Du möchtest die Ladezeit deiner Website verbessern? Dann solltest du vor allem auf die Größe deiner Bilder achten. Genau hierbei unterstützt dich das Plugin Imagify. Denn damit kannst du schnell und einfach deine WordPress Bilder optimieren, komprimieren und als WebP oder Avif speichern.
Über Imagify

Imagify ist ein Freemium WordPress-Plugin, mit dem du deine Bilder automatisch optimieren kannst. Durch die Bildkomprimierung lässt sich die Bildgröße stark verringern und so das Laden deiner Webseite beschleunigen. Zusätzlich bietet das Tool auch die Umwandlung deiner Bilder in die Formate WebP und Avif.
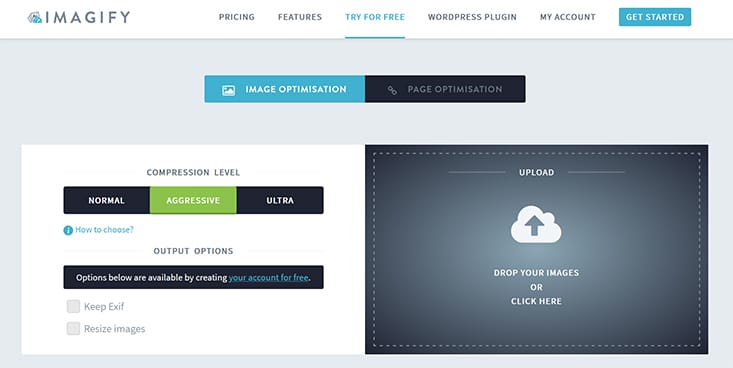
Damit das Ganze deinen Server nicht belastet, erfolgt die Komprimierung der Daten über einen Online-Service. Diesen kannst du übrigens auch ohne Anmeldung auf der Website von Imagify testen.

Entwickelt wurde das Tool von WP Media, den Machern von WP Rocket. Für alle, die das Tool nicht kennen sollten:
WP Rocket ist eines des besten Caching Plugins für WordPress.
Neben dem eigentlichen Caching bietet das Tool noch viele weitere Features, wie z.B. Datei-Minifizierung, Lazy Loading oder verzögertes Laden. Ich nutze WP Rocket nun schon seit vielen Jahren auf meiner Webseite und kann es absolut empfehlen. Und die Imagify-Integration funktioniert natürlich bestens.
Die Features im Überblick
- Kostenloser Basic Account (beschränkt auf 20MB pro Monat)
- 3 Qualitätsstufen der Komprimierung
- Automatische Größenanpassung von Bildern
- Erstellung und Einbindung von Bildern im WebP-Format
- Massen-Optimierung: Bestehende Bilder auf einen Schlag komprimieren
- Backup der Original-Dateien
- Automatische Komprimierung der Bilder beim Upload
- Manuelle Bild-Komprimierung
- Unkomplizierte Einrichtung
Nachteile
Im Gratis-Tarif kannst du nur Bilder mit einer Größe bis 2MB optimieren.
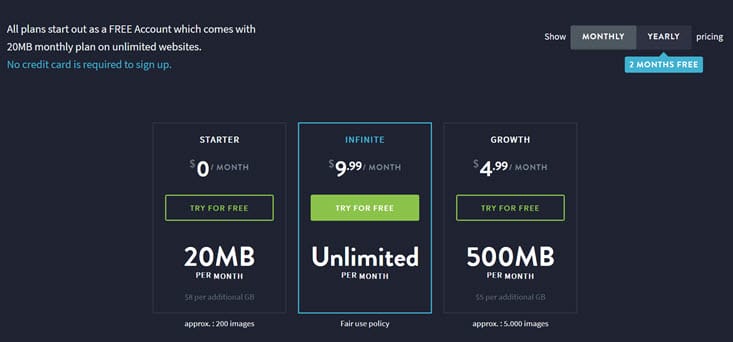
Tarife
Der Basis-Account von Imagify ist kostenlos und bietet dir ein Datenvolumen von 25MB pro Monat. Das entspricht ca. 250 Bildern. Falls du sehr viele Bilder optimieren möchtest, kannst du auch auf einen der höheren, kostenpflichtigen Tarife upgraden. Diese starten bei $4,99 / Monat. Bei einer jährlichen Zahlung bekommst du zusätzlich 2 Monate geschenkt.

Zum Testen bzw. für kleinere Webseiten und Blogs sollte aber der Gratis-Tarif ausreichen. Mir jedenfalls genügt der Basis-Tarif.
Imagify in WordPress einrichten
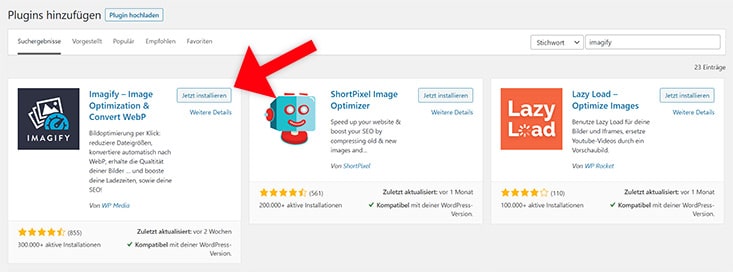
Du möchtest Imagify ausprobieren? Dann installierst du es einfach über das WordPress Menü > Plugin installieren.

Damit du den Service direkt in WP nutzen kannst, musst du zunächst einen Account erstellen. Hier gibst du deine Mail-Adresse an und erhältst wenig später deinen API Schlüssel. Sobald du diesen eingetragen hast, richtest du das Plugin ein.

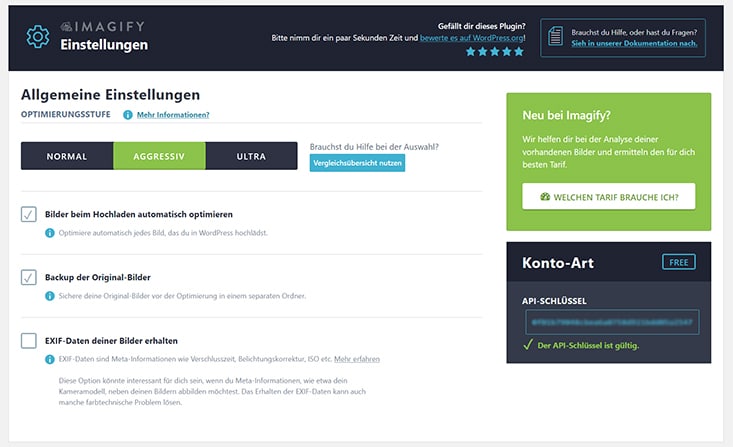
#1 Allgemeine Einstellungen
In den allgemeinen Einstellungen legst du fest, wie das Plugin deine WordPress Bilder optimieren soll. Also die Stärke der Komprimierung.

Dabei kannst du zwischen 3 Komprimierungsstufen wählen:
- Normal
Der Modus “Normal” bietet eine verlustfreie Optimierung. Dabei werden deine Bilder so optimiert, dass keine sichtbare Veränderung wahrgenommen wird. Allerdings ist die Größenreduktion bei der sehr guten Bildqualität eher gering. - Aggressiv
Bei der aggressiven Komprimierung werden deine Bilder schon um einiges kleiner! Dafür musst du bei der Bildqualität geringfügige Abstriche machen. Aber in den meisten Fällen dürfte das nicht groß auffallen. Also ein guter Kompromiss. - Ultra
Im Ultra-Modus werden die Bilder maximal komprimiert. Dabei kannst du die Dateigröße enorm verringern. Da hierbei aber die Bildqualität in Mitleidenschaft gezogen werden könnte, solltest du hier genauer hinsehen.
Seit der Version Imagify 2.0 wurde die Kompressionsmethode noch weiter verbessert. Das Tool nutzt nun automatisch eine Smart Compression. Falls dir dabei die Bildqualität nicht zusagen sollte, kannst du eine der oben genannten Kompressionsstufen auswählen.
Außerdem kannst du folgende Voreinstellungen nutzen:
- Automatische Optimierung der Bilder beim Hochladen
- Backup der Original-Bilder
Dank der Backup-Einstellung kannst du das Original-Bild jederzeit wiederherstellen und ggf. einen anderen Komprimierungsmodus anwenden.
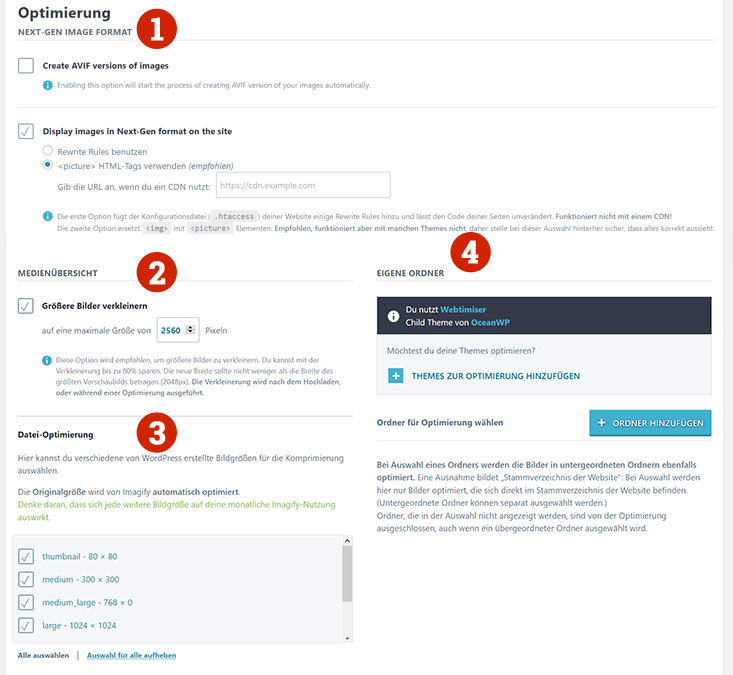
#2 Optimierung
Im Bereich Optimierung bietet dir Imagify noch weitere Möglichkeiten an.

- Seit Version 2.2 erstellt das Plugin automatisch eine WebP-Version deiner Bilder. Das WebP-Format bietet im Vergleich zu JPG oder PNG eine bessere Komprimierung bei guter Bildqualität und wirkt sich natürlich positiv auf den Pagespeed aus.. Auch Google empfiehlt dieses Format.
Wenn du möchtest, können die WebP-Bilder auch gleich auf deiner Website eingebunden werden. Zusätzlich gibt es einen Fallback für ältere Browser.
Zusätzlich lassen sich die Bilder auch im Avif Format abspeichern, das eine noch bessere Kompression bietet. - Automatisches Verkleinern großer Bilder auf ein gewünschtes Format.
- Automatische Optimierung der verschiedenen von WordPress erstellten Bildformate. Also z.B. Vorschaubilder oder Produktbilder.
- Zusätzliche Ordner können für die automatische Bild-Optimierung ausgewählt werden. Also auch Ordner, die nicht im Upload-Verzeichnis liegen.
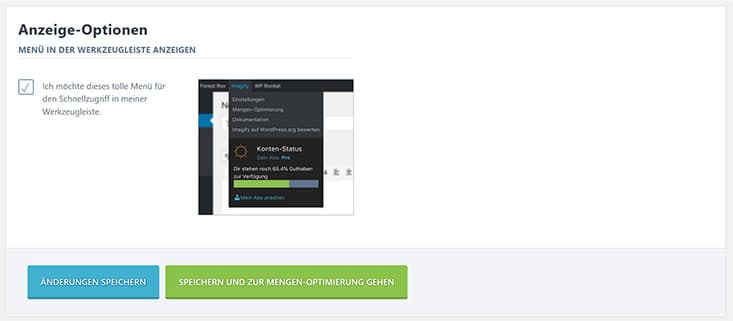
#3 Anzeige-Optionen
Im letzten Abschnitt legst du fest, ob ein Schnellzugriff im Menü angezeigt werden soll.

Imagify in der Praxis
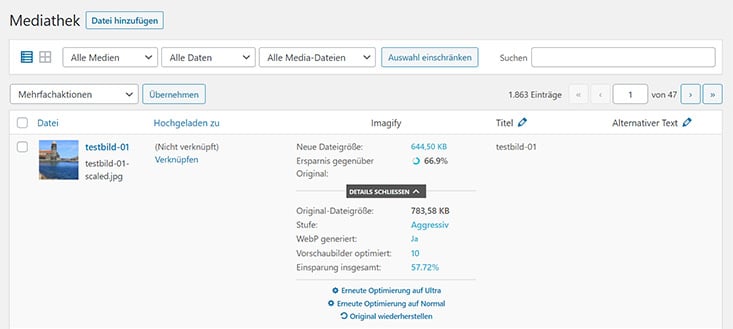
Mediathek
Gleich nach der Installation klinkt sich Imagify in die WordPress Mediathek ein. So kannst du den Status einzelner Bilder sehen. Und natürlich auch manuell deine Bilder optimieren. Auch die Originale lassen sich hier wiederherstellen.

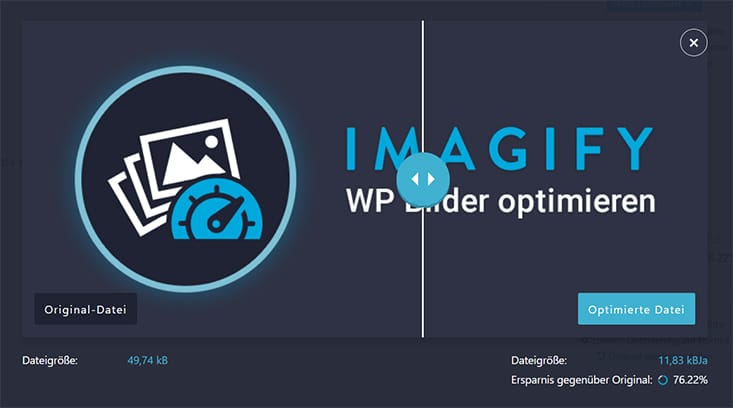
Ein weiteres nettes Feature: der Vorher-Nachher-Vergleich! Dazu klickst du einfach auf > Original mit optimiertem Bild vergleichen und siehst beide Versionen im direkten Vergleich nebeneinander.

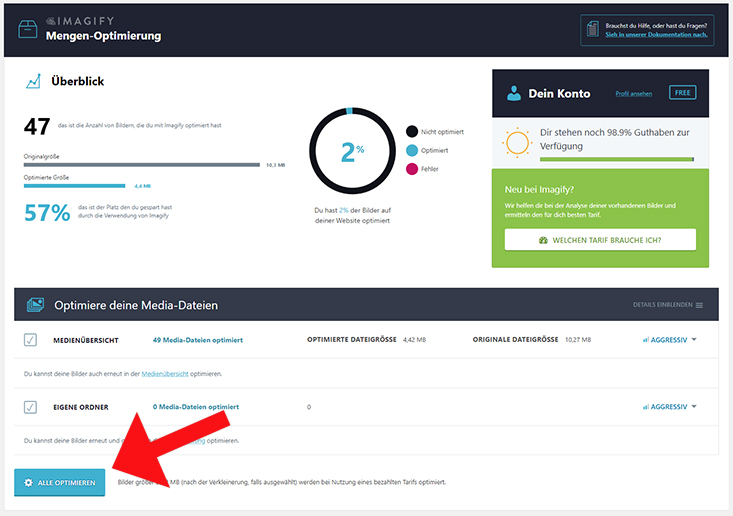
Massen-Optimierung
Du möchtest auch deine bestehenden WordPress Bilder optimieren? Dann nutzt du am besten die Massen-Optimierung. Diese erreichst du über > Medien > Mengen-Optimierung.

Hier bekommst du zunächst einen Überblick über die bisherige Optimierung deiner Bilddaten. Etwas weiter unten kannst du mit einem Klick auf „Alle Optimieren“ sämtliche Bilder deiner Website auf einen Schlag komprimieren.
Ergebnis der Bild-Optimierung
Wie wirkt sich die Komprimierung der Bilder auf die Performance aus? Und wie stark wird die Seitengröße verringert?
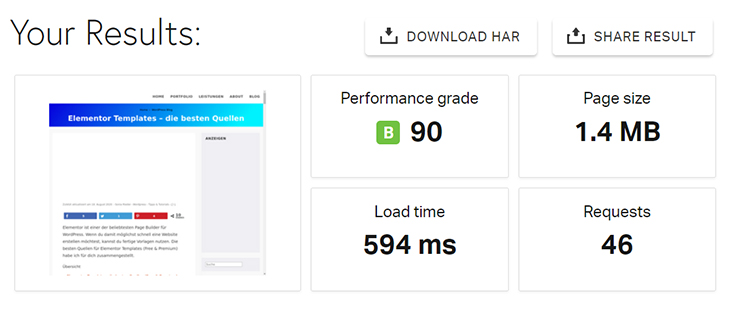
Das habe ich mit dem Performance Tool von Pingdom getestet. Test-Objekt war dabei ein Blog-Beitrag mit relativ vielen Bildern, die lediglich mit Photoshop optimiert waren.
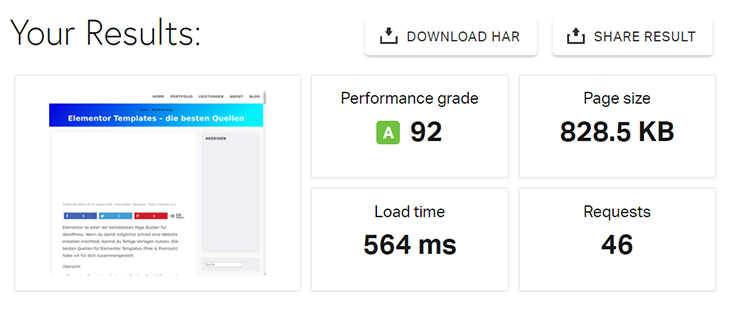
Hier das Ergebnis in Pingdom:


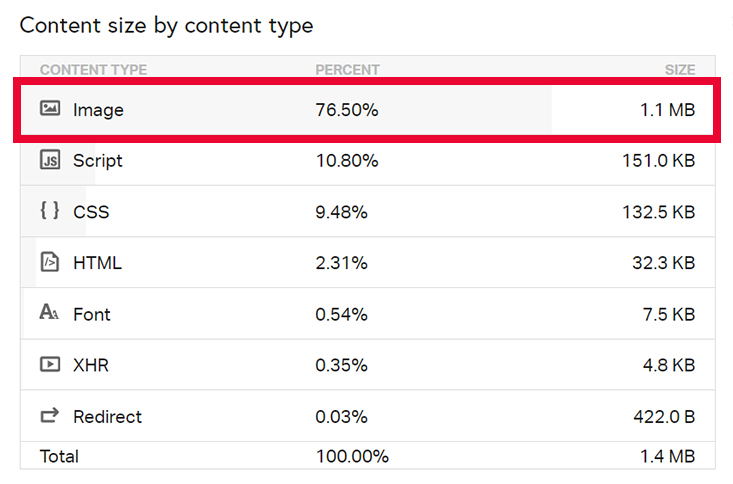
Die Ladezeit liegt dank WP Rocket schon bei 594ms. Die Größe der Seite ist allerdings mit 1,4MB recht hoch. Das liegt natürlich vor allem an den Bildern, die einen Anteil von 1,1MB daran haben.
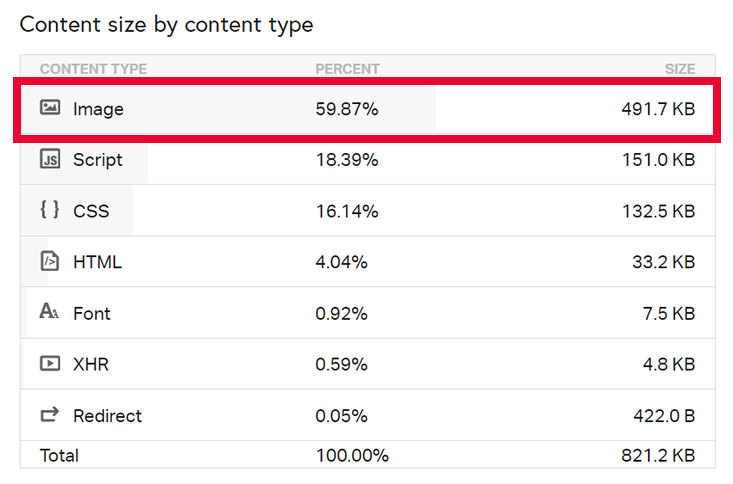
Nach der Optimierung mit Imagify (mittlere Komprimierung) sehen die Werte so aus:


Mit 564ms ist die Ladezeit geringfügig schneller geworden. Aber bei einem so guten Ausgangswert ist eben nicht mehr all zu viel zu machen. Ohne Caching Plugin wäre der Speed-Gewinn wesentlich höher ausgefallen.
Dafür hat die Seite nur noch eine Größe von 828KB. Denn die Größe der Bilddaten ist durch die Komprimierung auf knapp 500KB geschrumpf. Also eine enorme Einsparung bei der Datenmenge.
Fazit
Imagify ist ein sehr nützliches Tool und für mich eine perfekte Ergänzung zu WP Rocket, um damit meine Website zu beschleunigen. Die Optimierung funktioniert schnell und unkompliziert und belastet auch nicht den eigenen Server. Die Qualität der Komprimierung ist gut und meine Dateien werden damit um bis zu 80% schlanker.
Als Alternative gibt es noch einige andere Bilder-Tools wie z.B. Shortpixel, die ich vielleicht mal testen werde.
Falls du kein zusätzliches WordPress Plugin installieren möchtest, kannst du auch Online-Tools, wie z.B. TinyPNG oder compressor.io nutzen. Allerdings ist der Workflow dabei nicht so komfortabel wie bei Imagify.

