Du nutzt ein Caching Plugin und trotzdem ist deine Webseite noch zu langsam? Wenn du viele Bilder auf deiner Seite hast, könnte genau das eine große Speed-Bremse sein. In vielen Fällen helfen hier Lazy Load Plugins für WordPress, die die Bilder erst später laden. Einige davon möchte ich dir in diesem Beitrag vorstellen.
Was bedeutet Lazy Load eigentlich?
Bei der Lazy Load Technik werden bestimmte Inhalte einer Webseite, wie Bilder oder Videos, erst bei Bedarf geladen. So wird z.B. ein Bild erst dann geladen, wenn es auch wirklich benötigt wird.
Und wann wird es benötigt? Natürlich erst dann, wenn es im oder kurz vor dem sichtbaren Bereich des Benutzers ist. Scrollt der Benutzer nicht bis ans Ende der Seite, werden die Bilder am Seitenende auch gar nicht erst geladen.
Dadurch werden überflüssige Anfragen vermieden und die Performance der Webseite wird trotz vieler Bilder verbessert. Denn diese werden von einem Skript durch einen Platzhalter ersetzt. Erst wenn der Nutzer in den Bereich des Bildes scrollt, wird der Platzhalter gegen das eigentliche Bild ausgewechselt.
Wie wirkt sich das auf die Ladezeit aus?
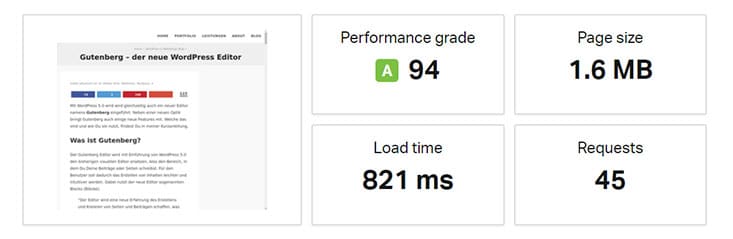
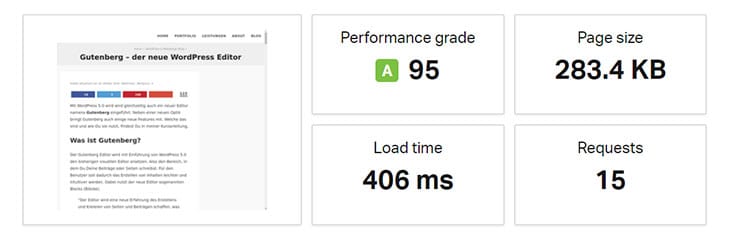
Für meinen Test habe ich einen Artikel ohne und anschließend mit Plugin mit dem Performance-Tool von Pingdom ausgewertet.
Dabei sieht man deutlich, was die Lazy-Loading Technik bewirkt:
- Die Seitengröße ist von 1,6 MB auf 283 KB geschrumpft.
- Die Anzahl der Anfragen ist von 45 auf 15 zurückgegangen.
Das wirkt sich natürlich auch auf die Ladezeit aus. Diese ist von 821ms auf 406ms gesunken. Damit ist die Seite doppelt so schnell!
Speed-Test ohne Lazy Load

Speed-Test mit Lazy Load-Plugin

Gibt es auch Nachteile?
Der einzige mögliche Nachteil von Lazy-Loading ist die Nutzererfahrung. Denn wenn du den Verzögerungswert (Treshold) falsch wählst, muss der Benutzer zu lange auf das Laden des Bildes warten.
In der Regel liegt der Treshold-Wert bei den meisten Plugins bei 200. D.h. das Bild wird bereits geladen, wenn es 200px vor dem sichtbaren Bereich des Nutzers ist. Je größer der Wert, desto früher wird das Bild geladen. Ein kleinerer Wert als 200 wird von den meisten Surfern als störend empfunden.
Lazy Load Plugins
Für WordPress gibt es sehr viele Lazy Load Plugins. Alle können natürlich Bilder zeitverzögert laden, manche bieten darüber hinaus auch weitere Funktionen an. Z.B. Lazy Load für Videos und iframes oder besondere optische Features.
Alle hier aufgeführten Plugins habe ich schon selbst genutzt oder getestet.
a3 Lazy Load

Das Plugin a3 Lazy Load habe ich selbst schon sehr oft und mit guten Ergebnissen eingesetzt. Das Besondere an diesem Tool sind die vielen Features und Einstellmöglichkeiten. So bietet es Lazy Load nicht nur für Bilder, sondern auch für Videos, iframes und Gravatare. Selbst die Bilder in Widgets kannst du damit verzögert laden.
Wenn du bestimmte Seiten oder Bild-Klassen vom verzögerten Laden ausschließen möchtest, kannst du das problemlos einstellen. Denn das Plugin bietet dir eine übersichtliche Admin-Oberfläche.
LazyLoad by WP Rocket

Auch mit LazyLoad von WP Rocket kannst du Bilder und Videos erst laden, wenn sie benötigt werden. Ein großer Vorteil ist, dass das Plugin keine JavaScript Bibliothek wie jQuery benötigt und mit 10 KB sehr klein ist.
Die Einstellmöglichkeiten sind im Vergleich zu a3Lazy Load sehr beschränkt. Bzw. du hast keinen Menüpunkt, um gewünschte Optionen einzustellen.
Wenn du bestimmte Bilder normal laden möchtest, kannst du das nur manuell einrichten. Das gleiche gilt auch für den Wert, ab dem die Bilder vorgeladen werden sollen. Dazu musst du in der functions.php deines Child-Themes folgende Funktion einbauen:
function rocket_lazyload_custom_threshold( $threshold ) {
return 100;
}
add_filter( 'rocket_lazyload_threshold', 'rocket_lazyload_custom_threshold' );Bei meiner Seite hat dieses Tool die besten Werte geliefert. Inzwischen nutze ich das Caching-Tool von WP Rocket, das die Lazy-Load-Funktion bereits enthält.
Lazy Loader

Mit Lazy Loader kannst du deine Bilder, Videos und iframes verzögert laden. Bei mir hat das LazyLoading von Bildern im Widget-Bereich leider häufig nicht funktioniert, dafür funktioniert es sehr gut mit Masonry-Layouts.
BJ Lazy Load

Das Plugin BJ Lazy Load gibt es schon seit sehr vielen Jahren und ich habe es immer mal wieder getestet. Allerdings haben die anderen Plugins bei meinen Seiten immer die besseren Ergebnisse geliefert. Dabei bietet BJ sehr viele Funktionen: verzögertes Laden von Bildern, iframes und Gravataren. Auch der Bild-Platzhalter, Threshold und Ausnahmen kannst du selbst festlegen.
Ein besonderes Feature ist die Verwendung eines Low-Res Vorschaubildes. D.h. bevor das eigentliche Bild geladen wird, bekommst du eine niedrig aufgelöste Version des Bildes angezeigt.
Dominant Colors Lazy Loading

Mit Dominant Colors Lazy Loading kannst du nur die Bilder deiner Seite verzögert laden. Dafür bietet das Tool aber ein besonderes Design-Feature.
Inspiriert von Pinterest, erstellt das Plugin ein Platzhalter-Bild in den Hauptfarben des eigentlichen Bildes. Sieht auf jeden Fall stylish aus und macht deine Seite gleichzeitig etwas schneller.
Zedna WP Image Lazy Load

Eines der wenigen Plugins, das auch Background-Images unterstützt ist Zedna WP Image Lazy Load. Natürlich kannst du damit auch sämtliche andere Bilder, Videos und iframes lazy loaden. Allerdings sind die Speed-Ergebnisse im Vergleich zu den vorherigen Plugins nicht ganz so gut.
Dafür bietet das Zedna ein paar nette Effekte für das Einblenden der Bilder.
Lazy Loading in WordPress Version 5.5
Ab der Version WordPress 5.5 ist im Standard bereits Lazy Load für Bilder enthalten. Wenn dir dieses Feature ausreicht, kannst du auf zusätzliche Plugins verzichten.
Falls du die WordPress Lazy Loading Funktion abschalten möchtest, kannst du folgendes Snippet in die functions.php deines Child Themes einfügen.
// WordPress Lazy Loading deaktivieren
add_filter('wp_lazy_loading_enabled', '__return_false');Fazit:
Wenn du sehr viele Bilder auf deiner Webseite hast, solltest du auf jeden Fall mal ein Lazy Load Plugin testen. Welches der Plugins für dich das beste ist, kann ich pauschal leider nicht sagen. Denn das hängt oft vom genutzten Theme und Layout ab.
Nutzt du bereits ein Caching Plugin für WordPress? Dann kannst du hier in den Einstellungen nachschauen, ob die Funktion für Lazy-Loading enthalten ist. Denn einige Plugins wie z.B. WP Rocket oder Swift Performance bringen diese Technik bereits mit. So sparst du dir ein weiteres Plugin.

