Bisher war das Einfügen einer Google Map kein Problem. Plugin installieren, Koordinaten eintragen, fertig. Doch vor einiger Zeit hat Google seinen Karten-Service umgestellt. Für neue Webseiten benötigt man nun einen Google Maps Api Key. Wo und wie Du den API Schlüssel anlegen kannst, erkläre ich in dieser Kurzanleitung.
Warum benötige ich einen Api Key?
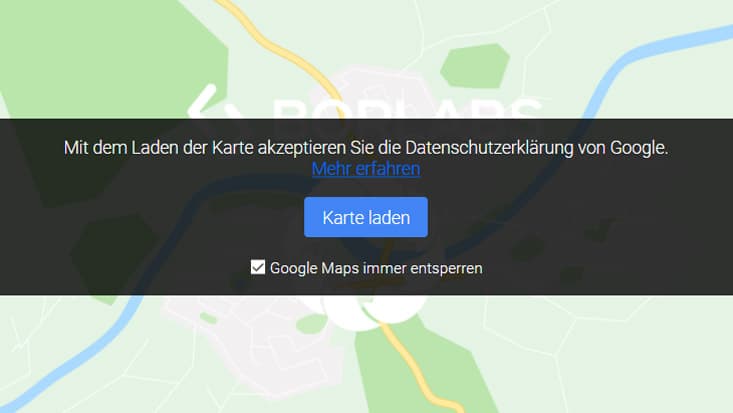
Vor einiger Zeit hat Google die Nutzung seines Kartendienstes Google Maps umgestellt. Seither benötigt man zur Anzeige von Karten einen sogenannten Api Key. Ohne diesen Schlüssel wird statt einer Karte nur folgende Fehlermeldung angezeigt.

Wenn Du bereits vor der Umstellung Google Maps eingebunden hattest, werden die Karten auch weiterhin angezeigt. Allerdings könnte es sein, dass sich dies in nächster Zeit ändern wird.
Auch bietet der Kartendienst von Google nun mehrere Nutzungsmöglichkeiten an, die teilweise gebührenpflichtig sind. Für normale Webseiten genügt in der Regel jedoch das Standard-Nutzungsmodell.
Verwenden Sie das Standard-Nutzungsmodell für kostenlose und öffentlich zugängliche Apps/Websites.
Nutzungsmodelle Google Map APIs (Pricing & Plans)
Laut Preistabelle kann der Service kostenlos genutzt werden, solange die Anzahl der Karten-Aufrufe unter 25.000 liegt. Bei Überschreitung können weitere Kosten anfallen.
So legst Du einen Google Maps Api Key an
Auch ich musste zuerst suchen, wo und wie ich einen API-Schlüssel anlegen kann. Aber eigentlich ist es ganz einfach!
1. Anmeldung
Melde Dich zuerst bei Google an oder erstelle ein neues Konto.
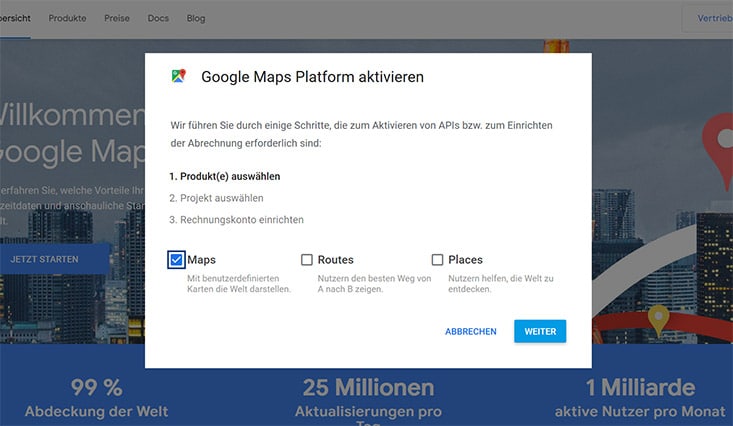
2. Google Maps Platform aktivieren
Auf der Seite https://mapsplatform.google.com/ klickst du auf „jetzt starten“ und wählst bei Prodkut „Maps“ aus.

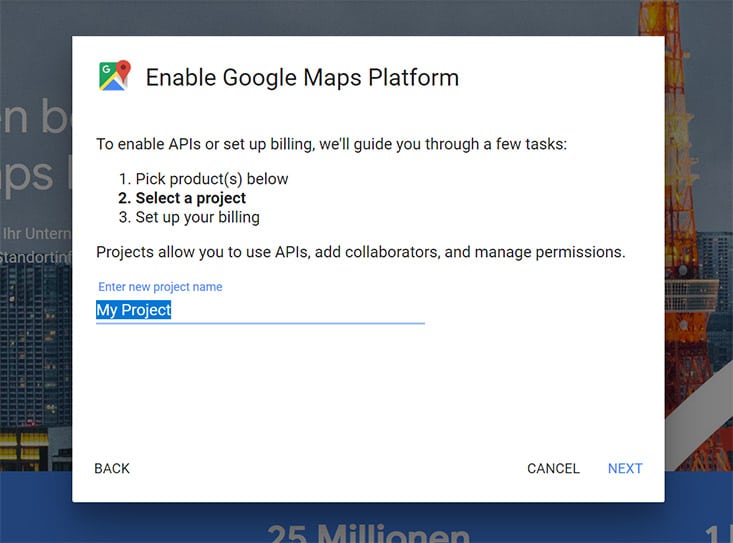
3. Projekt anlegen
Nach einem Klick auf „Weiter“ kannst du dein Projekt anlegen und benennen.

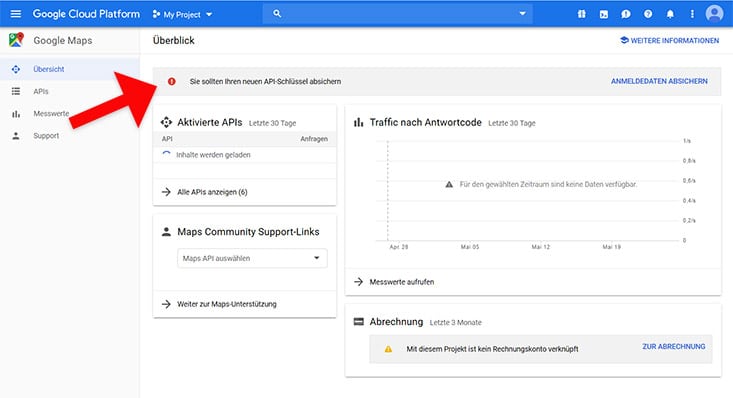
4. Projekt verwalten
Unter https://console.cloud.google.com/google/maps-apis/overview kannst du nun deine Projekte und auch die Google Maps Api Keys verwalten.
Diese Funktion ist vor allem nützlich, wenn Du mehrere Webprojekte hast. Somit kannst Du für jede Seite oder jeden Kunden einen eigenen API Key anlegen.
In der Übersicht wirst gleich darauf hingewiesen, deinen Api Key abzusichern.

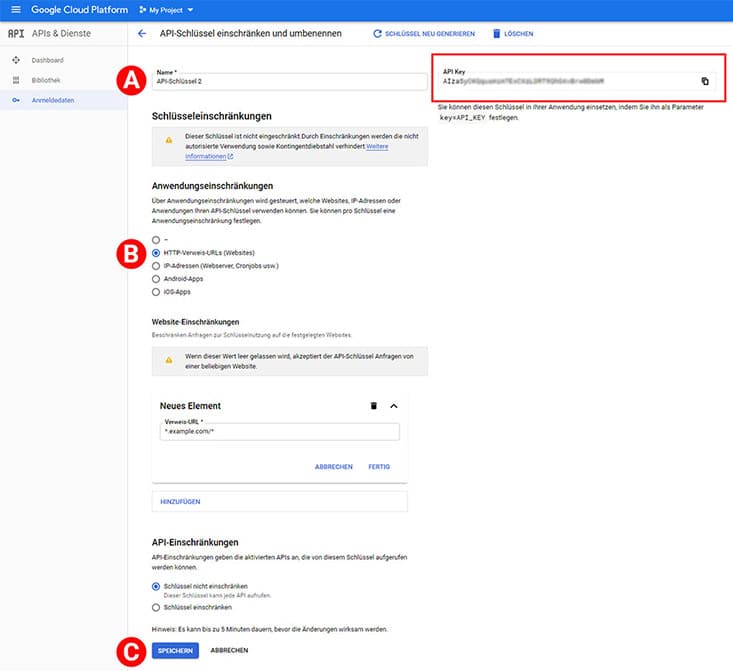
5. API-Schlüssel einschränken und kopieren

(A) Zuerst musst Du dem API-Schlüssel einen Namen geben. Somit wird die Verwaltung mehrerer Schlüssel übersichtlicher.
Direkt rechts daneben kannst du den API Key kopieren.
Anschließend fügst Du den API Schlüssel in Deine Webseite ein.
Das dafür vorgesehene Feld findest Du entweder in Deinem Google Maps Plugin oder in Deinen Theme-Optionen.
(B) Anschließend solltest Du den Schlüssel noch einschränken.
Dadurch kannst Du genau bestimmen, für welche Webseiten er genutzt werden kann. So erhältst Du für jede Webseite, Domain oder Subdomain einen eigenen API Key.
Darüber hinaus kannst Du Dir später genaue Informationen über die Nutzung der einzelnen API ansehen.
Damit es zu keinen Problemen kommt, solltest Du Deine Webseite nach folgendem Muster eintragen:
*.deineseite.de/*
(C) Sobald Du auf den Button „Erstellen“ klickst, wird der Api Key angepasst.
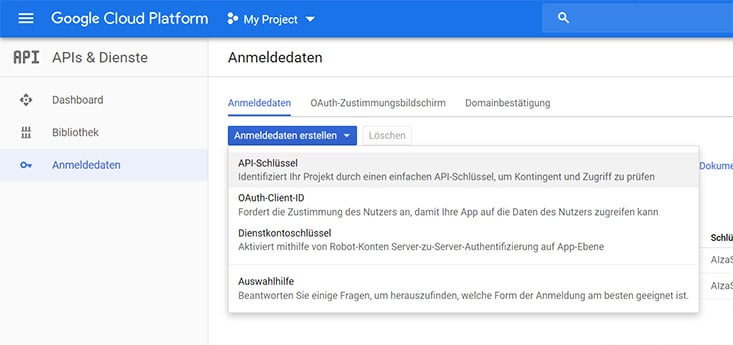
Wenn du einen weiteren API Schlüssel anlegen möchtest, kannst du das auch über https://console.cloud.google.com/apis/credentials.

Google Maps & DSGVO
Wenn du die Goolge Landkarte in WordPress einbindest, solltest du auf jeden Fall einen Hinweis dazu in der Datenschutzerklärung einfügen. Denn laut DSGVO müssen Besucher über Verbindungen zu Drittanbietern informiert werden. Zudem dürfen externe Dienste, wie auch Google Maps, erst geladen werden, wenn der Benutzer seine Zustimmung erteilt.
Eine rechtskonforme Lösung bieten hier Cookie-Plugins wie Real Cookie Banner oder Borlabs Cookie. Neben den üblichen Funktionen bieten diese auch einen Content-Blocker. D.h. beim Aufrufen der Seite wird keine Verbindung zu Google-Servern hergestellt. Stattdessen wird ein Platzhalter-Bild angezeigt. Und erst wenn der Besucher sein Okay gibt, wird die Google Map geladen.

Weitere Infos zu den Plugins und dem Content-Blocker findest du in meinen Testberichten zu Real Cookie Banner und Borlabs Cookie 2.0.
Update der Google Maps Plattform zum 11.06.2018
Beginning on June 11, 2018, you’ll need to enable billing with a credit card and have a valid API key for all projects. This will give you the ability to scale easily with less downtime and fewer performance issues. In addition, we’re simplifying our 18 individual APIs into three products: Maps, Routes, and Places
Google Maps Platform
Vor einiger Zeit hat Google wichtige Änderungen zur Nutzung der Karten-Dienste veröffentlicht. Ab dem 11.06.2018 kann Google Maps nur noch mit einem gültigen API Key genutzt werden. Zusätzlich müssen auch Zahlungsinformationen (Kreditkarte) hinterlegt werden, wobei Google jedem Nutzer ein monatliches Guthaben von 200 Dollar gewährt.
Für die meisten User dürften jedoch keine zusätzlichen Kosten anfallen. Denn das Guthaben deckt z.B. den Aufruf von 100.000 statischen Karten ab. Eine Übersicht findest Du unter: https://mapsplatform.google.com/pricing/ .
Einen Starter Guide sowie ein Transition Tools für bereits registrierte Nutzer ist unter https://developers.google.com/maps/documentation erhältlich.

