Du bist auf der Suche nach einem Cookie-Banner für WordPress? In diesem Beitrag möchte ich Dir ein paar nützliche WordPress Cookie Plugins für die Umsetzung vorstellen. Dabei handelt es ich sich sowohl um einfache Hinweis Banner als auch Plugins mit Cookie Opt-In (Consent-Banner).
Da ich kein Rechtsexperte bin, kann ich hierzu natürlich keine rechtlich verbindliche Aussage machen. Denn lange Zeit war noch unklar, welche gesetzliche Regelung in Deutschland überhaupt greift.
Die DSGVO verlangt einen Hinweis auf Cookies, Tracking und auch eine Widerspruchsmöglichkeit. Dies muss auf jeden Fall in der Datenschutzerklärung vorhanden sein.
Erst die ePrivacy-Verordnung sollte dann das Cookie-Handling genauer regeln – doch diese wird nun schon seit dem Jahr 2019 immer wieder verschoben.
Welche Regelung bis dahin gilt, ist nicht so ganz klar. Hier gehen die Meinungen von Anwälten und Datenschutzbehörden auseinander.
Für weitere Verwirrung sorgt zudem die DSK (Konferenz der Datenschutzbehörden). Diese forderte in ihrer Positionsbestimmung, dass Tracking nur noch nach Einwilligung des Nutzers erfolgen darf. Und auch Google fordert ab dem 25.05.18 ein Opt-In bei einigen seiner Dienste, wenn z.B. Remarketing genutzt wird.
Seit dem 01.10.2019 gibt es nun ein neues Urteil vom EuGH zum Thema Cookies. Demnach dürfen Cookies erst nach Einwilligung gesetzt werden.
Somit reicht ein einfacher Hinweis-Banner nicht mehr aus.
Ein weiteres Urteil vom 28.05.2020 des BGH fordert ebenfalls eine Opt-In-Pflicht.
Welche Möglichkeiten gibt es?
Einfacher Cookie Hinweis
Bei dieser Variante werden beim Öffnen der Seite sofort Cookies gesetzt. Der Benutzer wird über den eingeblendeten Banner darauf hingewiesen und kann nicht direkt widersprechen.
Diese Art von Banner ist zwar besser als nichts, aber nicht rechtskonform.
Cookie Banner mit Opt-In
Die Opt-in Variante entspricht den aktuellen gesetzlichen Forderungen. Denn dabei wird beim Aufruf der Website kein Cookie gesetzt. Erst wenn der Surfer sein OK gibt, wird der Tracker aktiv. Wenn er dies nicht tut oder auf einen Ablehnen-Button klickt, werden auch keine Cookies gesetzt.
Empfohlen wird diese Handhabung z.B. für Google Adsense (von Google selbst gefordert), Google Analytics (mit Remarketing) und Facebook Pixel.
Unabhängig davon solltest Du beachten: In der Datenschutzerklärung selbst müssen die Informationen zu den Cookies festgehalten werden.
Unklar scheint aktuell noch zu sein, wie so ein Cookie Opt-In Banner genau gestaltet werden soll. Dürfen Einwilligungen zu bestimmten Cookies voreingestellt sein? Muss jedes Cookie einzeln anhakbar sein? Hier muss man wohl noch etwas abwarten.
Nachdem ich lange Zeit auf meinen Webseiten Borlabs Cookie genutzt habe, bin ich kürzlich auf Real Cookie Banner umgestiegen. Warum? Es erfüllt die rechtlichen Ansprüche, bietet viele Hilfestellungen und das Design ist komfortabel anpassbar. Zudem reagieren die Plugin-Entwickler super schnell auf rechtliche Änderungen.
Für mich gehören beide Tools zu den besten WordPress Cookie Plugins. Wobei Real Cookie Banner noch ein kleines Stückchen besser ist. Welche Features es genau zu bieten hat, findest du in meinem Real Cookie Banner Test.
Update EuGH-Urteil vom 29.07.2019 & 01.10.2019
Wenn du auf deiner Webseite Tools einsetzt, die Nutzerdaten erheben, musst du die Zustimmung des Seitenbesuchers einholen. Das gilt dann also beispielsweise für Google Analytics, Facebook Pixel, Youtube, Social Plugins usw.
Hier findest du weitere Informationen zur Einwilligungspflicht für Cookies.
BGH-Urteil vom 28.05.2020
Am 28.05.2020 hat nun auch ein BGH-Urteil eine Opt-In-Pflicht für Marketing- & Werbe-Cookies in Deutschland bestätigt. Somit reicht in den meisten Fällen ein Hinweis-Banner nicht mehr aus. Der Nutzer muss aktiv seine Einwilligung erteilen.
Für WordPress gibt es inzwischen unzählige Cookie Plugins und Consent Tools. Daher habe ich einige getestet und stelle Sie Dir hier kurz vor.
Real Cookie Banner

Die Entwickler des bekannten Plugins Real Media Library haben inzwischen auch ein Cookie Consent Tool für WordPress veröffentlicht. Nach einem Test von Real Cookie Banner war ich von dieser Cookie-Lösung so angetan, dass ich das Plugin seither auf meinen Websites nutze.

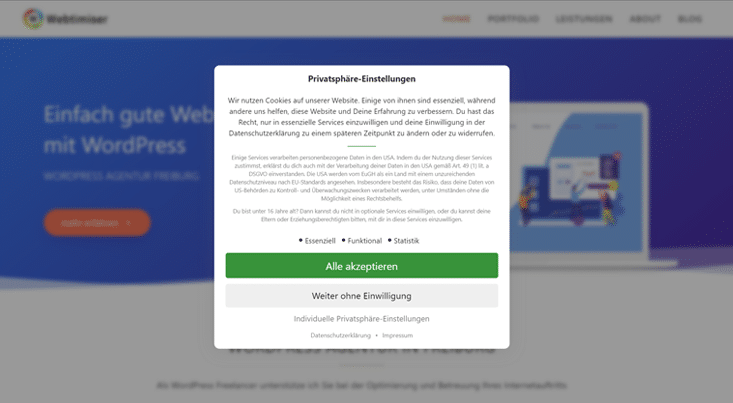
Real Cookie Banner funktioniert ähnlich wie Borlabs Cookie. Allerdings unterstützt es dich sehr viel besser bei der Einrichtung. Denn es führt dich geschickt & kompetent durch die Konfiguration und bietet sehr viele Vorlagen für sämtliche externen Dienste!
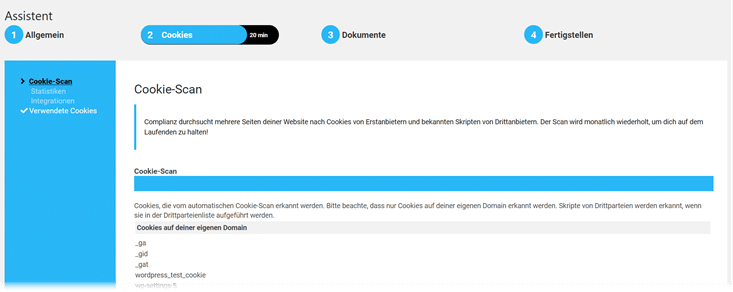
Uns seit der Version 2.6 bietet es dir sogar einen Service-Scanner, der die meisten genutzen Dienste automatisch erkennt. Das nimmt dir gerade bei der Ersteinrichtung sehr viel Arbeit ab.
Insgesamt bietet es Templates für über 100 Cookie-Services und ca. 60 Content-Blocker. Hier ein kleiner Auszug:
- sämtliche Google Dienste
- Matomo
- Youtube
- Hotjar
- Hubspot
- Vimeo
- Elementor
- VG Wort
- WooCommerce
- WPML / Polylang
Für das Design der Cookie-Box kannst du ebenfalls unzählige Templates nutzen oder es individuell einstellen. Und zwar ganz komfortabel über den WordPress Customizer. So erhältst du auch eine Live-Preview, was Borlabs leider nicht bietet.
Für mich ist Real Cookie Banner aktuell das beste WordPress Cookie Plugin. Denn es ermöglicht eine einfache und vor allem nahezu rechtssichere Einbindung von Cookies. Denn während der gesamten Einrichtung wirst du unterstützt, so dass es kaum zu Einrichtungsfehlern kommen sollte! Dank der Checkliste wird kein wichtiger Punkt vergessen, stets aktuelle rechtliche Hinweise helfen beim Verständnis, alles wird ordentlich und rechtskonform dokumentiert und der Support ist super!
Eine kostenlose Version des WordPress Cookie Plugins findest du im WP-Verzeichnis. Allerdings ist der Funktionsumfang etwas eingeschränkt.
Die Pro-Version von Real Cookie Banner liegt preislich zwar etwas höher als Borlabs, hat aber das bessere Preis-Leistungs-Verhältnis.
Aus folgende Tarifen kannst du wählen:
- €59,- für 1 Webseite / Jahr
- €89,- für 3 Webseiten / Jahr
- €129,- für 5 Webseiten / Jahr
- €229,- für 10 Webseiten / Jahr
- €299,- für 25 Webseiten / Jahr
Alle Infos & Preise findest du auf der Anbieter-Seite.
Falls du zwischen Borlabs und Real Cookie Banner schwankst, findest du hier einen guten Vergleich der Funktionen.

Borlabs Cookie ist das wohl bekannteste WordPress Cookie Plugin (Opt-In) mit sehr vielen Features. Zudem bietet es einen sehr guten Support, den ich selbst schon genutzt habe.
Bei Borlabs kann der Benutzer genau wählen, welche Cookies er zulassen möchte. Zudem wird der User auch über Art und Verwendung der Cookies bestens informiert.
Durch diese Opt-In Lösung ist man auf jeden Fall nach aktueller Rechtslage im grünen Bereich!

Auch falls das jungste EuGH Urteil so ausgelegt werden sollte, dass keine Cookie vorausgewählt sein dürfen, bietet Borlabs eine Lösung an. Mit der Version Borlabs Cookie 2.1 wurde die Darstellung der Cookie-Box angepasst. Ist zwar nicht schöner, aber dafür DSGVO-konform.

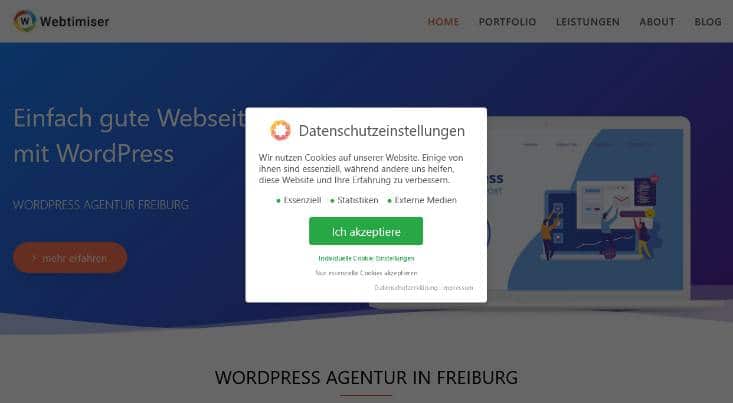
Das Banner-Design kannst seit dem letzten Update ganz einfach an Deine Wünsche anpassen. Die Cookie-Einstellungen selbst sind sehr gut zu bedienen. So gibt es bereits Voreinstellungen für Google Analytics und Facebook Pixel. Hier musst Du einfach nur die Tracking-ID eintragen, fertig!
Natürlich funktioniert Borlabs Cookie auch mit vielen anderen Diensten wie beispielsweise:
- Matomo (Piwik)
- Adsense
- Ezoic
- Hubspot
- Google Maps
- Vimeo
Solltest du einen anderen Dienst nutzen, unterstützt dich Borlabs mit einem Skript Blocker. Dabei scannt das Plugin deine Seite auf vorhandene Skripts und hilft dir dann diese zu blockieren. Das klappt z.B. auch sehr gut mit MonsterInsights, Google Site Kit oder Pinterest Boards.
Auch iframes von z.B. YouTube kannst Du blockieren und Borlabs speichert das Vorschaubild auf Deinem Server.

Ich habe Borlabs Cookie selbst sehr lange auf meinen beiden Webseiten genutzt und war immer sehr zufrieden damit! Es ist zwar nicht kostenlos, aber der Kaufpreis von €39,- (Einzellizenz) ist für den großen Funktionsumfang und Support absolut gerechtfertigt.
Falls du das Consent Tool auf mehreren Seiten einsetzen möchtest, bietet dir Borlabs erweiterte Lizenzmodelle.
- €39,- für 1 Webseite
- €99,- für 5 Webseiten
- €199,- für 25 Webseiten
- €299,- für 99 Webseiten
Alle Lizenzen enthalten Updates und kostenlosen Support für 1 Jahr. Bei einer Verlängerung erhältst du einen Rabatt von 30%.
Weitere Infos zu dem Plugin findes Du auch in meinem Beitrag Borlabs Cookie 2.0.
DSGVO Pixelmate

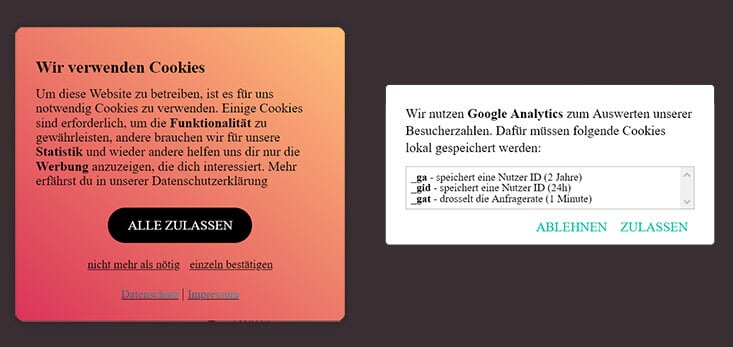
Ein weiteres kostenpflichtiges WordPress Cookie Plugin ist DSGVO Pixelmate. Damit kannst du schnell und einfach externe Dienste in deine Webseite einbinden.
Ähnlich wie bei Borlabs-Cookie musst du nur deine Tracking IDs eintragen – den Rest erledigt das Plugin. Somit kannst du sowohl Google Analytics als auch den Facebook Pixel rechtsicher einbauen. Ganz ohne Code-Anpassungen.
Hier ein Beispiel für das Design

Das Design des Banners lässt sich sehr gut anpassen und auch externe Inhalte kannst du mit Pixelmate blockieren.
- YouTube
- Vimeo
- Google Maps
DSGVO Pixelmate ist ab einem Preis von €39,- für 1 Webseite erhältlich. Zusätzlich gibt es noch Mehrfachlizenzen:
- €39,- für 1 Webseite
- €89,- für 3 Webseiten
- €199,- für 10 Webseiten
- €349,- für unbegrenzte Webseiten
Bei den Preisen handelt es sich um einmalige Zahlungen – also ohne Aboverpflichtung. Weitere Infos zu Funktionen und Preisen findest du auf der Plugin-Seite.
Cookiebot

Cookiebot bietet eine Cloud-basierte Lösung. Dabei scannt das Tool deine gesamte Webseite und ordnet die gefundenen Cookies in die entsprechende Kategorie ein.
Damit das funktioniert, musst du dich zunächst beim Anbieter registrieren und kannst dann alles über das WordPress Plugin einrichten.
Bis zu einem Umfang von 100 Seiten ist die Nutzung kostenlos. Allerdings wird jede einzelne Unterseite mitgezählt. Also auch Kategorie- und Tag-Seiten. D.h. die meisten werden schnell auf den kostenpflichtiger Tarif wechseln müssen.
Dieser startet bei €9,- pro Monat. Also €108,- pro Jahr! Und schon dann rechnet sich das Ganze nicht mehr. Für diesen Preis kannst du dir entweder Borlabs oder Pixelmate zu je €39,- zulegen. Dadurch hast du Geld gespart, eine komfortablere Lösung und ein schickeres Design.
Ich habe Cookiebot mittlerweile auf mehreren Kunden-Websites gesehen und kann leider nichts positives darüber berichten. Alle Kunden sind enweder auf Borlabs Cookie oder Pixelmate umgestiegen. Warum?
Auf allen Webseiten wurde die Ladezeit durch das Plugin um 0,8 – 1,3 Sekunden langsamer. Denn es lädt bei jedem Seitenaufruf mehrere Dateien. Zudem sind es auch noch externe Dateien.
Ein weiteres Problem: Bilder oder Slider im oberen Seitenbereich werden extrem zeitverzögert geladen. Denn zunächst wird alles geblockt, bis die Cookiebot-Skripte die komplette Seite gescannt haben.
Und auch mit Google Maps gibt es Ärger. Denn diese werden automatisch als Marketing-Cookies eingeordnet. Die Lösung des Supports zu allen Problemen: Skripte einfach manuell einbauen. Kann man natürlich machen. Aber dann kann ich mir das Plugin zur Automatisierung sparen und gleich ein ordentliches Plugin zulegen!
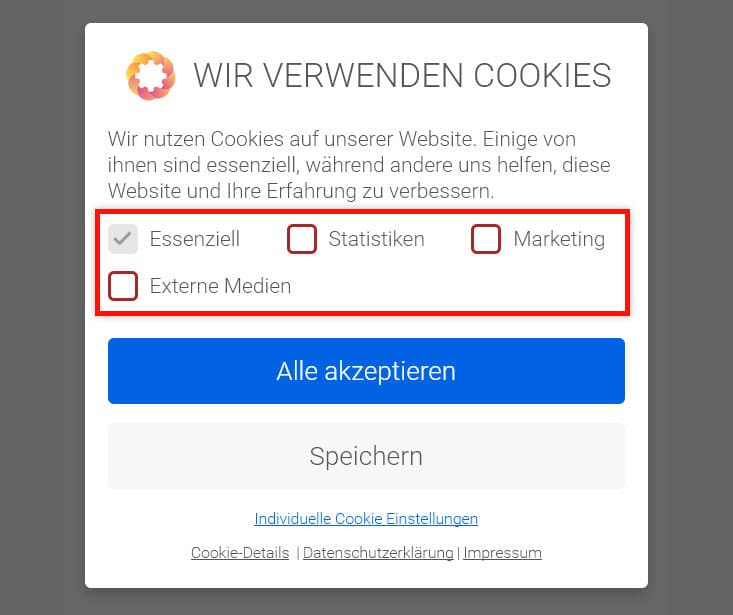
Complianz

Complianz ist ein Cookie Consent Tool, das in leicht abgespeckter Version auch kostenlos erhältlich ist.
Die Einrichtung ist auch für Einsteiger recht einfach, da es deine Website bei der Einrichtung auf Cookies überprüft. In meinem Test hat das recht gut geklappt.

Auch das Design des Banner kannst gut einstellen, allerdings ist es nicht so schick wie bei Borlabs. Auch hier nur Cookie-Gruppen wie z.B. Marketing bestätigt werden und nicht die einzelnen Dienste.

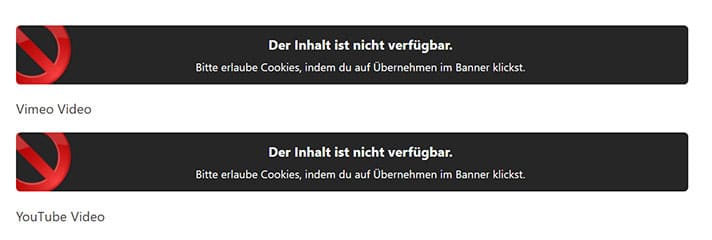
EU Cookie Law bietet neben einem Keks-Banner noch zusätzliche interessante Funktionen. So kannst Du auch Skripte noch vor dem Akzeptieren für den Nutzer sperren.
Damit kannst Du z.B. bei eingebundenen Videos von YouTube oder Vimeo die Verbindung zu den externen Diensten blockieren. Erst wenn der Nutzer sein OK gibt, werden die Inhalte angezeigt.

Auch Google Analytics wird erst nach dem Bestätigen geladen.
Leider habe ich keinen „Ablehnen“-Button gefunden.

Das Plugin GDPR Cookie Compliance ist mehr als nur ein Banner. Es bietet dem Nutzer die Möglichkeit, seine Cookie-Einstellung in einem Popup genau zu verwalten. Hier ein Screenshot:

Ich finde das Tool sehr interessant! Die meisten kostenlosen Cookie Plugins bieten ja nur einen Hinweis-Banner und keine Auswahlmöglichkeiten für den Surfer.
Leider bindet es standardmäßig zusätzliche Schriften über Google Fonts ein, von denen ich mich vor kurzem verabschiedet habe. Auch stört mich persönlich der sehr auffällige Powered by Link zum Entwickler.

Cookie Notice habe ich viele Jahre auf verschiedenen Webseiten genutzt und war absolut zufrieden damit. Das Plugin bietet zwar nicht ganz so viele Einstellungsmöglichkeit, aber für mich hat es bisher ausgereicht.
Allerdings habe ich dann wegen der neuen Gesetzeslage zu Borlabs Cookie gewechselt. Ist einfach sicherer.
Das Design und auch die Position des Banners kannst Du gut und einfach anpassen. Auch kannst Du Third-Party-Cookies wie z.B. Analytics schon beim 1. Besuch der Seite blockieren.
Wie Du Google Analytics mit einem Opt-In einrichten kannst, erkläre ich Dir gleich.
Da ich schon oft gefragt wurde, wie man mit Cookie Notice Google Analytics blockieren kann, findest Du hier eine Kurzanleitung.
Wenn Du den Analytics-Code bisher über die Theme-Einstellungen oder ein anderes Plugin eingebunden hast, musst Du ihn dort rausnehmen. Der Code sollte nur noch in Cookie Notice stehen, damit er nicht doppelt ausgegeben wird.
Die Einstellungen für das Plugin findest Du unter > Einstellungen > Cookie Notice.
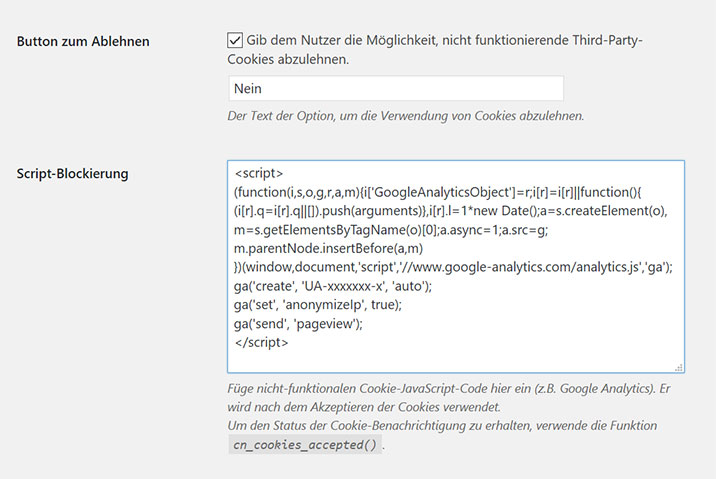
Hier musst Du zunächst den Button zum Ablehnen anhaken und den entsprechenden Text eingeben.
Anschließend kannst Du im Feld Script-Blockierung den Analytics Code eingeben.
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||
function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) })
(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXXXX-X', 'auto');
ga('set', 'anonymizeIp', true);
ga('send', 'pageview');
</script>
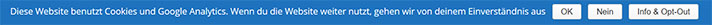
Die Cookie-Bar sind dann ungefähr so aus:

Leider sind nun alle Optionen gleichwertig als Buttons dargestellt. Damit der OK-Button auch deutlich hervorgeben wird, kannst Du einfach das Design per CSS anpassen.
Hier die Code-Snippets zu meinem Beispiel:
OK-Button: deutlich sichtbar als Button dargestellt.
#cn-accept-cookie {
background: #fff;
line-height: 18px;
padding: 6px 36px;
background-color: #fff;
border: 1px solid #BBB;
color: #333;
-moz-box-sizing: border-box;
border-radius: 3px;
cursor: pointer;
display: inline-block;
font-size: 14px;
font-weight:bold;
text-decoration: none;
white-space: nowrap;
}Text für die Cookie-Ablehnung: absichtlich ganz dezent nur als Text-Link.
#cn-refuse-cookie {
color: #ddd;
}Link zur Datenschutzerklärung: ebenfalls nur als Text-Link, aber nicht ganz so unscheinbar wie der Ablehnen-Link.
#cn-more-info {
color: #fff;
text-decoration: underline;
}
Durch diese Einstellungen wird Google Analytics beim Betreten der Webseite nicht mehr geladen. Erst wenn der Benutzer auf OK klickt, beginnt das Tracking. Wenn der User auf Nein klickt oder den Banner ignoriert, wird auch nicht getrackt.


