Du möchtest eine spezielle Schrift in deine WordPress Webseite einbinden? Mit dem kostenlosen Font Service von Google ist dies kein Problem. Dieser bietet inzwischen über 800 Fonts und eine einfache Anleitung zur Verwendung in Webseiten an. Wie man Google Fonts in WordPress einbinden kann, erkläre ich im folgenden Tutorial.
Hinweis: Am 20.01.2022 hat das LG München in einem Urteil festgestellt, dass eine Einbindung von Fonts über die Google-Schnittstelle nicht datenschutzkonform ist. Daher solltest du die Fonts lieber lokal einbinden oder auf System Fonts umsteigen.
Die richtige Google Schrift finden
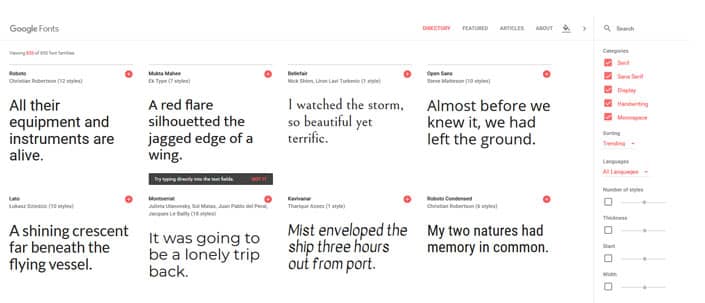
Beim Redesign von Google Fonts ist die Suche nach Schriftarten verbessert worden. Das Erscheinungsbild der verschiedenen Fonts und Schriftgrößen kann man on the fly mit eigenen Texten austesten.
1. Schriftart auswählen
Unter https://fonts.google.com/ kannst du dir eine Schrift nach verschiedenen Kriterien aussuchen.

2. Schriftschnitte auswählen
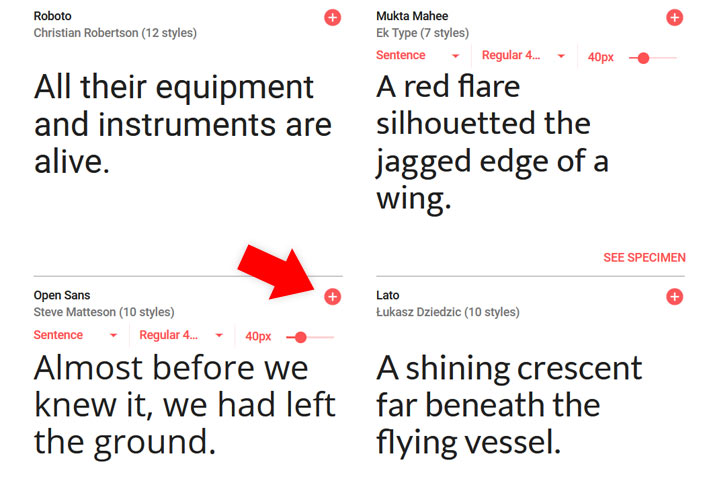
Zunächst wählst du die gewünschte Schrift aus.

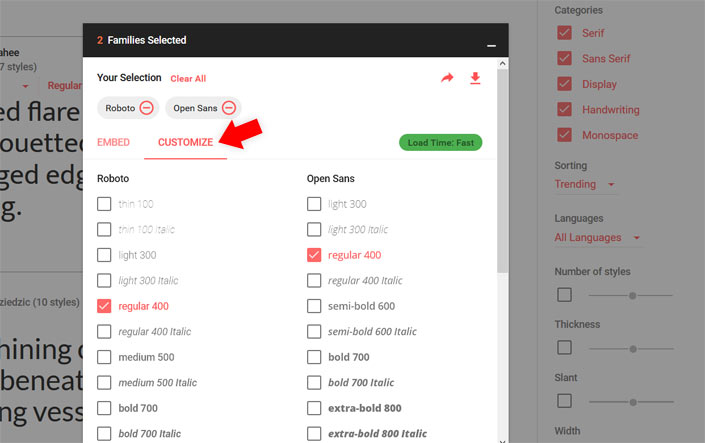
Im nächsten Schritt kannst du unter Customize die benötigten Schriftschnitte anklicken.

Zur Optimierung der Ladezeit sollte man nur die Styles auswählen, die man auch wirklich benötigt. Google zeigt hier eine Vorschau, wie sich die Auswahl auf die Ladezeit der Webseite auswirkt.
Zudem sollte man auch darauf achten, nicht zu viele verschiedene Schriften zu nutzen.
In diesem Beispiel habe ich mich für folgende Fonts entschieden:
Open Sans (Normal 400 und Bold 700) sowie Roboto Slab (Normal 400 und Bold 700)
3. Code für den Header-Bereich
Google Fonts liefert bereits den fertigen Code, den man direkt in den Header der Webseite einfügen kann.
In WordPress kann man dies natürlich auch einfach in den Header (header.php) kopieren. Vorteilhafter und eleganter ist aber das Einbinden über die Datei functions.php. Alternativ kannst du auch ein custom-functions Plugin nutzen.
Dadurch wird gewährleistet, dass bei der Nutzung von Child-Themes oder Plugins die Schrifteinstellungen nicht überschrieben werden.

Google Fonts in WordPress einbauen
1. functions.php anpassen
Nun kannst du die Datei functions.php oder deine custom-functions.php mit einem Editor öffnen und folgende Zeilen einfügen:
function load_google_fonts() {
wp_register_style('googleFonts', 'https://fonts.googleapis.com/css?family=Open+Sans:400,700|Roboto+Slab:400,700');
wp_enqueue_style( 'googleFonts');
}
add_action('wp_print_styles', 'load_google_fonts');Hierdurch werden die Google Fonts in WordPress eingebunden und beim Laden der Webseite automatisch im Header ausgegeben.
2. CSS-Datei bearbeiten
Damit die gewählte Schrift auch auf der Webseite angezeigt wird, musst du natürlich noch die CSS-Datei (style.css) des WordPress Themes anpassen.
body (font-family: 'Open Sans'; font-size:18px;)
h1, h2, h3 (font-family: 'Roboto Slab'; font-size:24px;
Alternativ kannst du den CSS-Code auch in den Theme Customzier einfügen.
Tipp: Font-display
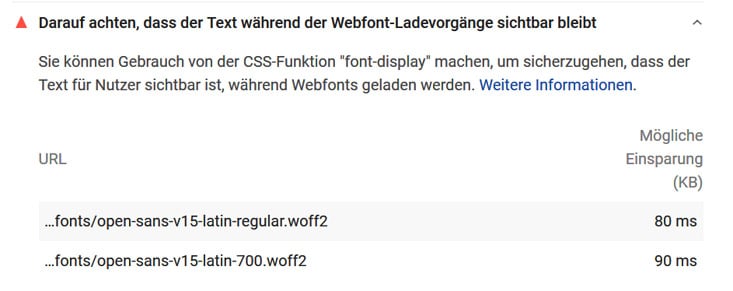
Seit kurzem unterstützt Google Fonts auch die CSS-Eigenschaft font-display. Damit kannst du kontrollieren, was mit der Schrift während des Ladevorgans passiert.
Für Webfonts setzt du den Wert am besten auf „swap“. Dadurch blockieren die Schriften den Seitenaufbau nicht mehr und die Fehlermeldung in PageSpeed Insights wird behoben.
Normales Laden von Schriften

Laden der Schriften mit Font-Display:swap

Hier eine Übersicht aller verfügbaren Werte:
- block
- swap
- fallback
- optional
Und so sieht dann die Font-Url aus:
<link href="https://fonts.googleapis.com/css?family=Open+Sans&display=swap" rel="stylesheet"> Einbau von Fonts per Plugin
Wie fast immer bei WordPress, gibt es auch für die Verwendung von Fonts Plugin-Alternativen. Wem das manuelle Einbinden zu umständlich ist, kann eines der vielen Google Fonts Plugins aus dem Plugin-Verzeichnis ausprobieren.

Mit Easy Google Fonts kannst du Schriften ohne Programmieren in jedes WordPress Theme einbauen. Das Plugin klinkt sich in den Customizer ein, wo alle Einstellungen direkt in einer Live-Preview sichtbar sind.
Google Fonts lokal nutzen
Wer die Google Webfonts lieber lokal nutzen möchte, findet hier meine Anleitung dazu.