine Live-Demo.

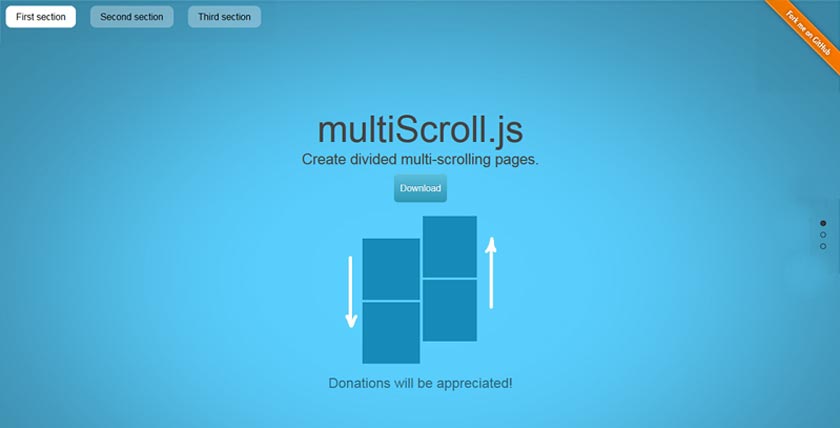
Ein jQuery Plugin für multi-scrolling Webseiten mit einem vertikal geteilten Layout.
Fazit:
Inzwischen ist fast jede Webseite (wie auch meine) nach dem gleichen Prinzip aufgebaut:
Unter der Navigation befindet sich – zu gefühlten 90 Prozent – ein Slider, manchmal auch auch ein Hero-Header. In diesem Bereich findet man neben einem Einleitungstext zumeist einen oder zwei Call-To-Action Buttons.
Wem dieses Design Muster zu langweilig ist, sollte sich die Beispiele und Möglichkeiten von Split-Screen Layouts genauer ansehen.