404-Fehlerseiten werden nur angezeigt, wenn eine aufgerufene URL vom Server nicht gefunden werden kann. Der Grund dafür ist häufig ein gelöschter Beitrag. Oder einfach ein Vertipper des Besuchers. Doch die langweilige Statusmeldung „error 404: page not found“ kann man mit etwas Kreativität in originelle 404 Fehlerseiten verwandeln. Diese sollten zudem so gestaltet werden, dass der Seitenbesucher den Browser nicht sofort schließt, sondern informative Angebote zum Weitersurfen auf der Seite bekommt.
So kannst Du Deine 404 Fehlerseite optimieren:
1. Status-Code Text ändern
Am besten ersetzt Du den Standard-Text durch eine verständliche und kurze Information. Statt den Besucher mit der nüchternen Meldung „404 error – page not found“ zu verprellen, kann man ihn freundlich oder lustig auf den Fehler hinweisen.
Die Fehlerseite sollte auf keinen Fall eine Sackgasse sein. Statt dessen sollte sie den Besucher innerhalb des Webauftritts weiterleiten.
2. Gestaltung der 404-Fehlerseite
Das Design einer 404 Fehlerseite kann gerne kreativ, witzig und originell sein. Dabei solltest Du aber versuchen, den Besucher zum Verbleib auf der Webseite zu bewegen. Bieten ihm also übersichtliche Optionen zum Weitersurfen an. Ganz nach dem Motto: Lust statt Frust.
3. Funktionalität
Der Besucher der Webseite hat nach etwas bestimmten gesucht. Aber leider hat er es nicht gefunden. Eine gute und nützliche Fehlerseite sollte ihm Wege aufzeigen, wie er zu den gewünschten Informationen gelangen kann. Oder ihm weitere interessante Angebote der Webseite anbieten.
Am besten baut man ein Suchfeld in die Fehlerseite ein. So kann der Nutzer gezielt nach dem gewünschten Begriff suchen. Zusätzlich kann man auch eine kleine Sitemap anzeigen.
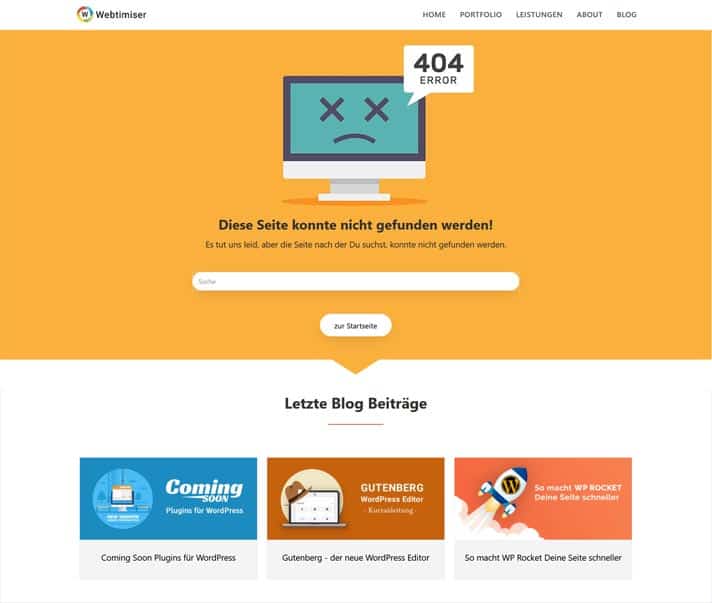
Auf der Webtimiser 404-Seite habe ich statt einer kompletten Sitemap nur die wichtigsten Seiten eingebunden. Dadurch erhält der Besucher einen guten Überblick und wird nicht überfordert.

Für Blogs bietet es sich noch an, eine Übersicht der Artikel-Kategorien und der letzten bzw. besten Blog-Artikel einzubauen.
Wer die Seite ganz minimalistisch halten möchte, kann auch einfach einen Link zur Homepage angeben. Zusätzlich auch Social Media Links.
Fazit
Ganz vermeiden lässt sich die Anzeige der Fehlermeldung natürlich nicht. Aber man kann seine 404 Fehlerseite optimieren und als Teil der Webseiten-Navigation betrachten. So verhindert man das Abspringen der Besucher und animiert gleichzeitig zum Weitersurfen.
Meine 404 Fehlerseite konnte ich zum Glück recht einfach einrichten. Mit dem Theme OceanWP kann man die Seite selbst festlegen. Wer möchte, kann das Design mit Elementor einfügen.
Beispiele für kreative und nützliche 404 Fehlerseiten

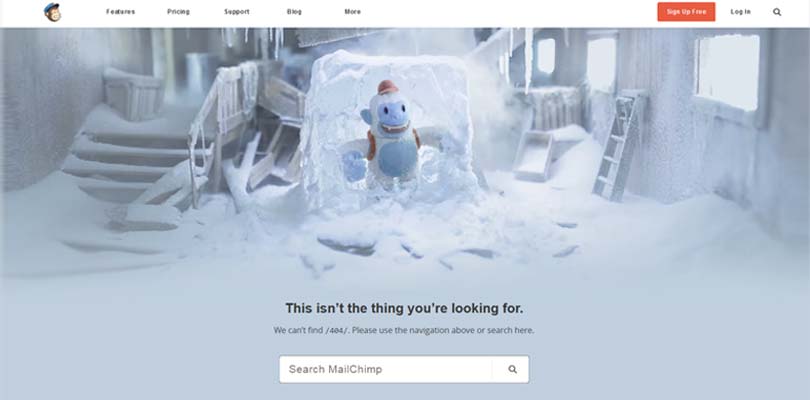
Auf der MailChimp Seite wird der Besucher auf die Hauptnavigation hingewiesen. Zusätzlich wird noch ein Suchfeld angeboten.

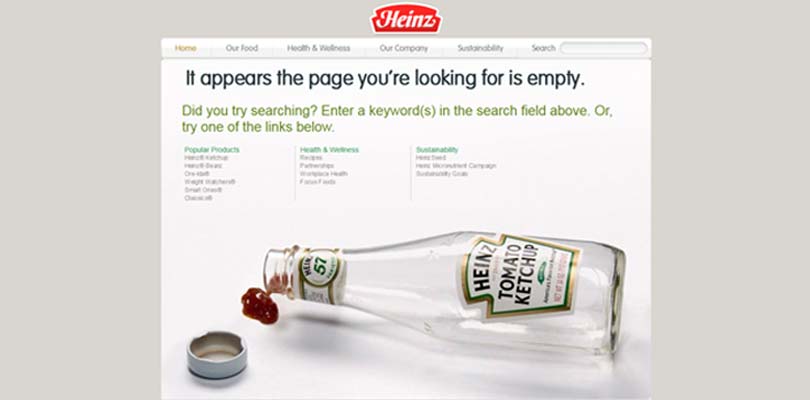
Neben der Suchfunktion bietet Heinz eine Übersicht nützlicher Links an.
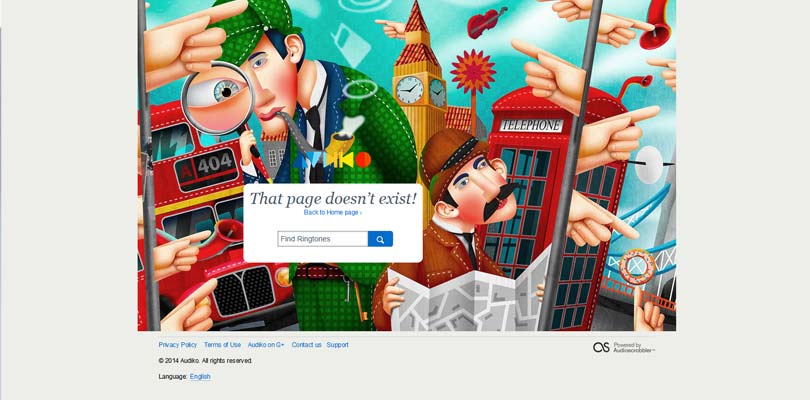
Audiko

Ein prominent platziertes Suchfeld und ein Link zu Homepage.
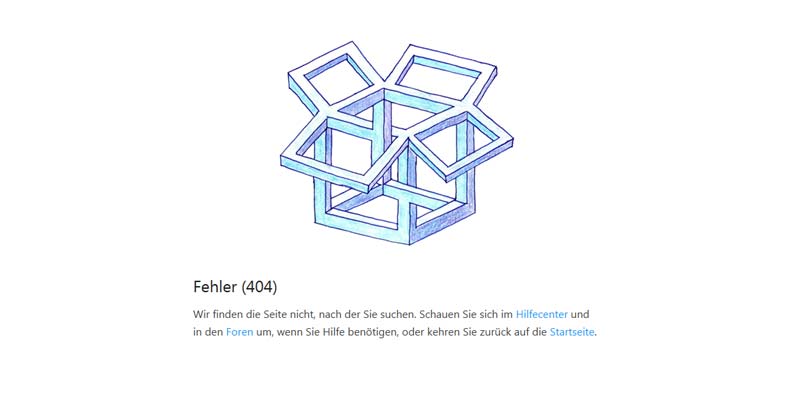
Dropbox

Dropbox bietet dem Surfer Links zur Homepage und zu weiteren Hilfsmöglichkeiten.
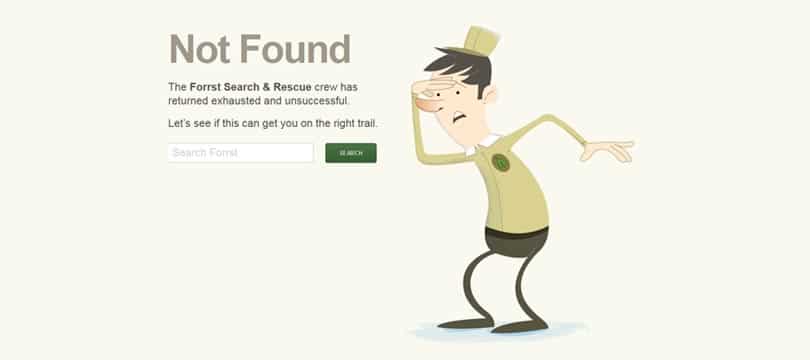
Forrst

Forrst zeigt einfach nur eine Suchmaske.
Dribbble

Ganz minimalistisch verweist dribbble auf die Homepage und eine Kontaktmöglichkeit.
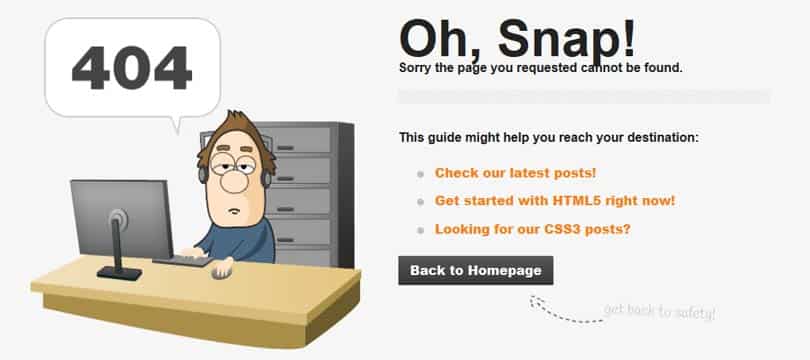
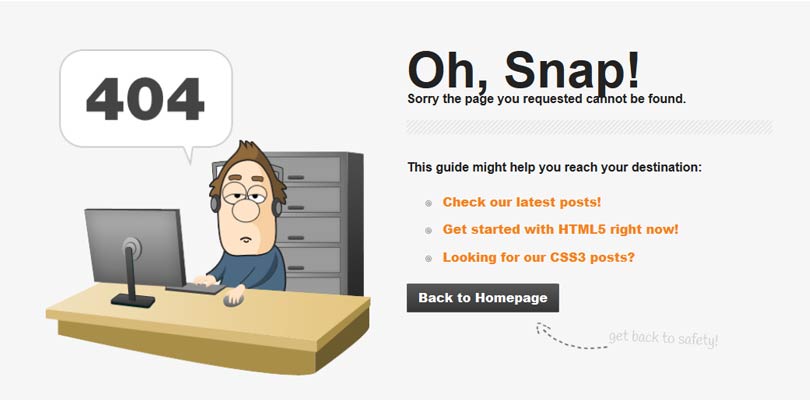
1stwebdesigner

Eine gelungene Fehlerseite mit originellem Design und nützlichen Hinweisen zum Weitersurfen.
Hast Du Deine 404 Fehlerseite schon optimiert oder kennst Du sehenswerte Beispiele? Einfach posten!