Als WP User bist du sicherlich schon gelegentlich über den Begriff .htaccess gestolpert. Doch was ist das eigentlich? Braucht man das? Was genau diese Serverdatei ist und wie du auch über die WordPress htaccess deine Website optimieren kannst, erkläre ich dir gleich mit einigen Beispielen.
Was ist die .htaccess?
Die meisten Webseiten werden auf einem Apache Webserver betrieben. Und dieser nutzt die .htaccess ( Abkürzung für hypertext access) als Konfigurationsdatei. Damit kannst du spezielle Einstellungen festlegen wie z.B. den Schutz von Verzeichnissen oder auch Weiterleitungen.
Im Normalfall bekommst du als Website-Betreiber davon allerdings kaum etwas mit. Aber schon beim Aktivieren der Permalinks legt WordPress automatisch im Hintergrund eine .htaccess Datei an. Denn dadurch können die unschönen URLs in lesbare URLs umgewandelt werden.
So wird aus der URL deineseite.de/?p=123 eine sprechende URL deineseite.de/mein-beitrag
Auch viele WordPress Plugins nutzen die .htaccess Einstellungen. Vor allem Caching Plugins machen hier ihre Einträge, damit deine Webseite schneller wird.
Und auch Security Plugins machen sich die Konfigurationsdatei zu nutze. Hier tragen sie Regeln zum Zugriffsschutz für Verzeichnisse und Dateien ein. Oder blockieren Bots und IP Adressen. All das ermöglicht dir diese kleine Webserver Datei.
Was kann ich mit der .htaccess-Datei machen?
Über dieses File kannst du viele nützliche Einstellungen vornehmen. Hier eine kurze Übersicht der Hauptbereiche:
- Permalinks
Die Permalinks nutzt du hoffentlich schon für die schönere Ausgabe deiner URLs. - Redirects
Mit der .htaccess kannst du relativ einfach eine alte URLs auf eine neue umleiten. - Sicherheit
Nutzt du ein Security Plugin? Dann nutzt dieses vermutlich schon die htaccess-Datei für den Schutz von Verzeichnissen und Dateien. - Page Speed
Auch für Daten-Kompression und Browser Caching wird die htaccess-Datei genutzt. Und erst dadurch wird deine Website schneller geladen.
Standard WordPress .htaccess
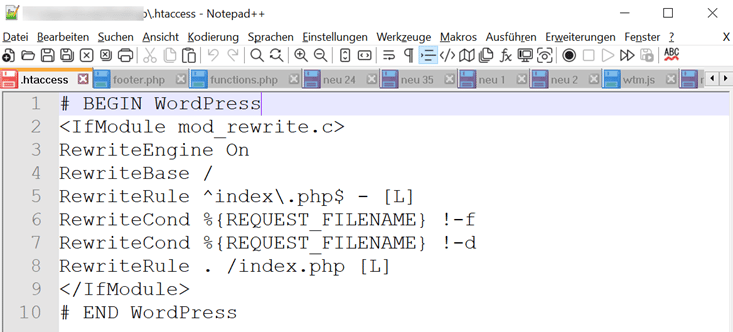
Sobald du die Permalinks aktivierst, wird automatisch eine htaccess angelegt. Die sieht im Standard dann so aus:
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPressFalls bei dir die WordPess .htaccess Datei fehlt, kannst du versuchen, die Permalinks erneut abzuspeichern. Wenn das nicht funktionieren sollte, könnte es eventuell an deinem Hoster liegen. Denn dieser muss mod_rewrite unterstützen.
Aber du kannst die WordPress htaccess auch ganz einfach manuell erstellen. Dazu erstellst du mit einem Texteditor eine leere Datei und benennst sie „.htaccess“. Anschließend überträgst du sie per FTP auf deinen Server in das Hauptverzeichnis deiner Website.
So bearbeitest du die WordPress htaccess
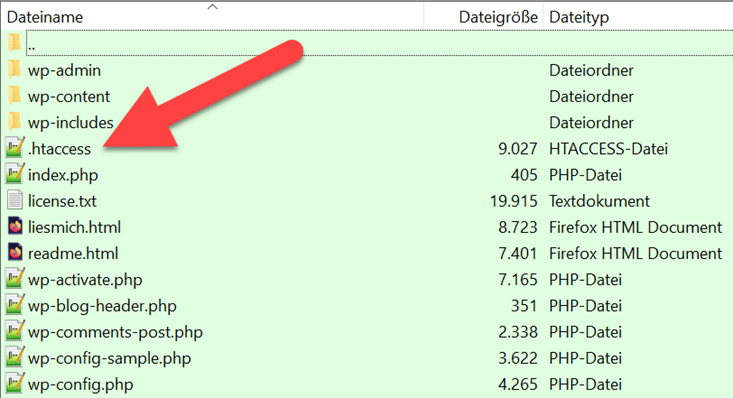
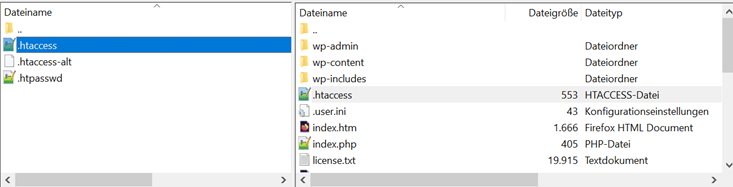
Die .htaccess-Datei befindet sich in deinem WordPress Verzeichnis auf oberster Ebene. Genau wie auch die .wpconfig.php

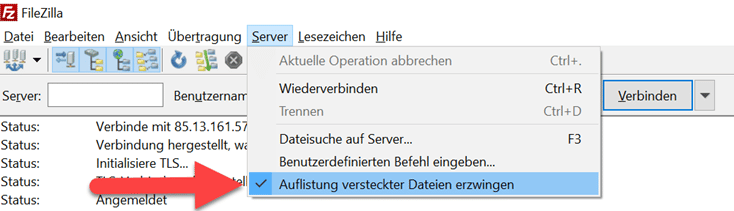
Falls dir die htaccess nicht angezeigt werden sollte, kann das auch an der Einstellung deines FTP-Programms liegen. Hier muss die Option für das Anzeigen von versteckten Dateien aktiviert sein.
Bei FileZilla findest du diese unter > Server.

Bearbeiten lässt sich die htaccess dann direkt oder auch mit Plugins. Beide Möglichkeiten stelle ich dir jetzt vor.
Aber Achtung: Durch falsche Einträge kann es zu Fehlern auf deiner Website kommen. Daher solltest du vorher unbedingt eine Sicherung anlegen.
Manuelles editieren
Wenn du die htaccess manuell öffnen und bearbeiten möchtest, verwendest du am besten einen Texteditor wie zum Beispiel Notepad oder Notepad++. Normale Schreibprogramme wie Word eignen sich nicht dazu.

Jede Zeile enthält einen Befehl, den der Web Server ausführt. Befindet sich davor ein Raute-Symbol (#) handelt es sich um einen Kommentar, der vom Server ignoriert wird.
Bevor du Änderungen an der htaccess machst, solltest du auf jeden Fall ein Backup machen bzw. eine Sicherungskopie der Datei erstellen.
Am schnellsten geht das, wenn du die Konfigurationsdatei kopierst und beispielsweise in .htaccess-alt umbenennst.

Nun kannst du die Original-htaccess bearbeiten und per FTP wieder hochladen.
WordPress htaccess Plugins
Natürlich gibt es auch für die Bearbeitung der WordPress htaccess Datei ein passendes Plugin.
Htaccess Editor
Der Htacces Editor ermöglicht dir ein gefahrloses Bearbeiten ganz ohne Code Kenntnisse.

Die Vorteile des Plugins: Es bietet dir auch einen Syntax Test deiner Änderungen. Du kannst also überprüfen lassen, ob deine Anpassung Fehler enthält. Zusätzlich legt der HTaceess Editor bei jeder Änderung ein Backup der htaccess an.
Trotzdem solltest du die FTP Login-Daten bereithalten. Falls doch etwas schief gehen sollte…..
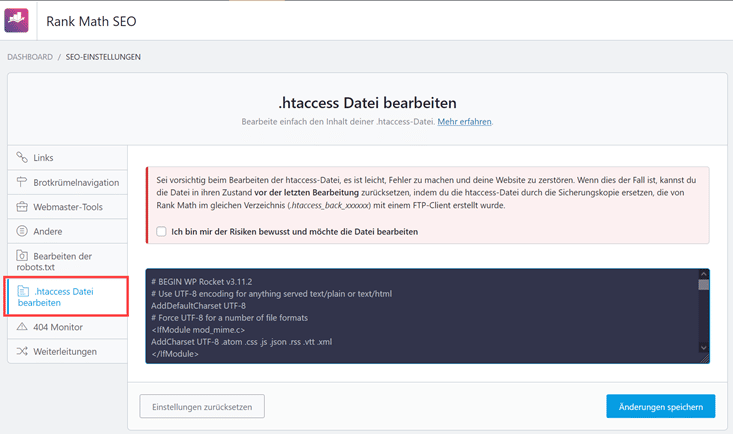
Rank Math
Eine weitere Möglichkeit zur Bearbeitung bietet auch einige SEO Plugins wie z.B. Rank Math.

Dort findest du in den allgemeinen Einstellungen den Punkt „htaccess Datei bearbeiten“. Auch hier wird eine Sicherungskopie angelegt. Falls es aber zu Problemen kommen sollte, musst du die Backup-Datei per FTP manuell zurücksetzen.
htaccess Snippets
Hier findest du nun ein paar nützliche Snippets und Beispiele für deine WordPress htaccess.
Beim Einfügen musst du lediglich den Platzhalter deinewebsite.de mit deiner eigenen Domain ersetzen.
Umleitungen / Redirects
Umleitung http auf https
Wichtig, wenn du deine Website auf SSL umstellen möchtest. Weitere Infos findest du auch in meiner umfangreichen Anleitung zur SSL Umstellung.
<IfModule mod_headers.c>
RewriteEngine On
RewriteCond %{HTTPS} !=on
RewriteRule ^ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
</IfModule>Weiterleitungen von Seiten oder Beiträgen
Damit kannst du eine Weiterleitung von einer Seite zu einer anderen Seite auf deiner Domain einrichten.
Redirect 301 /alte-url/ https://deineseite.de/neue-url/Weiterleitung von Kategorien
Redirect 301 /category/tipps https://deineseite.de/category/tricksWenn du mehrere Beiträge, Seiten oder Kategorien umleiten möchtest, kannst du auch eines der vielen Redirect Plugins nutzen. Denn damit ist die Verwaltung der Weiterleitungen einfacher und vor allem auch übersichtlicher.
Sicherheit
Admin Login absichern
Wenn du den Zugang zu deiner Seite absichern möchtest, kannst du ihn durch einen zusätzlichen Login schützen. Dazu wird der normale WordPress Login mit einem zusätzlichen serverseitigen Passwort gesichert.
# wp-login.php schützen
<Files wp-login.php>
AuthName "Protected Admin-Area"
AuthType Basic
AuthUserFile /pfad/zu/wp/.htpasswd
Require valid-user
</Files>Das erfordert allerdings noch eine .htpasswd Datei, die die Zugangsdaten enthält. Hier ein Beispieleintrag in der htpasswd:
Username:$P@k§NP04Nb1MKlde
Wie das genau funktioniert, erkläre ich in meiner ausführlichen Anleitung zum Absichern des WP Logins.
Server Signatur verbergen
ServerSignature OffIP Adressen blockieren
Du möchtest bestimmte IP-Adresse von deiner Website verbannen? Dann kannst du genau diese einfach blocken, indem du diese Adresse in die htaccess einträgst. Natürlich kannst du auch mehrere IP Adressen eintragen.
<Limit GET POST>
Order Allow,Deny
Allow from all
Deny from 123.456.789
Deny from 123.456.789
</Limit>Durchsuchen von Verzeichnissen verhindern
Damit ein möglicher Angreifer nicht deine WP-Verzeichnisse durchstöbern kann, fügst du folgendes Snippet ein:
Options -IndexesAbfrage von User ID blockieren
Immer wieder versuchen Hacker, die in WP angelegten Benutzernamen auszulesen. Mit diesem Eintrag kannst du das verhindern.
<IfModule mod_rewrite.c>
RewriteCond %{QUERY_STRING} ^author=([0-9]*)
RewriteRule .* https://deinewebsite.de/? [L,R=302]
</IfModule>Dateien schützen
Besonders wichtige Dateien wie z.B. die WordPress htaccess sollte vor fremden Zugriffen geschützt werden.
So schützt du eine einzelne Datei:
<files .htaccess>
Order Allow,Deny
Deny from all
</files>Möchtest für mehrere Dateien den Zugriff beschränken? Dann verwende folgendes:
<FilesMatch "(\.htaccess|\.htpasswd)">
Order deny,allow
Deny from all
</FilesMatch>XML-RPC abschalten
Über die XML-RPC Schnittstelle kann deine Website Daten mit anderen Diensten und Plugins austauschen. Da dies aber auch Sicherheitsrisiken birgt, kann diese Schnittstelle auch deaktiviert werden. Aber Achtung: Eventuell könnten dann einige Anwendungen nicht mehr einwandfrei funktionieren.
<Files xmlrpc.php>
order deny,allow
deny from all
</Files>WP-includes Ordner absichern
Damit PHP-Dateien im Ordner wp-includes nicht direkt aufgerufen werden können, kannst du für diesen Ordner eine zusätzliche htaccess einfügen. Diese ist dann nur für genau diesen Ordner gültig.
<FilesMatch "\.(?i:php)$">
<IfModule !mod_authz_core.c>
Order allow,deny
Deny from all
</IfModule>
<IfModule mod_authz_core.c>
Require all denied
</IfModule>
</FilesMatch>
<Files wp-tinymce.php>
<IfModule !mod_authz_core.c>
Allow from all
</IfModule>
<IfModule mod_authz_core.c>
Require all granted
</IfModule>
</Files>
<Files ms-files.php>
<IfModule !mod_authz_core.c>
Allow from all
</IfModule>
<IfModule mod_authz_core.c>
Require all granted
</IfModule>
</Files>Da es bei der Ausführung einiger Plugins zu Problemen kommen könnte, kannst du auch Ausnahmen von dieser Regel darunter einfügen. Dies ist ein Beispiel von den von Sucuri eingefügten Ausnahmen.
Upload Ordner schützen
Damit auch im Upload Verzeichnis die Ausführung von PHP-Dateien verhindert wird, kannst du auch hier eine eigenständige .htaccess-Datei nutzen.
<FilesMatch "\.(?i:php)$">
<IfModule !mod_authz_core.c>
Order allow,deny
Deny from all
</IfModule>
<IfModule mod_authz_core.c>
Require all denied
</IfModule>
</FilesMatch>Image Hotlinking verhindern
Du möchtest nicht, dass deine Blog Bilder auf fremden Websites ungefragt eingebunden werden? Dann hilft diese Anweisung:
RewriteEngine On
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?deinewebsite.de/.*$ [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?facebook.com [NC]
RewriteRule \.(jpg|jpeg|png|gif|bmp|webp)$ - [F]Damit bestimmte Websites wie z.B. Google oder Facebook weiterhin deine Bilder anzeigen können, kannst du diese als Ausnahme hinterlegen.
Als Alternative zu einer Fehlermeldung lässt sich auch ein Platzhalterbild hinterlegen. Dazu ersetzt du die RewriteRule Zeile mit folgender:
#Zeigt Platzhalter an
RewriteRule \.(jpg|jpeg|png|gif)$ https://dummyimage.com/600x400/000/fff&text=No+Hotlinking [NC,R,L]Security Headers
Mit diesen Anweisungen schützt du deine Website vor XSS-Attacken, Content-Sniffing und Klick-Jacking.
<IfModule mod_headers.c>
Header set X-XSS-Protection "1; mode=block"
Header set X-Content-Type-Options "nosniff"
Header always append X-Frame-Options SAMEORIGIN
</IfModule>Page Speed (Caching & Komprimierung)
Hast du ein WordPress Caching Plugin im Einsatz? Wenn ja, dann nutzt auch dieses Tool die htaccess-Datei!
Denn hier sorgen die richtigen Anweisungen für die Komprimierung und das Caching von den verschiedenen Datei-Typen.
Hier als Beispiel die Anweisungen von WP Rocket für die Einrichtung des Cachings und der Komprimierung von Daten:
<IfModule mod_expires.c>
ExpiresActive On
ExpiresDefault "access plus 1 month"
ExpiresByType text/css "access 1 month"
ExpiresByType text/html "access 1 month"
# Media
ExpiresByType image/gif "access plus 4 months"
ExpiresByType image/png "access plus 4 months"
ExpiresByType image/jpeg "access plus 4 months"
ExpiresByType image/webp "access plus 4 months"
ExpiresByType video/ogg "access plus 4 months"
ExpiresByType audio/ogg "access plus 4 months"
ExpiresByType video/mp4 "access plus 4 months"
ExpiresByType video/webm "access plus 4 months"
ExpiresByType image/avif "access plus 4 months"
# Webfonts
ExpiresByType font/ttf "access plus 4 months"
ExpiresByType font/otf "access plus 4 months"
ExpiresByType font/woff "access plus 4 months"
ExpiresByType font/woff2 "access plus 4 months"
ExpiresByType image/svg+xml "access plus 4 months"
ExpiresByType application/vnd.ms-fontobject "access plus 1 month"
ExpiresByType application/pdf "access 1 month"
# CSS and JavaScript
ExpiresByType text/css "access plus 1 year"
ExpiresByType application/javascript "access plus 1 year"
</IfModule># Gzip compression
<IfModule mod_deflate.c>
SetOutputFilter DEFLATE
<IfModule mod_setenvif.c>
<IfModule mod_headers.c>
SetEnvIfNoCase ^(Accept-EncodXng|X-cept-Encoding|X{15}|~{15}|-{15})$ ^((gzip|deflate)\s*,?\s*)+|[X~-]{4,13}$ HAVE_Accept-Encoding
RequestHeader append Accept-Encoding "gzip,deflate" env=HAVE_Accept-Encoding
# Don’t compress images and other uncompressible content
SetEnvIfNoCase Request_URI \
\.(?:gif|jpe?g|png|rar|zip|exe|flv|mov|wma|mp3|avi|swf|mp?g|mp4|webm|webp|pdf)$ no-gzip dont-vary
</IfModule>
</IfModule>
<IfModule mod_filter.c>
AddOutputFilterByType DEFLATE application/atom+xml \
application/javascript \
application/json \
application/rss+xml \
application/vnd.ms-fontobject \
application/x-font-ttf \
application/xhtml+xml \
application/xml \
font/opentype \
image/svg+xml \
image/x-icon \
text/css \
text/html \
text/plain \
text/x-component \
text/xml
</IfModule>
<IfModule mod_headers.c>
Header append Vary: Accept-Encoding
</IfModule>
</IfModule>Diese und weitere Anweisungen kannst du für deine eigene htaccess nutzen und so ohne Plugin deine Seite schneller machen. Aber mit Caching Plugins geht das Ganze natürlich etwas einfacher und komfortabler.
Das hat vor allem auch den Vorteil, dass du die vielen Einstellungen bequem im Backend per Klick justieren kannst und noch zusätzliche Features wie z.B. verzögertes Laden usw. erhältst.
Und auch wenn du den WordPress Cache leeren möchtest, reicht hier ein Knopfdruck. Ich nutze dafür schon seit langem WP Rocket und bin damit sehr zufrieden!
Sonstiges
Standard Zeichenkodierung festlegen
AddDefaultCharset utf-8Download von Datei-Typen erzwingen
Du möchtest, dass bestimmte Datei-Typen wie z.B. PDFs nicht im Browser geöffnet, sondern heruntergeladen werden? Dann ist diese Anweisung nützlich.
AddType application/octet-stream .pdf .doc .docx .xls .xlsx .csvEigene Fehlerseite
Ist eine Seite nicht erreichbar, gibt der Webserver im Standard eine langweilige Fehlermeldung aus. Über die .htaccess kannst du für jeden Fehlertyp eine eigene Webseite hinterlegen, die in diesem Fall angezeigt werden soll.
Allerdings bieten inzwischen sehr viele Themes oder auch Elementor eine einfachere Möglichkeit, eine eigene 404 Fehlerseite zu nutzen.
ErrorDocument 404 /pfadzurdatei/404.htmlWeiterführende Links zum Thema
FAQ
Was ist eine .htaccess Datei?
Webseiten, die mit einem Apache Webserver betrieben werden nutzen die .htaccess als Konfigurationsdatei. Hier können Anweisungen für grundlegende Servereinstellungen, Weiterleitungen und den Schutz von Dateien und Verzeichnissen hinterlegt werden.
Wo finde ich in WordPress die .htaccess-Datei?
Die .htaccess-Datei befindet sich im Hauptverzeichnis deiner WordPress-Installation.
Wie kann ich eine .htaccess erstellen?
Erstelle mit einem Editor wie z.B. Notepad eine Textdatei und speichere sie unter dem Namen „.htaccess“ ab. Wichtig: Die Datei beginnt mit einem Punkt und darf keine Dateiendung wie beispielsweise .txt erhalten. Anschließend kannst du hier die Anweisungen eintragen und per FTP auf den Webserver übertragen.
Was bedeutet das # in der htaccess?
Das Raute oder Hash Symbol (#) kennzeichnet einen Kommentar und wird nicht als Anweisung gewertet. Die Zeile wird vom Webserver komplett ignoriert.
Was passiert bei falschen Einträgen in der htaccess?
Bei falschen Einträgen kann es sein, dass deine Website nicht mehr erreichbar ist. Daher solltest du vor Änderungen an der Konfigurationsdatei eine Sicherung machen.